今回は Polygon2D を使用して画像を一部を切り出す方法を紹介します。
目次
画像の一部を切り出して表示する方法
素材画像
今回は以下の画像を使用します。

この画像をプロジェクトに追加します。

Polygon2Dノードで画像を切り出す方法
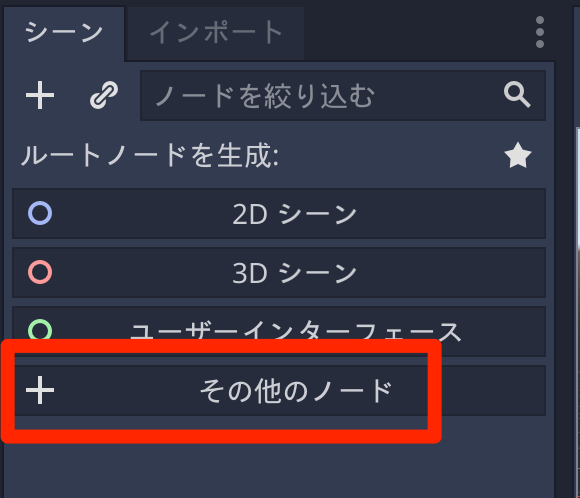
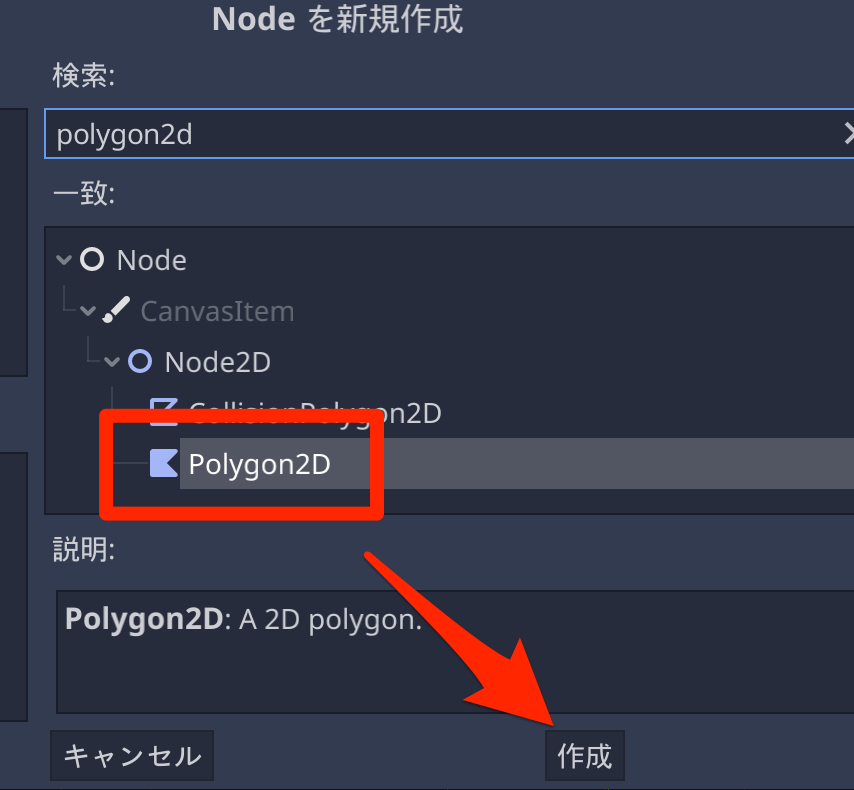
「+その他のノード」を選んで、Polygon2Dノードを作成します。


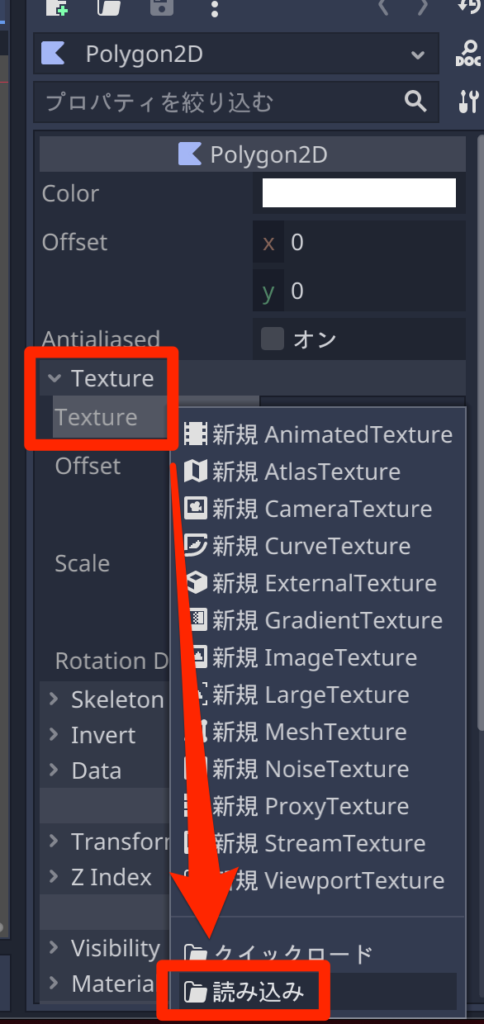
Polygon2Dノードを作成したらインスペクターから「Texture > Texture > [空]」をクリックして「読み込み」を選びます。

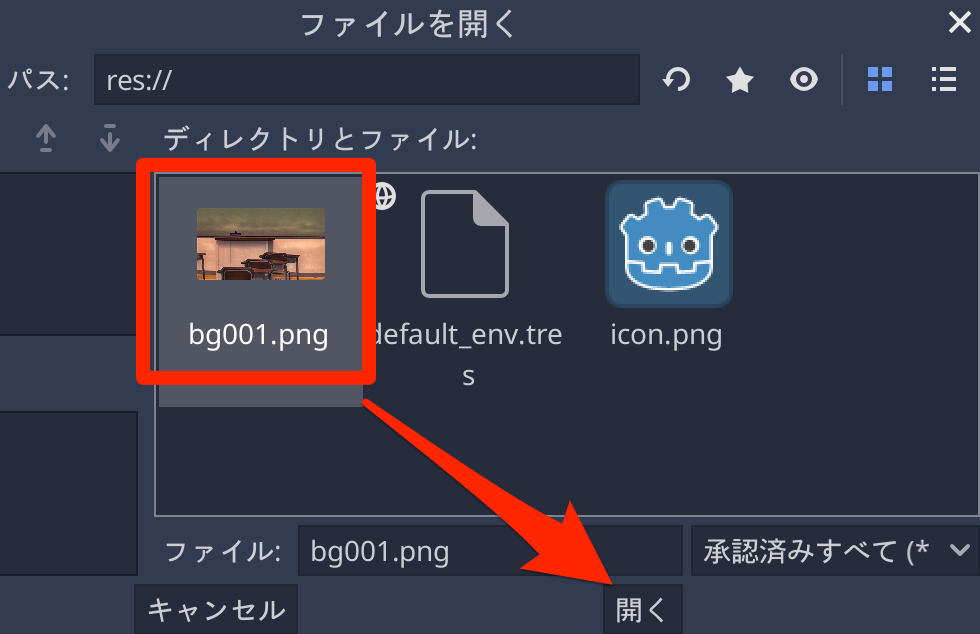
読み込みダイアログが表示されるので「bg001.png」を開きます。

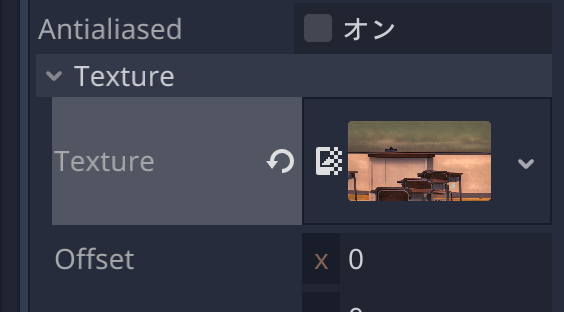
すると Texture に画像が設定されます。

ただ、まだポリゴンの頂点が指定されていないため、特に何も描画されません。
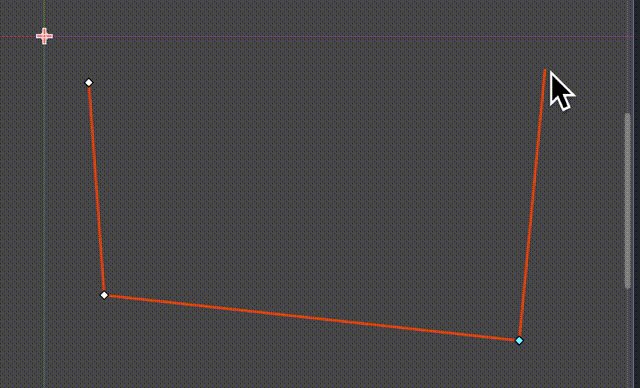
なので、キャンバスをクリックして頂点を配置します。

なお右クリックで配置した頂点を削除できます。
ドラッグ&ドロップで動かせるようにする
この画像をマウスでドラッグ&ドロップで動かす方法を紹介します。
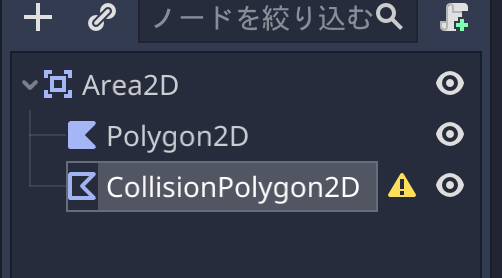
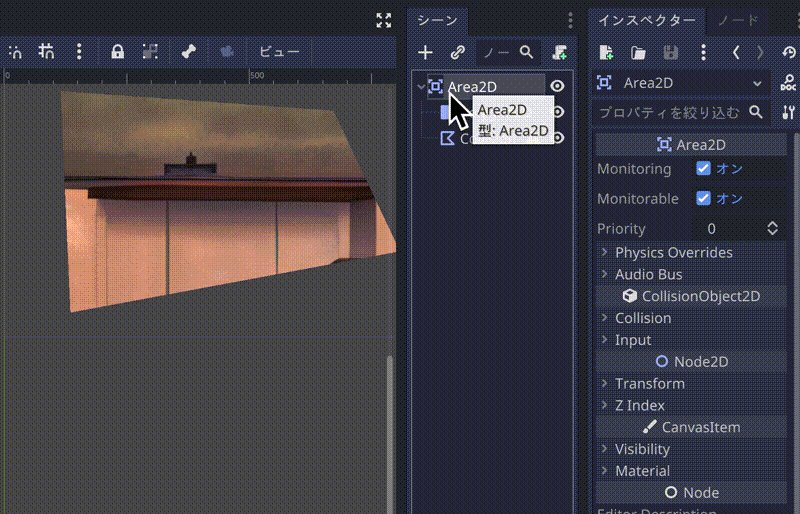
この画像の領域内にマウスカーソルが存在するかどうかを判定するには、「Area2D」などコリジョンを持つことができるノードを作成し、その下に「CollisionPolygon2D」をぶら下げることになります。
以下のノード階層の例です。

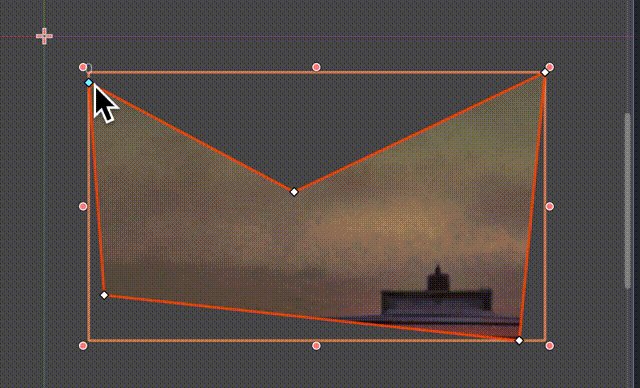
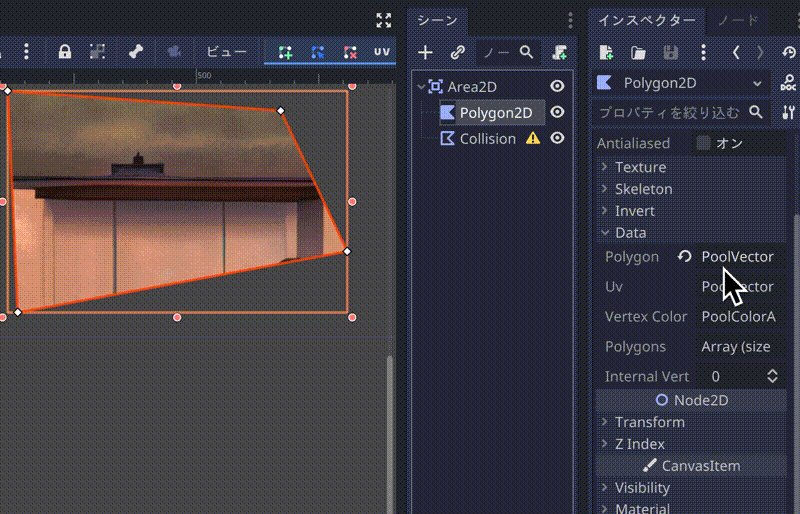
このようにノードを作成したとして、再びPolygon2D の Texture に “bg001.png” を設定し、頂点をこのように切り出したとします。

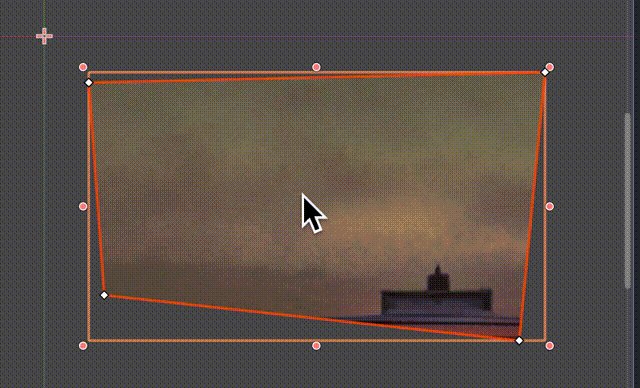
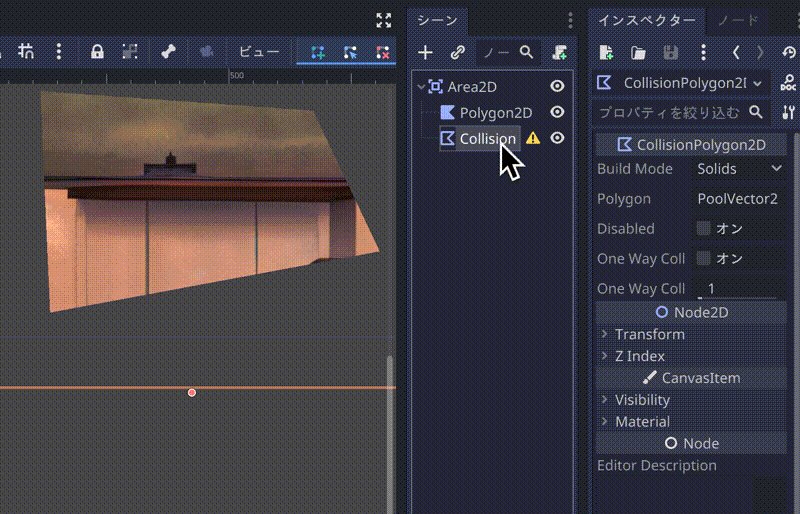
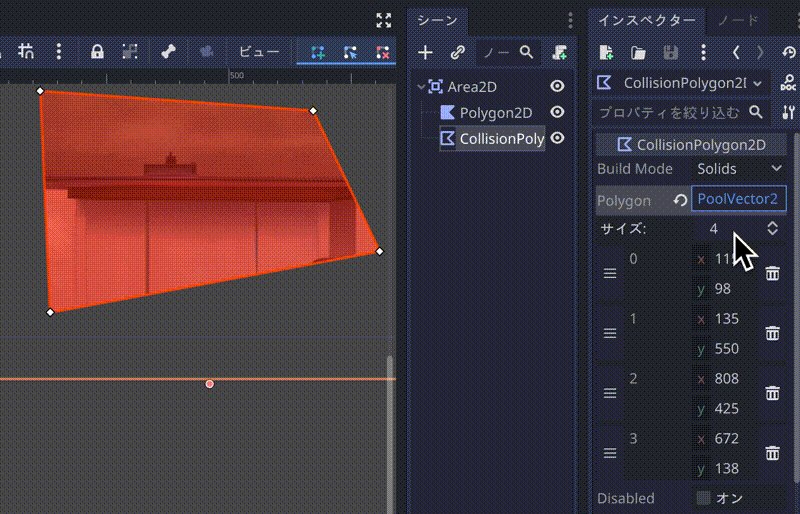
次に CollisionPolygon2D のインスペクターの「Polygon > PoolVector2Array」をクリックするとキャンバスにコリジョンを配置できるようになります。
ただ、Polygon2D と同じ形状にしたい場合は、以下の手順で Polygon2D の頂点をコピーすることができます。
- 1. Polygon2D のインスペクターを表示して「Data > Polygon > PoolVector2Array」をクリック
- 2. ツールアイコンをクリックして「プロパティをコピー」を選んで頂点データをコピーする
- 3. CollisionPolygon2Dのインスペクターを表示して「Polygon > PoolVector2Array」をクリック
- 4. ツールアイコンをクリックして「プロパティを貼り付け」を選んで頂点データを貼り付ける

次に Area2D にスクリプトをアタッチしてシグナル「Area2D_mouse_entered」「Area2D_mouse_exited」を追加します。
スクリプトは以下のように記述します。
extends Area2D
var _entered = false # マウスがコリジョン内にあるかどうか
var _dragging = false # ドラッグ中かどうか
var _dragging_position = Vector2() # ドラッグ開始座標
onready var polygon = $Polygon2D
func _process(delta: float) -> void:
# ドラッグ操作
var mouse = get_viewport().get_mouse_position()
polygon.modulate = Color.white
if _dragging:
# ドラッグによる移動処理
polygon.modulate = Color.red
var d = mouse - _dragging_position
position += d
_dragging_position = mouse
if Input.is_action_pressed("ui_click") == false:
_dragging = false
else:
# ドラッグしていないのでドラッグ判定
if _entered:
if Input.is_action_just_pressed("ui_click"):
# ドラック開始
_dragging = true
_dragging_position = mouse
func _on_Area2D_mouse_entered() -> void:
_entered = true # マウスがコリジョン内に存在する
func _on_Area2D_mouse_exited() -> void:
_entered = false # マウスがコリジョンの外に出たさらに左クリック判定の定義 “ui_click” を「プロジェクト設定 > インプットマップ」から追加しておきます。

実行すると切り出した範囲のみクリックして移動させることができます。
今回作成したプロジェクト
切り出した部分をドラッグで移動させるサンプルプロジェクトを添付しておきます。
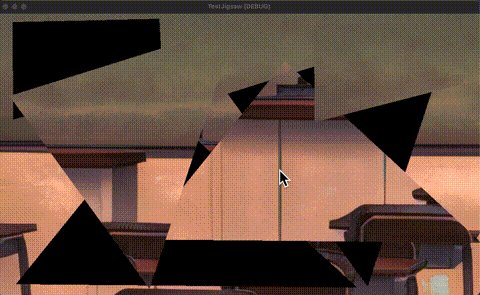
ジグゾーパズルっぽいサンプル
まだ調整は必要ですが、ジグゾーパズルっぽいサンプルを作成したので添付しておきます