この記事では、ProgressBarとTextureProgressを使用した、体力ゲージなどで使用するゲージUIの作り方を紹介します。
目次
ProgressBarを使う場合
ProgressBarは簡易的なプログレスバーです。
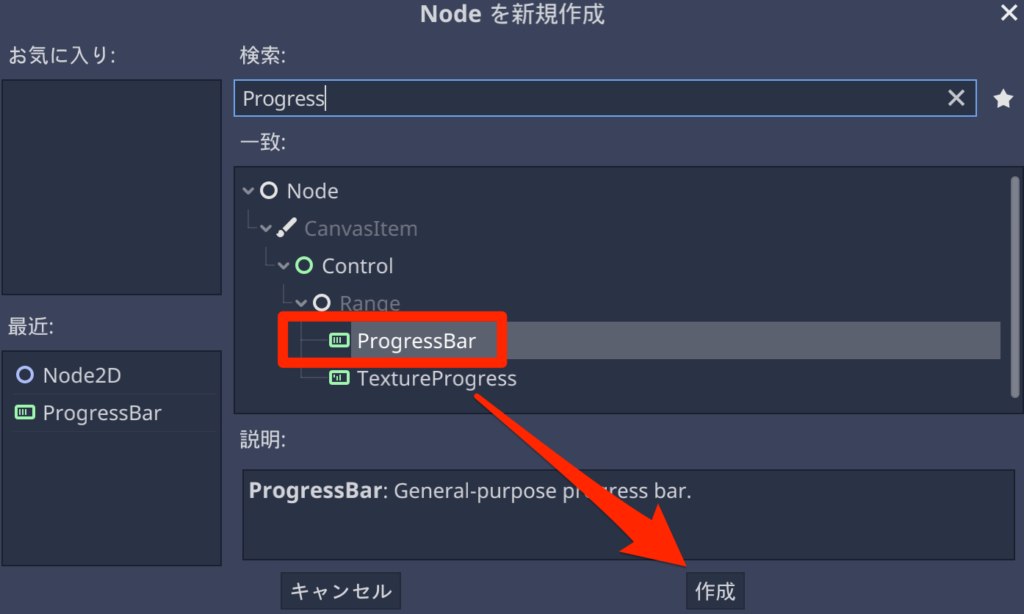
まずは ProgressBarノードを追加します。

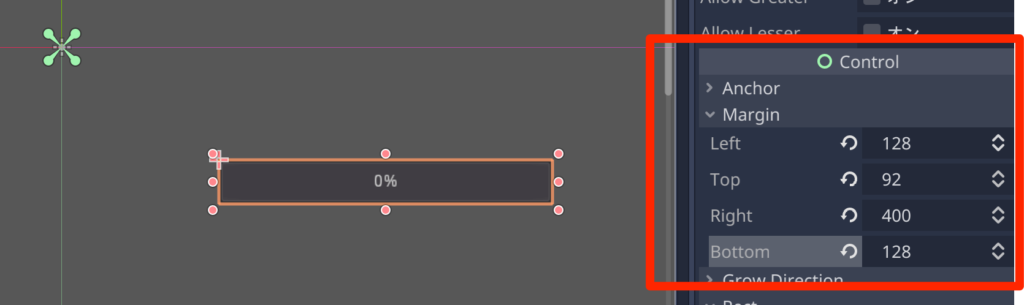
作成直後は、なぜかサイズが小さいので少し広げておきます。

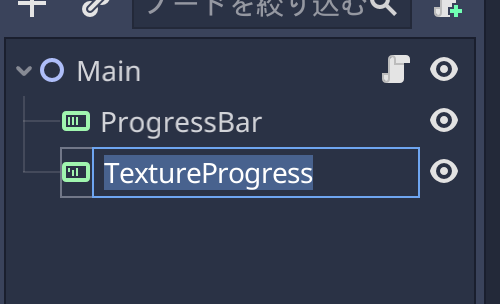
そして、ノードの構成はこのようになっているとして、

Mainノードに以下のスクリプトをアタッチします。
extends Node2D
# プログレスバーを取得する
onready var bar = $ProgressBar
func _process(delta: float) -> void:
# プログレスバー増加アニメーション
bar.value += 30 * delta
if bar.value >= 100:
bar.value = 0実行するとこのようなアニメーションが行われます。

なおProgressBarのパラメータの説明は以下のとおりです。
- Prcent > Visible: 中央のパーセンテージの数字を表示するかどうか
- Range > Min Value: 最小値。ただし “Allow Lesser” が有効な場合はこの値よりも小さくできる (※表示上は 0%より小さくならない)
- Range > Max Value: 最大値。ただし “Allow Greater” が有効な場合はこの値よりも大きくできる (※表示上は100%よりも大きくならない)
- Range > Step: 増減の幅
- Range > Page: ?
- Range > Value: ゲージの現在値
- Range > Exp Edit: ゲージが指数関数的な増加をする
- Range > Rounded: 端数が切り捨てられる (“Value” に整数値のみしか設定できなくなる)
- Range > Allow Greater: 最大値よりも大きい値を “Value” に設定できるようになる
- Range > Allow Lesser: 最小値よりも小さい値を “Value” に設定できるようになる
例えばHPゲージとして使用する場合、HPの最大が 5000 だとしたら、Max Value に「5000」を設定するとゲージの最大が 5000 となります。
TextureProgressを使う場合
TextureProgressはゲージとして使用する素材画像が必要となります。
今回は以下の素材を用意しました。


bar_underはゲージの下側(背景)として使用する画像です。実際の増減するゲージ画像は “bar_progress.png” となります。
TextureProgressノードを追加
まずはTextureProgressノードを追加します。

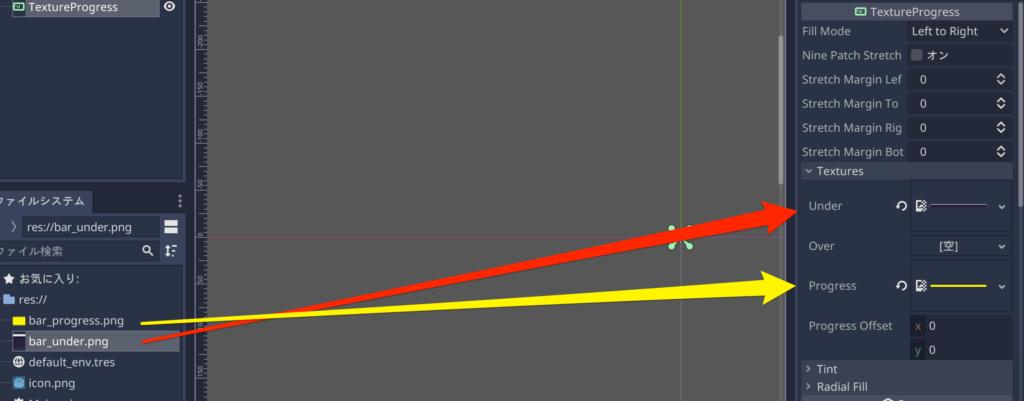
テクスチャを設定
そして、”bar_under.png” を Texture > Underに設定し、”bar_progress.png” を Texture > Progress に指定します。

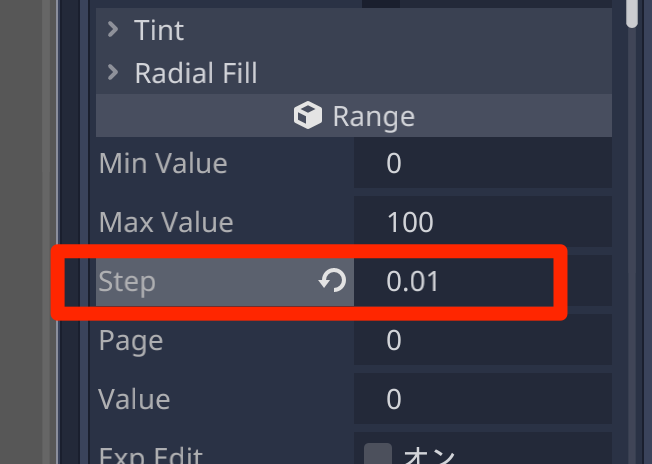
増減幅(Step)を調整
それと、Range > Step が 初期値だと「1」になっているので、「0.01」に変更しておきます。

スクリプトで値を増減させる
TextureProgressを操作するコードを Main.gd に追加します。
extends Node2D
# プログレスバーを取得する
onready var bar = $ProgressBar
onready var bar2 = $TextureProgress
func _process(delta: float) -> void:
# プログレスバー増加アニメーション
bar.value += 30 * delta
if bar.value >= 100:
bar.value = 0
# テクスチャプログレスバーを増減させる
bar2.value += 15 * delta
if bar2.value >= 100:
bar2.value = 0
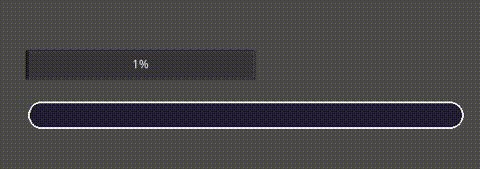
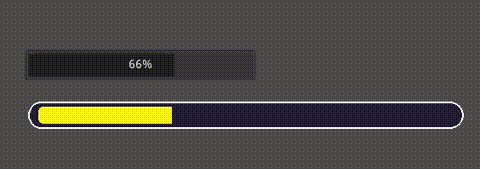
実行して動作を確認します。

なお、TextureProgressのサイズは画像サイズに依存するようですが、NinePatchRectの設定もありこのあたりをうまく使えば可変のUIにできるかもしれません。
完成プロジェクトファイル
今回作成したプロジェクトファイルを添付しておきます。