この記事では、Label などのノードを使用せずにスクリプトだけで文字を描画する方法について書きます。
デフォルトフォントを使用した描画
スクリプトだけで文字の描画を行う場合は、_draw() 内で、draw_string() を呼び出します。
以下、サンプルコードです。
extends Node2D
var font:BitmapFont
func _ready():
# デフォルトフォントを取得
font = Control.new().get_font("font")
func _process(delta):
# 描画情報に変更がある場合は update() を呼び出して更新する必要がある
# 更新しない場合は update() の呼び出しは不要
update()
func _draw():
# デフォルトフォントを使って文字を描画
draw_string(font, Vector2(32, 32), "Hello world.")これでひとまず自由に文字を描画できます。

日本語フォントの表示
ただ、デフォルトフォントは BitmapFont のため
- フォントサイズの変更ができない
- 日本語が文字セットに含まれていない (日本語が表示できない)
という問題があります。
なので日本語フォントを読み込んで描画する方法を紹介します。フォントデータは M+ FONT を使うとします。
M+ FONTの “mplus-1c-medium.otf” を読み込んで文字を描画するサンプルコードは以下のとおりです。
extends Node2D
var font = DynamicFont.new()
func _ready():
# フォントデータの読み込み
var font_data:DynamicFontData = preload("res://mplus-1c-medium.otf")
# DynamicFontにフォントデータを設定
font.font_data = font_data
# フォントサイズを設定
font.size = 24
# アウトラインをつける
font.outline_size = 2
font.outline_color = Color.white
func _draw():
# 文字を赤色で描画
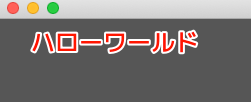
draw_string(font, Vector2(32, 32), "ハローワールド", Color.red)preload() で読み込むと DynamicFontData となるので、それを DynamicFont.font_data に設定します。
日本語の文字を赤くして、白いアウトラインをつけて描画することができました。