今回は残像エフェクトの作り方を解説します。
目次
残像エフェクトの作り方
残像エフェクトの仕組み
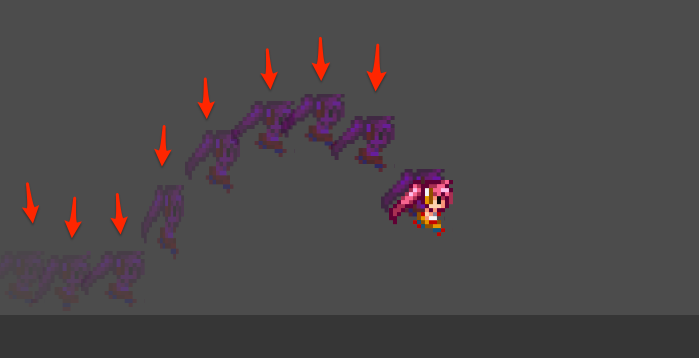
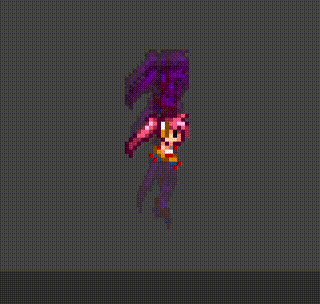
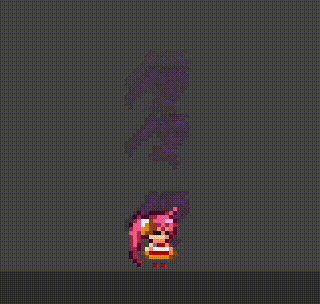
今回紹介する残像エフェクトは、プレイヤーの移動した位置にそのフレームでの画像を残す方法となります。

そして時間経過で少しずつ透過しながら消えるようにします。
このエフェクトは、アクションゲームや格闘ゲームなどリアルタイム性のあるゲームで使うと効果的な演出になるかと思います。
残像エフェクトのプロジェクトファイル
今回は実装サンプルコードを解説する形となります。
残像エフェクトのコード
仕組みとしては、一定時間で消えるSpriteで実装できます。
以下サンプルコードです。
extends Sprite
var _timer:float
# ゴーストエフェクト開始
func start(_position:Vector2, _scale:Vector2, _frame:int, _flip_h:bool):
position = _position
scale = _scale
frame = _frame
flip_h = _flip_h
_timer = 1.0
func _process(delta: float) -> void:
_timer -= delta
if _timer <= 0:
# タイマー終了で消える
queue_free()
var alpha = _timer * 0.5
modulate.a = alpha残像エフェクトのもととなる情報を “GhostEffect” に渡します。今回は以下の情報を渡すようにしました
- スプライトのフレーム番号: frame
- 座標: position
- スケール値: scale
- 左右反転フラグ: flip_h
元のキャラクターのアニメーションで使用している情報を渡せば問題ないと思います。
以下、残像エフェクトを出現させる側のコードです。
# 残像エフェクトの処理
func _proc_ghost_effect() -> void:
if state == eState.IDLE:
ghost_cnt = 0
return # 停止中は何もしない
# 残像エフェクトを生成判定
ghost_cnt += 1
if ghost_cnt%6== 2:
# 残像エフェクト生成
var eft = GHOST_EFFECT.instance()
eft.start(position, scale, frame, flip_h)
_ghost_effects.add_child(eft)スケール値をなぜ使用しているのか
残像エフェクトとは直接関係ありませんが、最近の2Dジャンプアクションゲームの流行として、ジャンプ開始時に縦にスケールを伸ばし、着地時に横方向にスケール値を伸ばす(縦方向に縮める)という演出がよく使われます。

これを入れるとジャンプが気持ちよくなるので、2Dジャンプアクションゲームを作るときは知っておいて損はないテクニックではないかと思います。
参考
今回の解説は以下の記事を参考にしました