この記事では2Dでの遮蔽物の影を表現するライティングの実装方法について紹介します。
目次
2Dライティングの実装
素材データ
今回使用する素材データです
含まれるデータの説明は以下のとおりです。
- bg.png: 背景画像
- light.png: ライト用の画像
素材データをプロジェクトに登録
プロジェクトを作成して、”bg.png” と “light.png” を登録し、以下のように配置します。
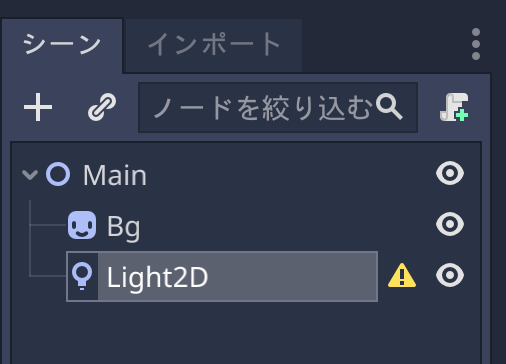
Main(Node2D)
+-- Bg(Sprite[bg.png])
+-- Light2D(Light2D)
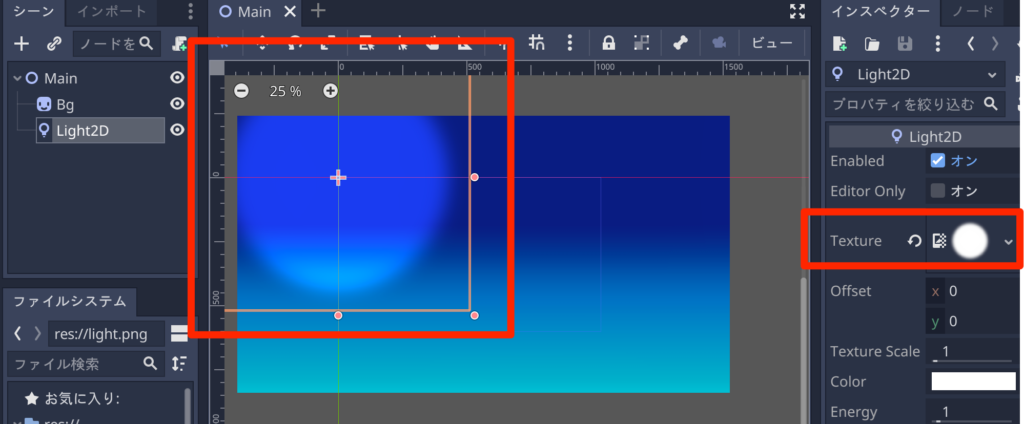
まず Node2Dを配置して、その下に背景スプライト(bg.png)を配置し、Light2Dノードを追加します。
Light2Dノードの警告アイコンをクリックすると以下のメッセージが表示されます。

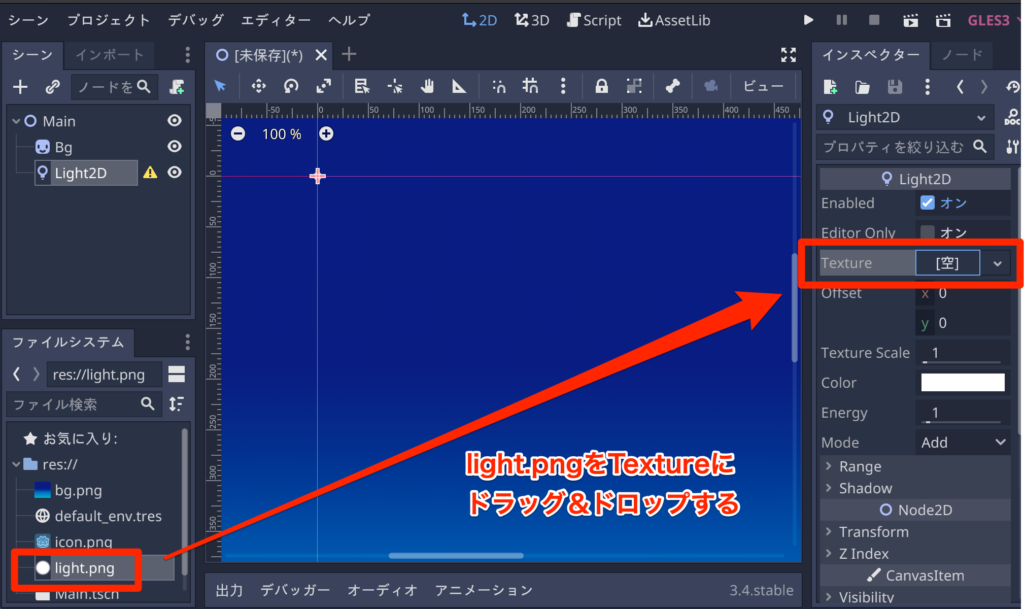
Light2Dはライトとなるテクスチャが必要となります。ですので、Light2Dノードをクリックして、インスペクタからTexture に “light.png” を設定します。

これによりライト用の画像が設定されます。

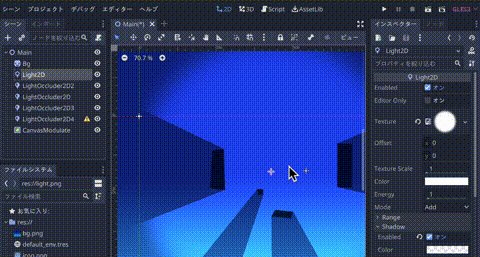
遮蔽物ノードの配置
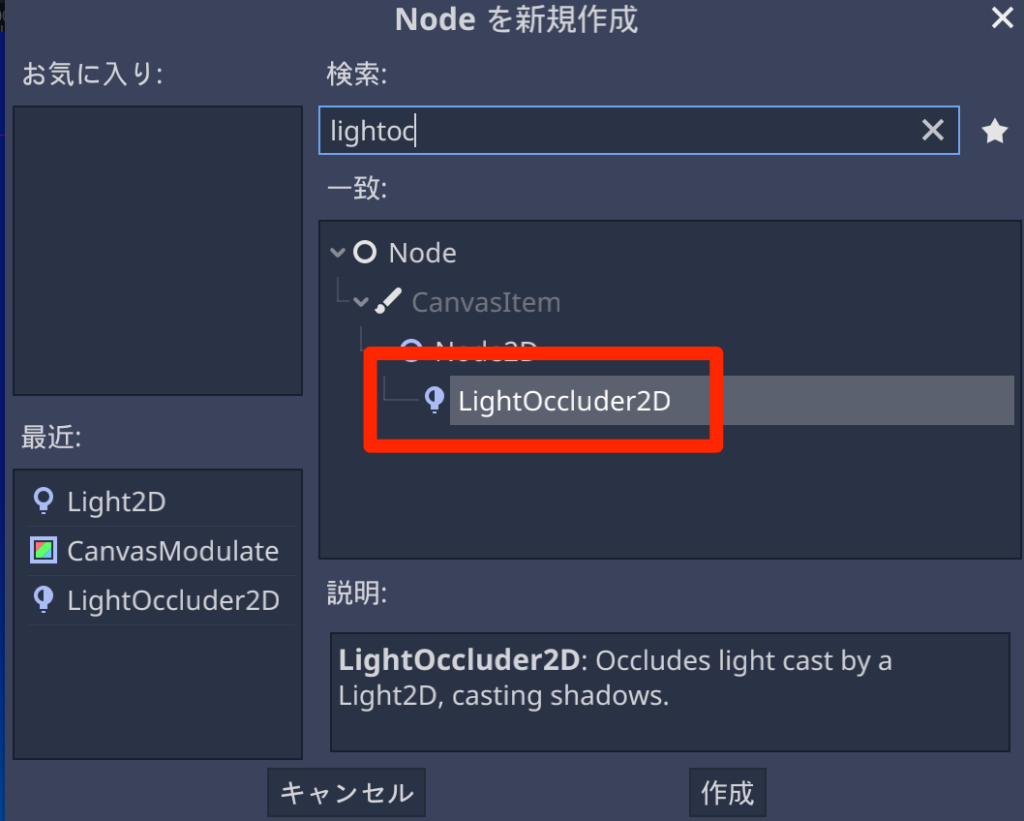
Light2Dの遮蔽物を作成するには「LightOccluder2D」ノードを使用します。

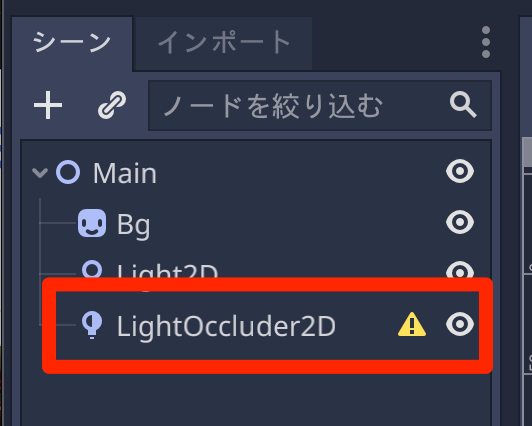
“LightOccluder2D” を追加すると警告のアイコンが表示されています。

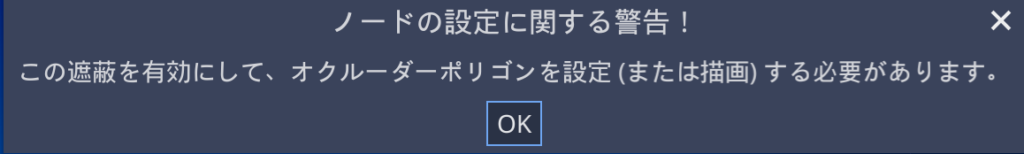
警告アイコンをクリックすると、「オクルーダーポリゴン」が必要とのメッセージが表示されます。

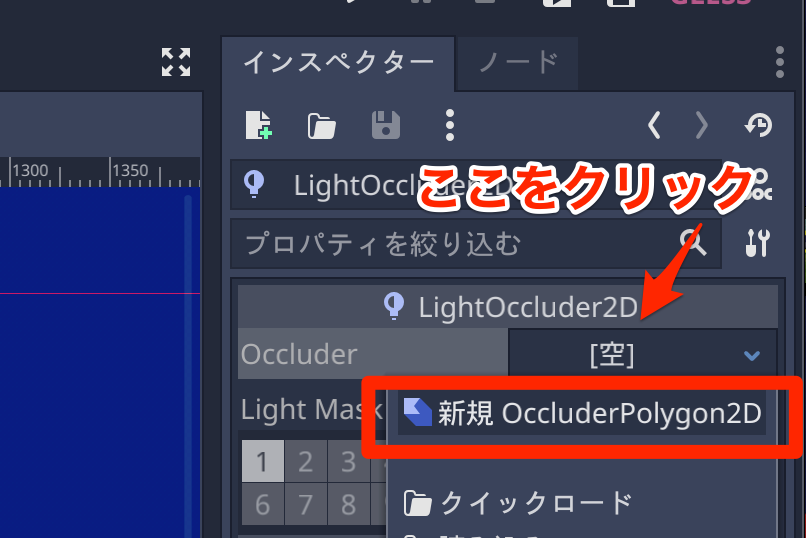
“LightOccluder2D” ノードを選択した状態で、インスペクターから「Occluder > [空]」をクリックして、「新規 OccluderPolygon2D」を選びます。

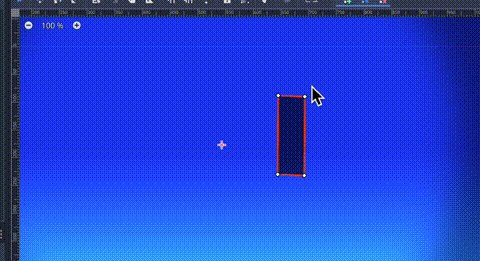
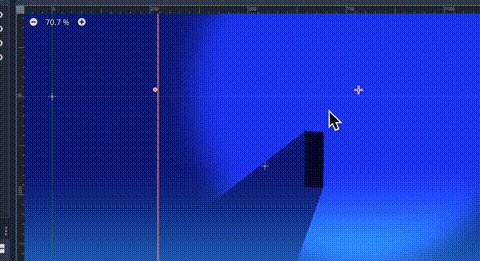
そうしたら、キャンバスをマウスで左クリックして “OccluderPolygon2D” を配置します。

なお、配置のやり直しをする場合には、右クリックで消去することができます。
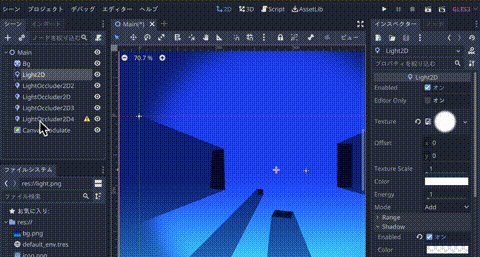
Light2Dの影の設定をする
遮蔽物(LightOccluder2D)による影を有効にするには、”Light2D” の設定が必要です。
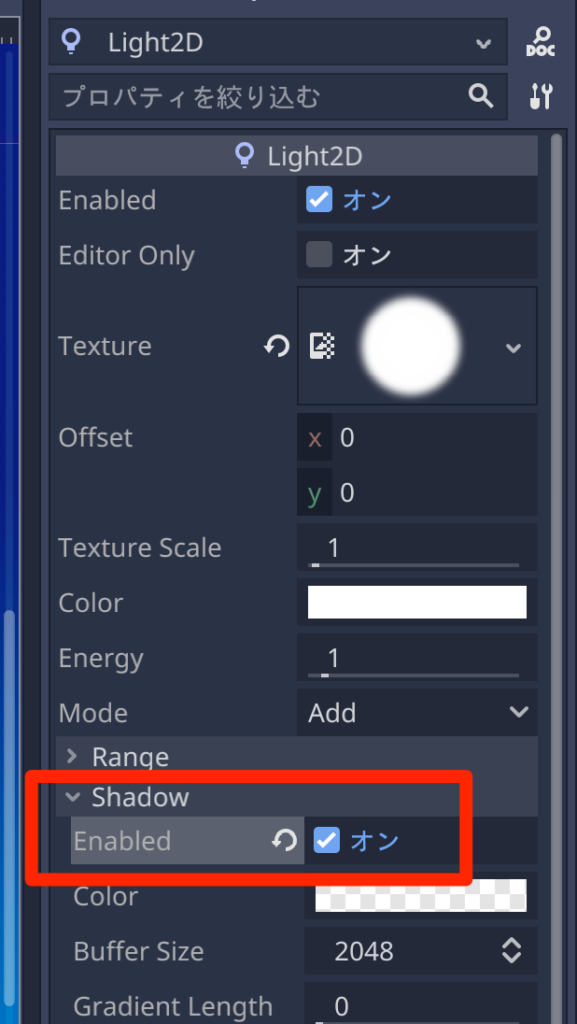
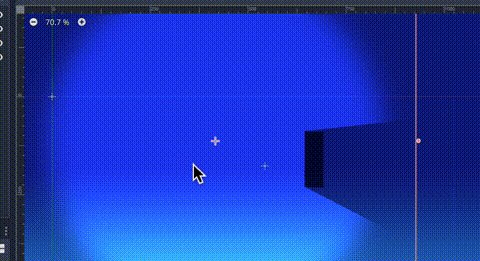
“Light2D”ノードを選択して、インスペクターから影の設定をします。「Shadow > Enabled」にチェック入れます。

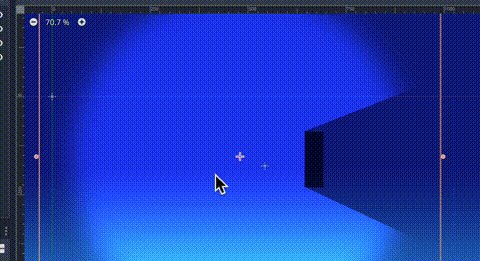
これにより遮蔽物によるライティングが有効になります。

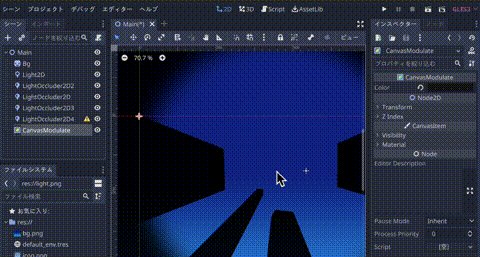
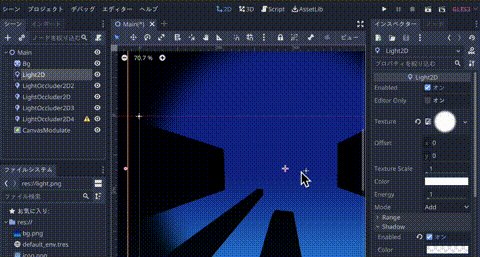
CanvasModulateで影の色味を変える
さらに “CanvasModulate” ノードを使用すると、影の色味を変えることができます。

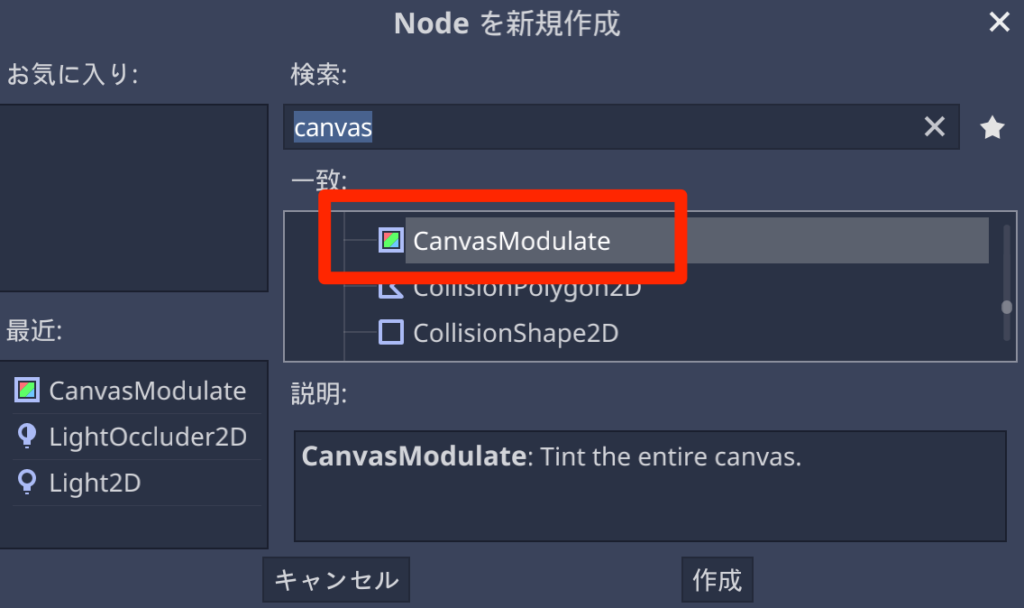
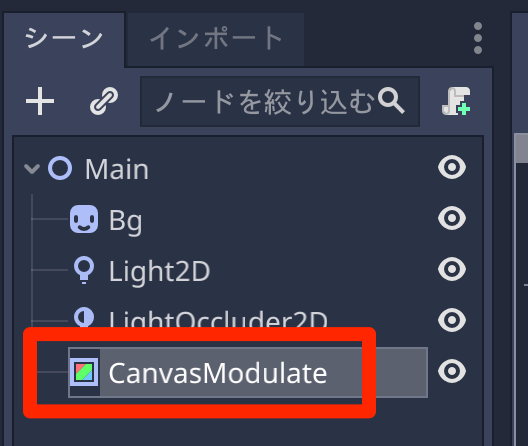
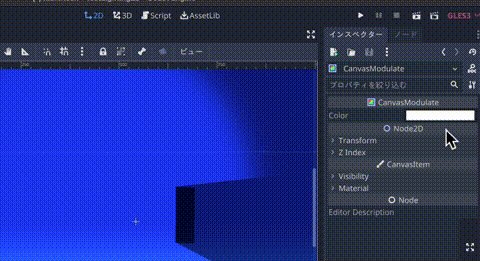
“CanvasModulate” ノード作成して選択します。

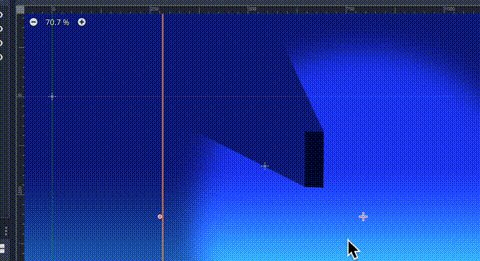
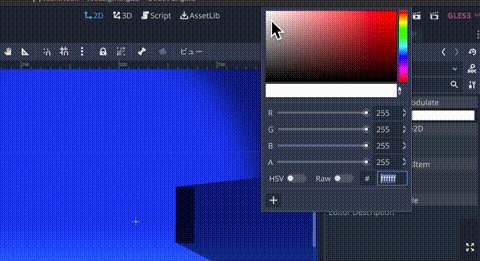
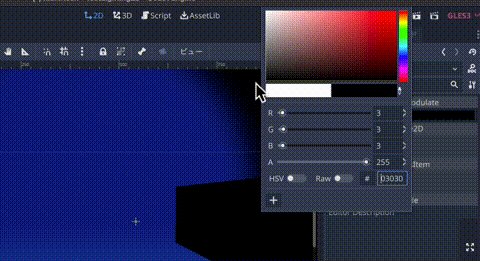
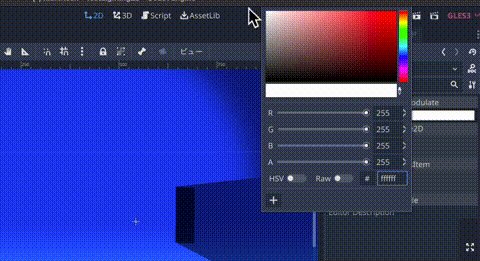
そしてインスペクターから「CanvasModulate > Color」を変更すると、影の色味が変わります。

プロジェクトファイル
今回作成したプロジェクトファイルを添付しておきます。
参考
[Godot]2Dでのライティング
今回の記事はこちらを参考にしました。
“Light2D” や “LightOccluder2D” のパラメータについてより詳しい説明がまとめられています。
Godotで素晴らしい2D照明を作成する
以下の動画ではタイルマップを使って遮蔽物を配置する方法が説明されています。