この記事では、Godot Engine で 2Dゲームを作る基本としてクリックゲームの作り方を解説します。
目次
クリックゲームチュートリアル
素材データ
今回のチュートリアルで使用する素材データです。
clickgame_resources
+-- bg.png: 背景画像
+-- explosion.png: 爆発アニメーション画像
+-- tako.png: たこ焼き画像
+-- Xolonium-Regular_LICENSE.txt: フォントのライセンス
+-- Xolonium-Regular.ttfなお、フォントデータである Xolonium-Regular.ttf はオープンフォントライセンス なので、通常の利用であれば自由に使えます(このデータ単体を販売しなければOK)。
プロジェクトの作成
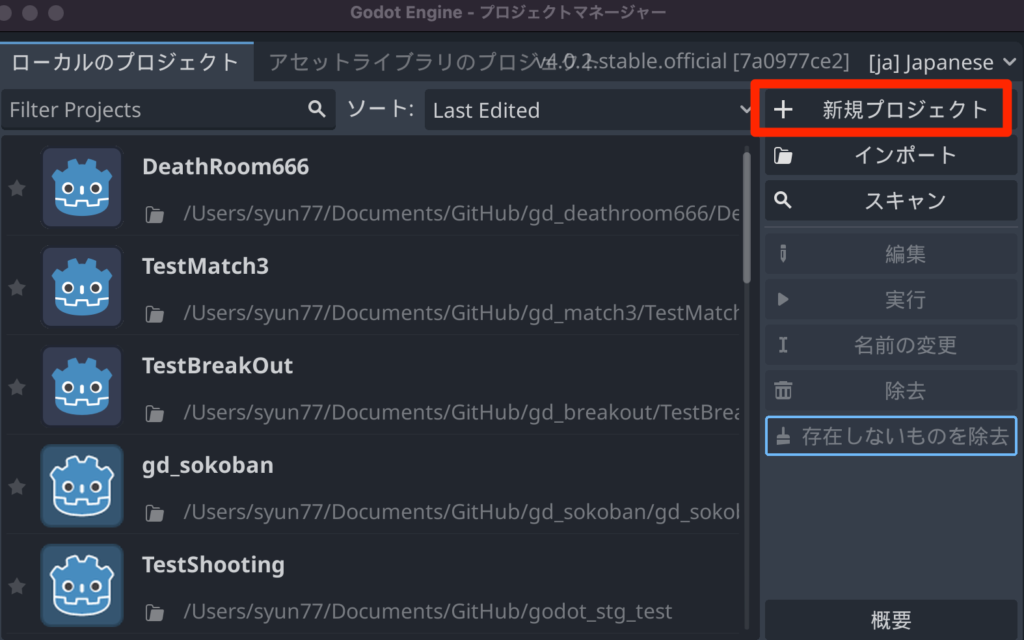
Godot Engine を起動すると以下のような画面が表示されるので「新規プロジェクト」をクリックします。

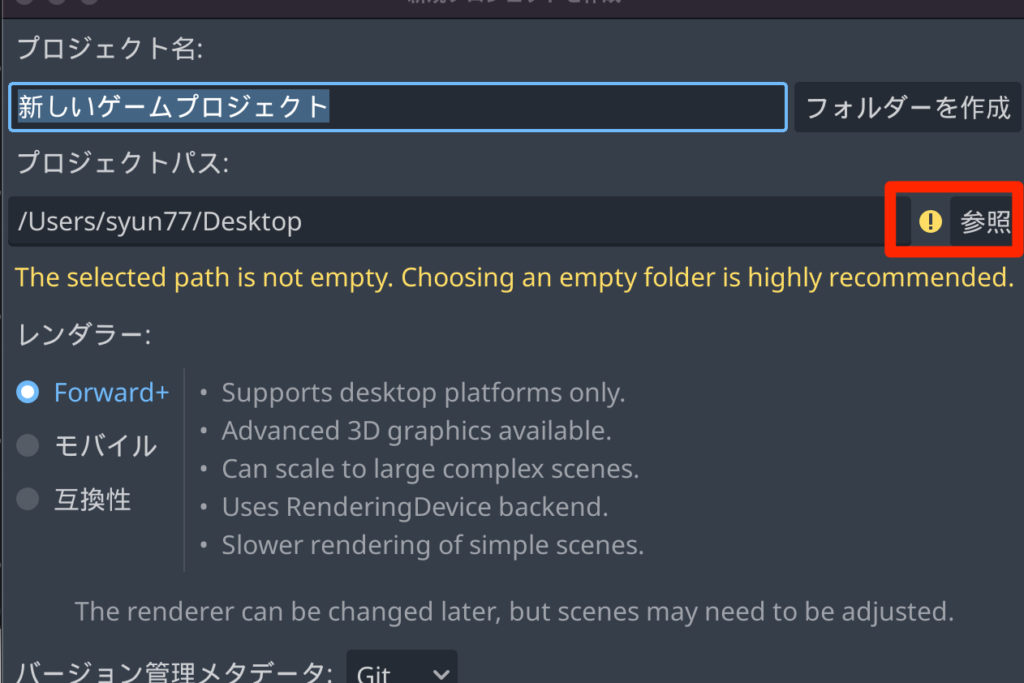
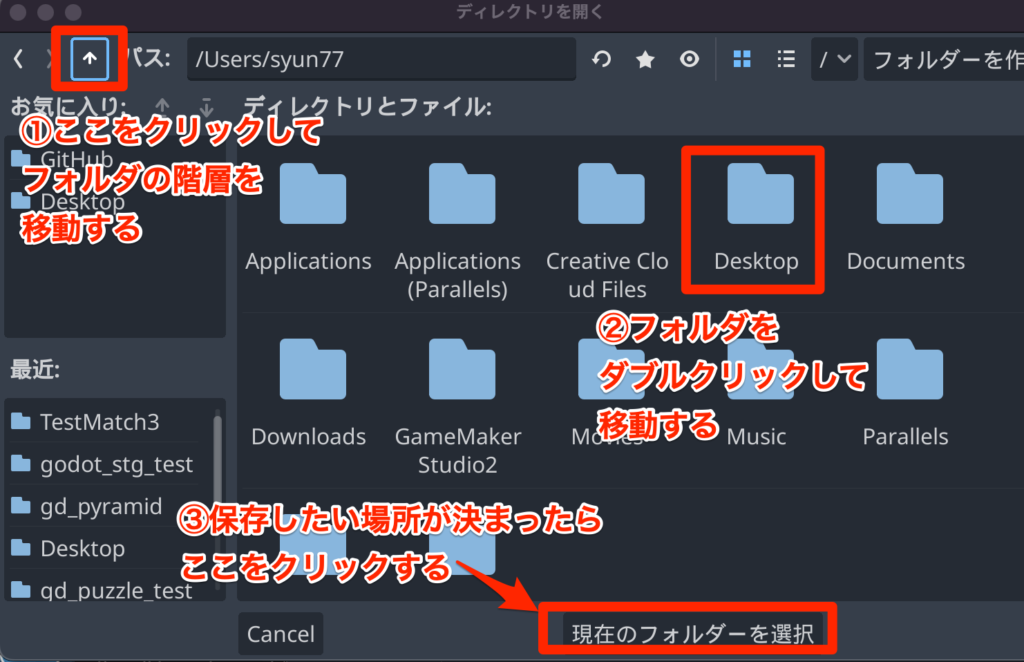
新規プロジェクトの作成画面が表示されます。作成したプロジェクトは「プロジェクトパス」のところに保存されるので、保存したい場所を変更したい場合は「参照」ボタンをクリックします。

OS標準のファイルダイアログなので若干使いにくいですが、パスのとなりにある「↑」をクリックした上の階層に移動して、移動したいフォルダをダブルクリックして移動します。
個人的には「Desktop」にしておくのがおすすめです。
保存先が決まったら、「現在のフォルダーを選択」を選んで確定します。

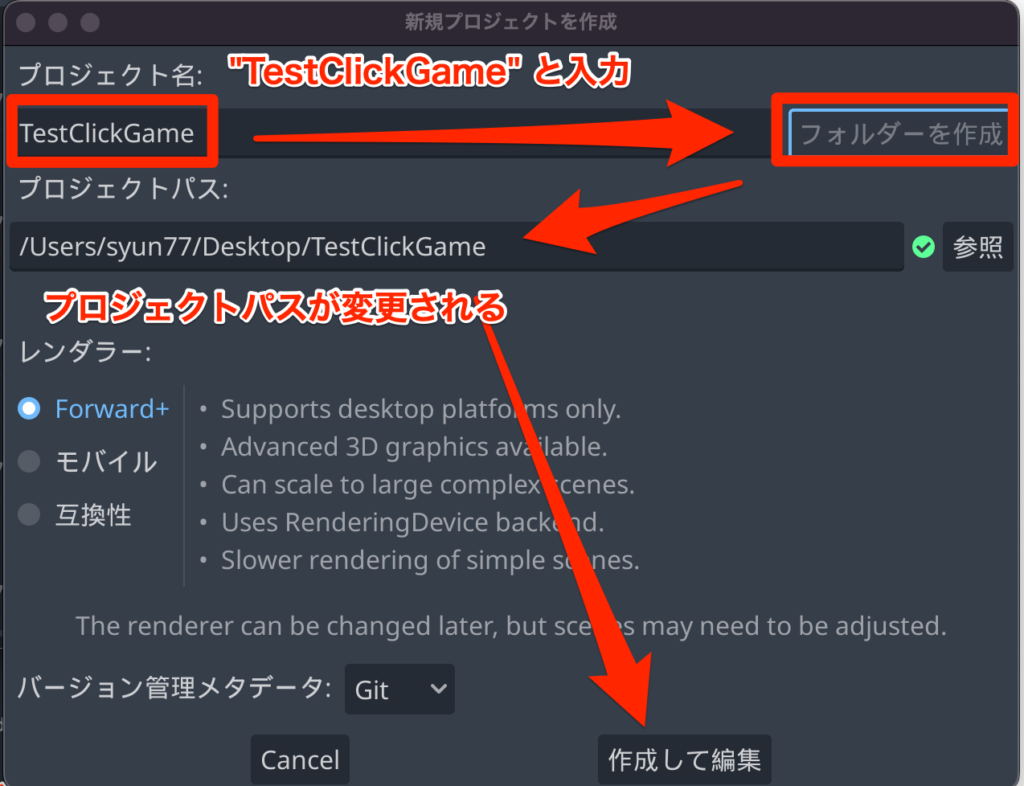
新規プロジェクト作成画面に戻ったら、プロジェクト名に「TestClickGame」と入力して「フォルダーを作成」をクリックします。
するとフォルダが作成されるので「作成して編集」でプロジェクトを起動します。

Godot Engineの画面の説明
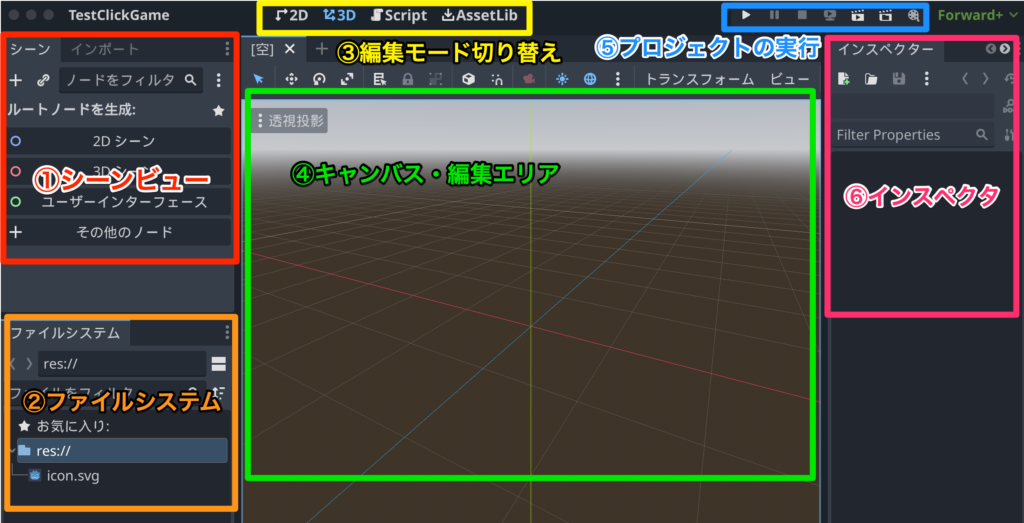
プロジェクトが起動すると以下の画面が表示されます。

ざっくりとした説明としては以下のとおりです。
- 1. シーンビュー:シーン、ノード(ゲームオブジェクトのようなもの)を配置するエリアです
- 2. ファイルシステム:画像データやシーンやスクリプトを管理するところです
- 3. 編集モードの切り替え:キャンバスモードやスクリプト編集画面などを切り替えるボタンがあります
- 4. キャンバス・編集エリア:ここにオブジェクトを配置したりスクリプトが編集できます
- 5. プロジェクトの実行:シーンを実行するボタンがあります
- 6. インスペクタ:選択しているシーンやリソースの設定項目を編集できる場所です
まずは実行してみる
細かい説明はさておいて、まずは実行できるようにしてみましょう。
Godot Engine では “シーン” という単位で実行されますが、プロジェクト開始直後はシーンがまったく存在しない状態なので実行できません。
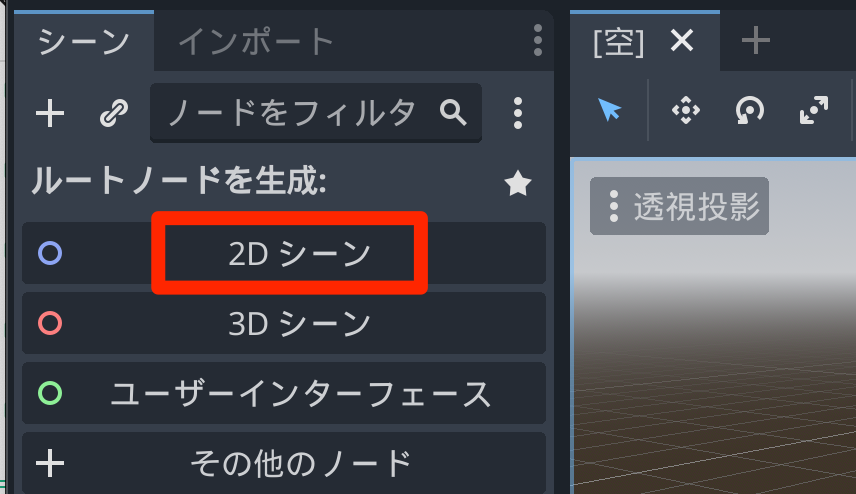
シーンを作成するには「2Dシーン」をクリックします。

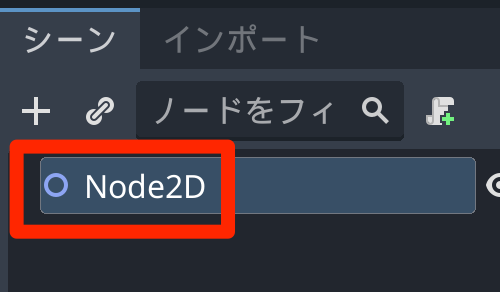
すると「Node2D」というシーンが作成されます。Node2Dというのは 2Dゲームを作るときの基本のノードとなります。

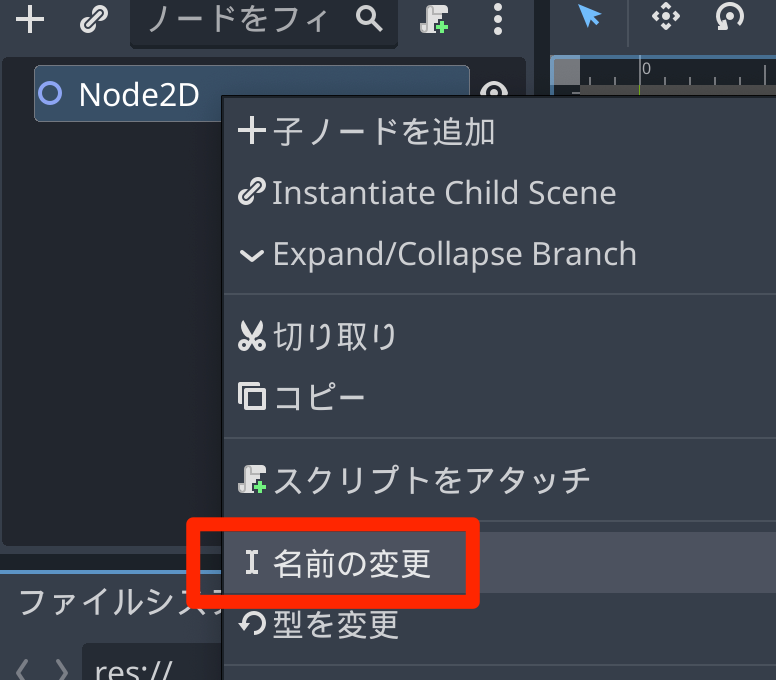
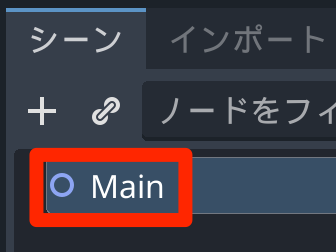
これを右クリックして、ポップアップメニューから「名前の変更」を選び、「Main」という名前に変更します。


なお名前の変更は「ダブルクリック」「F2キー (macOSの場合はEnter)」でも変更できます。
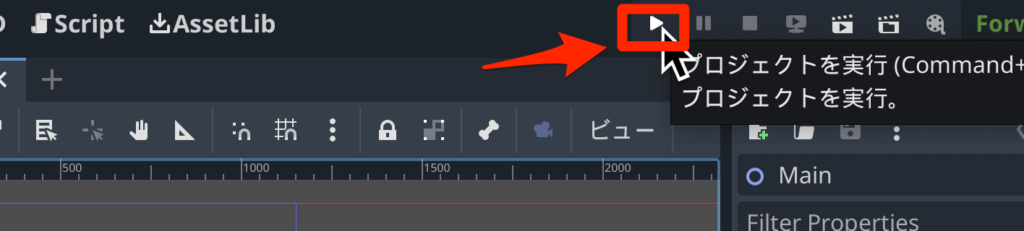
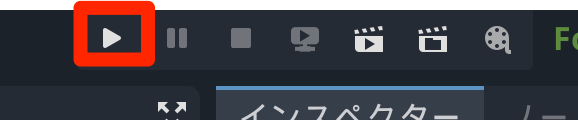
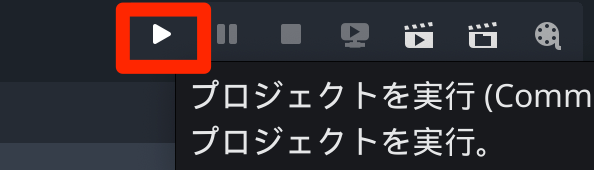
これで Mainシーンが作成できたので、右上にある「▶」ボタンをクリックしてプロジェクトを実行します。

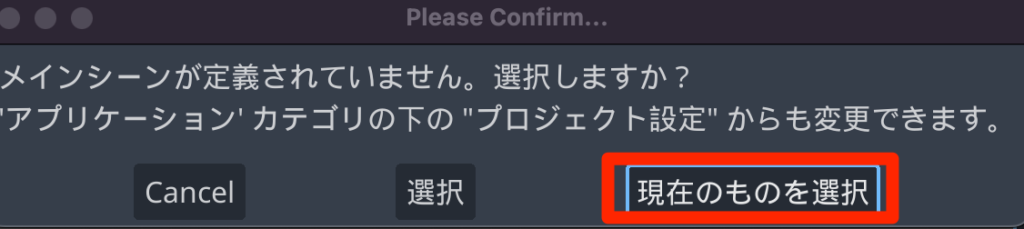
すると以下のようなダイアログが表示されます。これはメインシーンを設定していないためで、「現在のものを選択」をクリックすると、先程作成した Mainシーンをメインシーンに設定してくれます。

次に以下のような保存ダイアログが表示されます。新しく作成したシーンは保存が必要なのでこの画面が表示されます。
Godot4.x ではファイル名が小文字始まりが標準となっているのか “main.tscn” というファイル名となっていますが、個人的には大文字始まりでないと違和感があるため、”Main.tscn” に変更しました(ここは好みでOKです)。
シーンのファイルの名前を決めたら「保存」をクリックします。

まだ何も表示されていない画面ですが、ひとまず実行できました。

画像・フォントデータの登録
続けて画像とフォントデータをプロジェクトに登録します。
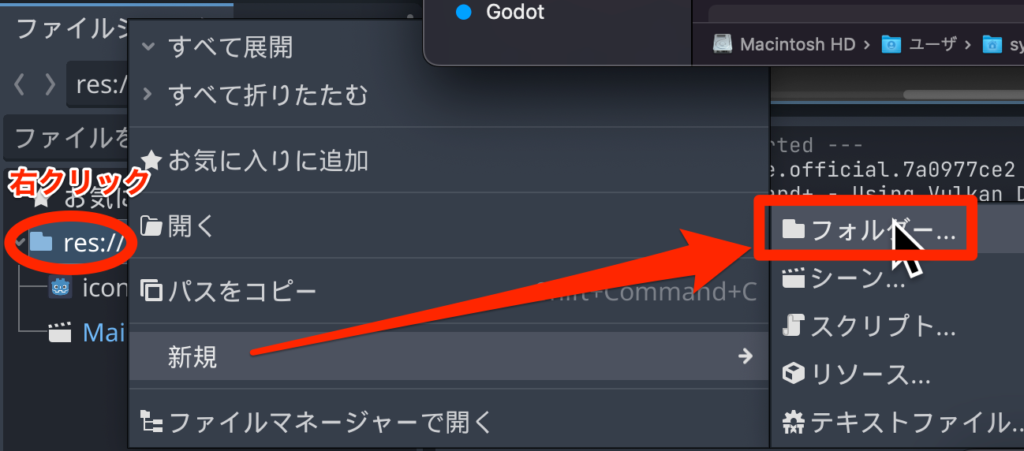
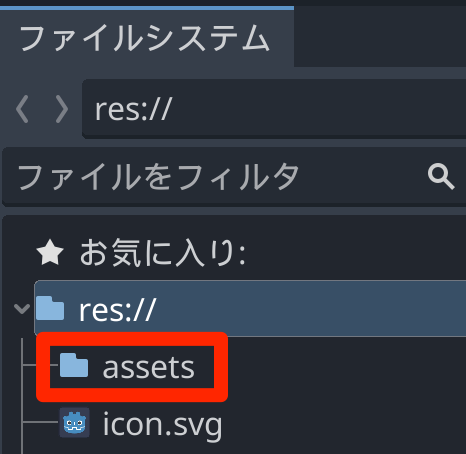
登録方法はファイルをドラッグ&ドロップするだけなのですが、フォルダ分けしておきたいので「ファイルシステム」から「res://」フォルダを右クリックして「新規 > フォルダー」を選びます。

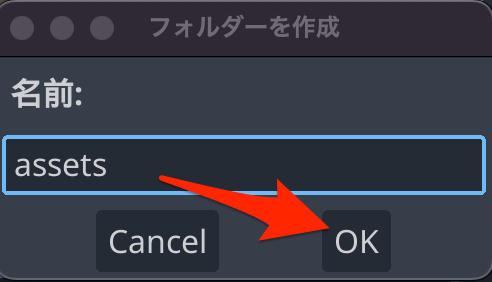
するとフォルダ作成ダイアログが表示されるので、名前を “assets” にして OKボタンをクリックします。

すると “assets” というフォルダが作成されました。

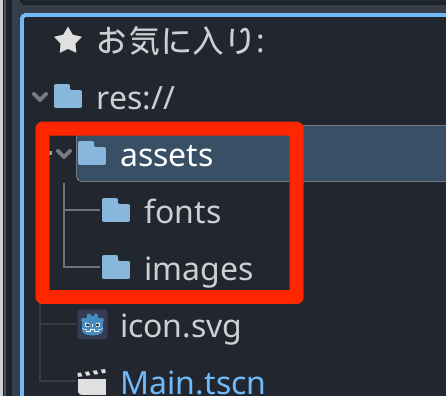
そしてフォルダ作成の手順を繰り返して以下のようなフォルダ構成とします(assetsフォルダ以下に「fonts」「images」を作成します)。

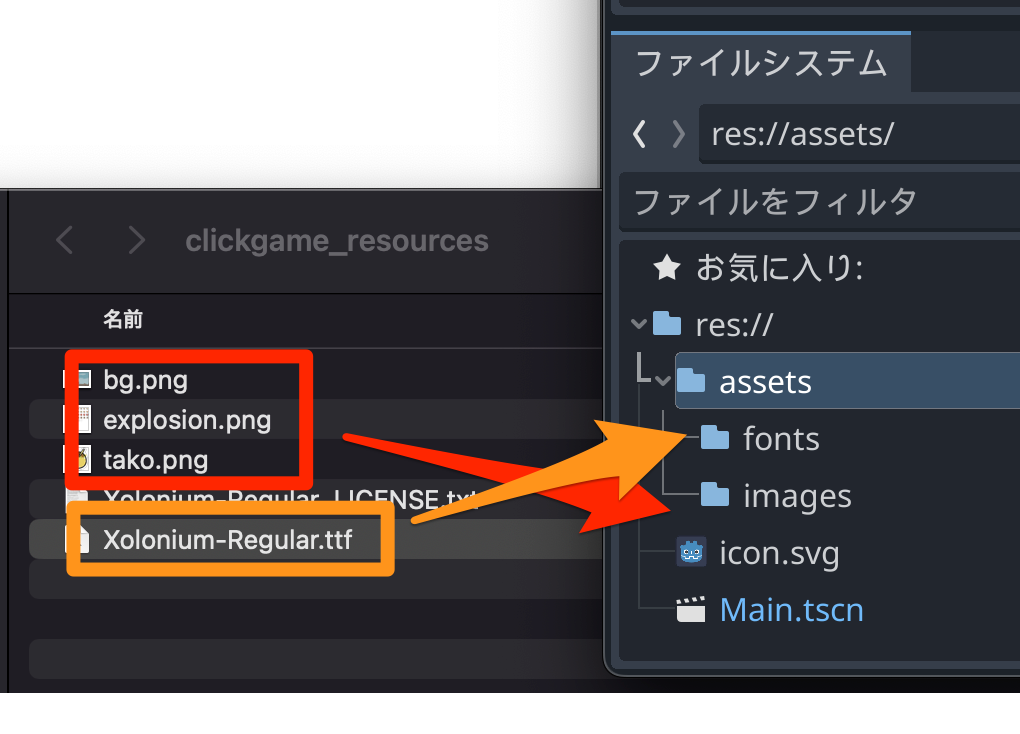
そうしたら、画像データである「bg.png」「explosion.png」「tako.png」を「images」フォルダ、フォントの「Xolonium-Regular.ttf」を「fonts」フォルダにドラッグ&ドロップします。

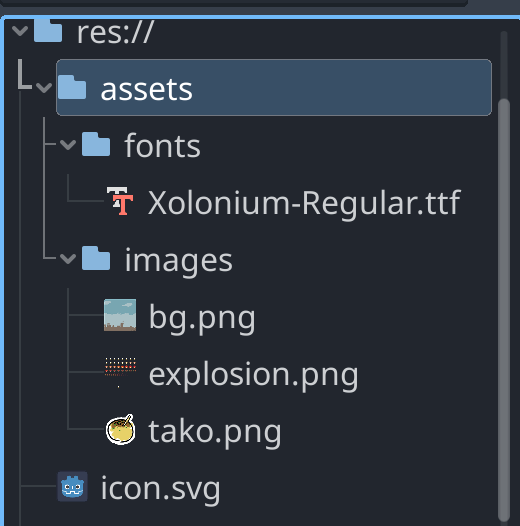
このような配置となればOKです。

なおこの配置はデータをわかりやすく整理しただけなので、今回のプロジェクトに関してはどこに置いても問題ありません。
ここまでのプロジェクトファイル
ここまでのプロジェクトファイルを添付しておきます。
もしうまく行かない場合はこのファイルと比較して見てください。
背景の配置
背景画像を配置してみます。
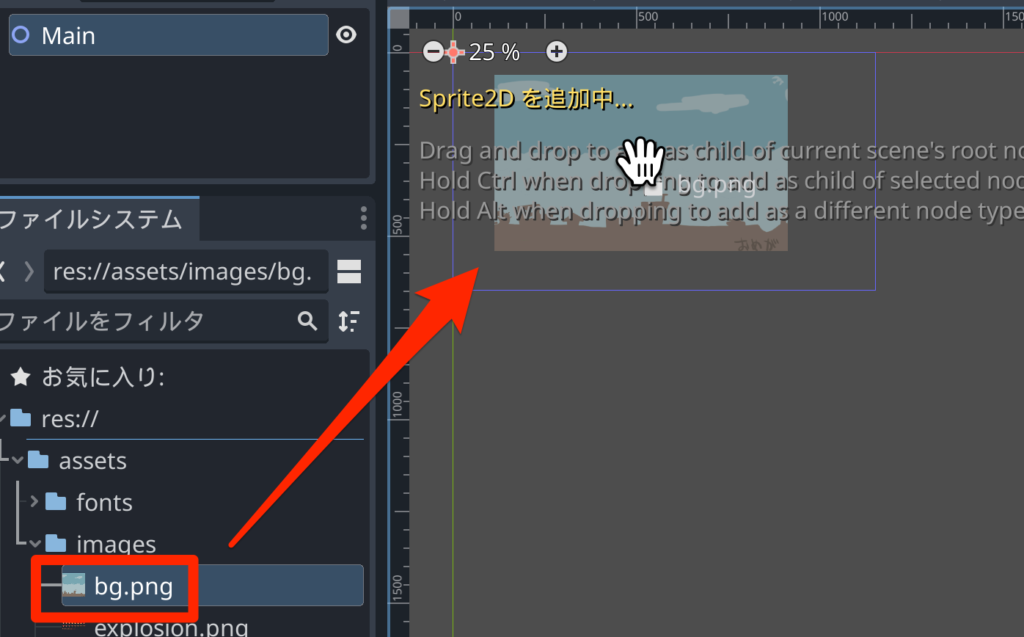
ファイルシステムに追加した「bg.png」をキャンバスにドラッグ&ドロップします。

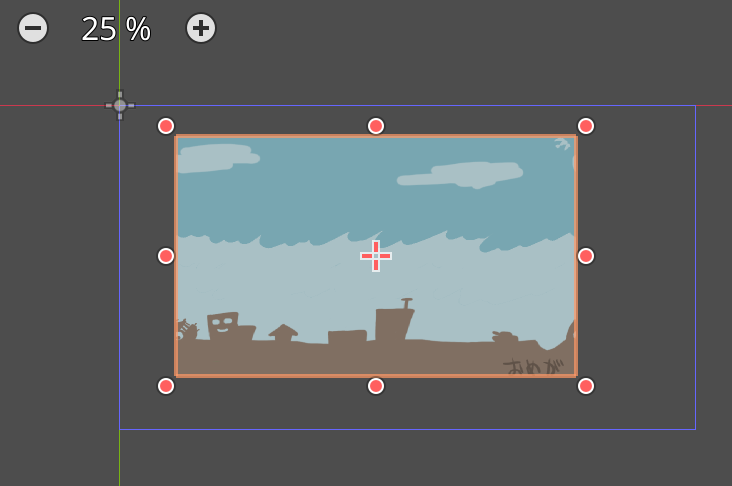
すると背景画像がキャパスに配置されました。

シーンビューにも「Bg」ノードが追加されているのが確認できます。

インスペクタから背景画像の位置を調整する
まずは Bg ノードを画面の左上に合わせます。
キャンバスで直接操作しても良いですが、インスペクタから操作すると細かい調整がやりやすいです。
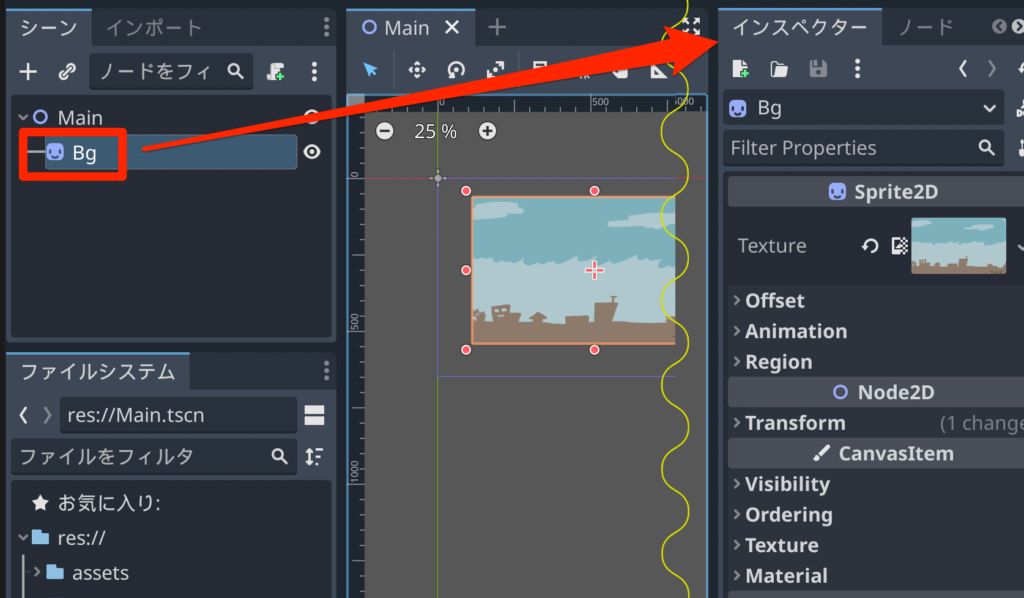
シーンビューから「Bg」ノードを選択すると、右側に「インスペクタ」が表示され、そこから Bg ノード の調整ができます。

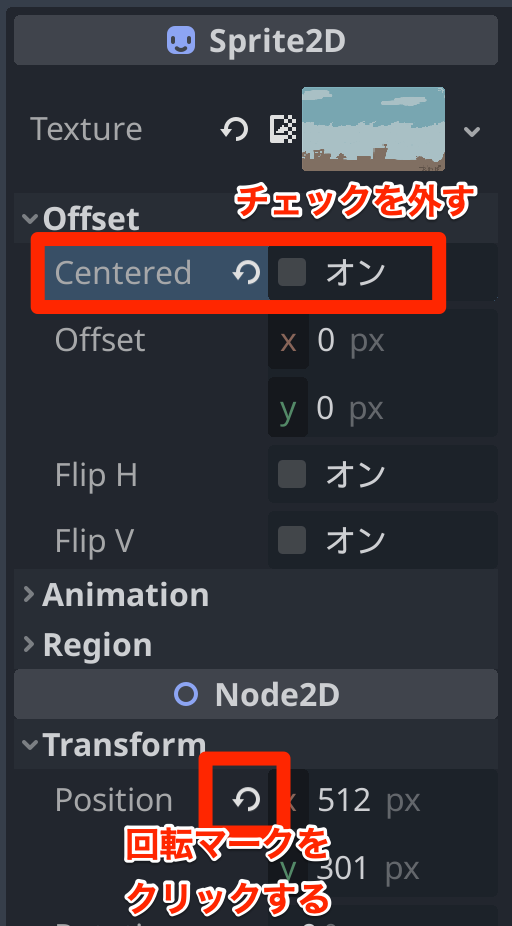
ここにある項目の中から「Offset > Centered」のチェックを外して、「Transform > Position」にある「回転マーク」をクリックします。

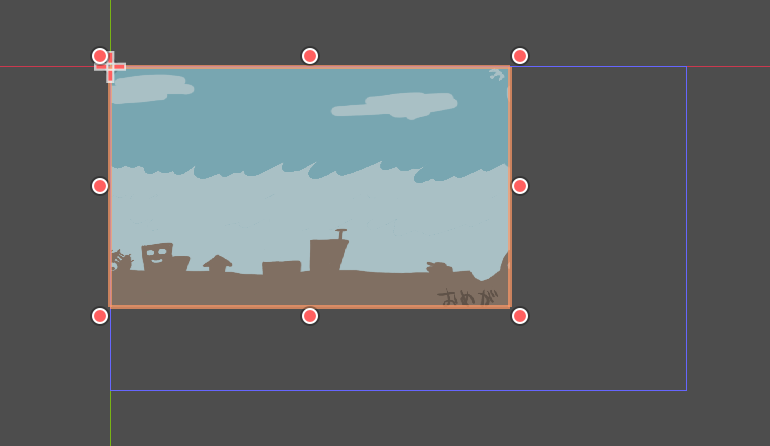
するとこのようにキャンバスの左上に画像が移動します。

なお「Centered」は中央揃えするかどうかで、通常のスプライト画像であれば中央揃えが基本ですが、背景画像は不要なのでここではチェックを外しました。また、回転マークをクリックすると値がデフォルトに戻るので、値をリセットしたい場合は回転マークをクリックします。
では右上にある「▶ボタン」をクリックして動作を確認します。(ちなみに Windows環境であれば「F5」キー、macOSであれば「Cmd+B」で実行できます)

すると背景画像は表示されたのですが、右下にスキマができてしまっています。

これは画像サイズとウィンドウのサイズが合っていないためです。
この場合「1. 画像サイズを大きくする」もしくは「2. ウィンドウサイズを変更する」ですが、今回はウィンドウサイズを変える方法で対応してみます。
ウィンドウサイズを変更する
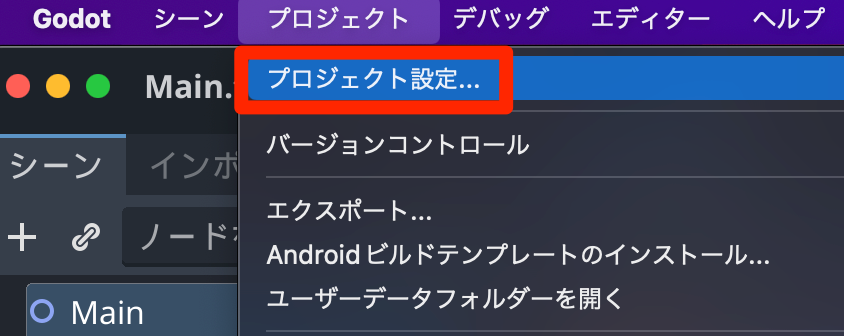
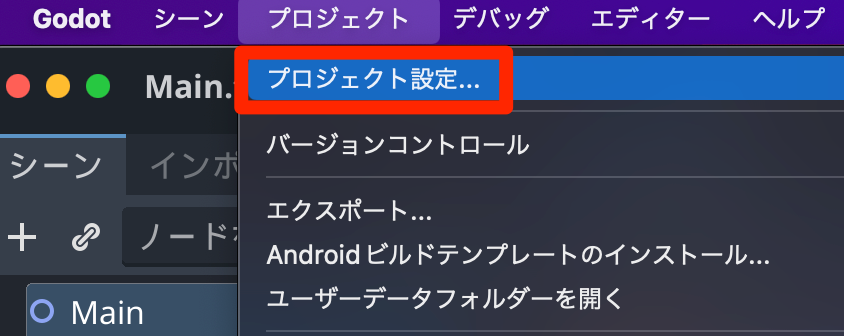
ウィンドウサイズを変更するには、メニューから「プロジェクト > プロジェクト設定」を選びます。

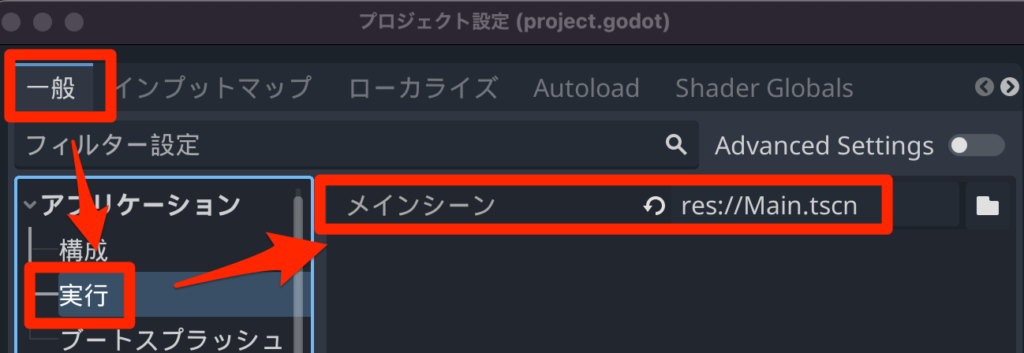
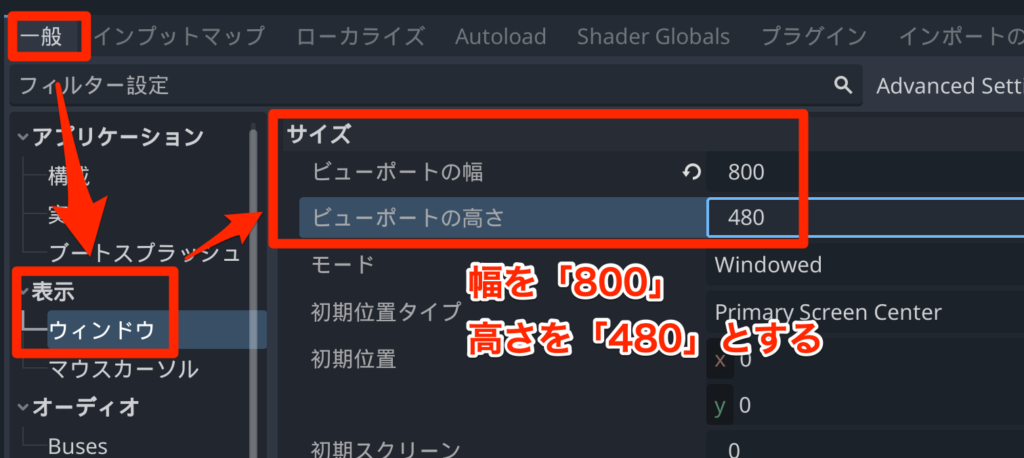
そして「一般」タブから「表示 > ウィンドウ」を選び、「サイズ」のところの「ビューポートの幅」を「800」、ビューポートの高さを「480」に変更します。

これで実行するとウィンドウにぴったり背景画像がおさまりました。

ここまでのプロジェクトファイル
ここまでの作業のプロジェクトファイルを添付しておきます。もしうまく動かない場合はこちらのプロジェクトを参考にしてみてください。
たこ焼きオブジェクトを作る
クリック可能なたこ焼きオブジェクトを作成します。
シーン(オブジェクト)の追加方法
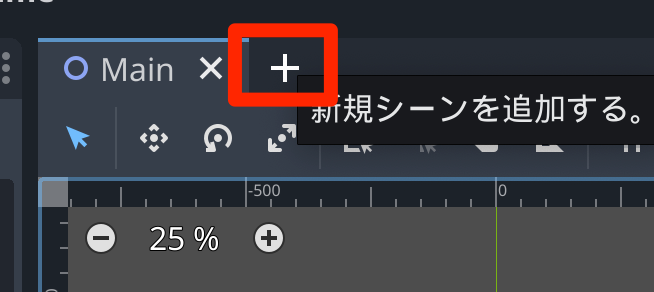
シーン(オブジェクト)作成する方法は2つあって、1つはキャンバスの上にあるタブの「+」をクリックする方法です。

もう1つは「ファイルシステム」から追加する方法で、今回はシーン管理用のフォルダを作成する都合上、「ファイルシステム」から追加してみます。
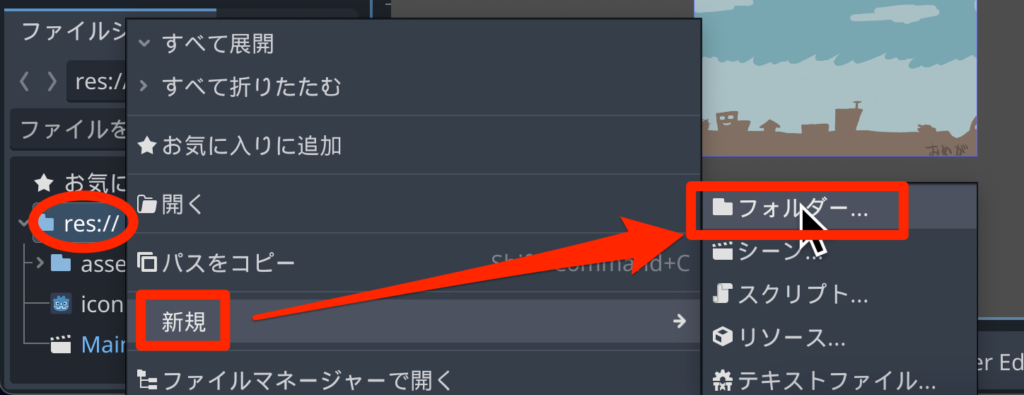
“res://” フォルダを右クリックして、「新規 > フォルダー」を選びフォルダを作成します。

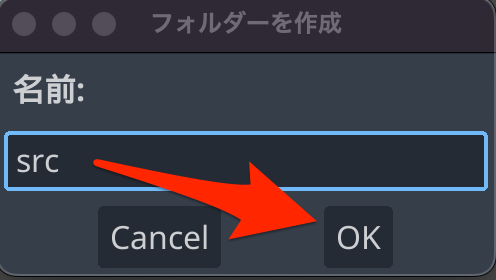
フォルダの名前は「src」として OKボタンを押します。

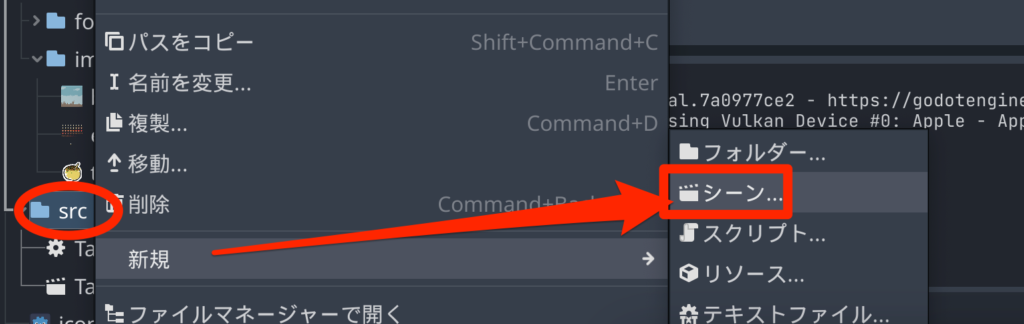
「src」フォルダが作成されたので、それを右クリックして「新規 > シーン」を選びます。
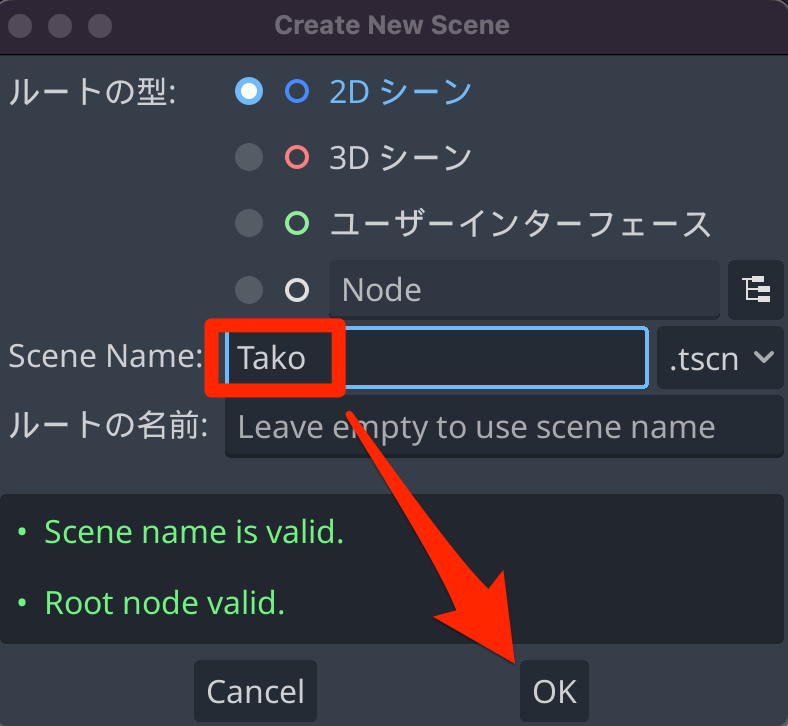
シーンの新規作成ダイアログが表示されるので、Scene Name に「Tako」と入力して OK ボタンを押します。

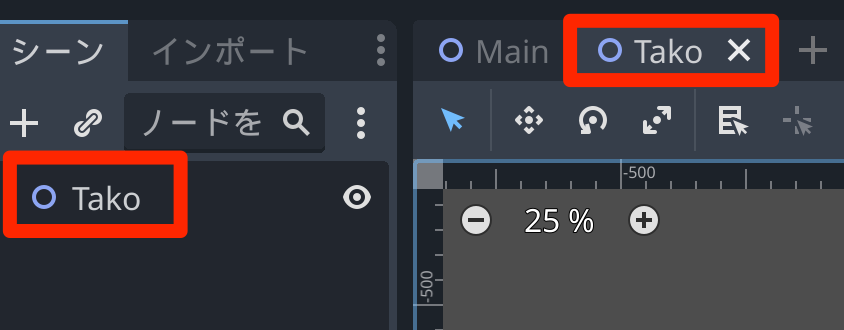
すると新しいシーン「Tako」が作成されました。

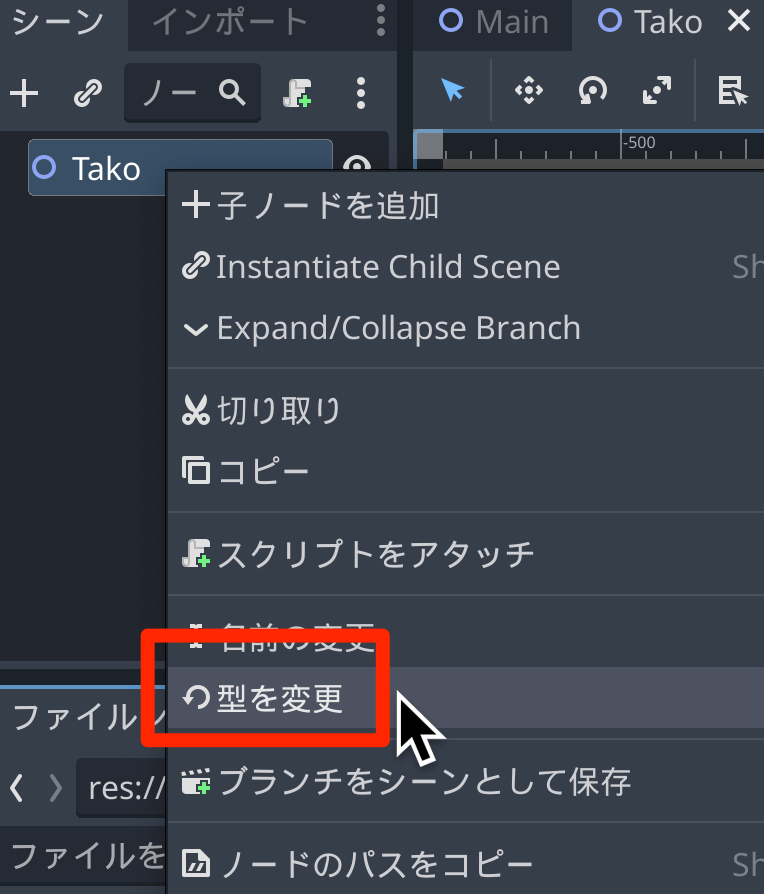
ただこのノード(Node2D)はクリック判定ができないノードなので「型」を変更します。
型の変更方法
ノードビューから「Tako」ノードを右クリックして「型を変更」を選びます。

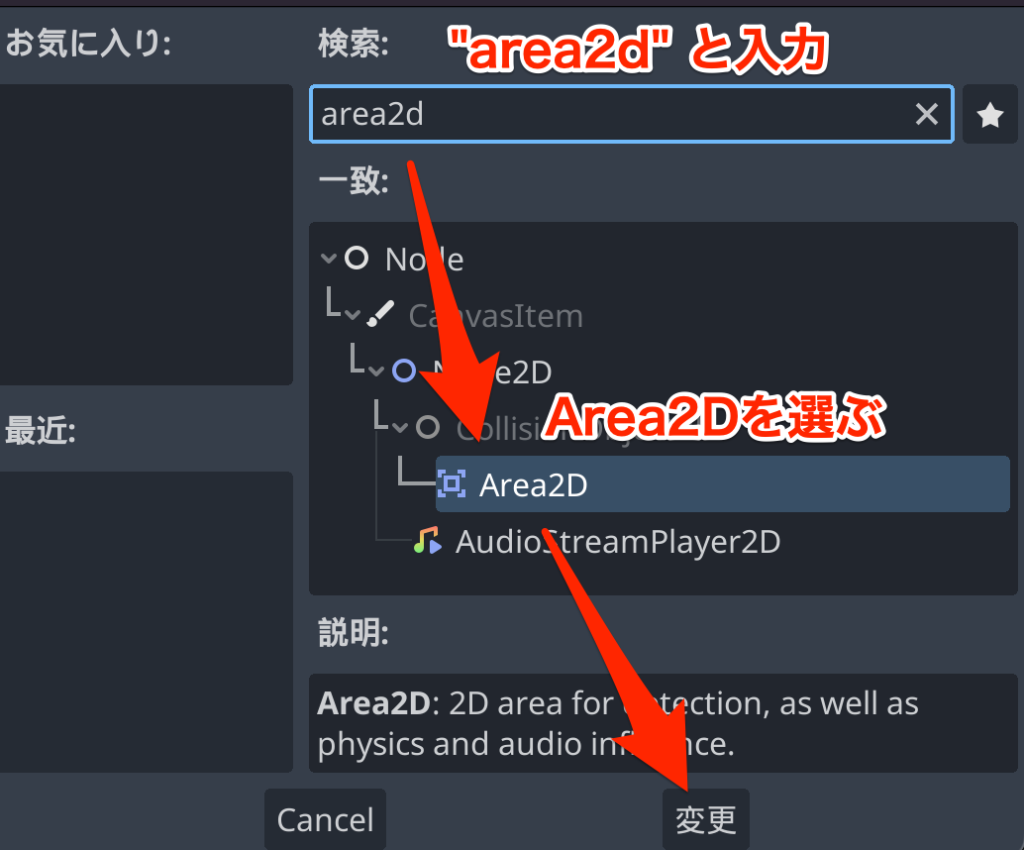
検索欄に “area2d” と入力して、一致した「Area2D」を選び、「変更」をクリックします。

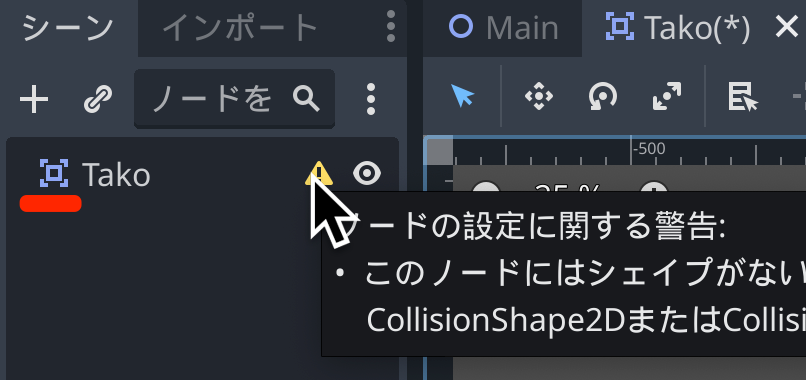
するとアイコンが「Area2D」ノードのものに変更されました。

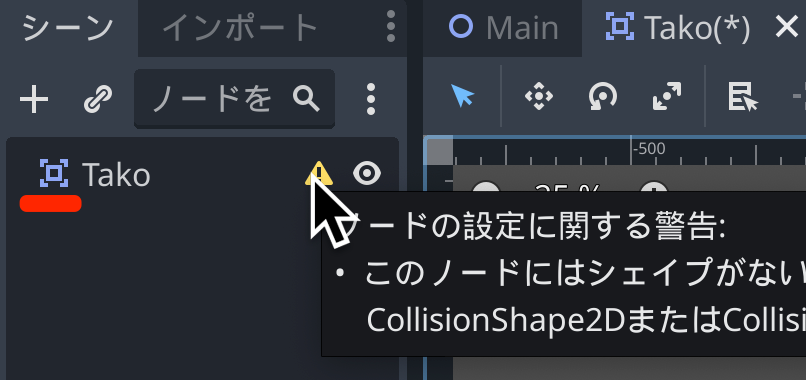
何やら警告アイコンが表示されていますが、”Area2D” ノードは正常に動作するためにはコリジョンシェイプを必要とするためです。
たこ焼き画像を設定する
警告は気になりますが、まずはたこ焼き画像をこのシーンに設定します。
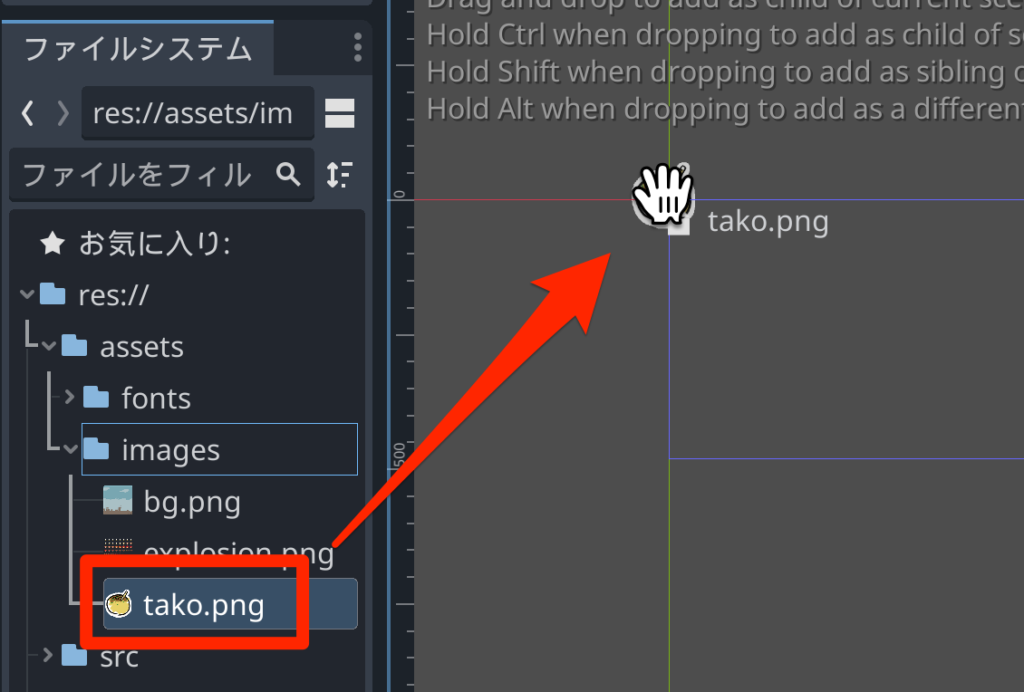
“tako.png” をキャンバスにドラッグ&ドロップします。

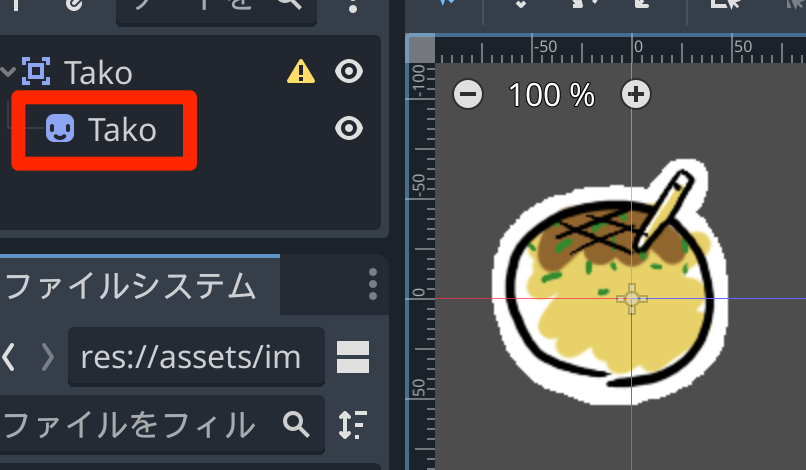
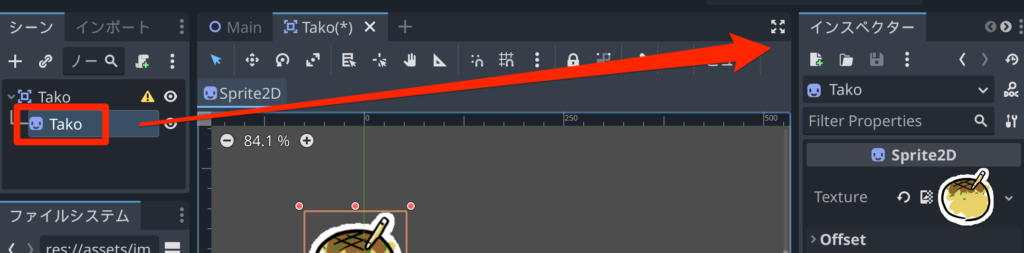
Takoシーンの下に Takoスプライトノードが追加されました。

なおキャンバスの表示倍率はマウスホイールで変化したり、パーセンテージの部分をクリックすることで 100% (等倍) にできます。また Spaceキーを押しながら左ドラッグでスクロールができます。

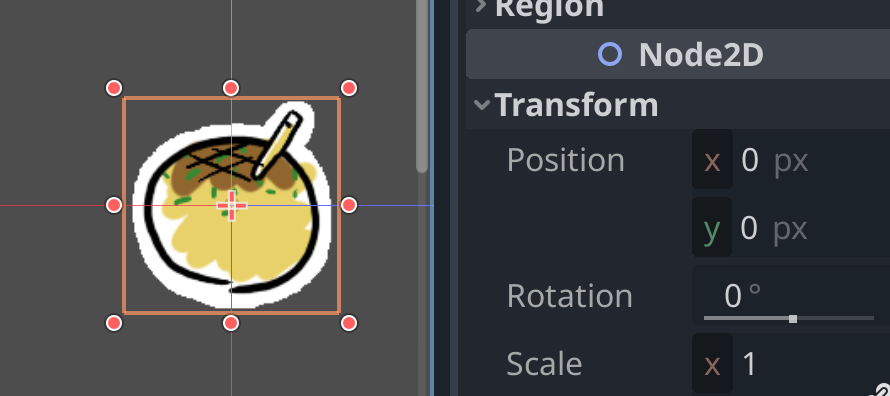
続けてスプライトの位置を調整します。Takoスプライトノードを選択して「インスペクタ」を編集します。

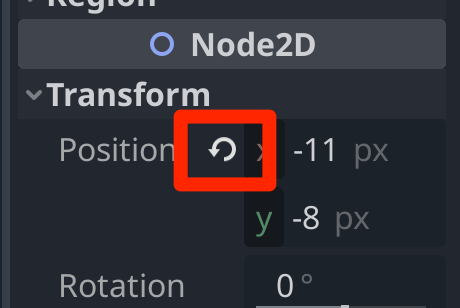
インスペクタの Node2D > Transform > Position の値が 0 でない場合は「回転アイコン」をクリックして 0 にします。

位置が (x, y) = (0, 0) になると原点にぴったり合います。

スクリプトを追加する
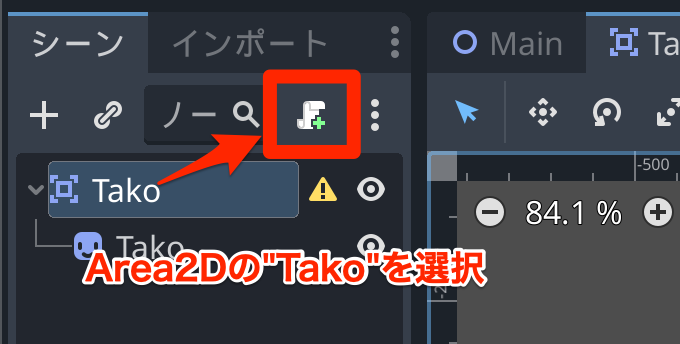
まずはたこ焼きが画面内を動き回るようにします。Area2Dの「Tako」ノードを選択した状態で「スクリプト追加アイコン」をクリックします。

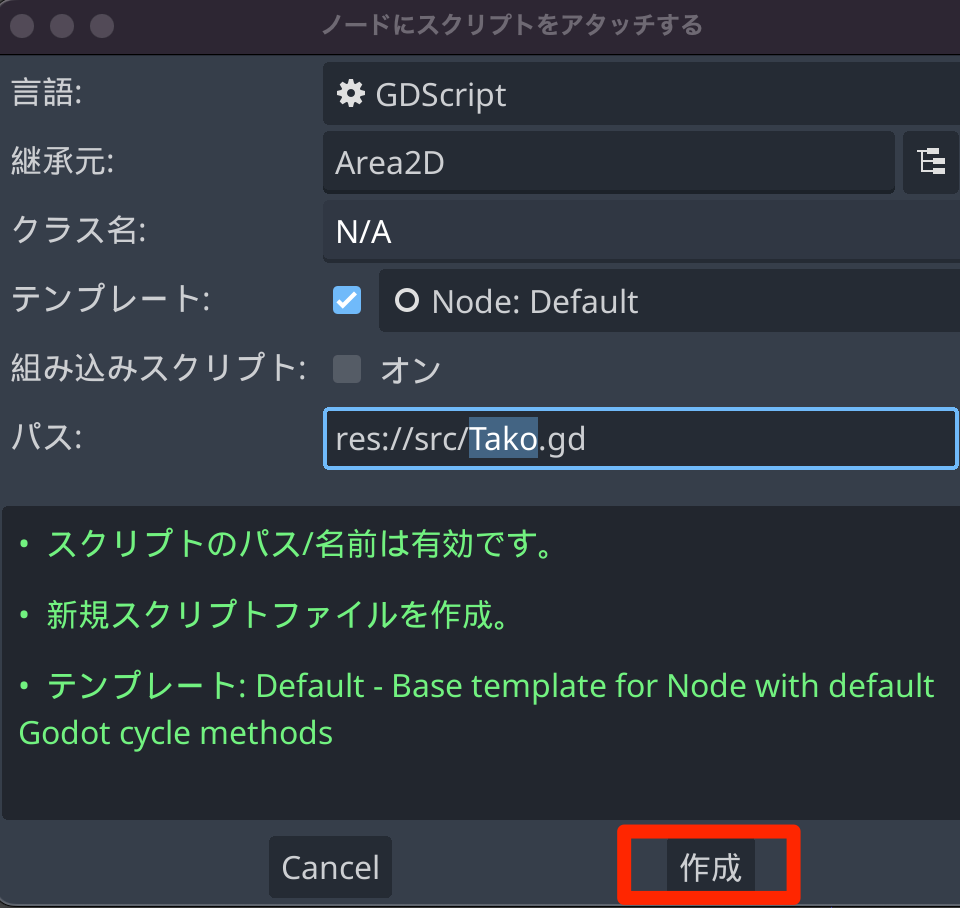
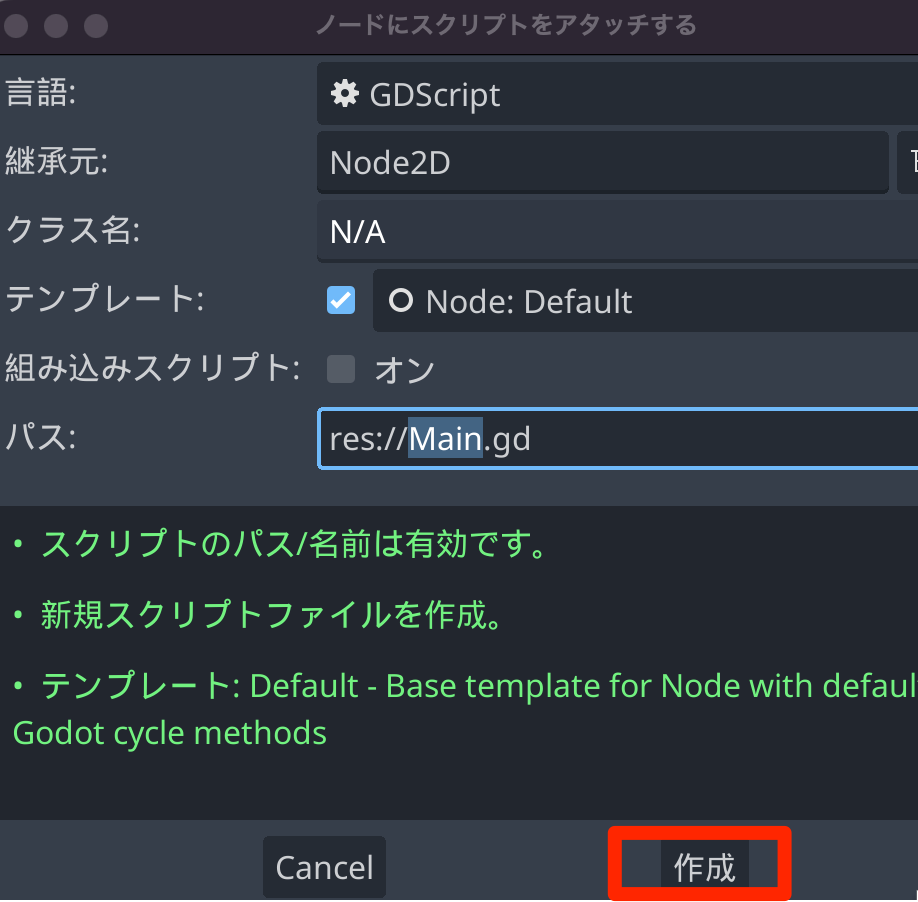
するとスクリプト追加(アタッチ)ダイアログが表示されるので、そのまま「作成」を選びます。

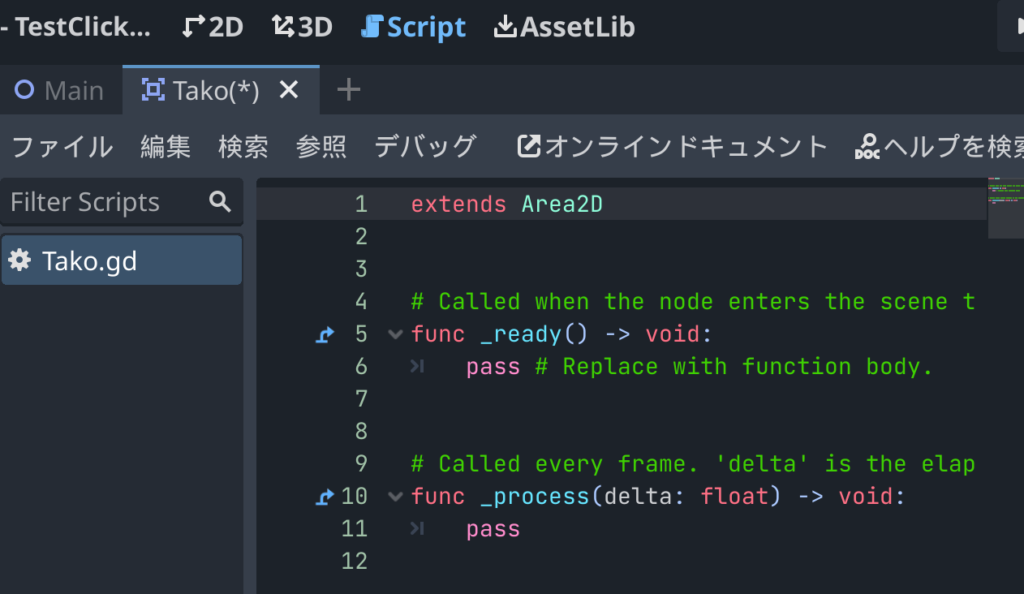
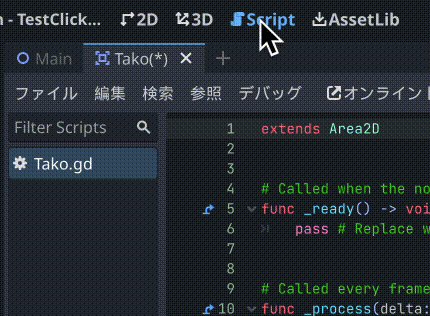
スクリプトを作成すると以下のようなスクリプト編集画面へと切り替わります。

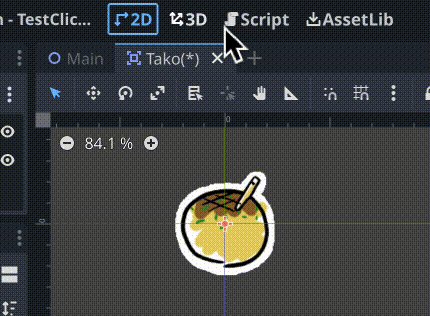
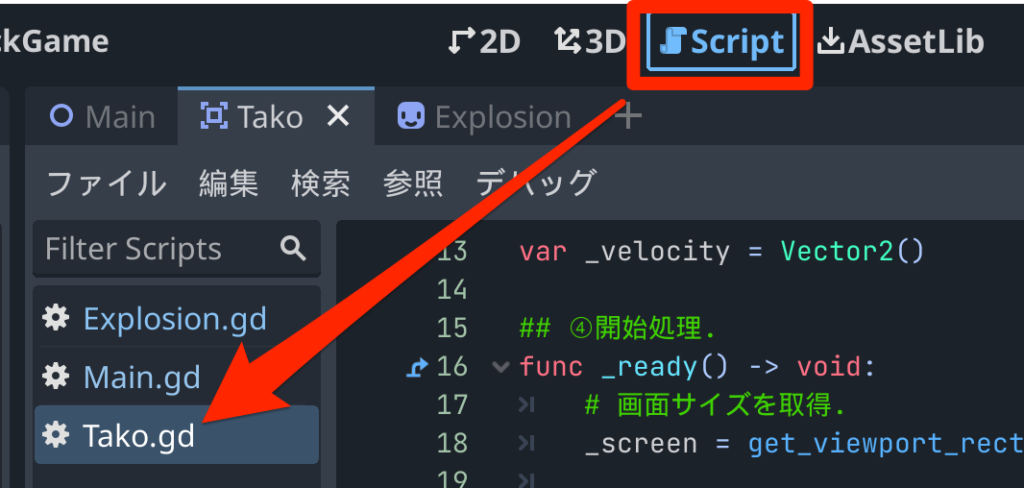
スクリプト編集画面とキャンバスの切り替え
スクリプト編集画面とキャンバスの切り替えはエディタの上部にあるボタンから変更します。

画面を動き回るスクリプトを記述する
Tako.gd スクリプトを以下のように修正します。
## ①Area2Dノードを使用する.
extends Area2D
## ②定数の定義.
## 移動速度.
const MOVE_SPEED = 200
## ③クラス変数の定義
## 画面サイズ.
var _screen = Rect2()
## 移動量.
var _velocity = Vector2()
## ④開始処理.
func _ready() -> void:
# 画面サイズを取得.
_screen = get_viewport_rect()
# 移動速度をランダムで決定.
_velocity.x = randf_range(-1, 1)
_velocity.y = randf_range(-1, 1)
## ⑤更新.
func _process(delta: float) -> void:
# 移動処理.
position += _velocity * MOVE_SPEED * delta
# 画面端での跳ね返り判定.
if position.x < 0:
position.x = 0
_velocity.x *= -1 # 移動量(X)を反転
if position.y < 0:
position.y = 0
_velocity.y *= -1 # 移動量(Y)を反転
if position.x > _screen.size.x:
position.x = _screen.size.x
_velocity.x *= -1 # 移動量(X)を反転
if position.y > _screen.size.y:
position.y = _screen.size.y
_velocity.y *= -1 # 移動量(Y)を反転少し長いスクリプトなので、順番に説明します。
extends キーワードは使用する型の宣言です。
## ①Area2Dノードを使用する.
extends Area2Dこのスクリプトは「Area2D」ノードにアタッチしているため、このような記述となります。
const キーワードを使用すると、定数を定義できます。ここではたこ焼きの移動速度を定義しています。
## ②定数の定義.
## 移動速度.
const MOVE_SPEED = 200関数のスコープ外に var キーワードで定義すると、クラス変数となります。ここでは跳ね返り用の画面サイズと移動量パラメータを定義しています。
## ③クラス変数の定義
## 画面サイズ.
var _screen = Rect2()
## 移動量.
var _velocity = Vector2()_ready() 関数はインスタンスの開始時に一回だけ呼び出されるため、変数の初期化をしたり、セットアップ処理があればここに記述します。
今回は画面サイズを Viewport から取得したり、移動速度を randf_range() で決めたりしています。なお randf_range() は指定した2つの値の範囲内でランダムな値を返す関数で、速度には -1.0〜1.0 の値がランダムで入ります。
## ④開始処理.
func _ready() -> void:
# 画面サイズを取得.
_screen = get_viewport_rect()
# 移動速度をランダムで決定.
_velocity.x = randf_range(-1, 1)
_velocity.y = randf_range(-1, 1)_process() はシーン (オブジェクト) の更新関数です。引数の「delta」は前回の呼び出しからの経過時間で、通常、移動パラメータにこの値をかけ合わせることで、一定の速度で動くようにします。
## ⑤更新.
func _process(delta: float) -> void:
# 移動処理.
position += _velocity * MOVE_SPEED * delta
# 画面端での跳ね返り判定.
if position.x < 0:
position.x = 0
_velocity.x *= -1 # 移動量(X)を反転
if position.y < 0:
position.y = 0
_velocity.y *= -1 # 移動量(Y)を反転
if position.x > _screen.size.x:
position.x = _screen.size.x
_velocity.x *= -1 # 移動量(X)を反転
if position.y > _screen.size.y:
position.y = _screen.size.y
_velocity.y *= -1 # 移動量(Y)を反転実行して動作を確認
では実行して動作を確認しますが、そのまま実行しても “Main” シーンが実行されて何も表示されない状態となります。
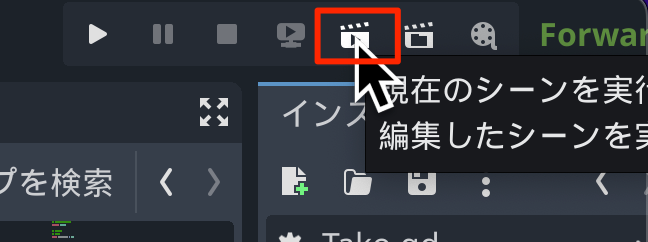
そのため実行は「映画のカチンコ」アイコンをクリックして、Takoシーンを直接実行してみます。

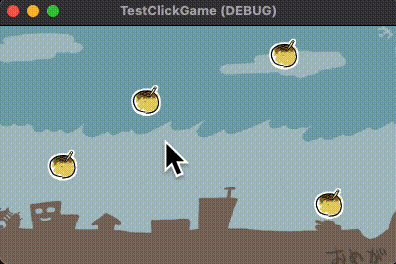
するとたこ焼きが画面内を動き回る処理が行われます。

たこ焼きのサイズを変更する
実行してわかったのですが、画面サイズに対してたこ焼きが大きすぎるようです。
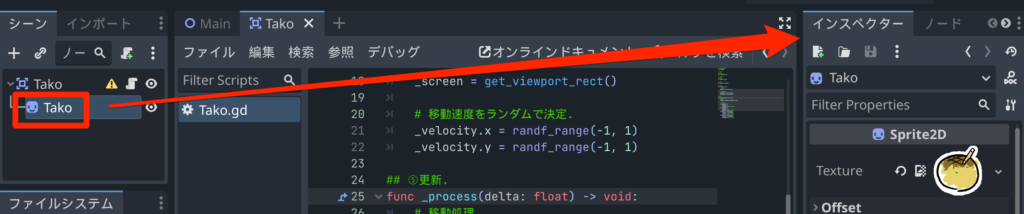
そのためシーンビューから「Tako」スプライトを選んで Sprite のインスペクタを表示させます。

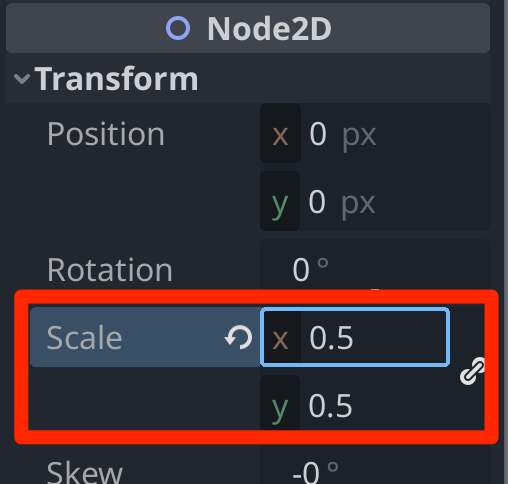
そして Transform > Scale の値を 0.5 に減らします。

では再び実行して、たこ焼き画像が小さくなっているのを確認します。

クリック判定を実装する
最後にクリックしたらたこ焼きが消えるようにしてみます。
クリック判定をするためには Area2D にコリジョンの設定が必要です。この警告を消す必要がある、ということです。

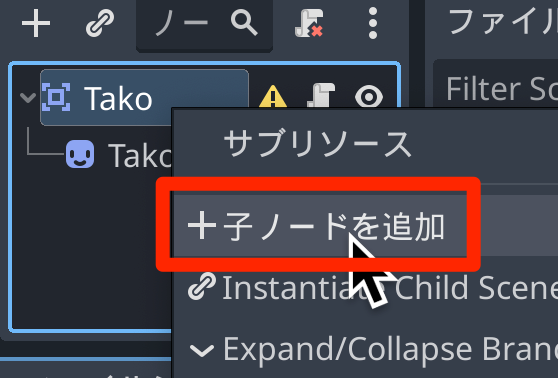
Area2D の「Tako」ノードを右クリックして「子ノードを追加」を選びます。

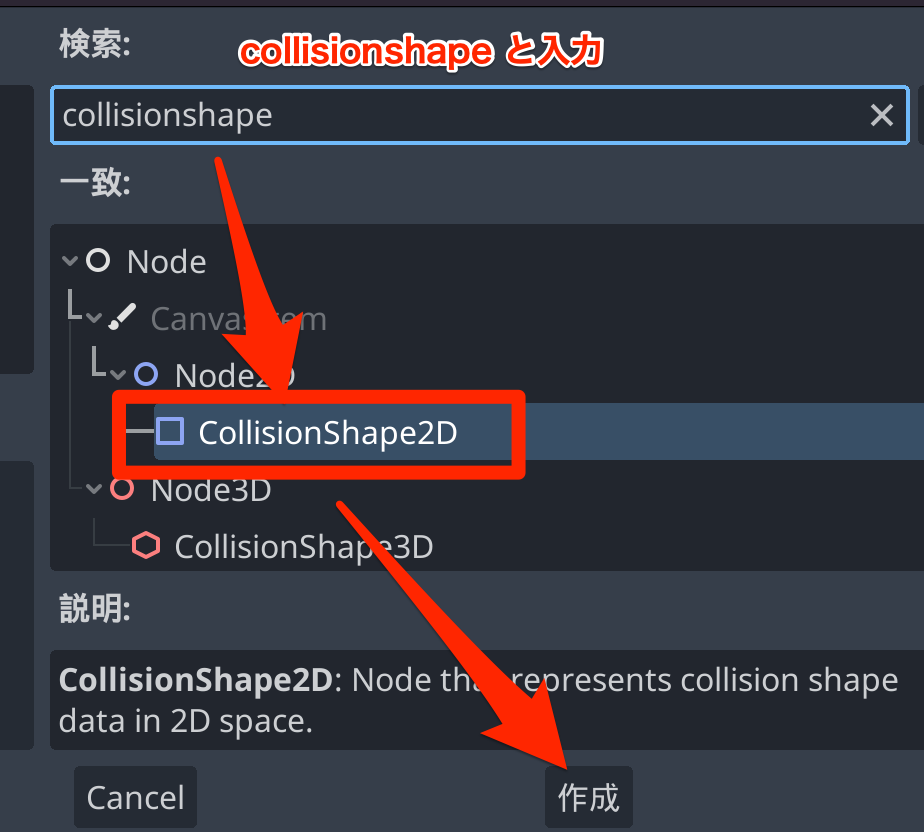
ノード追加ダイアログが表示されるので、検索欄に “collisionshape” と入力して、「CollisionShape2D」を選び、「作成」をクリックします。

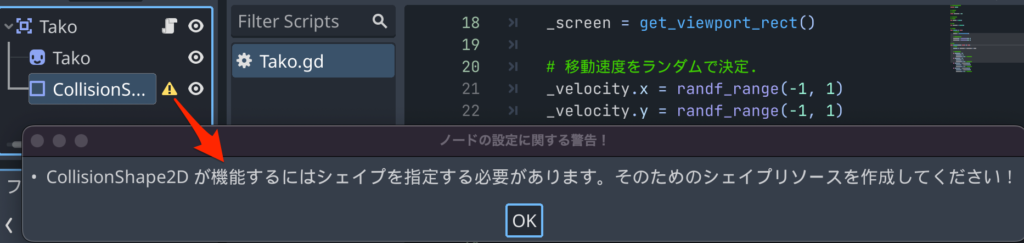
すると「CollisionShape2D」ノードが追加され、「Tako」ノードの警告が消えました。
ですが代わりに「CollisionShape2D」ノードに警告アイコンが表示されています。この警告アイコンをクリックすると以下のような警告文が表示されました。

これは CollisionShape2Dにコリジョンの形状が設定されていないためです。
インスペクタから設定をします。
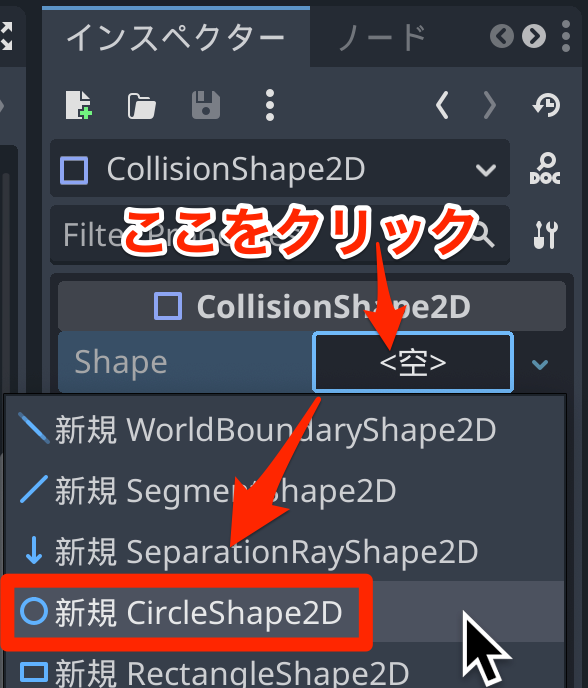
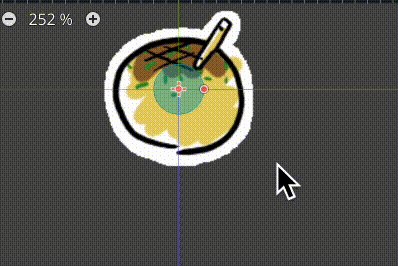
インスペクタの「CollisionShape2D」の「Shape」のところの <空> をクリックすると、コリジョンの形状を選ぶドロップダウンリストが表示されるので「CircleShape2D」を選びます。

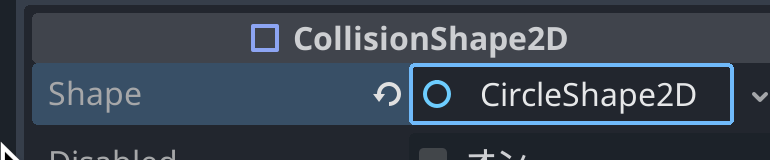
すると Shape (形状) に “CircleShape2D” が追加されました。これは半径をパラメータとする「円形」のコリジョンとなります。

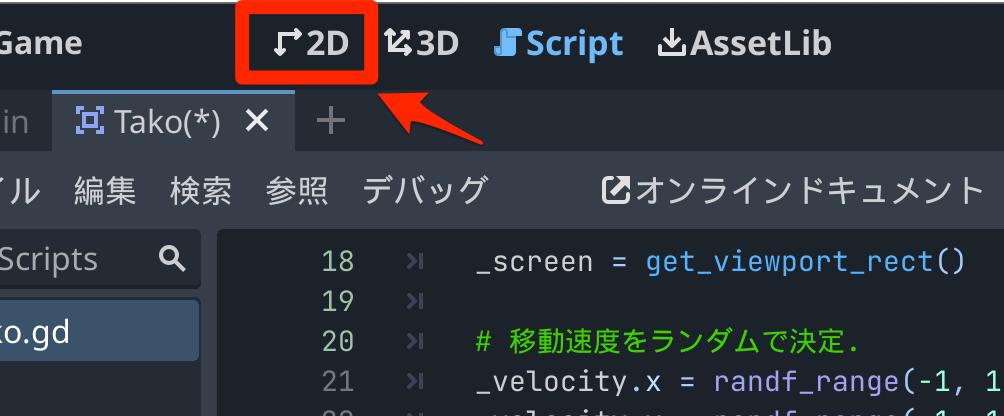
次にコリジョンのサイズを決めるのですが、表示がスクリプト編集モードになっている場合はエディタ上部の「2D」をクリックするとキャンバスが表示されます。

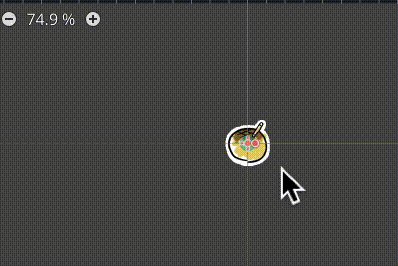
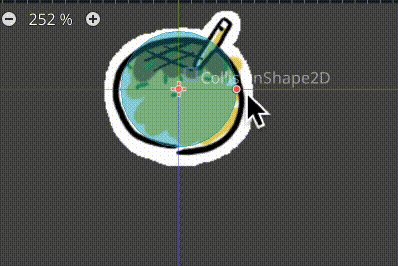
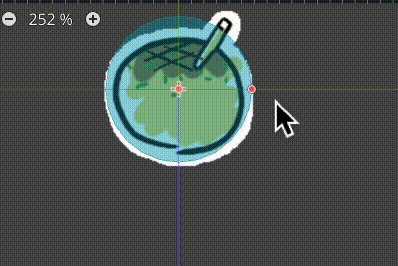
そうしたらズームなどを駆使してコリジョンのサイズをスプライトに合うように調整します。

繰り返しになりますが、マウスホイールでズームインとズームアウトができます。キャンバスのスクロールは Spaceキーを押しながら左ドラッグでスクロールできます。
クリックイベントを処理するために「シグナル」という仕組みを使います。
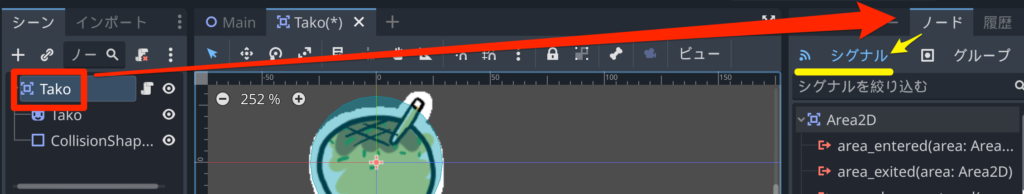
シグナルを使うために Area2Dの「Tako」ノードを選択して、インスペクタの隣りにある「ノード」タブを選びます。
そして「シグナル」という項目が有効になっていることを確認します。

シグナルというのは何らかのアクションに対する反応を記述する処理です。
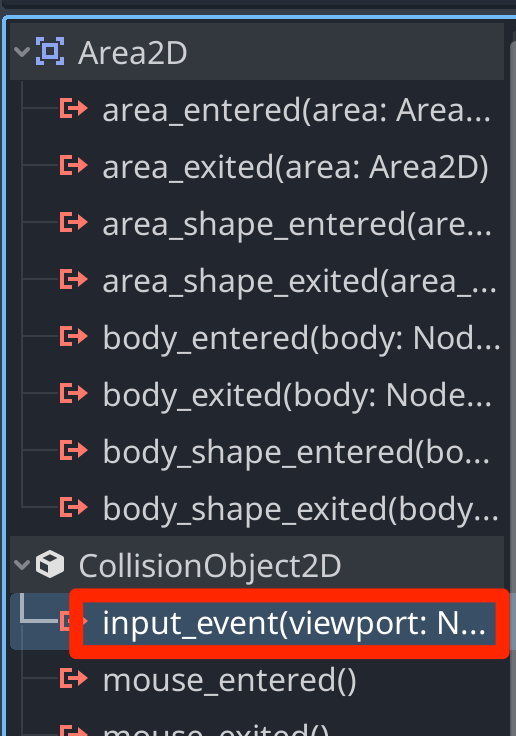
たくさんのシグナルが用意されていますが、その中から「input_event()」をダブルクリックします。

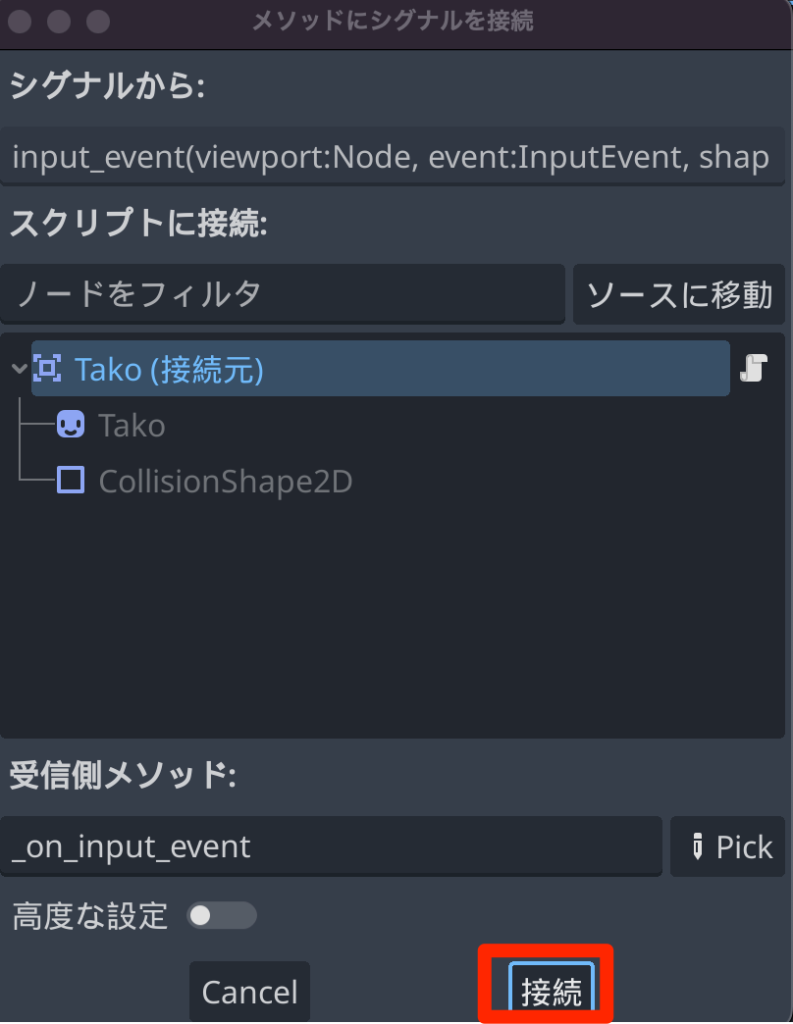
シグナルが接続するスクリプトの設定が表示されます。この設定で問題ないので「接続」をクリックします。

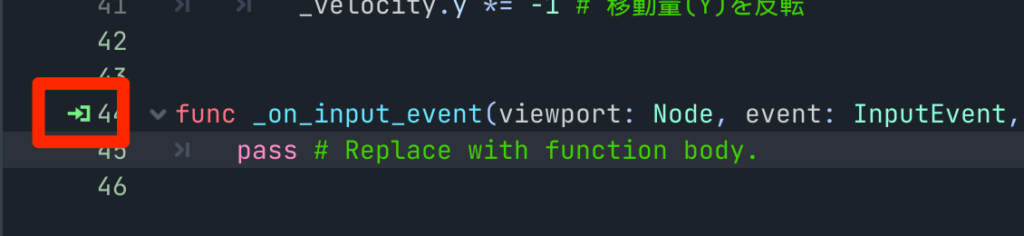
スクリプトエディタが自動で開き、「_on_input_event()」という関数が追加されました。

たこ焼きに対してユーザーから何らかの入力があった場合に、この関数が呼び出されます。
なお左側の行番号の隣りにある緑色のアイコンは、シグナルで接続されていることを示すものです。
この関数は以下のように修正します。
func _on_input_event(viewport: Node, event: InputEvent, shape_idx: int) -> void:
if event is InputEventMouseButton:
# マウスの入力があった
if event.is_pressed():
# オブジェクトを消す
queue_free()引数の event には入力の情報があるので、それが “InputEventMouseButton” であればマウス入力となり、is_pressed() がクリックしたかどうかの判定となります。
そして queue_free() がオブジェクトを消す処理となり、これによりたこ焼きは消えます。
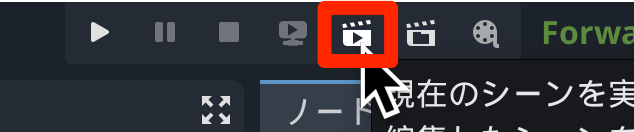
では、現在のシーン実行ボタンで動作を確認します。

たこ焼きをタイミング良くクリックすると消えます。

ここまでのプロジェクトファイル
ここまでのプロジェクトファイルを添付しておきます。
メインシーンにたこ焼きを配置する
たこ焼きの挙動が実装できたので、メインシーンにたこ焼きを配置していきます。
Mainシーンを開く
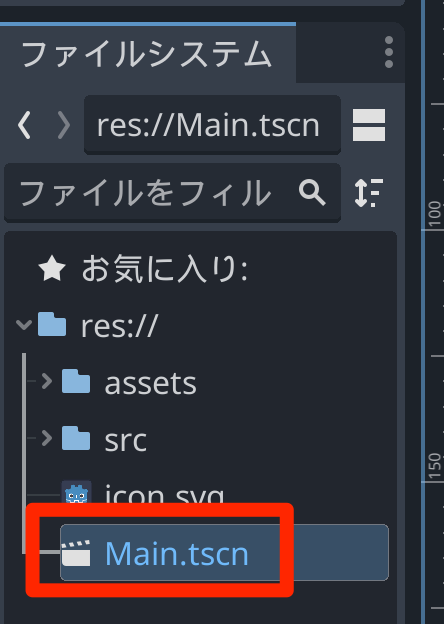
Mainシーンのタブがあればそのままタブを選択して開きます。もしMainシーンのタブが閉じられていたら、ファイルシステムの「Main.tscn」をダブルクリックすると Mainシーンを開くことができます。

たこ焼きを配置する
たこ焼きの配置はファイルシステムから「Tako.tscn」を Mainシーンのキャンバスにドラッグ&ドロップすることで配置できます。

では「▶」アイコンをクリックして、Mainシーンを実行します。F5 (macOSなら Cmd+B) でも実行することができます。

実行するとたこ焼きが動き回って、クリックするとたこ焼きが消滅することが確認できます。

ゲームクリア判定の実装
最後にゲームクリア判定を実装します。
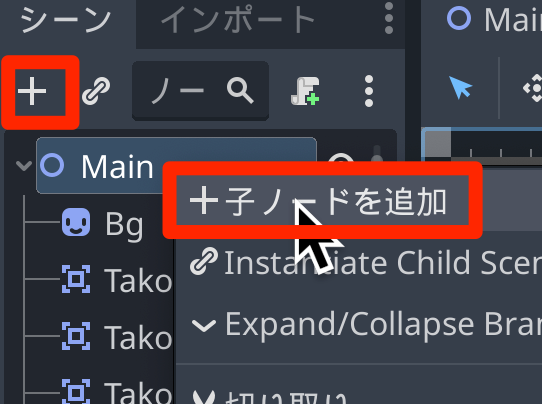
文字を表示したいので、”Main” ノードを右クリックして「子ノードを追加」を選びます。もしくは左上の「+」ボタンからも追加できます。

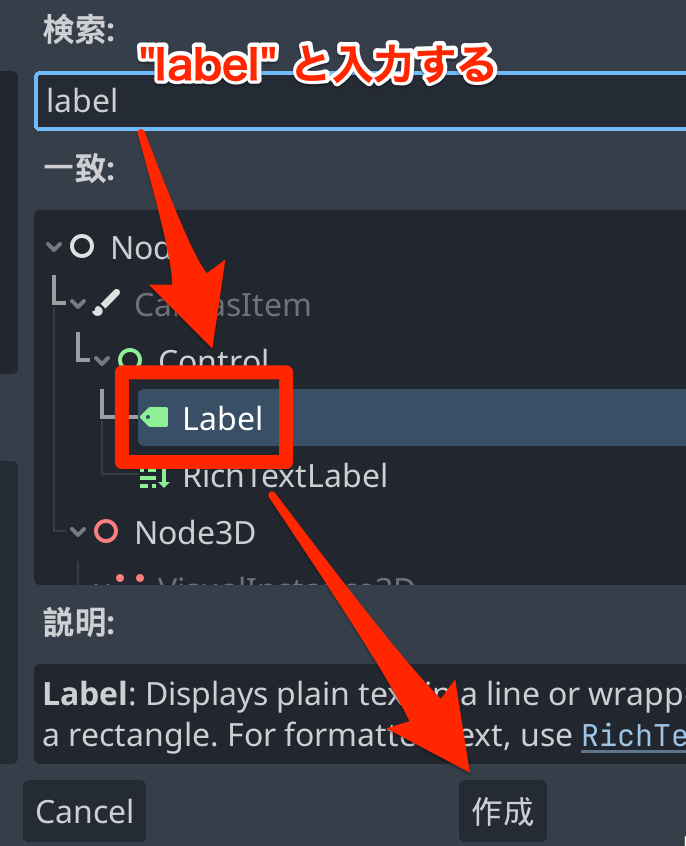
文字を表示するための “Label” ノードを使用したいので、検索欄に “label” と入力して “Label” ノードを選択、「作成」をクリックします。

“Label” ノードが追加されました。

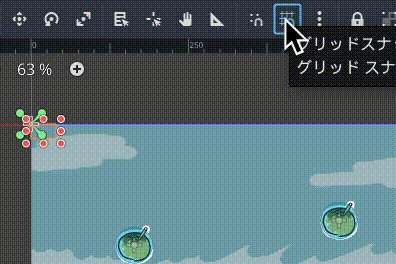
次にグリッドスナップを有効にします。
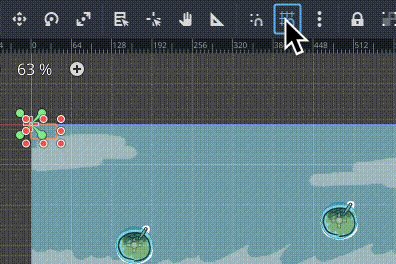
キャンバスの上に並んでいるアイコンから格子状のものをクリックすると、キャンバス内も格子状の表示となります。

グリッドスナップが有効になると、キャンバス内の配置が整列しやすいのでオススメな設定です。
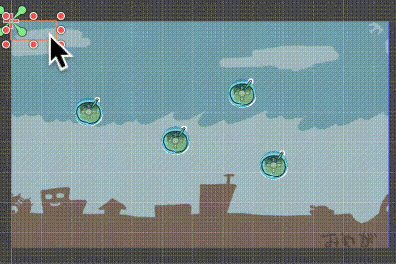
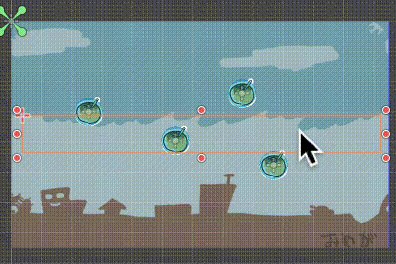
そうしたら Labelノードを画面の中央に移動します。ぴったり中央でなくともだいたいの位置で問題ないです。

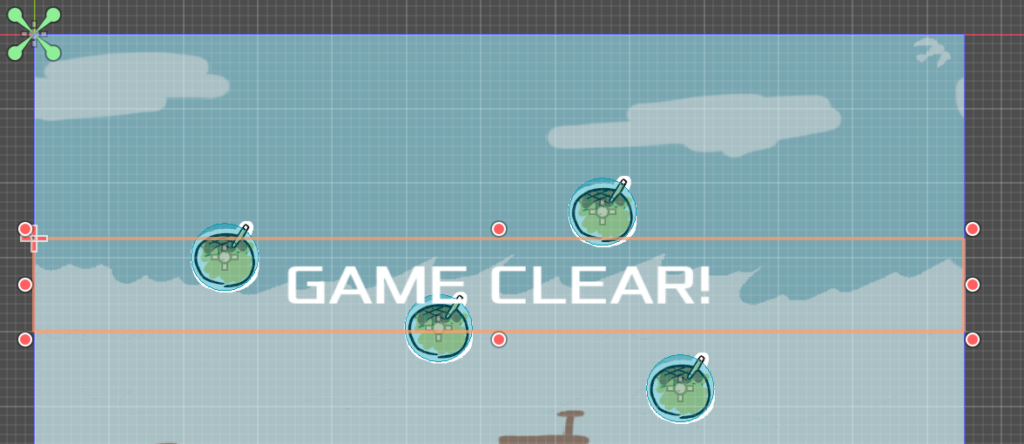
続けてインスペクタから “Label > Text” の項目に「GAME CLEAR!」と入力します。

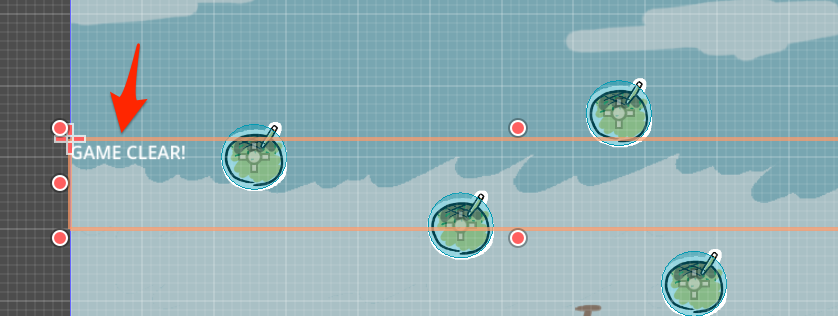
するとキャンバスに “GAME OVER!” と表示されますが、位置が左上になっています。

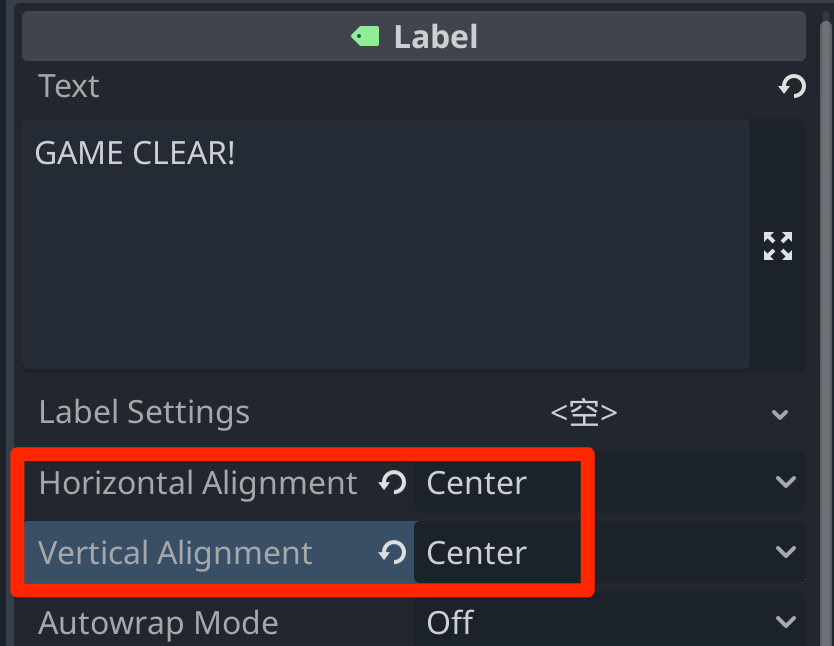
そこで、Labelの Horizontal Alignment と Vertical Alignment の値を「Center」にします。

するとテキストが中央に移動しました。

この文字だと小さくて見にくいので、使用するフォントとサイズを変更します。
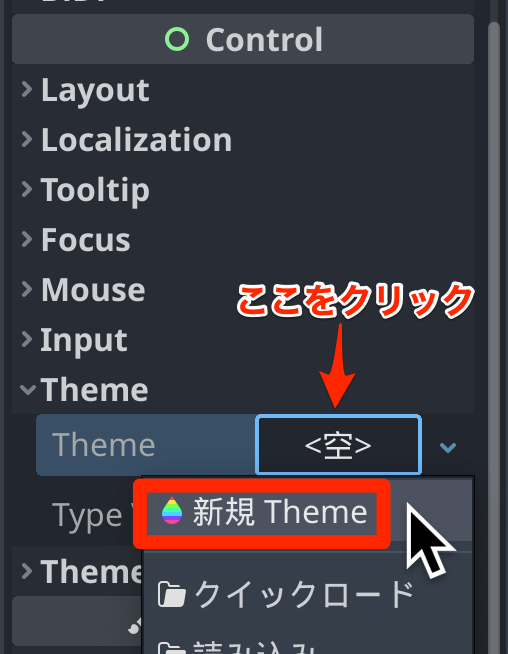
Labelのインスペクタを下にスクロールすると「Control > Theme」の項目が <空> となっているので、これをクリックします。
そして、「新規 Theme」を選びます。

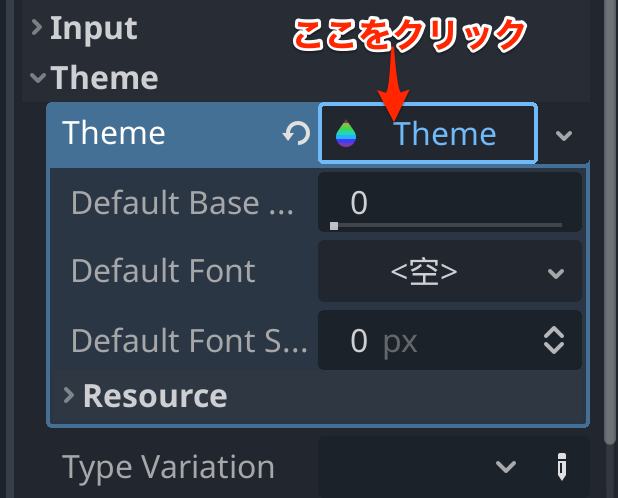
そして作成した「Theme」をクリックすると、フォント設定の項目が表示されます。

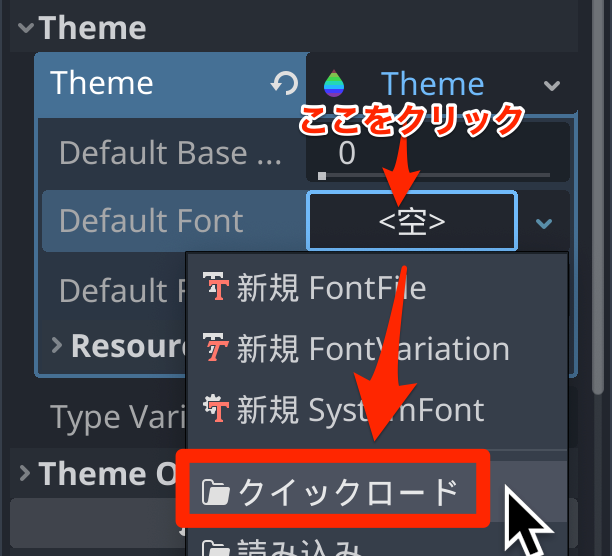
“Default Font” の <空> となっている場所をクリックして、「クイックロード」を選びます。

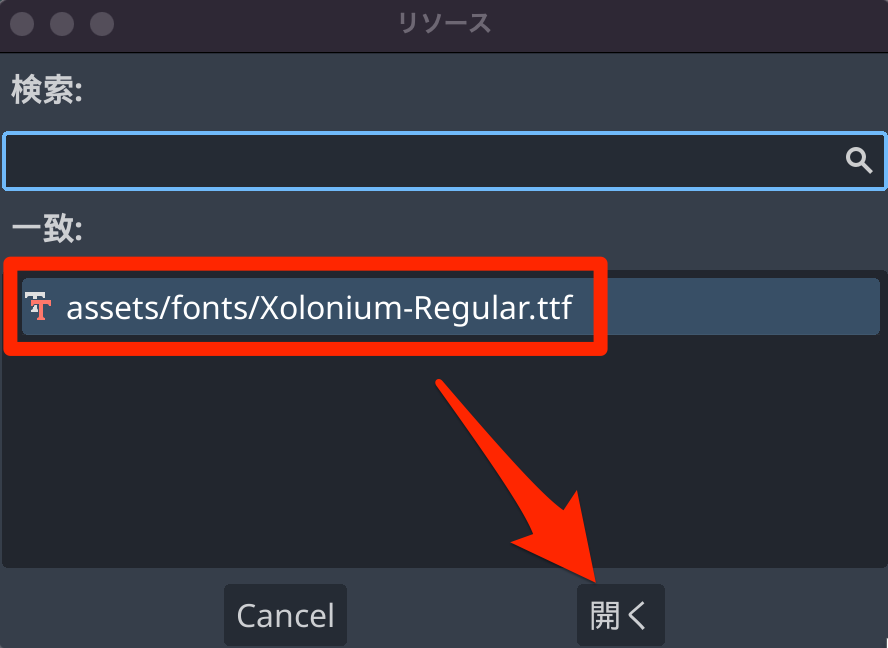
するとリソース選択ダイアログが表示されます。「Xolonium-Regular.ttf」が選ばれていることを確認して「開く」をクリックします。

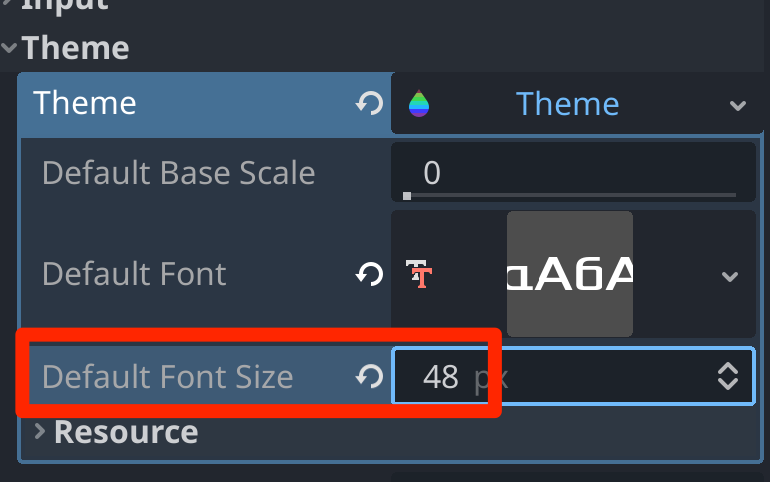
フォントが設定されたので「Default Font Size」を「48」にしてサイズを大きくします。

これで読みやすいサイズとなりました。

フォントにアウトライン(縁取り)をつけると、さらに読みやすい文字となります。
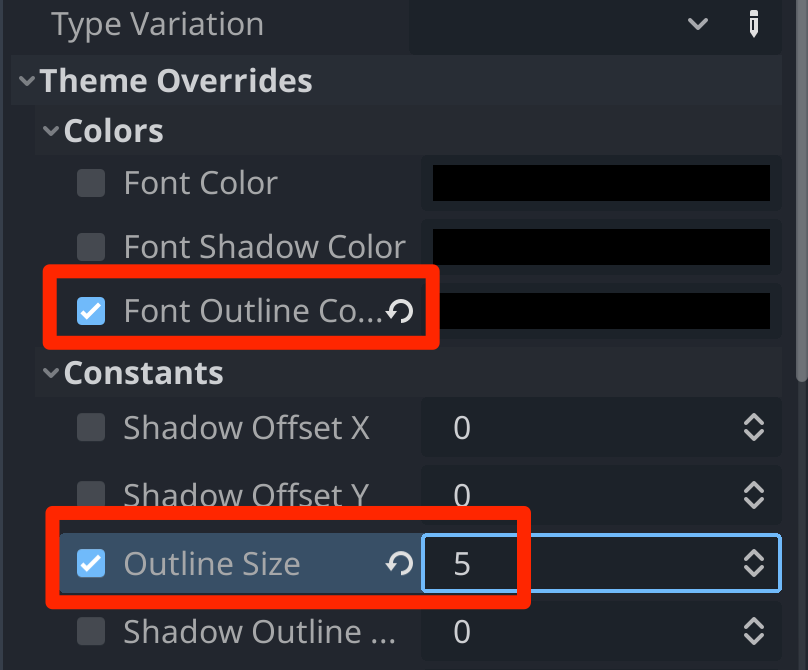
Labelのインスペクタを、さらに下にスクロールすると「Theme Overrides」という項目があります。そこから「Colors > Font Outline Color」にチェックを入れて、「Constants > Outline Size」にチェックを入れて「5」にします。

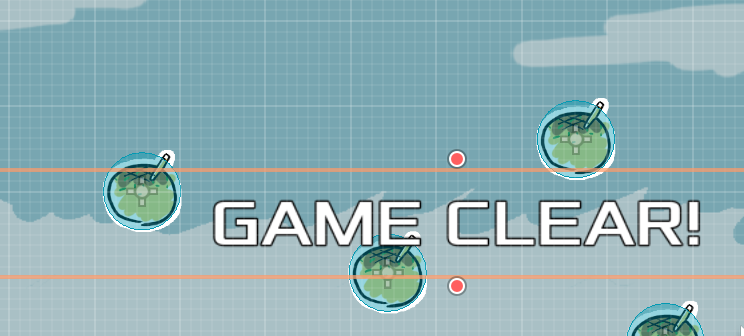
するとアウトラインが有効になります。

フォントの設定が長くなってしまいましたが、ようやくクリア判定です。まずは Mainシーンにスクリプトをアタッチします。
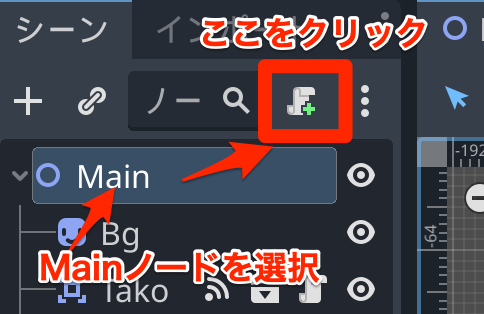
スクリプトのアタッチ方法は Mainノードを選択し、スクリプトのアタッチアイコンをクリックします。

特に設定する項目はないので、そのまま「作成」をクリックします。

Main.gd スクリプトには以下のように入力します。
extends Node2D
## キャプションのラベルを取得する
@onready var _label = $Label
func _process(delta: float) -> void:
# たこ焼きの生存数をカウントする.
var cnt = 0
for child in get_children():
# ノード名に "Tako" が含まれているかどうか.
if "Tako" in child.name:
cnt += 1
if cnt == 0:
# たこ焼きが全滅した.
# ゲームクリアキャプションを表示する
_label.visible = trueまた新しいキーワードが登場したので簡単に説明します。
“@onready” キーワードは、シーンが準備できたときに呼び出される処理で、「$Label」を指定することで、Labelノードを取得しています。
get_children() はシーンにぶら下がっている子要素をすべて取り出す関数です。ここには “Bg” ノードや “Label” ノードも含まれているので “name” でノード名を取得し、“Tako” という文字が含まれているかどうかで、それがたこ焼きオブジェクトかどうかを判定しています。
子要素に “Tako” という名前のノードがなければ、“Label” ノードの “visible” を true にすることで、”GAME CLEAR!” の文字を表示するようにしています。
では実行して動作を確認してみます(F5キー、または Cmd+B [macOS])。

するとたこ焼きを倒していないのに、”GAME CLEAR!” の文字が表示されてしまっています。
これは Labelノードが最初から表示された状態となっているためです。
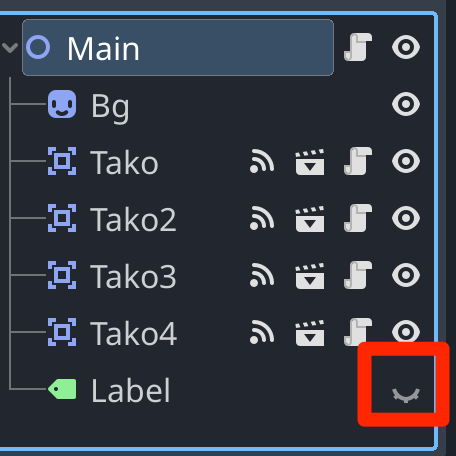
シーンビューから「Label」ノードの目アイコンをクリックして目を閉じた状態にすると非表示になります。

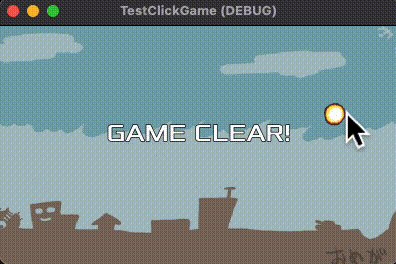
改めて実行すると、たこ焼きを全滅したときだけ “GAME CLEAR!” が表示されるようになります。

ここまでのプロジェクトファイル
ここまでのプロジェクトファイルを添付しておきます。
爆発演出を実装する
たこ焼きがそのまま消えるだけだと物足りないので、爆発演出を実装します。
Explosionシーンの作成
シーンを作成するためにファイルシステムから「src」フォルダを選択してから右クリックして「新規 > シーン」を選びます。

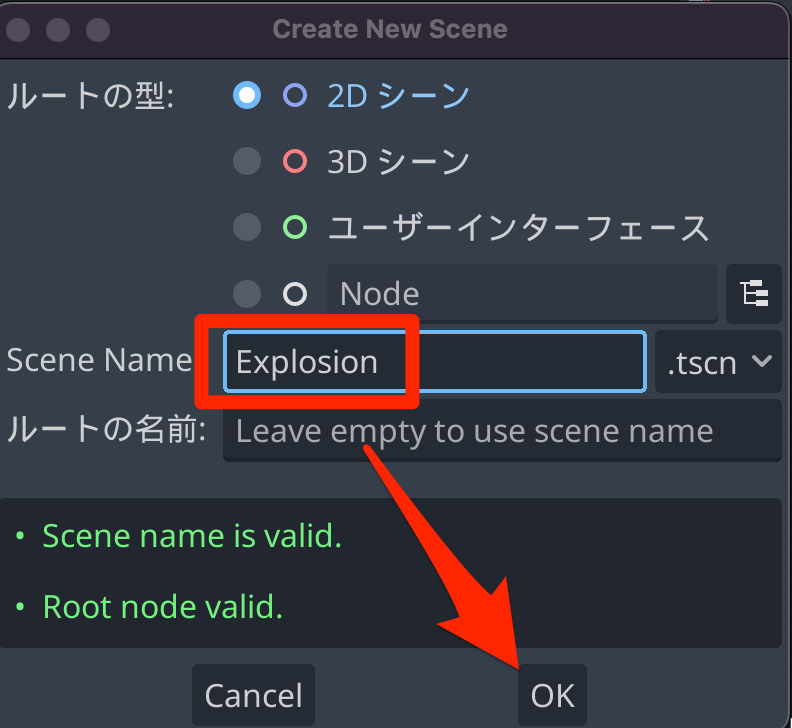
シーン名を “Explosion” として、OKボタンをクリックします。

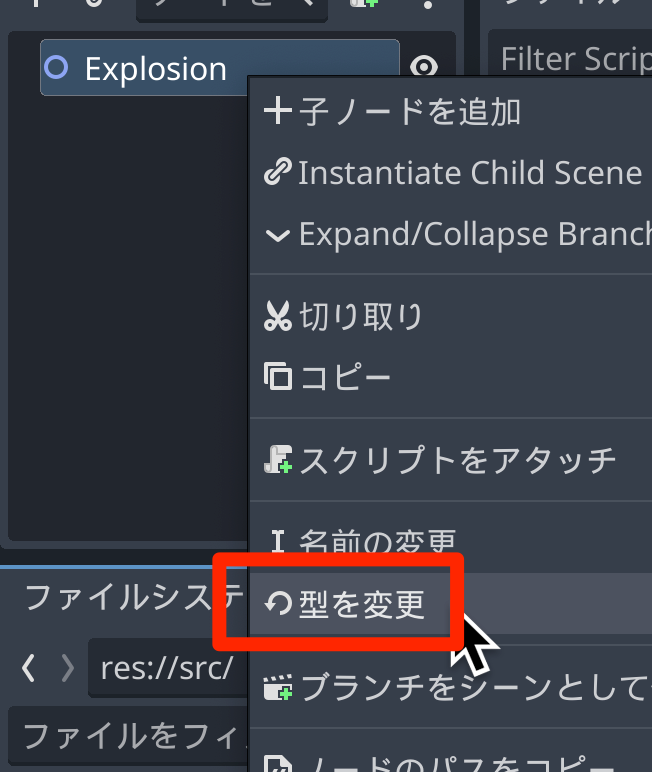
作成した「Explosion」ノードを右クリックして「型を変更」を選びます。

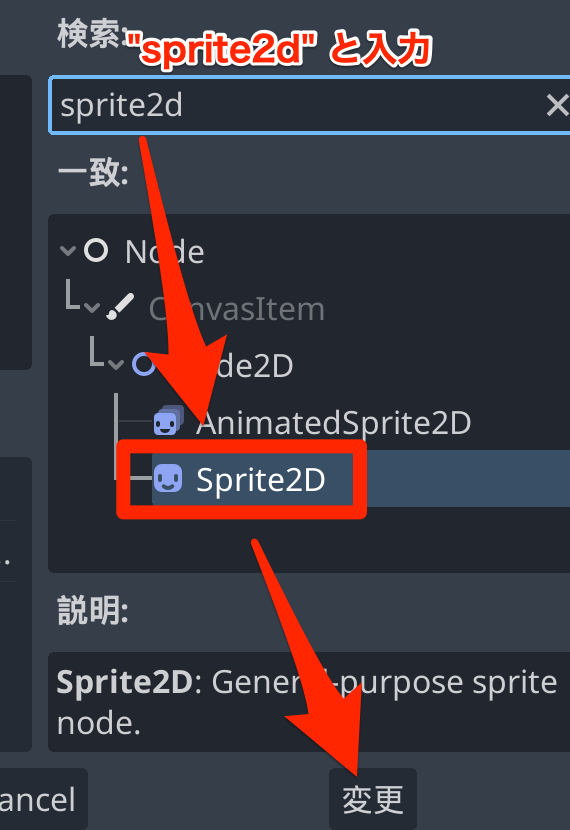
検索欄に「sprite2d」と入力して、「Sprite2D」を選択し、「変更」ボタンをクリックします。

アイコンが “Sprite2D” となりました。

爆発画像を読み込む
インスペクタから爆発画像を読み込みます。
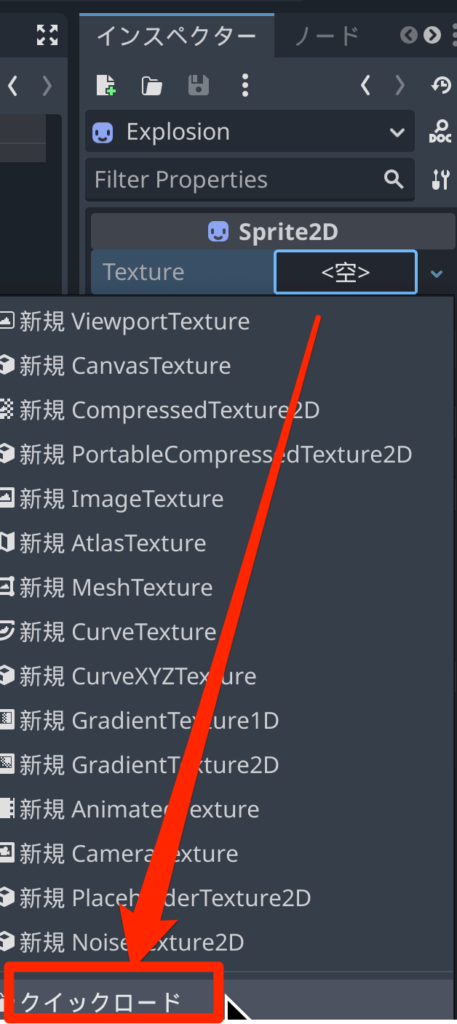
Sprite2D の “Texture” の <空> をクリックして「クイックロード」を選択します。

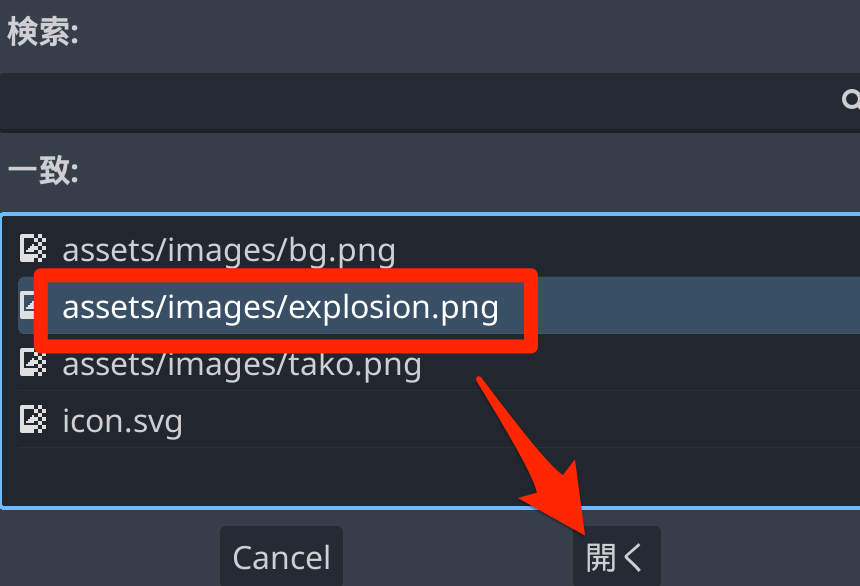
“explosion.png” を選んで「開く」をクリックします。

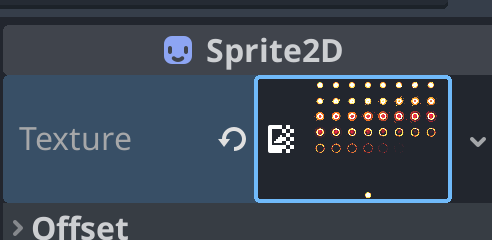
画像が読み込まれました。

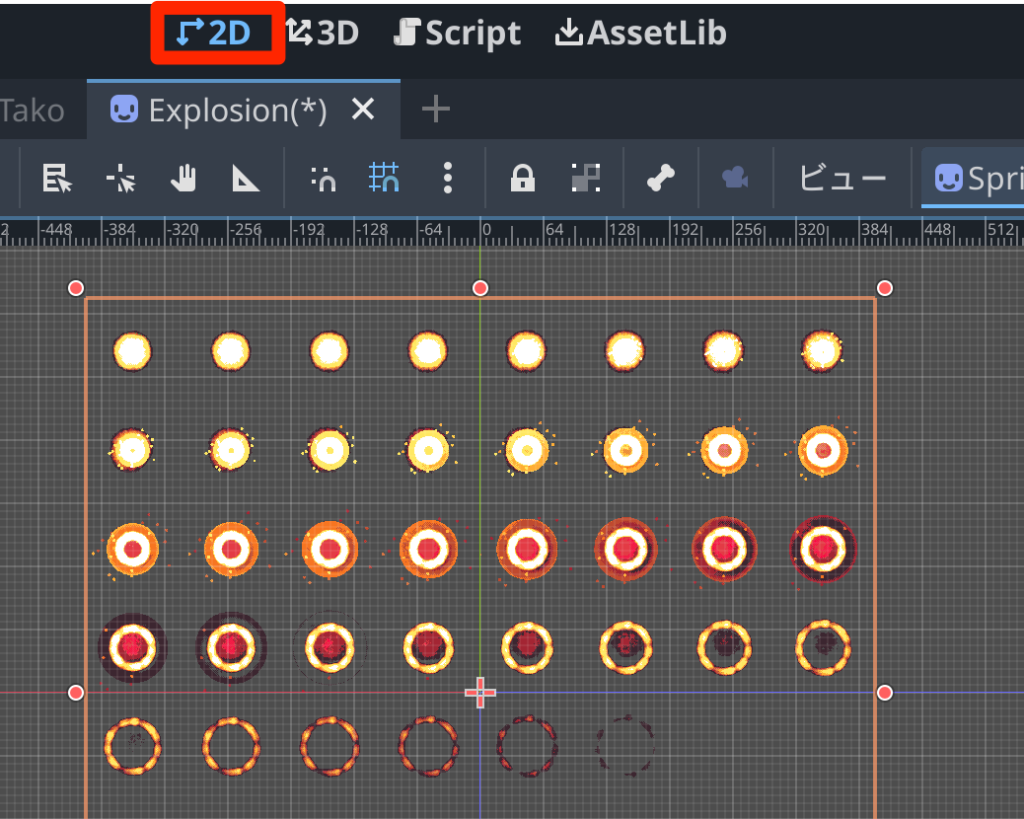
しかし2Dのキャンバスで見ると、おかしな見た目となっています。

この画像はスプライトシートというアニメーションパターンを長方形に並べたもので、それがまとめて表示されてしまっています。
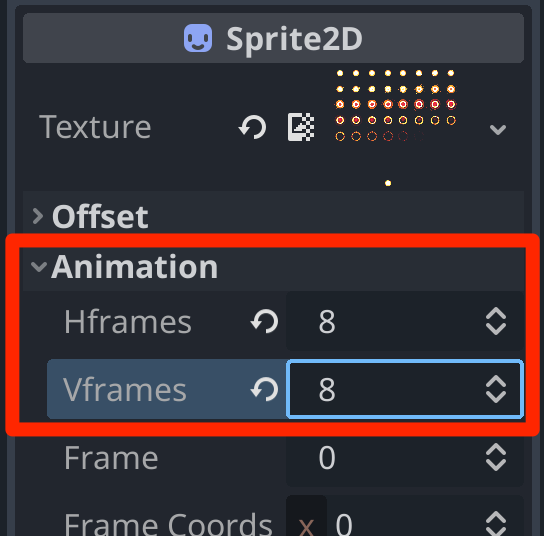
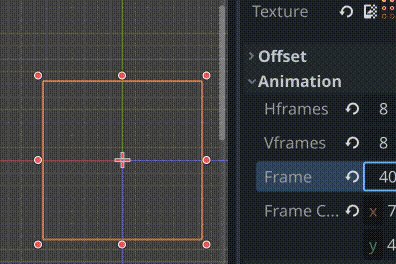
このスプライトシートは、横に8パターン、縦に8パターン並べているものです。
ですので、インスペクタから Animation の Hframes / Vframes のそれぞれの値を「8」にすると正常に表示されるようになります。

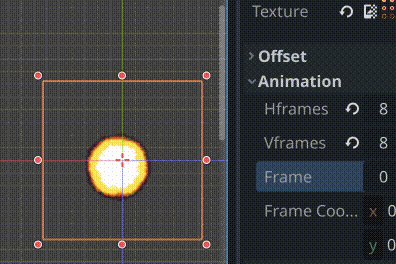
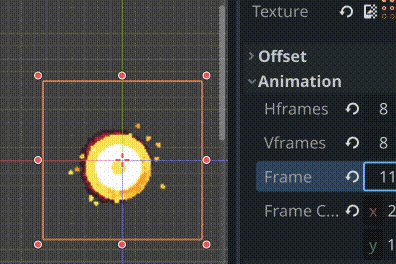
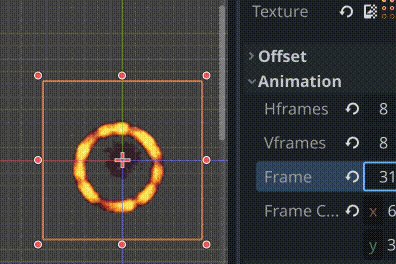
なお Frameの値を増やすとアニメーションパターンを進めることができます。

おおよそ「37」で終りとなるようなので、この情報をもとに実装してきます。
ちなみのこの爆発画像ですが「Pixel FX Designer」のサンプルから作成しました。

ピクセルベースのゲームでのエフェクトが簡単に作れるのでオススメのツールとなります。
スクリプトをアタッチする
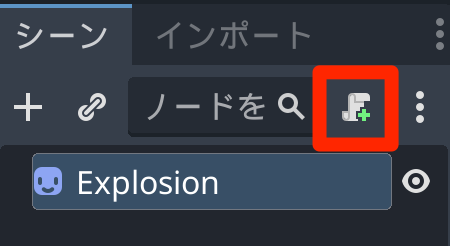
スクリプトアタッチアイコンをクリックします。

スクリプトには以下のように記述します。
extends Sprite2D
# 演出速度.
const SPEED = 37 # 37パターンで1秒,
# 経過時間.
var _pasttime = 0.0
## 更新.
func _process(delta: float) -> void:
# 経過時間を足し込む.
_pasttime += delta
frame = int(_pasttime * SPEED)
if frame >= 38:
# アニメーションが終わったら消す.
queue_free()経過時間を “_pasttime” という変数に格納して、そこからアニメーションのフレーム番号を計算しています。37パターンを1秒で再生したいので、経過時間に 37 をかけたものを整数値に変換して “frame” に代入しています。
フレームが 38 になったら、表示するものがないので消滅させています。
動作確認は「現在のシーンを実行」から確認してみても良いかもしません。

再生してみた印象では、少し演出速度が遅いように感じたので、以下のように修正しました。(0.5秒に修正)
extends Sprite2D
# 演出速度.
const SPEED = 37 * 2 # 37パターンで0.5秒,
# 経過時間.
...たこ焼きが消滅時に爆発エフェクトを再生する
続けてたこ焼きシーン「Tako.tscn」を開きます。
もし Takoシーンのタブが閉じていたら、ファイルシステムから「Tako.tscn」をダブルクリックして開きます。

そして「Tako.gd」を開きます。

ファイルの先頭近くで preload() を使って、爆発シーンを読み込み、”EXPLOSION_OBJ” という名前で格納します。
## ①Area2Dノードを使用する.
extends Area2D
## 爆発シーンを読み込む
const EXPLOSION_OBJ = preload("res://src/Explosion.tscn")
## ②定数の定義.
## 移動速度.
const MOVE_SPEED = 200
...あるシーンから別のシーンを使う場合は、このように preload() でシーン (.tscn) を読み込む必要があります。
そして衝突処理の _on_input_event() を以下のように修正します。
func _on_input_event(viewport: Node, event: InputEvent, shape_idx: int) -> void:
if event is InputEventMouseButton:
# マウスの入力があった
if event.is_pressed():
# 爆発エフェクトを再生.
var explosion = EXPLOSION_OBJ.instantiate()
# 同じ座標に移動.
explosion.position = position
# ルートノードに爆発オブジェクトを登録する
get_tree().root.add_child(explosion)
# オブジェクトを消す
queue_free()preload() で読み込んだシーンは instantiate() で実体を生成できます。生成した爆発エフェクトの座標は (x, y) = (0, 0) なので、たこ焼きの座標である position を代入して同じ位置にしています。
最後に get_tree().root.add_child() で爆発エフェクトを登録しています。これを忘れると描画されなくなるので注意が必要です。
では実行して、たこ焼きが爆発することを確認します。

完成プロジェクト
爆発演出を含めたプロジェクトを添付しておきます。
ここから先は
このチュートリアルでは、Godot Engine の基本的な2Dの使い方について説明しました。
公式のチュートリアル「最初の2Dゲーム」はここで紹介したことよりも少し複雑な内容なので、次のステップアップとしておすすめです。
ただ少し内容が古いかもしれないので、その場合は以下のページ Godot 3.5 と Godot 4.0 の違いについてまとめたページを書いているので、参考になるかもしれません。
 【Godot】Godot3.5から4.0への移行メモ
【Godot】Godot3.5から4.0への移行メモ
またこのサイト内のチュートリアルは以下のものがあります。
 【Godot】ラン&ジャンプゲームのチュートリアル
【Godot】ラン&ジャンプゲームのチュートリアル
 【Godot】15パズルの実装サンプル
【Godot】15パズルの実装サンプル
 【Godot】倉庫番の実装サンプルと解説
【Godot】倉庫番の実装サンプルと解説
 【Godot】マッチ3ゲームの実装サンプルと解説
【Godot】マッチ3ゲームの実装サンプルと解説
それと Zenn にはフラッピーバードのチュートリアル記事も書いていますので、興味があれば参考にしてみても良いかもしれません。