この記事は2Dゲームを作りながら Godot Engineの基本を学ぶためのチュートリアルとなります。
プロジェクトの作成
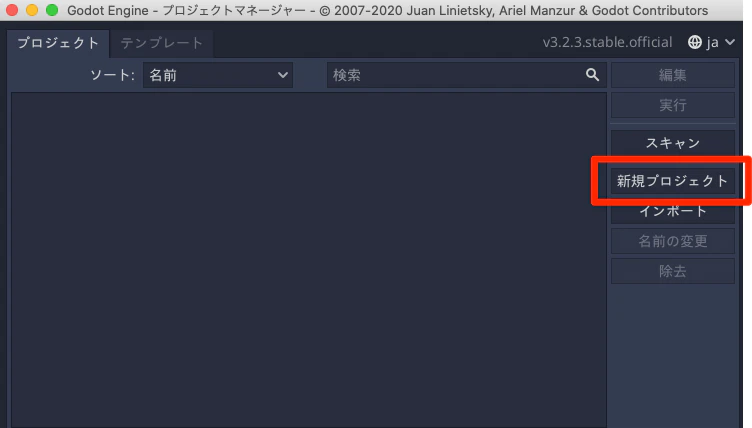
Godotを起動すると、最初に以下のような画面が表示されます。

ここから「新規プロジェクト」を選択して、プロジェクトを新規作成します。
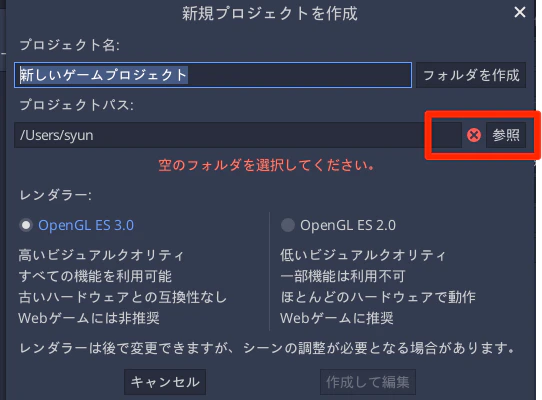
すると「新規プロジェクトを作成」の画面が表示されます。
まずは「参照」をクリックして、プロジェクトを配置する場所を指定します。

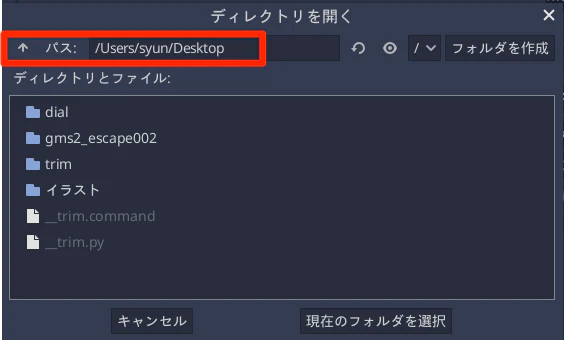
場所を指定するダイアログが表示されるので、Desktopなどに移動します。

Windows環境の場合は初期値が マイドキュメント あたりになっているので「↑」をクリックすると Desktop が見つかります。ただ、わかりやすい場所であればどこでも構いません。

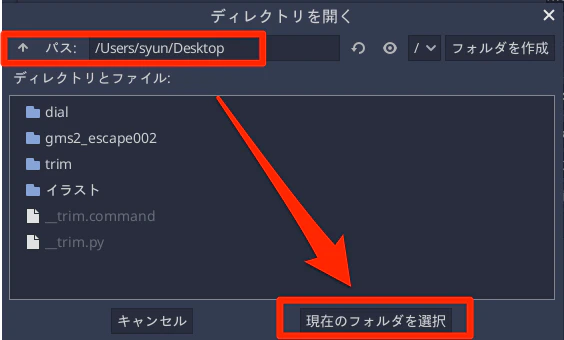
指定ができたら「現在のフォルダを選択」で場所を決定します。
場所を指定したものの「空のフォルダを選択してください」という警告が中央に表示されたままとなっています。
これは Godotのプロジェクトを作成する場合は、空のフォルダでなければならないためです。

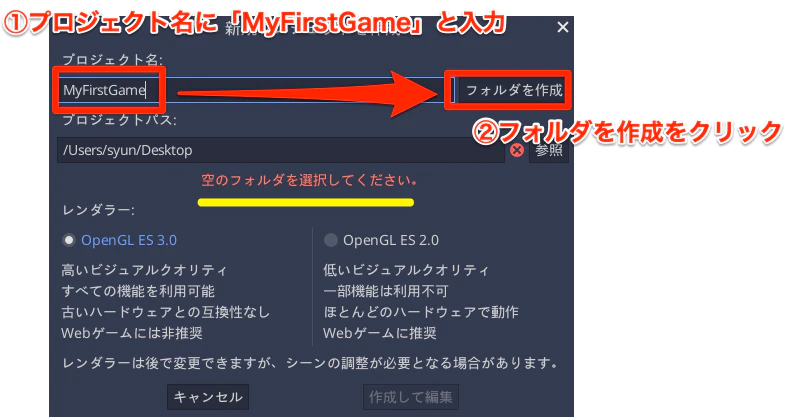
そのためプロジェクト名に「MyFirstGame」と入力し、「フォルダを作成」をクリックします。
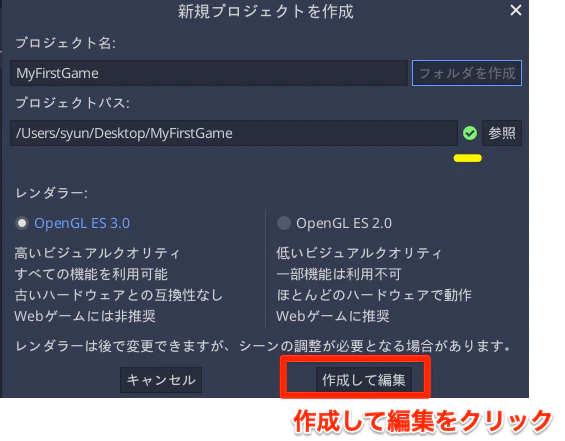
すると警告が消えるので、「作成して編集」をクリックします。

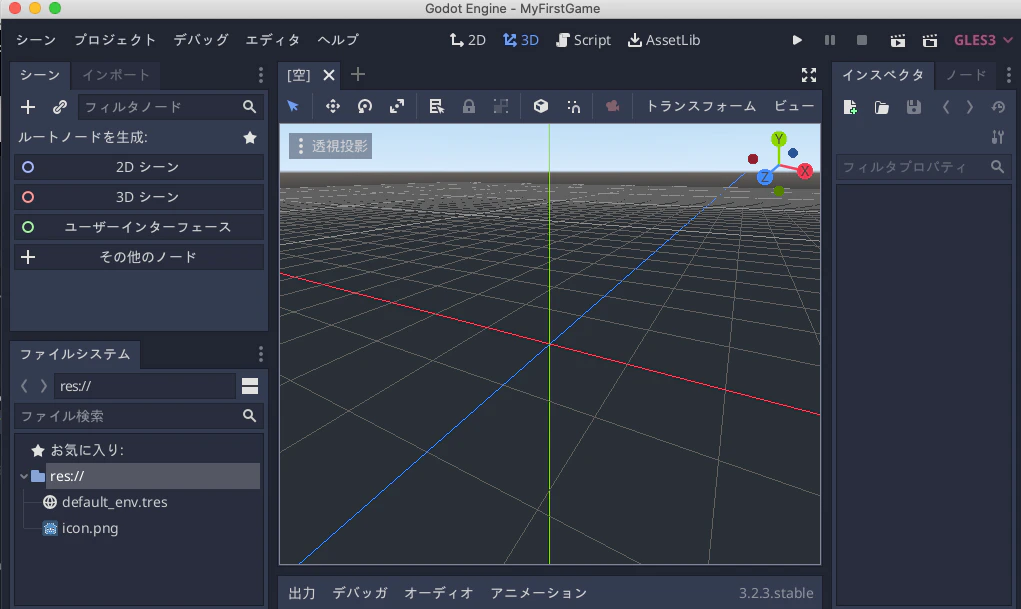
これでプロジェクトが新規作成されました。

Godotは「シーン」という単位でゲームを作成していきます。シーンとは「タイトル画面」「メインゲーム画面」など、各画面であったり、「プレイヤー」「敵キャラ」などゲームオブジェクトもシーンにすることができます。また「HPゲージ」「アイテムメニュー」などUIもシーンにすることができます。
Unityを知っているのであれば、Godotのシーンは「Prefab」に相当するものとなります。再利用可能なオブジェクトが「シーン」で、さらに「ゲーム画面」など単体で実行することも可能なものとなります。

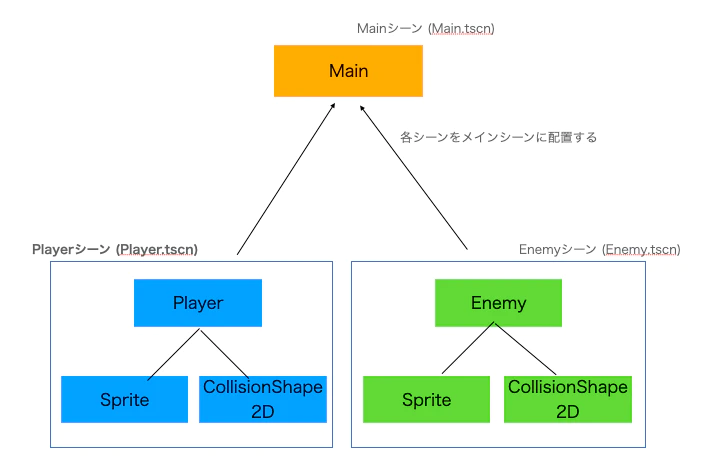
まとめると、このように「シーン」に「シーン」を配置する……という構造になっています。
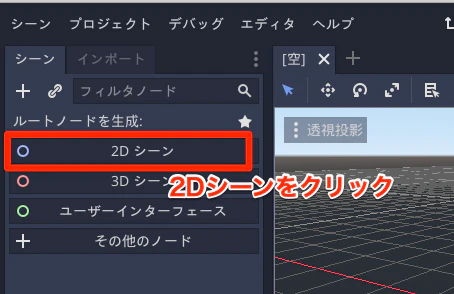
ひとまずゲームのメインとなるシーンを作ってみます。シーンのタブのところにある「2Dシーン」をクリックします。

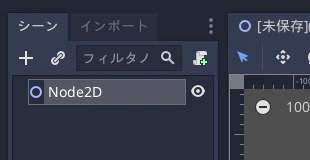
すると、Node2Dノードが追加されます。これは2Dゲームの基本となるノードとなります。

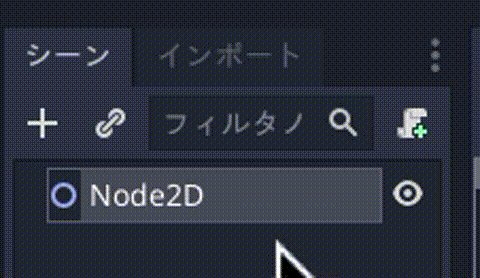
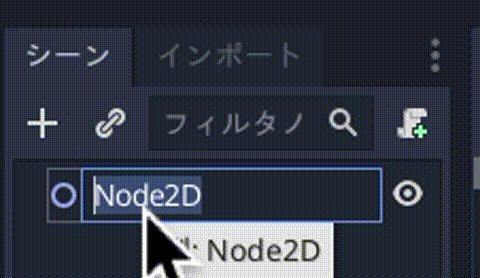
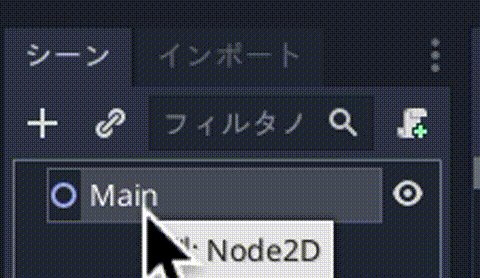
この Node2D をダブルクリックして名前を「Main」に変更します。

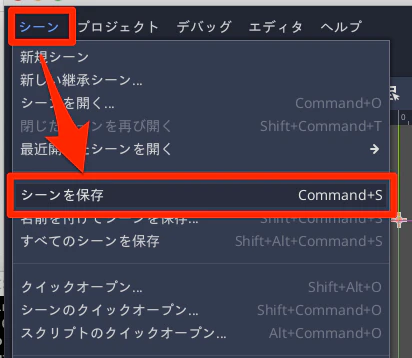
変更できたら、メニューから シーン > シーンを保存 を選びます。

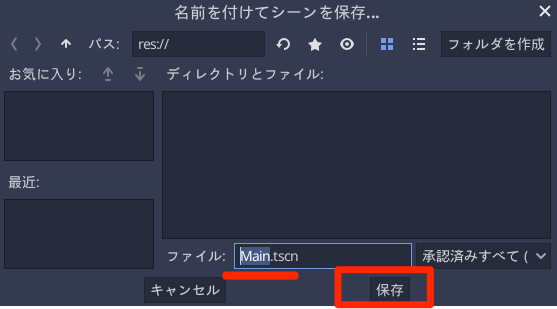
シーンを保存画面が表示されるので、名前が Main.tscn となっていることを確認して「保存」をクリックします。

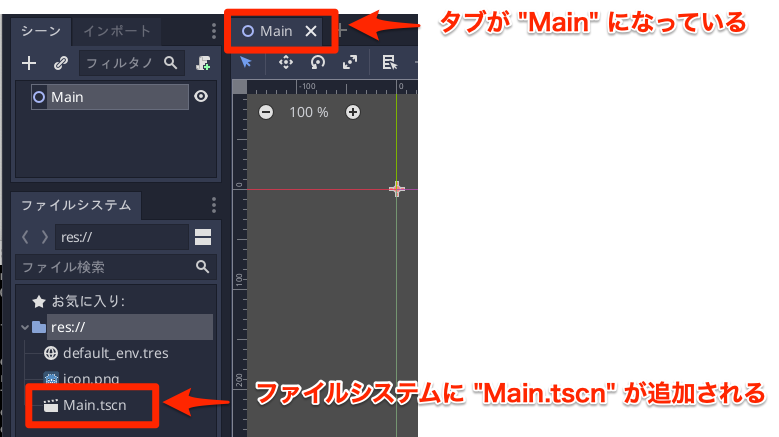
するとタブが「Main」となっていて、ファイルシステムに「Main.tscn」が追加されています。

ということでシーンが保存されていることを確認できたら、右上にある「▶」をクリックして、このシーンを実行します。

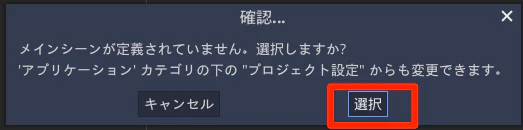
すると初回はこのような確認ダイアログが表示されます。プロジェクトの基準となるシーンが指定されていないためです。

「選択」をクリックします。
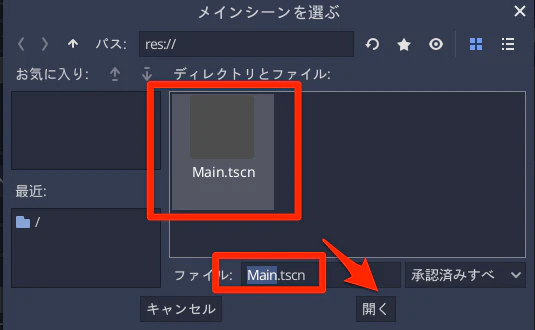
メインシーン選択画面が表示されるので、メインシーン「Main.tscn」を選んで「開く」をクリックします。

すると何もない画面が表示されます。

ゲームが実行できることを確認したら、閉じるボタンを押してウィンドウを閉じます。
次回
第二回に続きます
 【Godot】2Dクリックゲームチュートリアル (2/3)
【Godot】2Dクリックゲームチュートリアル (2/3)