今回は法線マップを使用した2Dライティングの実装方法について解説します。
目次
実装手順
使用する素材
今回の解説では以下の画像を使用します。
- bg001.jpg: 背景画像
- bg001_n.png: 背景の法線マップ画像
- light.png: ライト画像
法線マップとは
法線マップについてのWikipediaからの引用です。
法線マッピング(ほうせんマッピング、英: normal mapping)またはdot3バンプマッピングは、3次元コンピュータグラフィックスにおけるバンプマッピング的技法の一種。追加のポリゴンを使わずに詳細な見た目を実現する。法線マップとは一般に、より詳細なオブジェクトの法線ベクトルのX, Y, Z座標に対応したRGB画像である。この技法は低ポリゴンモデルに高密度なポリゴンモデルで生成した法線マップを使い、見た目を大幅に改善するために使用される。
法線マッピング – Wikipedia
すごく簡単に説明すると、法線マップはデコボコした部分の光の反射をいい感じに表現してくれる画像、となります。

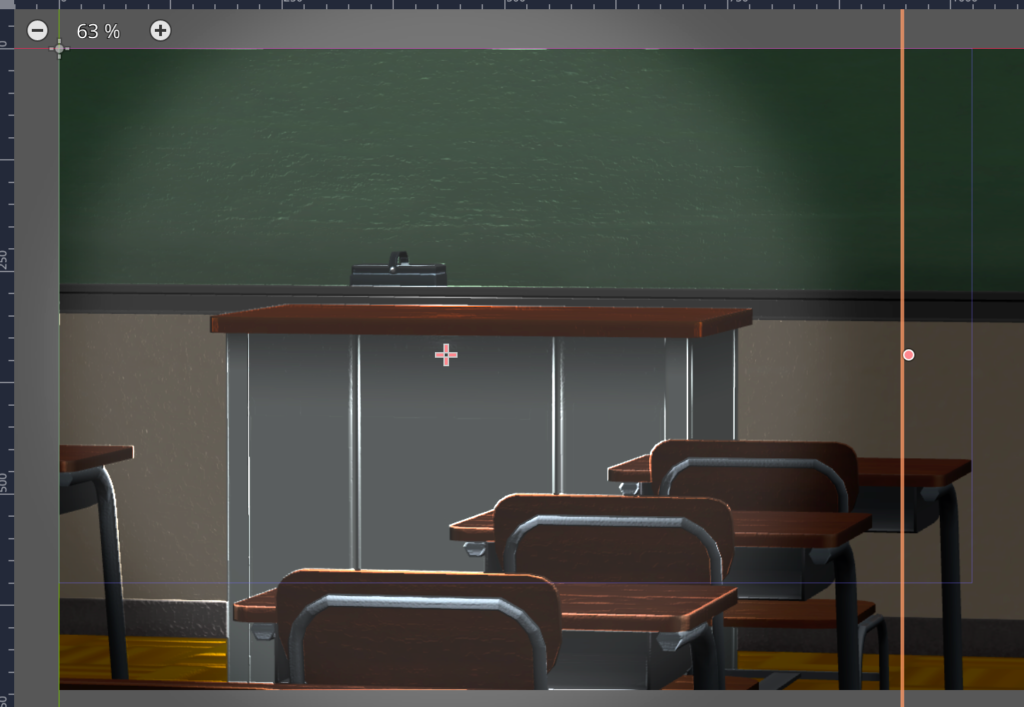
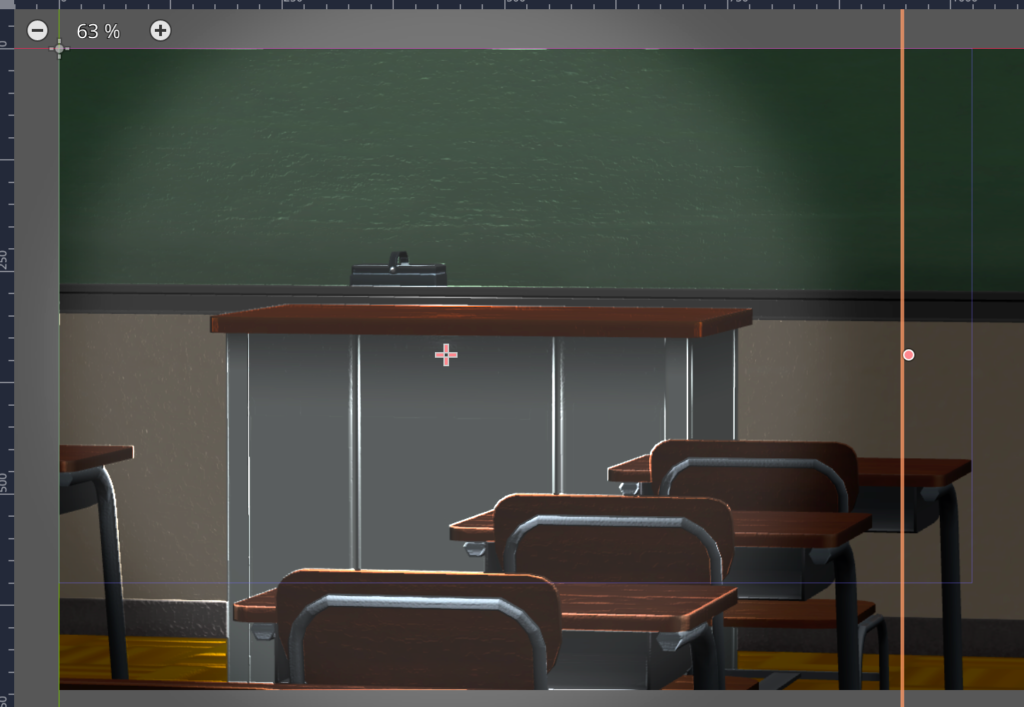
通常の画像に合わせて、法線マップ(ノーマルマップ)を設定すると、このように光による凹凸が表現できるようになり絵のリアリティが増します。
法線マップ画像の作り方
法線マップ画像を作るには色々と方法がありますが、今回はこちらのサイトを使用します。
なお、素材画像にすでに法線マップ画像は含めておきましたので、この手順はスキップしても問題ありません。
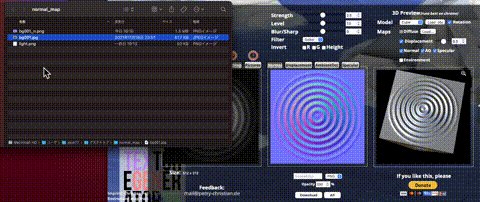
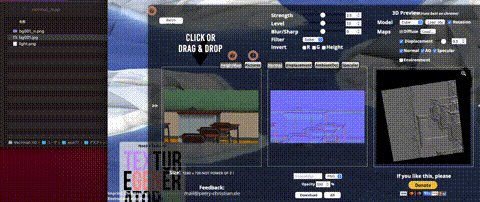
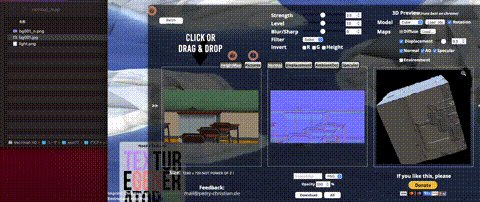
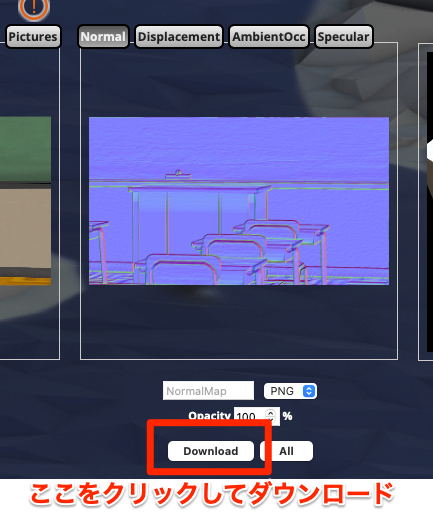
法線マップ画像を作成する場合は、ダウンロードした「bg001.jpg」をこのサイトにドラッグ&ドロップすると、法線マップ画像が自動生成されます。

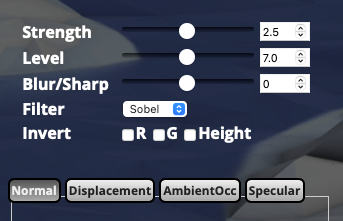
なお、パラメータを調整したい場合は、このあたりのパラメータを変更します。

今回はそのまま使うので、そのまま「Download」ボタンを押して、法線マップ画像を保存します。

名前は「bg001_n.png」に変更しておきます。
プロジェクトの作成
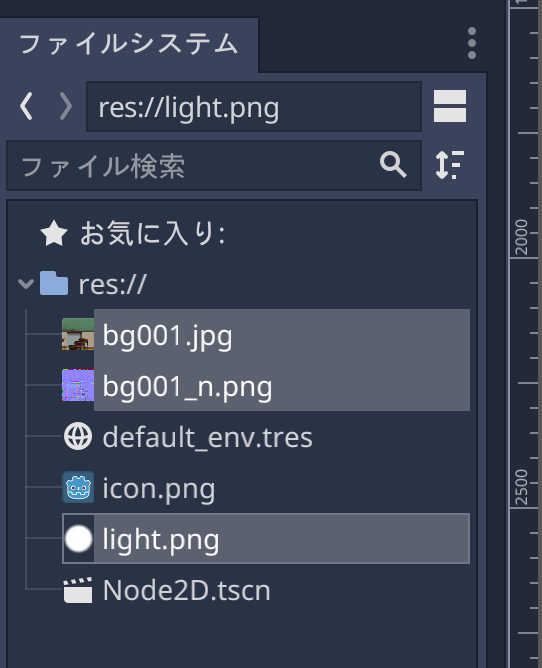
プロジェクトを作成し、それぞれの画像データを登録します。

背景スプライトの作成
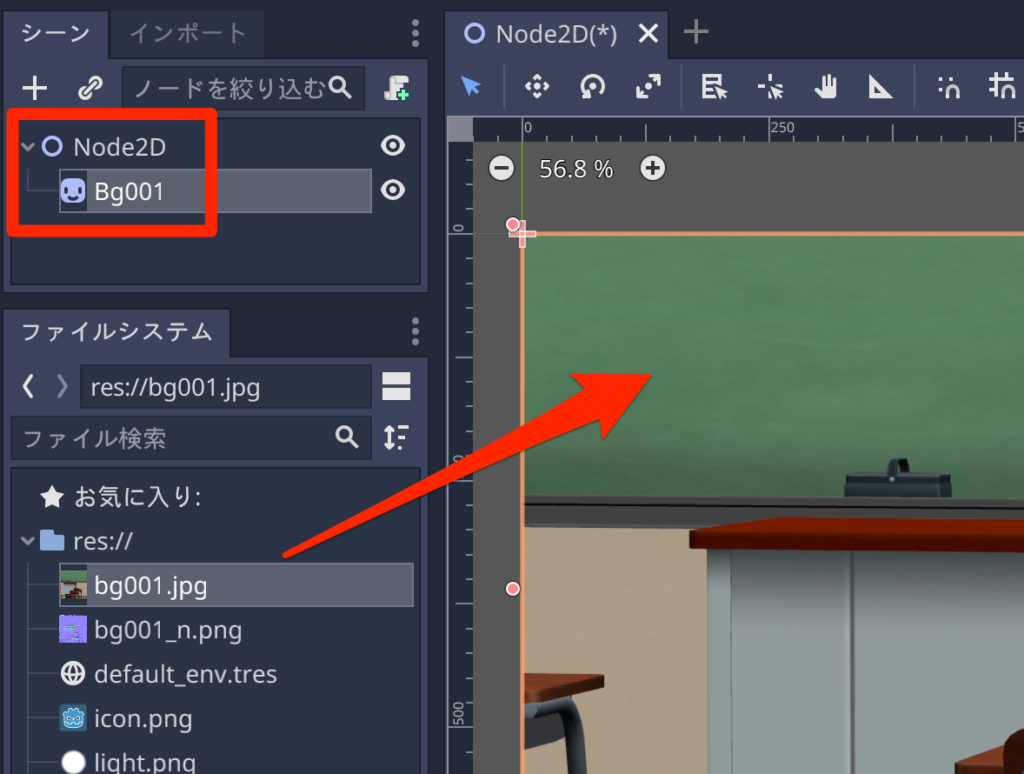
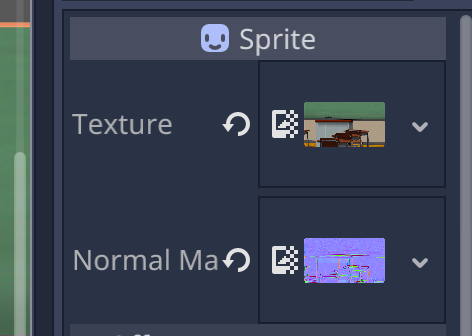
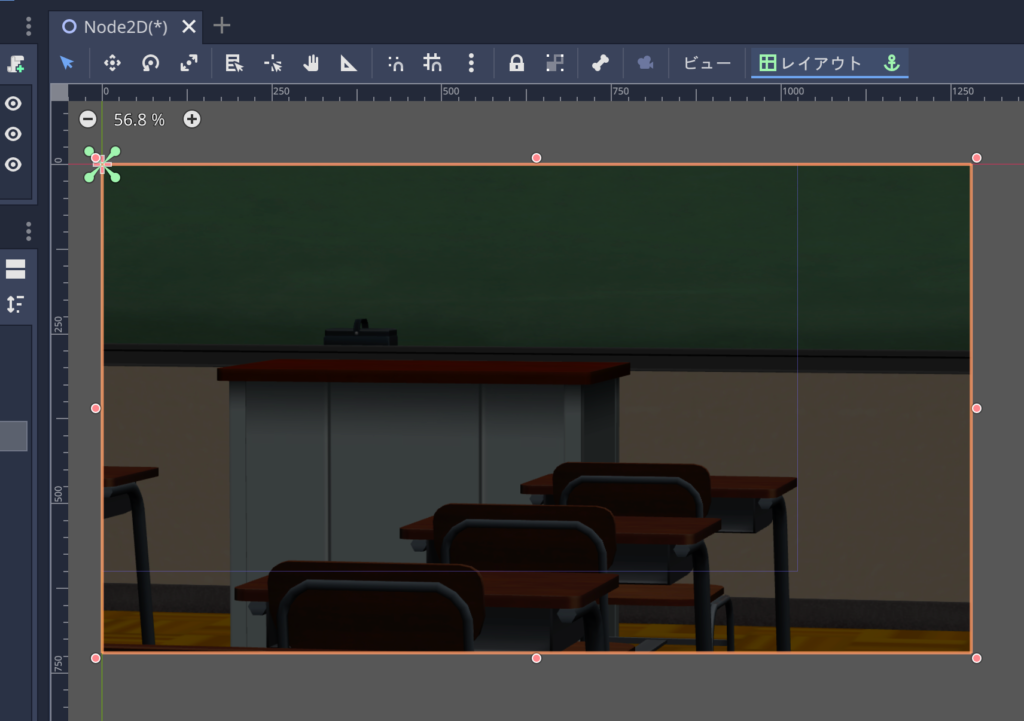
次に背景画像「bg001.jpg」をスプライトとして作成します。

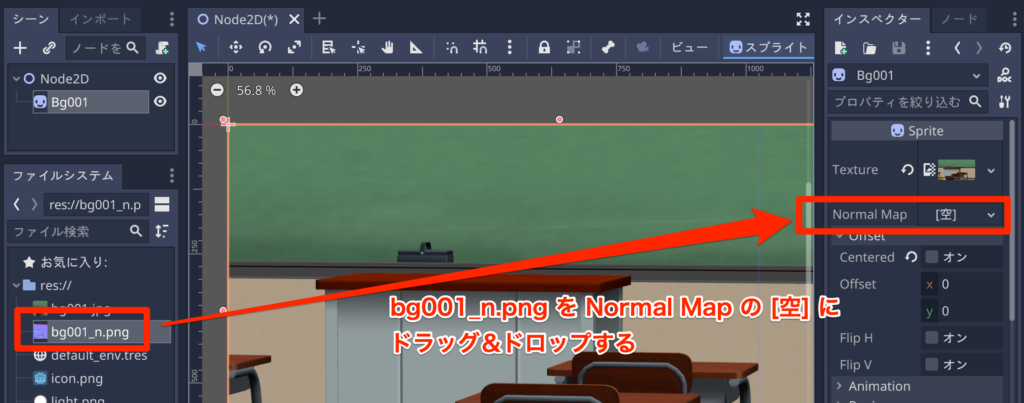
続けて「BG001」スプライトノードを選択した状態で、「Normal Map」のところに「bg001_n.png」をドラッグ&ドロップします。

すると、法線マップがこのスプライトに設定されます。

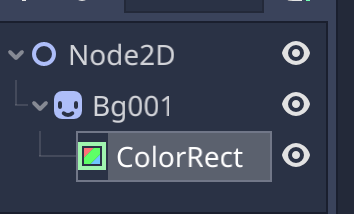
次にこの背景画像を少し暗くしたいので、ColorRectを背景スプライトの下に追加します。

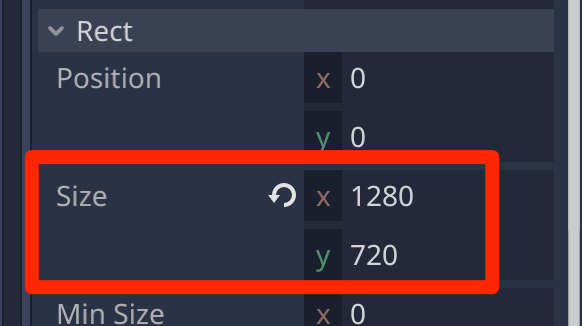
「Rect > Size」から (x, y) = (1280, 720) にして背景画像を覆うようにしておき、

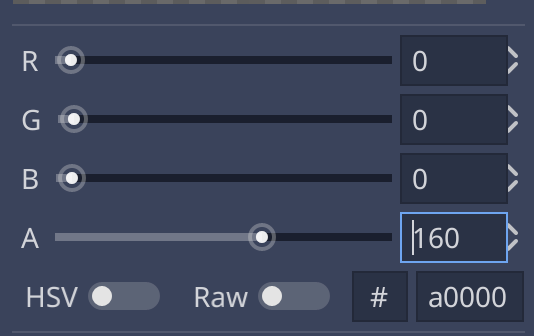
Colorの値を調整して、(R, G, B, A) = (0, 0, 0, 160) あたりにして暗くしておきます。

このように背景画像が暗くなりました。

ライトスプライトの作成
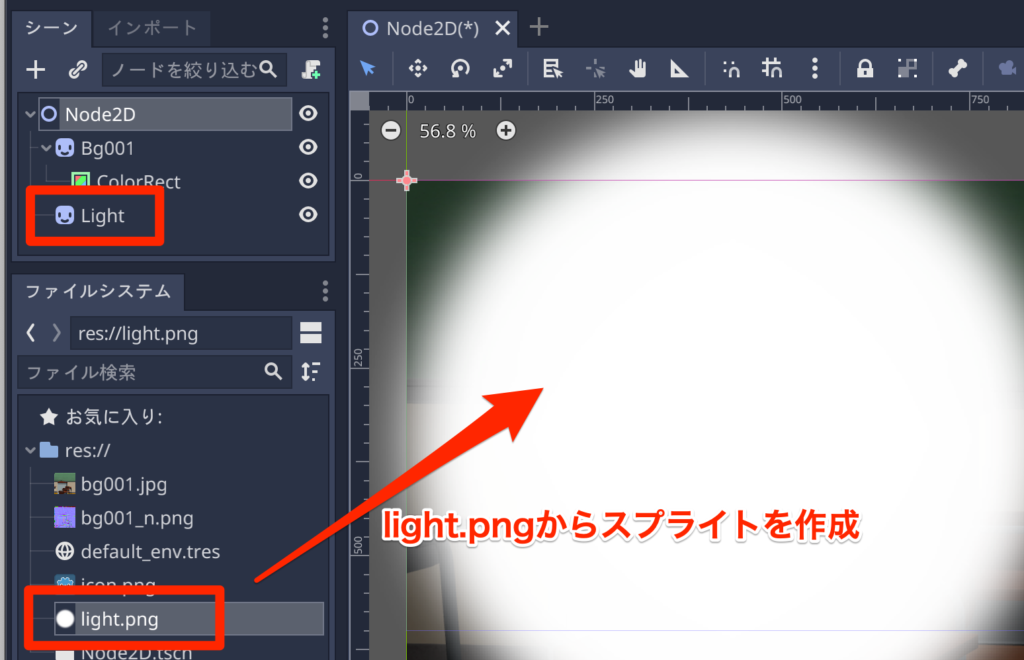
次に、”light.png” からライトのスプライトを作成します。

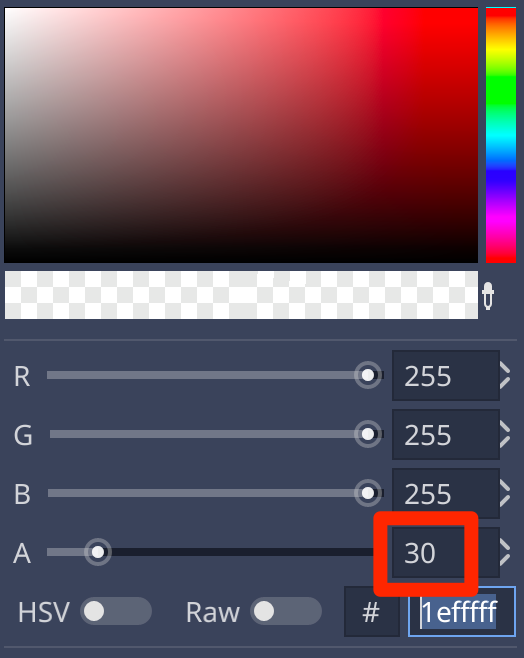
このままだと少し明るすぎるので、「CanvasItem > Visibility > Modulate」から (R, G, B, A) = (255, 255, 255, 30) あたりにしておきます。

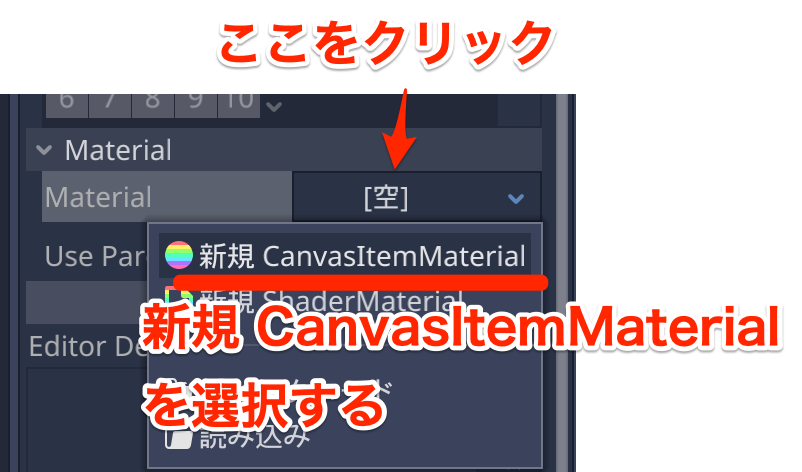
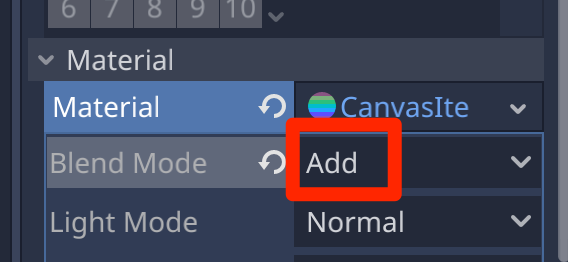
また Materialから 「新規 CanvasItemMaterial」を作成して、

Blend Mode を「Add」にして加算合成に変更しておきます。

Light2Dの作成
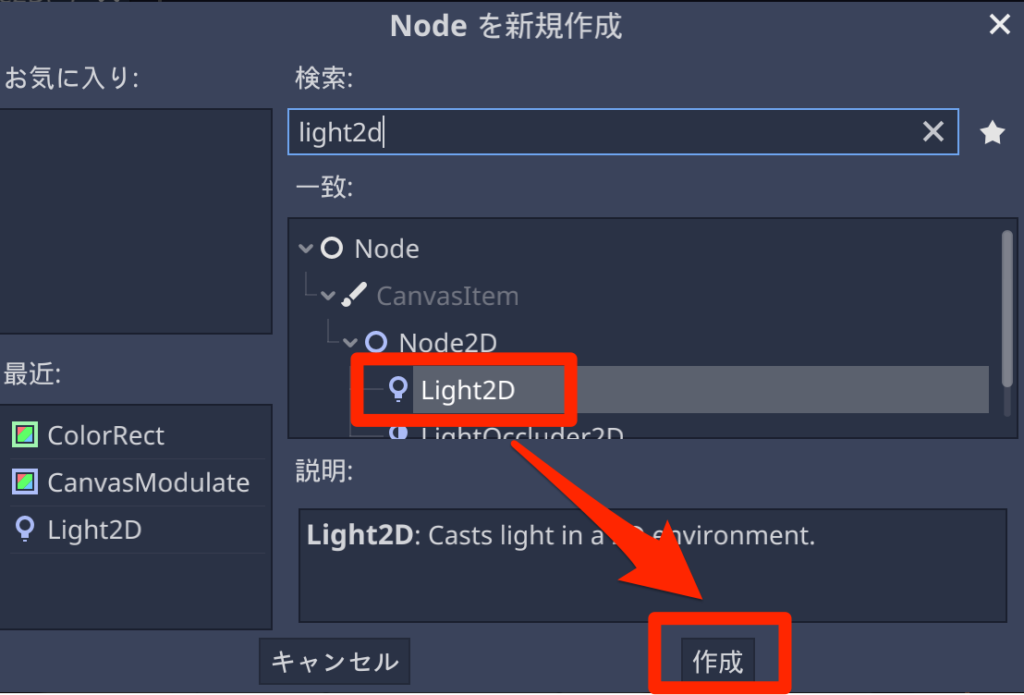
最後に Light2D を追加します。

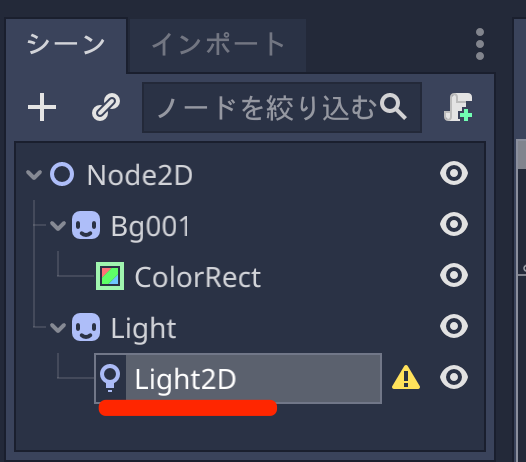
Lightスプライトノードにぶら下げておくと良いです。

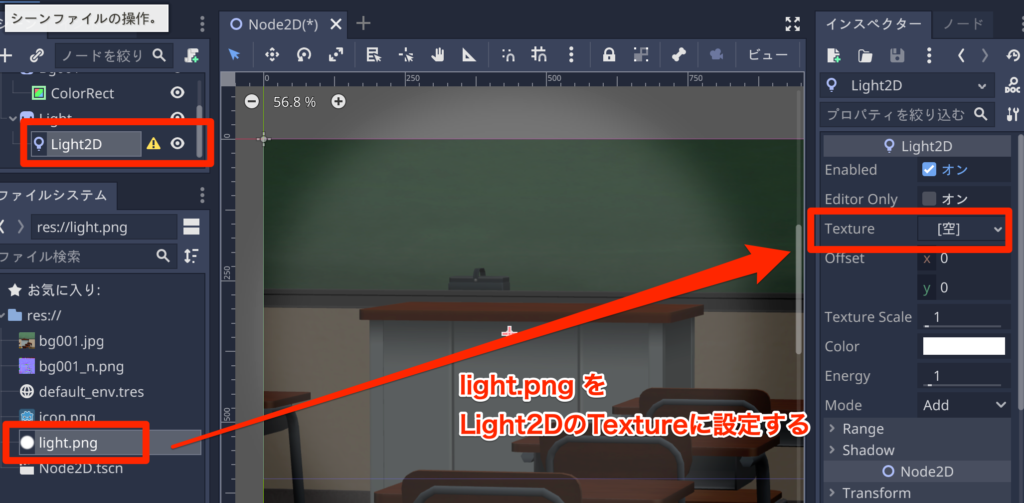
Light2Dを作成したら、Textureに「light.png」を設定します。

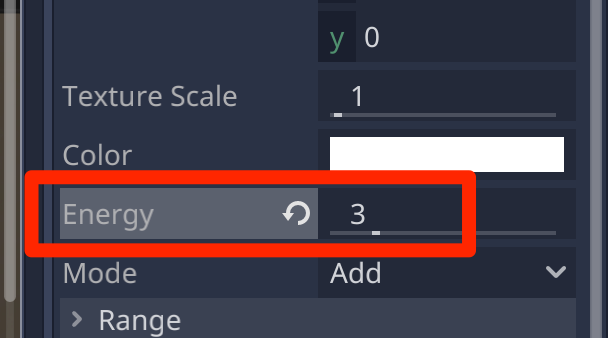
そしてEnergy(光の強さ)を「3」あたりに設定しておきます。

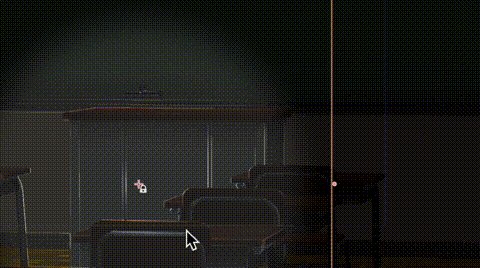
これで法線マップによるライティングが有効となります。

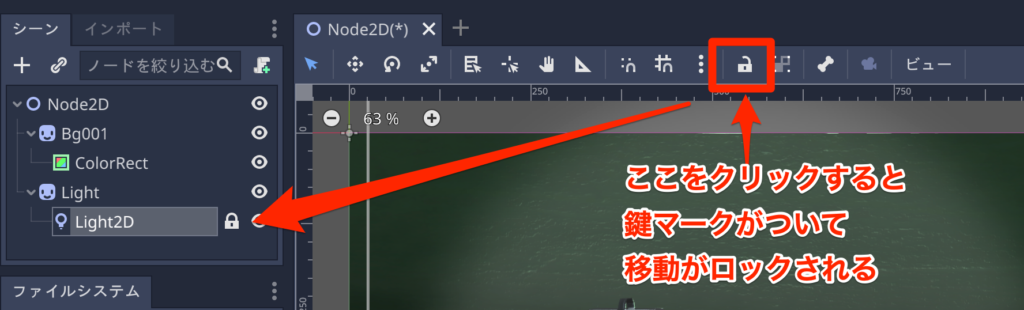
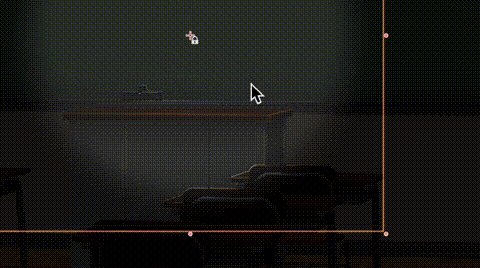
なおエディタ上でマウス操作によりライトを動かす場合、”Light2D” が優先して選択されてしまうので、「鍵アイコン」をクリックして移動をロックしておくと、動作を確認しやすくなります。

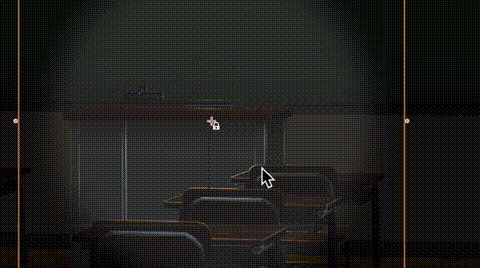
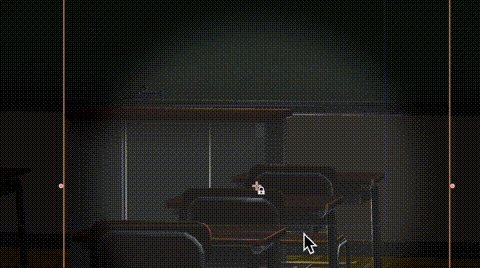
これで法線マップを適用したライトを確認できます。

なお、背景が少し明るかったので、ColorRectの色味を(R, G, B, A) = (0, 0, 0, 220) に調整しました。
プロジェクトファイル
今回作成したプロジェクトファイルは以下からダウンロードできます。