今回は Godot標準ノードに含まれている OK ダイアログと YES・NOダイアログの使い方を解説します。
目次
OKダイアログ (AcceptDialogノード) の使い方
Godot Engine では “AcceptDialog” ノードで OKダイアログを表示できます。

AcceptDialogノードについて
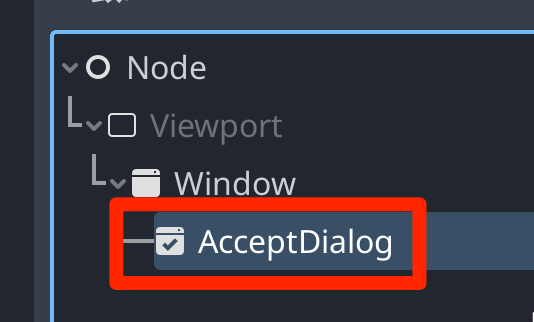
まずは AcceptDialog ノードを追加します。

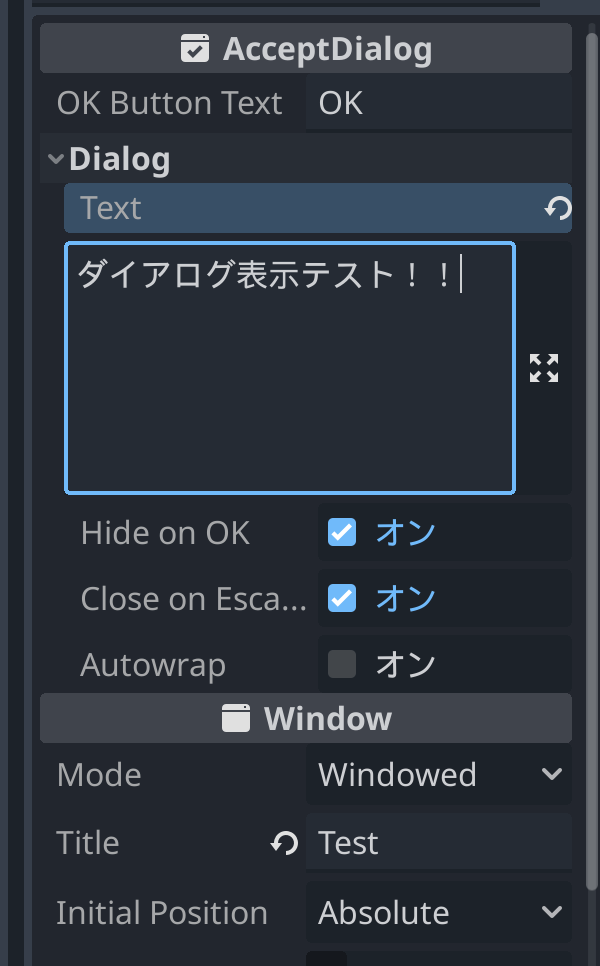
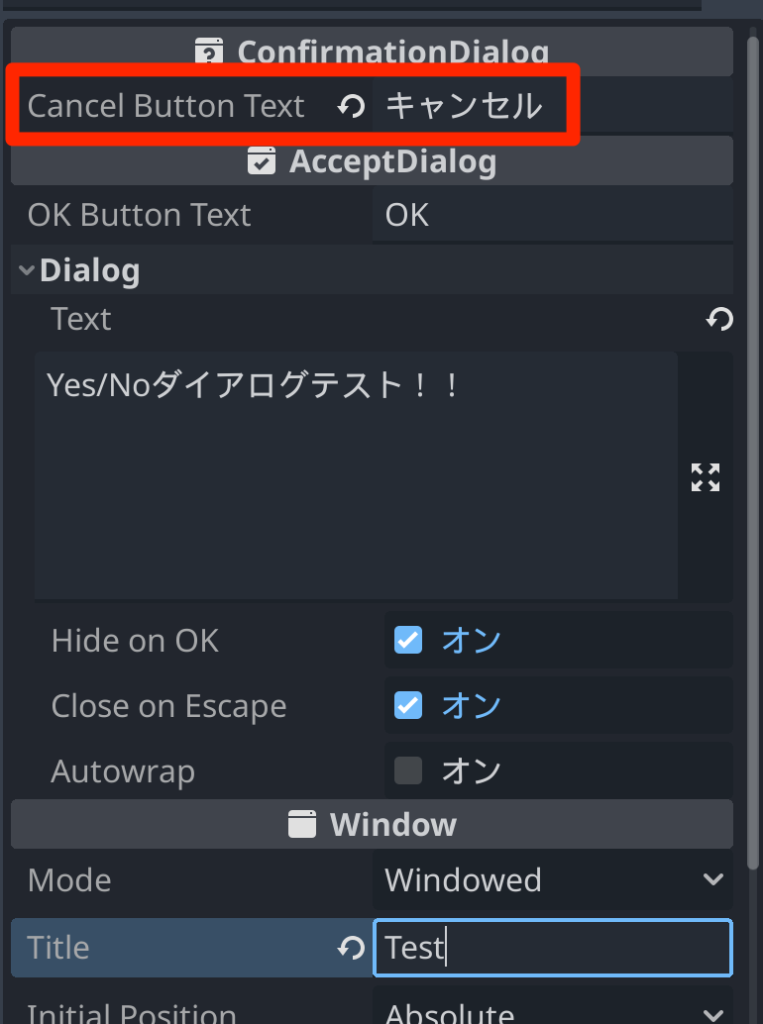
追加できたらインスペクタからパラメータを指定します。

| 項目名 | 説明 | デフォルト値 |
|---|---|---|
| Accept Dialog > OK | OKボタンテキスト | “OK” |
| Accept Dialog > Dialog > Text | ダイアログ本文 | 空欄 |
| Accept Dialog > Dialog > Hide on OK | OKボタンを押したら ダイアログが消えるかどうか | 有効 |
| Accept Dialog > Dialog > Close on Escape | Escapeキーで ダイアログを閉じるかどうか | 有効 |
| Accept Dialog > Dialog > Autoharp | 本文を自動改行するかどうか | オフ |
| Window > Titile | ウィンドウのタイトル文字 | “Alert!” |
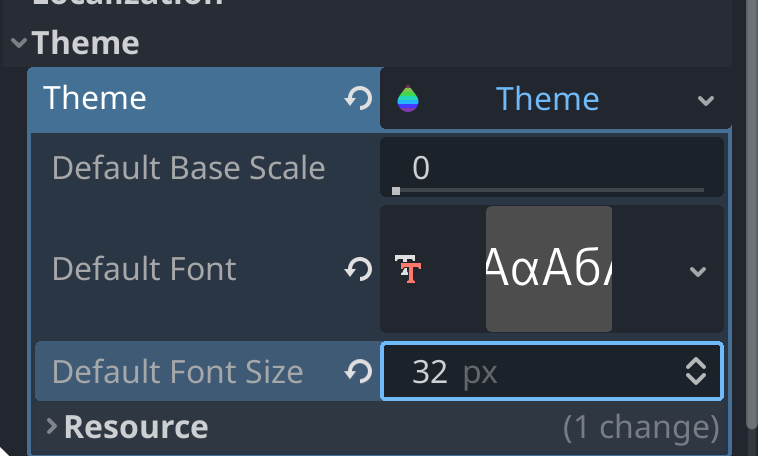
なおダイアログのフォントを変えたい場合は、Themeからフォントを指定します。

次にスクリプトをアタッチして以下のように記述します。
extends Node2D
## OKダイアログ
@onready var _ok_dialog = $AcceptDialog
func _ready() -> void:
# OKダイアログを中央に表示.
_ok_dialog.popup_centered()
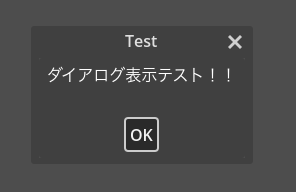
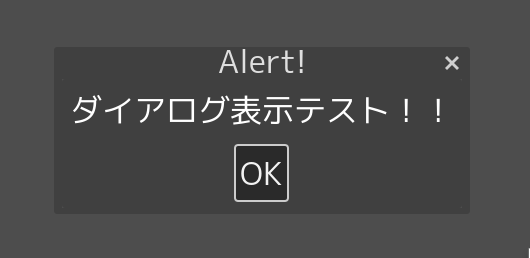
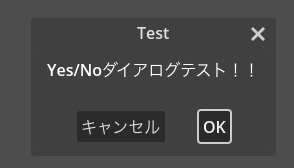
実行すると以下のようにダイアログが表示されます(フォントは日本語フォントに変更しています)。

なおダイアログが表示されているときには、閉じるボタンではアプリケーションを終了することができません。ダイアログの “OK”ボタンをクリックするか、Escapeボタンで ダイアログを閉じる必要があります。
閉じるタイミングを取得する
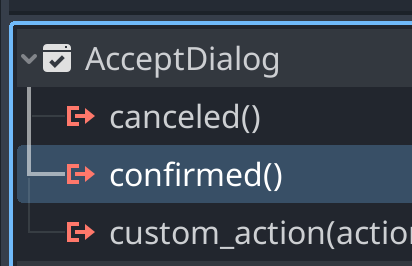
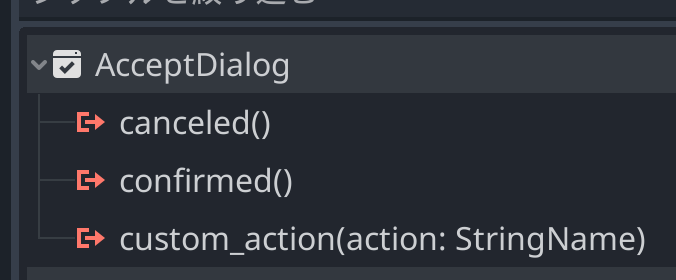
ダイアログを閉じたタイミングを取得するには、confirmedシグナル または canceledシグナルを使用します。

- canceled(): Escapeボタンで閉じた場合
- confirmed(): OKボタンを押して閉じた場合
シグナルを使わずに閉じた判定をする場合には has_focus() で判定できます。has_focus() が false であればフォーカスがない状態(閉じた)と判定できます。
extends Node2D
## 状態.
enum eState {
MAIN,
DIALOG, # ダイアログが開いている.
}
## OKダイアログ
@onready var _ok_dialog = $AcceptDialog
## 状態.
var _state = eState.MAIN
func _ready() -> void:
# OKダイアログを中央に表示.
_ok_dialog.popup_centered()
_state = eState.DIALOG # ダイアログ開いた状態.
func _process(delta: float) -> void:
match _state:
eState.MAIN:
pass
eState.DIALOG:
if _ok_dialog.has_focus() == false:
# ダイアログが閉じられた.
print("OKダイアログが閉じた")
_state = eState.MAINYes・Noダイアログの使い方
Yes・Noダイアログは “ConfirmationDialog” ノードを使用することで実装できます。

ConfirmationDialogノードの使い方
ConfirmationDialogノードのインスペクタは “Cancel Button Text” というキャンセルボタンのテキスト項目が追加されただけで、OKダイアログとほぼ同じです。

スクリプトからの呼び出し方法もほぼ同じです。
extends Node2D
## Yes/Noダイアログ.
@onready var _yes_no_dialog = $ConfirmationDialog
func _ready() -> void:
# 画面中央に表示
_yes_no_dialog.popup_centered()
繰り返しになりますが、ダイアログを閉じないとウィンドウが閉じれないので注意です。
シグナルで入力結果を受け取る
シグナルは全く同じです。

ただし、cancelシグナルは、Escapeキーによるキャンセルと「キャンセル」ボタンをクリックしたときにも発生します。
それと OKボタン と CANCELボタンのどちらを押されたかを判定する方法ですが、現状だとシグナルを使うしか判定はできなさそうでした。
完成プロジェクト
今回作成したプロジェクトを添付しておきます。