この記事では、Godot Engine をインストールした後に設定しておいたほうが良い項目について説明します。
目次
おすすめのエディタ設定
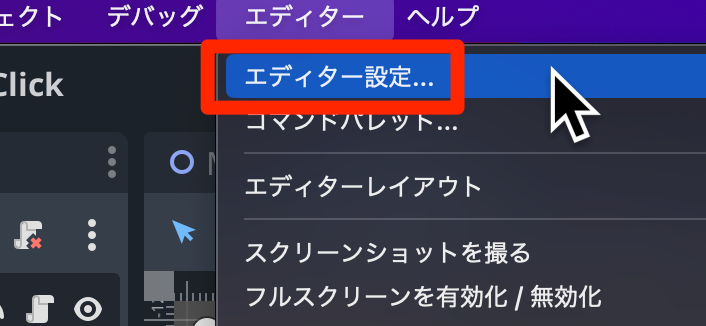
エディタ設定はメニューから「エディター > エディタ設定」にあります。

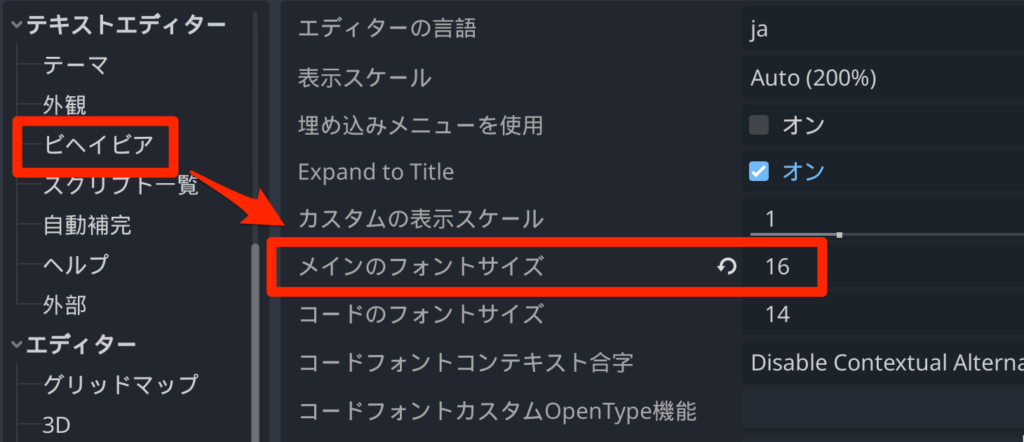
インターフェース
海外のツールはフォントが小さい(ような気がする)ので、ここでフォントサイズを大きくします。

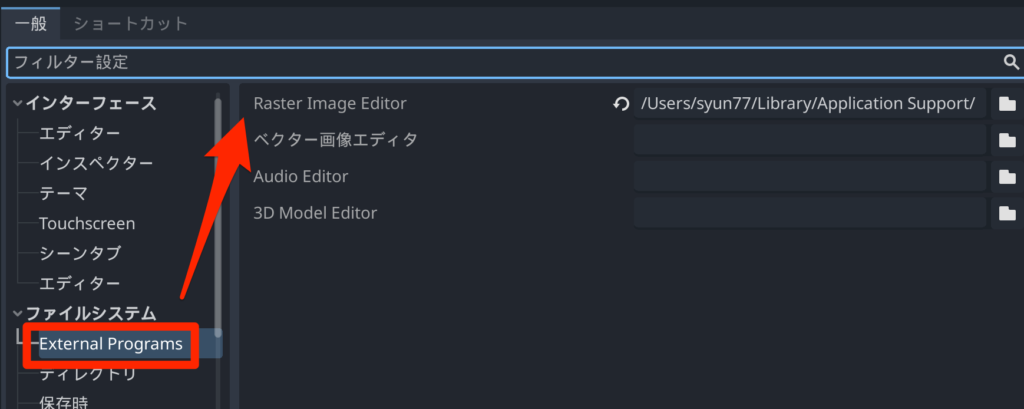
ファイルシステム
画像データやモデルデータ、サウンドデータを「外部プログラムで開く」ときに使用されるアプリケーションを設定します。

- Raster Image Editor: pngやjpeg などの画像ファイルを開くアプリケーション
- ベクター画像エディタ: svgを開くときに使われる?
- Audio Editor: wav / mp3 / ogg を開くとき使うサウンドエディタ
- 3D Model Editor: 3Dモデルデータを開くときに使うアプリケーション
ちなみに、macOS環境で、Steamからインストールした “Aseprite” は以下の場所にありました。
- /Users/[ユーザー名]/Library/Application Support/Steam/steamapps/common/Aseprite/Aseprite.app/Contents/MacOS
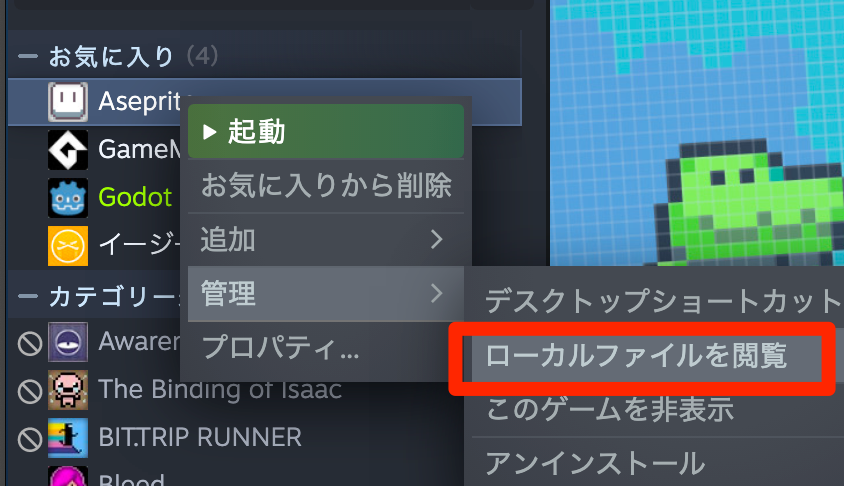
Steamクライアントから、ライブラリにあるアプリケーションを右クリックして、「管理 > ローカルファイルを閲覧」すると Finder で開けます。

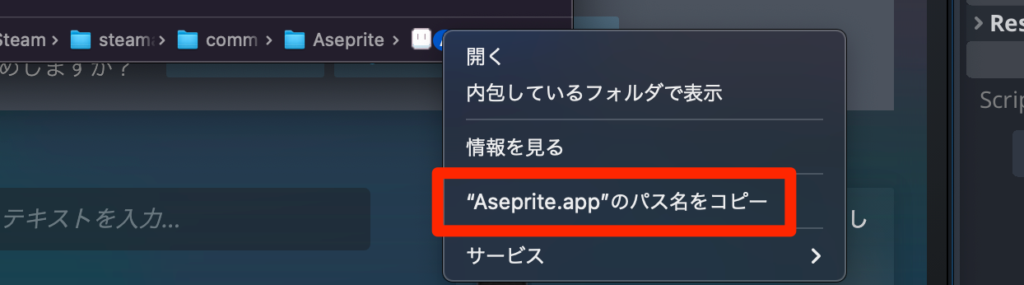
そして Finder からパス名をコピーする…というテクニックを使う必要があります。

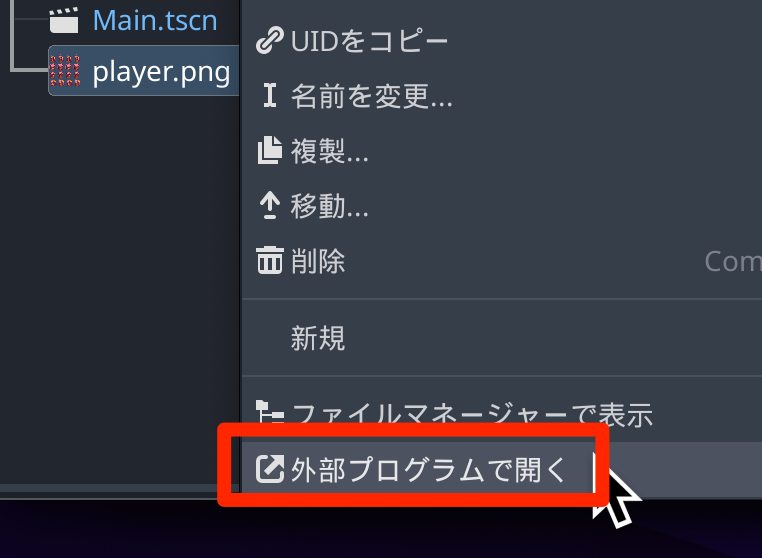
ここで設定した外部プログラムは、ファイルシステム内のリソースを右クリックして「外部プログラムで開く」を選んだときに使用されます。


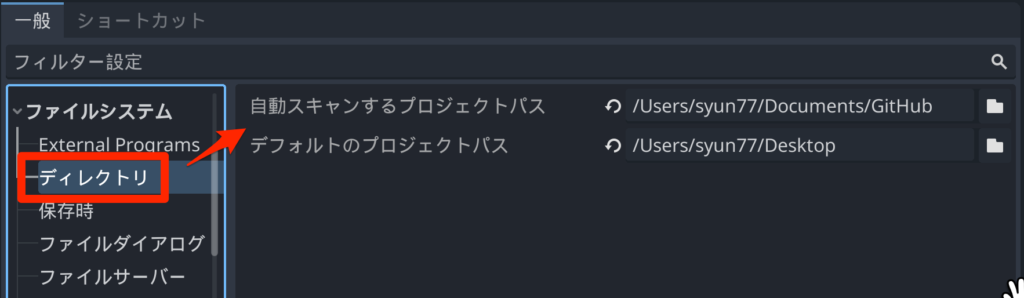
- 自動スキャンするプロジェクトのパス:複数のプロジェクトを配置しているフォルダがある場合に指定すると、Godot Engine 起動画面の一覧に自動で追加されるようになります
- デフォルトのプロジェクトパス:プロジェクトを新規作成するときのフォルダ。デスクトップなどアクセスしやすい場所に設定しておくと便利です
テキストエディタ
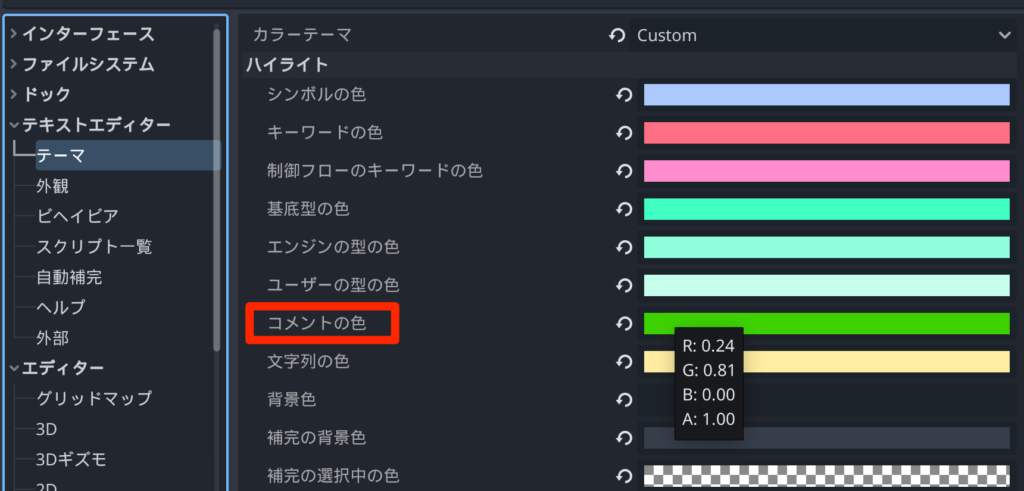
デフォルトだとコメントの文字が暗くて見えない(ような気がする)ので、明るめの緑などにしておいたほうが良い気がします。

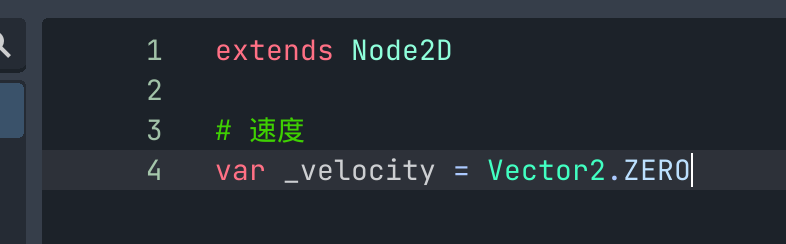
こんな感じで、コメント文字が見やすくなりました。

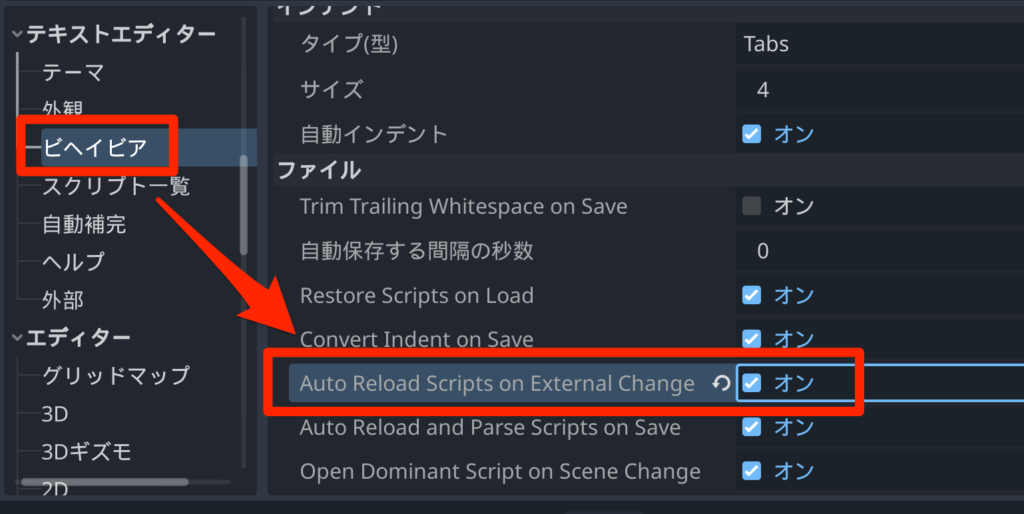
これをオンにすると、外部ツールでスクリプトやテキストファイルを編集したときに、「再読み込みの確認ダイアログ」が表示されずに自動で再ロードするようになります。

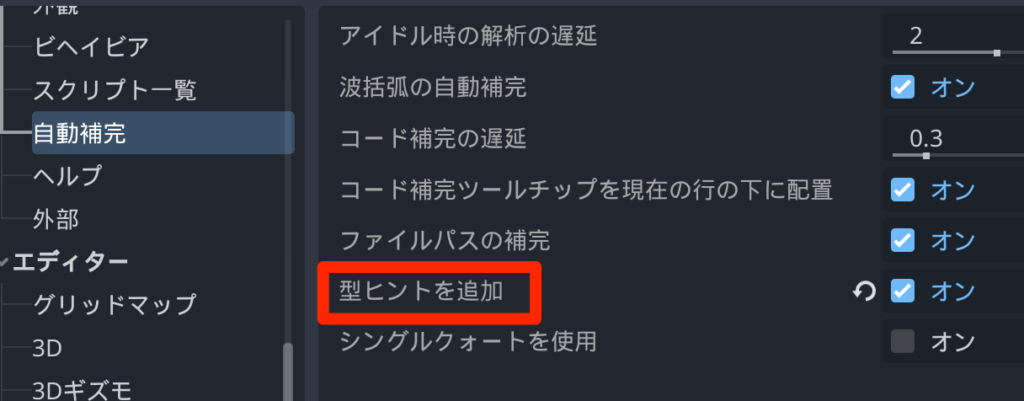
個人的には型を明示的にしたい派なので、「型ヒントを追加」にチェックを入れます。

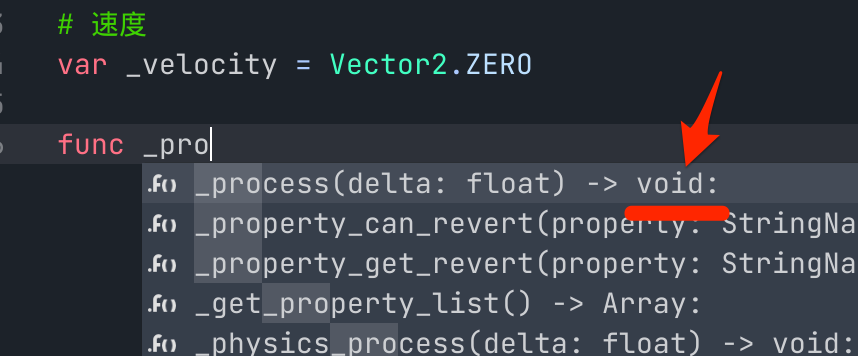
これを有効にすることで、関数の補完時に型が自動で追加されるようになります。

エディター
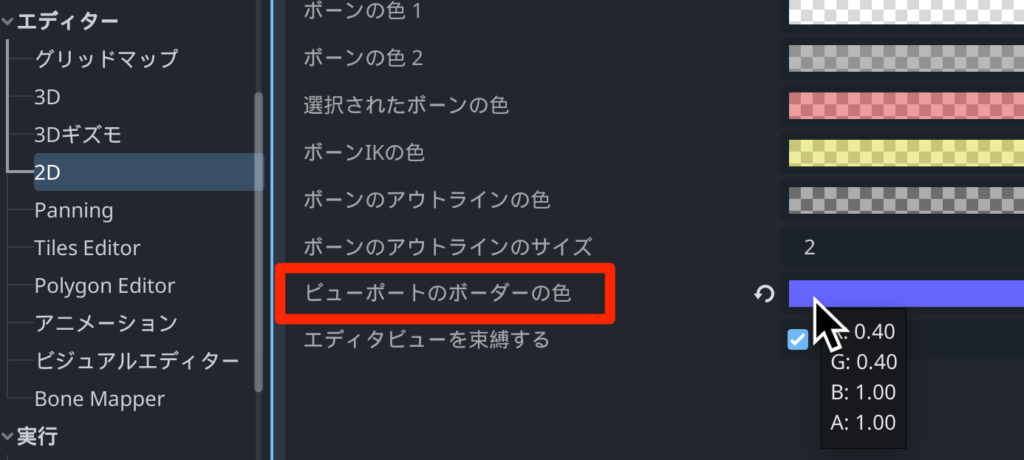
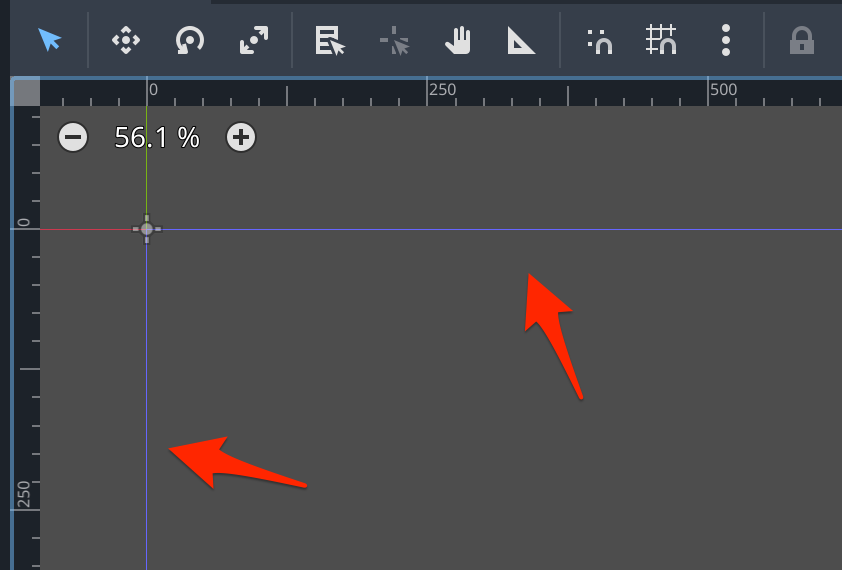
私のモニターの設定が悪いのかもしれませんが、2Dのビューポートの枠の色が薄い気がするので、色を濃くしておきます。

これで枠線がくっきりと見えるようになります。

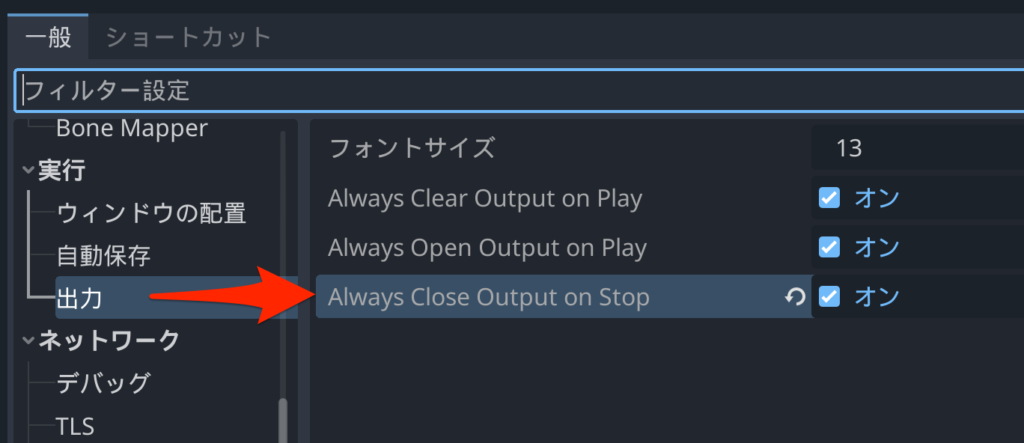
実行
エディタの下に表示される「出力ウィンドウ」を自動で閉じる設定です。

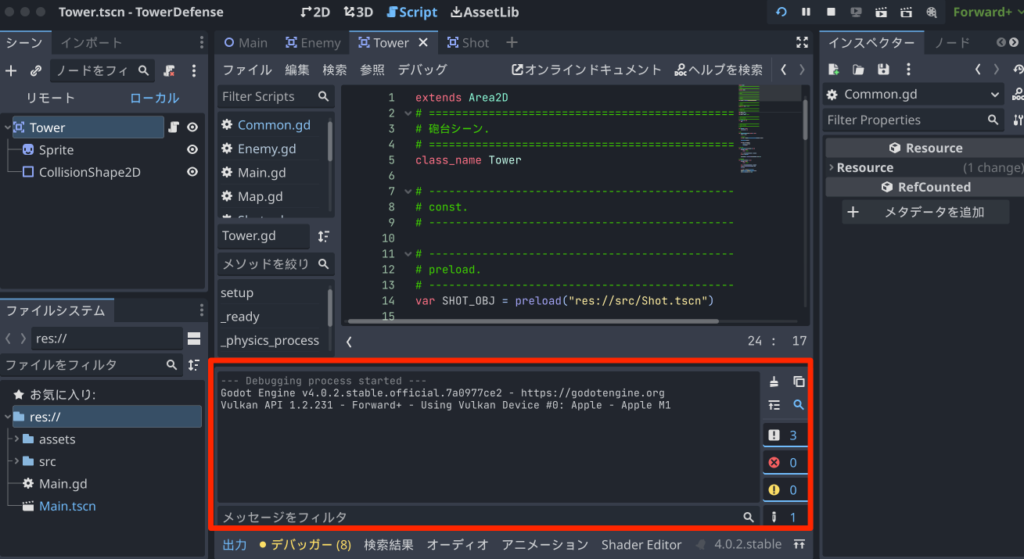
出力ウィンドウというのは、エディタの下の方にある「出力」というウィンドウです。

出力ウィンドウを表示しないようにする設定もあるのですが、そうするとデバッガーのウィンドウが必ず表示されてしまうので、閉じる設定をした方が良さそうな感じです。
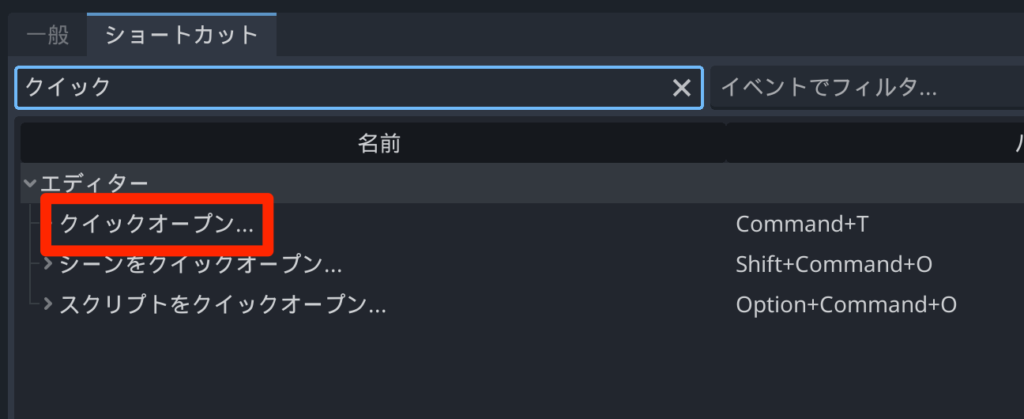
ショートカット
エディター
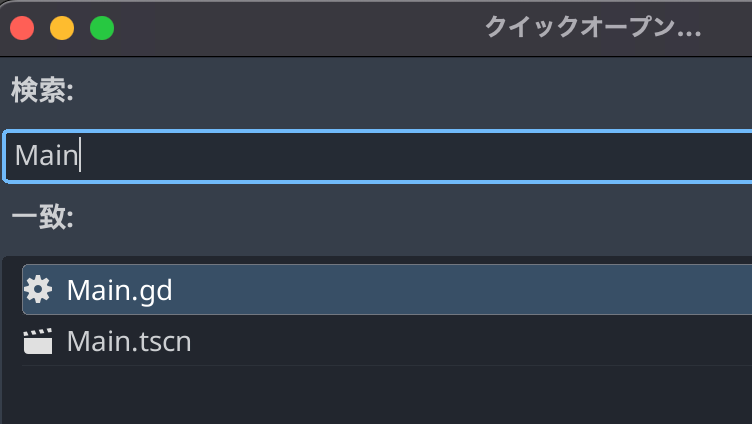
「クイックオープン」はとても便利なショートカットキーですが、デフォルトでは押しにくいキーの組み合わせとなっているので、「Ctrl+T (macOSの場合は Cmd+T)」などに変更しておくのがおすすめです。

ちなみにクイックオープンとは、指定した文字に該当するリソースを素早く開ける機能です。

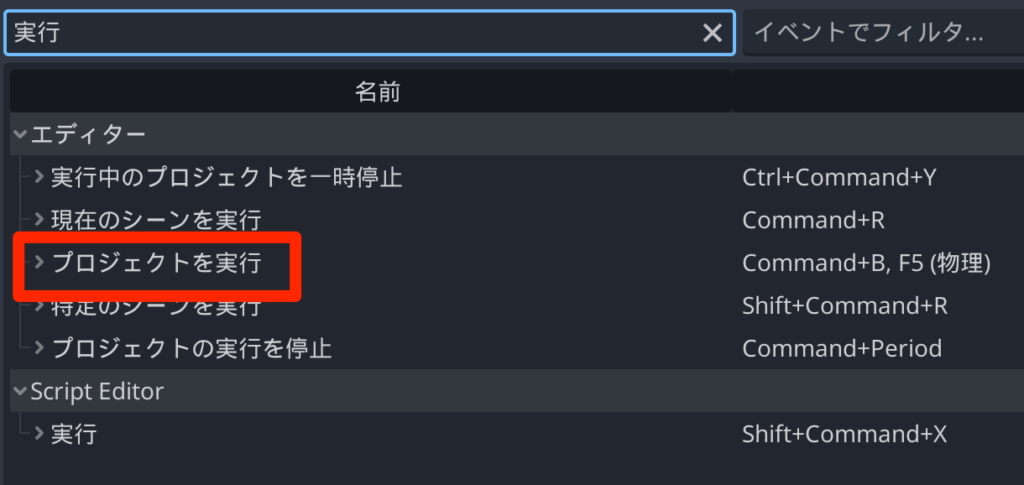
これは macOS のみで必要となります。macOS環境ではファンクションキーがデフォルトで使いにくい (fnキーと組み合わせる必要がある) ため、Cmd+B に割り当てられていますが、私の場合はVisual Studioなどで “F5″ に慣れているので、”F5” に変更しておきます。

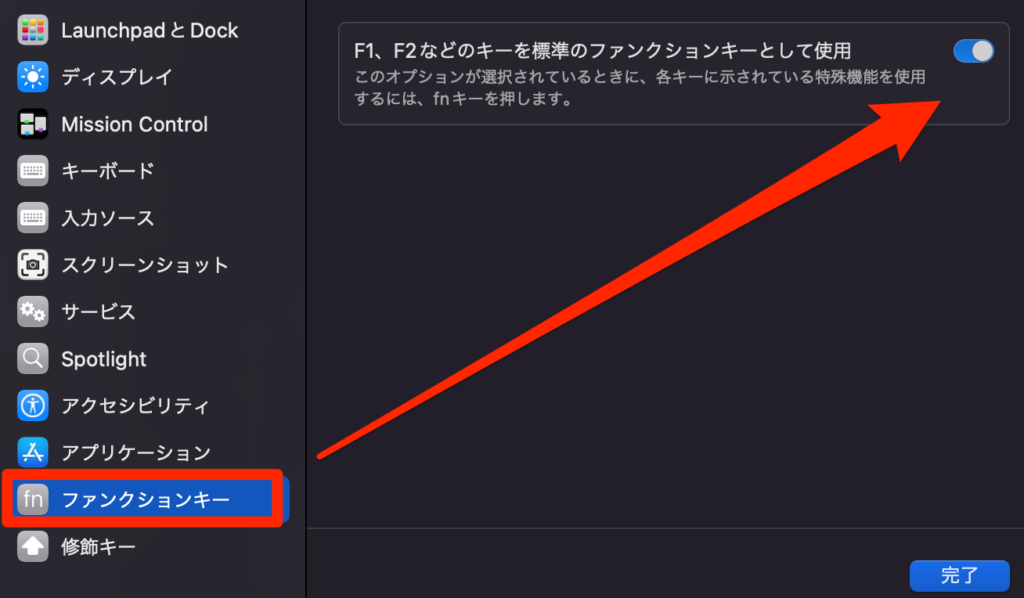
ちなみに “fn” キーと組み合わせることなしで、ファンクションキーを使うためには、「システム設定 > キーボード > キーボードショートカット > ファンクションキー」にある「F1、F2などのキーを標準のファンクションキーとして使用」を有効にします。

デバッガー
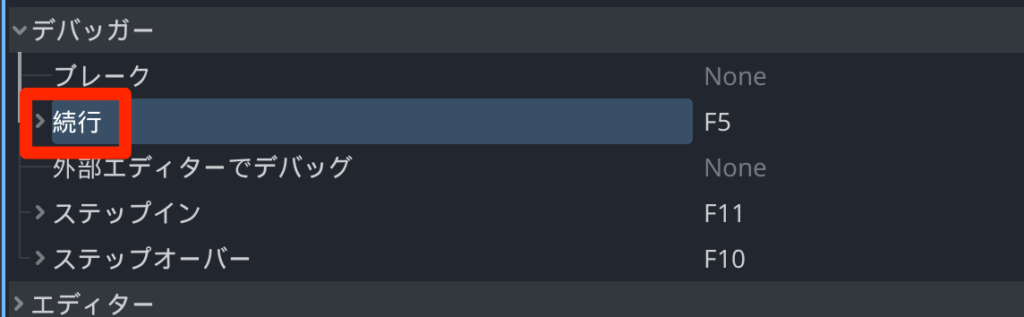
これは好みによりますが、デバッグ中の「F5」は再起動ではなく続行としたいのでここにも “F5” を設定します。

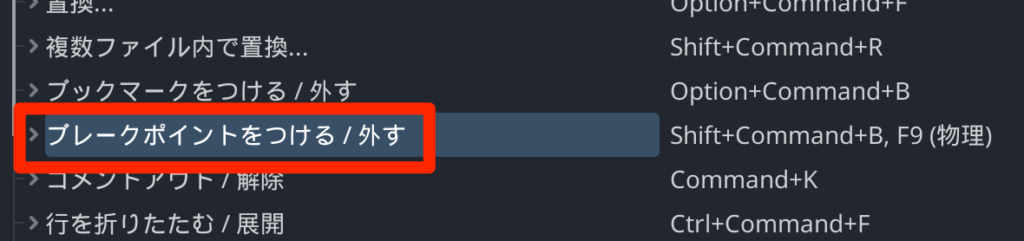
Script Text Editor
これも好みです。VisualStudio に合わせて「F9」でブレークポイントをつけたり外したりできるようにします。