今回はドロップダウンリスト(プルダウン)の作り方を解説します。
目次
ドロップダウンリスト(プルダウン)の作り方
プロジェクトの作成
まずはプロジェクトを作成し、Mainノード (Node2D) を作っておきます。

OptionButtonノードの作成
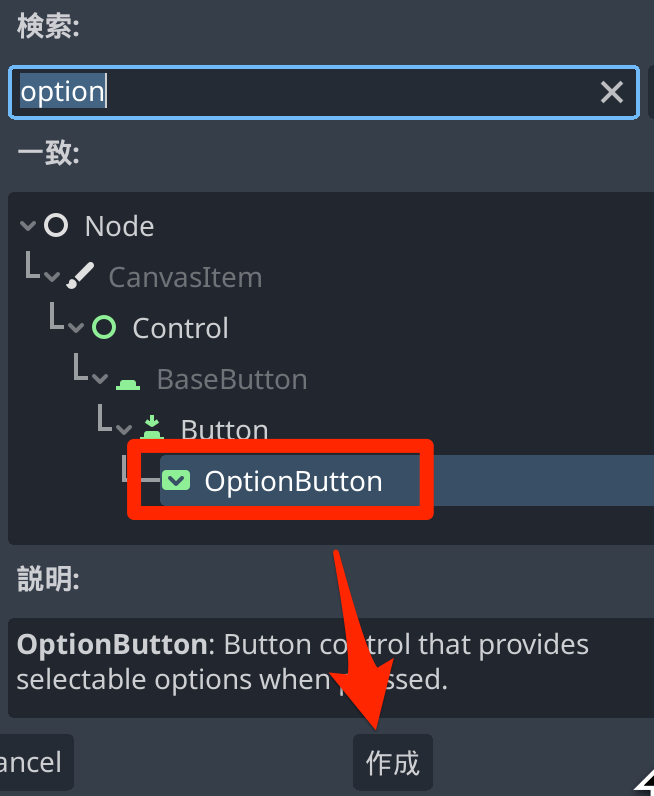
ドロップダウンリスト(プルダウン)を作るためのUIノードは「OptionButton」ノードとなります。このノードを作成します。


インスペクタから要素を追加する
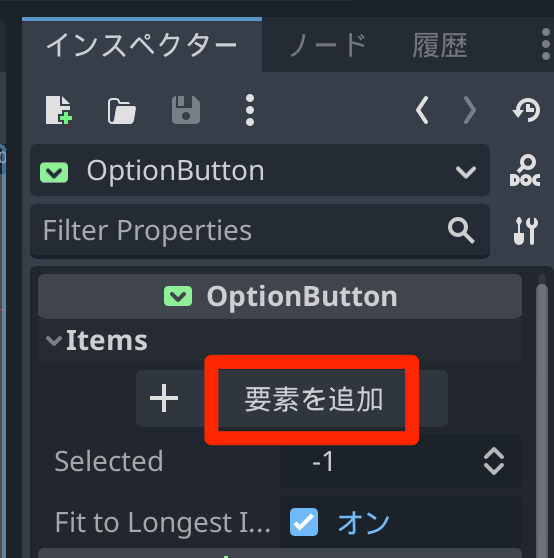
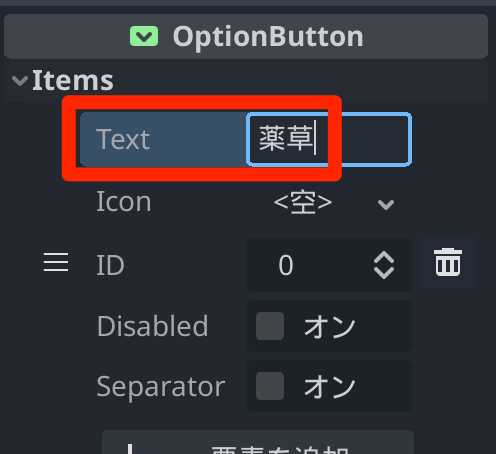
リストに表示される項目を作るには、インスペクタから OptionButton > Items にある「要素を追加」をクリックします。

追加された項目の「Text」に文字を入れると、それが表示される名称となります。

その他の項目の説明は以下のとおりです。
- Text: 項目に表示されるテキスト
- Icon: 項目に表示されるアイコン画像
- ID: 内部的なID(番号)
- Disabled: 無効な項目としたい場合はONにする
- Separator: セパレーター。区切りの項目とするかどうか。ONにするとこの項目は選べない
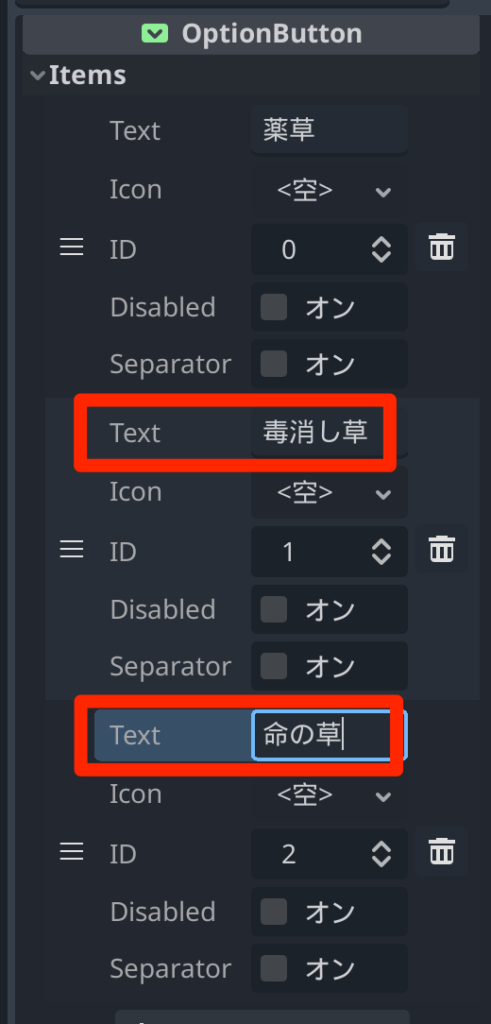
さらに項目を2つ追加増やして以下のようにしました。

では実行して動作確認をします。

設定した項目が選べるようになっています。
選択した項目の変更を受け取る
OptionButtonノードは「item_selected」シグナルで変更を受け取ることができます。
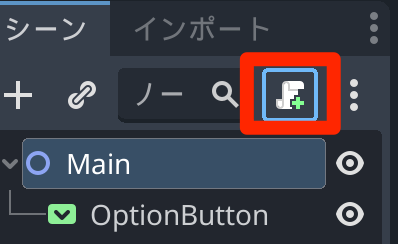
まずは Mainシーンにスクリプトをアタッチしておきます。

スクリプトをアタッチ
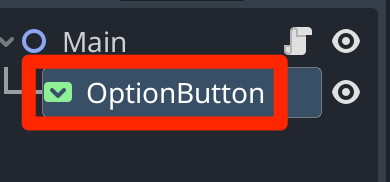
次に「OptionButton」ノードを選択します。

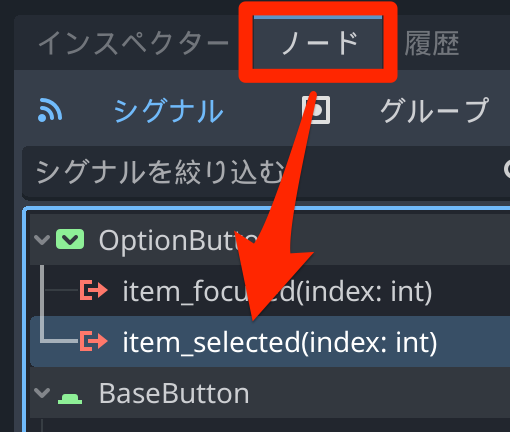
次のインスペクタのとなりのタブにある「ノード」を選択して、「item_selected」シグナルをダブルクリックします。

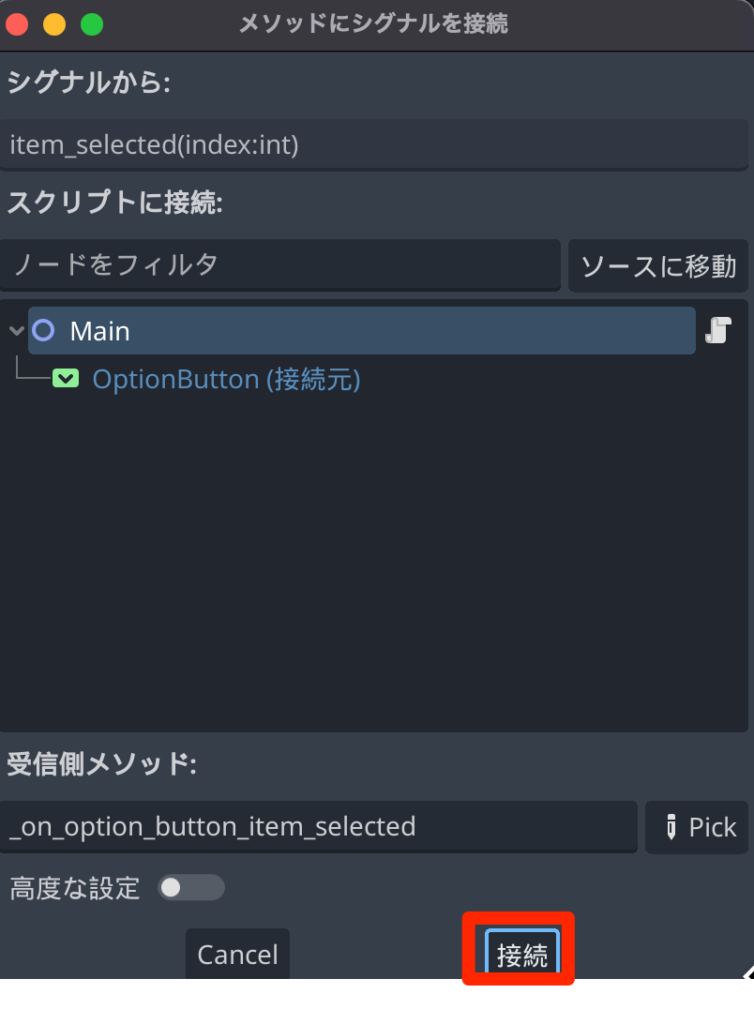
シグナル接続画面が表示されるので、そのまま「接続」をクリックして、スクリプトにシグナルを接続します。

そしてスクリプトを以下のように記述します。
extends Node2D
# オプションボタン
@onready var _option_button = $OptionButton
# 値を変更したときに取り出す.
func _on_option_button_item_selected(index: int) -> void:
var name = _option_button.get_item_text(index)
print("%sを選びました"%name)
シグナルの引数は「ID (項目の番号)」なので、get_item_text() で項目のテキストを取り出して print() しています。
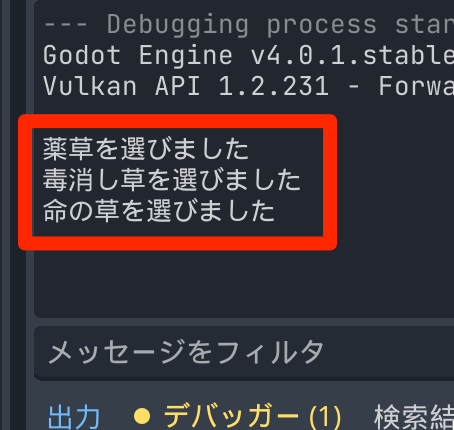
では実行して、項目選択時に「出力ウィンドウ」に選んだ項目が表示されるのを確認します。

項目をスクリプトから追加する
ドロップダウンリストに表示される項目は、ゲームによっては変化することもよくあると思います(アイテムのインベントリなど)。
そういった場合に、項目をスクリプトから追加する方法を説明します。
追加した項目を削除する
まずは登録した項目をいったん削除します。
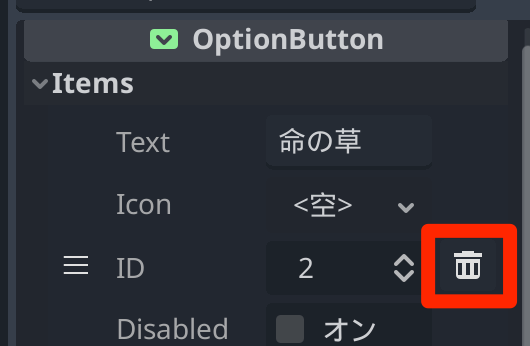
インスペクタから「ゴミ箱」アイコンをクリックしてすべての項目を削除します。

ColorRectノードを追加
次にColorRectノードを追加します。

ドロップダウンリストで選択した色がこのColorRectに反映される、というシステムを作ってみます。
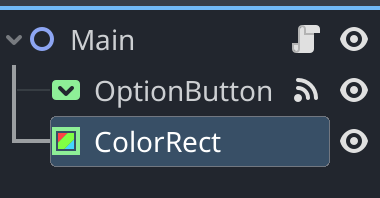
ノードの構成は以下のとおりです。

キャンバスの表示位置も調整しました。ColorRectを右に移動させています。

スクリプトから項目を追加する
Main.gd を開いて以下のように記述します。
extends Node2D
## 独自の色の定義.
enum MyColor {
RED,
GREEN,
BLUE,
}
## 色テーブル.
const MYCOLOR_TBL = {
MyColor.RED: Color.SALMON,
MyColor.GREEN: Color.LIME_GREEN,
MyColor.BLUE: Color.CORNFLOWER_BLUE,
}
# オプションボタン
@onready var _option_button = $OptionButton
# 表示される色.
@onready var _color_rect = $ColorRect
func _ready() -> void:
# オプションボタンに項目を設定する.
for k in MyColor.keys():
_option_button.add_item(k)
# 初期状態は緑色にします.
_option_button.select(MyColor.GREEN)
# シグナルを飛ばす.
_option_button.emit_signal("item_selected", MyColor.GREEN)
# 値を変更したときに取り出す.
func _on_option_button_item_selected(index: int) -> void:
var name = _option_button.get_item_text(index)
print("%sを選びました"%name)
print("現在選んでいる番号: %d"%_option_button.selected)
# ColorRectに色を設定.
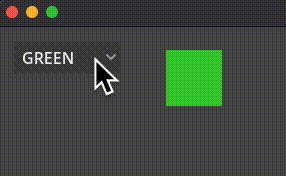
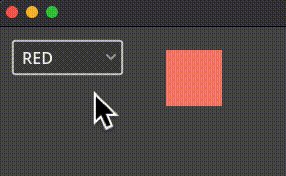
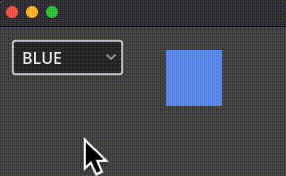
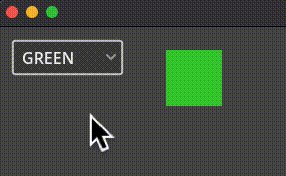
_color_rect.modulate = MYCOLOR_TBL[index]では実行して、ドロップダウンリストで選択した項目で色が変わることを確認します。

OptionButtonは add_item() で項目を追加できます。また項目のIDは「0」から順番に割り当てられるので、MyColor の enum の値と同じとなります。
ちなみに enum の定義名の文字列は keys() で取得できるので、そこから設定するのが楽です。
OptionButton の項目を選択にするには select() を使います。
selected プロパティから現在選んでいる選択番号を取得できます。
今回作成したプロジェクト
今回作成したプロジェクトを添付しておきます。

