この記事ではサウンドエフェクトの設定方法について解説します。
目次
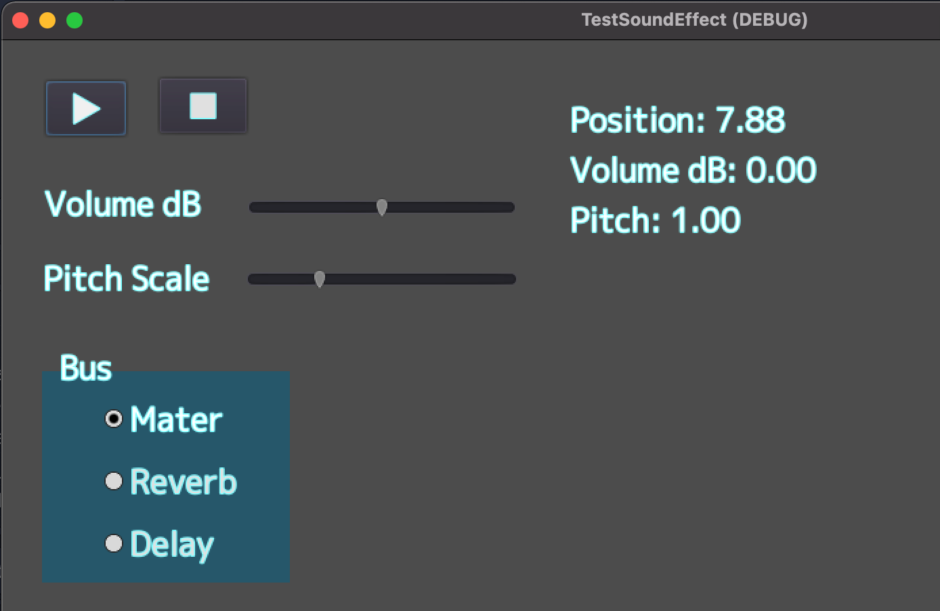
再生と停止、再生位置の取得方法
AudioSteamPlayerを使用すると、再生・停止、再生位置の取得は簡単にできます。
onready var player = $AudioStreamPlayer2D
# 再生
func _on_ButtonPlay_pressed() -> void:
player.play()
# 停止
func _on_ButtonStop_pressed() -> void:
player.stop()
func _process(delta: float) -> void:
# 再生位置の表示
var text = "Position: %3.2f"%player.get_playback_position()
label.text = text音量の変更
音量の変更は AudioSteamPlayer.volume_db で変更できます。
onready var player = $AudioStreamPlayer2D
# 音量の変更
func _on_HSliderVolume_value_changed(value: float) -> void:
# 0〜100を -10.0〜10.0 に変換する
var vol = ((value - 50) / 100.0) * 20.0
player.volume_db = vol“volume_db” の値は 0 を基準に、プラス方向で音量が上がり、マイナス方向で音量を下げることができます。
ただ音量を上げる場合には音割れ(ノイズ)が発生する可能性があるので、基準となる音量は大きめにしておいたほうがよさそうです。
ピッチの変更
ピッチ(音程)は AudioSteamPlayer.pitch_scale で変更できます。
onready var player = $AudioStreamPlayer2D
# ピッチの変更
func _on_HSliderPitch_value_changed(value: float) -> void:
# 0〜100 を 0.0〜4.0 に変換する
var pitch = (value / 100.0) * 4.0
player.pitch_scale = pitchピッチの基準となる値は「1」です。1より大きくなると音程が上がり、0に近づくほど音程が下がります。
リバーブやディレイを実装する方法
リバーブやディレイを設定するには、Audio Bus Layout というリソースを作成する必要があります。
Audio Bus Layout リソースの作成
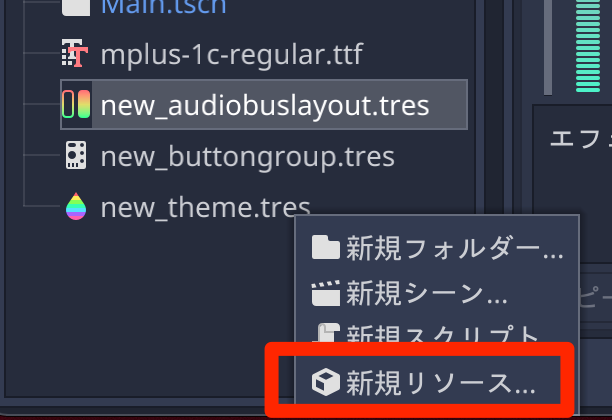
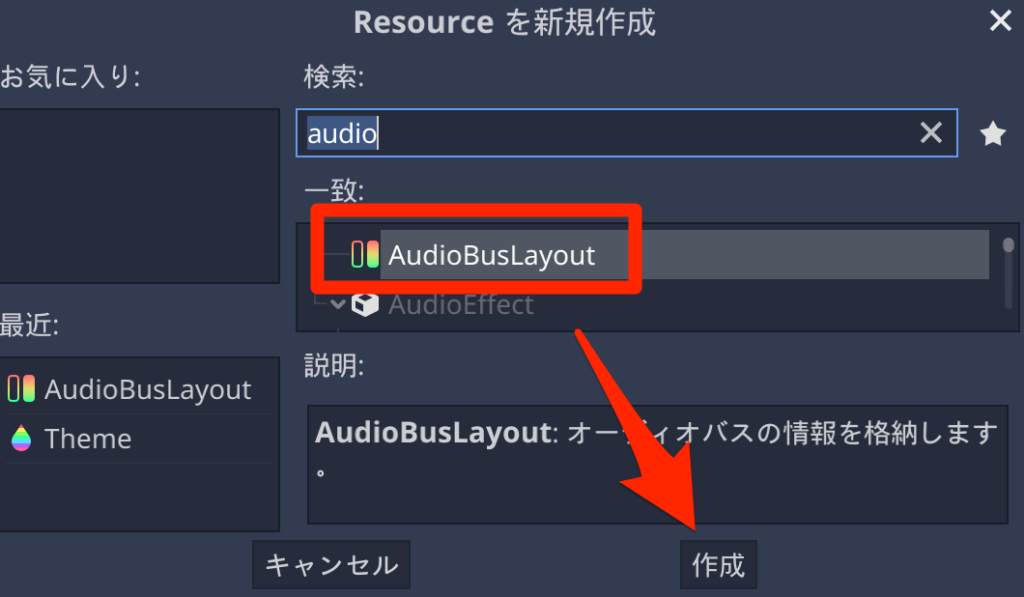
ファイルシステムから右クリックして「新規リソース…」を選び、

“AudioBusLayout” リソースを作成します。

作成したリソースをダブルクリックして、オーディオレイアウトを修正します。
「バスを追加」をクリックすると、新しいbusが作られるので名前を設定し、エフェクトを指定します。

プロジェクト設定の修正
作成したAudio Bus Layoutリソースをプロジェクトで使用します。
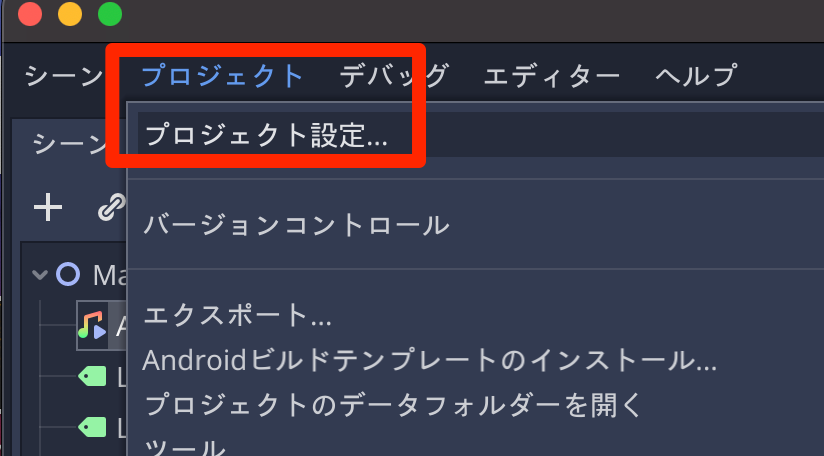
メニューから「プロジェクト > プロジェクト設定」を選びます。

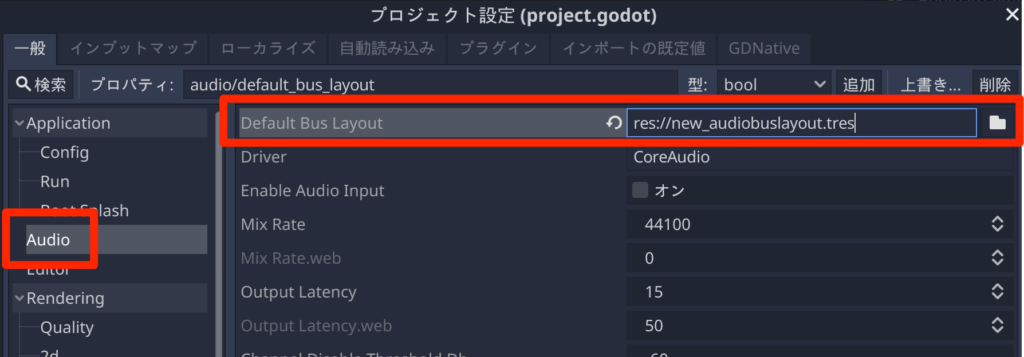
プロパティの「Audio」の項目から「Default Bus Layout」に Audio Bus Layoutリソースを設定します。

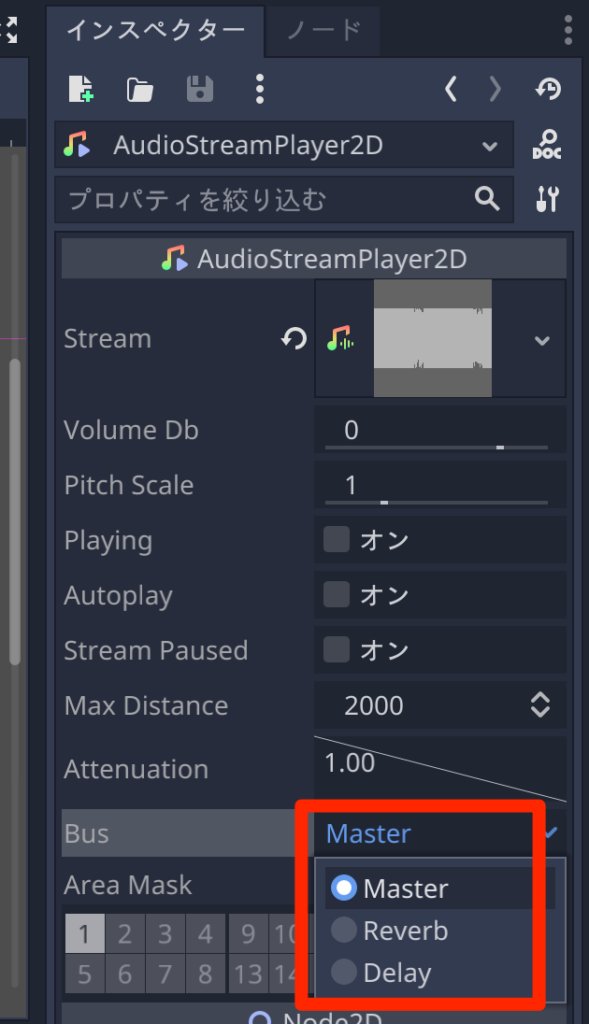
すると AudioStreamPlayer の Bus から作成したBusを選ぶことができるようになります。

スクリプトからの制御は AudioSteamPlayer.bus に文字列で設定すると変更できます。
onready var player = $AudioStreamPlayer2D
# マスターに戻す
func _on_CheckBoxMaster_toggled(button_pressed: bool) -> void:
if button_pressed:
player.bus = "Master"
# リバーブを有効にする
func _on_CheckBoxReverb_toggled(button_pressed: bool) -> void:
if button_pressed:
player.bus = "Reverb"
# ディレイを有効にする
func _on_CheckBoxDelay_toggled(button_pressed: bool) -> void:
if button_pressed:
player.bus = "Delay"サンプルプロジェクト
今回紹介したエフェクトを確認するプロジェクトを作成したので添付しておきます。