目次
Windows & Mac OS X & Linux(Ubuntu) で動作する、スプライトアニメーション・ドット絵のエディタ
- Animation Tools: レイヤー、フレーム、オニオンスキン、連続したフレームの赤/青の色合い、ピンポン再生、リピート範囲を指定した再生、など
- Pixel-art Tools: ブラシプレビュー、ピクセル完璧なトレース、スプライトの回転、タイルリングモード、輪郭&ポリゴンツール、ライブアニメーションプレビュー、パレットエディタ、など
- Gamedev Tools: スプライトシートやテクスチャアトラスにアニメーションを保存。コマンドラインインターフェイス(CLI)を使用してアセットパイプラインにAsepriteを統合可能
日本語化する方法
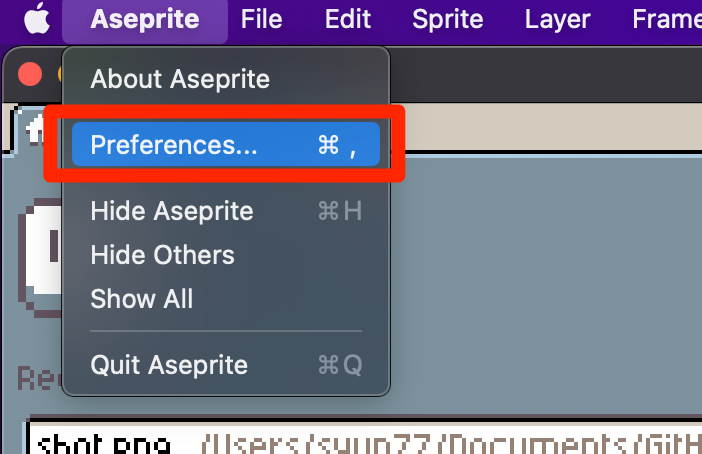
メニューから「Preferences…」を選びます。

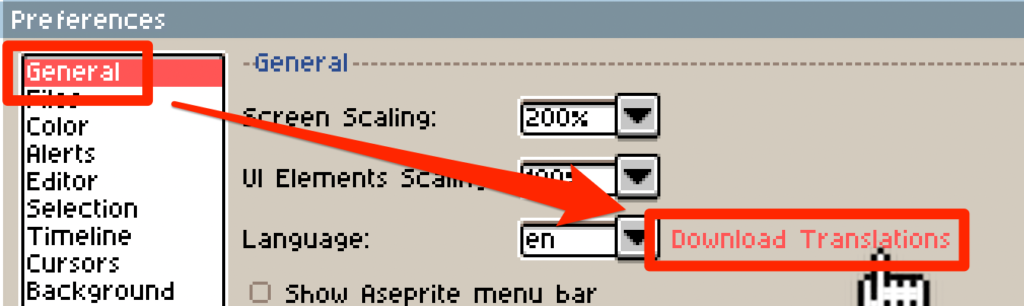
“General” から “Language” の「Download Translations」を選びます。

すると Aseprite の日本語wiki の日本語データのダウンロードページが表示されるので、スクロールして最新のデータをダウンロードします。

ここでは v.1.3-beta4 のデータをダウンロードしました。
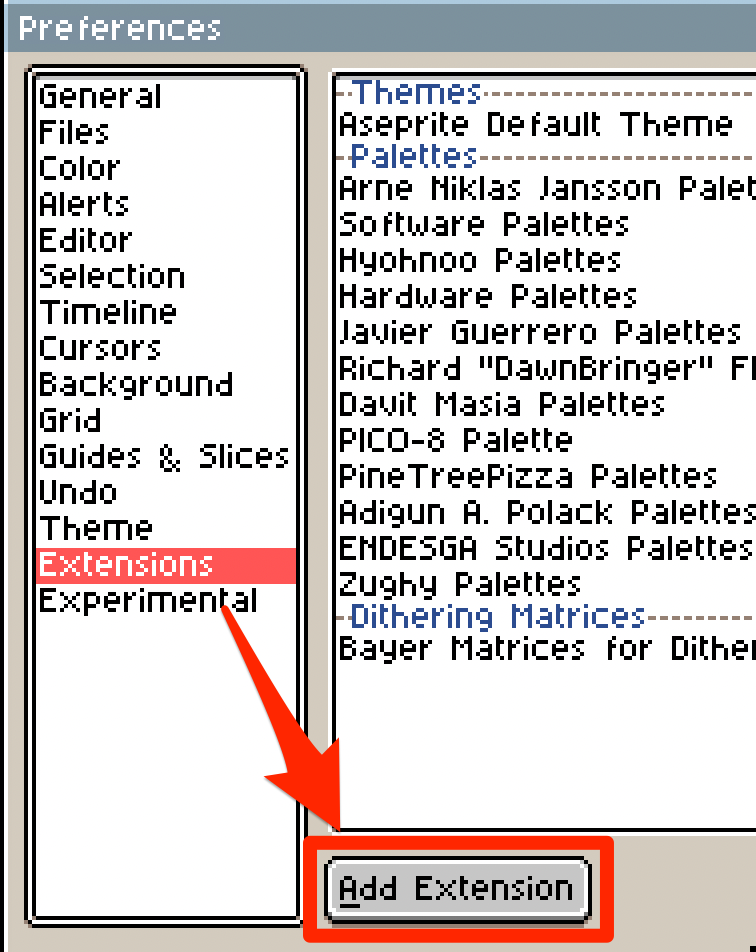
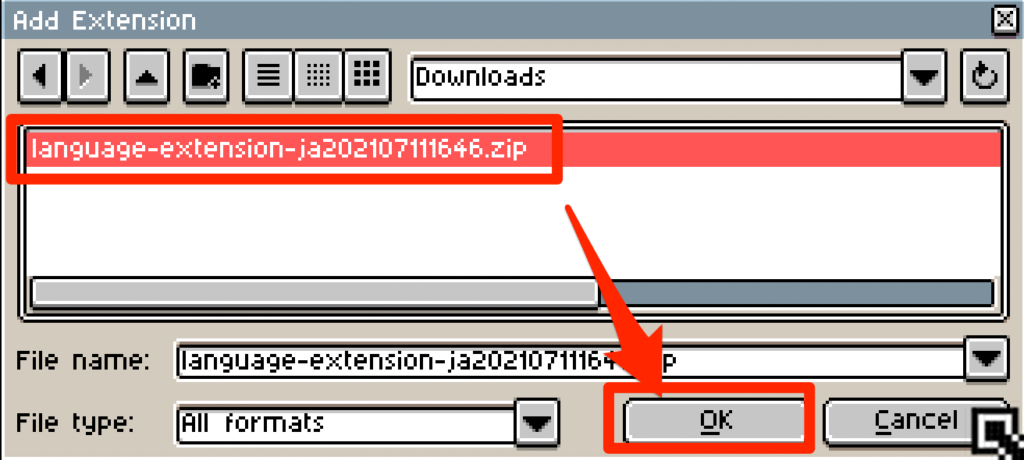
次に Aseprite の Preference 画面から “Extensions” の 「Add Extension」ボタンをクリックします。

ダウンロードフォルダなどに移動して先程ダウンロードしたファイルを指定します。

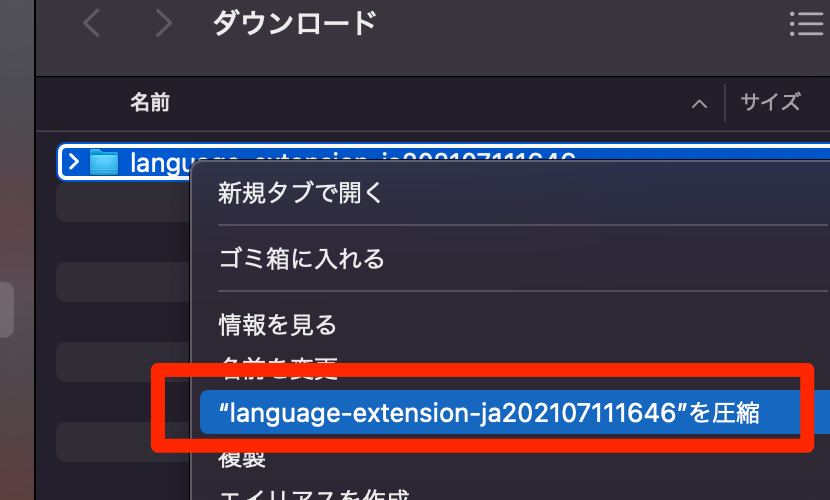
なお macOS だと自動で解凍されてしまうことがあるので、その場合は Finder から右クリックして圧縮します。

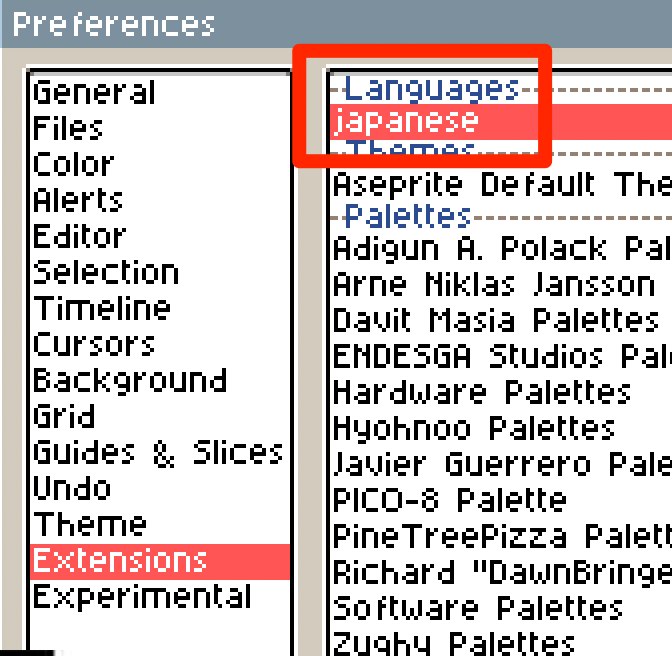
Languages の欄に “japanese” が追加されたことを確認します。

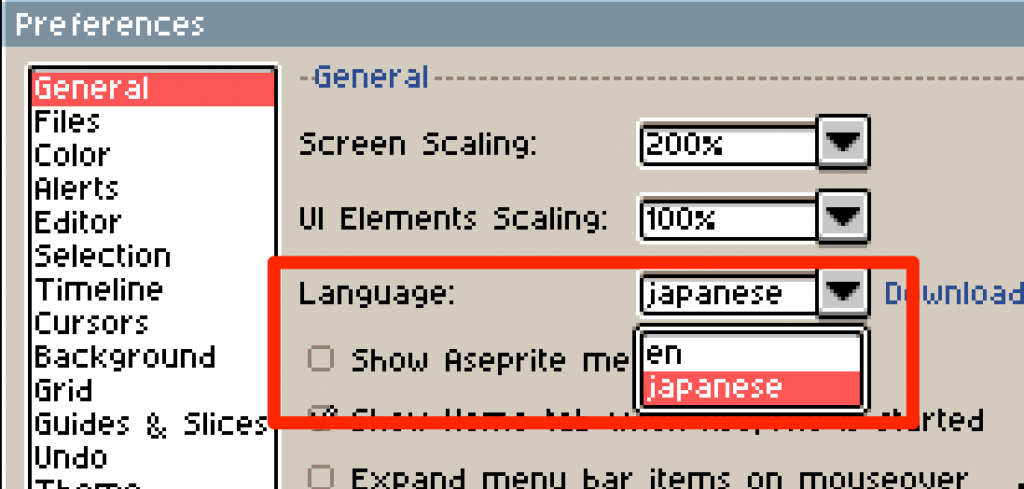
General から Language のドロップダウンを選ぶと “japanese“が追加されているのでこれを選び「OK」ボタンを押します。

これでメニュー項目が日本語化されました。

新規作成の手順
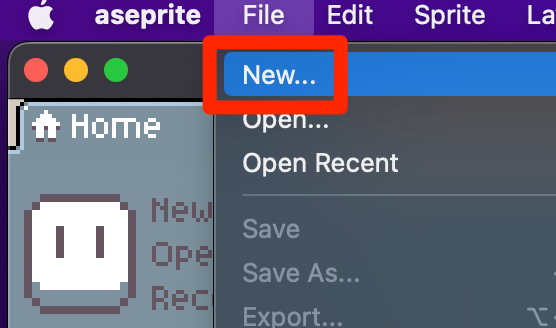
メニューから「File > New」を選びます。

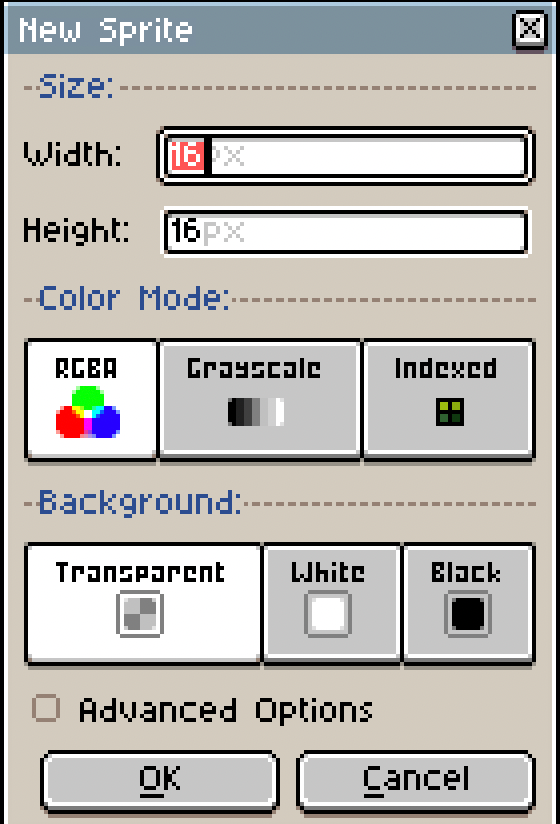
新規作成画面が表示されるので、サイズなどを設定して「OK」ボタンで新規作成されます。サイズ以外は基本的にそのままで良いと思います。

| カテゴリ | 項目名 | 説明 |
|---|---|---|
| Size | Width | 画像の幅 (解像度) |
| Height | 画像の高さ (解像度) | |
| Color Mode | RGBA | RGBAカラーモード |
| Grayscale | グレースケールカラーモード | |
| Indexed | インデックスカラーモード | |
| Background | Transparent | 背景を透過 |
| White | 背景を白塗り | |
| Black | 背景を黒塗り |
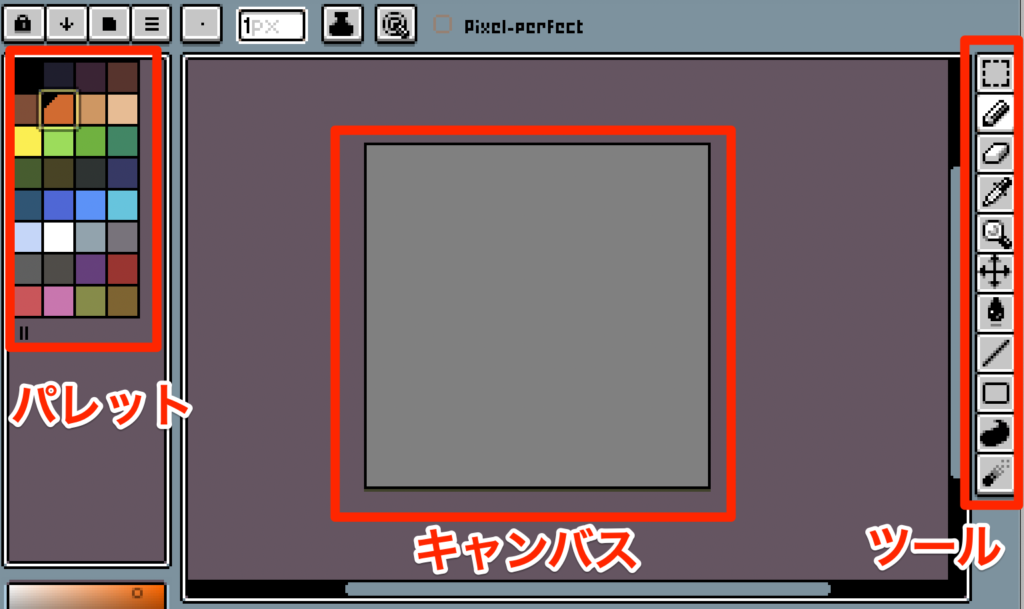
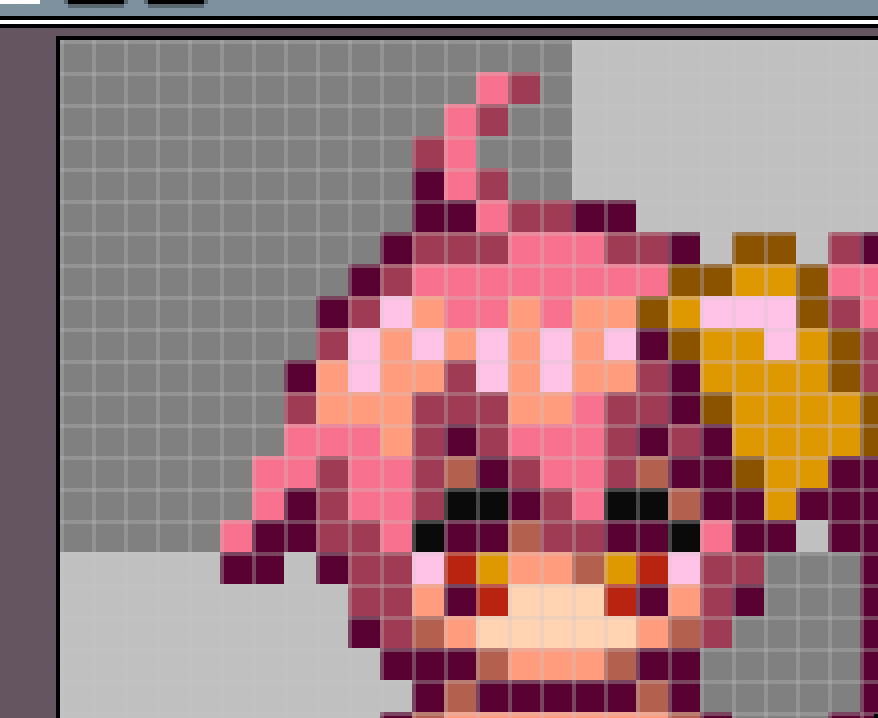
新規作成すると、以下のような画面となります。

右側の「ツール」から、鉛筆や消しゴムなどのツールを選び中央の「キャンバス」に絵を描いていきます。色は左側の「パレット」から選択します。
グリッドを表示してわかりやすくする
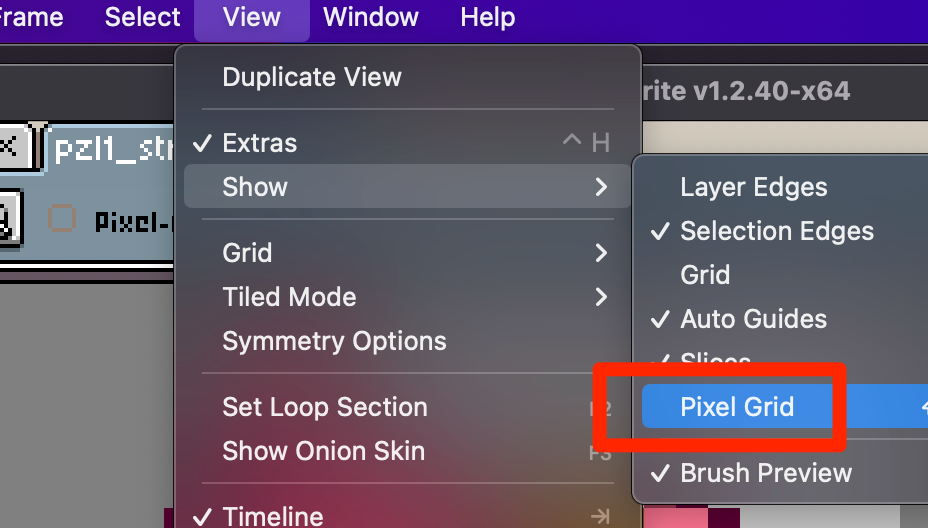
メニューから「View > Show > Pixel Grid」を選ぶとグリッドの線が表示されてドット打ちしやすくなります。


パレットの色を変更する
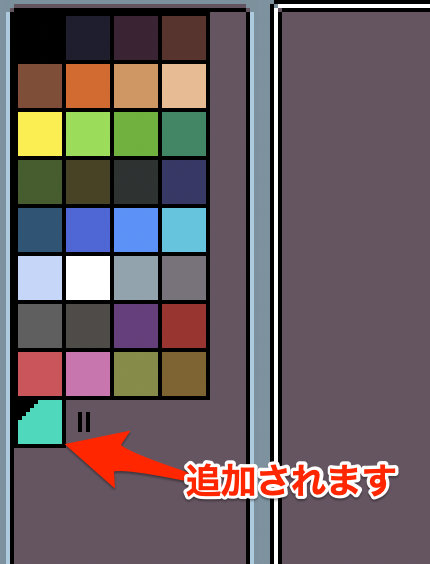
パレットの色は、右側の「パレット」の下にある部分で変更します。

色が決まったら、赤い「!」ボタンをクリックします。
するとパレットに新しく色が追加されます。

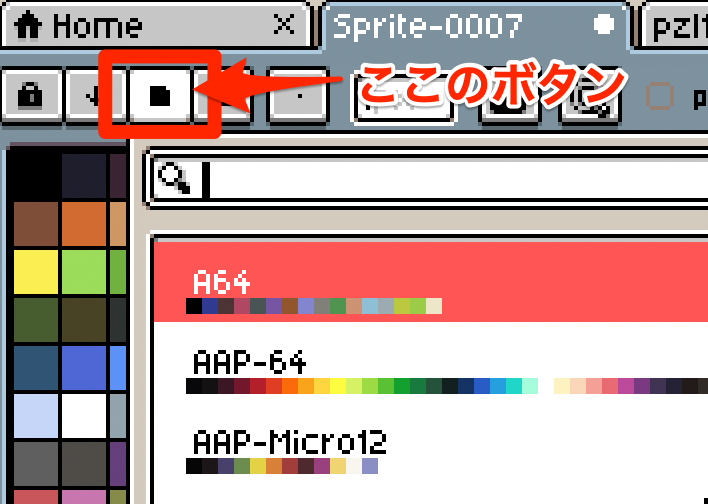
パレットのテンプレート
パレットのテンプレートはここのボタンをクリックすると、テンプレートの一覧が表示されます。

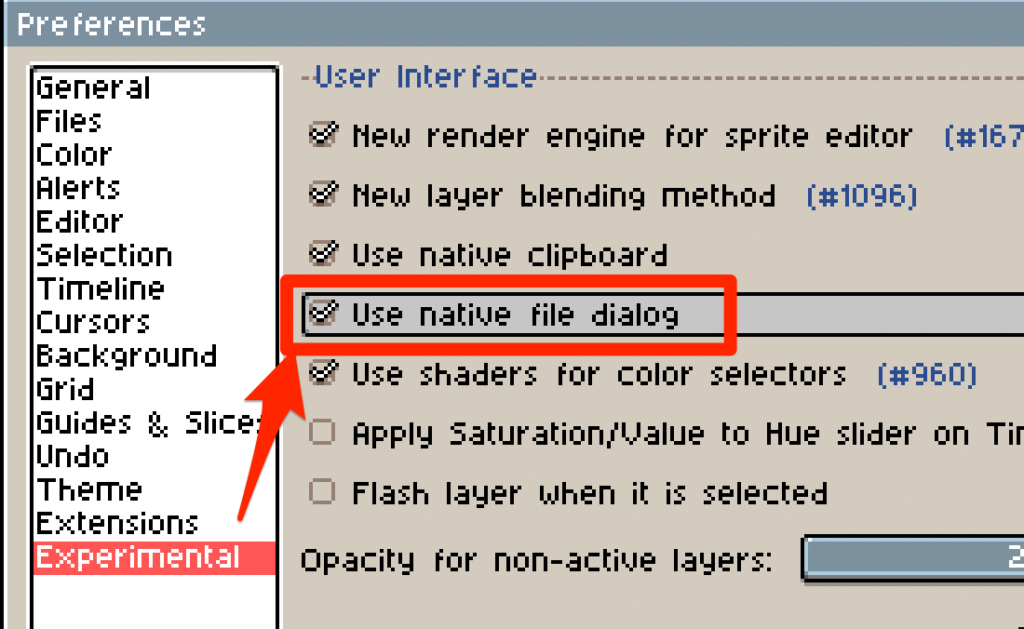
ファイルダイアログを変更する
Aseprite独自のファイルダイアログは少し使いにくいので、OS標準のものに変更しておくと良いです。
メニューの Preferences で設定画面を開いて “Experimental” の 「Use native file dialog」にチェックを入れるとファイルダイアログが OS標準のものとなります。

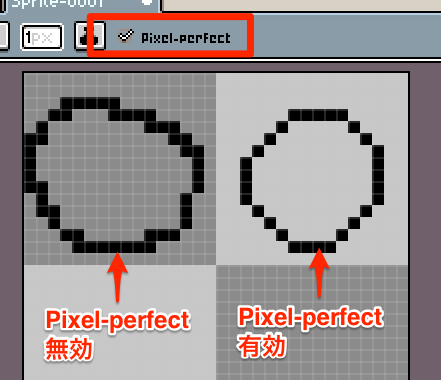
Pixel-perfectについて
Pixel-perfectを有効にすると、線を引いたときにギザギザがなくなります。

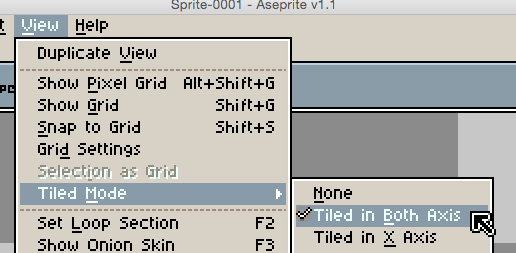
シームレステクスチャの作り方
メインメニューから「View > Tiled Mode > Tiled in Both Axis」を選ぶとタイルモードになり、つなぎ目に違和感がないかどうかチェック・編集することができます。

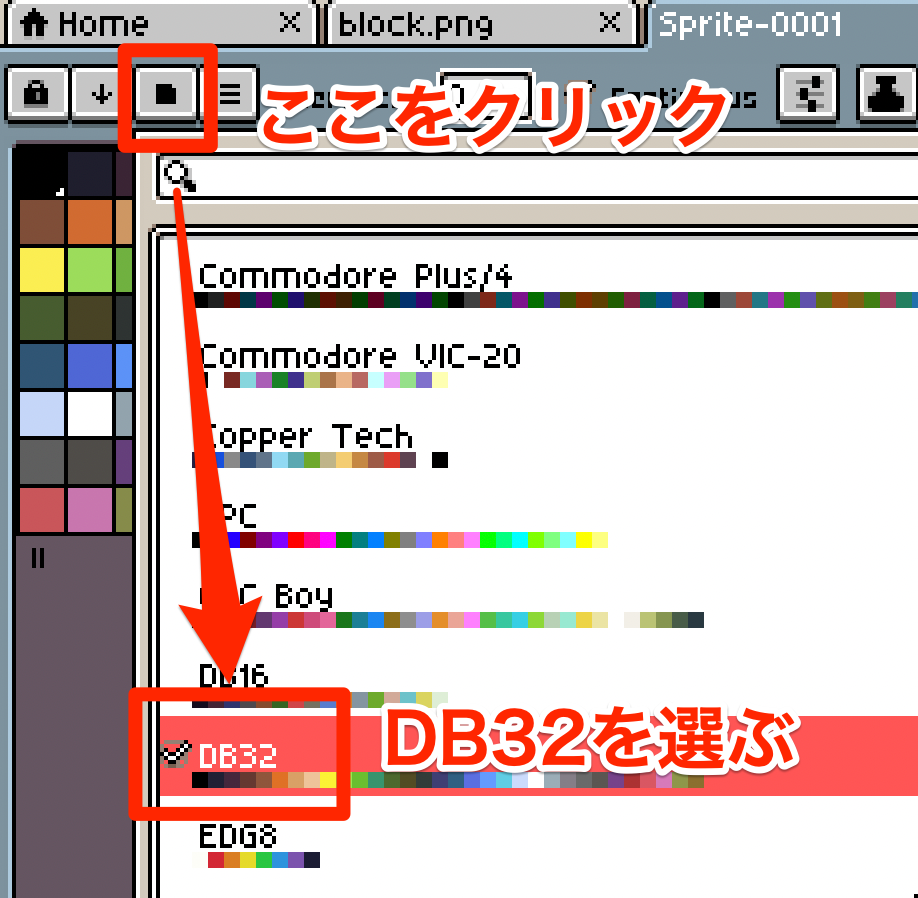
パレットのリセット
色数を減らして png などで保存するとパレットが失われてしまうのですが、デフォルトのパレットは以下の手順で復元できます。
- 左上の■のアイコンをクリック
- “DB32” のプリセットを選ぶ

なおパレットのプリセットは他にも特徴的なものがあって面白いです。
- BubbleGum16: ビビットな色合いの16色パレット (BUBBLEGUM 16 PALETTE)
- ENOS16: 淡めの16色パレット (ENOS16 PALETTE)
- Game Boy: ゲームボーイ配色 (4色)
- Game Boy Color Type1: ゲームボーイカラー配色
- MSX1: MSX1の配色
- MSX2: MSX2の配色
- NES: ファミコン配色
- NES NTSC: ファミコン配色 (NTSC版)
- PICO-8: PICO-8配色
パレットの入れ替えや色の置き換え
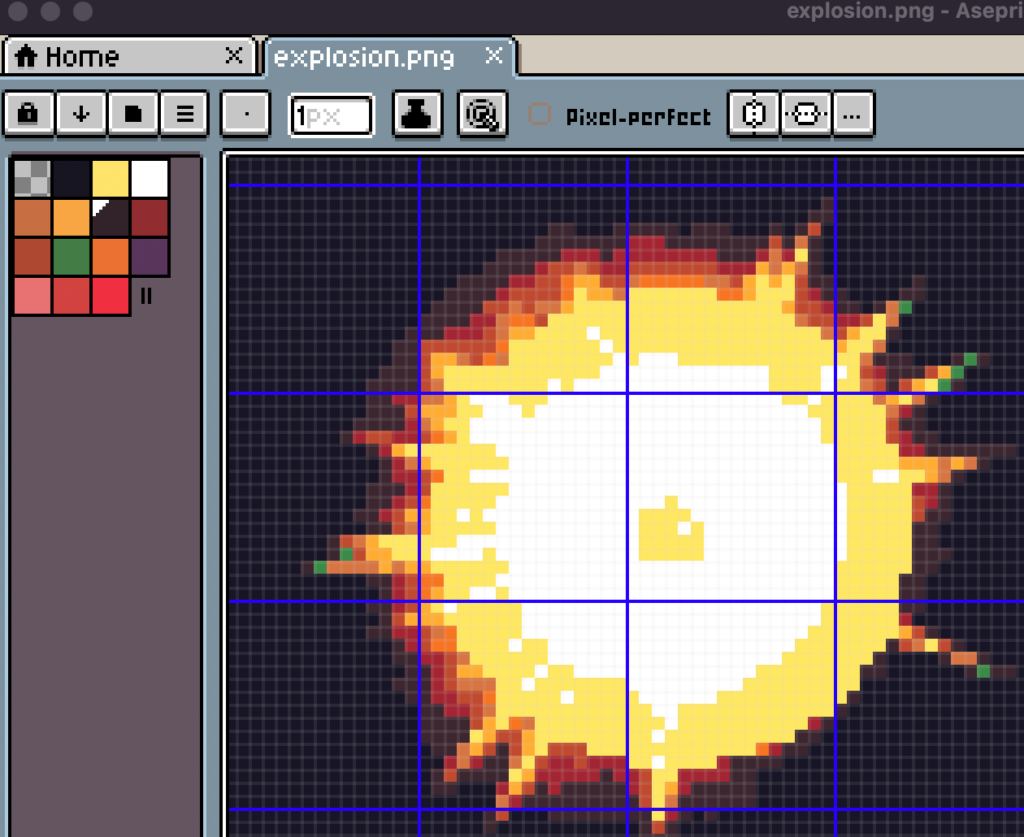
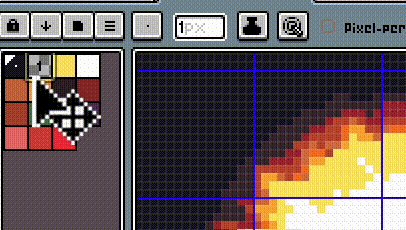
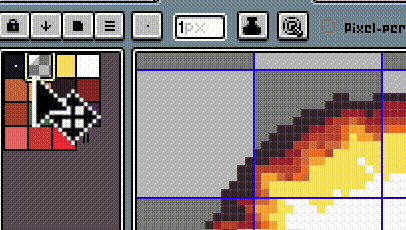
例えばこのような爆発エフェクトの何もない部分が「黒」になっているので、特定のパレットを「透過」したい場合があります。

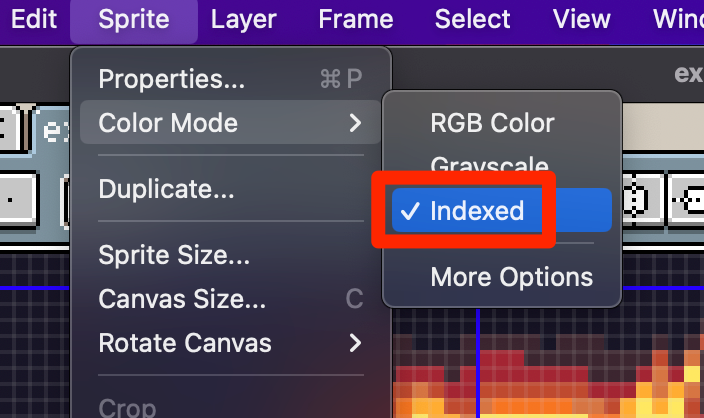
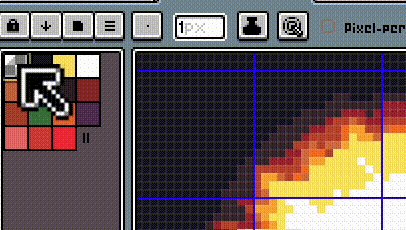
メニューから「Sprite > Color Mode」を選び「Indexed」をクリックします。

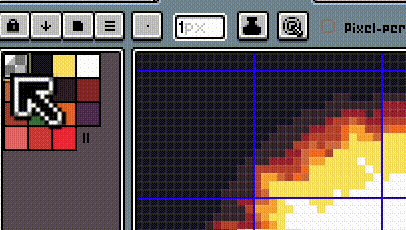
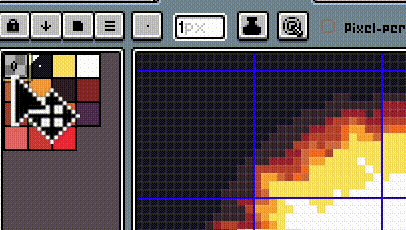
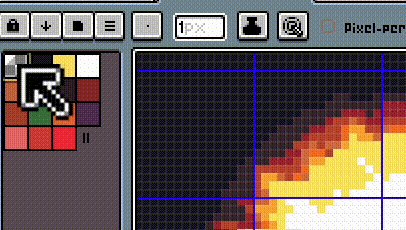
これでパレットの色を交換できます。

ただ、ドラッグ&ドロップによる交換は隣り合った色でないと順番が壊れてしまう問題があります。
色の置き換えで問題ないなら、対象の色を選択して “Ctrl+C” (macOSの場合は Cmd+C) でコピーし、”Ctrl+V” (macOSの場合は Cmd+V) で貼り付けると簡単に置き換えられます。

テキストの挿入
メインメニューから「Edit > Insert Text」でテキストを挿入できます。ただし環境によっては読み込めない・正しくレンダリングされないフォントがあるようです。なお日本語は入力できないので、クリップボード経由でコピペすると表示できます。
左右対称の編集
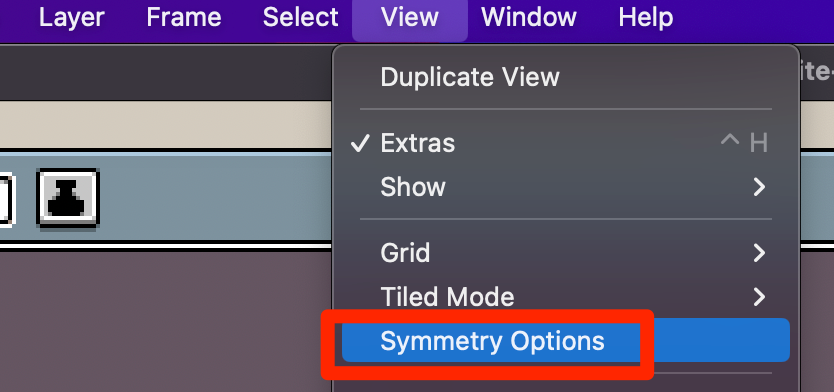
メインメニューから「View > Synmmetry Options」を選びます。

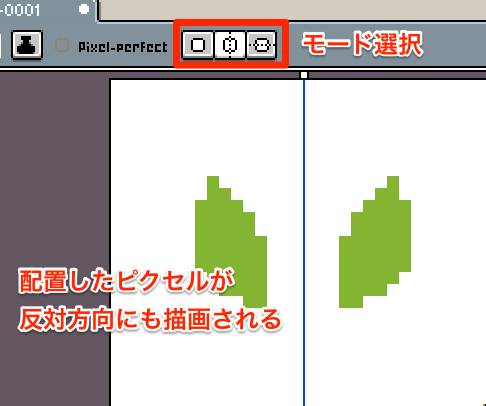
するとシンメトリーの編集モードを選択できるようになります。

ここから真ん中のボタンを選ぶと左右対称編集、右のボタンを選ぶと上下対称編集となります。さらに対称編集のボーダーラインはドラッグして移動させることもできます。
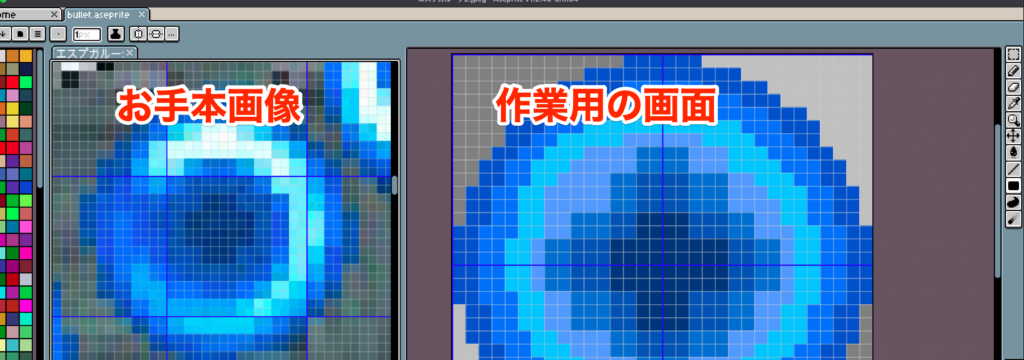
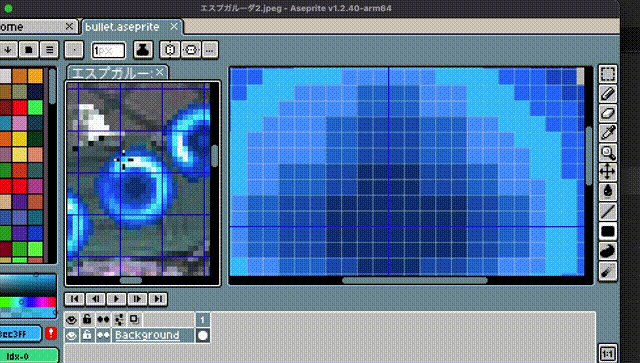
お手本の画像を参考にドット絵を描きたい
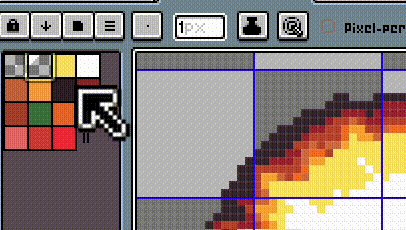
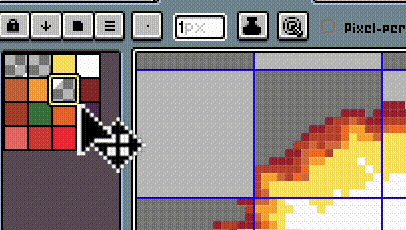
お手本の画像を開きながらAsepriteでドットを描くときに便利な方法です。
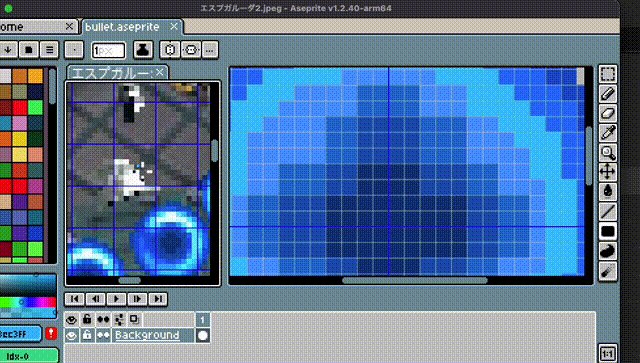
この方法を使うと以下のようにお手本画像を開きながら、ドット絵を打つことができます。色のスポイトも使えるので色トレスも容易です。

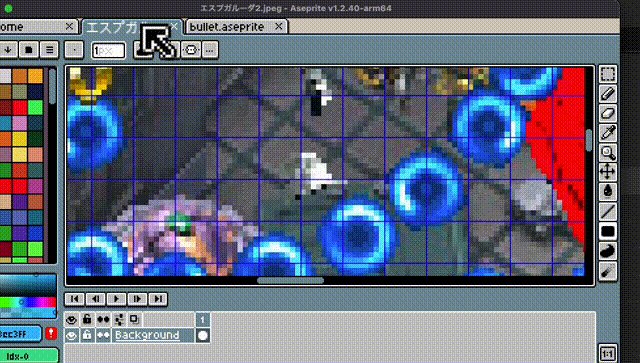
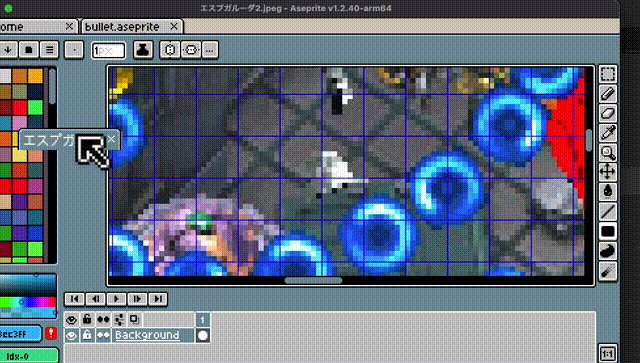
方法は簡単で、お手本画像と作業用を同時に開きます。

そしてお手本画像をパレットのとなりにドラッグ&ドロップすると画像を並べることができます。

コマンド(シェル)から画像ファイルを変換したい
実行ファイルの引数に「–batch」オプションをつけると、コマンド(シェル)から実行できます。
aseprite.exe --batch item.ase --save-as item.png
これは「item.ase」を「item.png」に出力するコマンドです。
MacOSX環境であれば以下のコマンドとなります。
/Applications/Aseprite.app/Contents/MacOS/aseprite --batch item.ase --save-as item.png
なお詳細は公式ドキュメントのCLIを参照します。
Pythonから変換する例
以下はPythonでの実装例です
#! /usr/bin/env python
# -*- coding: utf-8 -*-
import os
def main():
TOOL = "/Applications/Aseprite.app/Contents/MacOS/aseprite"
cmd = TOOL + " --batch item.ase --save-as item.png"
os.system(cmd)
if __name__ == '__main__':
main()| キー | 詳細 |
| Space + 左ドラッグ | スクロール |
| Cmd + 左クリック | 全体を移動 |
| Alt + 左クリック | スポイト |
| Cmd + Z | 元に戻す |
| B | 鉛筆ツール |
| E | 消しゴムツール |
| G | 塗りつぶしツール |
| M | 範囲選択 |
| Cmd + D | 範囲選択解除 |
メインメニューから選択可能な項目について記載しています。
ツールバー
右端にあるツールバーの説明です

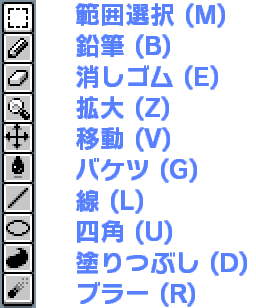
範囲選択(M)
左クリック:領域選択 / 右クリック:選択範囲の減算
| 項目名 | ショートカットキー | 概要 |
| 矩形範囲選択 | M | 矩形で範囲選択を行うツール |
| 円範囲選択 | Shift + M | 円で範囲選択を行うツール |
| 投げ縄ツール | Q | 自由な形状で範囲選択を行うツール |
| ポリゴン選択ツール | Shift + Q | 三角形の3点を指定して選択するツール |
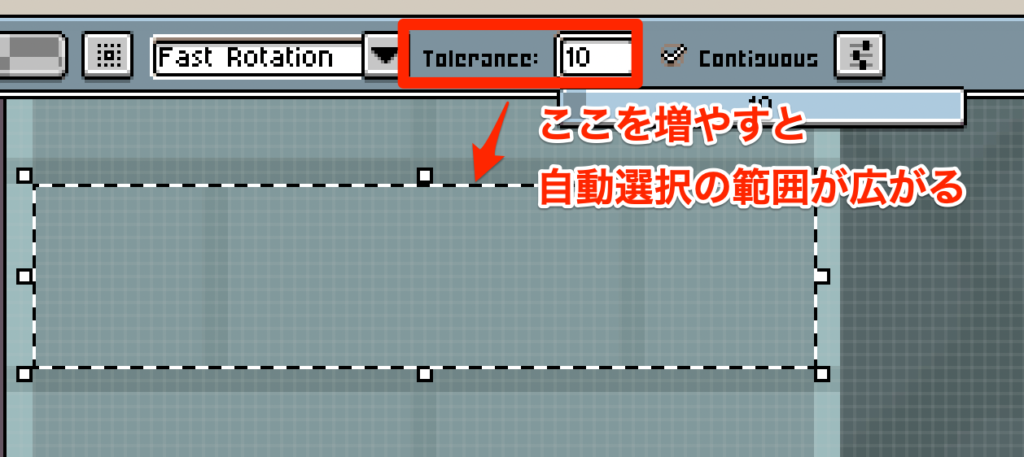
| 自動選択ツール | W | 連続して存在する同じ色を自動で選択するツール |
デフォルト設定だと、完全に一致するピクセルのみ色を自動選択するようになっていますが、Tolerance (許容範囲) の値を大きくすることで、近い色を拾うことができます。

鉛筆(B)
| 項目名 | ショートカットキー | 概要 |
| 鉛筆 | B | |
| スプレー | Shift+B |
消しゴム(E)
| 項目名 | ショートカットキー | 概要 |
| 消しゴム | E | クリックしたピクセルを透過色で消去 |
| スポイト | I | クリックしたピクセルの色を取得 |
ズーム(Z)
| 項目名 | ショートカットキー | 概要 |
| ズーム | Z | 左クリックで拡大 / 右クリックで縮小 |
| ハンド | H | ドラッグ移動で画面をスクロール |
移動(V)
バケツ(G)
線(L)
四角(U)
塗りつぶし(D)
| 項目名 | ショートカットキー | 概要 |
| 塗りつぶし | D | 指定の範囲を塗りつぶす |
| 塗りつぶし(ポリゴン) | Shift+D | 三角形の3点指定して塗りつぶす |
ブラー(R)
ショートカットキーは、Mac OS X 基準としています。
Fileカテゴリ
ファイルの作成や読み込み、保存を行います。
| 項目名 | サブ項目 | 概要 | ショートカットキー |
| New | – | ファイルの新規作成 | Cmd + N |
| Open | – | ファイルを開く | Cmd + O |
| Open Recent | 履歴ファイル | 履歴からファイルを開く | – |
| Save | – | 上書き保存 | Cmd + S |
| Save As | – | 名前をつけて保存 | Cmd + Shift + S |
| Save Copy As | – | 名前をつけてコピー保存 | Cmd + Shift + C |
| Close | – | ファイルを閉じる | Cmd + W |
| Close All | – | ファイルをすべて閉じる | Cmd + Shift + W |
| Import Sprite Sheet | – | スプライトシートをインポートする | Cmd + I |
| Export Sprite Sheet | – | スプライトシートをエクスポートする | Cmd + E |
| Repeat Last Export | – | スプライトシートを再エクスポートする | Cmd + Shift + X |
| Exit | – | 終了 | Cmd + Q |
Editカテゴリ
画像の編集や色の変換を行います。
| 項目名 | サブ項目 | 概要 | ショートカットキー |
| Undo | – | 取り消し | Cmd + Z |
| Redo | – | やり直し | Cmd + Y |
| Cut | – | 切り取り | Cmd + X |
| Copy | – | コピー | Cmd + C |
| Paste | – | 貼り付け | Cmd + V |
| Clear | – | ??? | Del |
| Rotate | 180 | 180°回転 | – |
| 90 CW | 90°右回転 | – | |
| 90 CCW | 90°左回転 | – | |
| Flip Horizontal | – | 水平方向に反転 | Shift + H |
| Flip Vertical | – | 垂直方向に反転 | Shift + V |
| Transform | – | 変形 | Cmd + T |
| New Brush | – | 新規ブラシ | Cmd + B |
| Replace Color | – | 色の置き換え | Shift + R |
| Invert | – | 色の反転 | – |
| FX | Convolution Matrix | 様々な特殊効果 | F9 |
| Color Curve | 色調補正 | Cmd + M | |
| Despeckle (median filter) | ノイズ除去 | – | |
| Insert Text | – | テキストの挿入 | T |
| Tools | – | ツール設定(タイルやグリッドの設定) | C |
| Keyboard Shortcuts | – | キーボードショートカットの設定 | Cmd + Alt + Shift + K |
| Preferences | – | 環境設定 | Cmd + , |
Spriteカテゴリ
スプライトの設定や操作を行います。
| 項目名 | サブ項目 | 概要 | ショートカットキー |
| Properties | – | スプライト設定 | Cmd + P |
| Color Mode | RGB Color | RBGカラーモード | – |
| Grayscale | グレースケールモード | – | |
| Indexed (No Dithering) | パレットカラー | – | |
| Indexed (Ordered Dither) | パレットカラー(???) | – | |
| Duplicate | – | スプライトを複製して別のビューで開く | – |
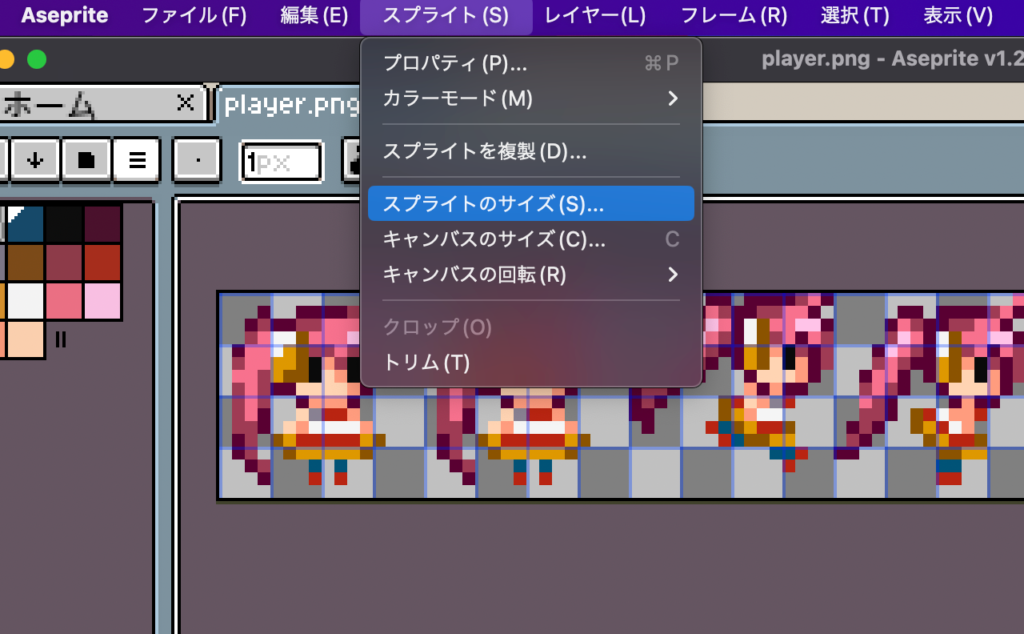
| Sprite Size | – | スプライトサイズ変更 | – |
| Canvas Size | – | キャンバスサイズ変更 | – |
| Rotate Canvas | 180 | キャンバスを180°回転 | – |
| 90 CW | キャンバスを90°右回転 | – | |
| 90 CCW | キャンバスを90°左回転 | – | |
| Flip Canvas Horizontal | キャンバスを水平方向に反転 | – | |
| Flip Canvas Vertical | キャンバスを垂直方向に反転 | – | |
| Crop | – | クロップ(選択範囲でリサイズ) | – |
| Trim | – | トリム(余白を除去してリサイズ) | – |
Sprite Sizeの設定について
- Pixels: Width / Height: 拡大縮小する幅と高さをピクセル数で指定
- Percentage: Width / Height: 拡大縮小する幅と高さをパーセンテージで設定
- Lock Ratio: チェックを入れると現在の画像サイズ比を固定する
- Interpolation: 補完の設定
- Nearest-neighbor: ピクセル等倍で拡大縮小する。元のドット絵の雰囲気を残して拡大する場合はこちらを選ぶ
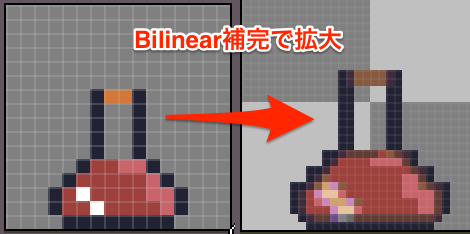
- Bilinear: 線形補間で拡大縮小する。色の設定をインデックスカラー(パレット)にすると、パレット内の色でぼやけた感じに拡大縮小してくれます

Layerカテゴリ
レイヤーに関する操作を行います。
| 項目名 | サブ項目 | 概要 | ショートカットキー |
| Properties | – | レイヤー設定 | Shift + P |
| Visible | – | レイヤー表示・非表示 | Shift + X |
| New Layer | – | レイヤーを新規作成 | Shift + N |
| Remove Layer | – | レイヤー削除 | – |
| Background from Layer | – | レイヤーを背景にする | – |
| Layer from Background | – | 背景をレイヤーにする | – |
| Duplicate | – | レイヤーを複製 | – |
| Merge Down | – | 下のレイヤーと結合 | – |
| Flatten | – | レイヤーを統合 | – |
Frameカテゴリ
フレームに関する操作を行います。
| 項目名 | サブ項目 | 概要 | ショートカットキー |
| Frame Properties | – | フレーム設定 | P |
| Cel Properties | – | セル設定 | – |
| New Frame | – | フレームの新規作成 | Alt + N |
| New Empty Frame | – | 空のフレームを新規作成 | Alt + B |
| Copy Cel in Next Frame | – | 次のフレームにセルをコピー | Alt + M |
| Remove Frame | – | フレームの削除 | Alt + C |
| Tags | Tag Properties | タグの設定 | – |
| New Tag | タグの新規作成 | – | |
| Remove Tag | タグの削除 | – | |
| Jump to | First Frame | 最初のフレームに移動 | Home |
| Previous Frame | 1つ前のフレームに移動 | , (カンマ) | |
| Next Frame | 次のフレームに移動 | . (ピリオド) | |
| Last Frame | 最後のフレームに移動 | End | |
| Go to Frame | 指定のフレームに移動 | Alt + G | |
| Play Animation | – | アニメーションの再生 | Enter |
| Constant Frame Rate | – | アニメーション再生速度の設定 | – |
| Reverse Frames | – | フレームの逆転 | Alt + I |
Selectカテゴリ
選択領域の操作を行います。
| 項目名 | サブ項目 | 概要 | ショートカットキー |
| All | – | 全選択 | Cmd + A |
| Deselect | – | 選択解除 | Cmd + D |
| Reselect | – | 再選択 | Cmd + Shift + D |
| Inverse | – | 選択範囲を反転 | Cmd + Shift + I |
| Color Range | – | マスクカラーの設定 | – |
| Load from MSK file | – | マスクファイルの読み込み | – |
| Save to MSK file | – | マスクファイルの保存 | – |
Viewカテゴリ
ビューの表示や設定をします。
| 項目名 | サブ項目 | 概要 | ショートカットキー |
| Duplicate View | – | ビューの複製 | – |
| Show Pixel Grid | – | ピクセルのグリッド表示 | Alt + Shift + G |
| Show Grid | – | グリッドの表示 | Shift + G |
| Snap to Grid | – | スナップ有効・無効 | Shoft + S |
| Grid Settings | – | グリッド設定 | – |
| Selection as Grid | – | 選択範囲からグリッドを設定 | – |
| Tiled Mode | Node | タイルモード無効 | – |
| Tiled in Both Axis | タイルモード(上下左右) | – | |
| Tiled in X Axis | タイルモード(左右) | – | |
| Tiled in Y Axis | タイルモード(上下) | – | |
| Set Loop Section | – | ループ区間の設定 | F2 |
| Show Onion Skin | – | オニオンスキンを表示 | F3 |
| Timeline | – | タイムラインの表示 | Tab |
| Preview | – | プレビューの表示 | F7 |
| Fullscreen Preview | – | フルスクリーンでプレビュー | F8 |
| Home | – | Homeビューの表示 | – |
| Refresh & Reload Skin | – | リフレッシュ&スキンのリロード | F5 |
Helpカテゴリ
ヘルプやバージョン情報の表示を行います。
| 項目名 | サブ項目 | 概要 | ショートカットキー |
| Readme | – | リードミー表示 | – |
| Quick Reference | – | 簡易リファレンス表示 | – |
| Documentation | – | ドキュメント表示 | – |
| Tutorial | – | チュートリアル表示 | – |
| Release Notes | – | リリースノート表示 | – |
| – | 公式Twitterアカウント表示 | – | |
| Donate | – | 寄付する | – |
| About | – | バージョン情報表示 | – |
参考になるドット絵の本
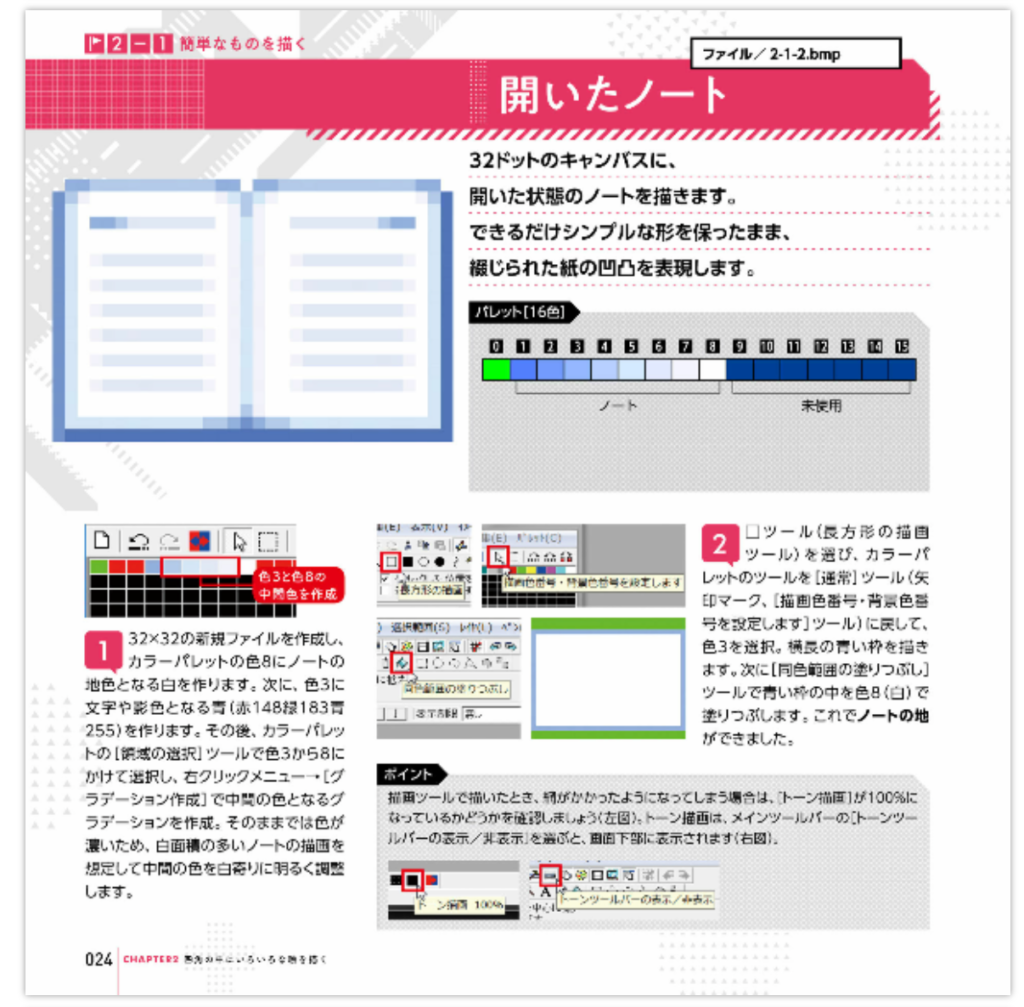
「ドット絵教室」は、初心者〜中級者向けのドット絵の参考書です。

どうやればお手本のドットが描けるのかを事細かに説明されていて、理論よりも「とりあえず描いてみて手を動かしながら覚えたい!」という方におすすめです。
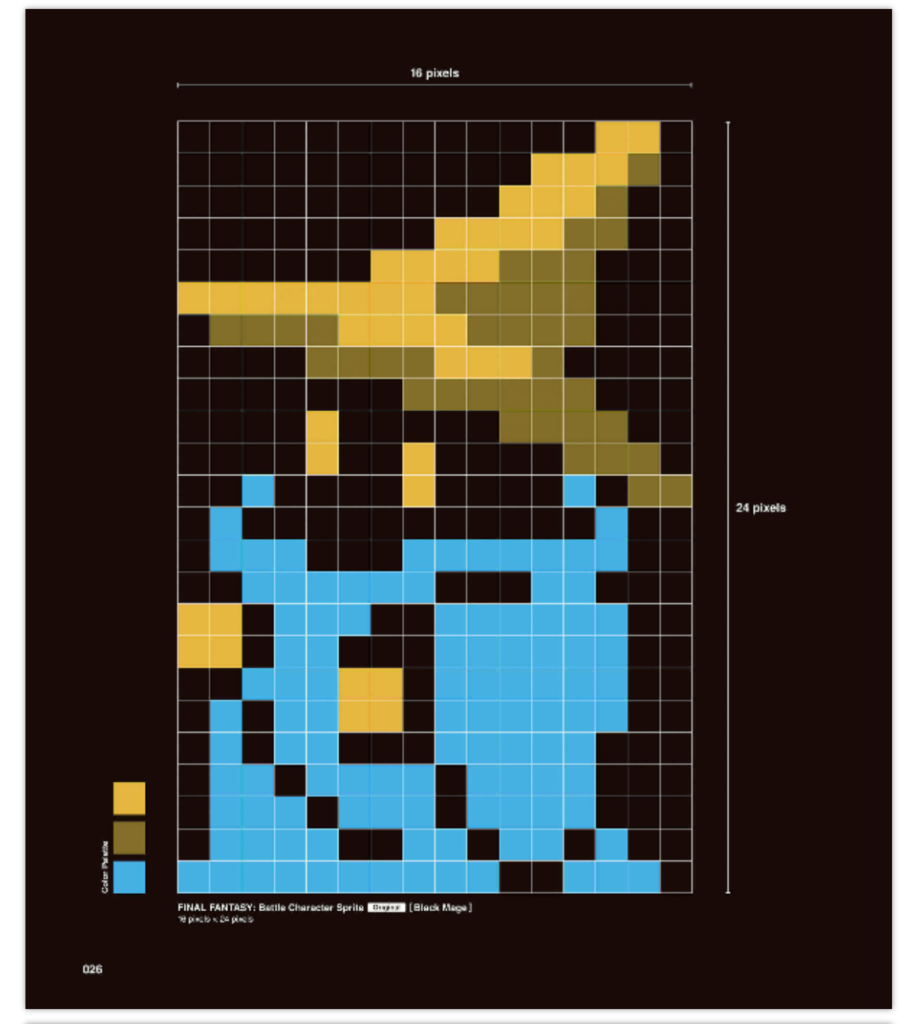
ファイナルファンタジーがドット絵だった時代の作品(1〜6) のドット絵を集めたものです。

1〜3 のファミコン時代の作品が中心となっていて、スーパーファミコン時代の4〜6はやや少なめです。
これをデメリットと考えるかはその人次第ですが、個人的にはファミコン時代の作品は色数が少ないので真似しやすくて初心者向けとしては良い題材ではないかと思っています。
「ピクセル百景 現代ピクセルアートの世界」は教本ではなく「画集」なのですが、クオリティーの高いドット絵はインスピレーションを刺激してくれます。

難易度としては高めですが、これを最終的な目標として勉強を続けるモチベーションにするのも良いと思います。
こちらはドットの背景を描くことに特化した教本となります。そのためキャラクターの描き方は書かれていませんが、ドット絵の基礎から応用、遠近法やパースや構図、と盛り沢山な内容で技術力を上げるために手元においておきたい本です。

ピクセルアートではじめる背景の描き方