今回はマウスでオブジェクトを選択したときに表示されるツールチップの実装方法について紹介します
目次
ツールチップの実装方法
素材データ
今回使用する素材データです。
ToolTipシーンの作成
“Control” ノードをシーンとして作成し、名前を “ToolTip” に変更します。そしてその下に “Label” ノードを追加します。

フォントを差し替える
デフォルトのフォントは小さいのでフォントを変更します
https://www.dafont.com/xolonium.font
ここからフォントデータ「Xolonium」をダウンロードします。そして「Xolonium-Regular.ttf」をプロジェクトに追加します。

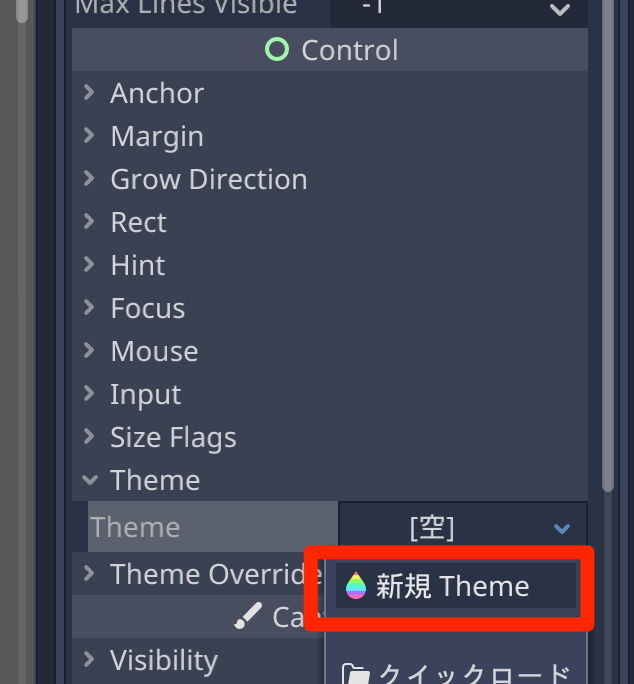
Labelノードに戻って、”Control > Theme” を選び、新規Themeを作成します。

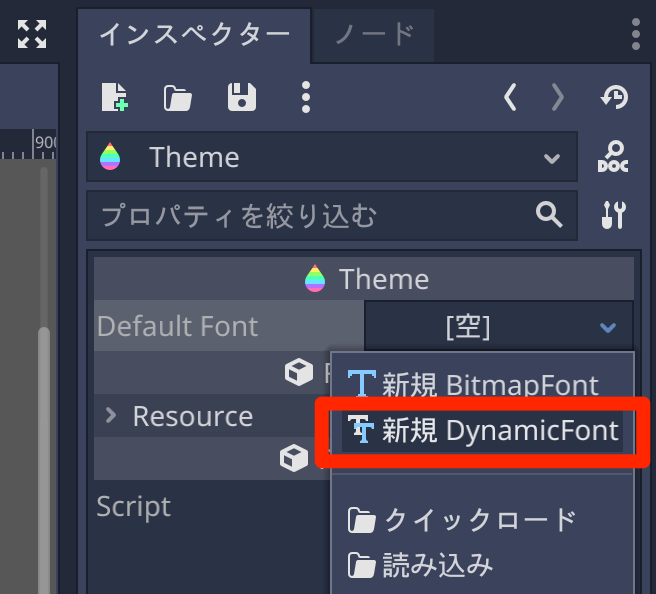
作成した Theme をクリックしてテーマを表示し、”Theme > Default Font” から 新規DynamicFont を選びます。

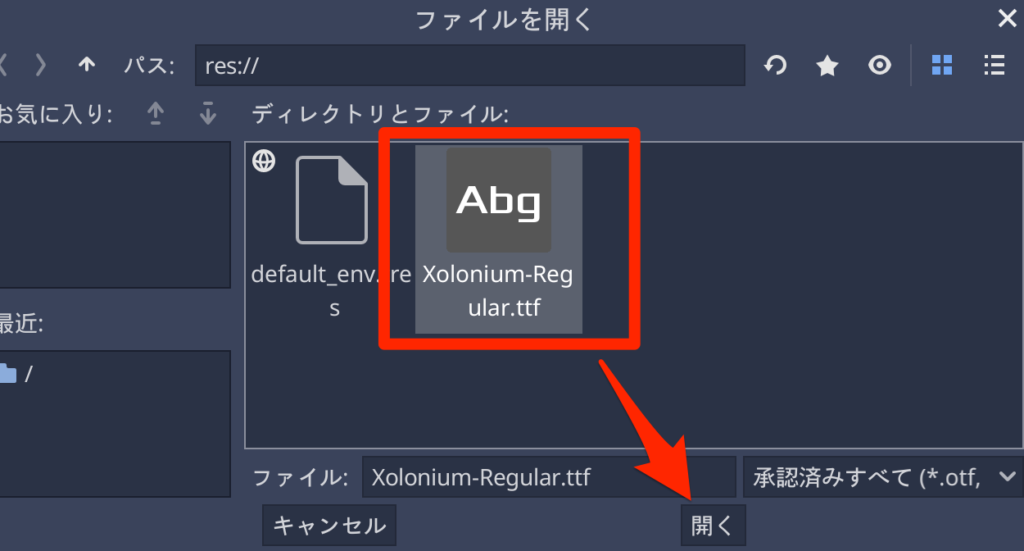
そして、”Font Data” から 「読み込み」を選んで Xolonium-Regular.ttf を読み込みます。

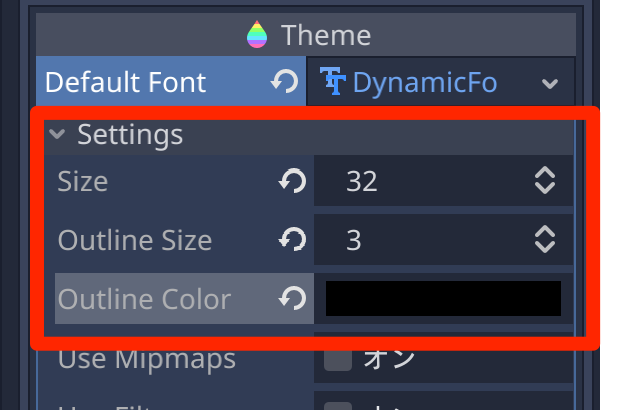
さらに “Settings” からフォントサイズとアウトラインとその色を設定します。
- Settings > Size: 32
- Settings > Outline Size: 3
- Outline Color: 黒 (0, 0, 0, 255)

ツールチップスクリプトを追加する
“ToolTip” ノードを選んでスクリプトをアタッチします。

スクリプトを以下のように記述します。
extends Control
# ツールチップで表示するテキスト
export var text := "Tool Tip"
# 親ノードのパス
export var owner_path:NodePath
onready var _label = $Label
onready var _owner_node = get_node(owner_path)
func _ready() -> void:
# 初期状態は非表示にする
visible = false
# シグナルを接続する
_owner_node.connect("mouse_entered", self, "_mouse_entered")
_owner_node.connect("mouse_exited", self, "_mouse_exited")
func _process(delta: float) -> void:
var base_pos = _get_screen_pos()
base_pos.y -= 32 # 上に少しずらす
rect_position = base_pos
_label.text = text
# 描画位置を計算する
func _get_screen_pos() -> Vector2:
var ofs = Vector2()
if _owner_node is Node2D:
# Node2Dを継承している場合
ofs = _owner_node.position
return get_viewport().get_mouse_position() - ofs
# 表示開始
func _mouse_entered():
visible = true
# 表示終了
func _mouse_exited():
visible = false
少し特殊なのが以下の記述です。
# 親ノードのパス
export var owner_path:NodePath
...
onready var _owner_node = get_node(owner_path)親となるノードのパスを “NodePath” で指定して、そのノードを “get_node()” で取得しています。
Mainシーンの作成
これでツールチップが実装できたので、Mainシーンを作成します。

素材をプロジェクトに追加
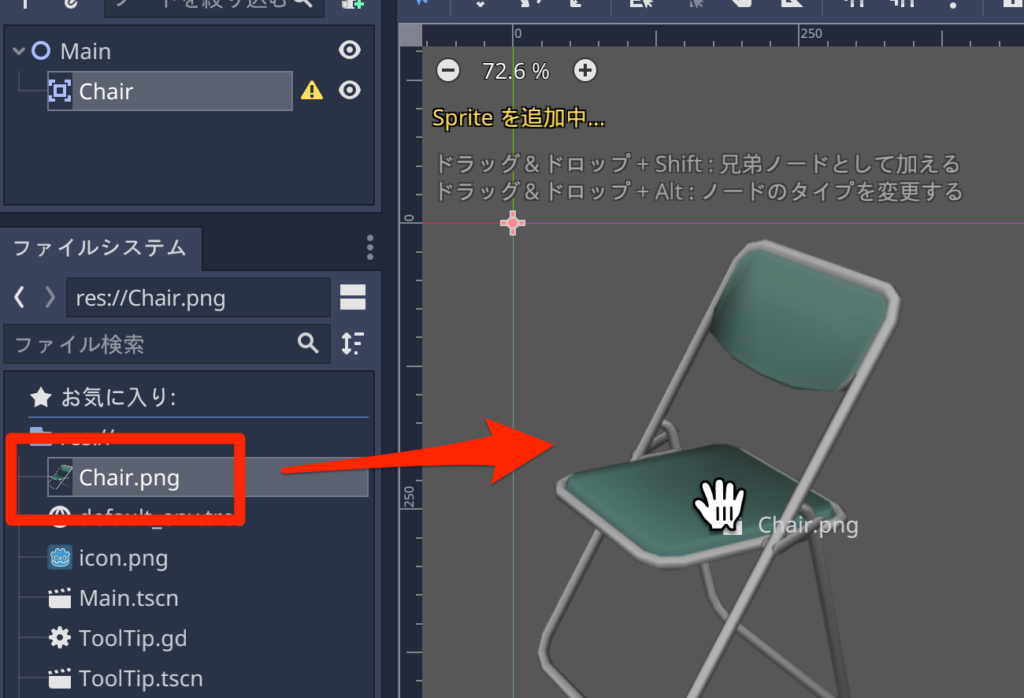
次にイスの画像 “Chair.png” をプロジェクトに追加します。

この画像をマウスオーバーしたときに、先程作成した ToolTipを表示できるようにします。
イスオブジェクトを作成する
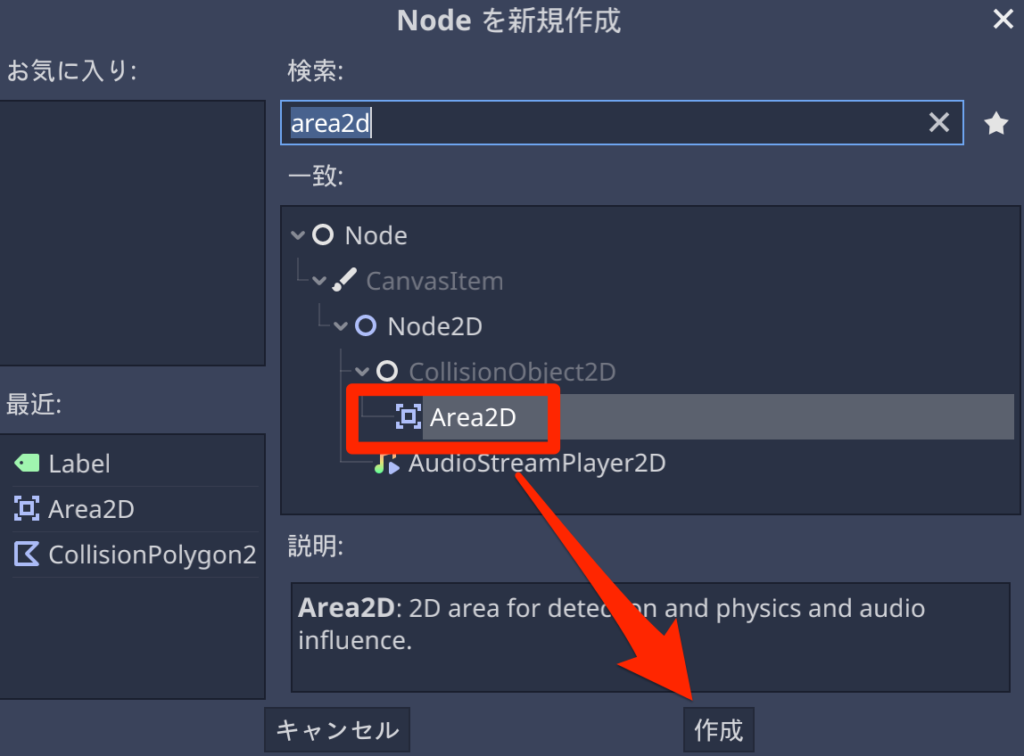
つづけて “Area2D” を追加します。

当たり判定を行うためには「Area2D」「KinematicBody2D」などが必要となるためです。ここではひとまず「Area2D」を使用します。
名前は「Chair」に変更しておきます。

“Chair.png” をキャンバスにドラッグ&ドロップして、Spriteとして追加します。

当たり判定の作成
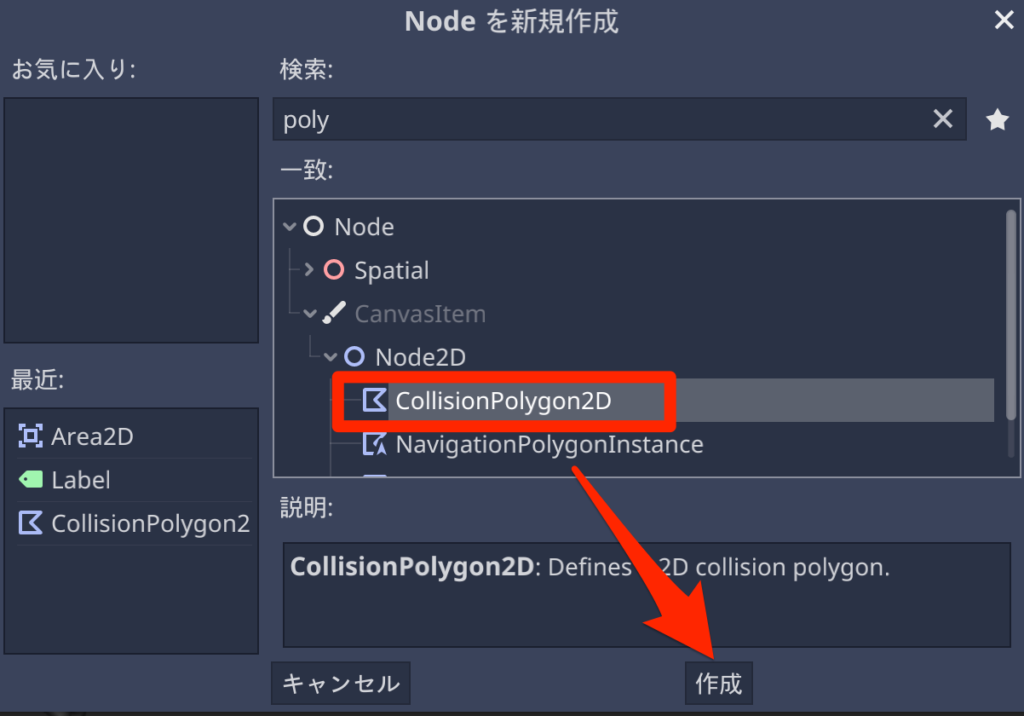
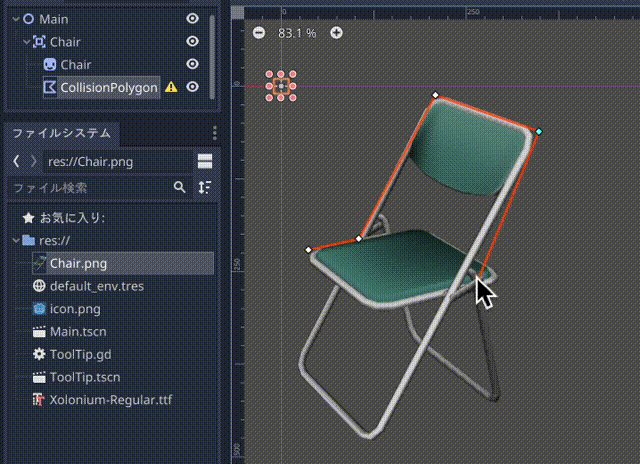
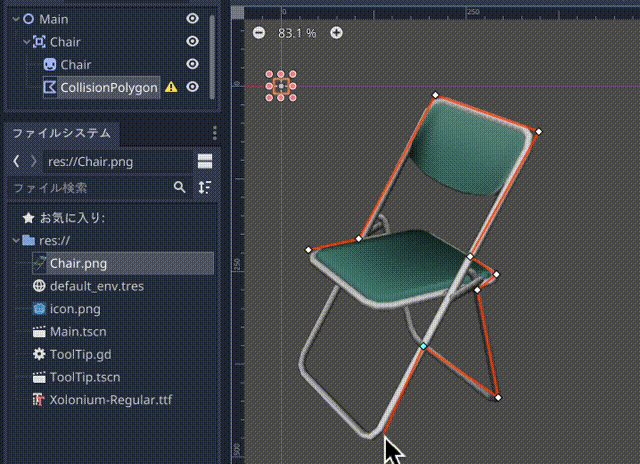
マウスとの当たり判定を行うために、”CollisionPolygon2D” を追加します。

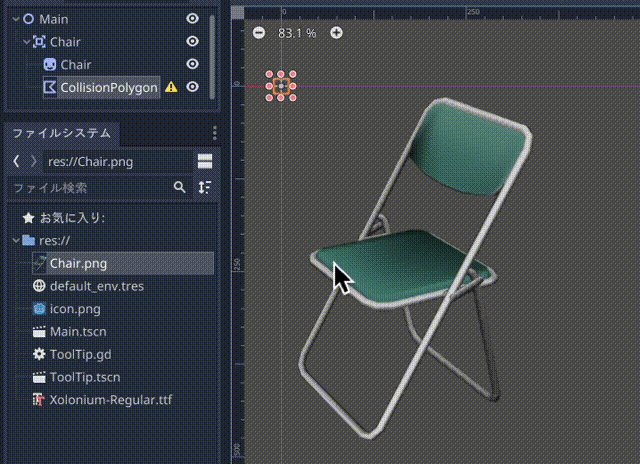
ノードの階層はこのようになっていれば問題ありません。

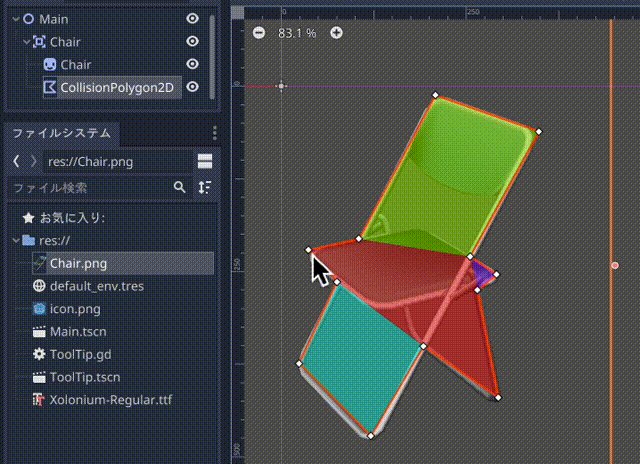
次にキャンバスをクリックして当たり判定のポリゴンを作成します。

ツールチップをChairノードにぶら下げる
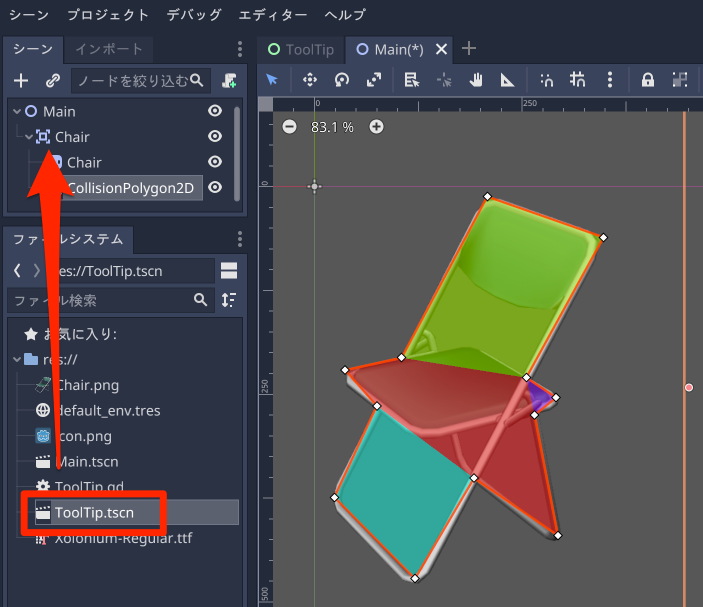
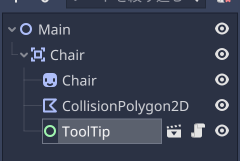
最後に ToolTipシーンを Chairノードにぶら下げます。

ノード構成はこのようになっていればOKです。

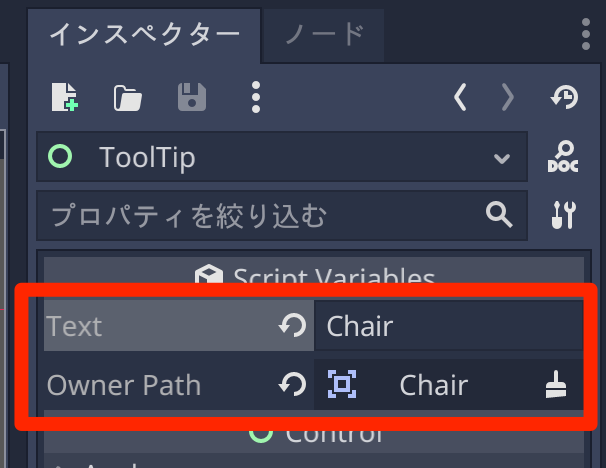
そうしたらインスペクターの “ToolTip > Script Variables” から “Text” を 「Chair」に変更し、”Owner Path” に 「Chair (Area2D)」を割り当てます。

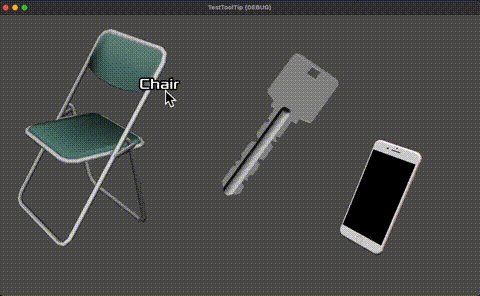
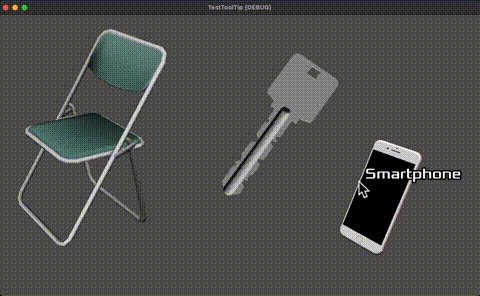
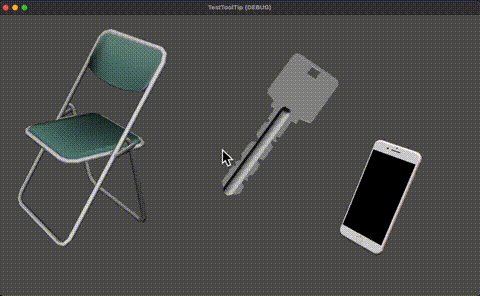
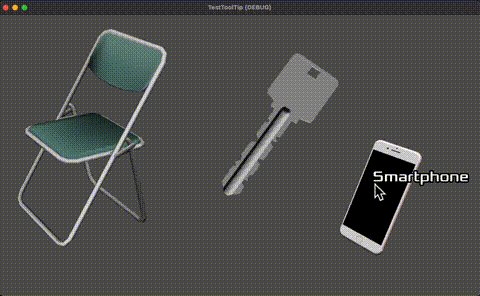
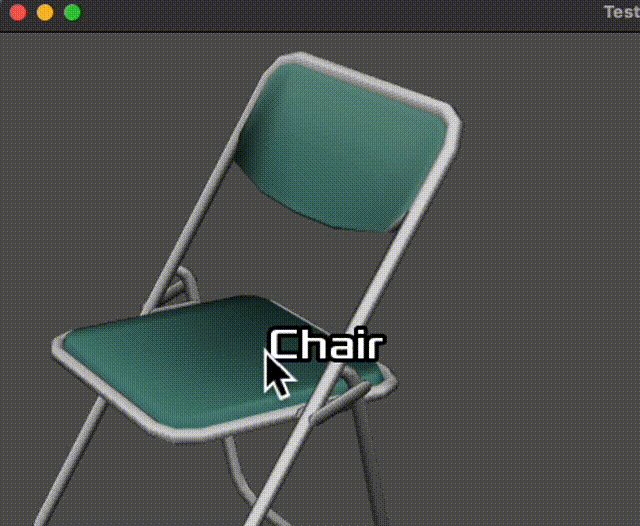
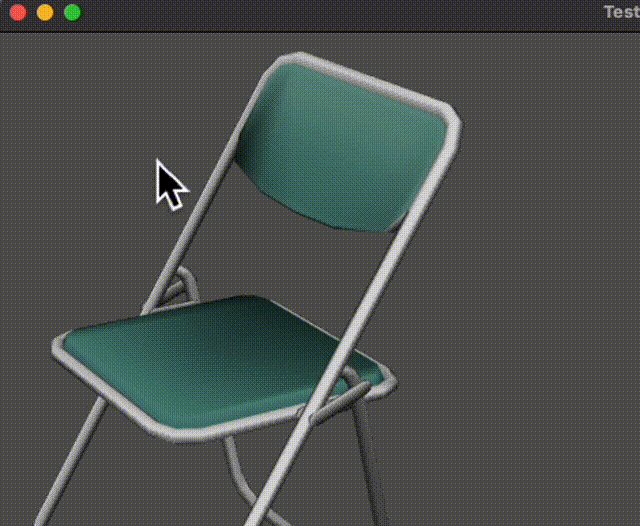
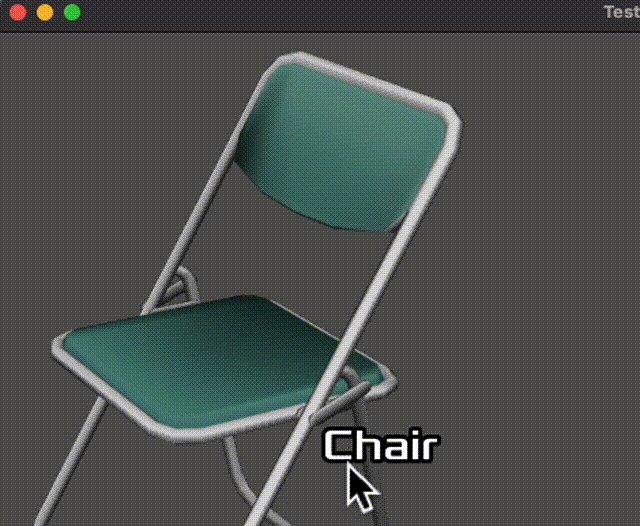
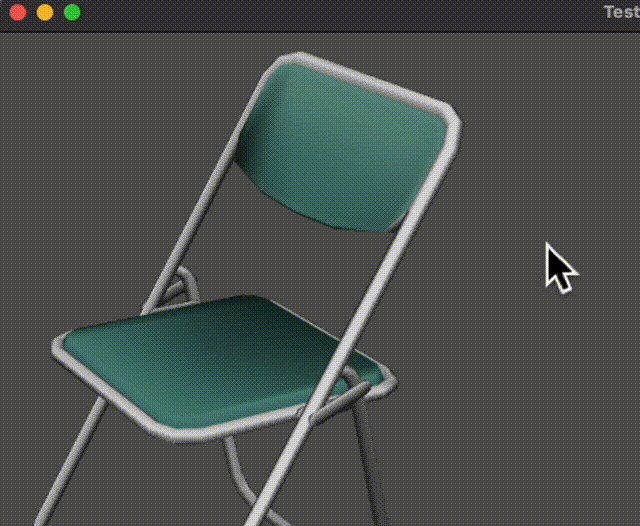
では実行して動作を確認します。

イスにマウスオーバーしたときのみ、ツールチップが表示されるようになります。
完成プロジェクト
今回作成したプロジェクトファイルを添付しておきます。
参考
今回は以下の動画を参考にしました。
この動画では、3Dでの判定や、マウスが画面端に移動したときの回り込みなどを解説しているので、より詳しい設定が必要な場合は参考になると思います。