この記事では Line2D を使用してトレイル(軌跡)を実装する方法を解説します
目次
トレイルの作成方法
シーンの作成
まずはNode2Dのシーンを作成します。
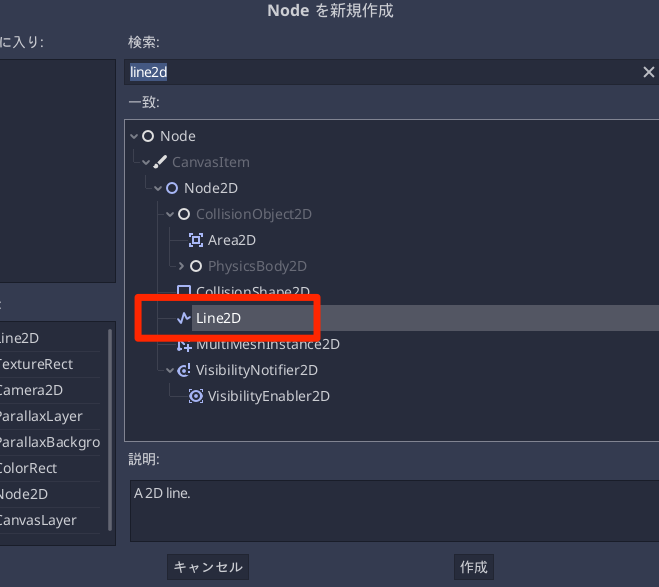
次に Line2D を追加します。これは複雑な線を描画するためのノードです。

トレイルをするスクリプトの作成
シーンノード(Node2D)にスクリプトをアタッチして以下のように記述します。
extends Node2D
# トレイルの軌道の最大数
const MAX_TRAIL_POINT = 32
# Line2Dを取得
onready var line = $Line2D
# マウスの軌道
var points = Array()
func _process(delta: float) -> void:
# マウスの座標を取得
var pos = get_viewport().get_mouse_position()
# 軌道のリストに追加
points.append(pos)
if points.size() > MAX_TRAIL_POINT:
# 軌道の最大数を超えたら最後に追加した座標を削除
points.pop_front()
# line2dのポイントリストを削除
line.clear_points()
# line2dのポイントリストに追加
for p in points:
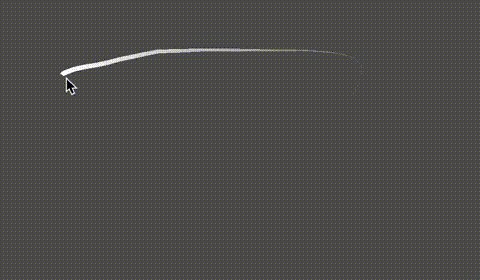
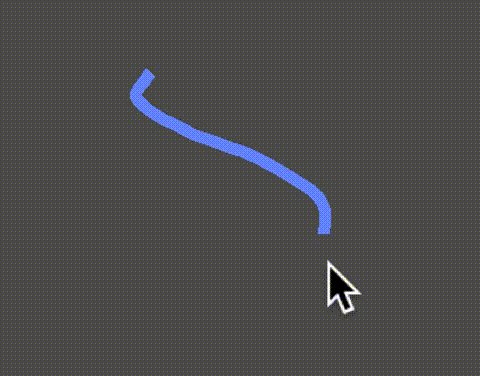
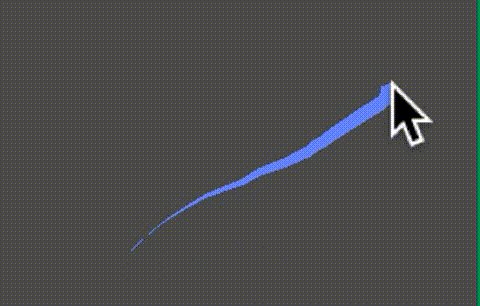
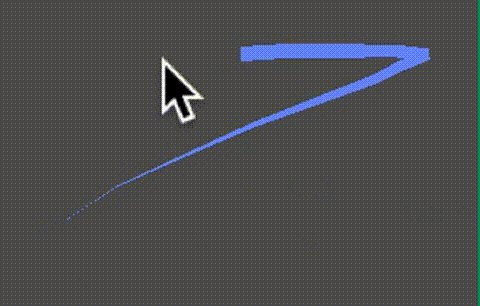
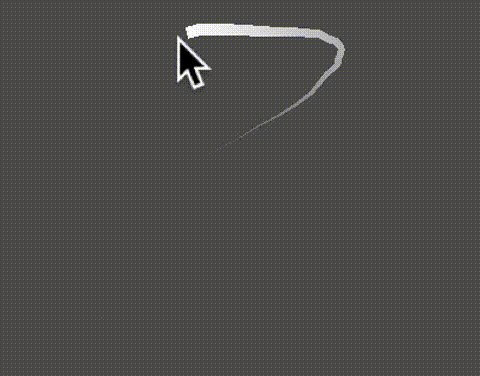
line.add_point(p)実行すると、以下のようにマウスの座標を追いかけるような軌道で線が描画されます。

線の見た目の調整
これだと線が残っているだけで今ひとつな見た目なので、終端になるほど線が細くなるようにします。
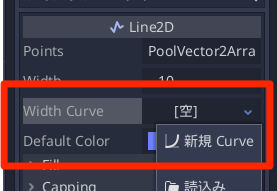
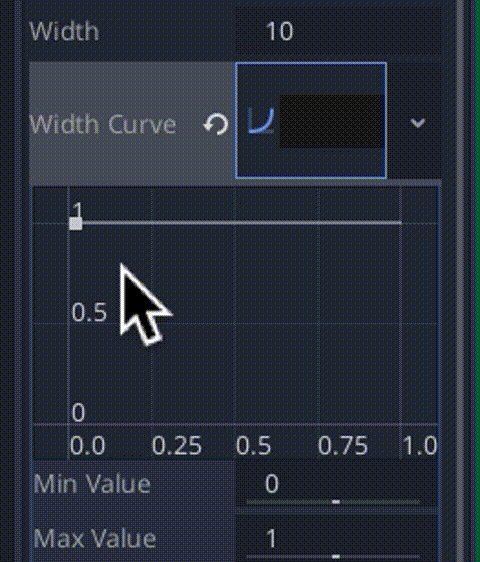
Line2Dノードを選択し、インスペクタの Width Curve > [空] をクリックし、「新規Curve」を選びます。

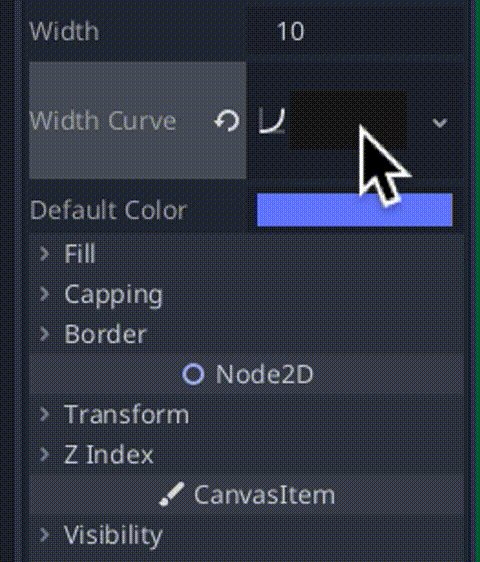
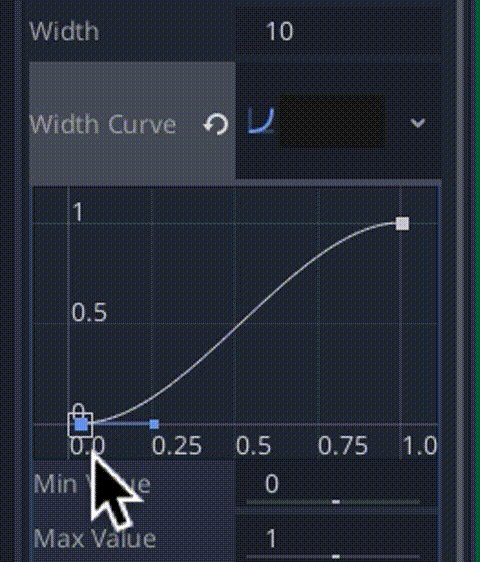
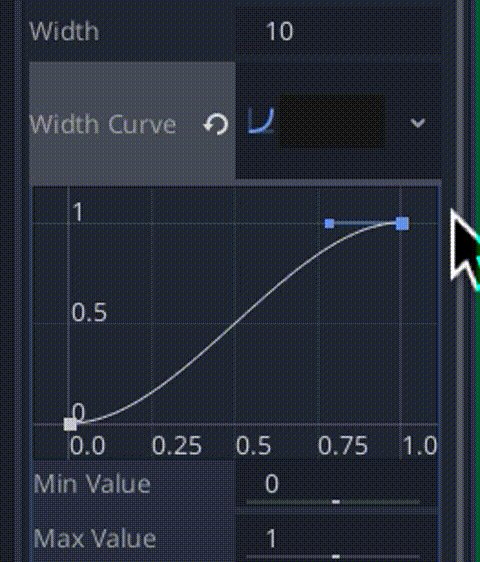
そして表示されたカーブの部分をクリックし、グラフが上昇するようにポイントを追加します。

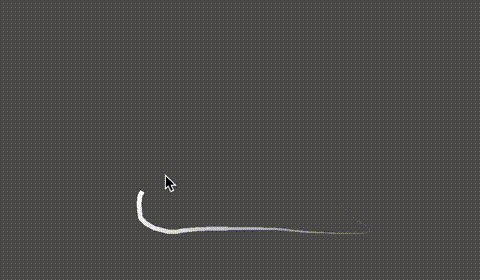
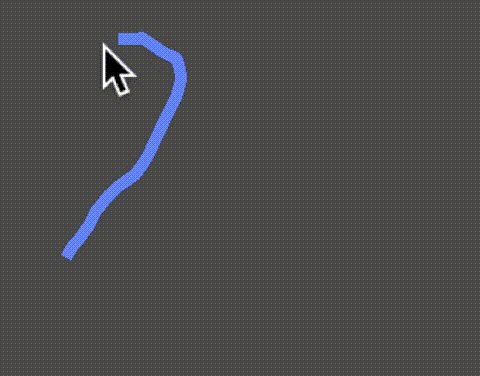
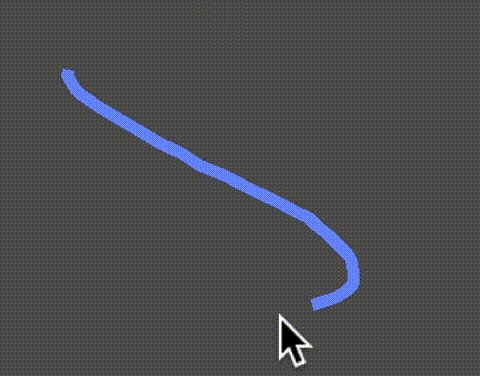
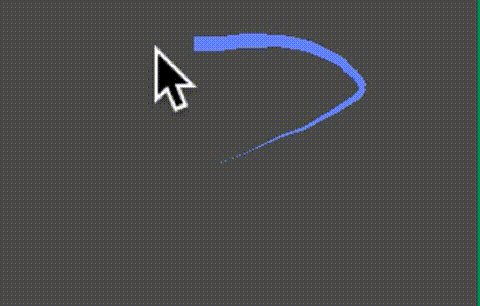
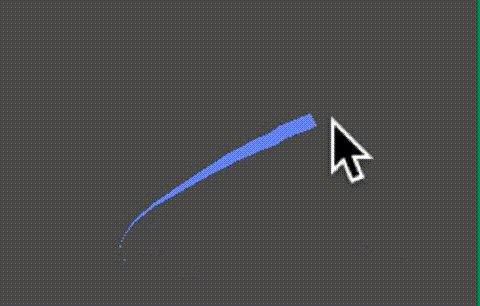
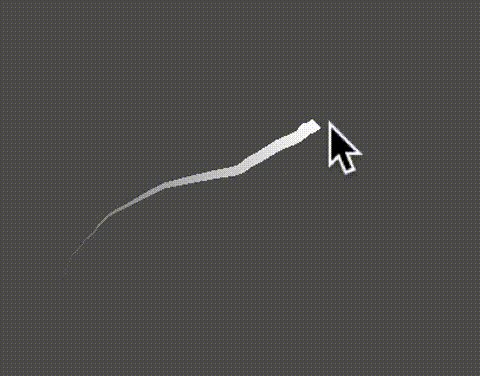
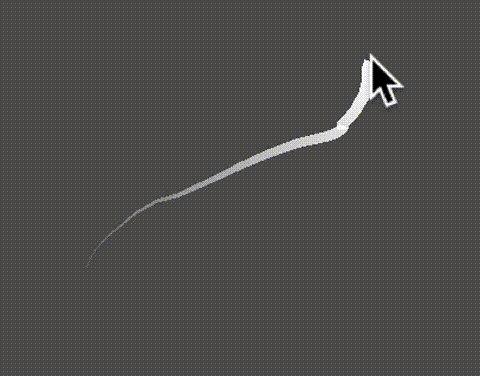
実行して確認すると軌道の終端が細くなります。

軌道の色にグラデーションを適用する
終端になるほどアルファ値が低くなって徐々に消えていく感じにします。
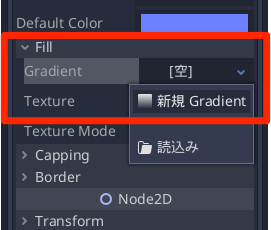
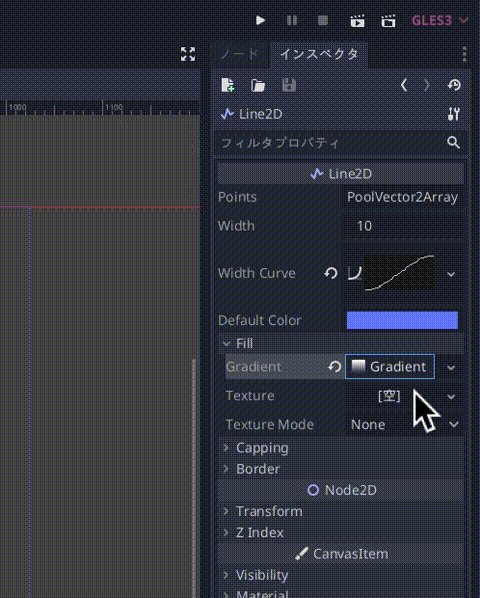
Line2Dのインスペクタの Fill > Gradient > [空] をクリックして、「新規Gradient」を選びます。

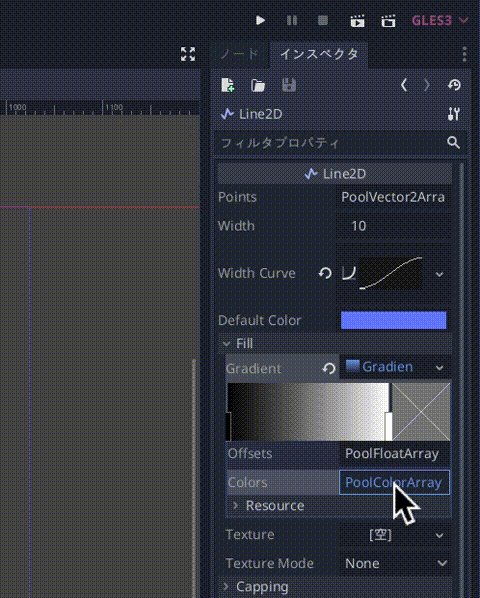
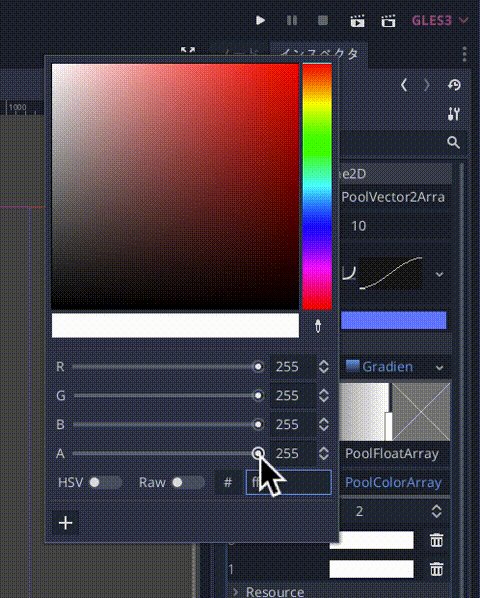
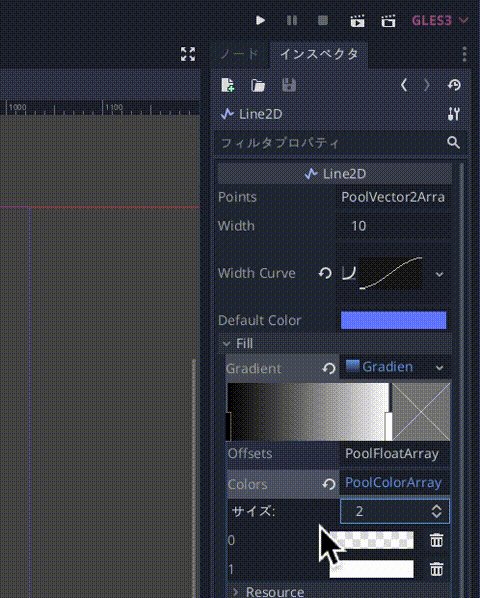
そして、Gradientの項目をクリックしてグラデーションを表示して、「Colors > PoolColorArray」をクリックし、0番目の色(黒い色)を (R,G,B,A) = (255, 255, 255, 0) にして、白の透過色にします。

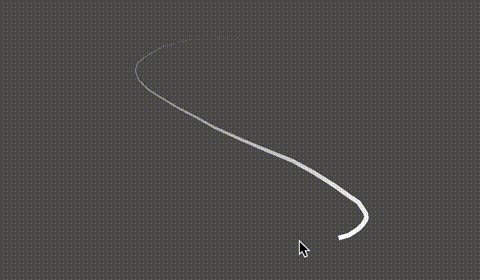
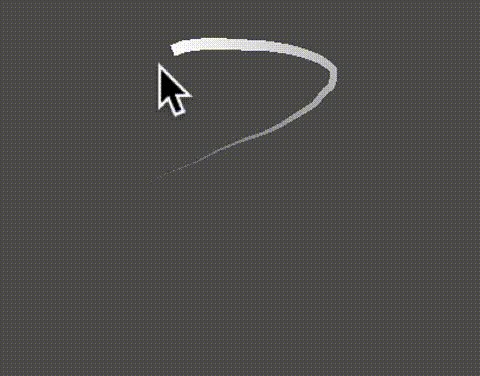
実行すると、終端が透過するトレイルの描画が実装できます。

プロジェクトファイル
完成プロジェクトファイルを添付しておきます