久しぶりに Spine を使ったら色々忘れていたので、メモを残しておきます
- 確認バージョン:v4.1.04
目次
環境整備
ライセンスキー
ライセンスキーを忘れた場合は、以下のページから購入時のメールアドレスを送信することで復元できます
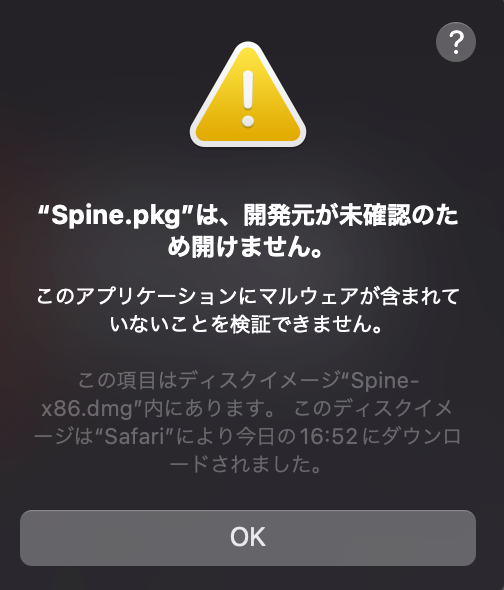
macOSでインストーラーが開けない
macOSだとセキュリティの問題でそのままではインストールできません

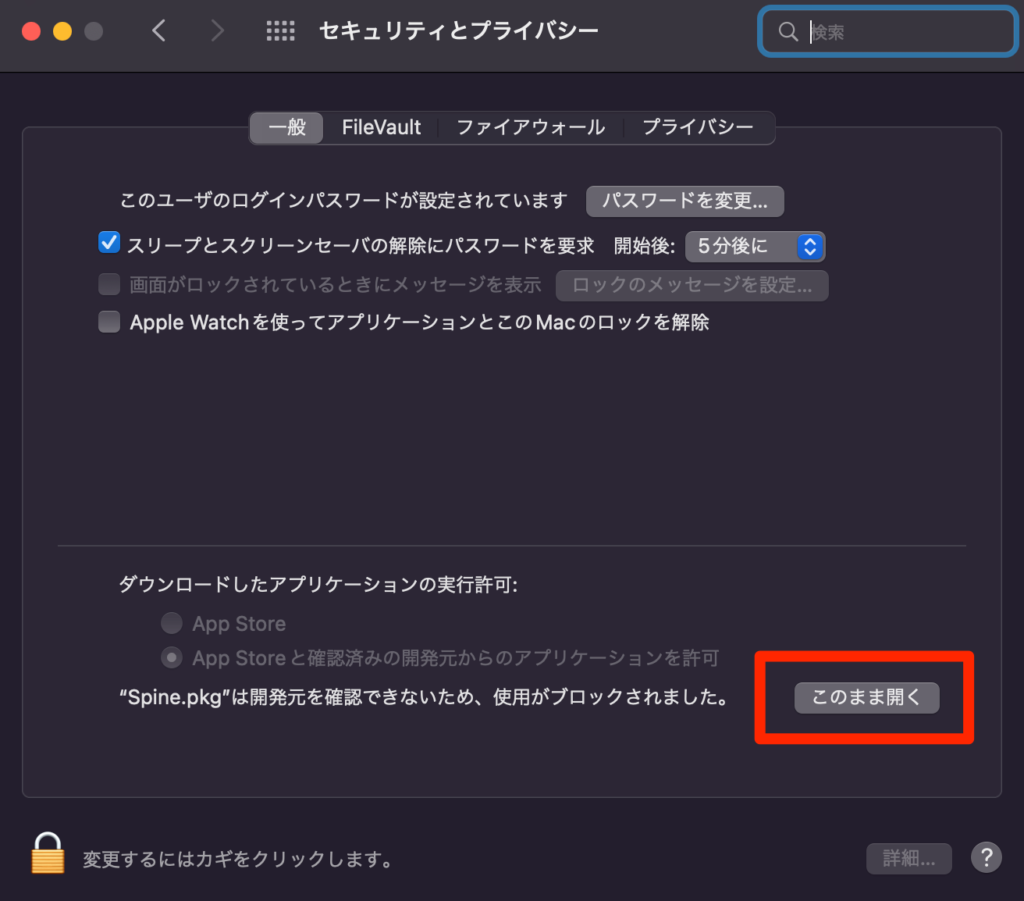
開くためには「システム環境設定 > セキュリティとプライバシー > ダウンロードしたアプリケーションの実行許可」から「このまま開く」を選ぶとインストールできるようになります

プロジェクト
プロジェクトの作成と保存
左上のspineメニューから「新規プロジェクト」を選びます

保存するには「プロジェクト保存」を選びます

プロジェクトはフォルダを作成してその中に保存すると、画像データを入れられるので良さそうです
画像
画像をプロジェクトに追加する
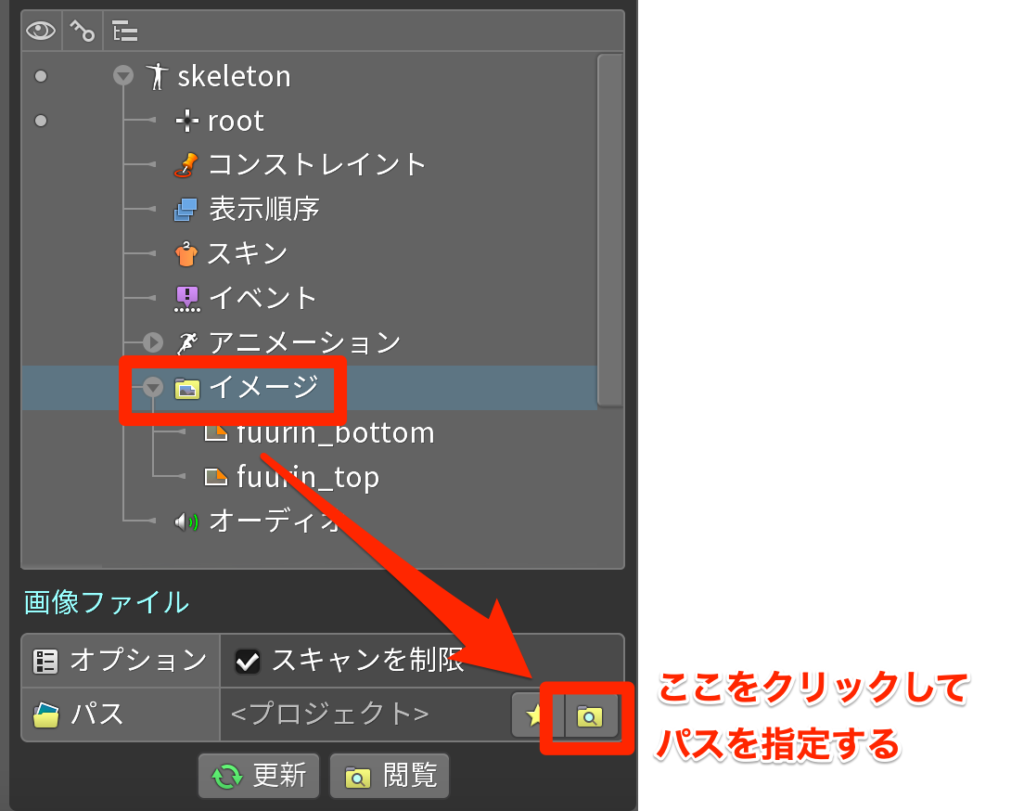
画像データをプロジェクトに追加するには「ツリービュー」から「イメージ」を選び、右下のフォルダアイコンをクリックしてパスを設定します

描画順の制御
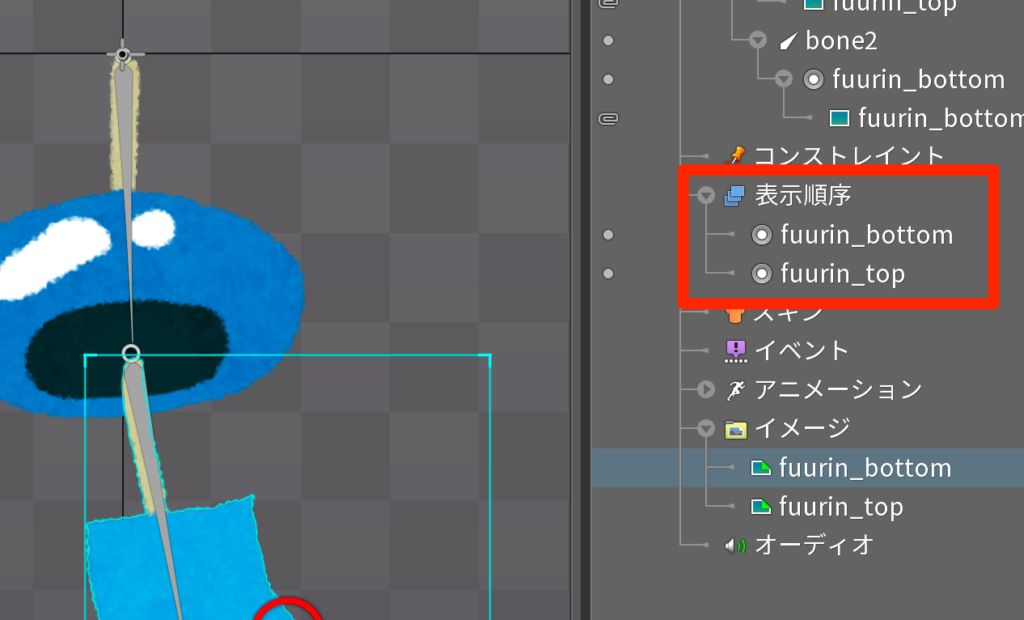
ツリービューから「表示順序」の並びを変えることで描画順を制御できます

操作方法・ショートカット
設定(SETUP)
| カテゴリ | 内容 | 操作方法 | 補足 |
|---|---|---|---|
| 全般 | 画面のスクロール(パンムーブ) | マウス右ドラッグ | |
| ズームイン・ズームアウト | マウスホイール | ||
| ズームを100%に戻す | Cmd+F | ||
| 画面にフィットするようにズーム | Cmd+Shift+F | ||
| 設定(SETUP)・アニメ化の切り替え | Cmd+TAB | ||
| ツール | トランスレート | V | |
| 回転 | C | ||
| スケール | X | ||
| シアー | Z | ||
| 新規ボーン作成 | N | ||
| ボーンのポーズ | B | ||
| メッシュの頂点ウェイト調整 | G | ||
| オプション | ボーン選択の可否 | Cmd+Shift+B | |
| ボーンの表示・非表示 | Cmd+B | ||
| ボーン名の表示・非表示 | Cmd+Shift+Alt+B | ||
| イメージ選択の可否 | Cmd+Shift+I | ||
| イメージの表示・非表示 | Cmd+I | ||
| イメージ名の表示・非表示 | Cmd+Shift+Alt+I | ||
| 選択 | 選択解除 | ESC / SPACE |
アニメ化(Animation)
| 内容 | 操作方法 | 補足 |
|---|---|---|
| 再生 | D | |
| 逆再生 | A | |
| リピートのON/OFF | Cmd+R | |
| 最初のキーの位置に移動 | Q | |
| 最後のキーの位置に移動 | E | |
| 次のキーの位置に移動 | W | |
| 前のキーの位置に移動 | S | |
| 次のフレームに移動 | R | |
| 10フレーム先に移動 | Shift+R | |
| 前のフレームに移動 | F | |
| 10フレーム前に移動 | Shift+F |
ボーン
ボーンの作成
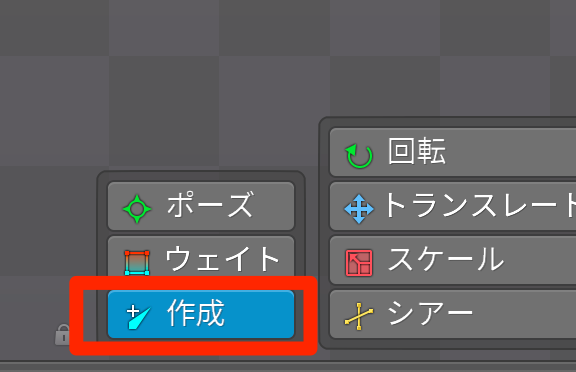
画面下部のメニューから「作成(新規ボーン作成)」を選ぶ(Nキー)と、マウスドラッグでボーンを作成できます

ボーンだけ動かしたい場合
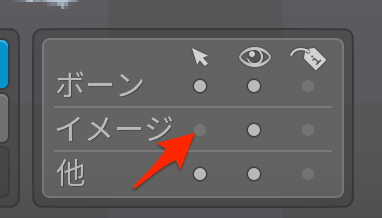
ボーンだけ動かしたい場合は「イメージ」の矢印のチェックを外すと、ボーンだけ動かすことができます

ボーンの分割
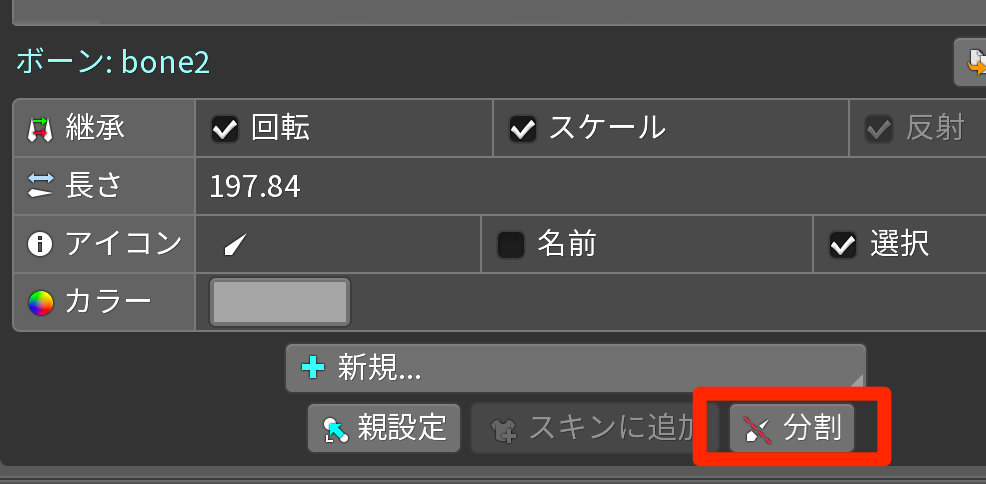
分割したいボーンを選んで「分割」を選ぶとボーンを分割できます

アイコンとカラーの設定
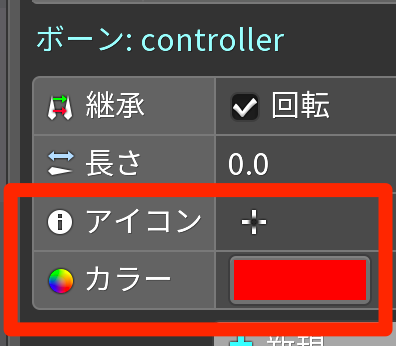
ボーンの動きを制御するコントロールノードなどは、アイコンとカラーを設定しておくとわかりやすくなります

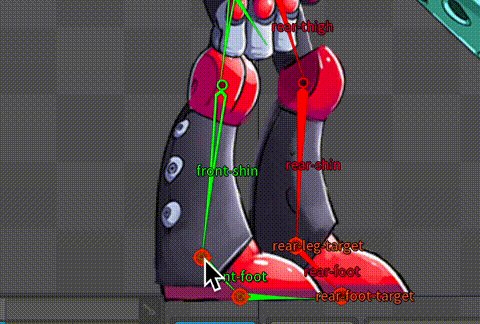
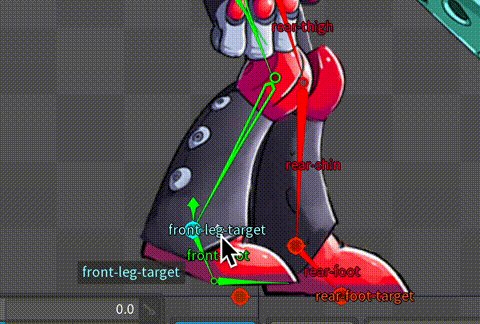
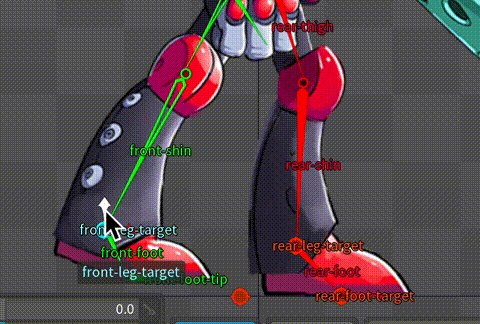
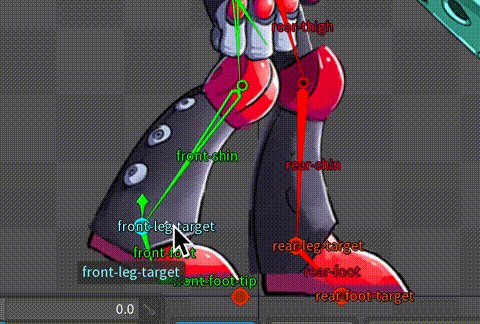
IKの設定方法
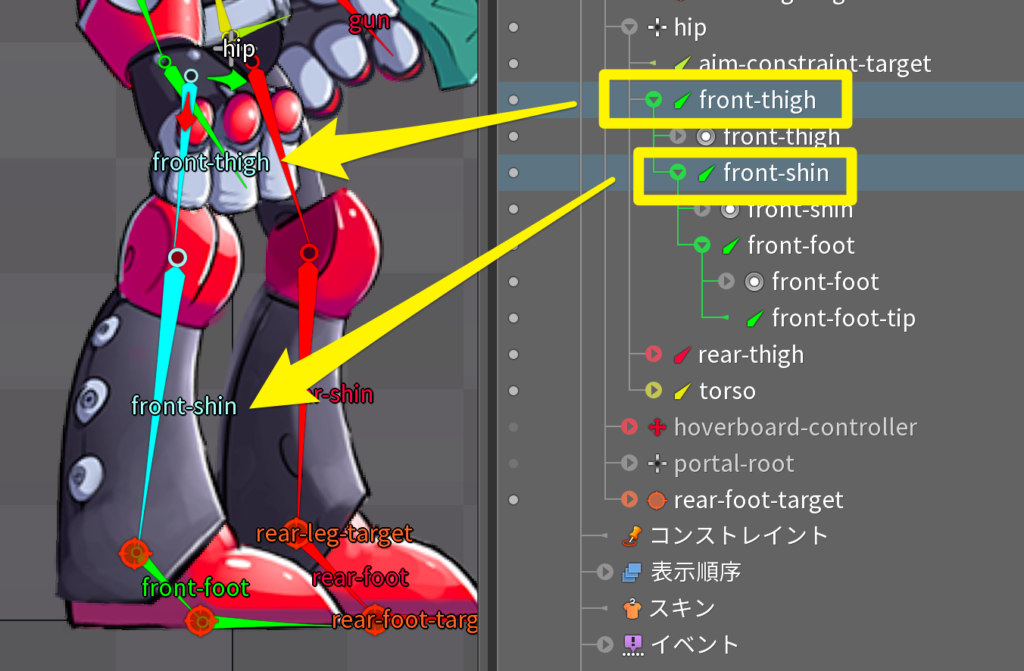
IKを設定するにはボーンを1〜2本選択します。(3本以上は設定できません)
以下の例では 脚の部分 “front-thigh” と “front-shin” を選択した状態です。

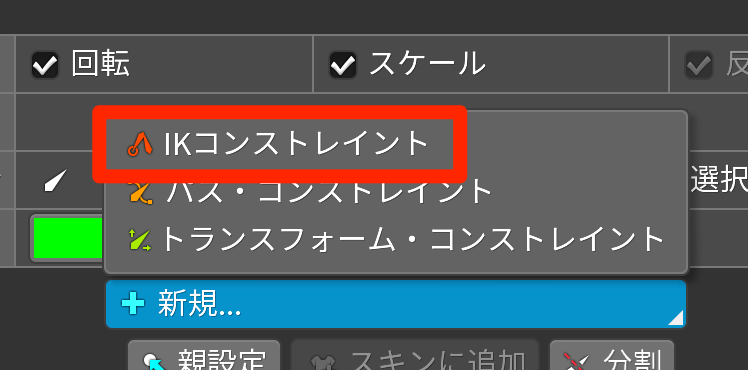
この状態で、「+新規」から「IKコンストレイント」を選びます。

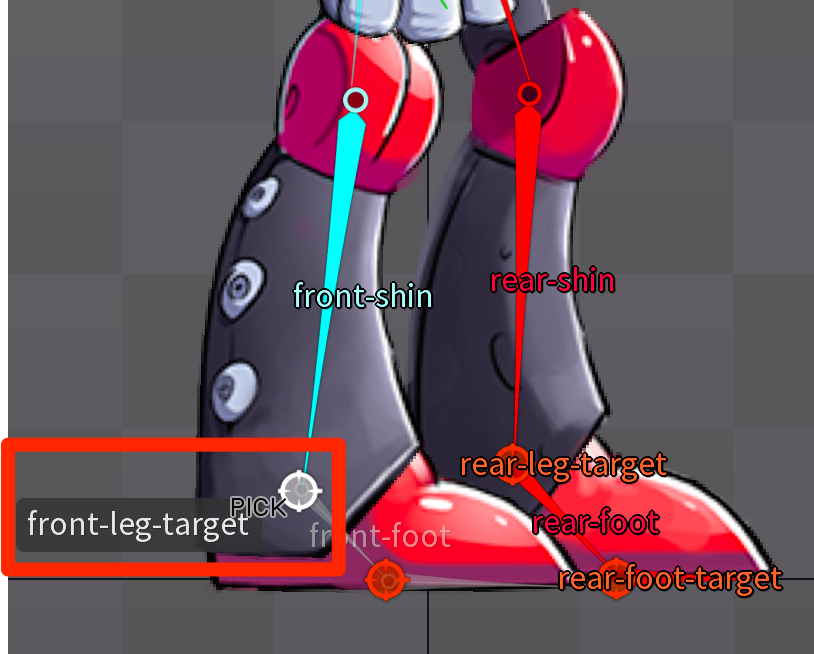
ターゲット選択を促されるので、ターゲットとなるボーンを選択します。

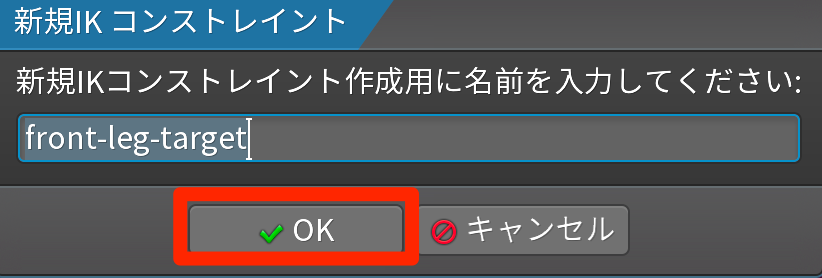
新規IKコンストレイントを作成します。

これによりIKでボーンを動かすことができるようになります

パス
パスの作成
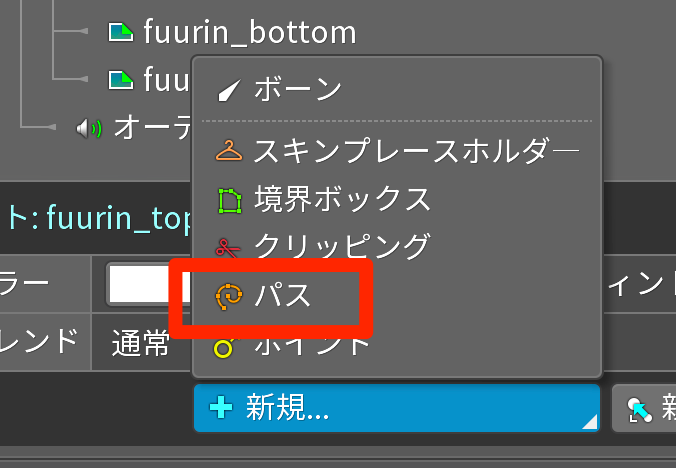
「+新規」をクリックして「パス」を選びます

パスコンストレイントの作成
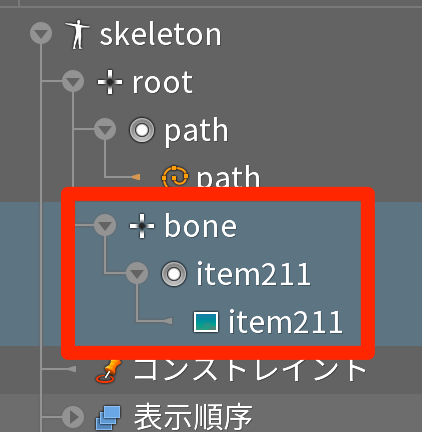
パスコンストレイントを適用するには、ボーンの下に画像が入ったスロットを配置します。

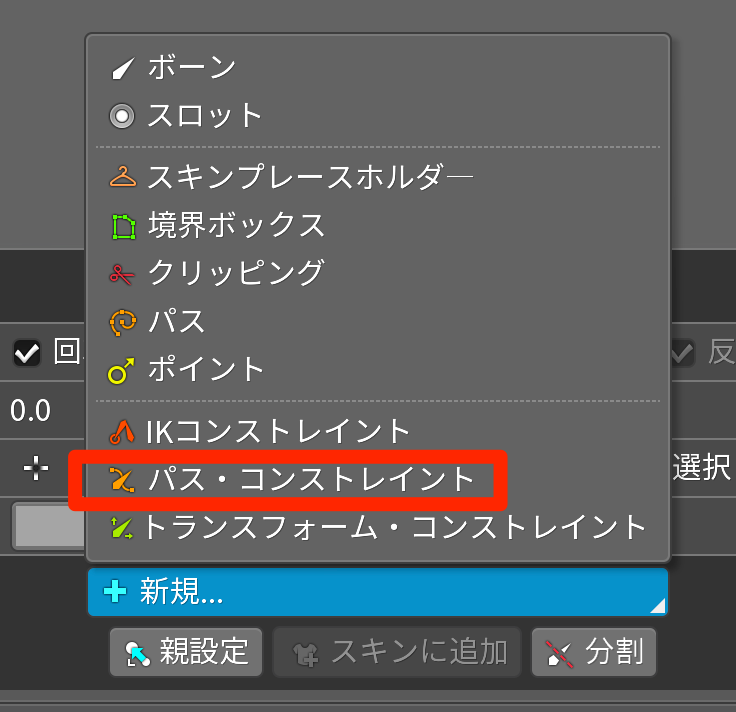
そしてボーンを選んだ状態で「+新規」>「パス・コンストレイント」を選びます

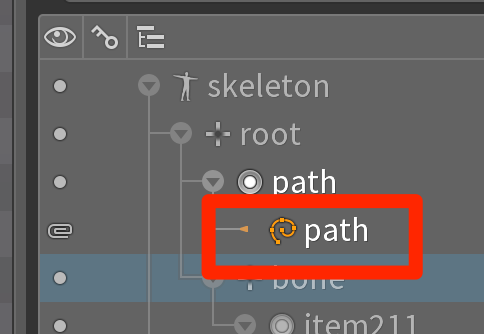
パス・コンストレイントの対象となる「パス」を選択します。

「OK」を押して作成します

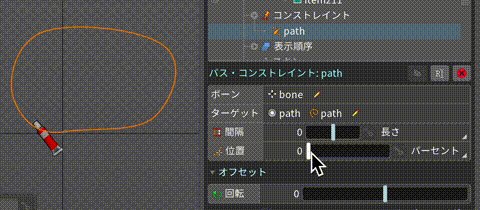
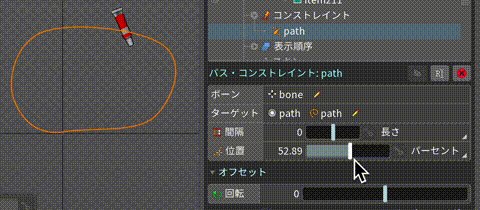
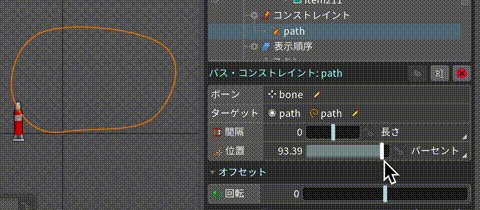
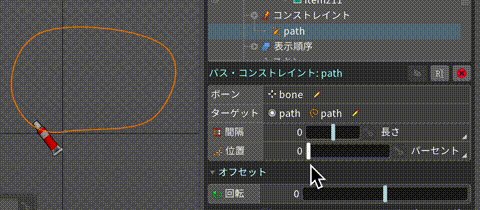
すると「位置」のパーセンテージを変更することで、パス上をボーンが移動するようになります

メッシュ
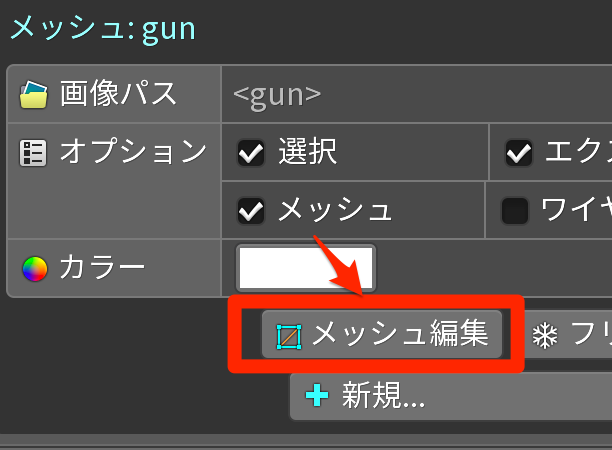
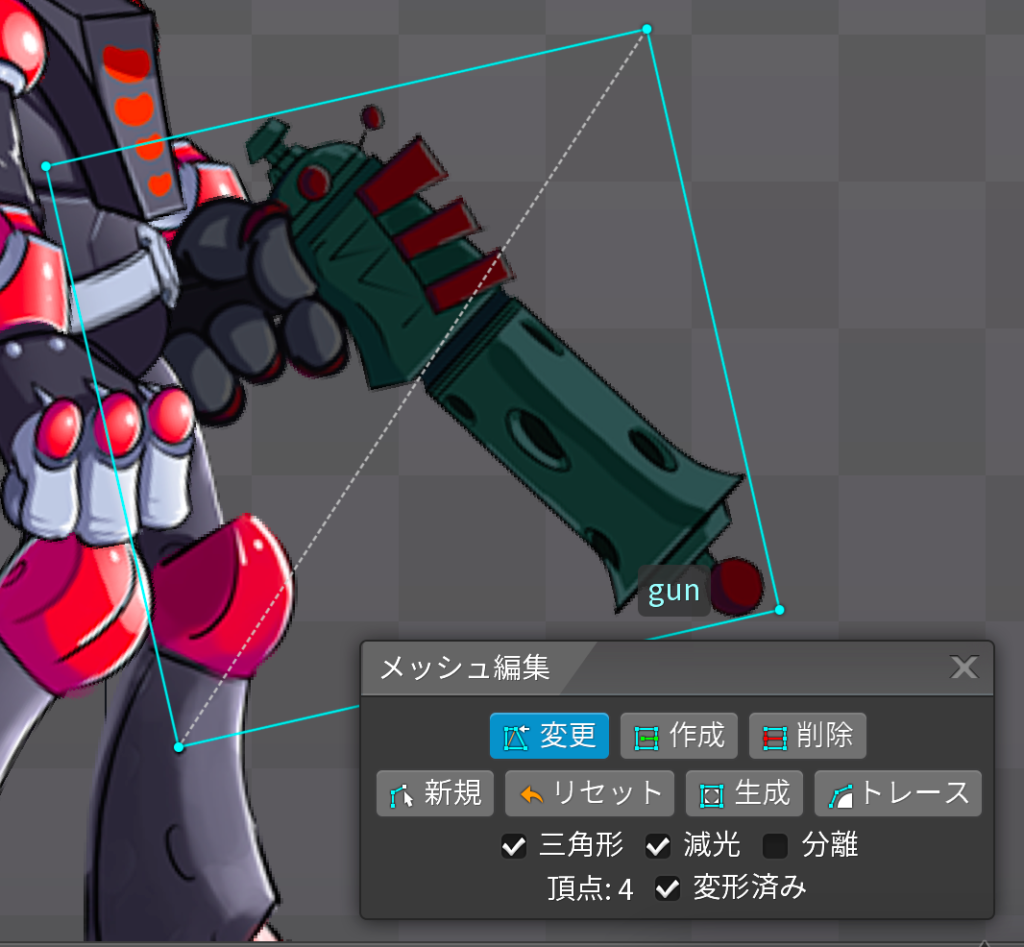
メッシュの編集を行うには、画像データを選択して「オプション」から「メッシュ」にチェックを入れ、「メッシュ編集」をクリックします。

するとメッシュ編集モードに入ります

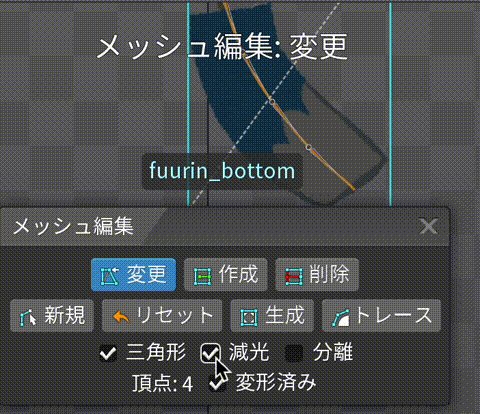
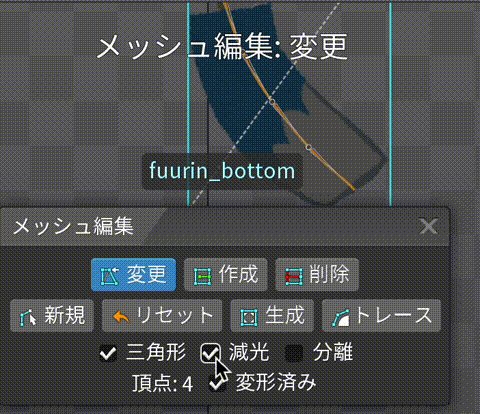
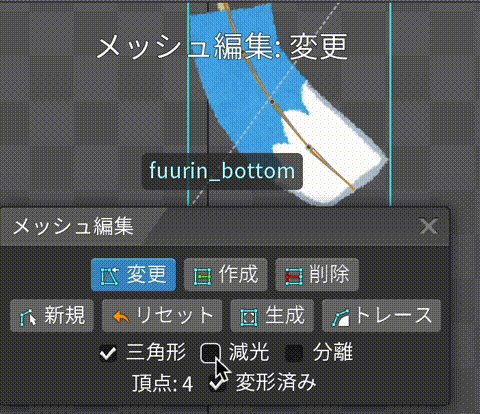
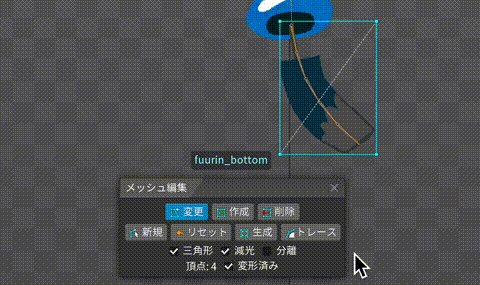
メッシュの編集
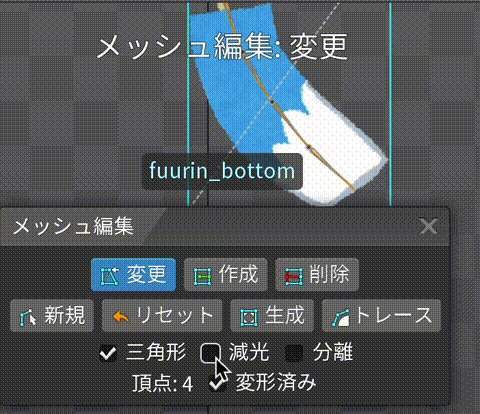
メッシュ編集中に「減光」にチェックを入れると、画像が暗くなって編集しやすくなります

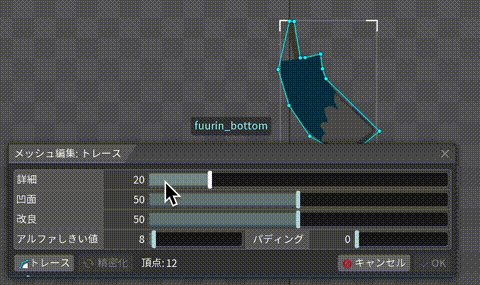
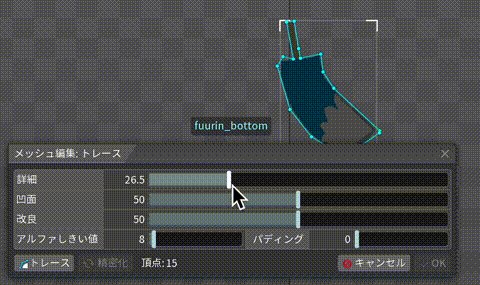
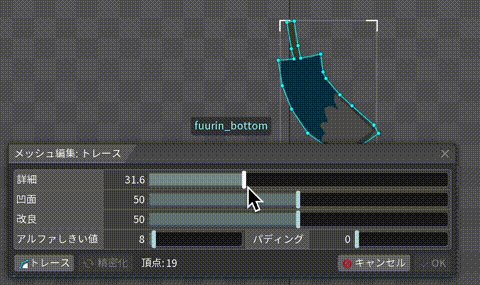
「トレース」を選ぶと画像の透過部分に合わせて自動でメッシュを設定してくれます。そして「詳細」の数値を大きくすることで、より正確な分割をしてくれます

ウェイト
ウェイトパネル
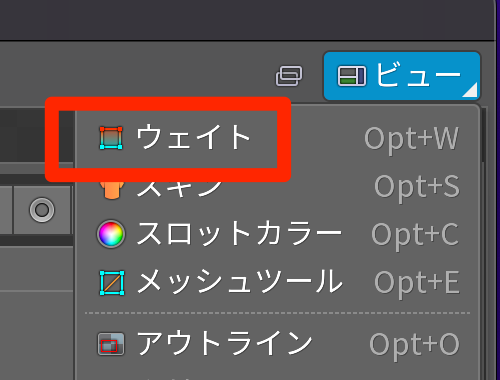
ウェイトパネルを表示するには、右上の「ビュー」から「ウェイト」を選びます

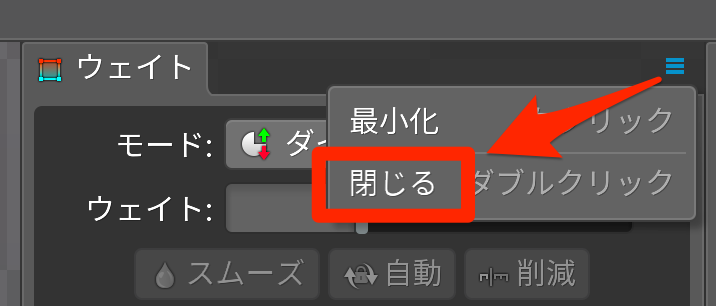
ウェイトパネルの右上のボタンをクリックして「閉じる」で閉じられます
ボーンのバインド
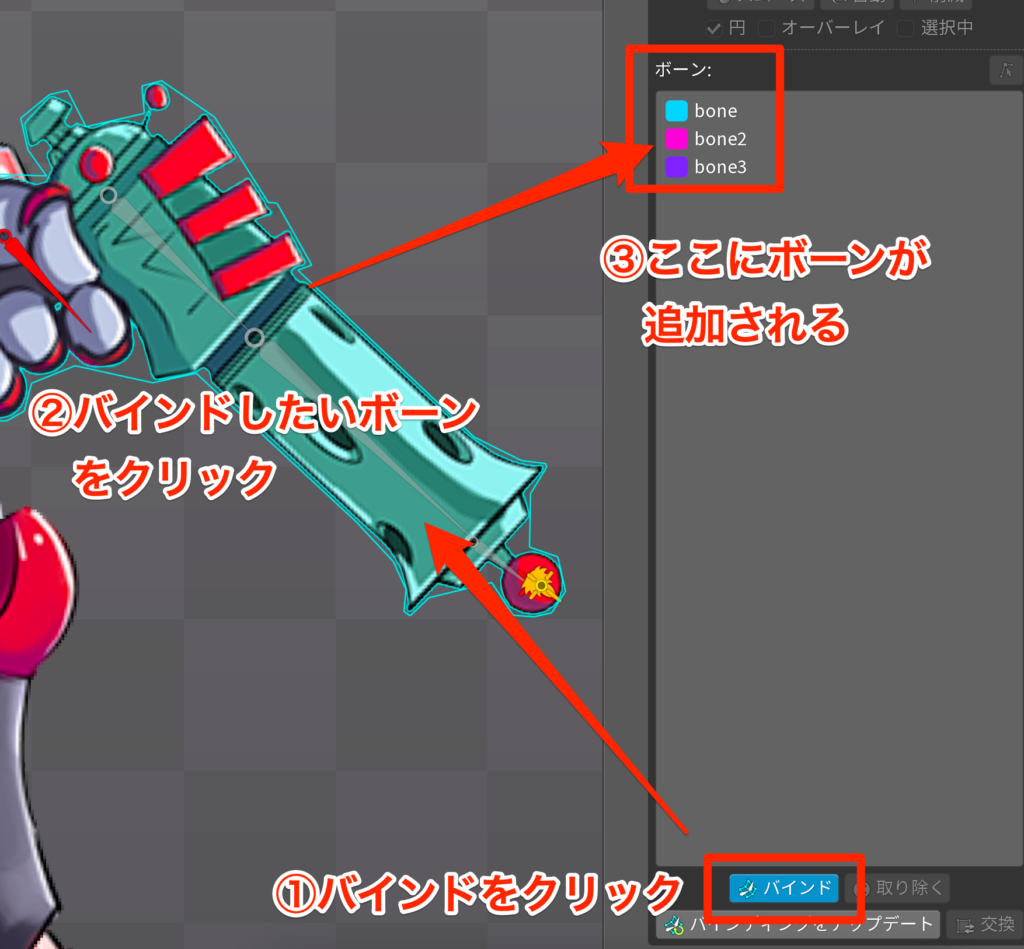
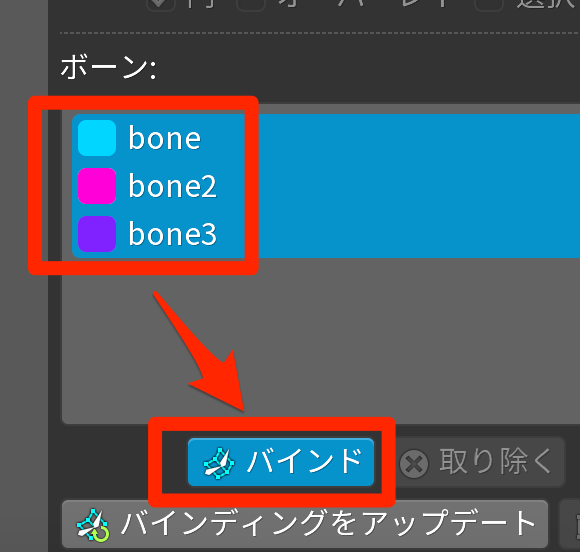
メッシュにウェイトをかけるためには、対象となる画像(メッシュ)を選択して、バインドを選んでバインドするボーンを選びます。するとボーンの一覧に追加されます

そしてボーンを選択して「バインド」を再びクリックします

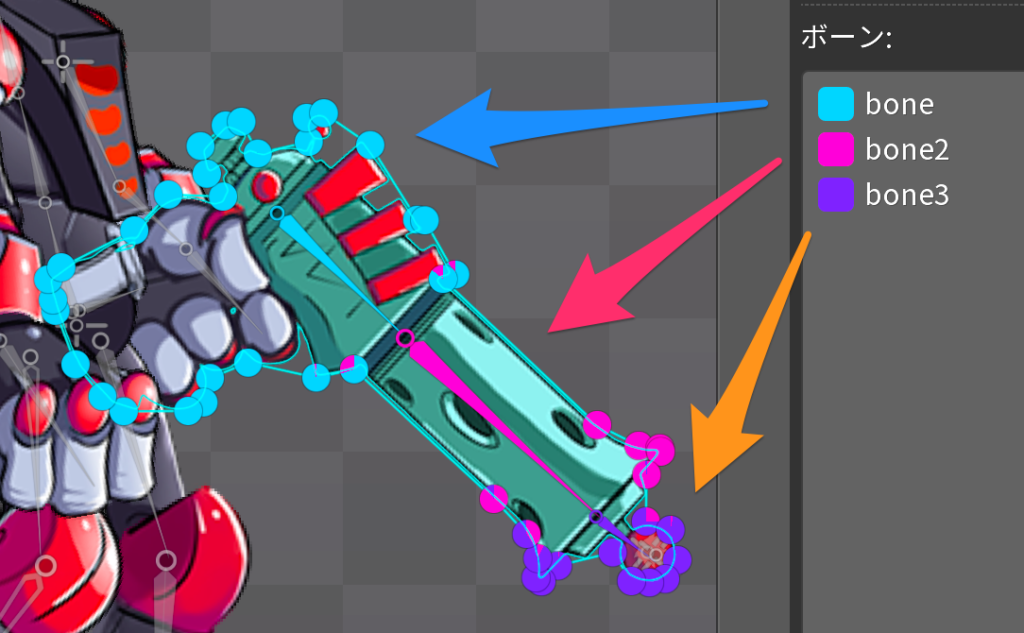
すると各ボーンに合わせた色の円が表示され、自動でウェイトが設定されます


ウェイトの編集
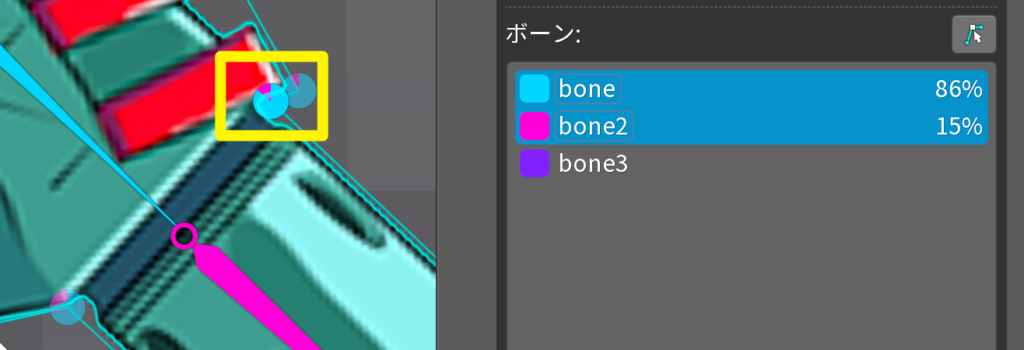
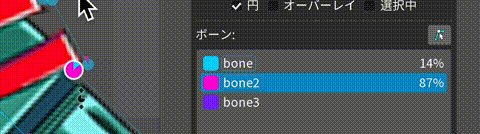
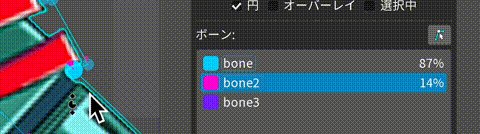
ウェイトを編集するには、編集したいノードの円を選択します。

例えばこのノードは水色が86%、ピンクが19% の割合でウェイトがかかります。
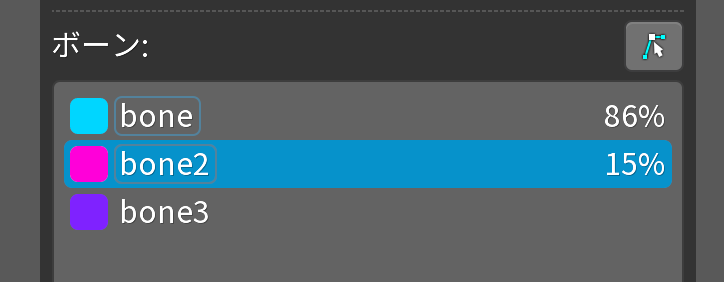
これに対して、ピンクのウェイトを増やしたい場合はボーンの一覧から「ピンク」を選択します

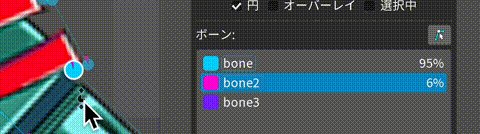
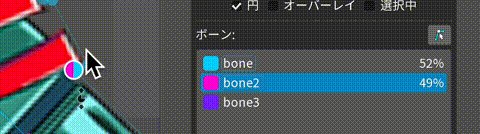
この状態で、円を選んでマウスを上下に動かすとウェイトの比率を編集することができます

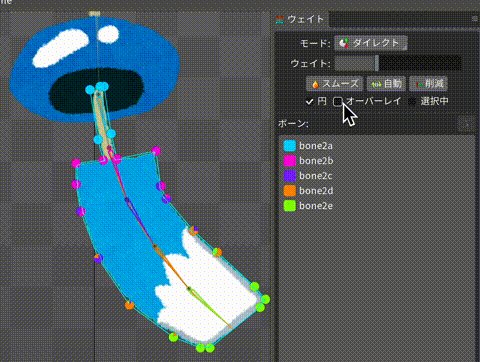
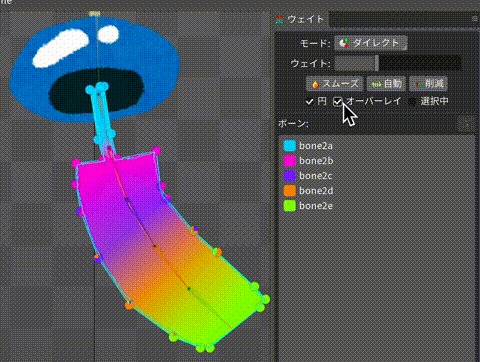
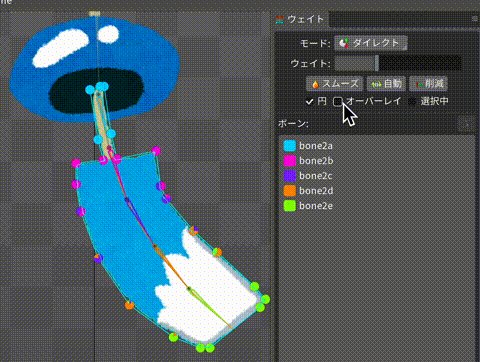
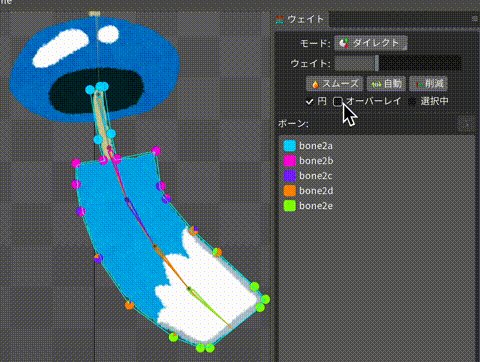
ウェイトパネルから「オーバーレイ」を選ぶと、ボーンに対するウェイトのかかり具合をグラデーションで確認できます

クリッピング
クリッピングの作成
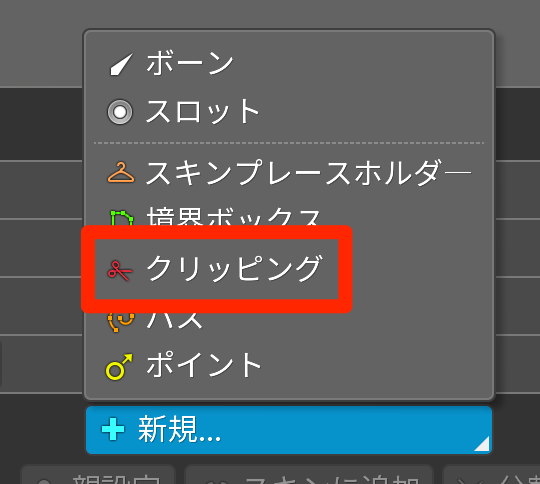
クリッピングを行うには「+新規」>「クリッピング」を選びます

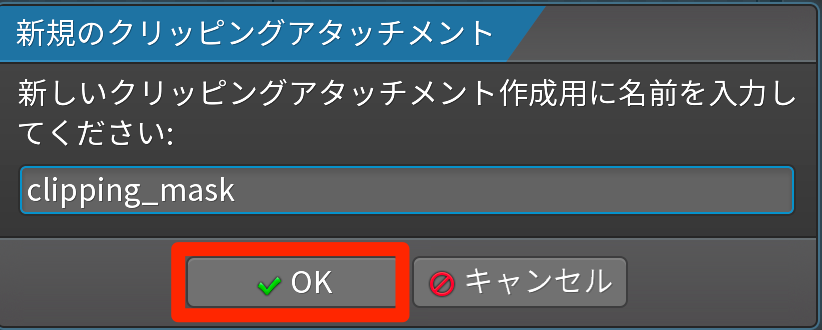
わかりやすい名前を入れて「OK」で作成します

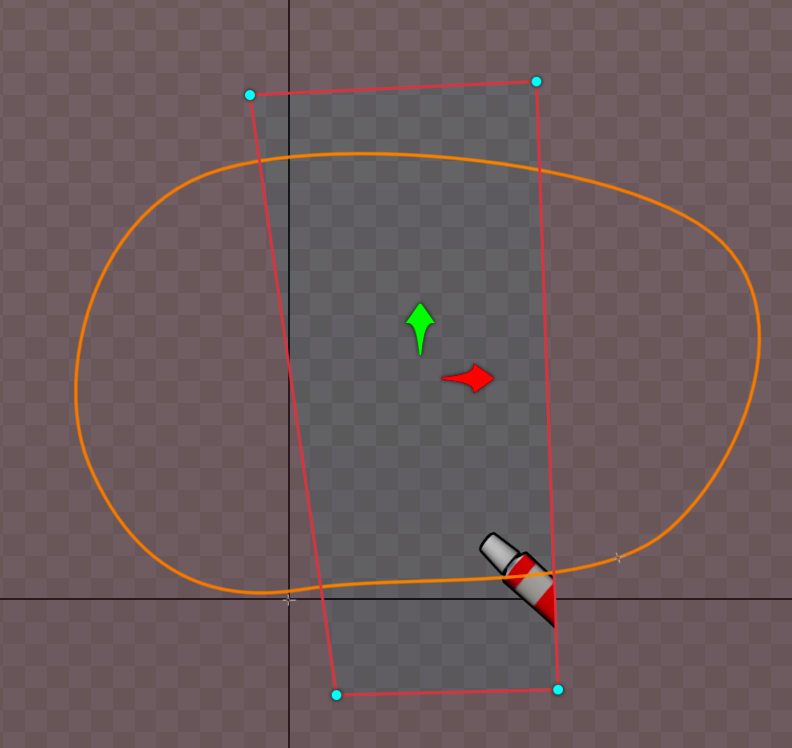
マウスクリックで表示したい領域をクリックすると、その範囲だけ表示される領域を作ることができます

クリッピングの順番の制御
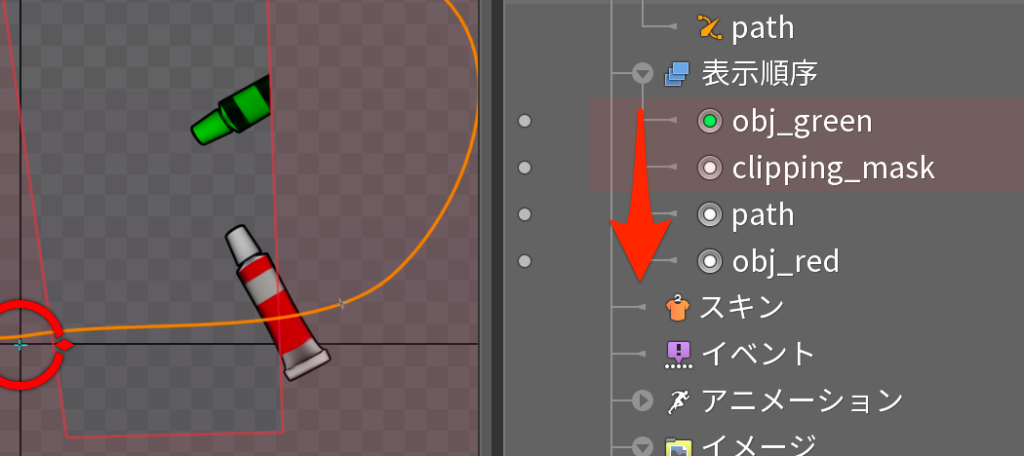
クリッピングの実行順は「表示順序」で制御できます。
上から順番に描画されるので、例えばクリッピングよりも下に移動すればクリッピングの影響を受けなくなります

アニメーション
アニメーションを有効にするには左上にある「設定」をクリックして「アニメ化」にします

参考資料
- 例:Spineboy(スパインボーイ):公式のIKボーン、アニメのサンプルドキュメント
- 【Spine】初心者向けチュートリアル!インストールから使い方まで解説:パスコンストレイントを使用した揺れものの実装チュートリアル