今回はゲームプログラムでの「sin()」の活用法について解説します。
目次
sin()とは
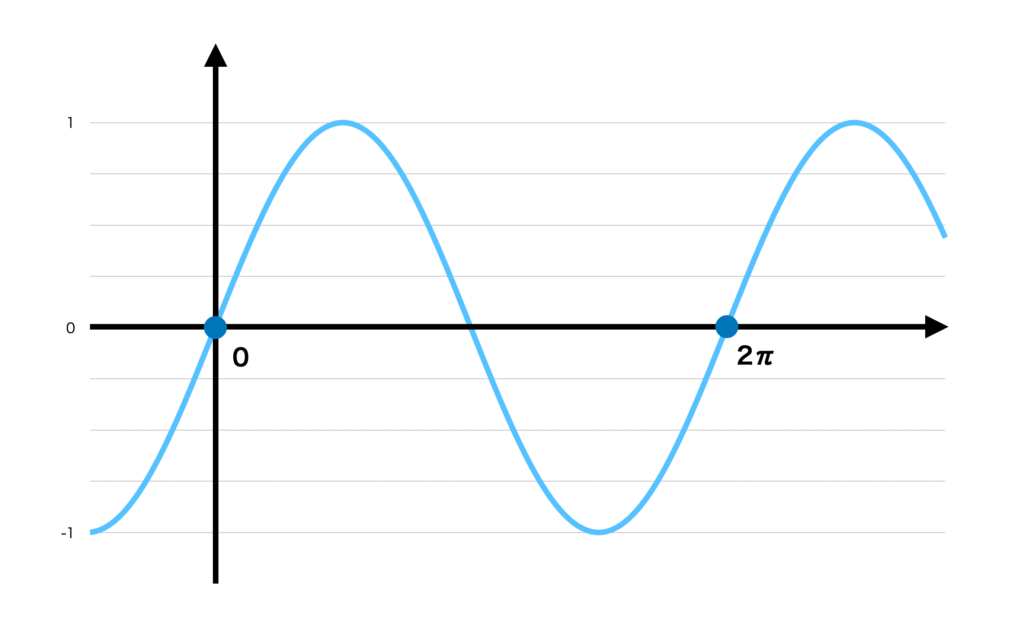
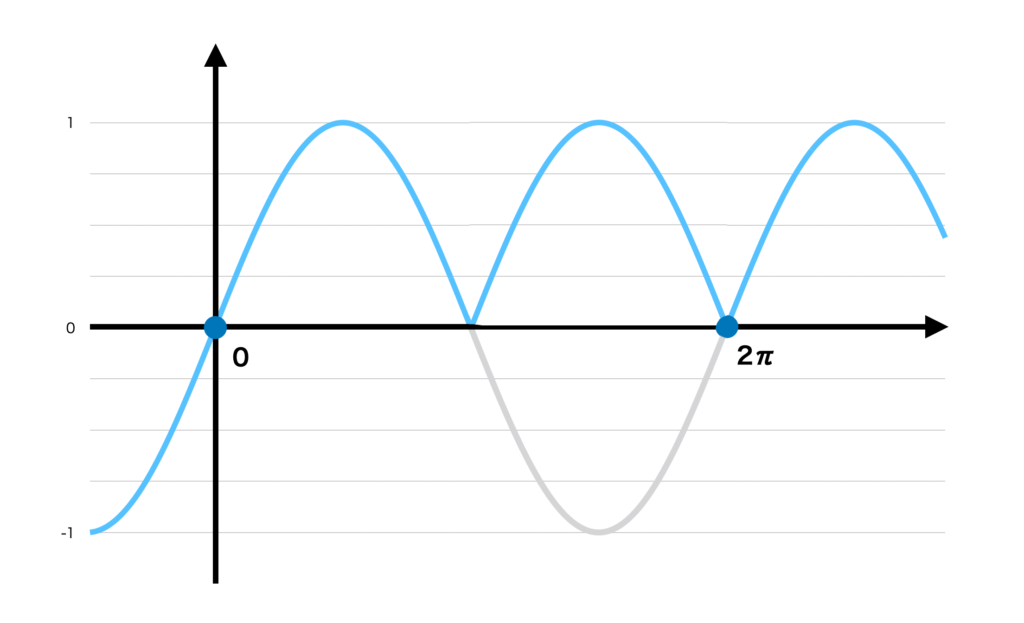
sin()とは正弦関数でサインカーブとも呼ばれ、 y=sinx という式で表現されます。

この関数は xの値が2πごとに、yを1とマイナス1との間を常に動かすという特徴を持っています。
これはゲームを作るときにとても便利な関数です。
というのも、
- 緩急のついた動きをしてくれるので見栄えがよい
- 周期が1周すると最初に戻る
- 周期が0から始まる
といった性質を持っているからです。
これがどのように便利なのか……
それについて、これから実例を上げて説明します。
キャラクターの移動やアニメーションに使える
sin()をゲームキャラクターの移動値とすると、ふわふわと浮かんだ動きになります。

浮遊系の能力を持ったキャラクターやモンスターなどで使うと効果的です。
またアクションゲームやシューティングゲームなどで、少し変わった動きをする敵の移動方法として使うことができます。
abs()と一緒に使ってバウンドさせる
sin() は -1〜1の値を取りますが、abs()を使って負の値を反転させると、バウンドしているかのようなグラフとなります。


このようにコミカルな動きを見せたいときに便利なのではないかと思います。
文字の点滅
sin()をα(透過)値に使うと、滑らかに点滅しているように見えます。

α値は通常 0.0〜1.0 の範囲の値となるので、こちらも abs() を使うとよいです。
疑似3D的な回転
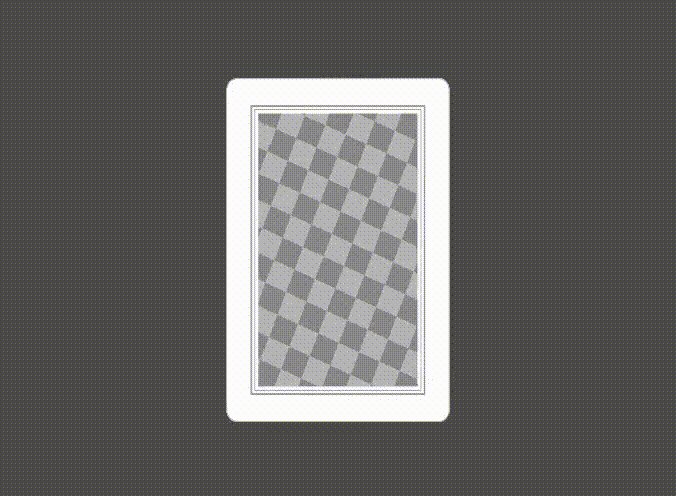
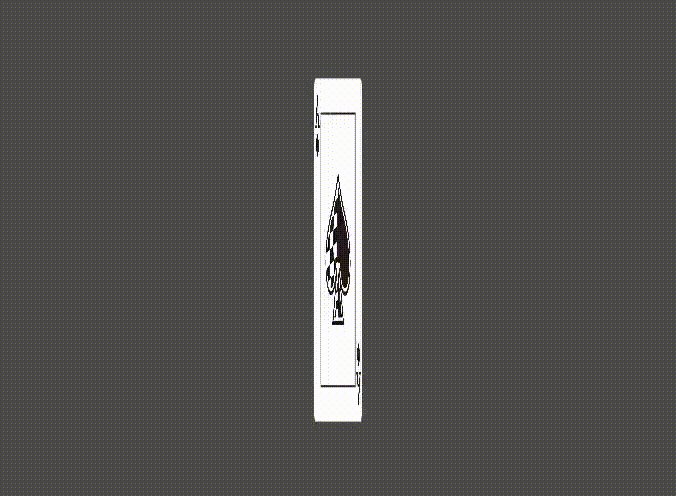
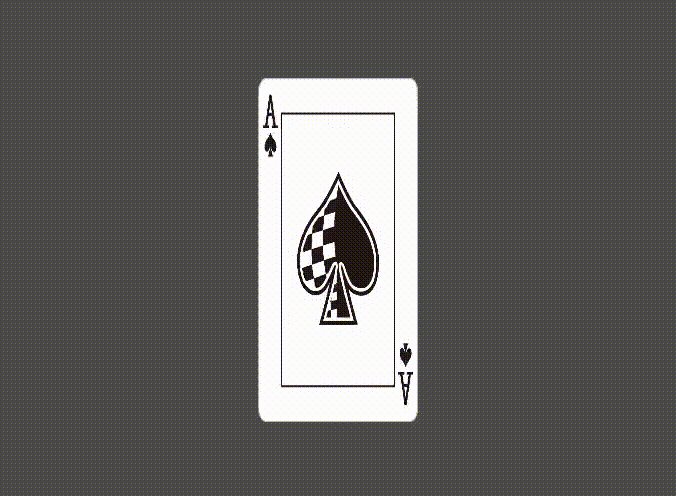
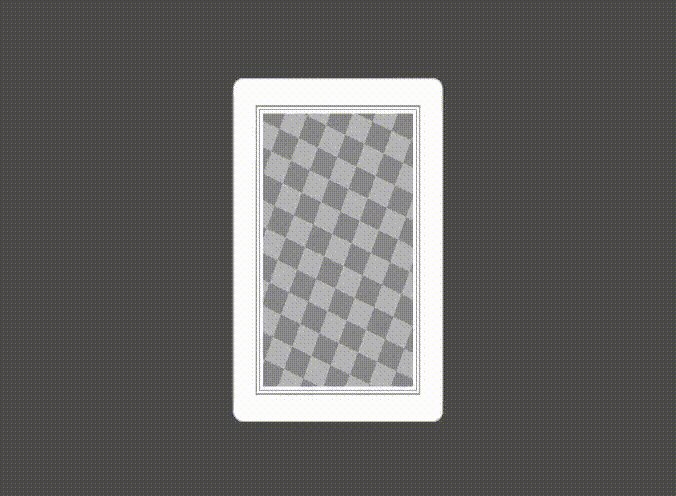
sin()は円運動ですので、これをスケール値に適用すると疑似3D的な回転をさせることができます。

例えば、このようにカードのX方向のスケール値にサインカーブを適用すると、回転しているように見えます。
また、メニュー画面などでよく見かけるカーソルアイコンのY方向のスケール値にサインカーブを適用してみるとこのような動きとなります。

ゆらゆらアニメーション
sin()は正弦波と呼ばれる波の動きでもあるので、ゆらゆらするアニメーションを作ることもできます。

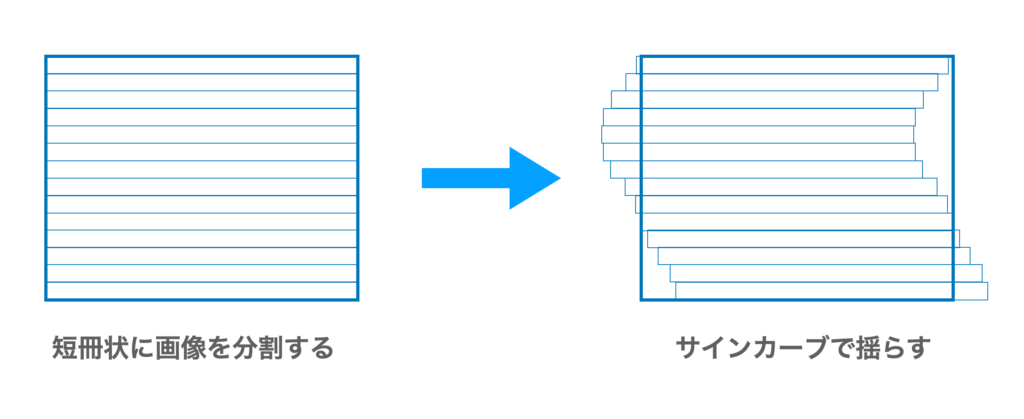
仕組みとしては、短冊状に画像を分解してサインカーブで左右に少しずつずらすとこのようにゆらゆらします。

最近の開発環境であれば、ピクセルシェーダーを使うのが実装しやすいと思います。
YouTube
今回記事にした内容を動画にしたものです