この記事では、Godot4.0で実装された「Clip Children」の使い方について解説します。
目次
Clip Children でマスクする
Clip Children とは
Clip Childrenとは親ノードの描画情報で子ノードをマスクする機能です。
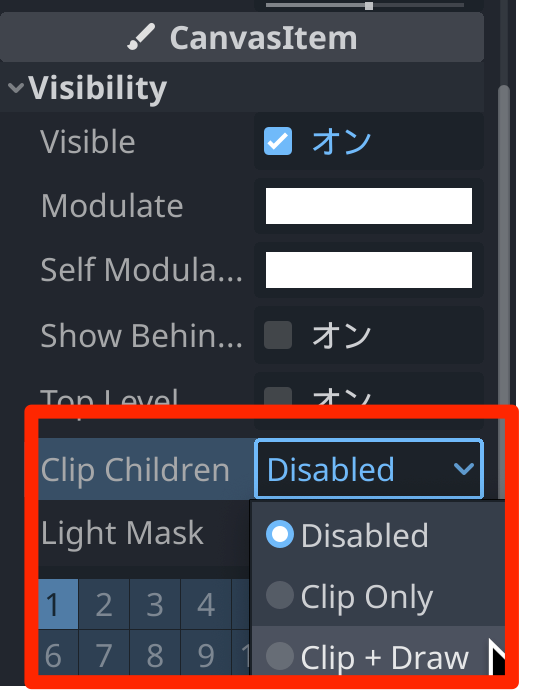
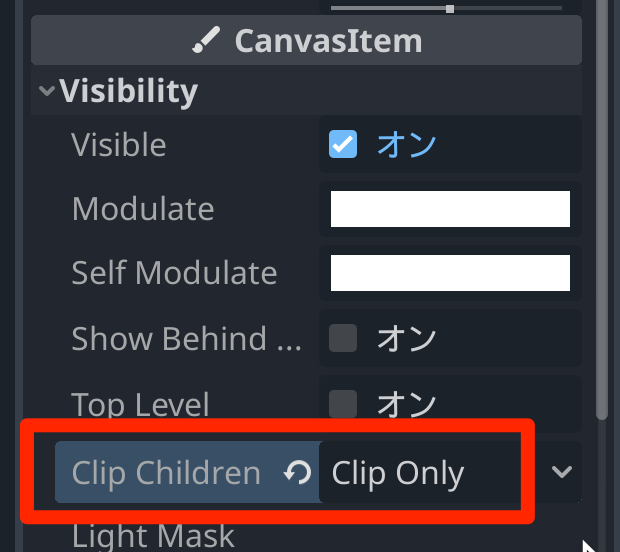
具体的には “Canvas Item > Visibility > Clip Children” で設定できる項目です。

テスト用プロジェクトファイル
テスト用プロジェクトを用意しました。
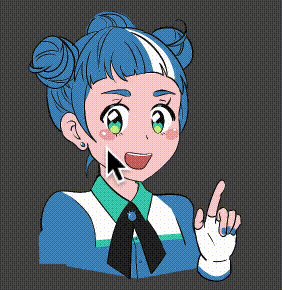
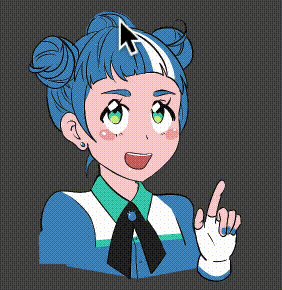
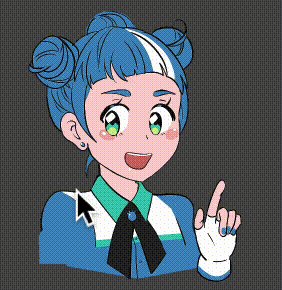
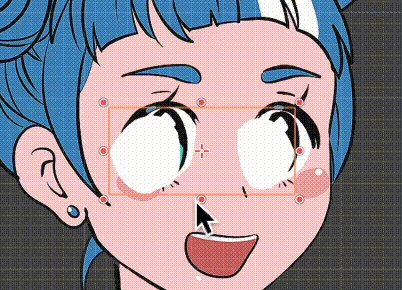
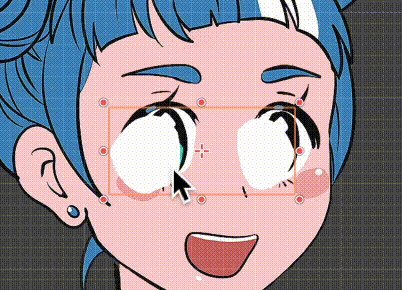
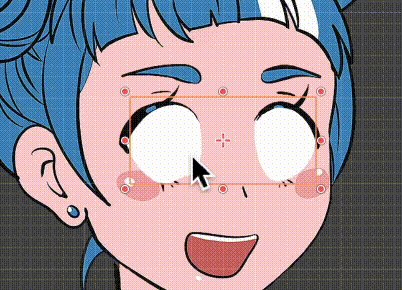
これを実行すると、Godotte ちゃんがマウスカーソルの方向に目が移動します。

ただよく見ると、目の位置が白目の部分をはみ出して移動してしまっています。
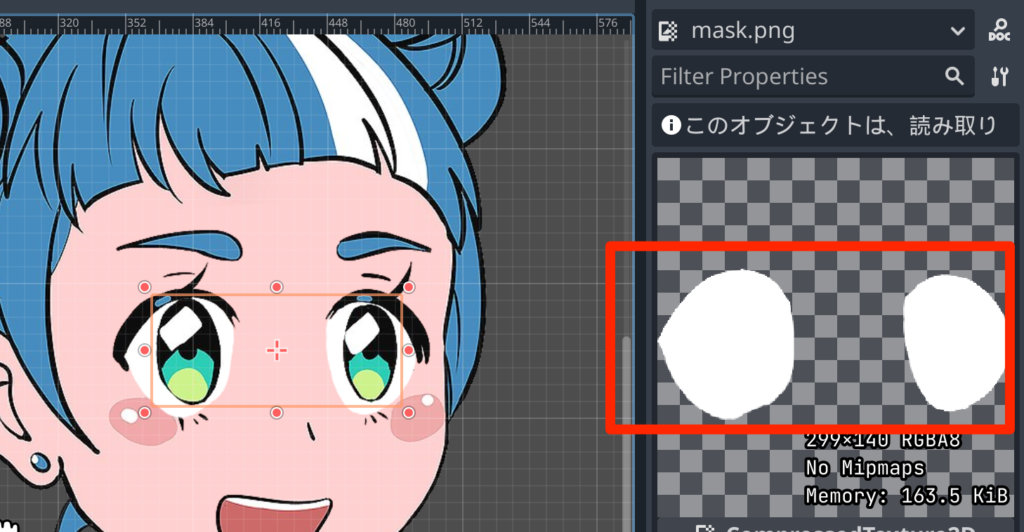
ということで “mask.png” でマスクして目が白目の部分をはみ出ないようにします。

マスクの実装方法
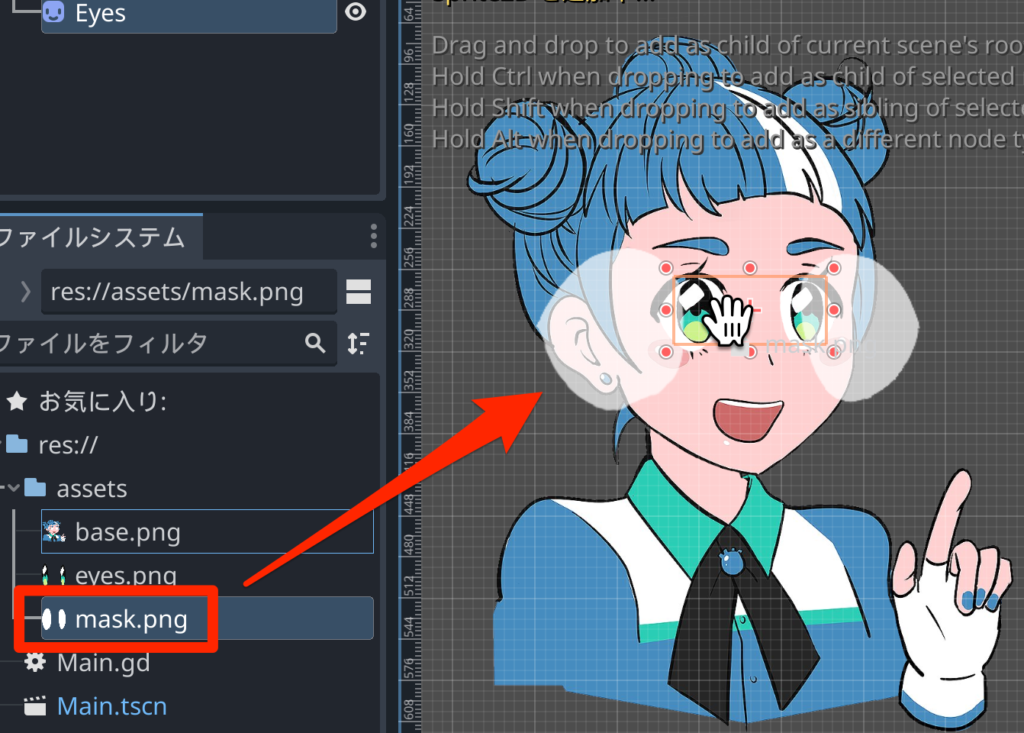
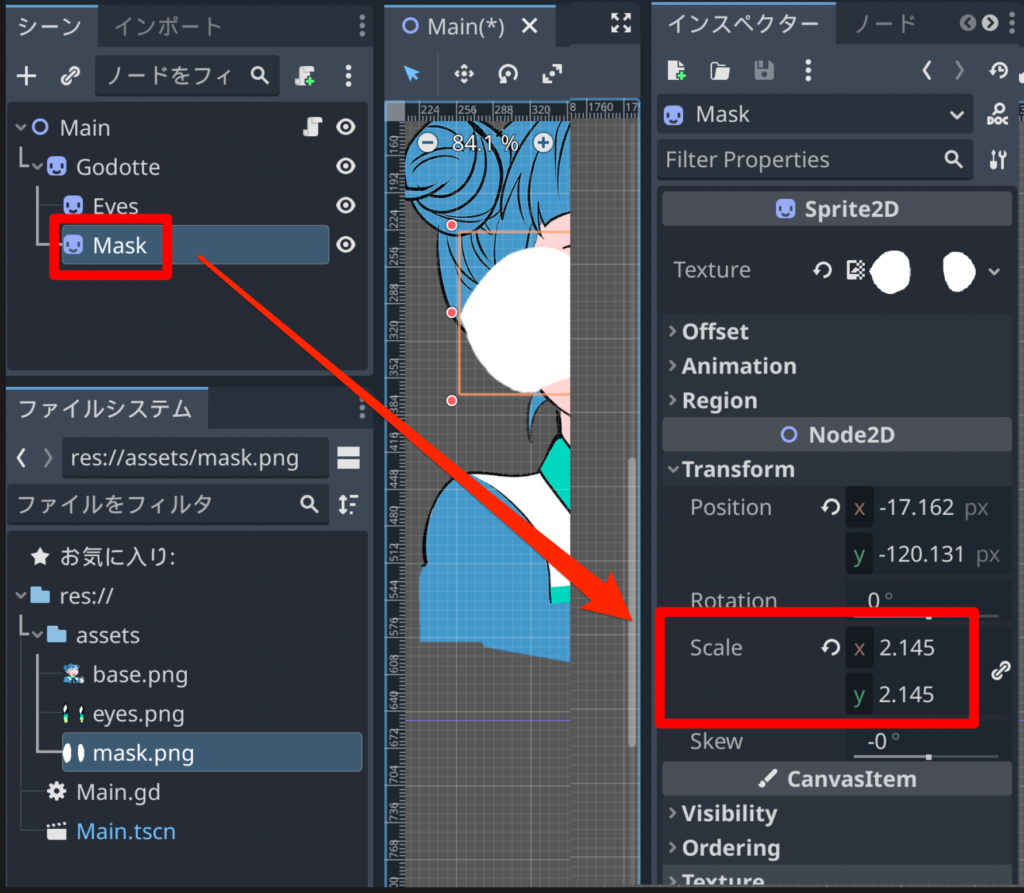
マスク用のスプライトの「mask.png」をドラッグ&ドロップします。

マスクの目のサイズが合っていないのは、”Godotte” ノードで縮小処理をしているためです。
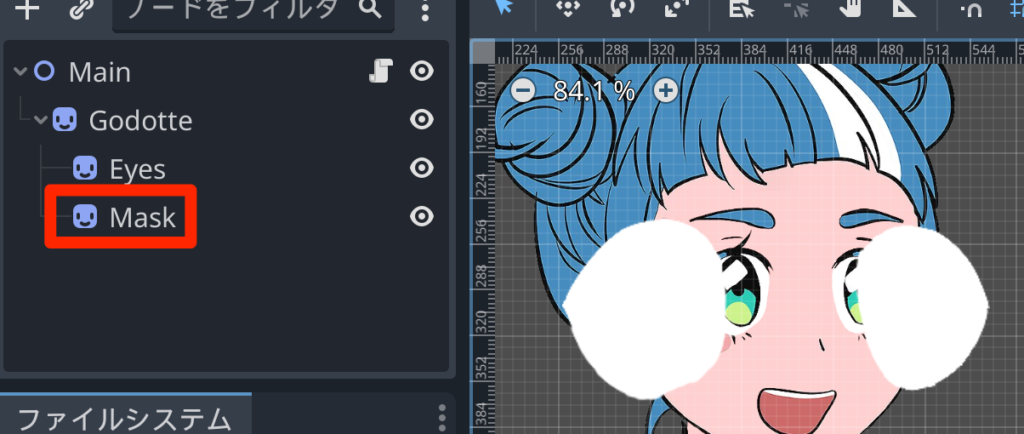
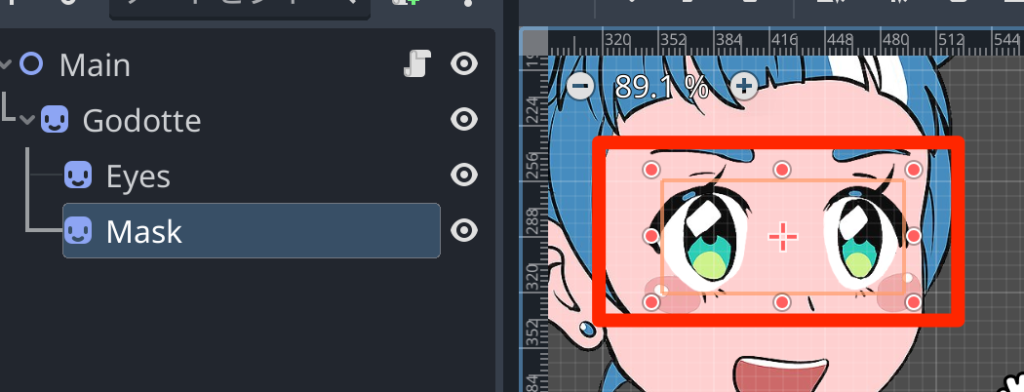
以下のように「Godotte」ノードの下に「Mask」を移動させます。

“Mask” ノードのインスペクタから Node2D > Transform > Scale の値を (x, y) = (1, 1) にします。

Maskのスプライトが小さくなるので、白目の部分に合わせます。

Maskノードのインスペクタから「CanvasItem > Visibility > Clip Children」の項目を「Clip Only」に変更します。

するとマスク画像が消えました。

“Clip Only” はマスク画像をクリップのみに使用する設定なので、描画されなくなります。
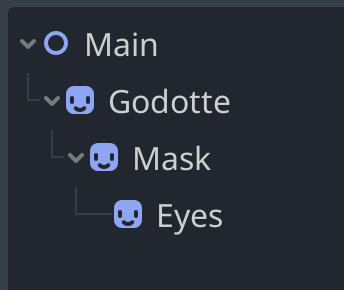
ノードの構成を以下のように修正します。

目のスプライトをMaskノードの子とすることで、目がマスクされるようになります。
ノードの構成が変わったので、Main.gd を修正します。”_eyes” のパスを「$Godotte/Mask/Eyes」に変更します。
extends Node2D
# 瞳孔.
@onready var _eyes = $Godotte/Mask/Eyes # ←※ここを修正
func _process(delta: float) -> void:
...では実行して動作確認します。

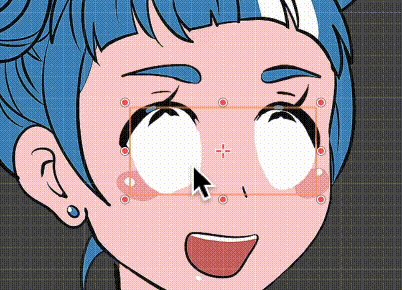
目がマスクされて、はみ出ないようになりました。
完成プロジェクト
今回の完成プロジェクトを添付しておきます。