このページでは高機能なレベルエディタである Tiled Map Editor の使い方を紹介します。
目次
Tiled Map Editorが扱うデータ構造
Tiled Map Editorが扱うデータ(*.tmx)のデータ構造は以下のとおりです。
TMX
+-- version : バージョン番号
+-- orientation : 向き
+-- width : 幅
+-- height : 高さ
+-- tilewidth : チップの幅
+-- tileheight : チップの高さ
+-- property : プロパティ
| +-- name : キー
| +-- value : 値
|
+-- tileset : タイルセット
| +-- firstgid : 開始チップID
| +-- name : 名前
| +-- tilewidth : チップの幅
| +-- tileheight : チップの高さ
| +-- image
| +-- source : タイル画像のファイル名
| +-- width : 画像の幅
| +-- height : 画像の高さ
|
+-- layer : レイヤー
| +-- name : レイヤー名
| +-- width : レイヤーの幅
| +-- height : レイヤーの高さ
| +-- properties
| | +-- property
| | +-- name : キー
| | +-- value : 値
| |
| +-- data
| +-- encoding : データの種類(base64 / csv)
| +-- データ値
|
+-- objectgroup : オブジェクトグループ
+-- color : 透過色
+-- name : 名前
+-- width : オブジェクトレイヤーの幅
+-- height : オブジェクトレイヤーの高さ
+-- opacity : 透過値(0.0~1.0)
+-- object : オブジェクト
+-- name : 名前
+-- type : 種別
+-- gid : チップID
+-- x : X座標
+-- y : Y座標
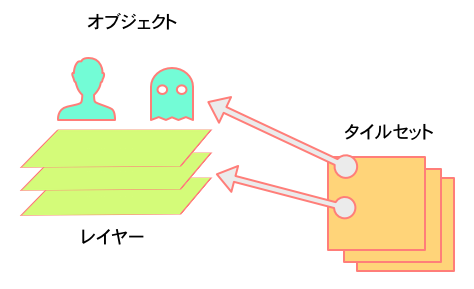
上記は全体の構造ですが、重要な部分に絞ると以下のようにシンプルなものです。

TMX
+-- tileset : タイルセット
+-- layer : レイヤー
+-- objectgroup : オブジェクトグループ
+-- object : オブジェクト
それぞれにプロパティとして、キーと値のペアを持つデータを指定することができます。
タイルセットとは、配置するチップのセットです。タイルセットは複数存在することができます。
レイヤーとは、配置したチップ情報の集まりです。データとしては、チップIDの単なる配列となります。 レイヤーには主に背景チップを配置します。理由はレイヤーの1つのタイルにはチップIDしか情報を持たせられないためです。 ただし、ゲームオブジェクトがID情報だけで事足りる場合には、レイヤーに乗せてしまったほうが、TiledMapEditor上での編集が楽になります。
オブジェクトグループとは、オブジェクトの集まりです。オブジェクトはレイヤーのチップとは異なり、複雑な情報を持たせられます。そのためゲームオブジェクトはこちらの情報を元に生成するのが、一般的な処理となります。
オブジェクトには、XY座標・チップIDに加えて、名前と種類を設定することができます。
日本語化する
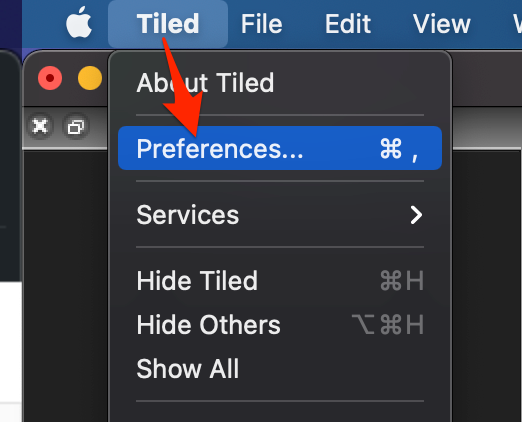
もし日本語化されていない場合はメニューから「Tiled > Preferense」を選びます。

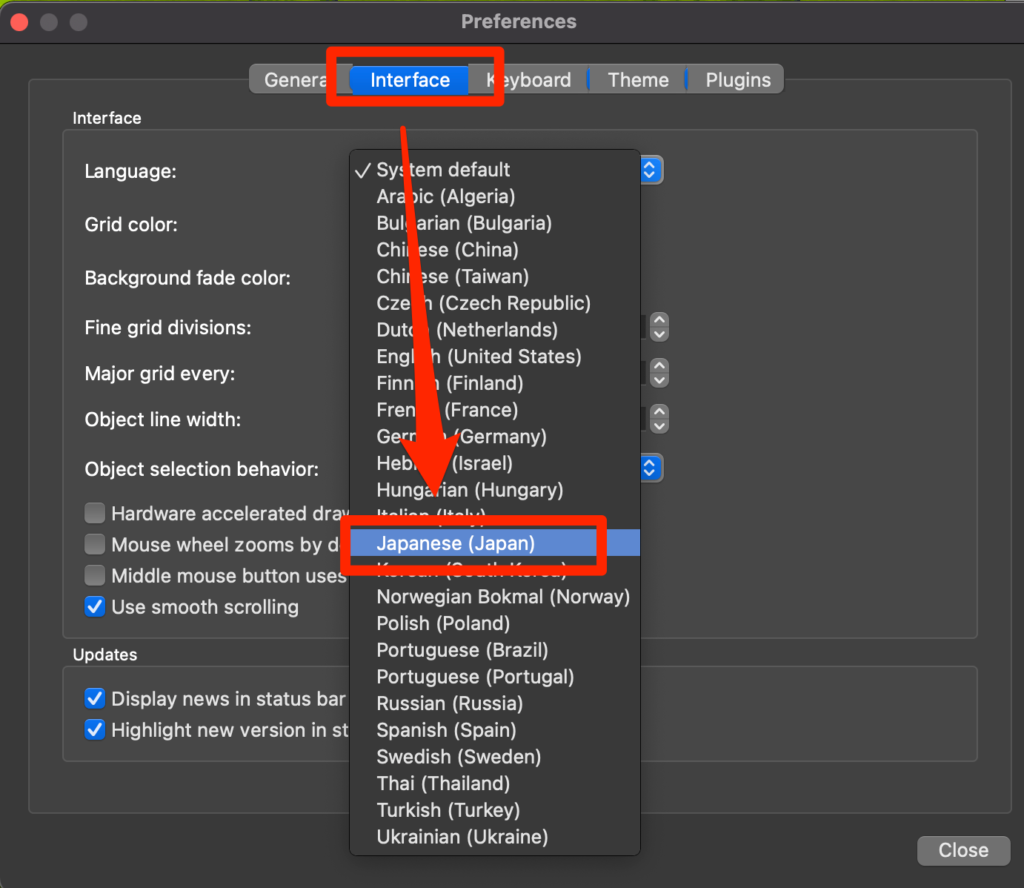
そして、Interface から「Japanese」を選ぶと日本語化されます。

基本的な使用手順
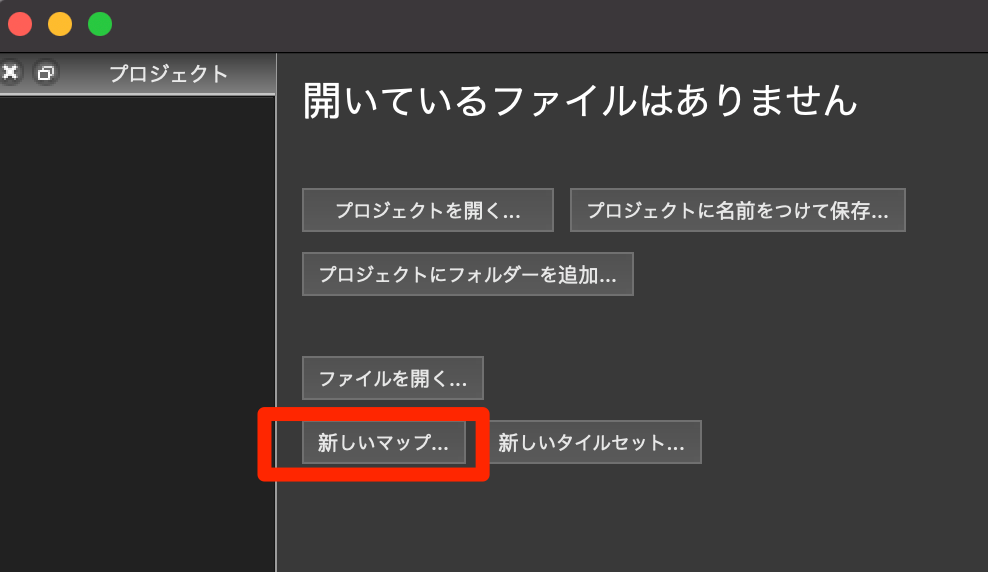
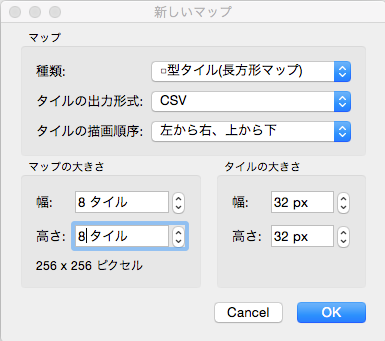
「新しいマップ…」を選んでマップを作成します。

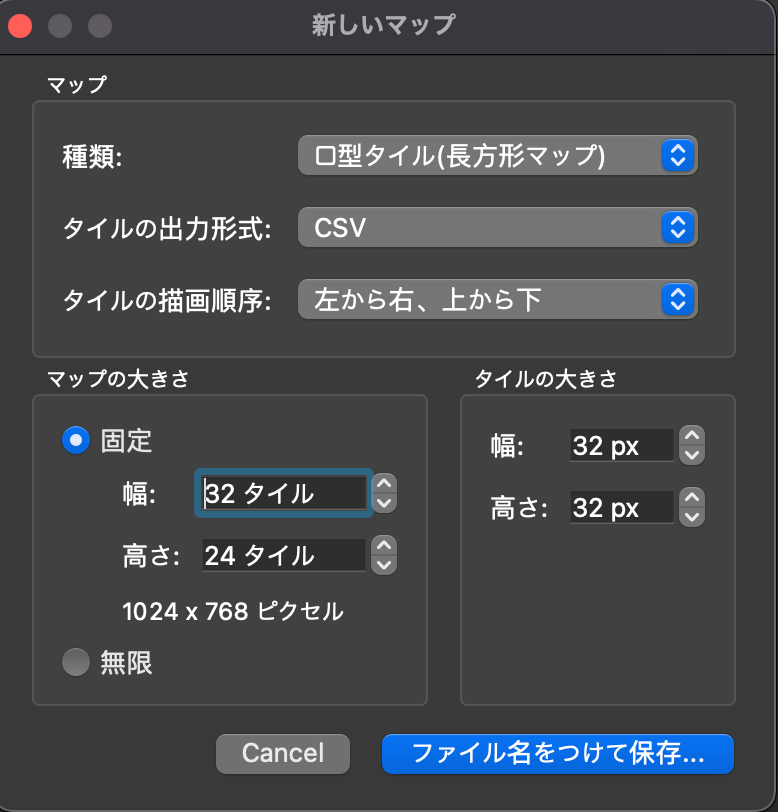
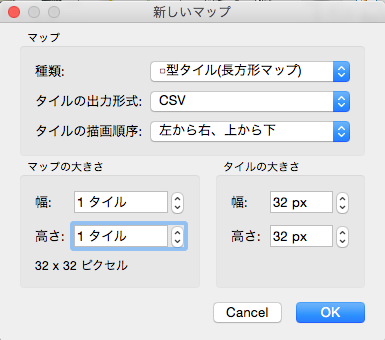
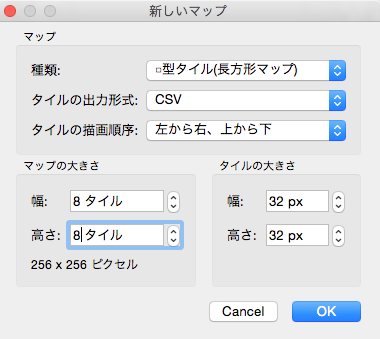
次にマップの種類を選択します。

- 種類:□型タイル(RPGツクールのようなマップ)、◇型タイル(クォータービュー)
- タイルの出力形式:タイルのデータフォーマット。通常は CSV(カンマ区切り)が読み込みやすいと思います。
- マップの大きさ:並べるタイルの数を指定します
- タイルの大きさ:マップチップの大きさ。通常は 32×32 が良いと思います
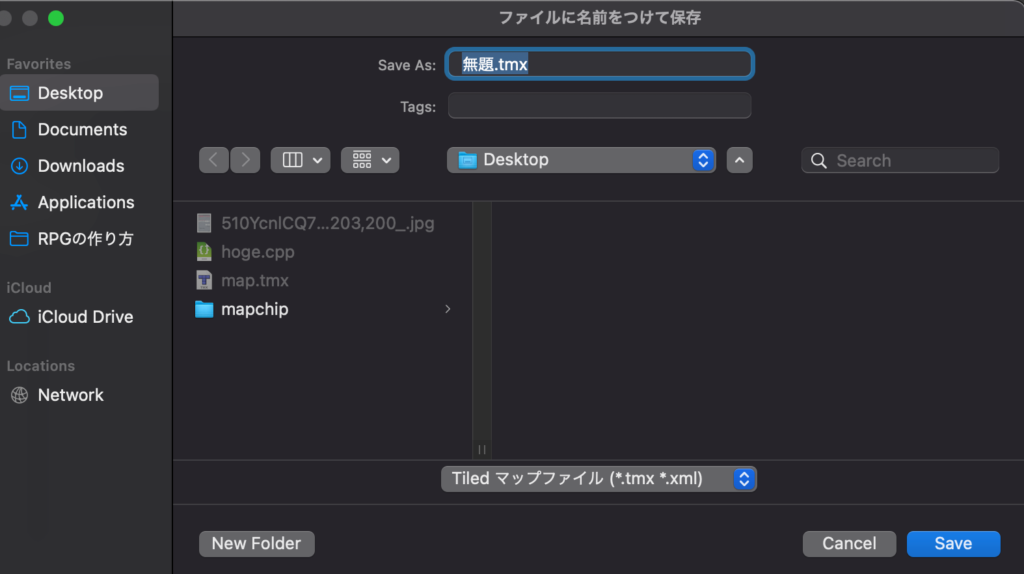
作成するtmxをいったん保存します。

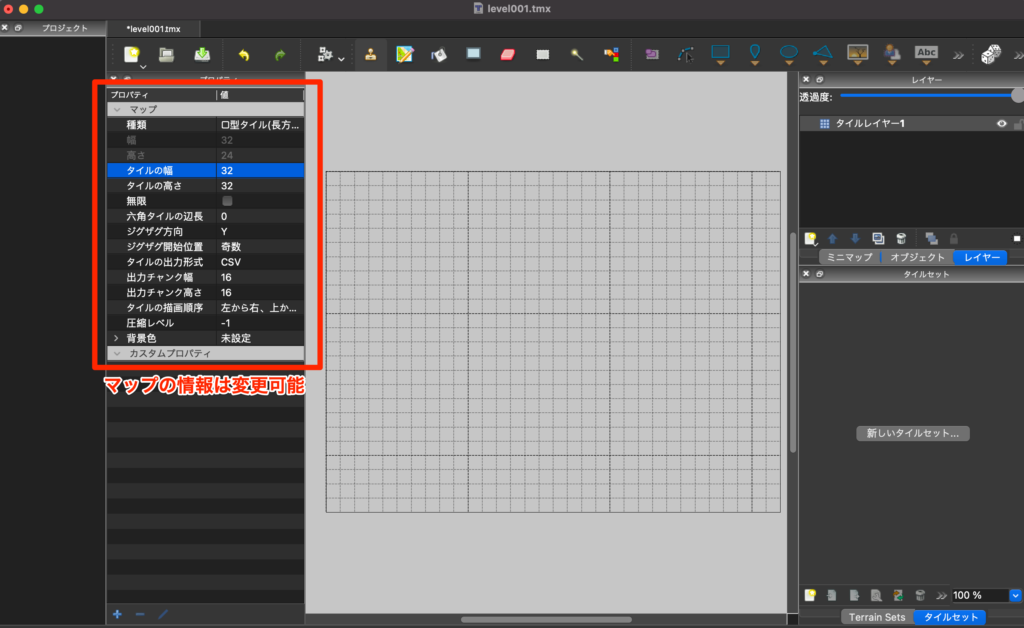
マップが作成されました。
なおマップの情報は左側のプロパティから変更可能です。マップを広すぎたり狭すぎる場合には、「タイルの幅」「タイルの高さ」から修正できます。

次にタイルセットを作成します。タイルセットとはマップに配置する「地面」、「木」や「岩」などの画像です。
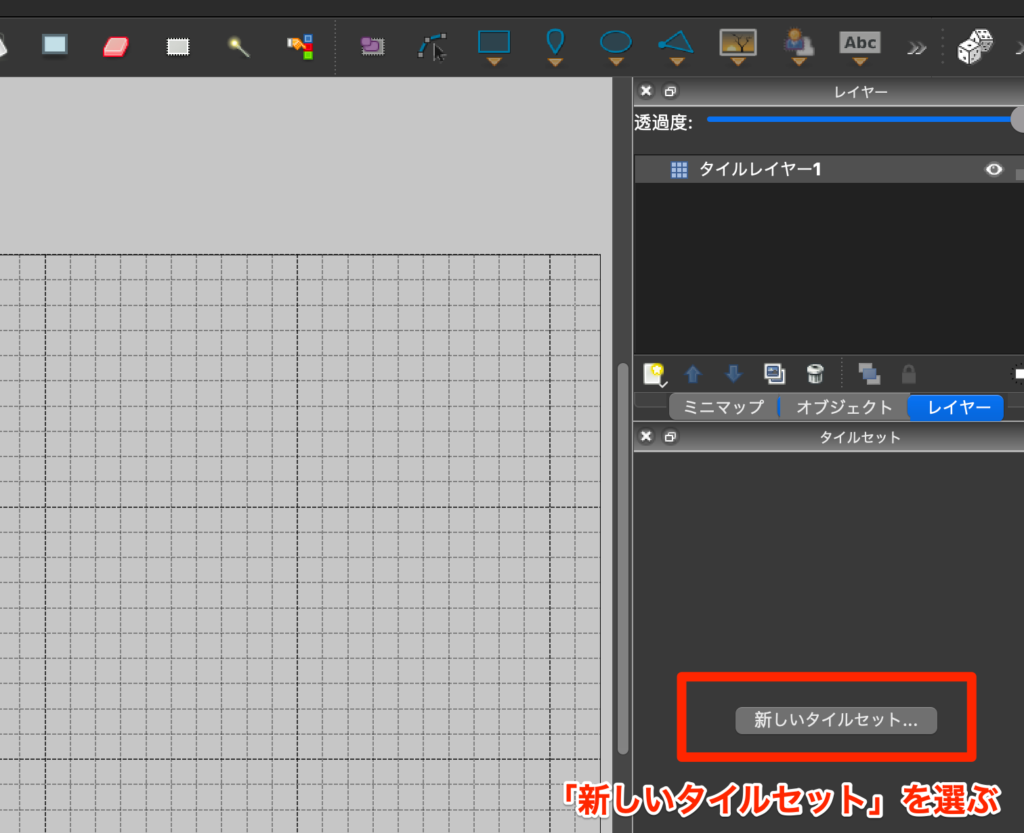
タイルセットを作成するには、右下にある「新しいタイルセット…」を選びます。

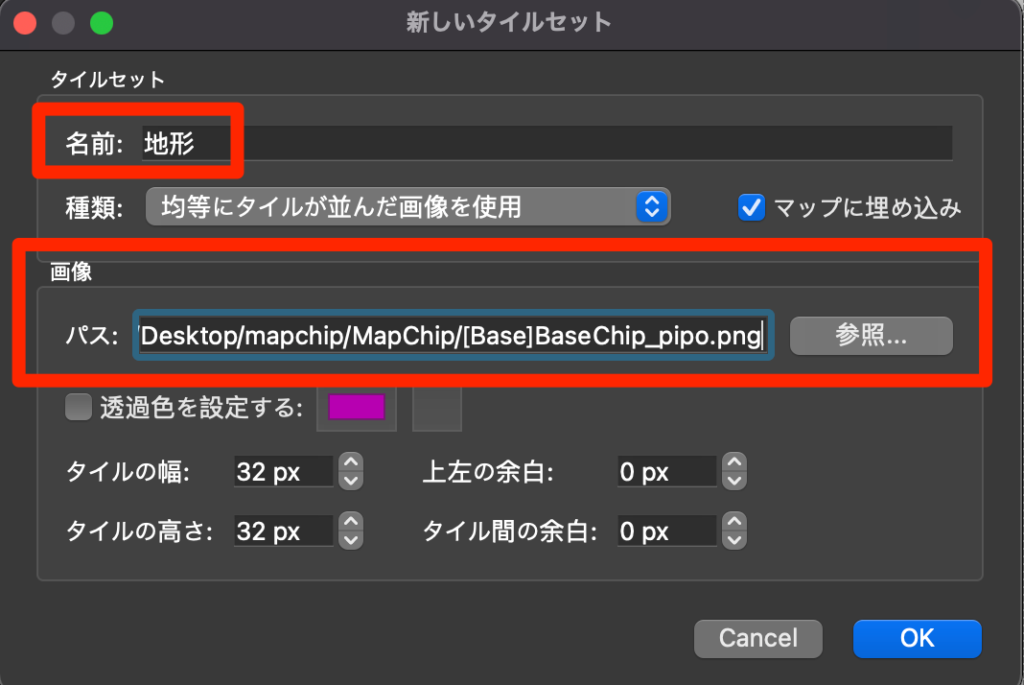
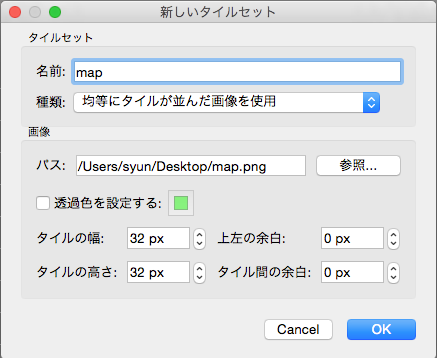
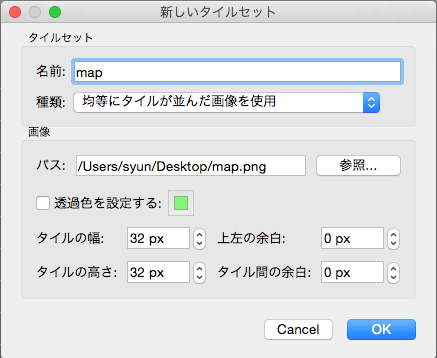
タイルセットの設定を行います。

- 名前:タイルセットの名前を指定します
- マップに埋め込み:タイル情報を別のマップデータでも流用したい場合はここにチェックを入れます
- 画像 > パス:タイルセットに使用するマップチップ画像を指定します
- タイルの幅・高さ:タイルセットの画像サイズを指定します
この記事ではマップチップ画像は「ぴぽや倉庫」さんからお借りしたものを使っています。
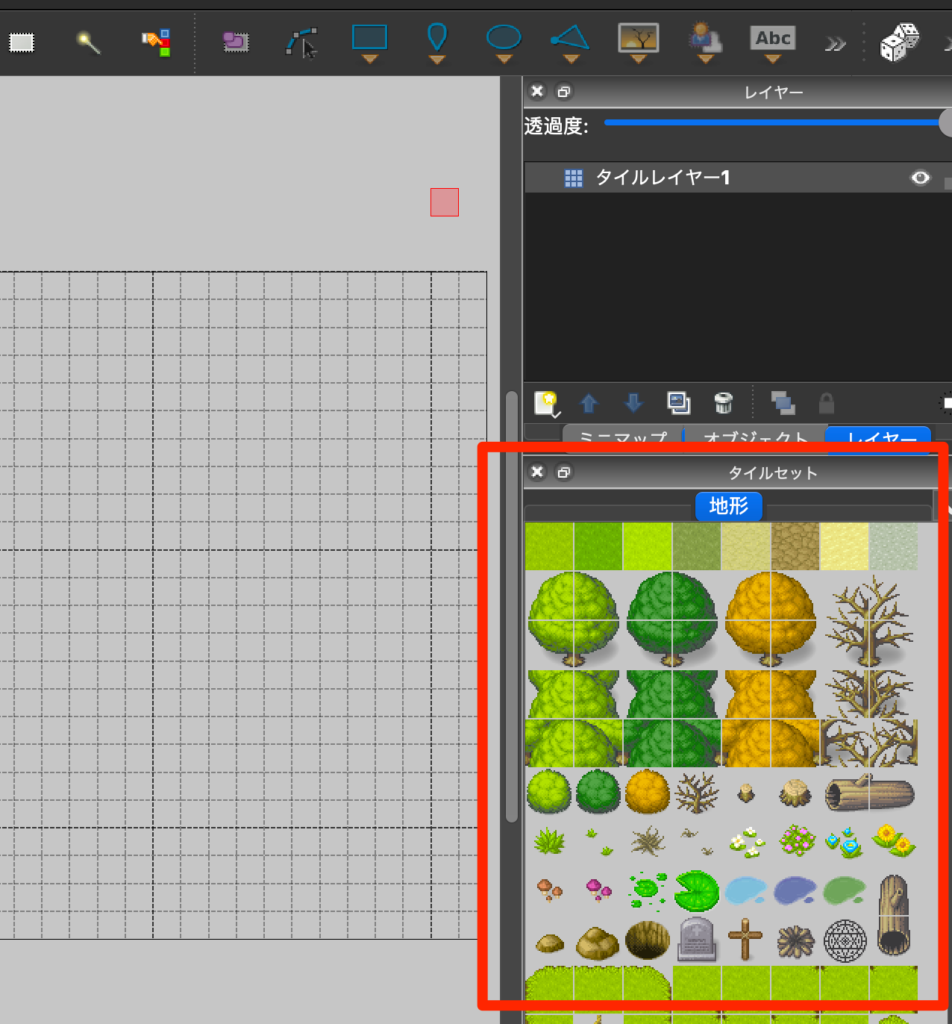
タイルセットの画像が設定できると、このようにマップチップ画像が表示されます。

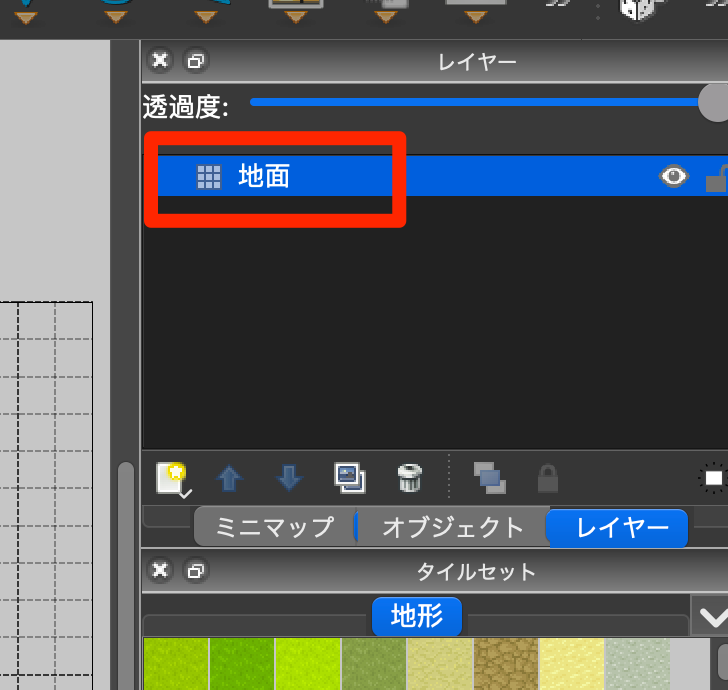
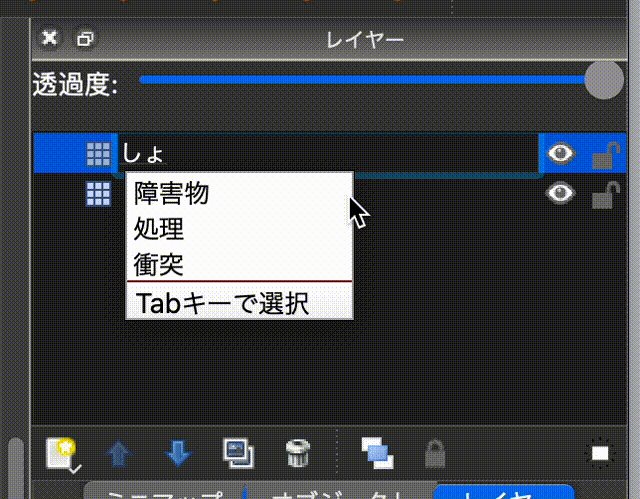
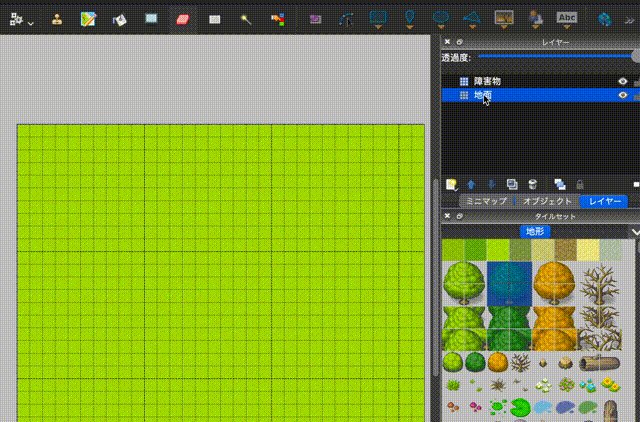
次に地面のチップを配置したいので、レイヤー の「タイルレイヤー1」と表示されている部分をダブルクリックして「地面」に名称を変更します。

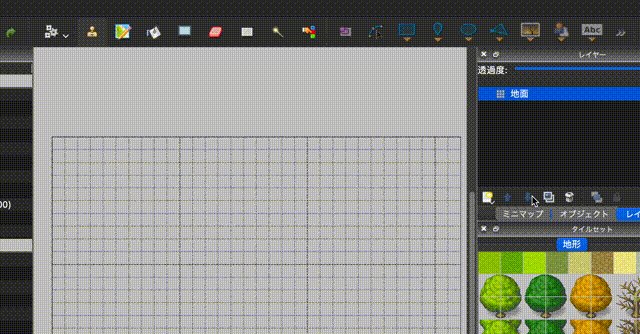
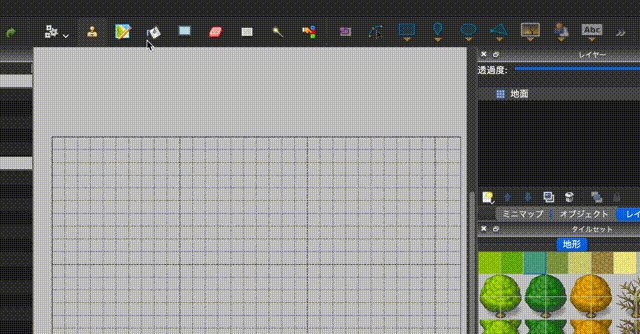
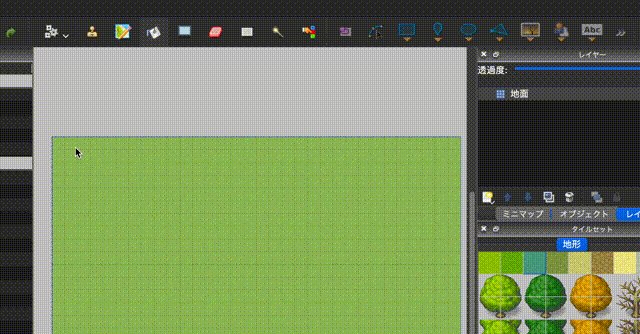
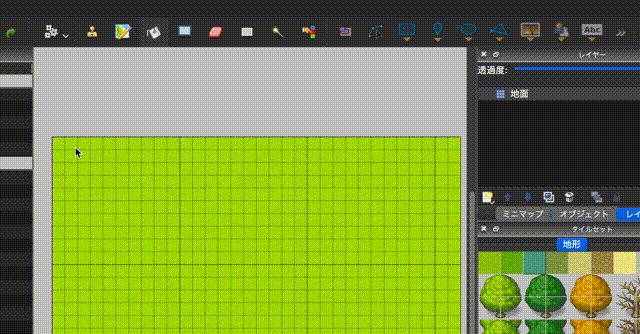
そうしたら、地面のチップを選びバケツツールを選択して、地面で塗りつぶします。

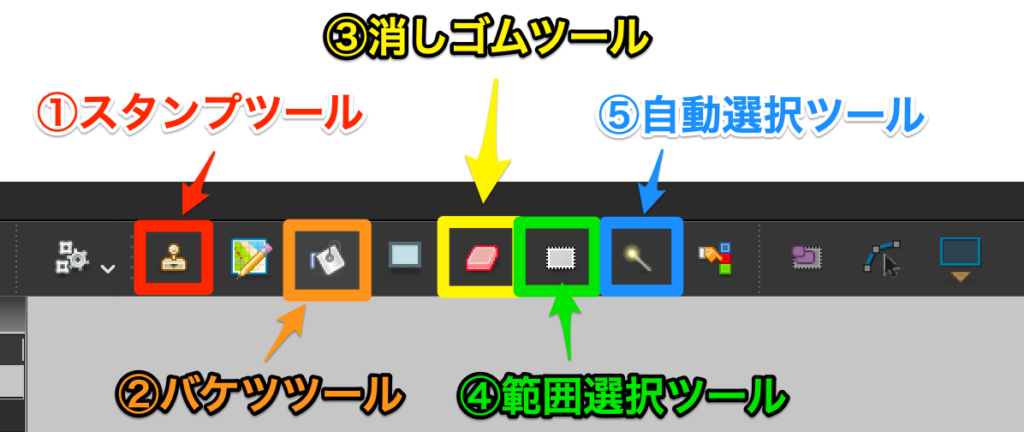
タイルの配置ツールについて、主に使うものを説明すると以下の5つあります。

- スタンプツール:選択しているタイルを1つだけ配置する
- バケツツール:選択しているタイルで塗りつぶす
- 消しゴムツール:配置したタイルを消去する
- 範囲選択ツール:まとめて選択して移動や消去、コピーができる(解除する場合はメニューから「編集 > すべて選択解除)
- 自動選択ツール:隣り合っている同じタイルをまとめて選択する(解除する場合はメニューから「編集 > すべて選択解除)
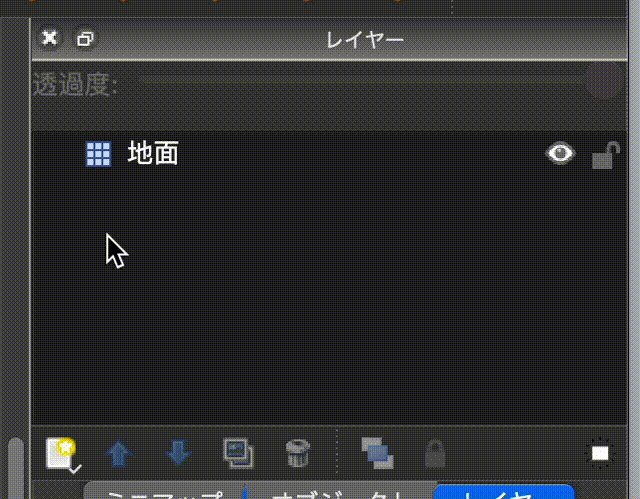
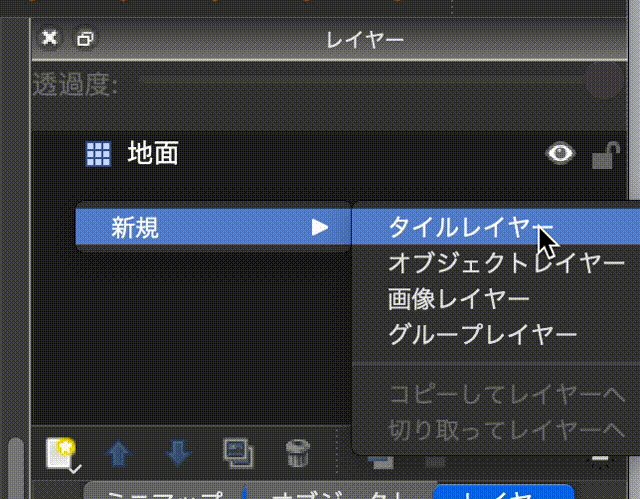
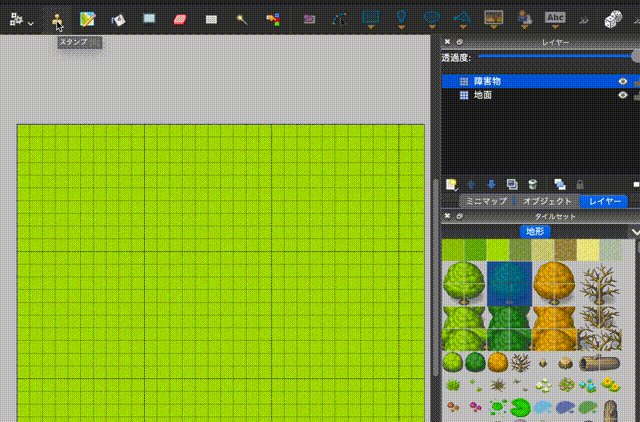
続けて地面の上に配置する障害物レイヤーを作成します。「レイヤー」ウィンドウで右クリックして、「新規 > タイルレイヤー」でタイルレイヤーを追加します。

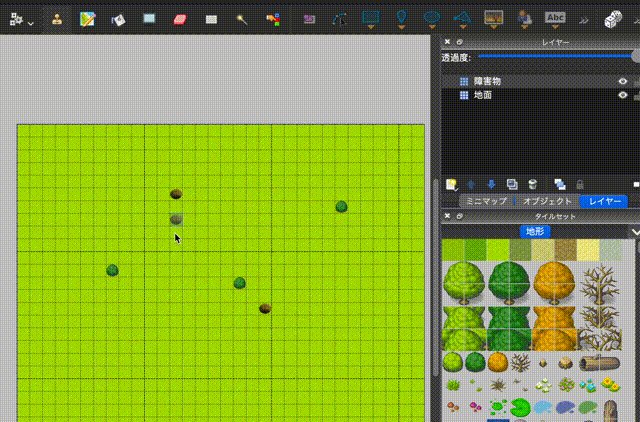
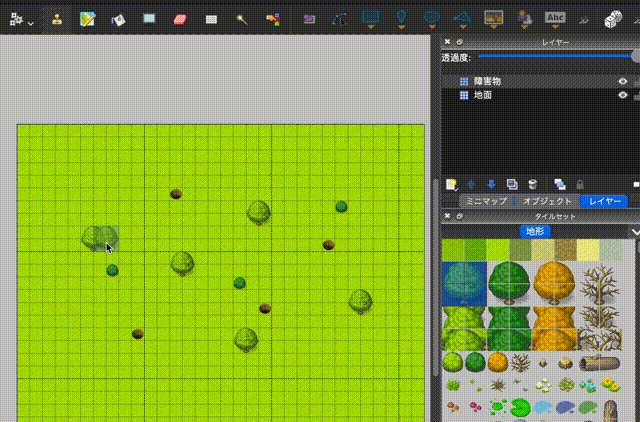
次に障害物レイヤーを選択、スタンプツールでタイルからチップを配置していきます。

ショートカットキー
よく使うショートカットキーをまとめておきました。マウス操作も混ざっています。
| 分類 | 項目 | キー |
| ツール選択 | スタンプツール | B |
| 消しゴム | E | |
| バケツ | F | |
| 範囲選択 | R | |
| 編集 | 元に戻す | Cmd+Z |
| やり直す | Cmd+Shift+Z | |
| スタンプ | 直線を引く | Shift+左クリック |
| 円を描く | Cmd+Shift+左クリック | |
| スタンプを垂直方向にフリップ | Y | |
| スタンプを時計回りに回転 | Z | |
| スタンプを反時計回りに回転 | Shift+Z | |
| チップ変更 | スポイト(マウスの下にあるチップを選択) | ビュー上で右クリック |
| 指定の範囲を複製 | マウス右ドラッグ | |
| チップ番号のストア | Cmd+1〜9 | |
| ストアに保存しているチップ番号に変更 | 1〜9 | |
| 範囲選択 | 削除 | Delete / Backspace |
| 切り取り | Cmd+X | |
| コピー | Cmd+C | |
| 貼り付け | Cmd+V | |
| 選択解除 | Cmd+Shift+A | |
| 表示 | 拡大 | Cmd+「+」/ Cmd+ホイール上 / ミニマップ上でホイール上 |
| 縮小 | Cmd+「-」/ Cmd+ホイール下 / ミニマップ上でホイール下 | |
| 拡大リセット | Cmd+0 | |
| ビューのスクロール | Space+マウス移動 / マウスホイールクリック+マウス移動 / ミニマップ上でクリックorドラッグ / カーソルキー | |
| その他 | F5 | コマンドの実行 |
より詳細なショートカットキーは以下のリンクを参考にしてください。
ミニマップ
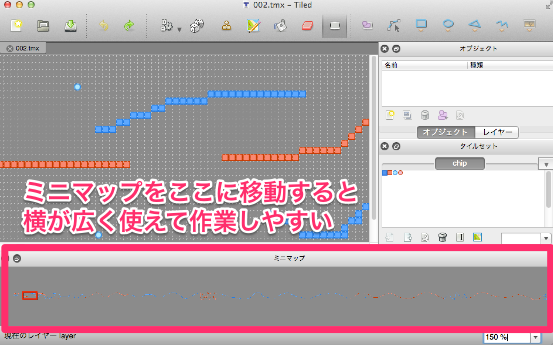
横スクロールのゲームでマップを作る場合は、ミニマップの配置を下に置くと良いです。

ミニマップをマウス左ドラッグすることでスクロールできるので、作業効率がアップします。
タイルセット
チップを選択してCmd+1〜9を押すと、選択中のチップ番号がストアに保存されます。そして1〜9を押すことで対応する数字に保存したチップ番号に変更されます。
タイルセットを左ドラッグします。

すると複数のタイルを選択できます。

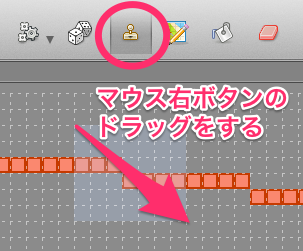
スタンプツールを選択肢、複製したい領域をマウス右ボタンドラッグします。

すると指定した領域が複製できます。

範囲選択
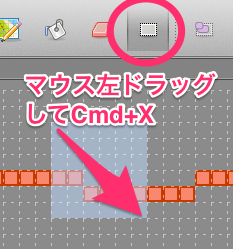
まとめて削除する場合、消しゴムで1つ1つ消すのは大変です。 そこで、選択範囲ツールを選択肢てマウス左ドラッグで範囲選択します。

その状態でCmd+X(またはDeleteキー / Backspaceキー)すると、まとめて消すことができます。
範囲選択ツールで選択した後、Cmd+Xで切り取り、Cmd+Vで複製モードに入り、左クリック貼り付けることで、まとめて移動することができます。
範囲選択ツールで選択した後、Cmd+Cでコピーして、Cmd+Vで複製モードに入り、左クリックで貼り付けます。
別のチップを選択したり、右クリックでスポイトすることで解除できます。
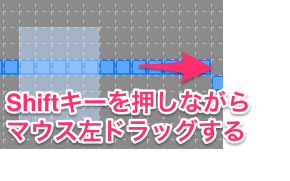
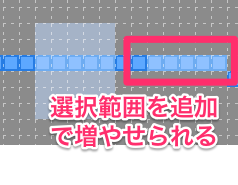
左ドラッグで選択した状態で、さらにShift+左ドラッグします。

すると、選択範囲を追加できます。

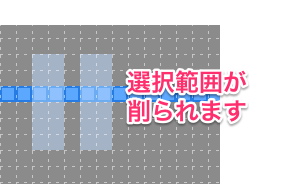
すでに選択した範囲を、Cmd+左ドラッグします。

するとドラッグした範囲が削られます。

コマンド
Project.xmlが存在する場所に以下のシェルスクリプトを配置します。(ファイル名は「exec.sh」とします)
#!/bin/sh
cd `dirname $0`
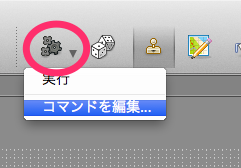
lime test nekoそして、サイコロアイコンの左側にある小さな三角ボタンをおして、コマンドの編集を選択します。

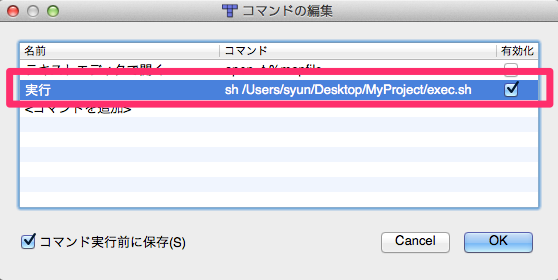
コマンド編集画面が表示されるので、配置したスクリプトのパスをフルパスで指定します。

すると歯車アイコンをクリックすることでゲームが起動できます。またはF5から起動することもできます。
Windowsの場合は以下のバッチファイルを用意します
:: ドライブ変更
cd /d %~d0
:: カレントディレクトリ変更
cd %~dp0
:: 実行
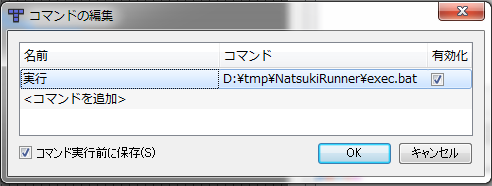
lime test neko実行ツールで以下のようにバッチファイルがあるパスを指定すれば、実行できます。

自動マッピングとは
自動マッピングとは、配置したマップのタイルを入力として、特定のルールを元に、タイルレイヤーを自動生成する方法です。これにより以下のメリットが得られます
- 作業の効率化: 少ない時間で定型的な作業を完了できます。これにより作業時間を減らし、作業速度をアップすることができます
- 入力ミスの削減: 自動化により入力ミスを減らします。適切にルール設定ができていればエラーは発生しません
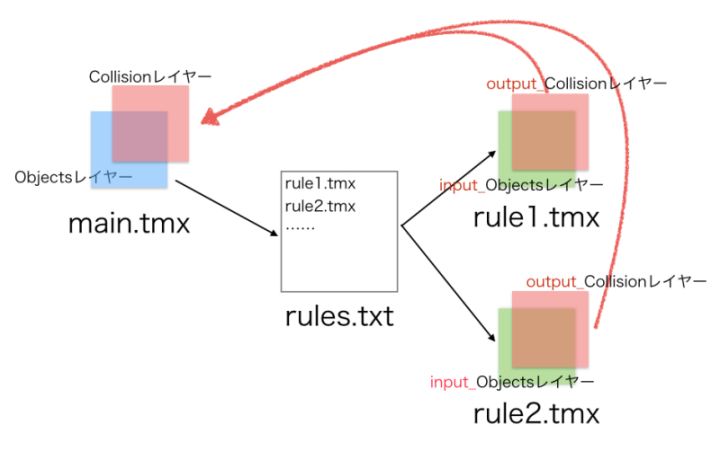
自動マッピングの仕組み

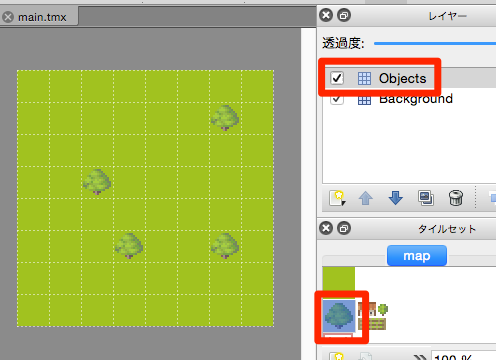
- 元となるデータを「main.tmx」とします。ここにObjectsレイヤーを作成します
- 次にrules.txtを作成します。ここにはルールファイルを定義します
- 例では、「rule1.tmx」「rule2.tmx」を参照する設定をしています
- rule1.tmx、rule2.tmxにルールの定義を設定します
- このときレイヤー名に気をつけます
- 入力情報となるレイヤーには「input_もとのレイヤー名」
- 出力情報には「output_出力レイヤー名」とします
- rules.txt / rule1.tmx / rule2.tmx が適切に設定されていれば、「main.tmx」のメインメニューから「マップ > 自動マップ」を選ぶと、「Collision」レイヤーが自動生成されます
基本
素材のダウンロード
まずは素材として、こちらの map.png をダウンロードします。

main.tmxの作成
元となるマップデータを作成します。Tiled Map Editorを起動して、新規作成します。

マップの大きさは「8×8」、タイルの大きさは「32px」とします。 続けて、タイルレイヤーを追加します。

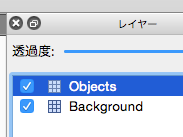
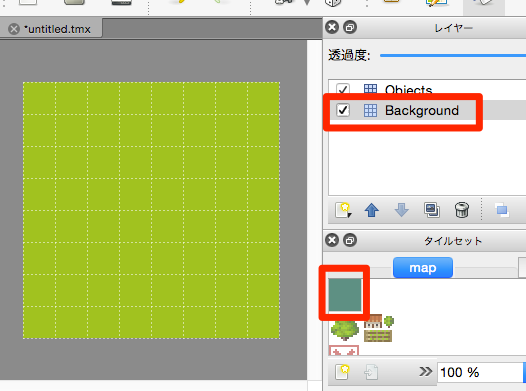
「Background」「Objects」の2つのタイルレイヤーを作成します。Backgroundには通行可能なタイル、Objectsには通行できないタイルを配置します。 タイルセットにはダウンロードした「map.png」を設定します(マップ > 新しいタイルセット)。

そうしたら、Backgroundレイヤーに草原を配置します。

次に、Objectsレイヤーに木を配置します。

自動マッピングテキスト(rules.txt)の作成
テキストエディタを開いて、以下のように記述します。
rule1.tmx
記述できたら、main.tmxを保存したフォルダと同一のところに、ファイル名を「rules.txt」として保存します。
自動マッピングルール(rule1.tmx)の作成
Tile Map Editor から新規作成を選んで、ルールを作成します。 マップサイズはいくつでも構いませんが、わかりやすくするために「1×1」にしておきます。

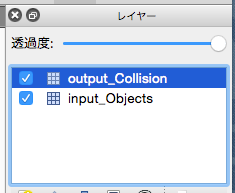
そして、ルール用のレイヤーを作成します。

- input_Objects: 入力レイヤー
- output_Collision: 出力するコリジョンのレイヤー
タイルセットにはダウンロードした「map.png」を設定します(マップ > 新しいタイルセット)。

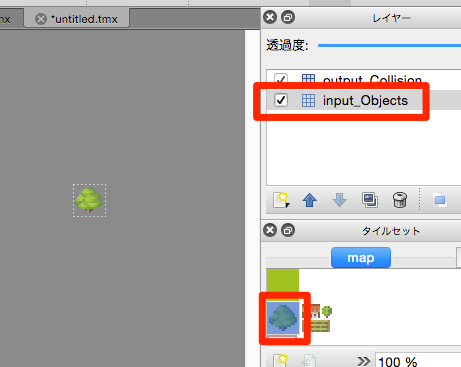
では、ルールを作成します。 「input_Objects」レイヤーを選択して、木を配置します。

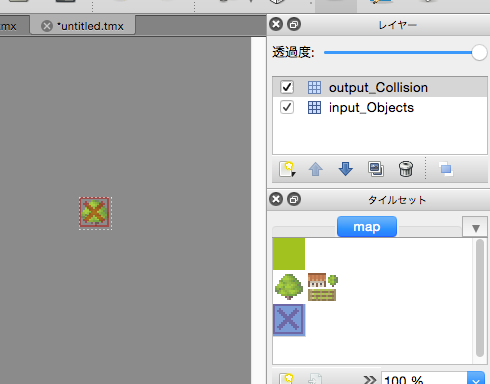
これにより、Objectsレイヤーに「木が配置されていたら〜」という条件を指定できます。 次に、「output_Collision」レイヤーに、バッテンマークのコリジョンを配置します。

これにより、「Collisionレイヤーにはバッテンマークを配置する」という出力を指定できます。
では、ファイル名を「rule1.tmx」として、main.tmx / rules.txt と同一のフォルダに保存します。
自動マッピングの実行
main.tmxを開いて、メインメニューから「マップ > 自動マップ」を選びます。

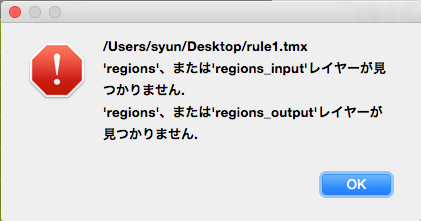
しかし、エラーメッセージが表示されてしまいます。

これはrule1.tmxに、入力/出力とする領域(region)が設定されていないためです。
Regionの設定
領域(region)とは、有効な入力となる範囲や出力を行う範囲の設定です。
では、再び、rule1.tmxを開きます。そして、Region用のタイルセットを追加します。 タイルセットはこちらの「rules.png」をダウンロードして使います。

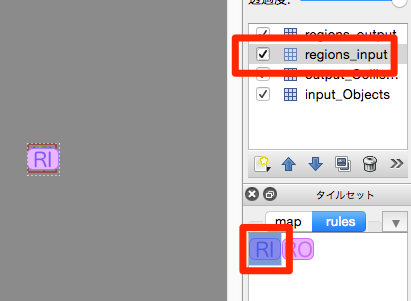
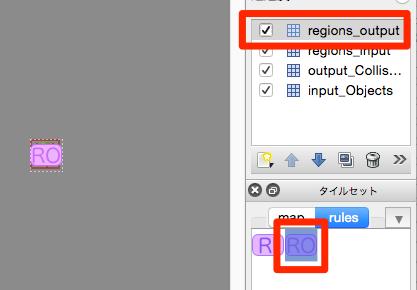
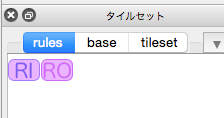
「RI」とは、「regions_input」の頭文字を取ったものです。「RO」は「regions_output」です。

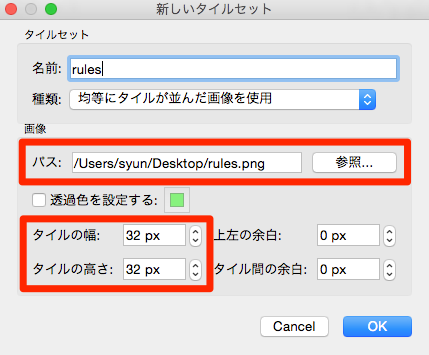
メインメニューから「マップ > 新しいタイルセット…」を選び、画像の「パス」に「rules.png」を指定します。 タイルセットを追加できたら、レイヤーを追加します。

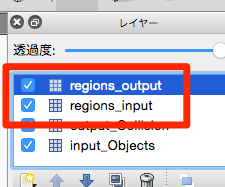
「regions_input」「regions_output」を追加しました。 次に、「regions_input」レイヤーを選んで、「RI」タイルを配置します。

続けて、「regions_output」レイヤーに「RO」タイルを配置します。

そうしたらrule1.tmxを保存します。
再び自動マッピングを実行
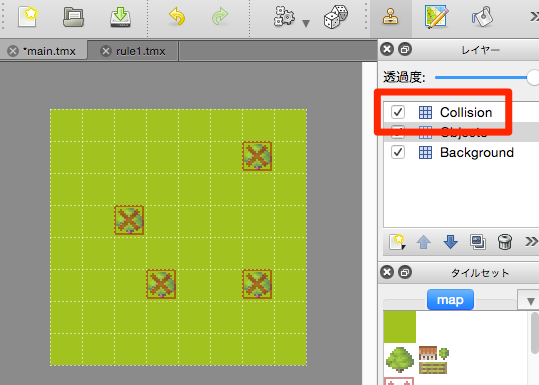
main.tmxを開いて、メインメニューから「マップ > 自動マップ」を選びます。すると、自動マッピングが実行され、Collisionレイヤーが追加されます。

完成データ
今回の自動マッピングの完成データ一式はこちらにあります。うまく行かない場合は、こちらの設定と比較しながら違いを確かめていきます。
Regionの仕組みを理解する
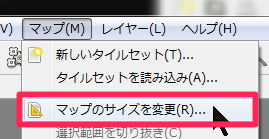
Regionの仕組みを理解するために、rule1.tmx を修正してみます。rule1.tmx を開いて、「マップ > マップサイズを変更…」を選びマップサイズを変更します。

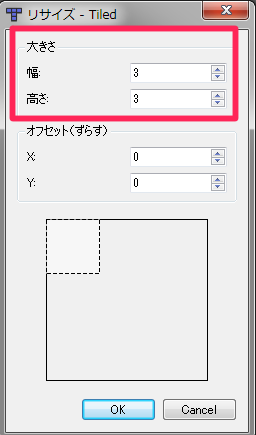
マップサイズを「3×3」に変更します。

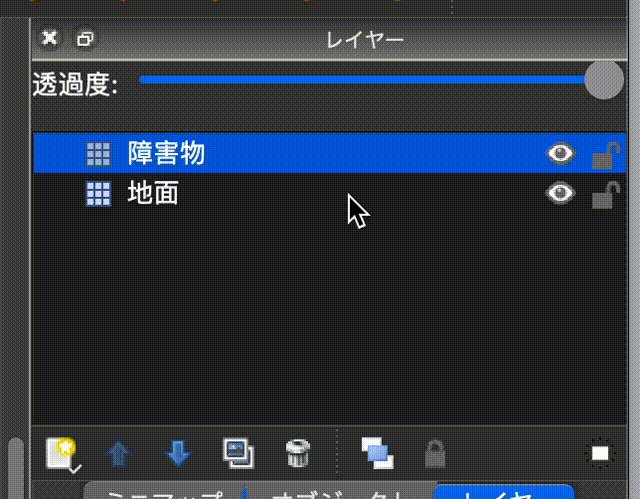
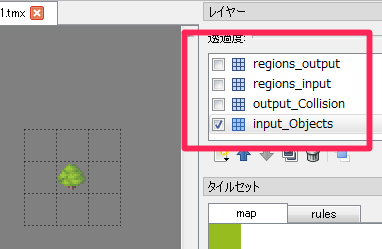
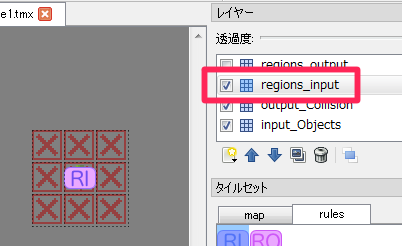
変更したら、まずは「input_Objects」レイヤーだけを可視化して、中央にだけ木を配置します。

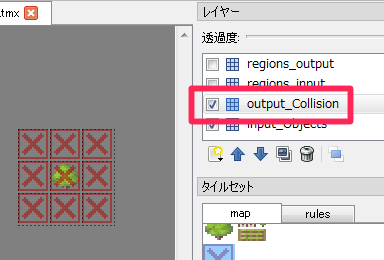
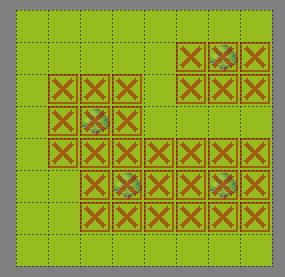
次に、「output_Collision」レイヤーに、コリジョン(バッテン)をすべての場所に配置します。

木の周りにもコリジョンを配置するようにしました。 続けて、「regions_input」レイヤーを選び、「RI」タイルを中央に配置します。

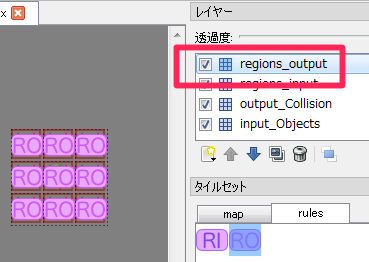
最後に、「regions_output」レイヤーを選び、「RO」タイルをすべての場所に配置します。

では保存して、main.tmx を開き、自動マッピングを実行してみます。

木の周りにもコリジョンが自動配置されました。このようにRegionの範囲を広げると、そのぶんだけ対象を広くすることができます。 ……ただ右上だけはうまく配置されていませんね。原因は不明ですが、木の位置を下にずらすとうまく配置されるので、配置を工夫しなければならないのかもしれません。
オートタイル
RPGツクール や WOLF RPGエディターで採用されている、オートタイルを実現する方法を説明します。 ここでは、足場の右側に何もなかったら、そのタイルは右端用のタイルとする、という自動マッピングを行います。

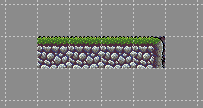
このように配置したタイルを……、

自動でこうなるようにします。
素材のダウンロード
オートタイルを作成するために、素材画像をダウンロードします。
素材の内容は、以下の3つの画像です。



main.tmxの作成
Tiledを起動して、8×8のサイズで新規作成します。

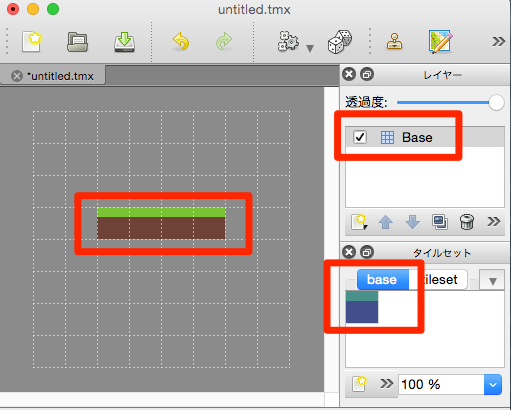
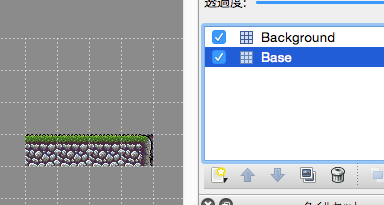
- レイヤー名を Base に変更します
- タイルセットとして、base.png / tileset.png を読み込みます
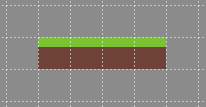
- baseタイルセットから以下のようにタイルを配置します

ファイル名を main.tmx として保存しておきます。
rules.txtの作成
テキストエディタから以下のように記述して、rules.txtというファイル名で保存します。
rule1.tmx
rules.txt は、main.tmxと同一のフォルダに配置します。
rule1.tmxの作成
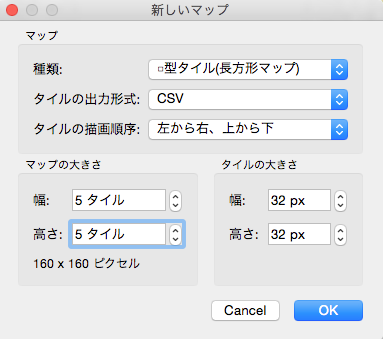
ルールを作成します。 Tiledを起動して、5×5のサイズで新規作成します。

作成できたら、rules.png / base.png / tileset.png のタイルセットを作成します

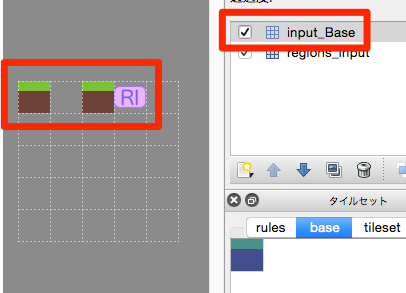
regions_input レイヤーを作成します。「タイル・レイヤー1」が自動で作成されているので、それをリネームします。 そして rules タイルを以下のように配置します。

タイルはこのように配置しました。
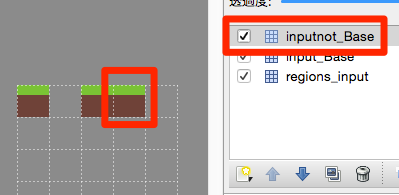
続けて、inputnot_Base レイヤーを作成します。

タイルは左から4番目に配置しました。 この「inputnot_Base」レイヤーがオートタイルのルール作る上で重要な部分です。inputnot_*という名前を指定することで、入力レイヤーに指定のタイルが「存在しなかったら」という条件を定義できます。
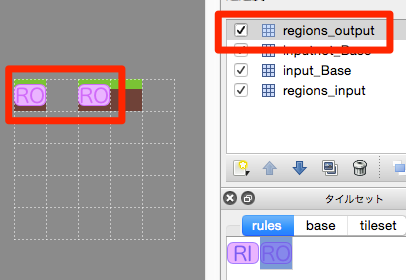
出力用のRegionレイヤーを指定します。regions_output レイヤーを作成して、baseタイルのROタイルを配置します。

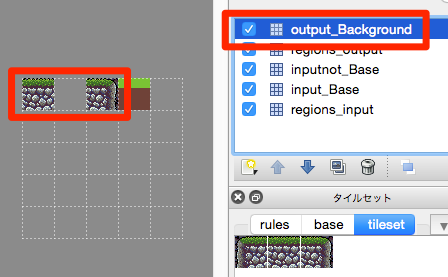
出力するタイルレイヤーを指定します。output_Background レイヤーを作成して、tilesetタイルを以下のように配置します。

これでルールの作成は完了です。ファイル名を rule1.tmx で保存します。
main.tmx を開く
main.tmx を開いて、メインメニューから「マップ > 自動マップ」を選びます。 すると、Backgroundレイヤーに tilesetタイルが自動でタイリングされました。

なお、ここでは右側だけをオートタイルする方法を紹介しましたが、左側のルールも定義すれば、両端が自動でタイリングされるようになります。なお、自動マッピングのルールは左上から順に行われるので、優先順位の高いルールは後になるように定義します。
完成データ
今回作成したデータは以下のリンクからダウンロードできます。
うまく設定できない場合は、このデータと比較してみてください。
参考
- Tiled Automapping Tutorial: The Basics – YouTube:自動マッピングの基本的な使い方を紹介している動画です(英語)
- Tiled Map Editorを使った自動マップ生成方法1 〜規則通り配置する編〜:Regionsを使った自動マッピングのやり方を説明しています
- Automapping:自動マッピングの公式ドキュメントです(英語)