今回は itch.io へのゲームのアップロード方法について説明します。
なお、アカウントは作成済みとして説明をしていきます。
目次
itch.io へのゲームアップロード方法
itch.io とは

itch.io とはインディーゲームを購入して遊んだり販売したりできるサイトで、主に個人開発者が海外向けにゲームを販売する場合によく使われます。Steamよりはお手軽にアップロードできるので、ちょっとしたゲームを公開するのに向いていると思います。
言語設定
もし言語を日本語にしていない場合は、以下の手順で日本語に設定できます。
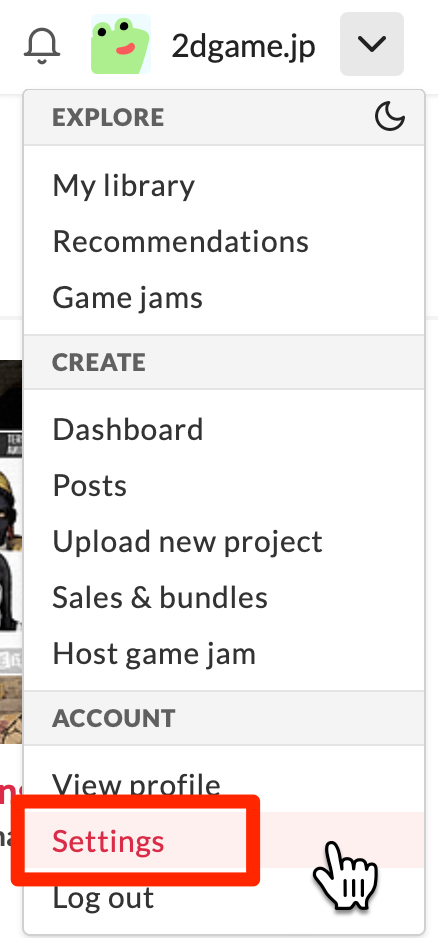
左上のアカウント設定から「Settings」を選びます。

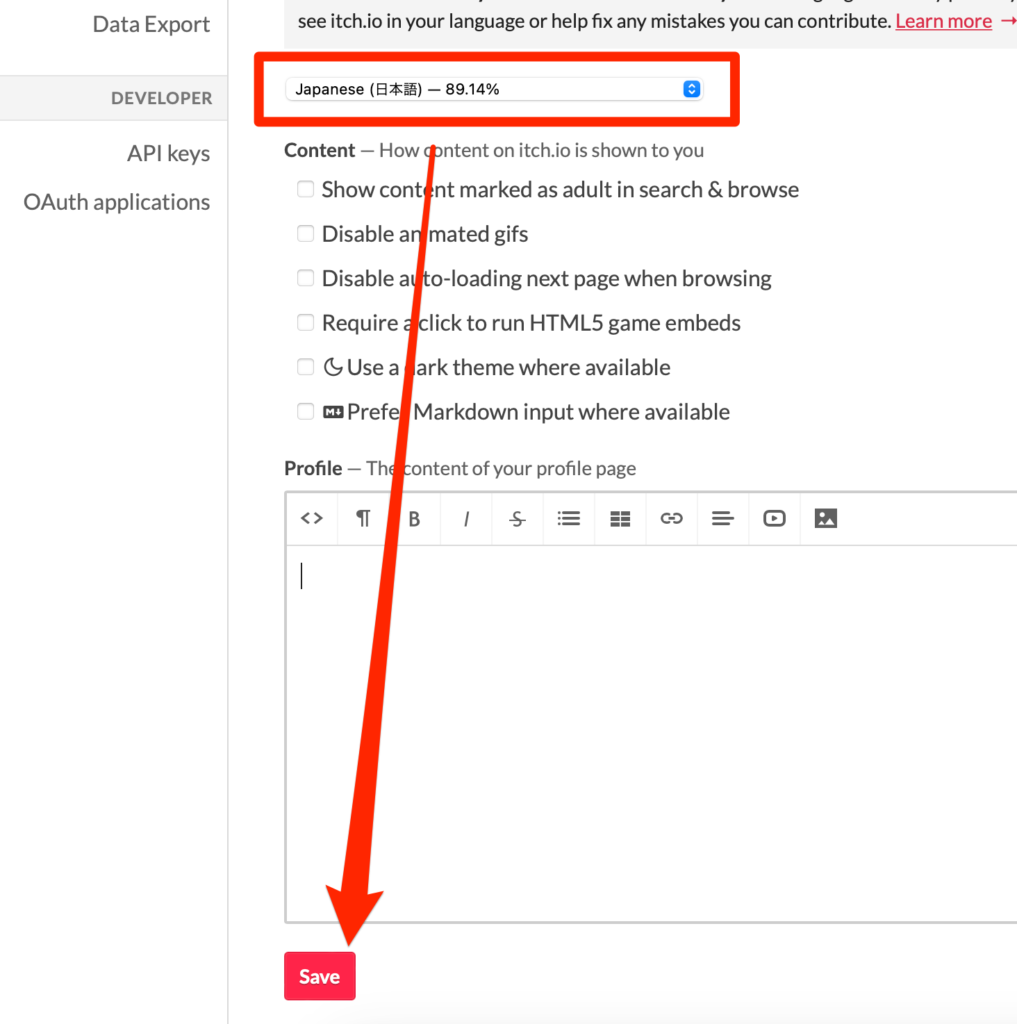
そしてプロフィールページから、言語らしきところのドロップダウンを「Japanese」にして「Save」で保存するとインターフェースが日本語になります。

プロジェクトの作成
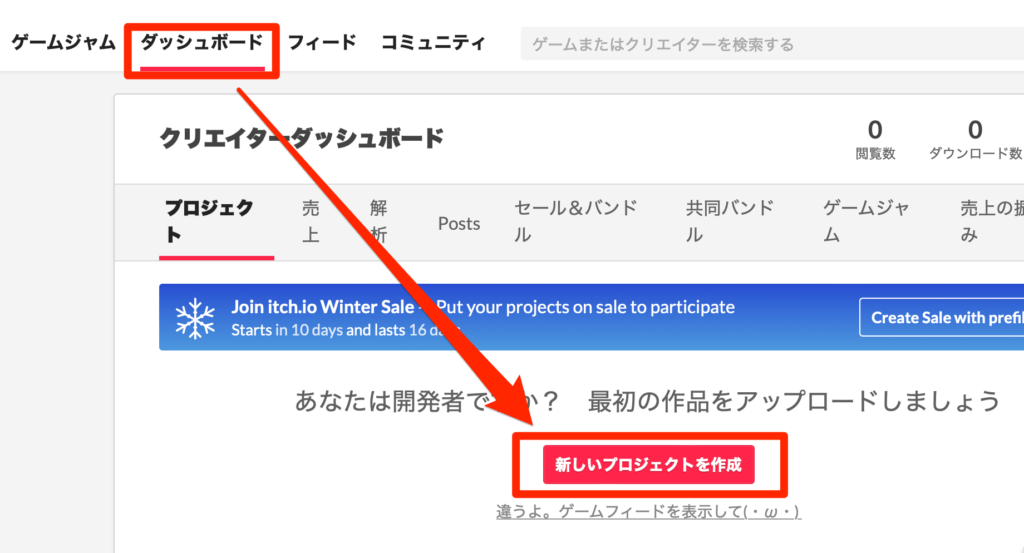
日本語化されると、メニューに「ダッシュボード」と表示されるのでそれをクリックし、「新しいプロジェクトを作成」を選びます。

作成画面が表示されるので、各項目を入力してきます。
- タイトル:ゲームタイトル(できれば英語で)
- プロジェクトURL:特にこだわりがなければ、タイトルから自動入力されるものを使用する
- 短い説明またはキャッチコピー:任意で入力します
- 種類:ゲーム
- プロジェクトの種類:今回はHTML5で出力したものをアップロードするので「HTML」とします
- リリース状況:公開済み(完成している場合)
- 価格設定:無料の場合は「$0か寄付」。そうでなければ「有料」
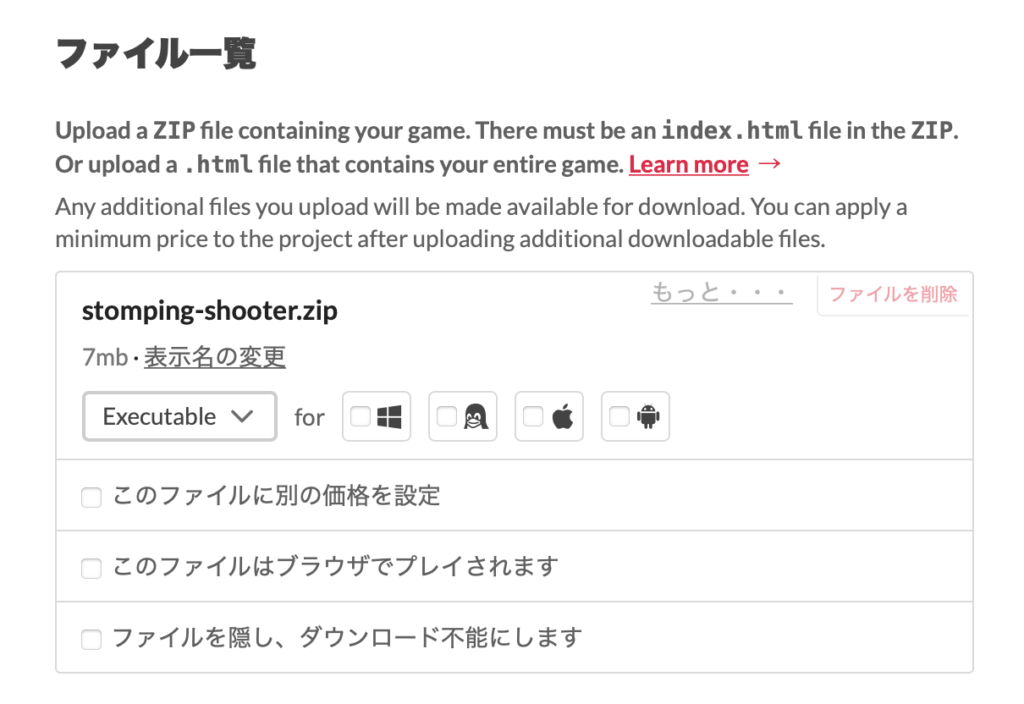
- ファイル一覧:アップロードするファイルをZIPにしたものをここからアップロードします
- Viewportのディメンション:HTML5の場合はここに解像度を設定する
- 公開範囲とアクセス:最初は「非公開」「限定公開」しか選べないようで、動作を確認したら公開ステータスにします
アップロードするファイルは ZIP に固めておきます。Godot で HTML5出力したものをそのまま ZIPファイルにしました。(Godot で出力されたものはそのままZIPにして問題なさそうです)
 【Godot】HTML5へのエクスポート手順
【Godot】HTML5へのエクスポート手順
実行ファイルの場合は「Executable」を選び対応プラットフォームを選択します。今回はHTML5なので、「このファイルはブラウザでプレイされます」を選びました。

カバー画像は必須なので、作成して登録しておきます。(630 x 500 が推奨のようです)

保存すると以下の画面が表示され、「Edit theme」からプロジェクトの情報を編集できる旨のメッセージが表示されます。「Got it」をクリックします。

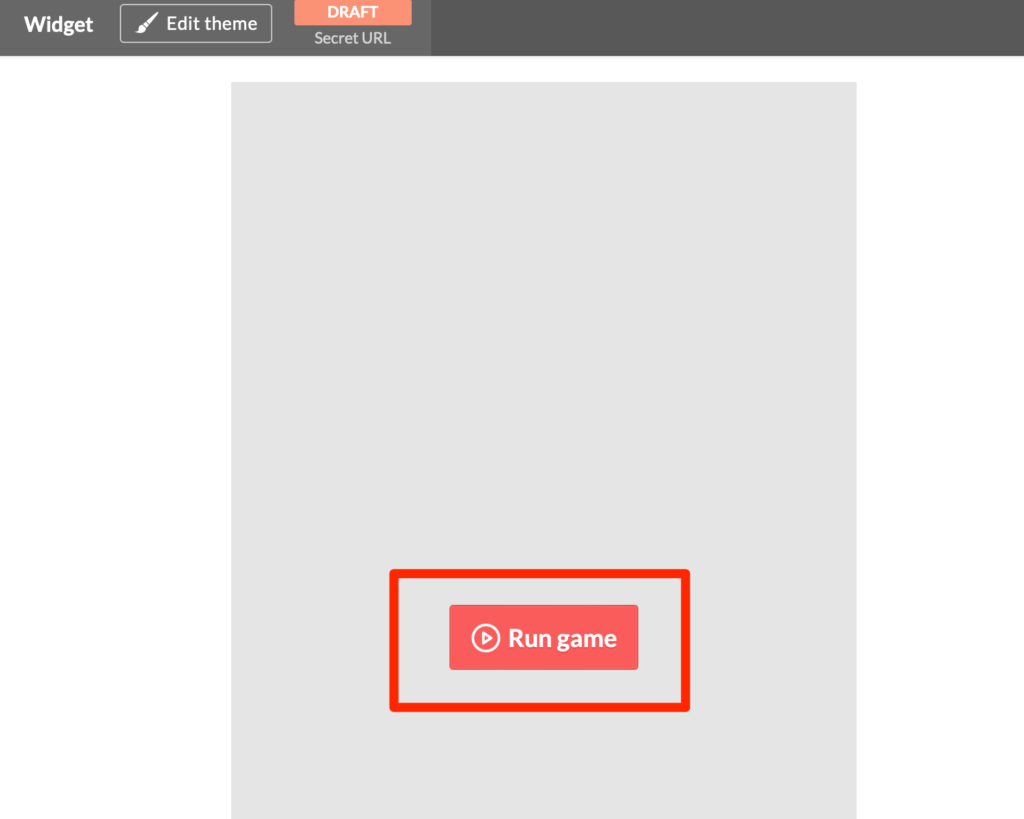
すると画面の中央に「Run game」ボタンが表示されるので、これをクリックしてゲームの起動を確認します。

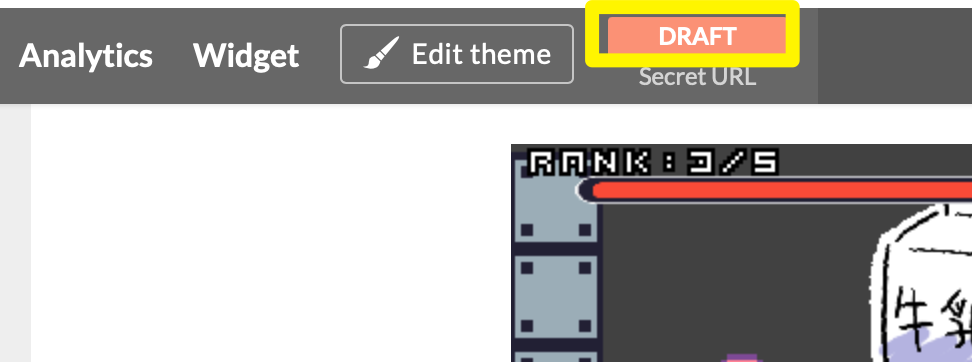
まだステータスは「DRAFT」となっているのでこれをクリックして情報を編集します。

調整が必要であれば修正を行います。
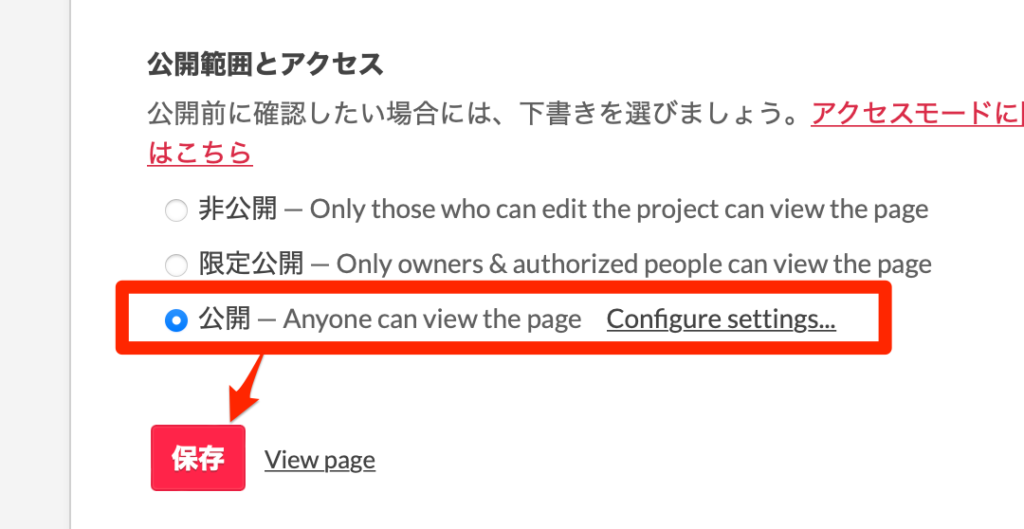
問題がなければ「公開範囲とアクセス」から「公開」を選び「保存」ボタンをクリックすると公開されます。

参考
有料で販売したい場合には以下の記事が参考になりそうです。
私は PayPal アカウントを持っていたので、そのまま PayPal で設定しました。少し悩んだのがビジネスアカウントにするかどうかですが、特に個人アカウントでも問題ないようだったのでそのままとしておきました。