今回はYSortを使用した描画順の制御について解説します。
目次
Y座標による描画の違和感
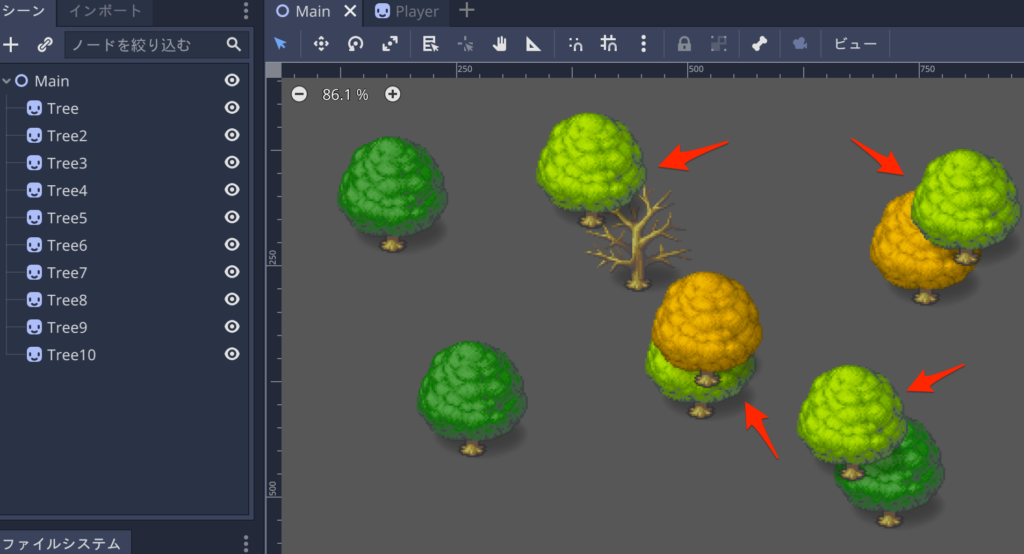
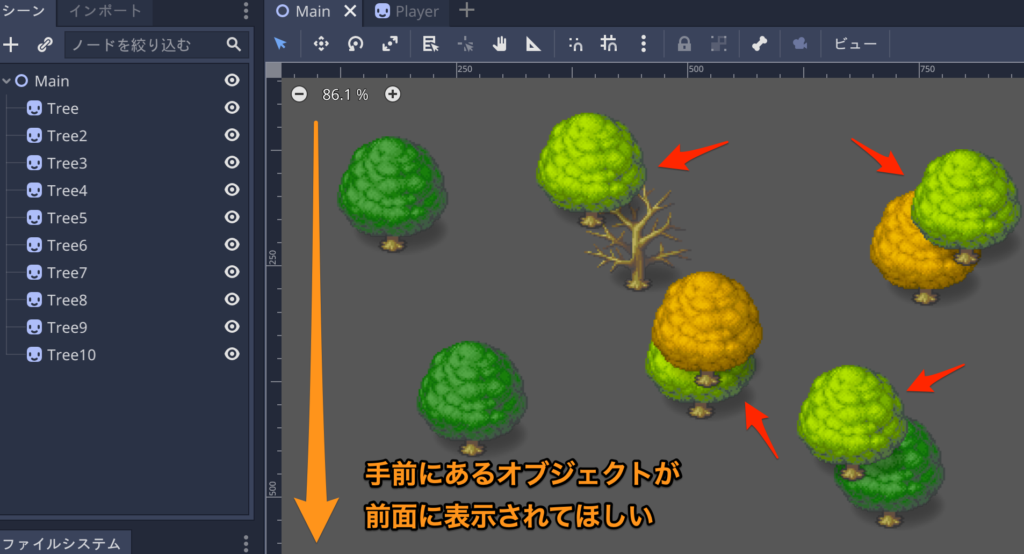
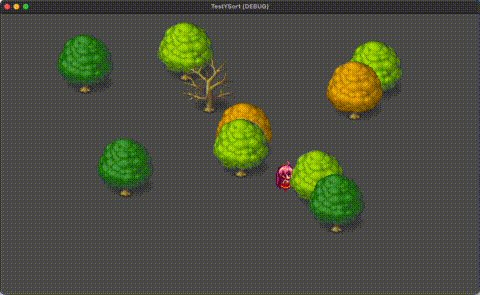
例えばオブジェクト同士で重なりがある場合、立体感のある画像を重ねると違和感が発生します。

これは極端な例ですが、いくつか重なりに違和感があります。なぜこのようなことが起きるのかというと、Y座標で描画物が制御されていないためです。

YSortで描画順を制御する
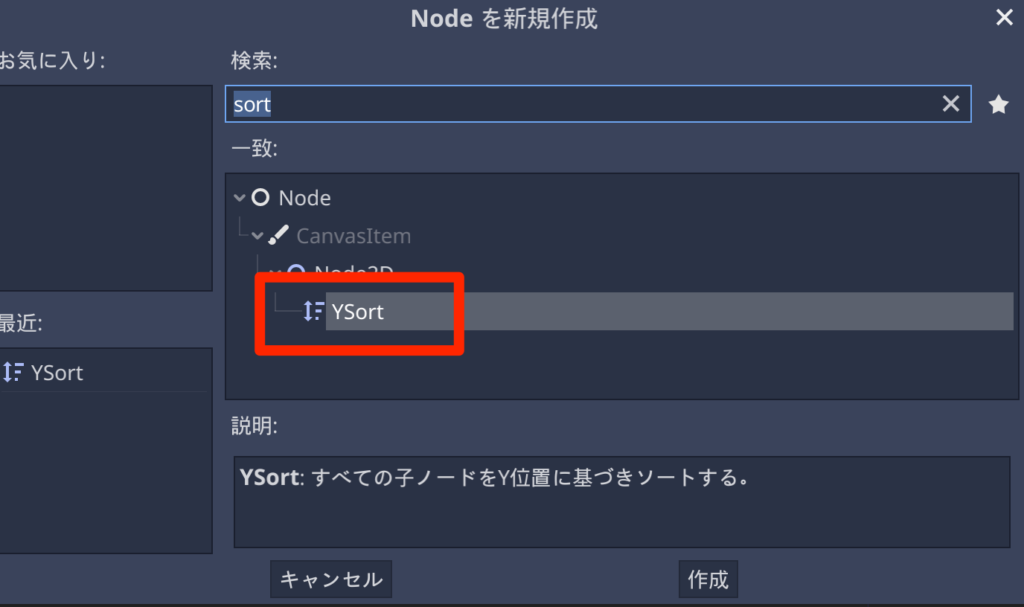
これをプログラムで制御すると少し厄介なのですが、なんとGodot EngineにはY座標でオブジェクトの描画順を制御するノードが用意されています。

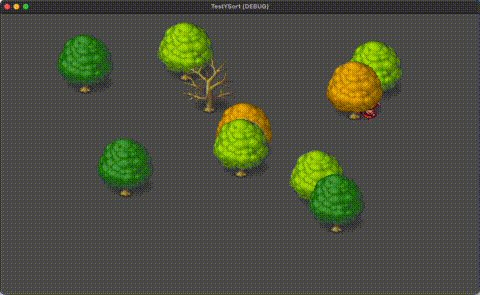
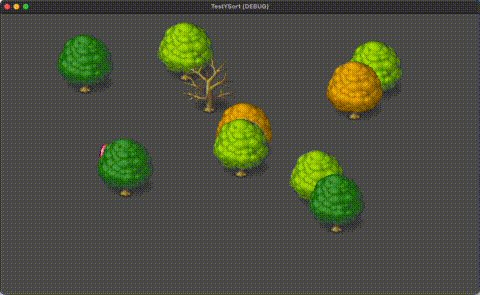
この「YSort」に描画順を制御したいノードをぶら下げると、違和感のない描画順になります。

サイズの異なるオブジェクトを使う場合
YSortを使う場合の注意点として、サイズの異なるオブジェクトを配置する場合です。
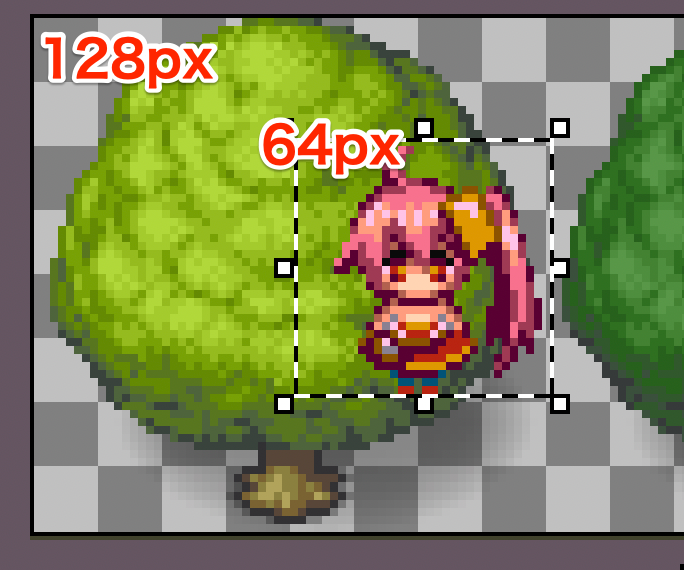
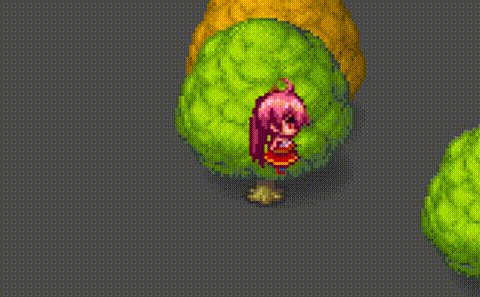
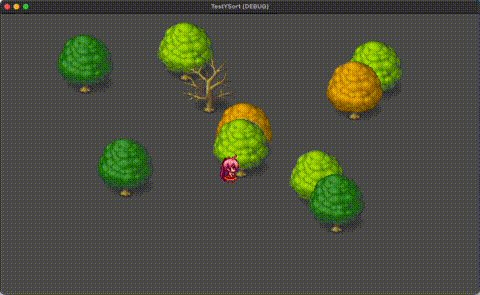
例えば木の画像が「128px」、キャラクターを「64px」とした場合、

そのまま YSort を使うとこのような違和感が発生します。

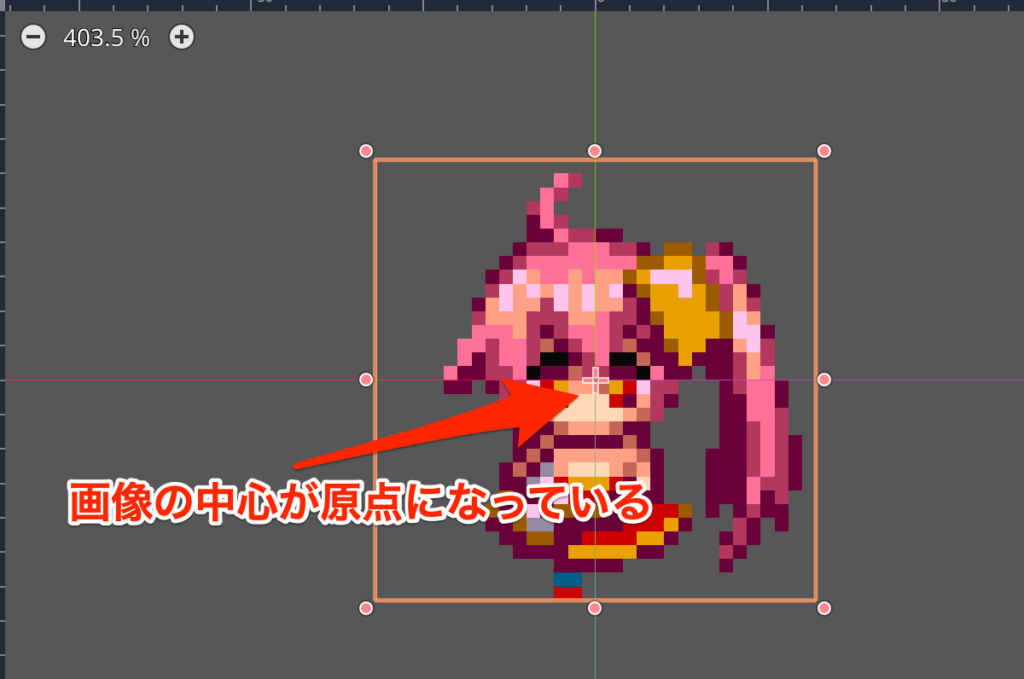
これは描画の基準(ピボット)が画像の中心となっているためです。

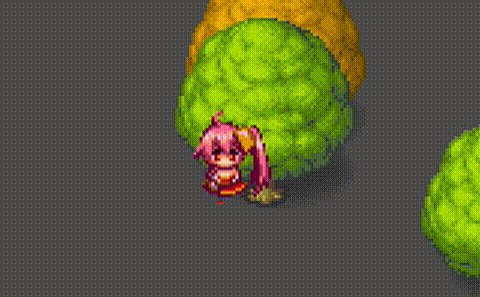
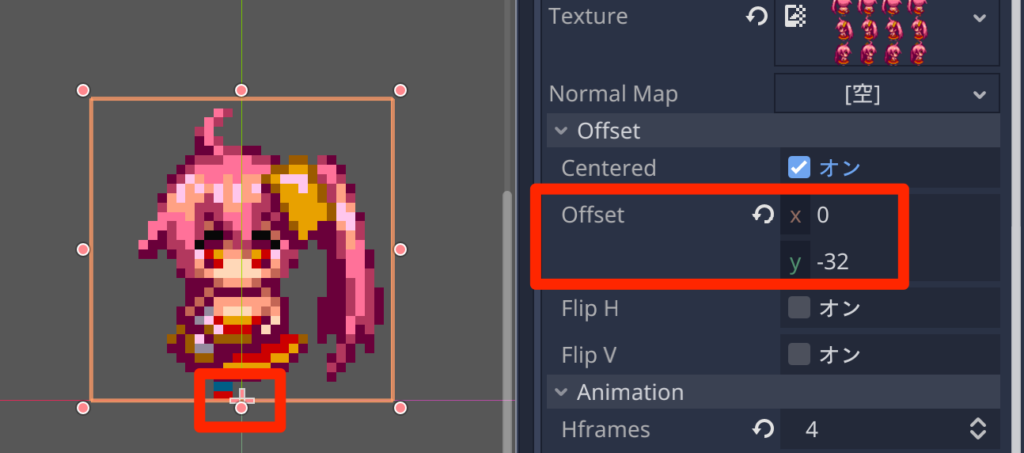
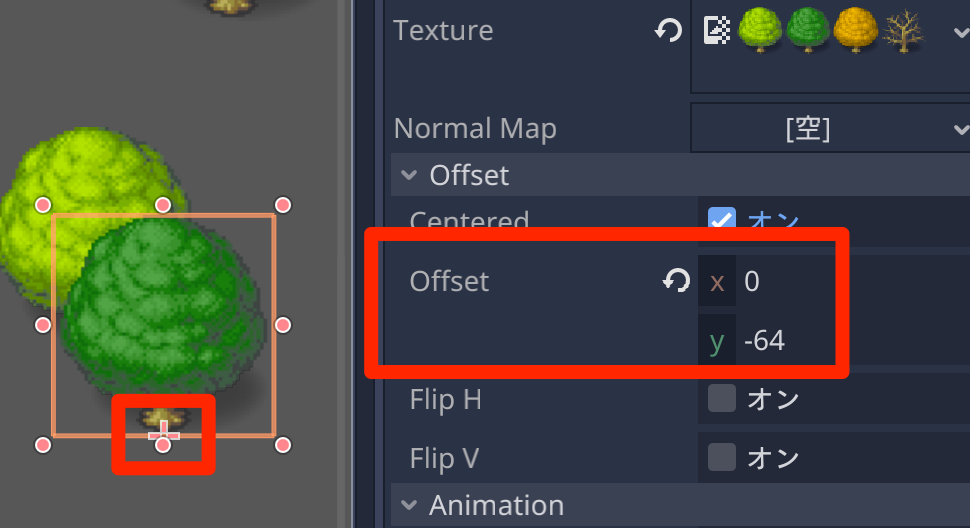
ですので描画の基準を足元に統一します。


すると違和感の解消されたYSortで描画が行われるようになります。

今回作成したプロジェクト
今回作成したプロジェクトファイルを添付しておきます。
なお木の画像については「ぴぽや倉庫」様よりお借りました。
