UIの色を決めるときにはデザイン的な要素(かっこいい、わかりやすいなど)が重要ですが、それとは別の軸として「コントラスト比」もまた重要であるということを知ったので、それについてのメモ書きとなります。
目次
コントラスト比とは
コントラスト比とは明るい部分と暗い部分の比率で、計算には「輝度」というパラメータを使用します。
そして基本的にはコントラスト比が高いほど、エッジが鮮明になり「見やすい」ものとなります。
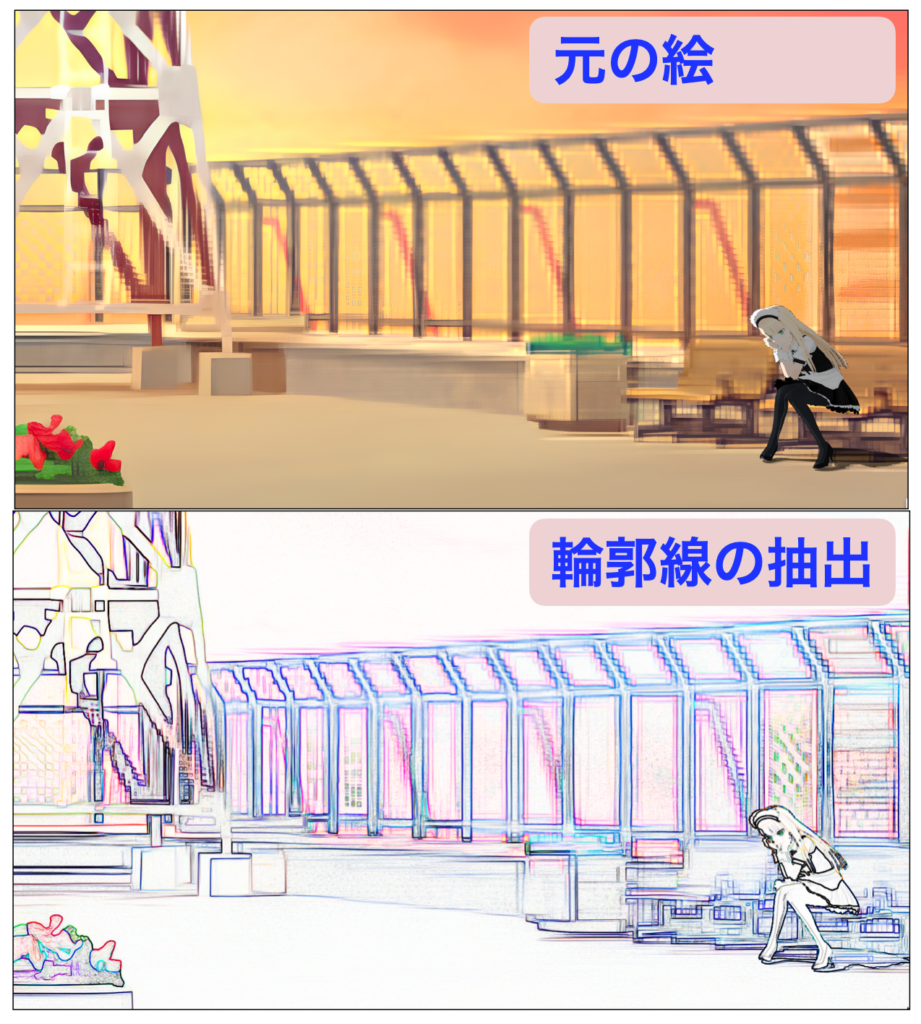
例えば以下は、イラストをPhotoshopの機能を使って線画抽出したものです。

空や地面といった色の変化が緩やかなグラデーションとなっている部分は「エッジ」がないため、コントラスト比は低いです。柵やベンチといったものは明確に輝度差があるためエッジができておりコントラスト比が高いと言えます。
Webコンテンツにおける「テキスト(文字)」の良いコントラスト比の基準
Webコンテンツでの使いやすさを定義する「WCAG」というガイドラインがあります。
それによると、フォントに対するコントラスト比は、以下の割合が良いとされています。
| レベル | 小さいテキスト (21pt以下) | 大きなテキスト (22pt以上) |
|---|---|---|
| AA | 4.5 : 1 | 3 : 1 |
| AAA | 7 : 1 | 4.5 : 1 |
大きな文字であればコントラスト比は小さくても良いですが、文字が小さくなるほどコントラスト比を上げる必要がある、という指針です。
コントラスト比をチェックするツール
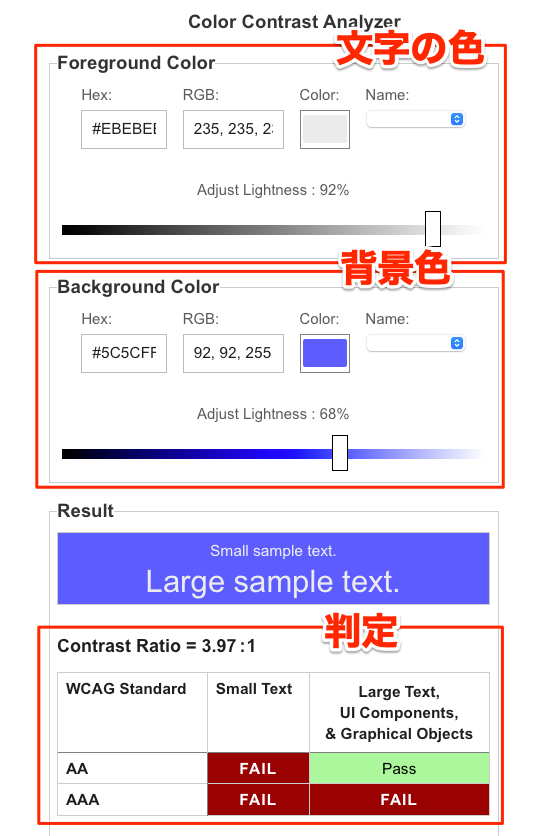
文字の色と文字の背景色とのコントラスト比をチェックするときに役立つのが以下のWebページです。
このページでは「Foreground Color」に文字の色を設定して「Background Color」背景色を設定すると、その色が WCAG の基準を満たしているかどうかを自動でチェックする便利な機能が用意されています。

まとめ
UIデザインが得意な方にとっては普通のことかもしれませんが、私も含めてUIデザインの知識が足りない人にとって、わかりやすいUIを作るための色の選び方の助けになると思って紹介しました。