GameMaker:Studioでタワーディフェンスを作るためのチュートリアルとなるKindle本を書きました。

今回の表紙イラストも、漫画家の炎堂たつや先生に描いてもらっています。ありがたやー。
本のタイトルは「タワーディフェンスのつくりかた GameMaker:Studio編」です。
内容は、GameMaker:Studioでタワーディフェンスを丸々1本作るという、今までにない試み(たぶん)の内容となりました。詳細に手順を記載していますので、手順通りに進めることで誰でもタワーディフェンスを作ることができます。
目次
■対象読者
誰でも作れる……、というのが本書の売りですが、GameMaker:Studioの基本的な機能やGMLについて、ある程度の理解や慣れは必要です。そのため対象読者は「Unity中級者以上」とさせていただきます。具体的には以下の条件を満たしている必要があります。
- GameMaker:Studioの基本的な操作を理解している
- GMLの文法をある程度理解している
もしGameMakerの基本を理解していないのであれば、GameMaker:Studio入門を読んで、GameMaker:Studioの操作やGMLについて慣れておくとよいです。
■作成するタワーディンフェンスのサンプル
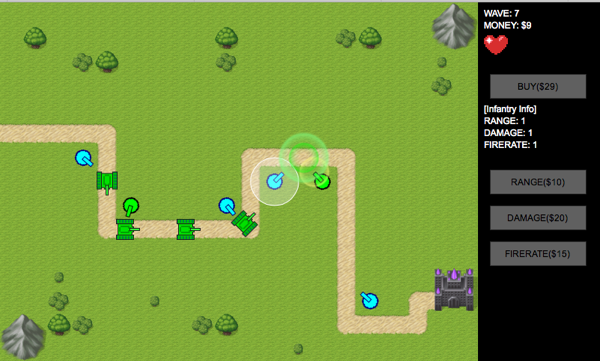
この本で作成するタワーディフェンスのサンプルはこちらです。

最近ではいろんなジャンルが混ざり合ったタワーディフェンスが多いですが、今回作ったのは古典的(と思われる)タワーディフェンスのルールを採用しました。
- 砲台を好きな位置に配置できる
- ただし敵の経路には配置できない
- Wave単位で敵が出現する
- 敵は決まった経路で移動する
- 敵が拠点にたどりついたらダメージを受ける
- 3回ダメージを受けたらゲームオーバー
- 配置した砲台をアップグレードできる
タワーディフェンスにおける砲台(タワー)の配置方法は、大きく分けて自由配置型と固定型(敵の移動ルートが決まっている)の2パターンあるのですが、実装が簡単な「固定型」となっています。
タワーディフェンスはタッチデバイスとも相性が良いので、本書で解説するスクリプトをそのまま使って、スマートフォン向けのゲームとして配信してもOKです(ただし画像は一部「ぴぽや様」よりお借りしているので、別の画像に差し替える必要があります)
なお、本書で公開しているプロジェクトファイルやスクリプトは、特に著作権の明記なく流用することが可能です。
■本書のサンプル
本書のサンプルをPDF換算で10ページほどですが、サンプルとして用意しました。
※準備中……
敵の移動経路を作成して、その経路に沿って動かす、というところまで解説しています。
■その他の特徴
その他の特徴として以下のものがあります
- タワーディフェンスのさらなる拡張
- ゲーム開発に役立つコラム
- サポート掲示板でのサポート
▼タワーディフェンスのさらなる拡張
作成したタワーディフェンスをさらに改造する方法を紹介しています。
- 早送りボタンの作成
- いろいろな砲台の作り方
- 砲台の売却の実装
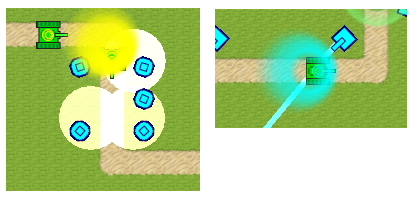
タワーディフェンスは早送りボタンで、ゲームスピードをコントロールできることが多いので、それの実装方法です。またいろいろな砲台を選んで生産することができるゲームも多いので、敵にあたったら爆風を発生させるホーミングミサイル砲台、レーザーを発射する砲台の実装方法を解説しています。

▼ゲーム開発に役立つコラム
ゲーム開発に役立つ(と少なくとも筆者が思っている)コラムを紹介しています。内容は「守・破・離」「ゲームを秒速で作る方法」「時間がない人のためのゲーム開発」という3本立てとなっております。
▼サポート掲示板でのサポート
さらに、本書購入特典として、掲示板でのサポートが受けられます。本書に記載されているURLにアクセスし、パスワードを入力することでログインして、質問を書き込むことで筆者が質問に答えてくれます。ただしこちらは、なにぶん個人運営なので、本書に関係する質問のみとさせていただきます(あしからず……)。
掲示板は閉鎖したため、この記事のコメント欄を解放しました。もし質問がありましたらコメントを残してもらえれば可能な範囲で回答するようにします……。
■PCで読む方法
Kindle本を読むには、昔はタブレットがないとダメでしたが、今は「Kindle for PC」というのが日本語アカウントに対応したので、PCでも読めるようになっています。
■販売ページ
Kindleの販売ページは以下のリンク先となります。
価格は650円、ページ数は紙ベースで242ページとなります。

サポート
Pathエディタに背景を設定する方法
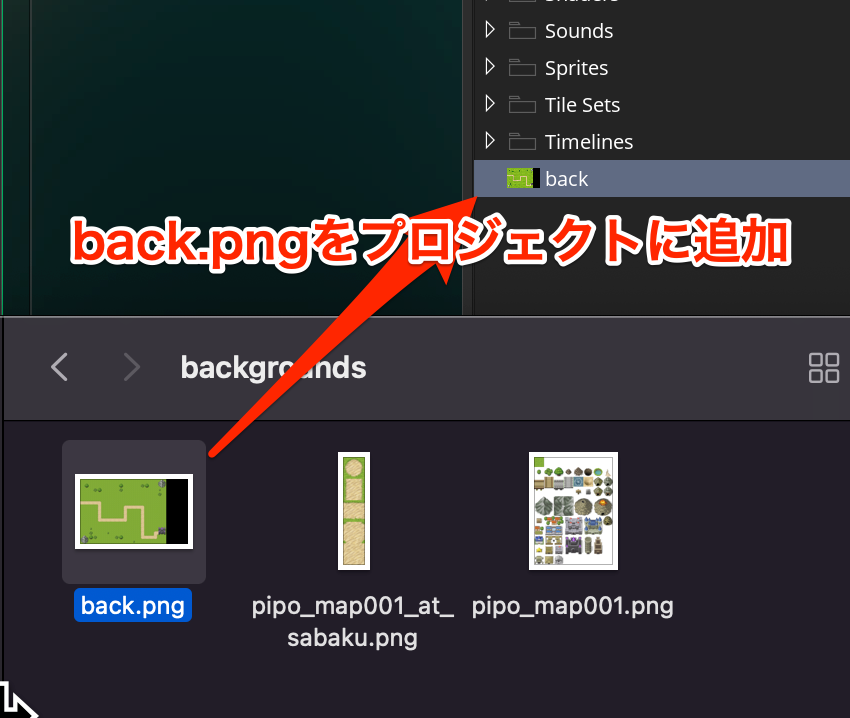
まずは back.png をプロジェクトに追加します。

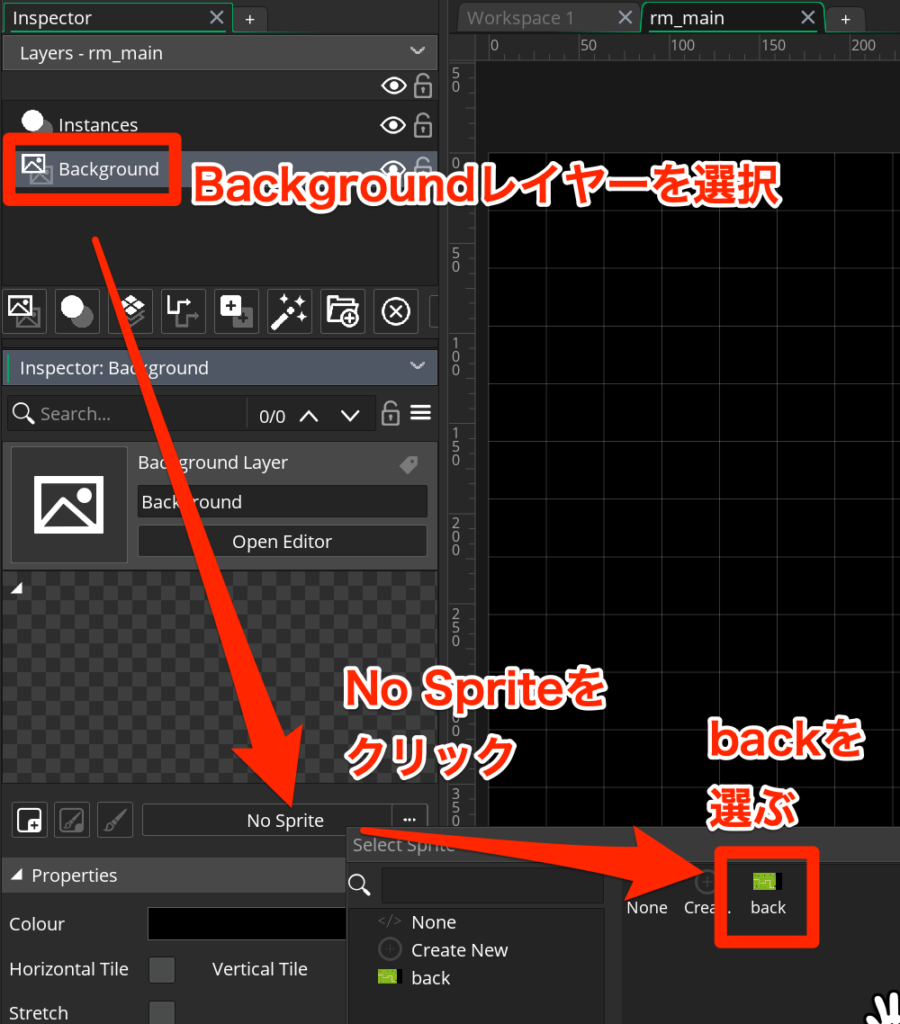
ルーム「rm_main」を開いてLayersから「Backgroundレイヤー」を選び、Inspectorから「No Sprite」をクリック。「back」スプライトを選ぶ。

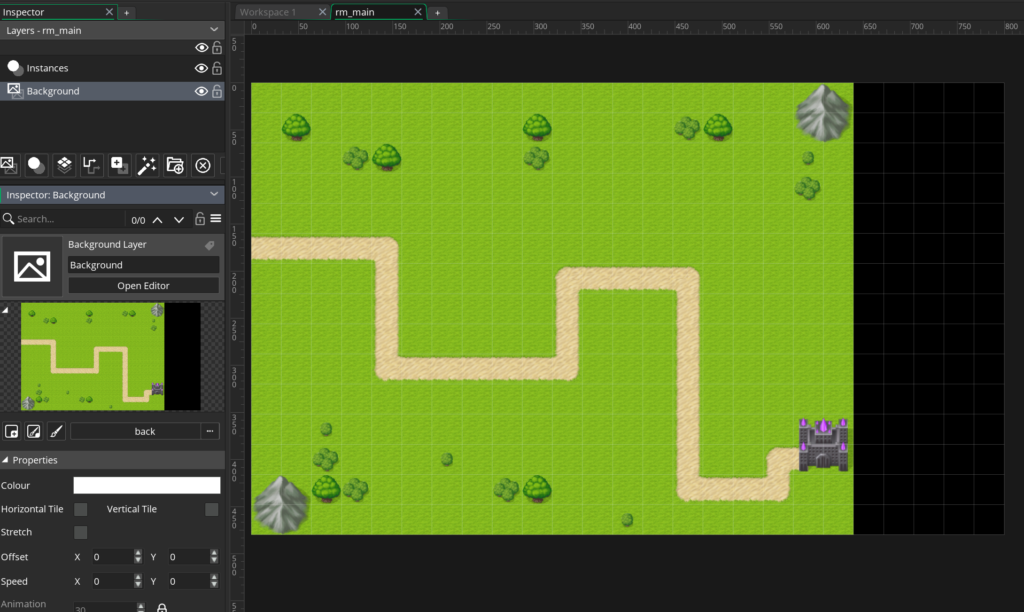
するとルームに背景画像が設定されます。

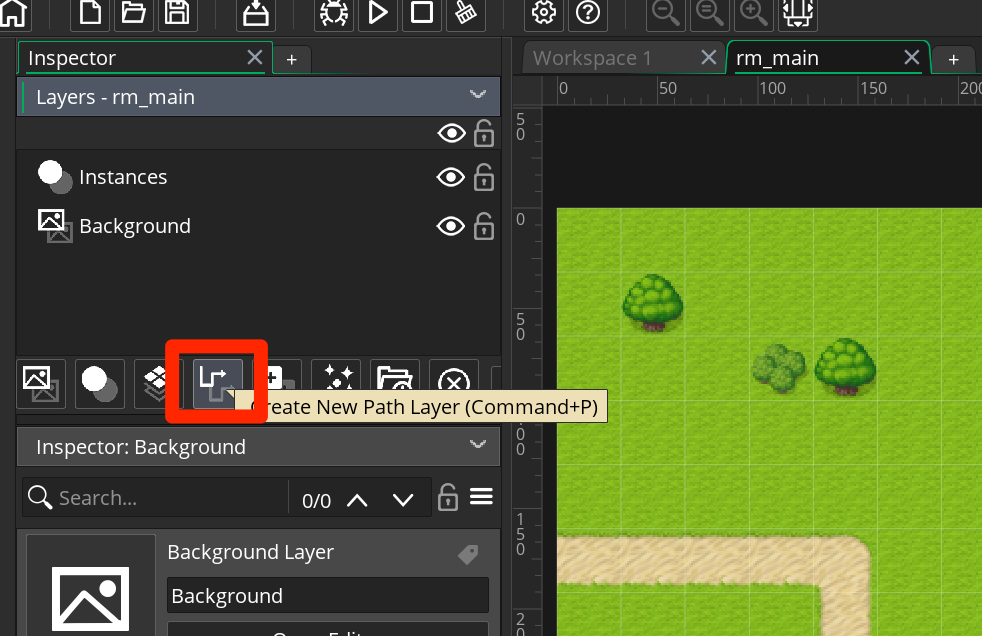
続けて Inspectorから Layers の Create New Path Layer アイコンをクリックして、Path Layerを追加します。

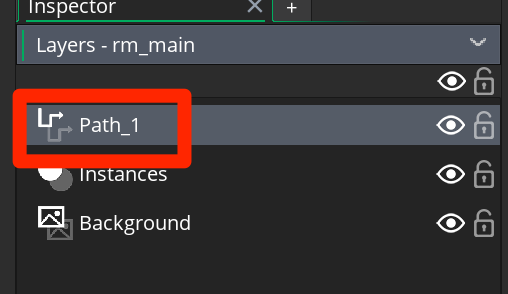
Path Layer が追加されました。

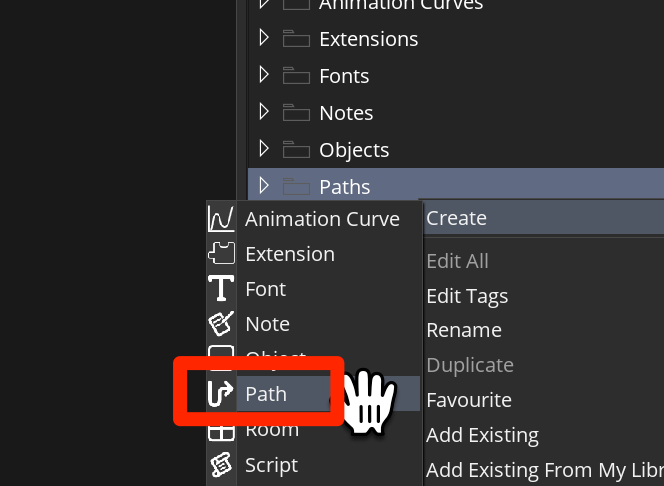
次に Path Layer に配置する Path リソースを作成します。Asset Browser から Paths を右クリックして「Create > Path」を選びます。

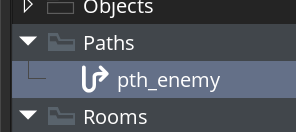
名前を「pth_enemy」に変更します。

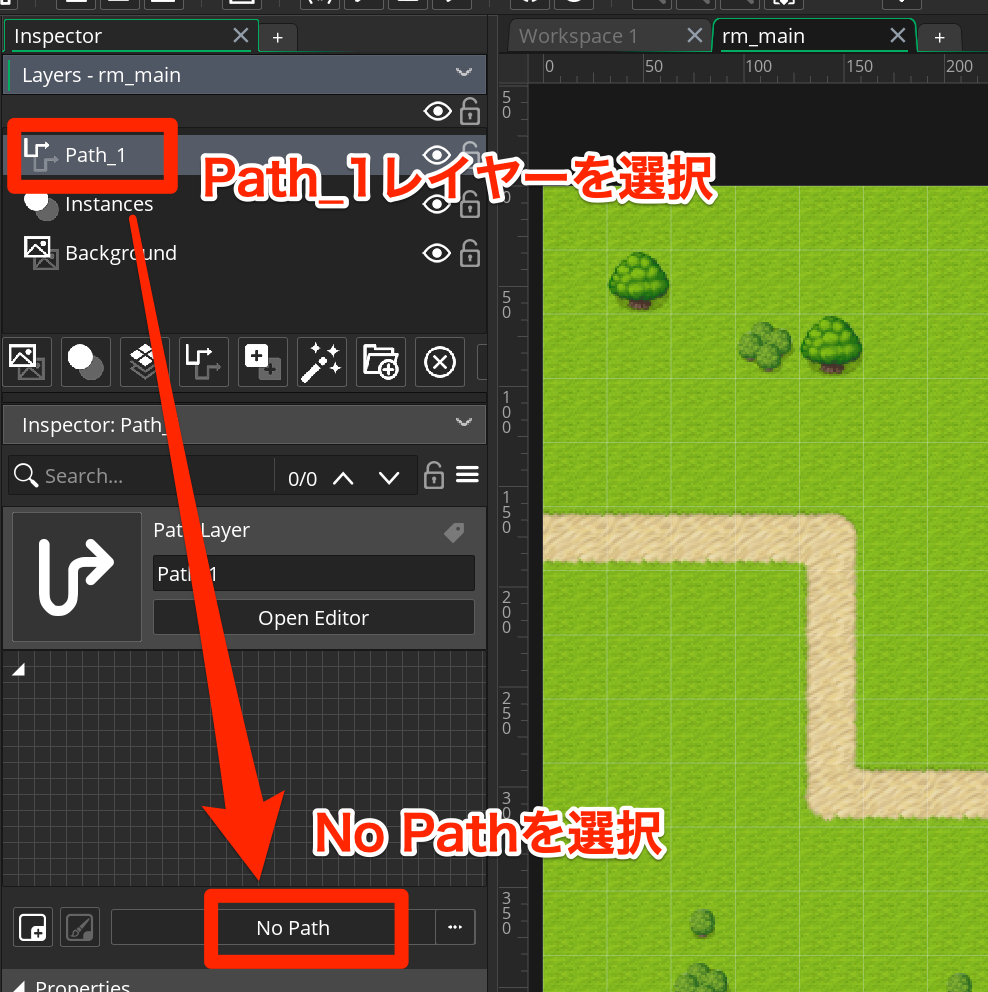
rm_mainに戻って、「Path_1」レイヤーを選択し、「No Path」をクリックします。

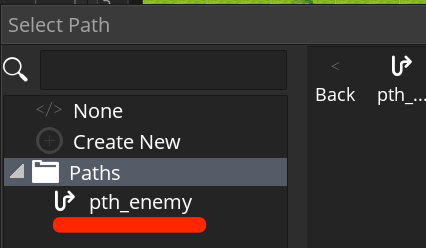
そして「Paths」フォルダ内の「pth_enemy」を選びます。

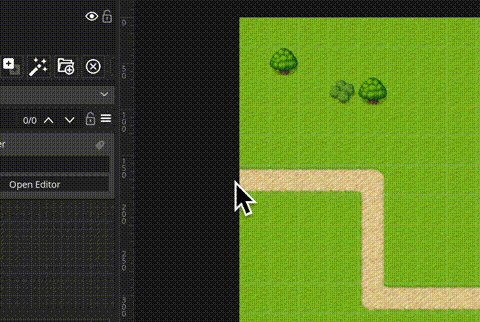
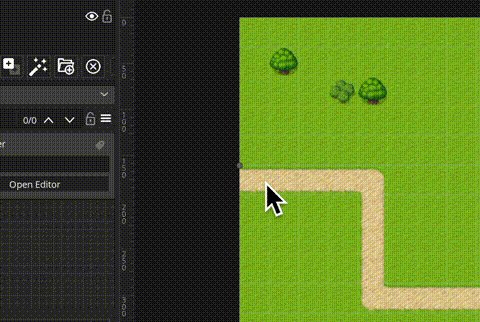
そうするとルーム内に直接パスを配置することができます。

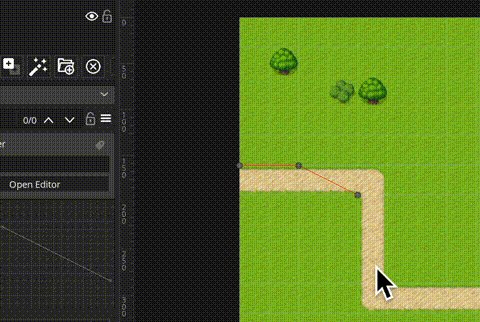
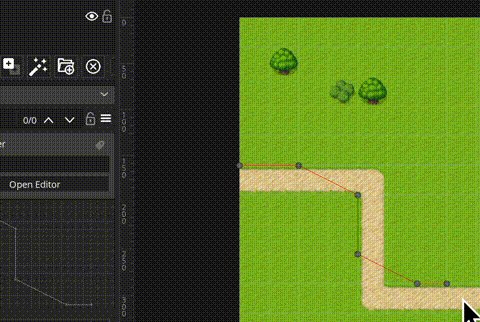
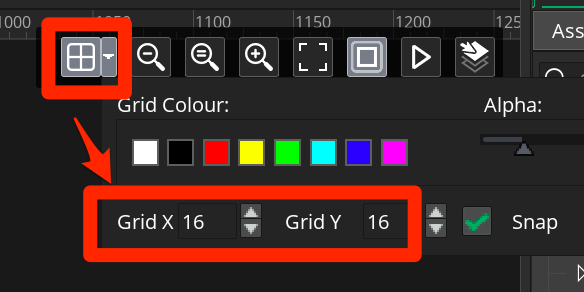
グリッドスナップの設定が 32×32 になっている場合は、16×16 にします。

これで正しくパスを配置できます。



大変お世話になります。いつも参考になる記事をあげていただきありがとうございます。
このたびタワーディフェンスの作り方の書籍を購入したのですが、現在のバージョンのUIと仕様が大きく異なっているため、書籍通りの操作ができないところがありました。(例えば、パスエディタの作成で背景にrm_mainを読み込もうとしましたが、<select room background>が右上に見当たらない、など)
ただ、後から知ったのですが、先に「無料ではじめる2Dゲーム開発〜」の方を一読しておくべきだと知りまして、そちらを購入しようかと思っているのですが、そちらも最新版のUIに対する状況は同じでしょうか。
お世話になっております。
書籍を書いた時はバージョンが1.4で、現在はメジャーバージョンアップが2回ほど行われているため、ご指摘の通り現バージョンとはUIや動作仕様が大きく変更されています。
また「無料ではじめる2Dゲーム開発〜」についても同様に古いバージョンのものとなっており、公式の最新ドキュメントなどを参考にバージョンの違いを調べながら進めていく少し難易度の高い作業となりそうです…。
ひとまず、パスエディタに背景画像を設定する方法について、本記事に「Pathエディタに背景を設定する方法」を記載させていただきました。
どうやら、バージョン2.0 から “Path Layer” というものがルームに作成できるようになったため、そこにパスリソースを配置することで背景画像に合わせてパスを追加できるようになっています。
タワーディフェンス編についてはさらに難易度の高いものとなりそうですが、他にご不明な点がありましたら可能な限り説明をしようと思いますので、どうぞよろしくおねがいします。