RichTextLabel で使用できる「BB Code」という特殊な記法でテキストの装飾とアニメーションをする方法について紹介します。
目次
BB Codeを有効にする
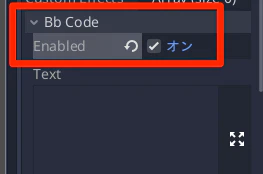
BB Codeを有効にするには、RichTextLabelのプロパティからBb Code > Enabled にチェックを入れます。

BB Codeを有効にすると通常のテキストは使用できず、BB Codeのテキストのみ使用できます。
公式ドキュメントに詳しく書いてあるので、説明は不要かもしれませんが、個人的な勉強のためにまとめておきます。
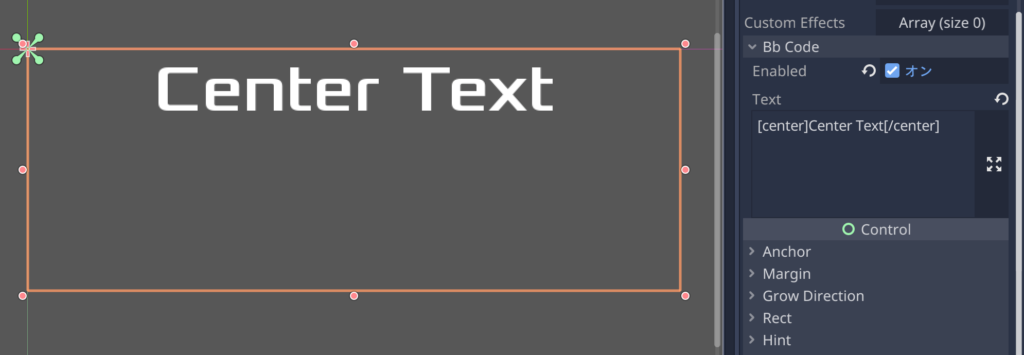
中央揃えにするにはテキストを [ center ] で囲みます。
Center Text
ちなみに縦方向のアラインメントは存在しないようなので、プログラムで調整する必要がありそうです。
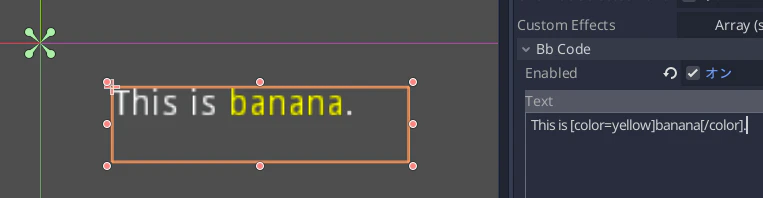
色を変えるには、テキストを[color]で囲みます
This is [color=yellow]banana[/color].このように記述すると、以下のように文字の色が変わります

[color]で囲んだ部分だけ色が変化します。
色の数は以下が用意されています。
- aqua: 水色
- black: 黒色
- blue: 青色
- fuchsia: 赤紫色
- gray: 灰色
- green: 緑色
- lime: 明るい緑色
- maroon: あずき色
- navy: 濃紺
- purple: 紫色
- red: 赤色
- silver: 銀色
- teal: 青緑色
- white: 白色
- yellow: 黄色
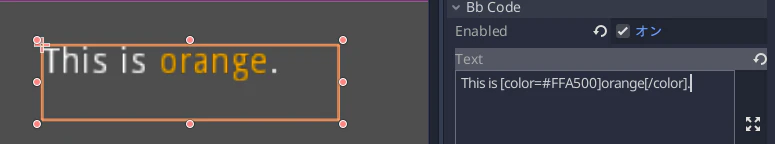
上記に存在しない色は16進数で指定します。
例えばオレンジ色だと……
This is [color=#FFA500]orange[/color].このようになります。

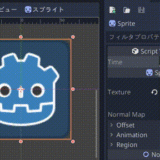
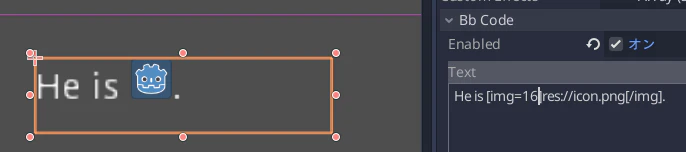
アイテムアイコン画像を表示するなど、テキスト内に画像を表示したい場合は [img=幅]画像のパス[/img]を使用します。
He is [img=16]res://icon.png[/img].このように Godotくんをテキスト内に表示することも可能です。

ただ、サイズがテキストの高さよりも大きい場合、テキストの高さがずれてしまうので注意です。
[wave amp=50 freq=2]Wave Effect[/wave]ampの値を大きくするほど上下移動が大きくなり、freqの値を大きくするほど上下の移動速度が上昇します。

上下移動で描画領域外に出てしまうとテキストが消えてしまうので、上下に1行ほど余裕をもたせたほうが良いかもしれません。
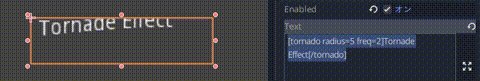
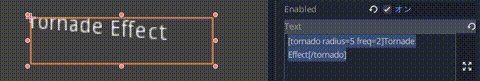
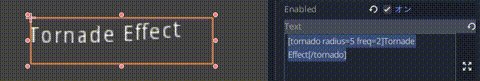
[tornado radius=5 freq=2]Tornade Effect[/tornado]radiusは回転する半径の大きさ、freqは回転速度となります。

このアニメーションは上下左右に移動するので、上下左右の余白を大きくする必要がありそうです。
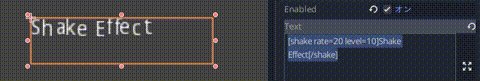
[shake rate=20 level=10]Shake Effect[/shake]テキストがガクブルします。 rateが揺れの速度で、levelが揺れ幅となります。

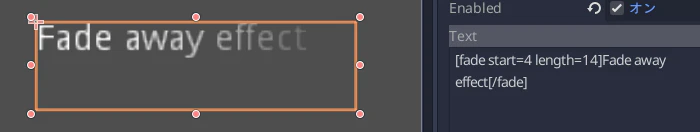
[fade start=4 length=14]Fade away effect[/fade]
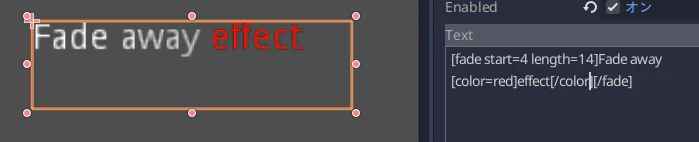
フェードと色変えは組み合わせて表示できない(合成されない)ようです。
[fade start=4 length=14]Fade away [color=red]effect[/color][/fade]
合成するには、カスタムエフェクトで新しくタグを作る必要があるのかもしれません……。
以下の動画が詳しそう……
https://www.youtube.com/watch?v=o-cLQ7J1mc8
上記動画をもとに、カスタムエフェクトを試してみました。
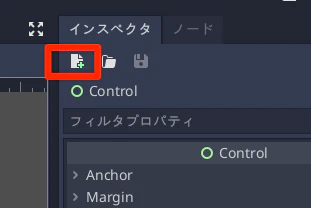
BB Codeのカスタムエフェクトは、新規スクリプトを作成して

↓↓↓

tool
extends RichTextEffect
class_name RichTextGhost
# Syntax: [ghost freq=5.0 span=10.0][/ghost]
# Define the tag name.
var bbcode = "ghost"
func _process_custom_fx(char_fx):
# Get parameters, or use the provided default value if missing.
var speed = char_fx.env.get("freq", 5.0)
var span = char_fx.env.get("span", 10.0)
var alpha = sin(char_fx.elapsed_time * speed + (char_fx.absolute_index / span)) * 0.5 + 0.5
char_fx.color.a = alpha
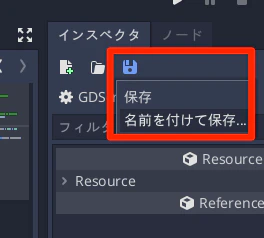
return true上記コードを CustomGhostEffect.gd として「名前をつけて保存」

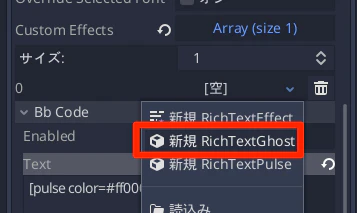
すると、RichTextLabel から RichTextGhost (スクリプト内で指定した class_name)を選べるようになり [ghost] タグが使えるようになります。

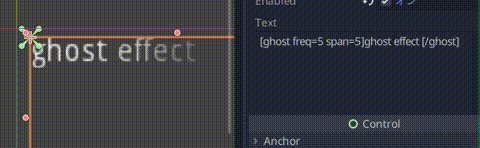
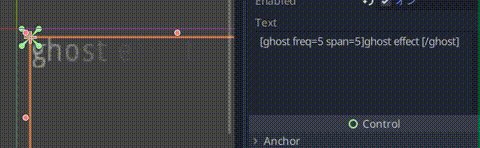
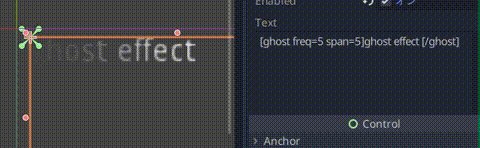
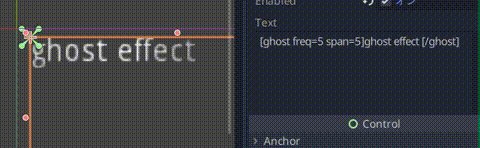
以下のBB Codeをテストしてみます。
[ghost freq=5 span=5]ghost effect [/ghost][ghost] のカスタムエフェクトが動くようになりました!