この記事では HTML5 (Web版) へのエクスポート手順について説明をします。
目次
HTML5へのエクスポート手順
エクスポート設定の追加
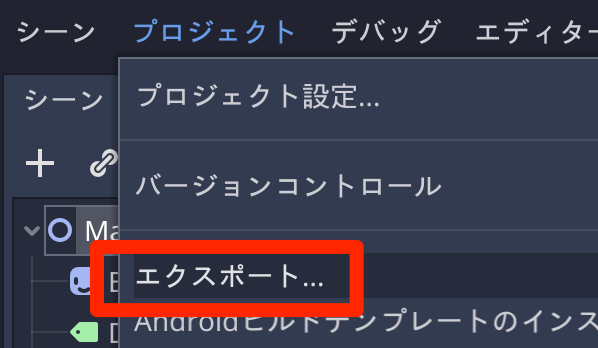
メニューから「プロジェクト > エクスポート」を選びます。

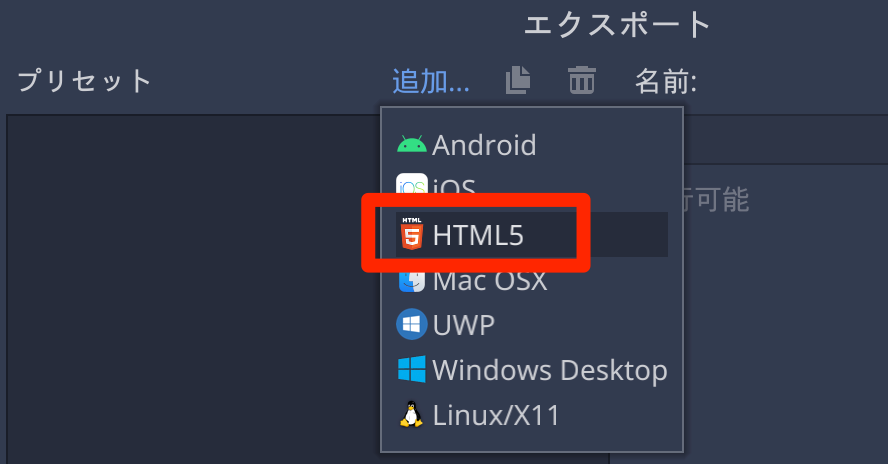
エクスポート設定から「追加 > HTML5」を選びます。

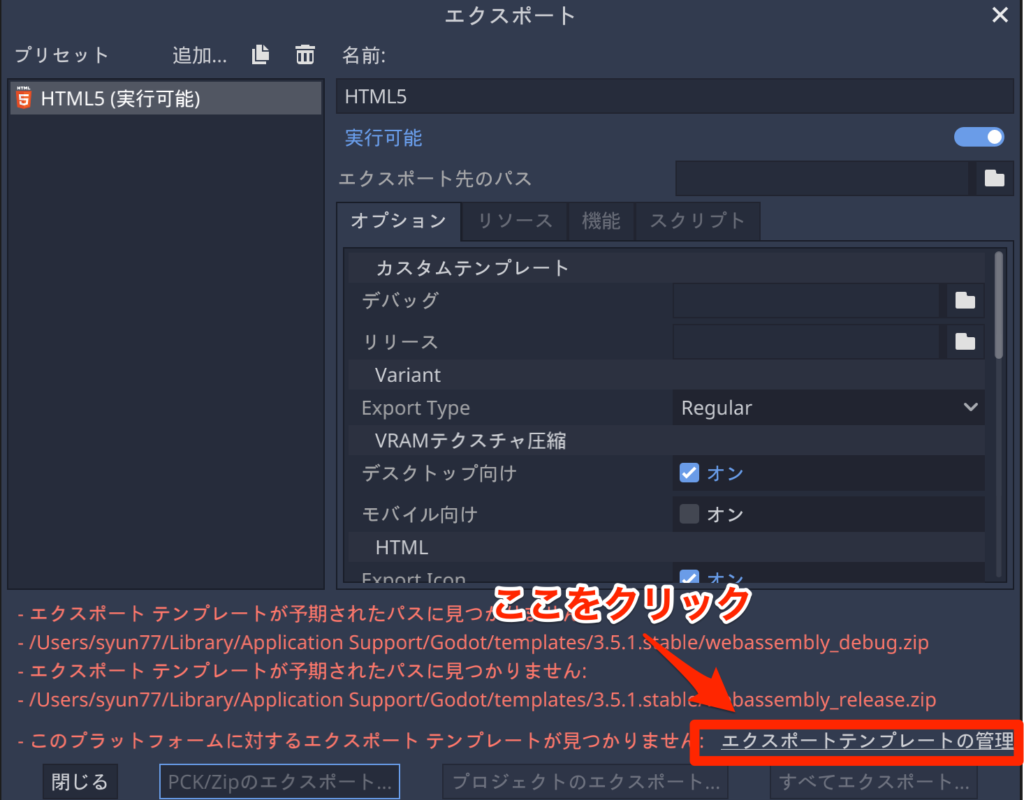
するとプリセットは追加されるのですが、いくつかエラーが出ています。「エクスポートテンプレートの管理」をクリックします。

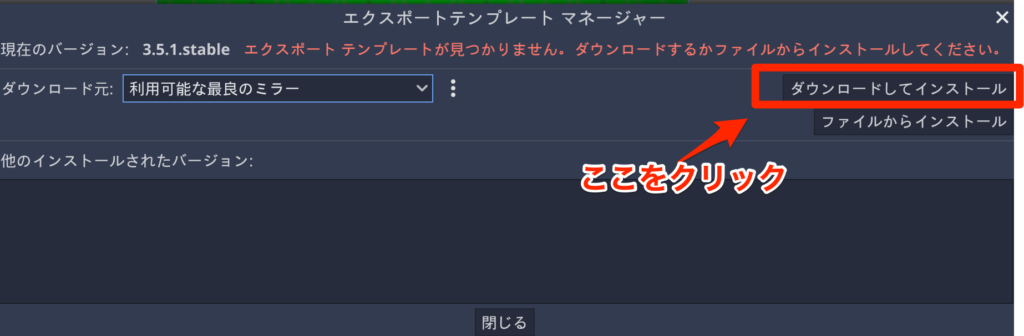
エクスポートテンプレート.マネージャーが表示されるので、「ダウンロードしてインストール」をクリックします。

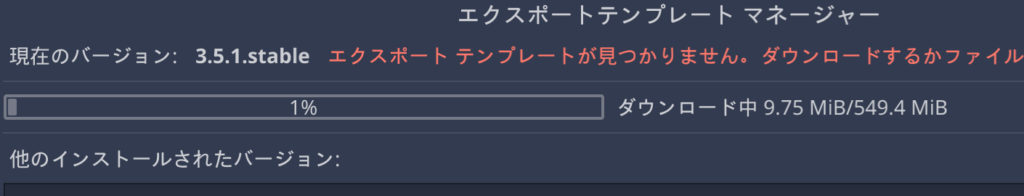
通信環境にもよりますが、ダウンロードにしばらく時間がかかるので待ちます…(※私の場合はタイミングが悪かったのか1時間以上かかりました)

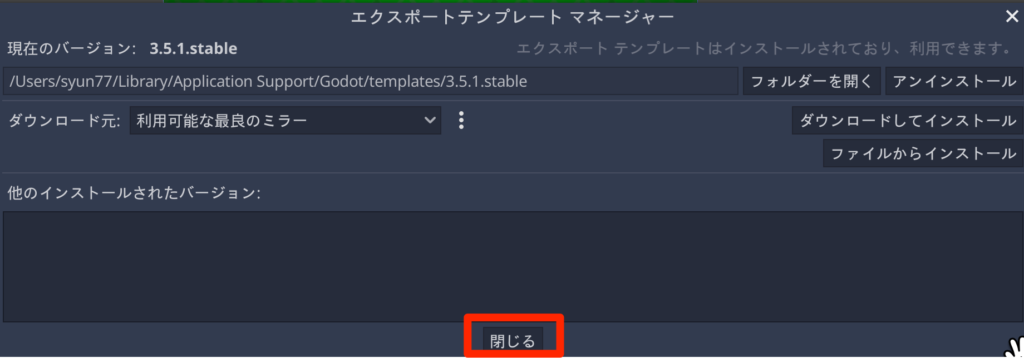
インストールが完了したら「閉じる」ボタンで閉じます。

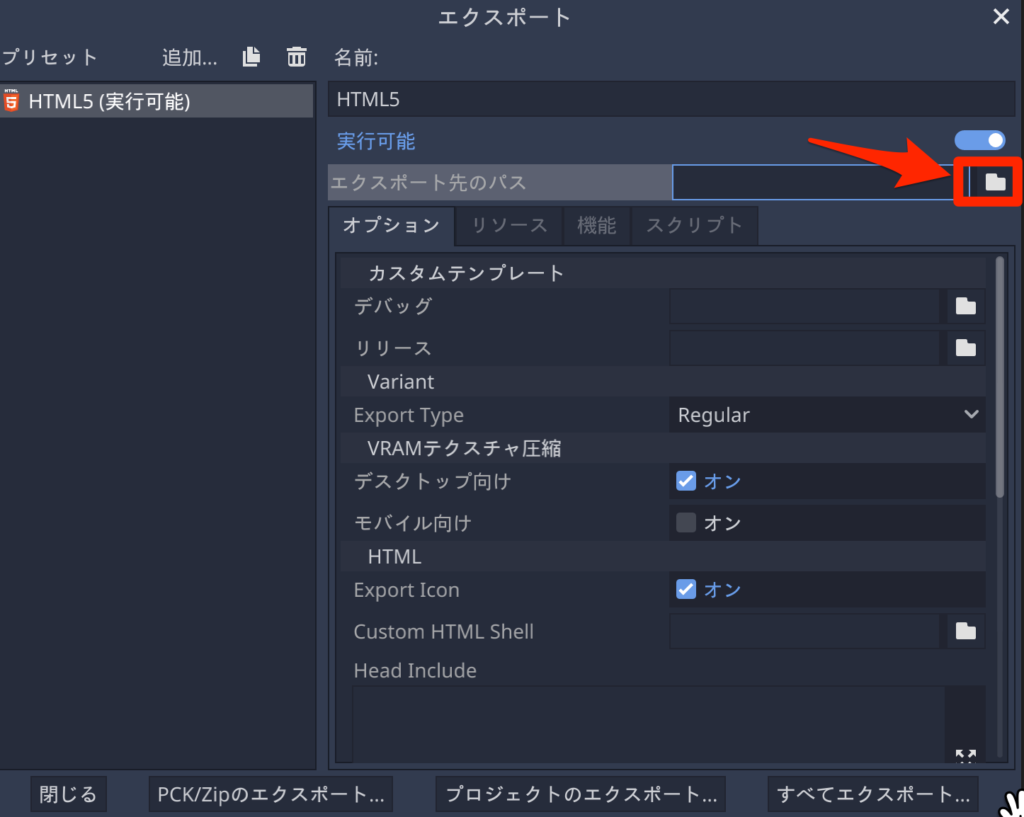
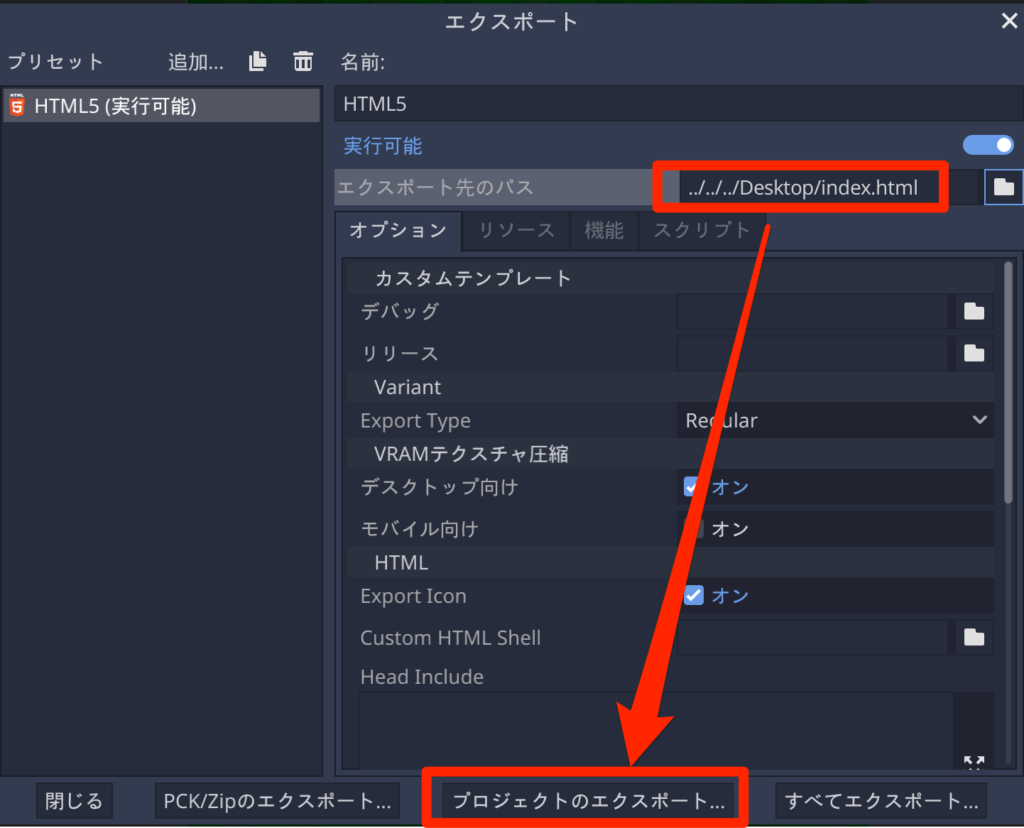
もう一度メニューからエクスポートの設定(プロジェクト > エクスポート) を開きます。そして「エクスポート先のパス」のフォルダアイコンをクリックします。

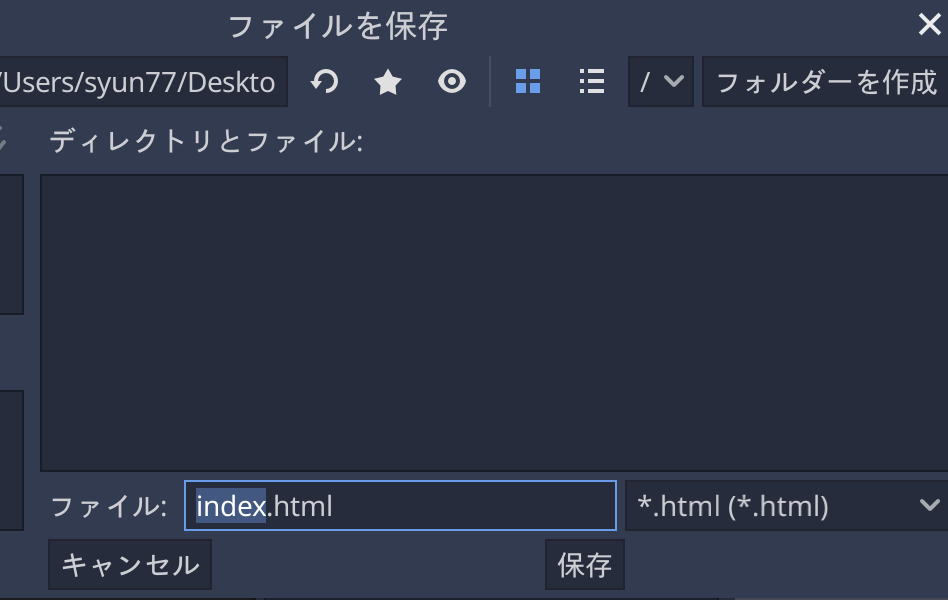
出力フォルダとファイル名を指定します。出力されるファイルは複数あるので、専用のフォルダを新規作成して空のフォルダに出力しておいたほうがよいです。それとファイル名は「index.html」にしてのがおすすめです。

エクスポートパスを設定したら「プロジェクトのエクスポート」をクリックします。

出力ダイアログで「保存」で出力します。
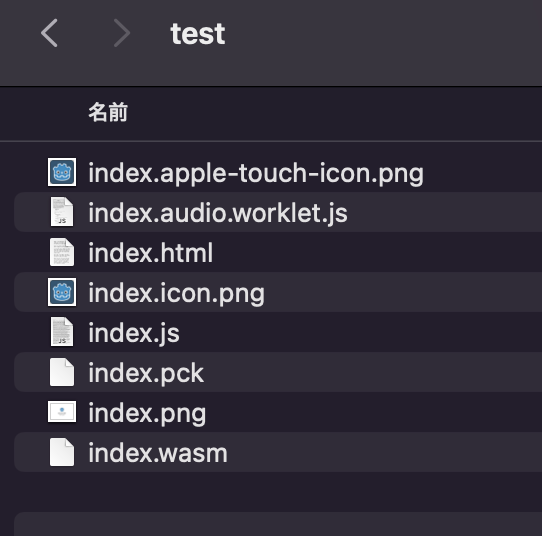
するとHTML5で実行するために必要なファイルが出力されます。

これらを FTPツールなどでサーバーへアップロードすると Webブラウザから実行できるようになります。
補足
HTML5での動作の制限
HTML5での動作にはいくつか制限があるようなので注意が必要です。
- サーバーへアップロードしないと動作確認できない
- スレッドは動作しない
- GDNative と C# はHTML5では動作しない
- エンジンとオペレーティングシステム間のクリップボード同期 はできない
- class_HTTPClient および class_WebSocketClient 以外のネットワーク処理は利用できない
- ゲームパッドでの入力は受け付けない
- print() / print_debug() の出力はブラウザの開発者コンソール上に表示される
- ローカルファイルへの保存は JavaScript.download_buffer() を使用する必要がある