この記事では、Path2D / PathFollow2D を使って、指定した経路を移動させる方法を紹介します。
経路を移動するプロジェクトを作成
プロジェクトを作成して、2Dシーンを追加し、名前を “Main” ノードとします。
作成したら、Ctrl+S (Cmd+S)でシーンを保存しておきます。
目次
Path2Dを追加
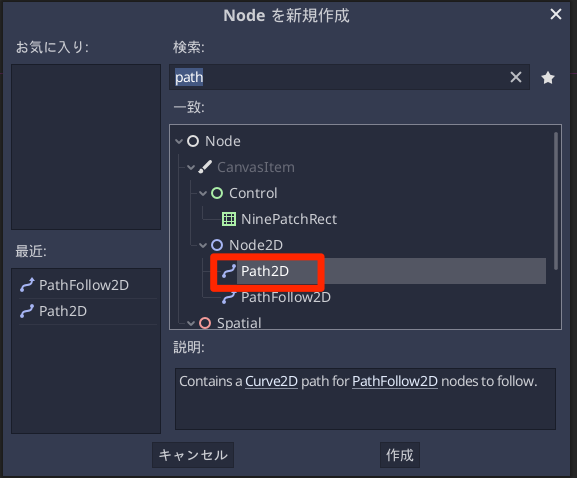
移動経路となる Path2D ノードを追加します。

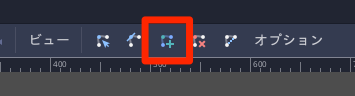
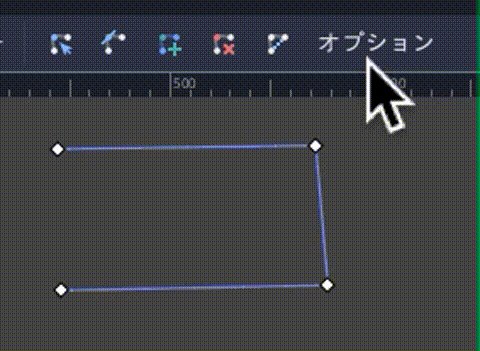
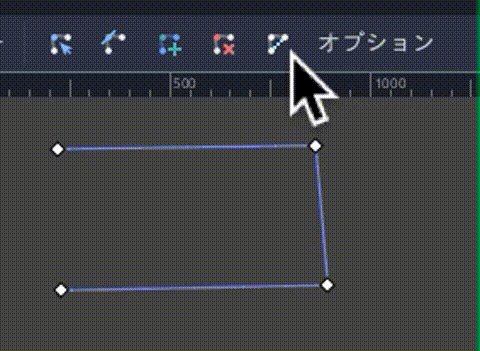
Path2Dノードを選択していると、以下の特殊なアイコンが表示されます。

それぞれ左から以下のようになります。
- 点を選択
- 点にベジェカーブを適用する
- 点を追加する
- 点を削除する
- 線を閉じる
パスとなる線を作る
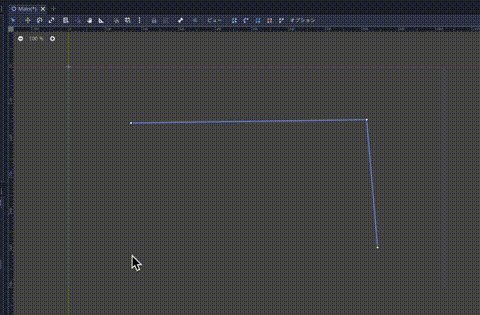
まずは点を追加するので、真ん中のアイコンを選びます。

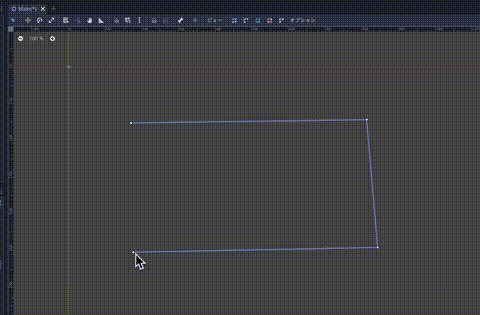
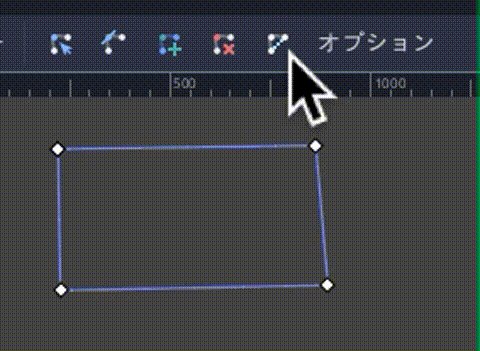
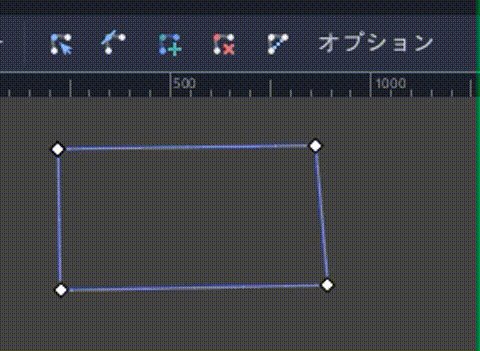
そしてキャンバス内の4点をクリックして点を配置します。

そうしたら、上の一番右にあるボタンをクリックすると、線が閉じられます。

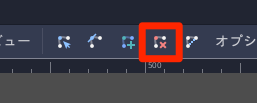
間違えたところに点をおいてしまった場合は、このボタンをクリックして削除モードにすると、配置済みの点をクリックして削除できます。

線を曲線にする
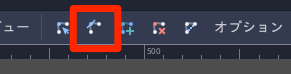
左から2番めのボタンをクリックすると、配置済みの点にベジェ曲線の制御点を追加できます。

このように楕円の形にしてみます。

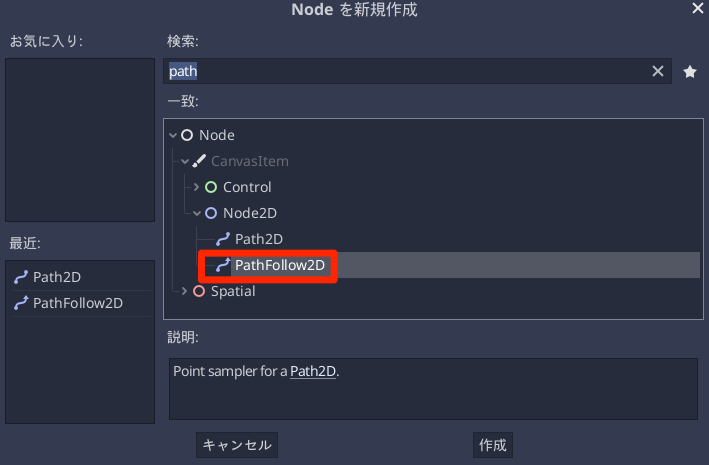
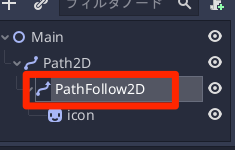
PathFollow2Dの配置
PathFollow2Dを使用すると、Path2Dで作成したパスをたどる動きを作ることができます。PathFollow2Dを追加します。

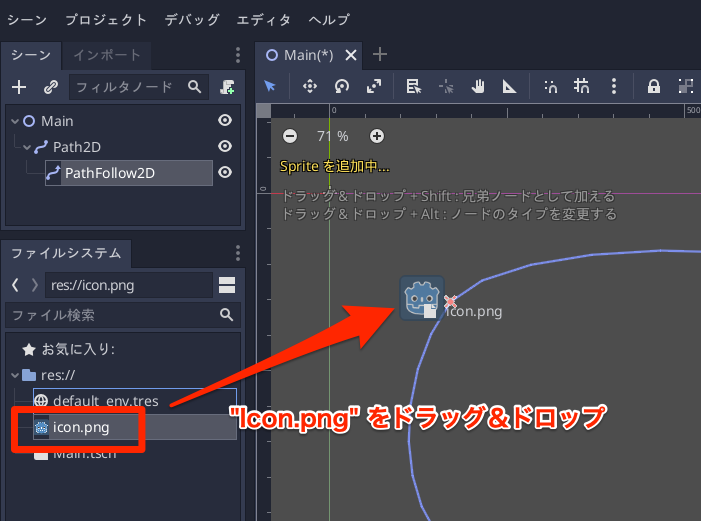
“icon.png” をキャンバスにドラッグ&ドロップします。

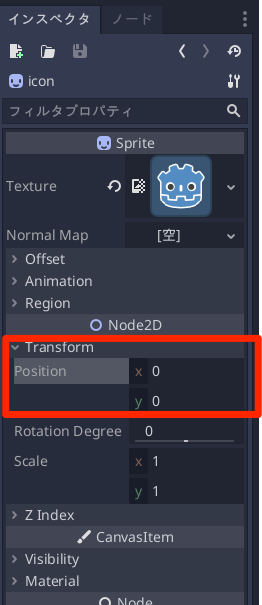
そして iconノードのインスペクタから Node2D > Transform > Position > x/y の値を「0」に初期化しておきます。

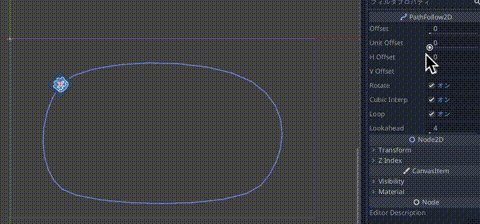
PathFollow2Dノードを選択します。

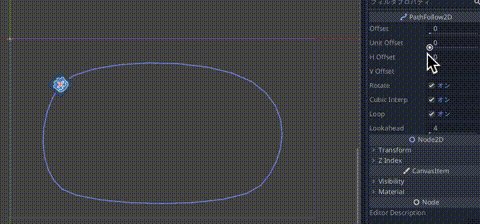
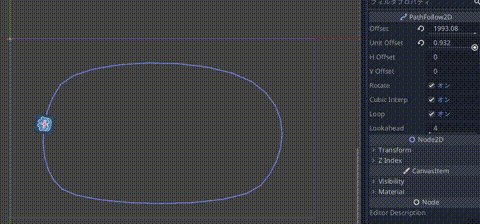
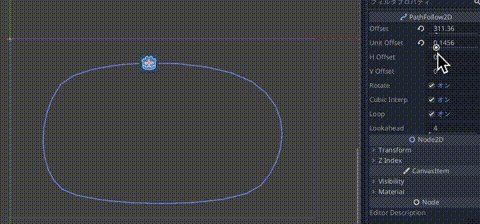
PathFollow2D > Unit Offset の値を動かして動きを確認します。

スクリプトで制御する
スプライトの動きをスクリプトで制御します。
Mainノードにスクリプトをアタッチして以下のように記述します
extends Node2D
# PathFollow2Dを取得する
onready var follow:PathFollow2D = $Path2D/PathFollow2D
func _ready() -> void:
# Path2Dを線で描画する
var line = Line2D.new()
line.z_index = -100 # 後ろに描画する
for point in $Path2D.curve.get_baked_points():
line.add_point(point)
add_child(line)
func _process(delta: float) -> void:
# 5秒で一周する
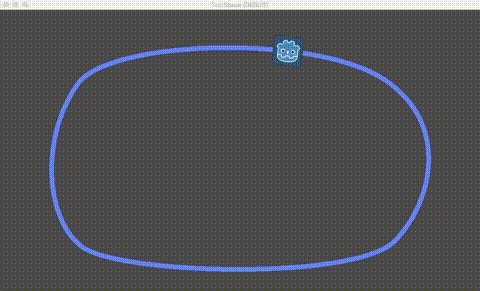
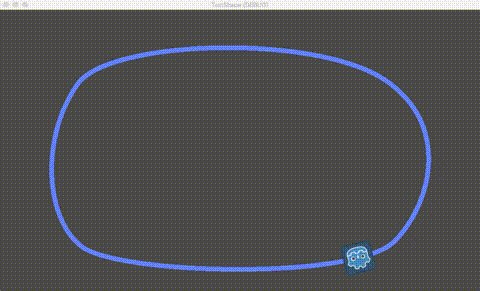
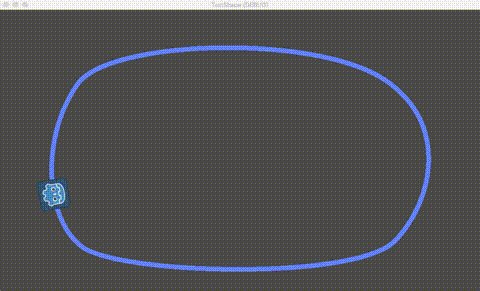
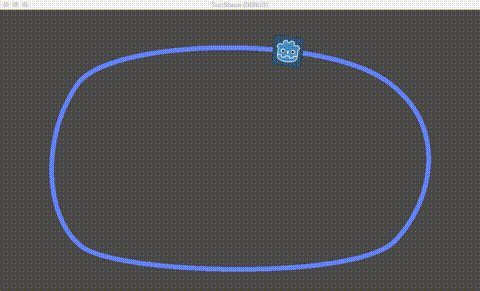
follow.unit_offset += 0.2 * delta実行すると、パスの上をスプライトが移動するようになります。