この記事では “NinePatchRect” でサイズ(スケール値)が変化しても見た目が変化しないUIの作り方を説明します。
9つの部分に分けた(スライスした)画像を使うことから、「9 Slice」とも呼ばれる方法です。
目次
NinePatchRectの使い方
素材データ
今回使用する素材データです。

この中には2つの画像データが含まれています
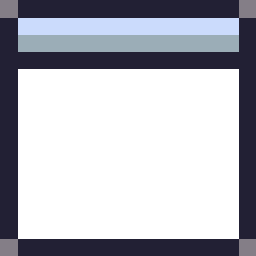
- window_15x15.png: 15×15のサイズのUI画像
- window_256x256.png: 256×256のサイズのUI画像
NinePatchRect用の素材の説明
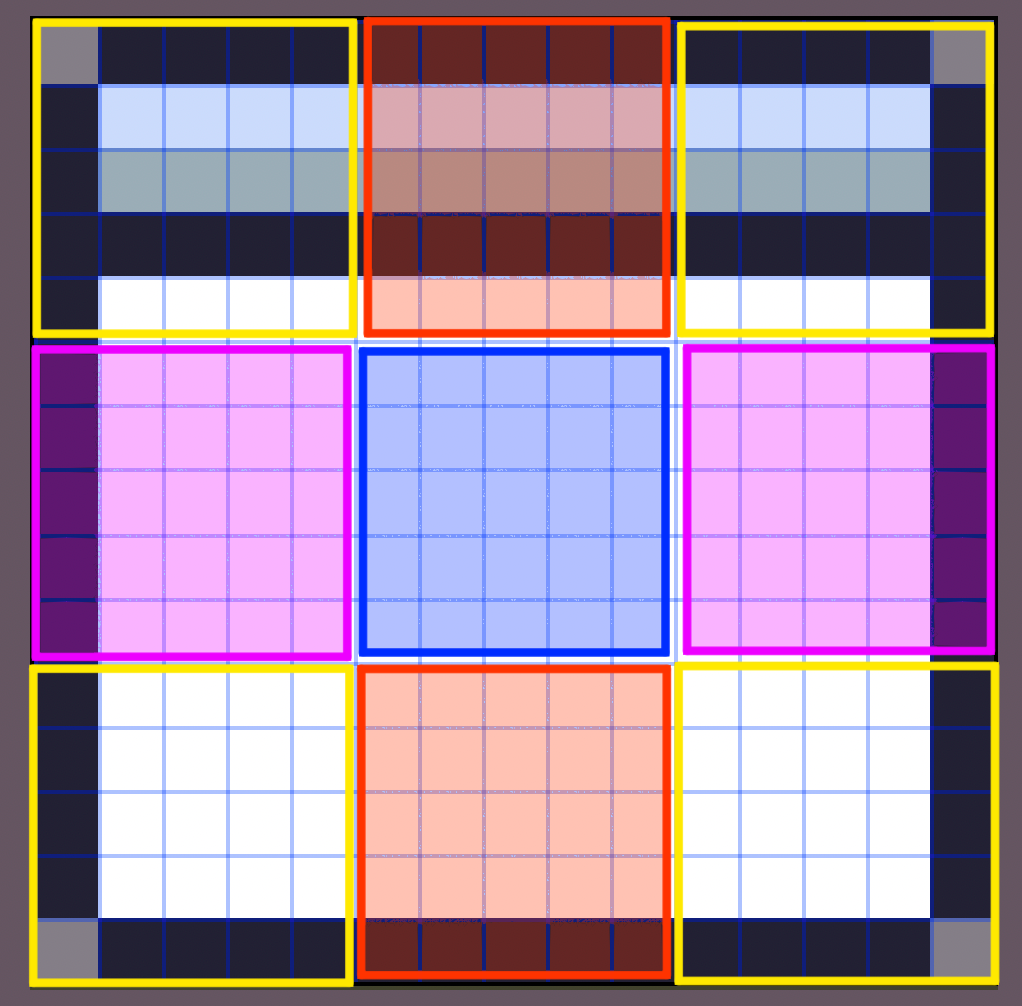
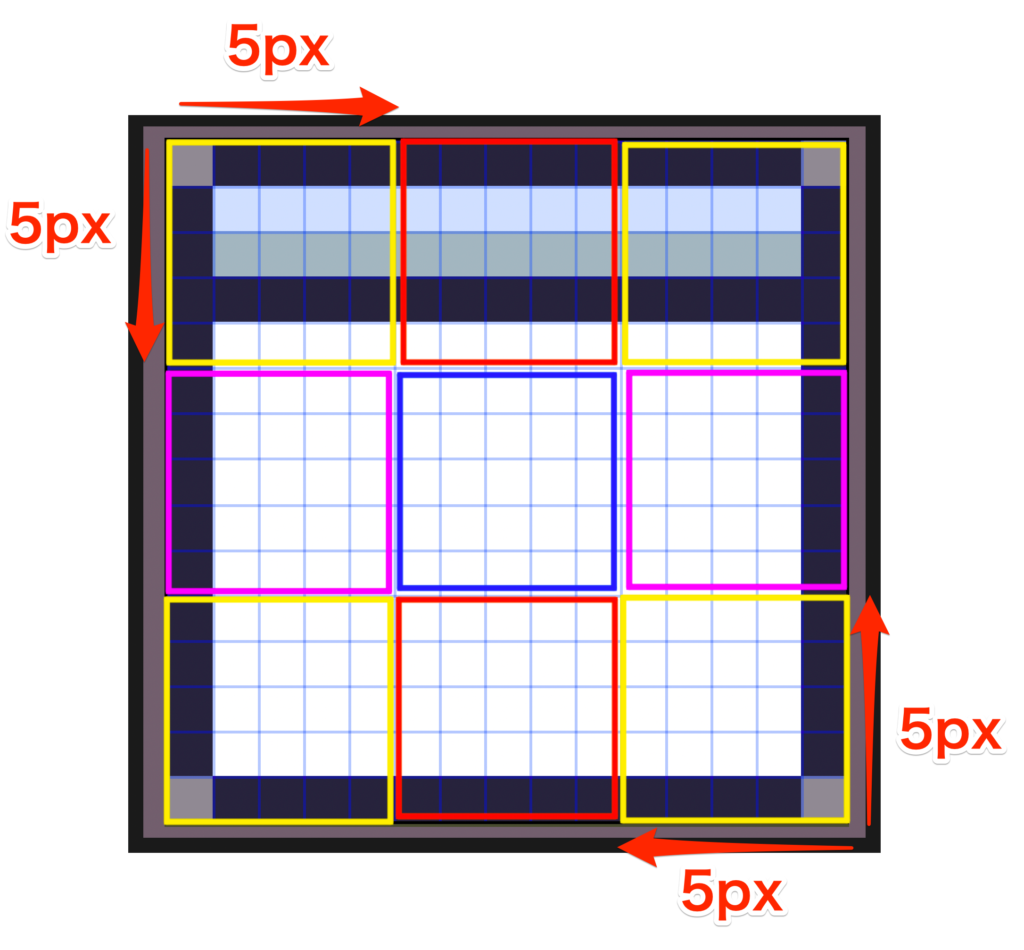
NinePatchRectで使用する画像データは、以下のように 9つの部分で構成されたUI画像となります。

画像を引き伸ばしたときに、それぞれは以下のルールで引き伸ばされます
- 赤い部分:左右に伸びる
- 紫の部分:上下に伸びる
- 青い部分:上下左右に伸びる
それぞれを引き伸ばしたときに形が崩れない画像になっていれば、自由にスケーリングできるUIとなります。
プロジェクトの作成
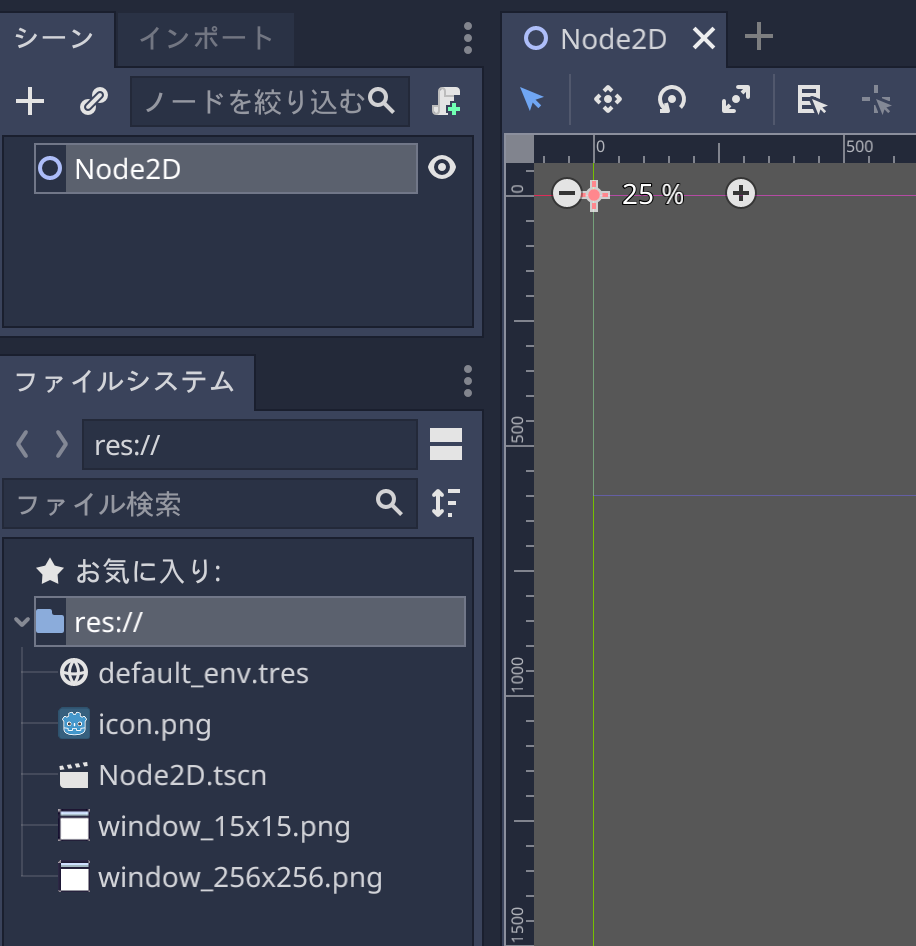
プロジェクトを作成し、Node2Dを作っておきます。それと素材データ「window_15x15.png」「window_256x256.png」をプロジェクトに追加しておきます。

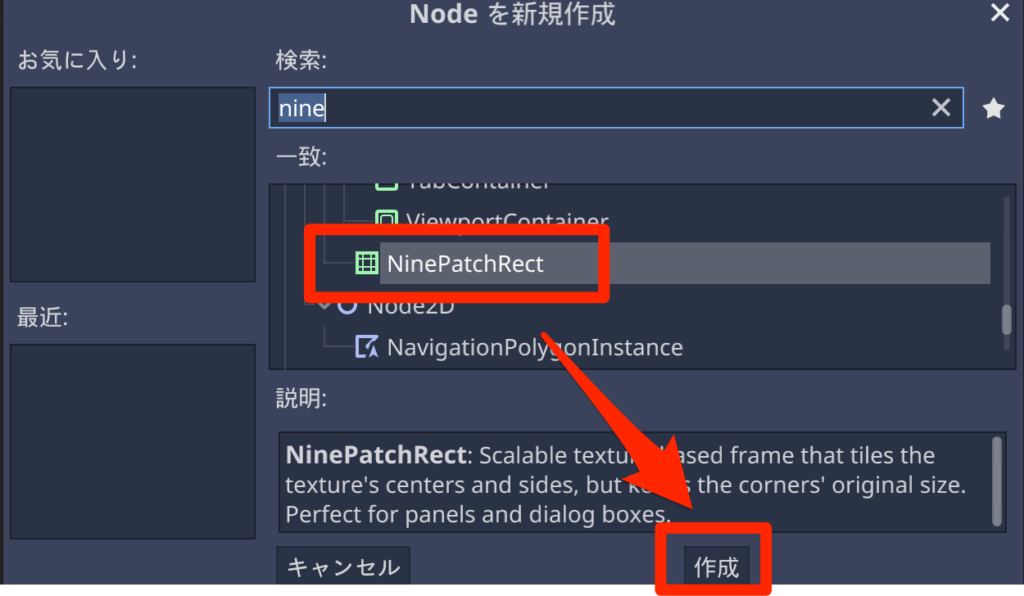
NinePatchRectノードを追加
次に「NinePatchRect」ノードを追加します。

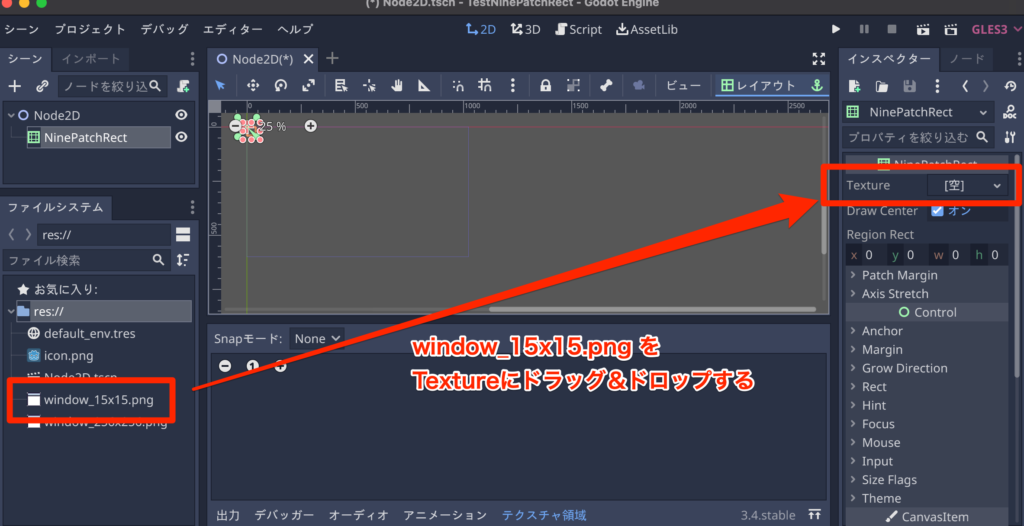
NinePatchRectに画像を登録する
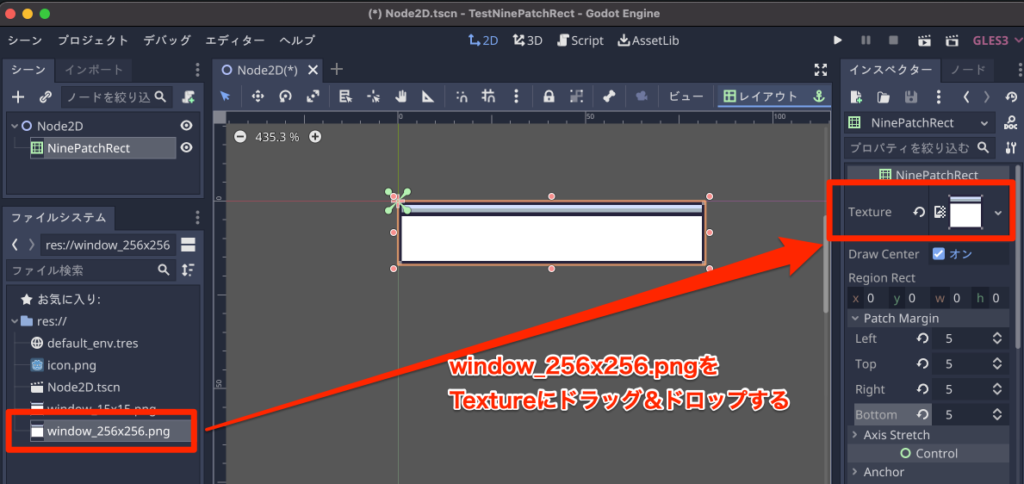
NinePatchRectノードを作成したら、次に「window_15x15.png」をインスペクターの「Texture」にドラッグ&ドロップします。

するとTextureが設定されるのですが、拡大するとぼやけた画像となってしまいます。これは元の画像が 15×15 という小さいサイズで、Godot のデフォルトはピクセルを線形補間する処理が有効になっているためです。
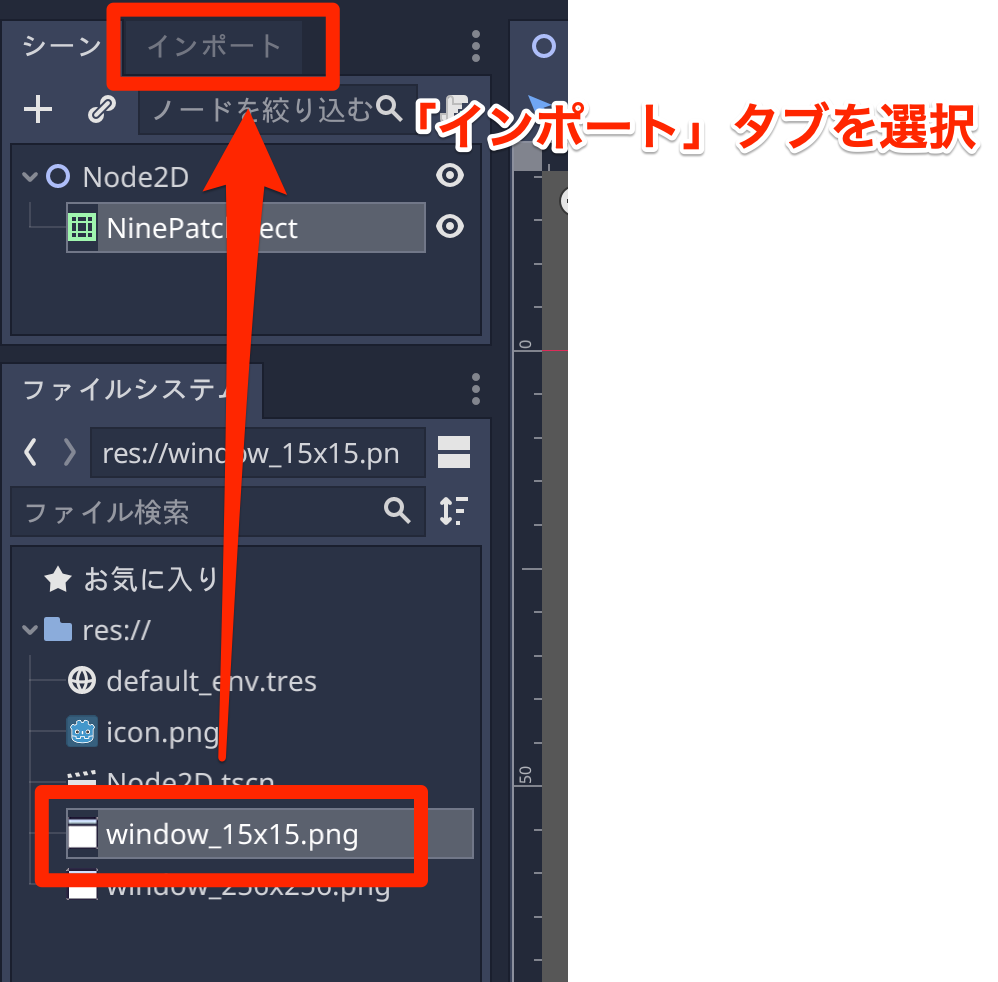
この線形補間を無効にするには、”window_15x15.png” を選び、”インポート” タブを選択します。

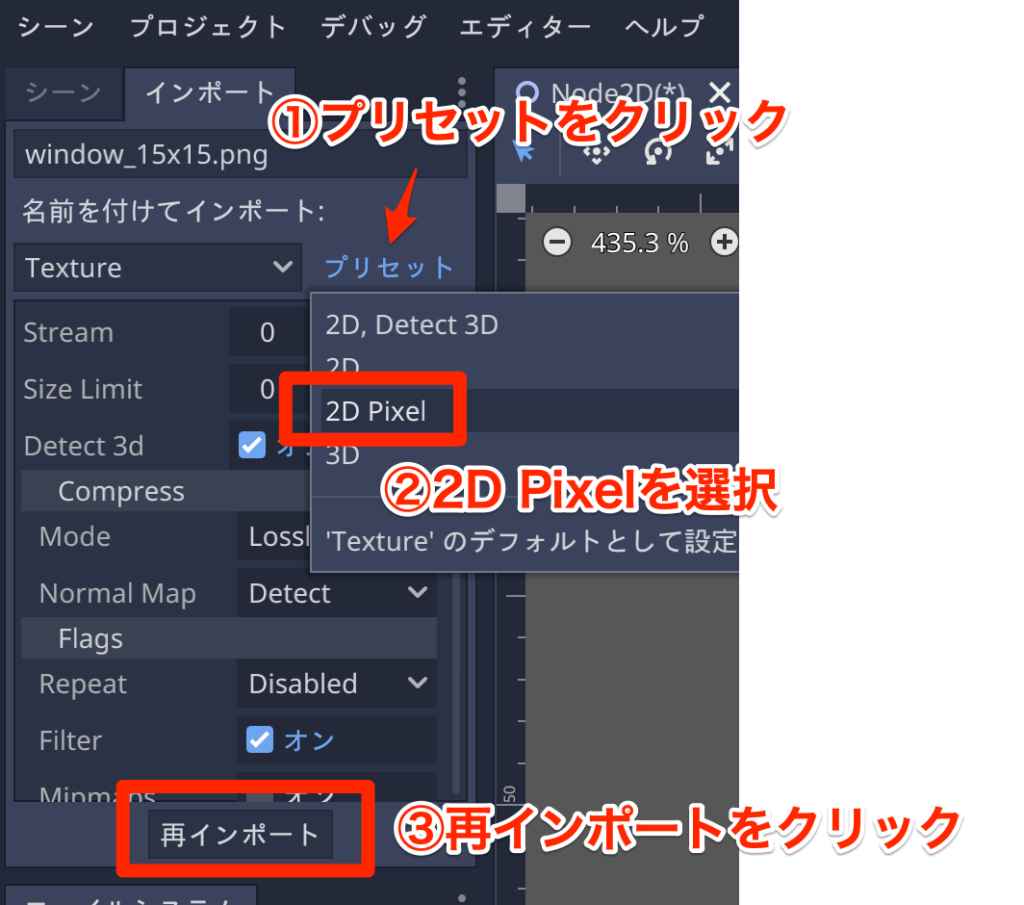
次に、「プリセット」をクリックして “2D Pixel” を選択、「再インポート」ボタンをクリックします。

すると線形補間が無効となり、くっきりした画像となります。

NinePatchRectの設定をする
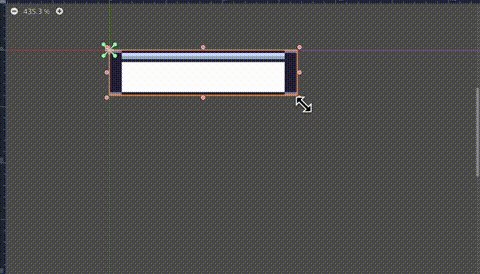
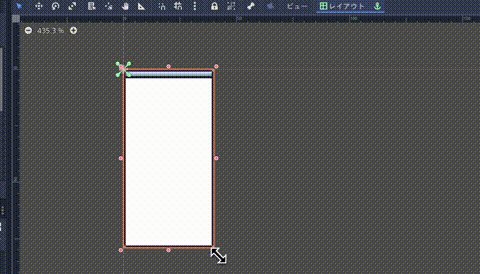
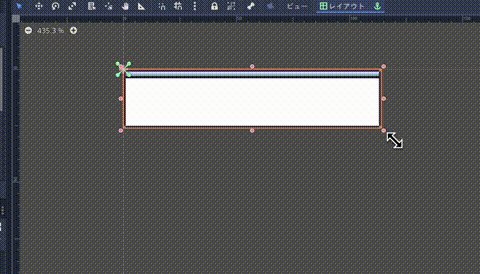
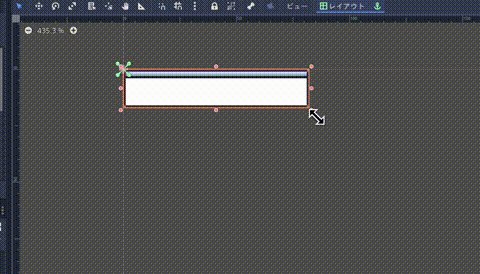
まだ何も設定していないので、この状態でスケーリングしても形が崩れてしまいます。

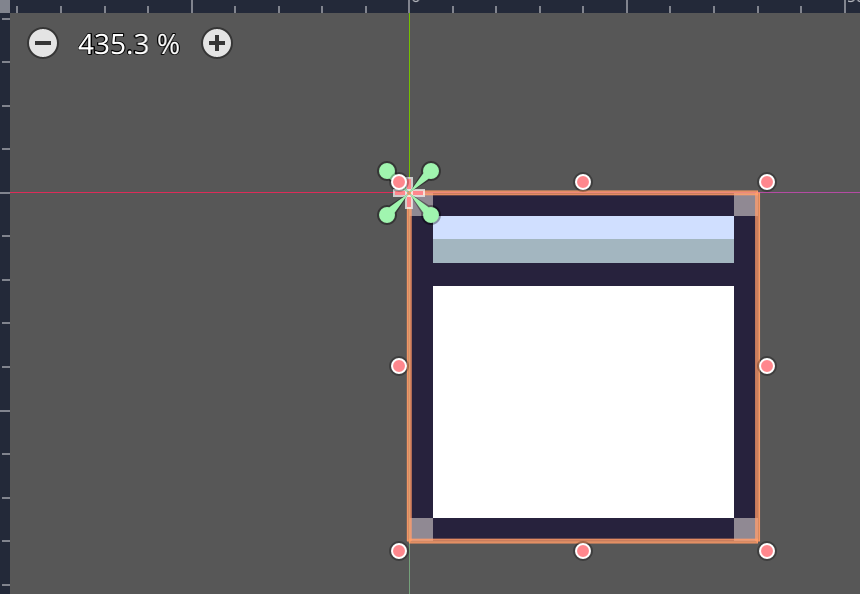
現在設定している画像(window_15x15.png)は 左上から 5px、右下から 5px で区切ると正しい設定となります。

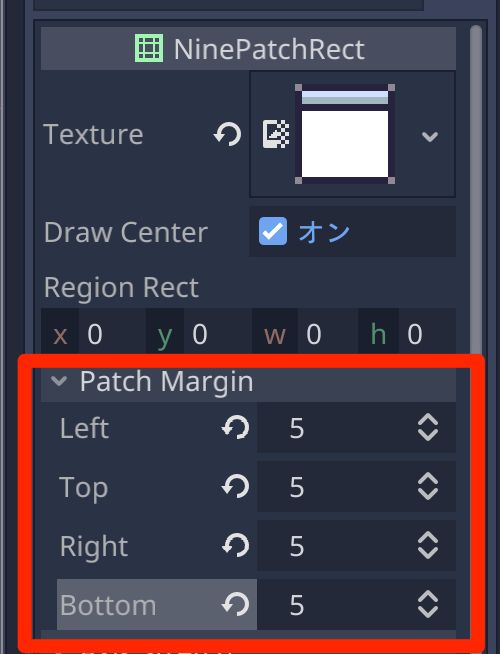
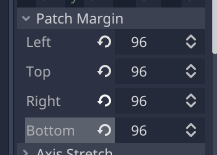
そのため、「NinePatchRect > Region Rect > Patch Margin」の Left / Top / Right / Bottom にそれぞれ「5」を設定します。

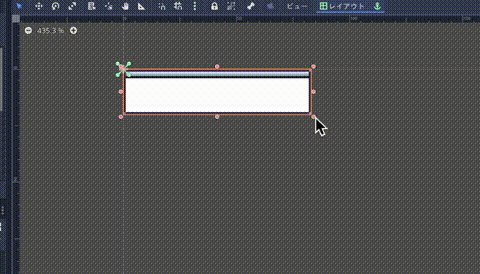
この設定をすると、それぞれのパーツのサイズが固定された状態でスケーリングできるようになります。

256×256の画像を使ってNinePatchRectを作る
もとの画像が小さすぎて少し分かりづらいので、”window_256x256.png” を使ってみます。

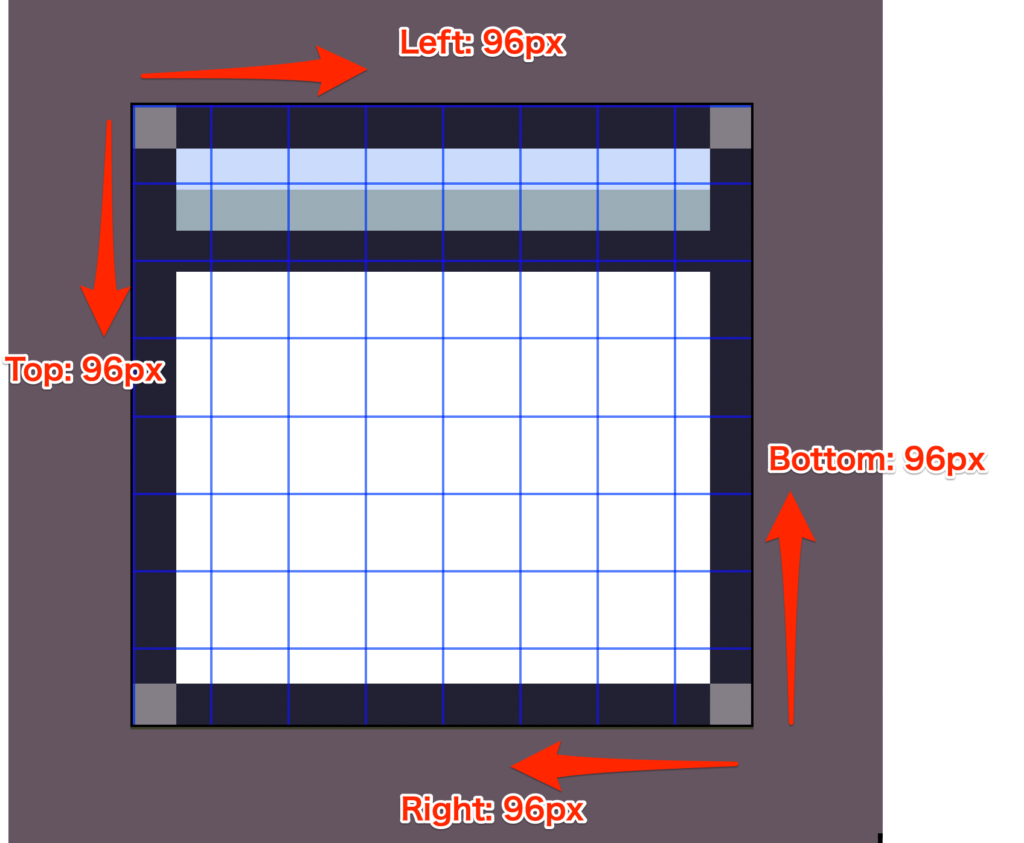
この画像は、切り出しサイズがそれぞれ 96px となります。

なので、それぞれを「96」に設定します。

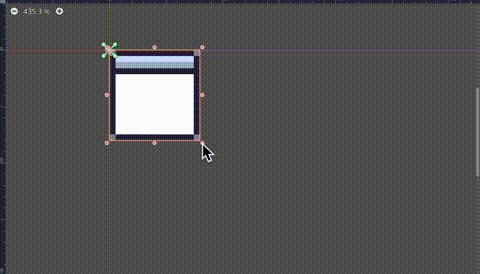
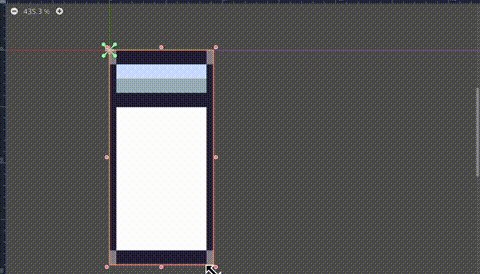
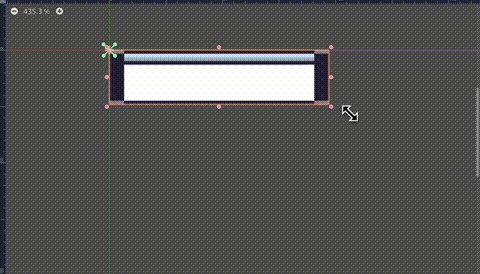
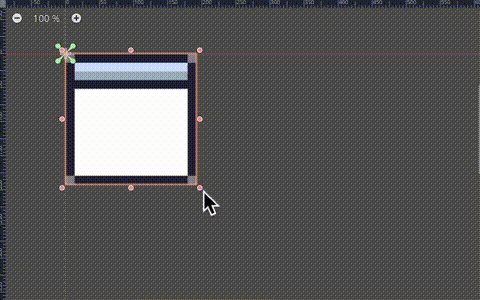
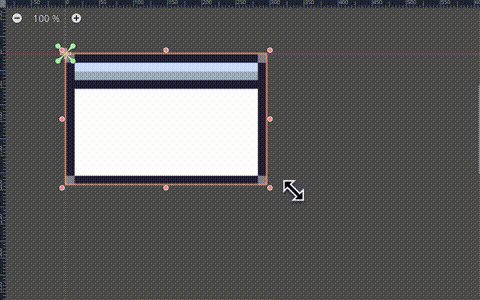
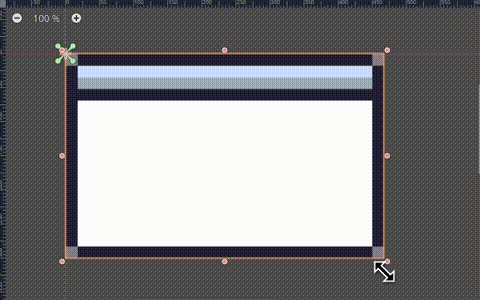
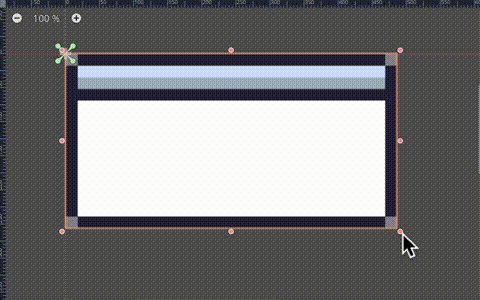
スケーリングして動作を確認します。

ただよく見ると、サイズによって上の部分が少し潰れてしまっています。
これはもとの画像サイズ 256px よりも UIのサイズを小さくしたときに発生します。9 sliceの限界として、もとの画像サイズよりも小さくすることはできない、という制限があるので、もし画像サイズよりも小さいUIを作りたい場合には、最小サイズに合わせた小さい画像サイズを用意する必要があります。
プロジェクトファイル
今回の解説で作成したプロジェクトデータを添付しておきます。