この記事では AnimationPlayerを使用したアニメーションの実装方法について紹介します
目次
点滅アニメーションの作成
まずは頂点カラーを変えるだけの簡単なアニメーションを実装してみます。
ルートノードの作成
Node2Dを作成して名前を「Player」に変更しておきます。

Godotくんをスプライトとして配置
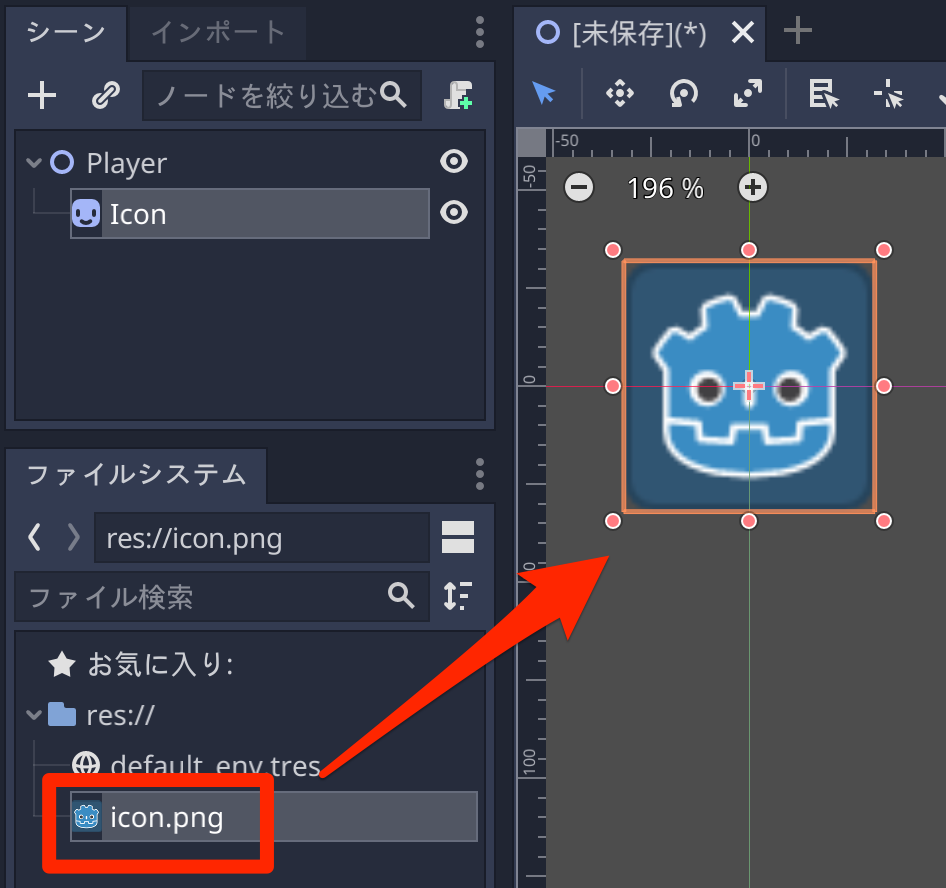
次に「icon.png」をキャンバスにドラッグ&ドロップしてSpriteを作成します。

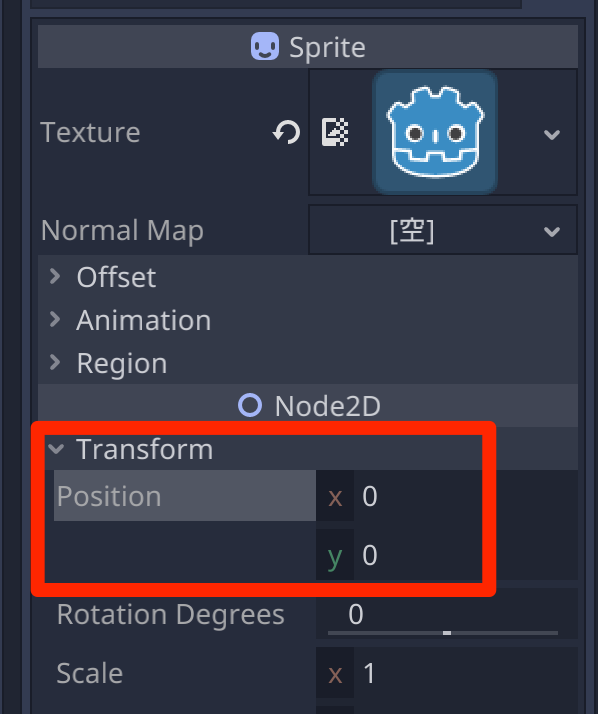
位置は原点を中心にしておきます。

AnimationPlayerノードを追加
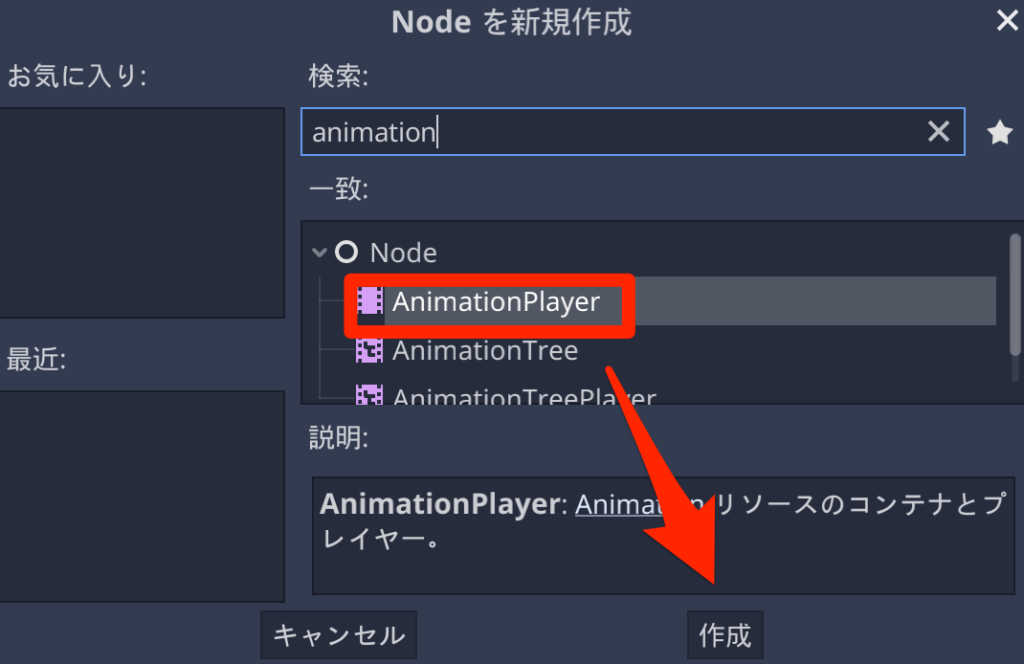
AnimationPlayerノードを追加します。

ノードの階層はこのようになりました。

アニメーションビューの表示
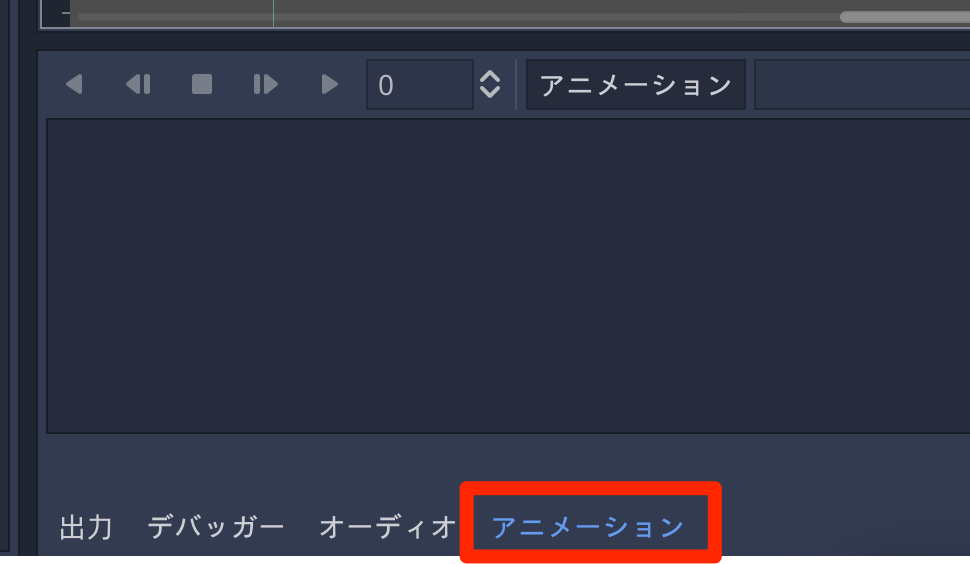
“AnimationPlayer”ノードを選択した状態で、エディタの一番下にある「アニメーション」をクリックして、アニメーションビューを表示します。

アニメーションの作成
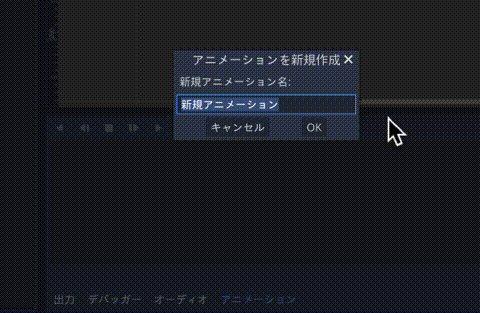
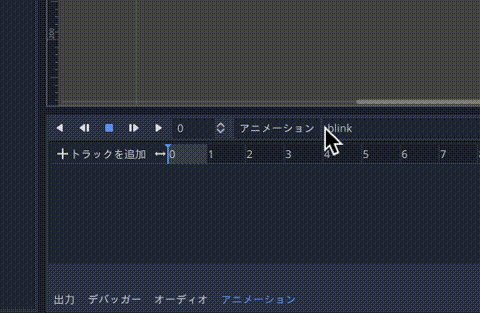
アニメーションを作成するには「アニメーション」をクリックして、「新規」を選ぶと新規アニメーション作成のダイアログが表示されるので、任意の名前を入力します。

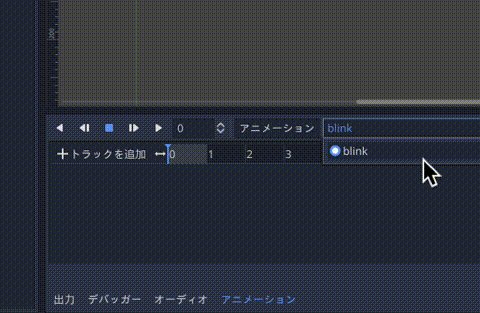
アニメーションの名前は、点滅アニメーションなので「blink」という名前にしました。
アニメーション・トラックの作成
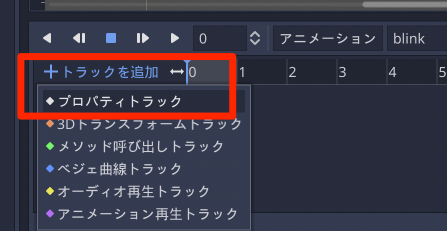
アニメーションはトラックという単位で管理されます。トラックを作成するので「トラックを追加」をクリックし、「プロパティトラック」を選びます。

プロパティトラックはノードの変数に直接アクセスするアニメーション・トラックです。
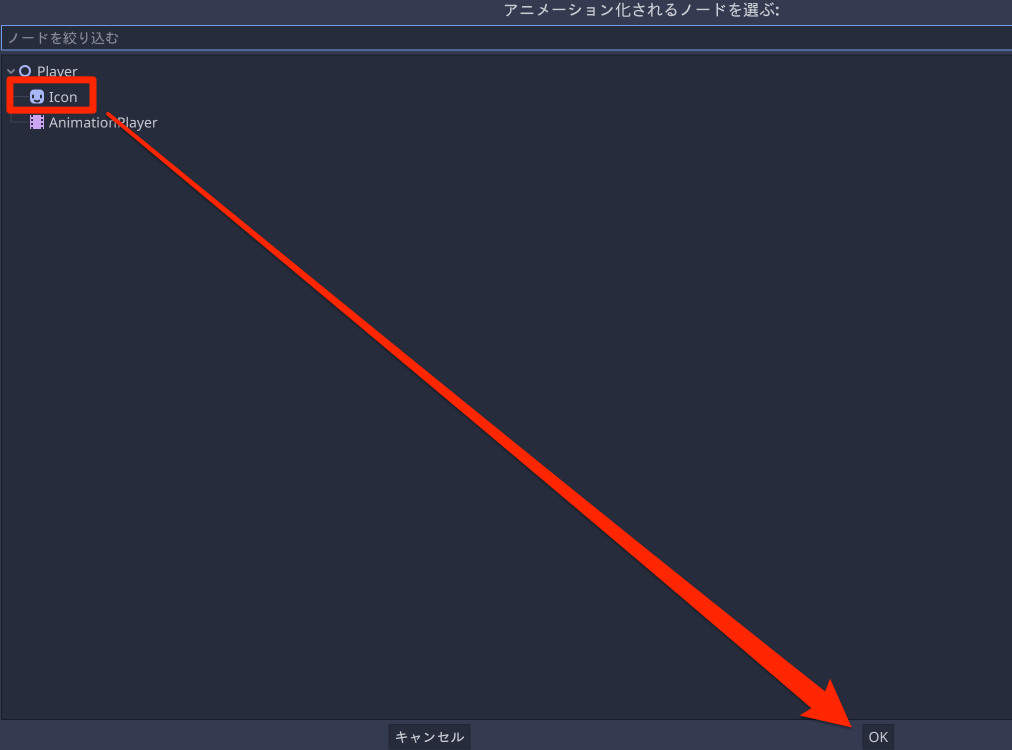
するとやたらデカいダイアログが表示されますが、気にせずに「Icon」ノードを選び「OK」をクリックします。

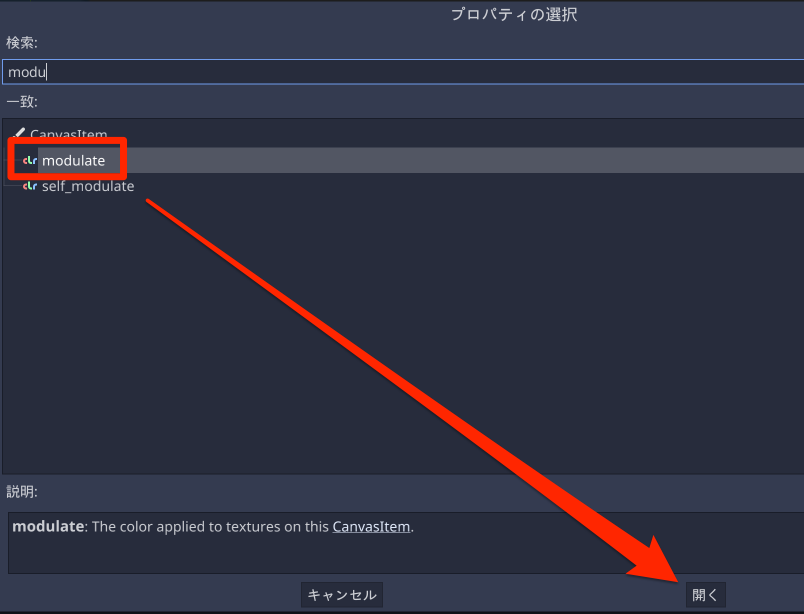
次にプロパティの選択です。今回は色を変更したいので「modulate」を選びます。

すると「Icon > modulate」のトラックが作成されました。

キーフレームの追加
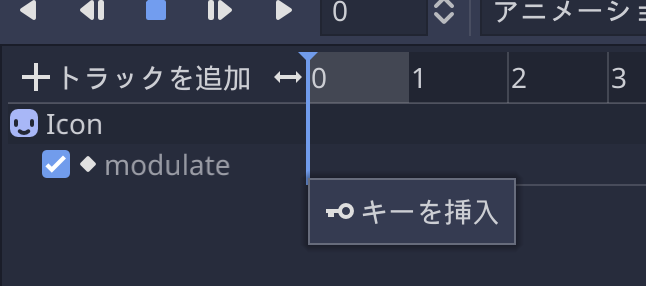
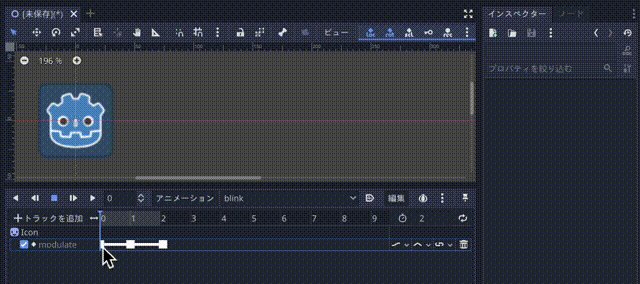
続けてキーフレームの追加です。トラックの上で右クリックをして「キーを挿入」を選びます。

するとキーが追加されました。

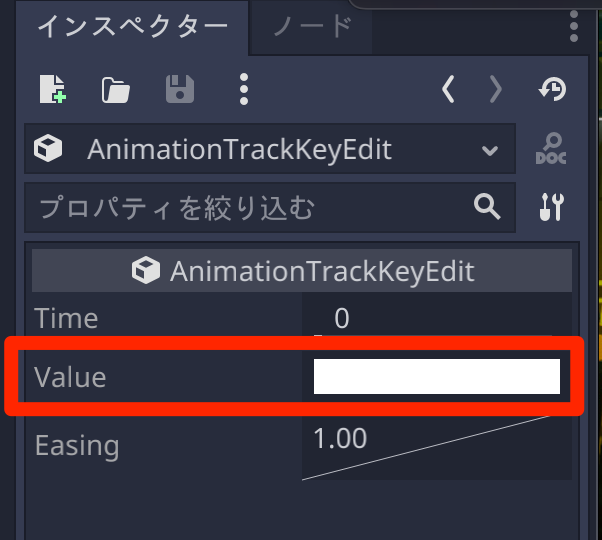
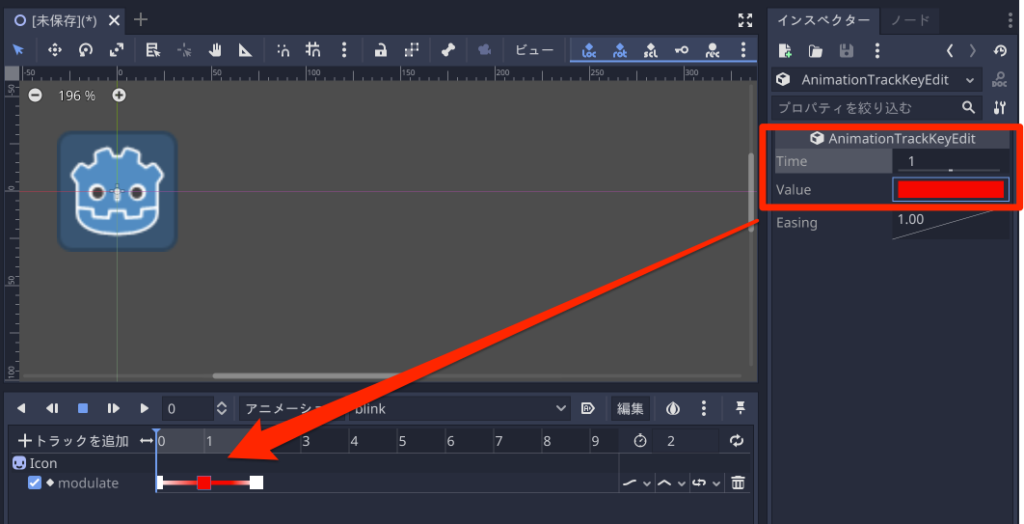
このキーをクリックするとインスペクターにキーの情報が表示されます。

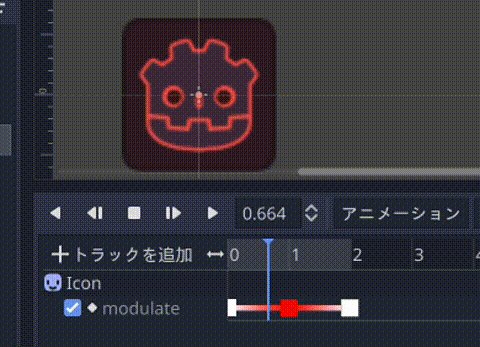
このキーの値(Value)が白色であることがわかります。
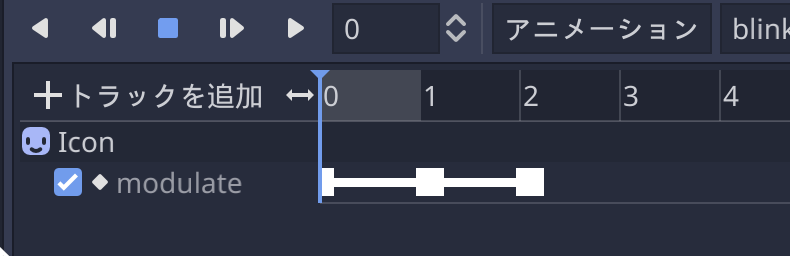
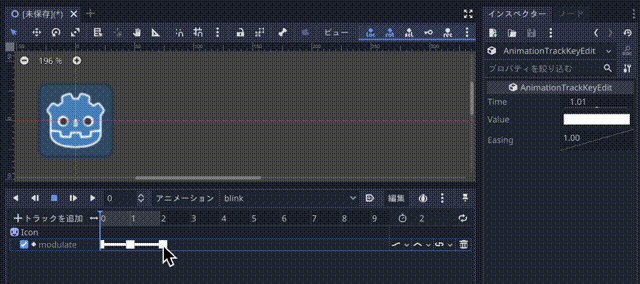
では同じ手順を繰り返して「1秒」「2秒」の位置にもキーを打ちます。

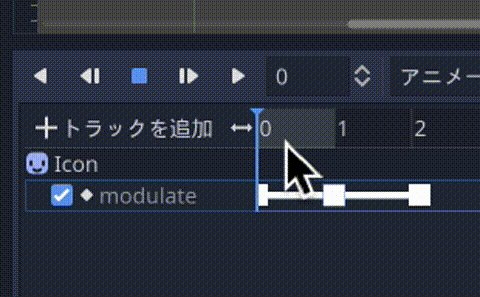
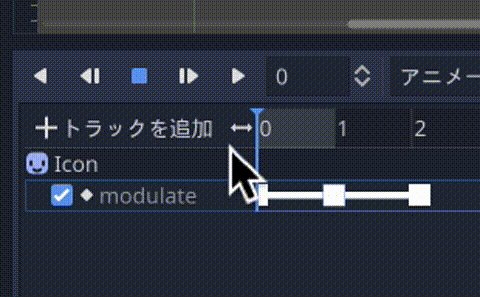
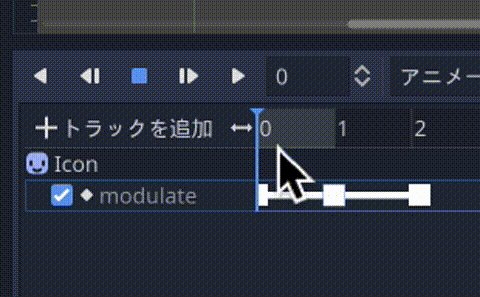
ここで縦に伸びている青い線をドラッグしてみます。この線はアニメーションの現在の位置を示す線なのですが、この線は「0.0〜1.0」の間でしか動かすことができません。

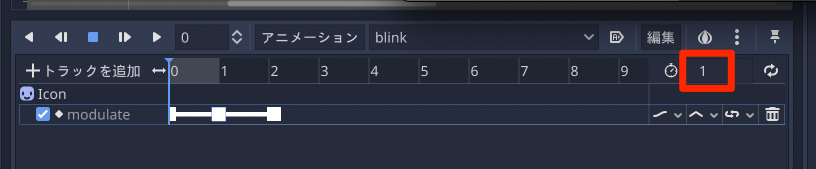
これはアニメーションの最大フレーム数(時間)が「1秒」に設定されているためです。

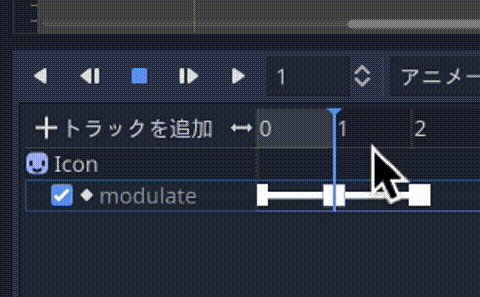
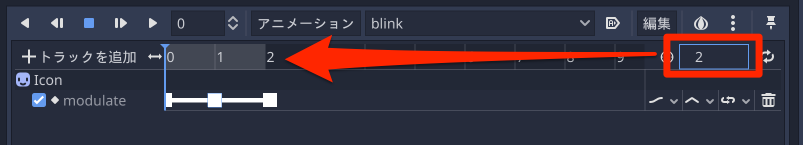
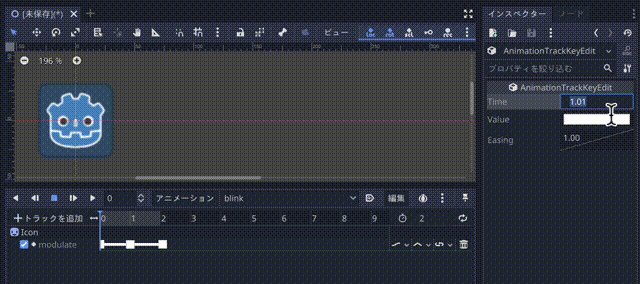
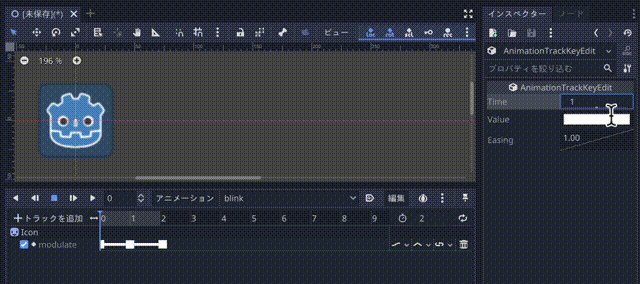
なのでここの値を「2」にすることで、アニメーションの有効範囲が「0.0〜2.0秒」まで広がります。

これでキーをクリックすることでそれぞれの値を編集できるようになります。

キーの位置がズレていたらインスペクターから修正しておきます。
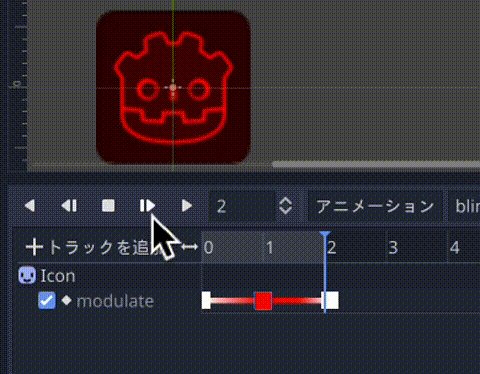
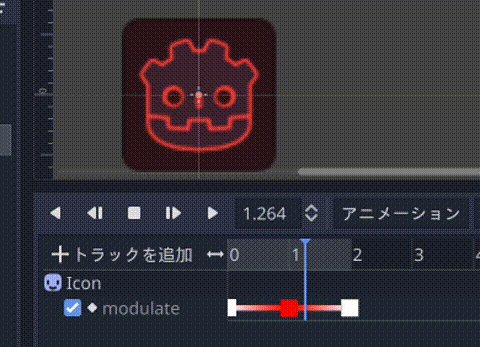
今回は赤点滅にするので「1秒のキー」の色を赤色にしました。

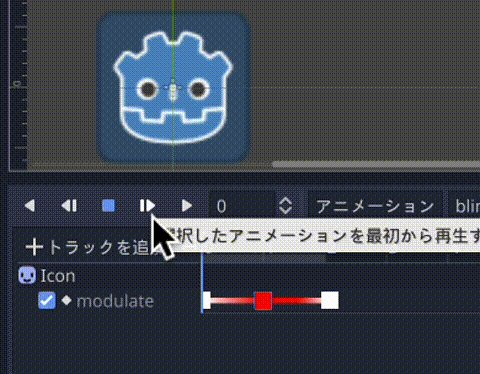
では再生ボタンをクリックして再生します。


再生するとわかるのですが、2つ問題点があります。
- 赤くなったら白くならない
- アニメーションの終端で停止ししてしまう
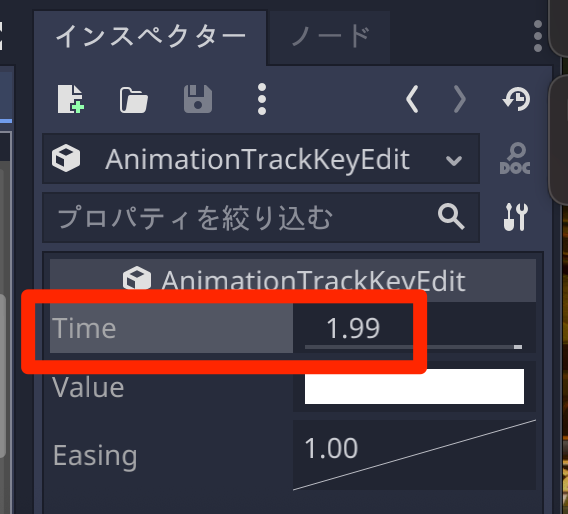
1については、Godotではアニメーションを2秒とした場合、2秒にあるキーは含まないためとなります。ですので、2秒のアニメーションであれば例えば「1.99秒」などに最後のキーを配置する必要があります。

2つめの問題は「ループ再生」が有効になっていないためです。
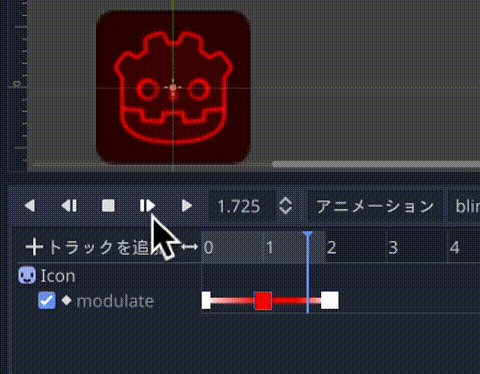
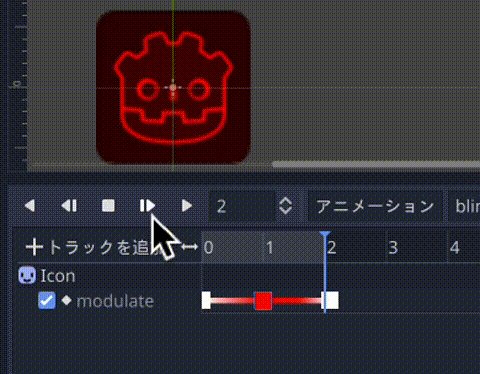
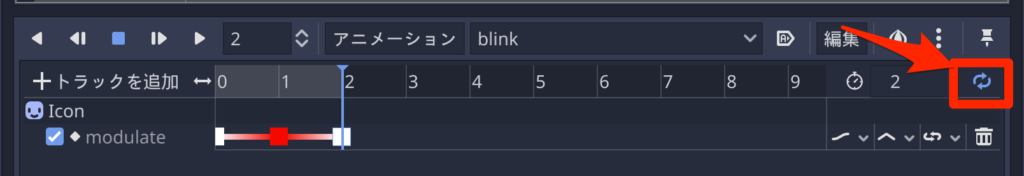
ループ設定はアニメーション時間のとなりにあるアイコンをクリックすると有効になります。

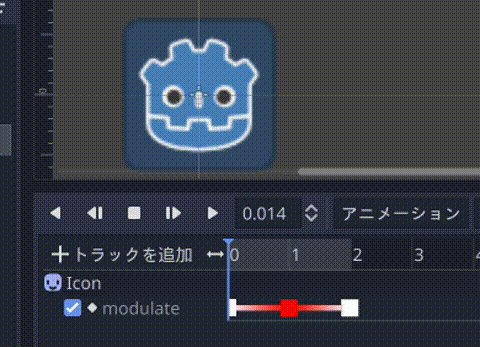
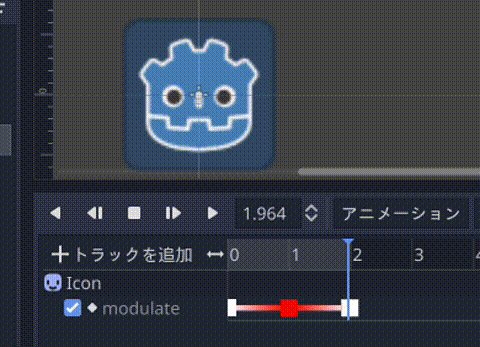
これで点滅が有効になりました。

なおGodot Engineの仕様上、ループ再生時は 0秒(先頭)のキーと補完してくれるみたいなので、最終フレームのキーは存在しなくてもうまく動作するようです。

アニメーション再生と停止に便利なショートカットキー
アニメーションの確認には以下のショートカットキーを使いこなすと便利です。
| ショートカットキー | 説明 |
|---|---|
| D | 再生 |
| SHIFT+D | 先頭から再生を開始する |
| S | 停止 |
| A | 逆再生 |
| SHIFT+D | 終端から逆再生を開始する |
キーボードの「ASD」キーが割り当てられていると覚えておくと良いと思います。
移動アニメーションを作成する
アニメーションは色の変化だけではなく、移動にも使うことができます。
jumpアニメーションの作成
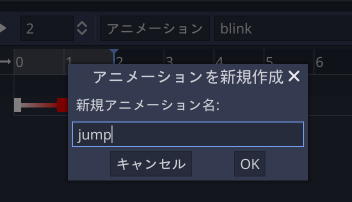
「アニメーション」をクリックして「新規」を選び、新規アニメーションを作成します。名前は「jump」にしておきます。

プロパティトラックの追加
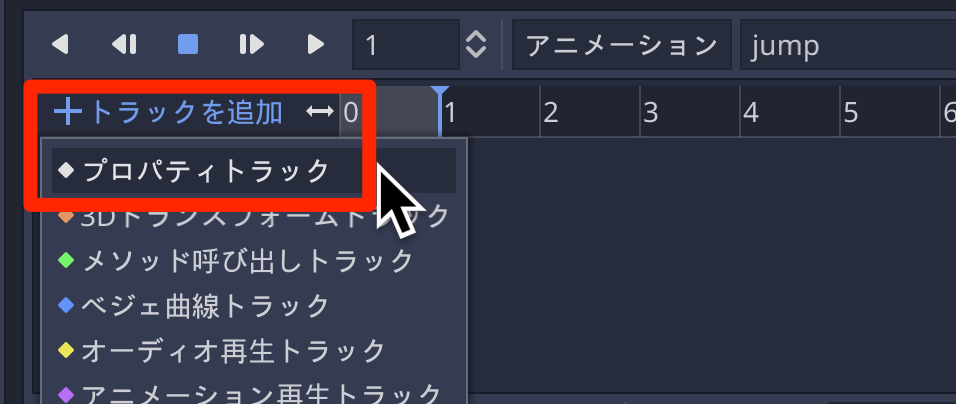
「トラックを追加 > プロパティトラック」 を選びます。

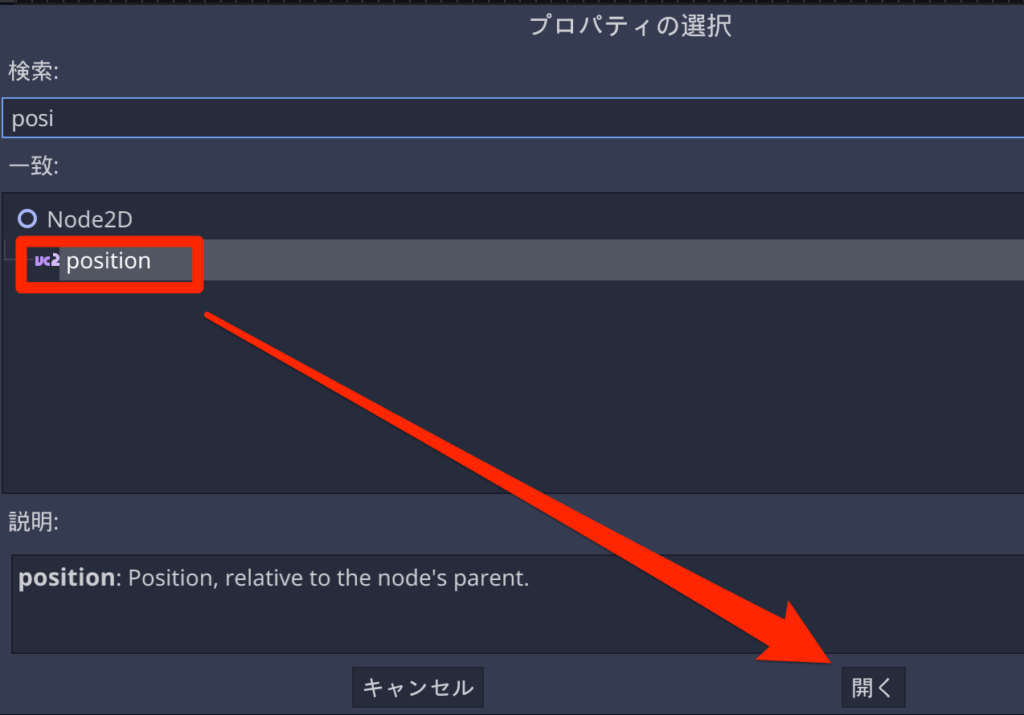
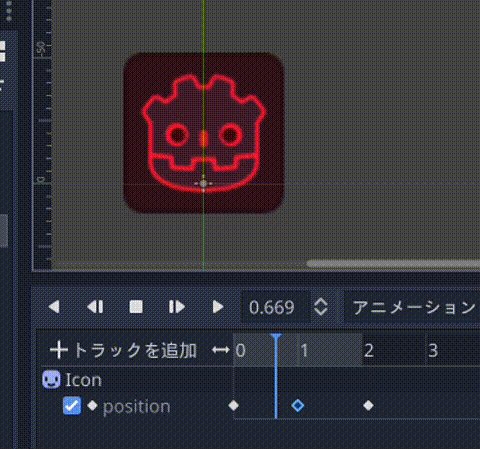
Iconノードを選び、”position” プロパティを選びます。

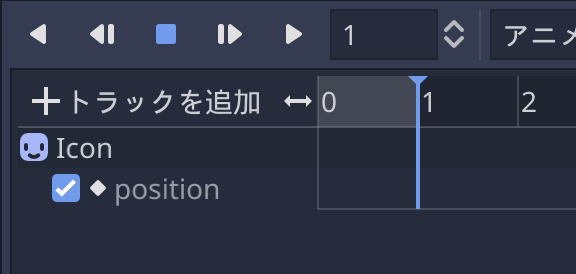
これで “position” プロパティを操作するアニメーショントラックが作成されました。

キーの作成
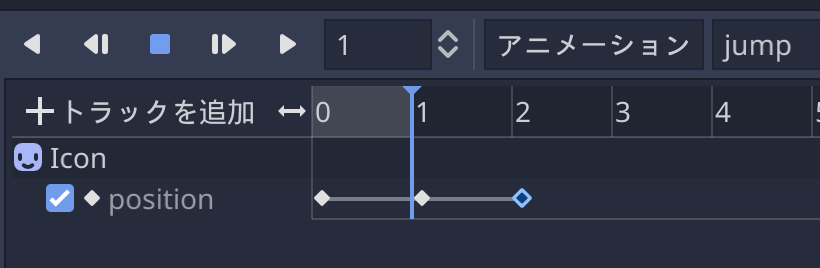
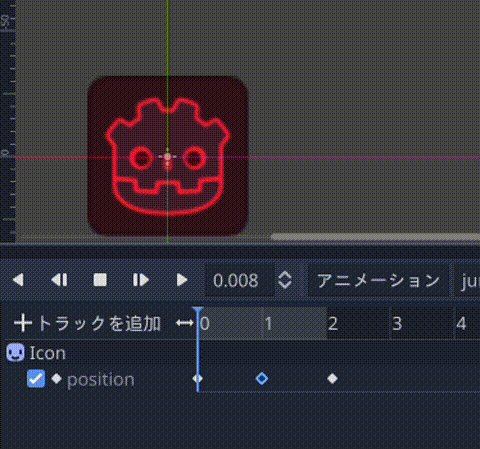
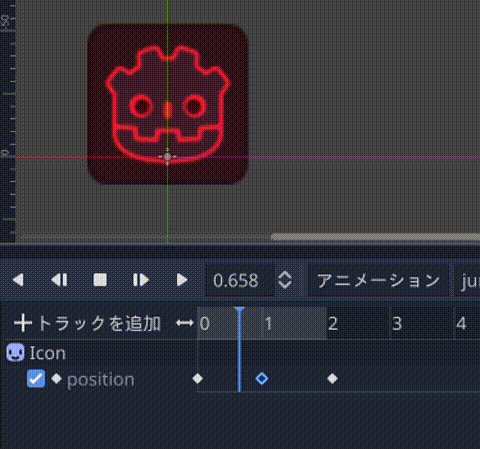
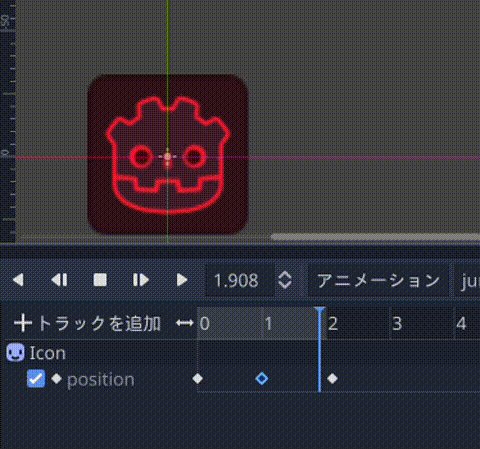
0秒、1秒、2秒のところにキーを作成します。

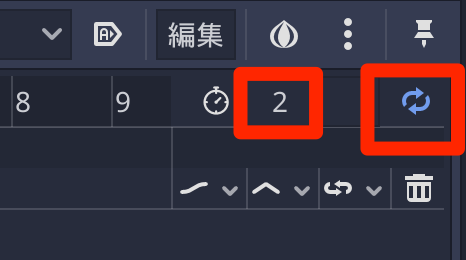
ですが、2秒のキーをクリックしてもインスペクターに何も表示されないのは、アニメーションの最大秒数が足りないためです。
なのでここに「2」を設定し、最大秒数を「2秒」に変更します。ついでにループ再生も有効にしておきます。

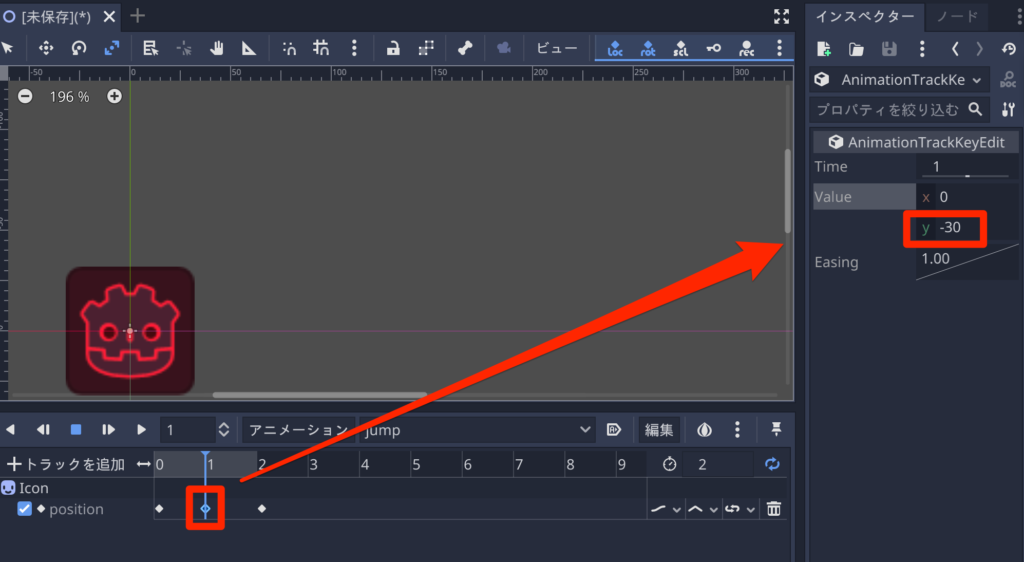
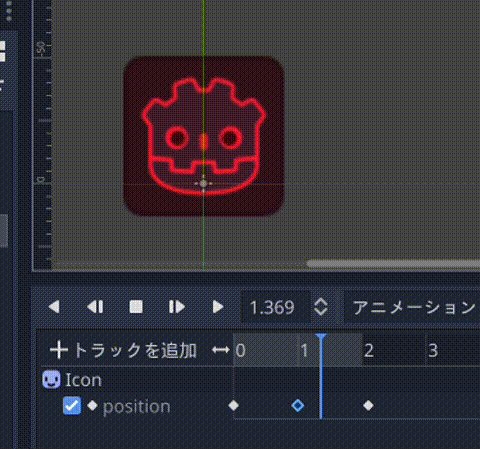
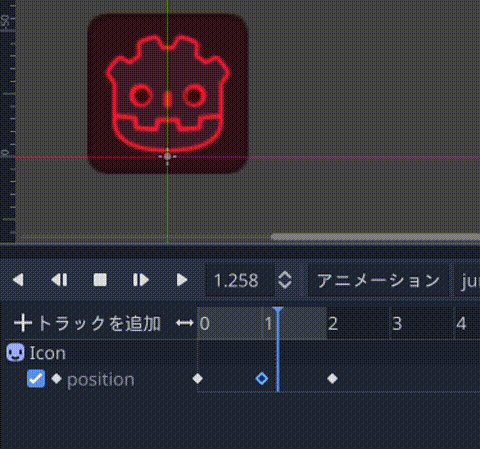
次に「1秒」にあるキーを選択し、インスペクターから 「Value > y」の値を「-30」にします。

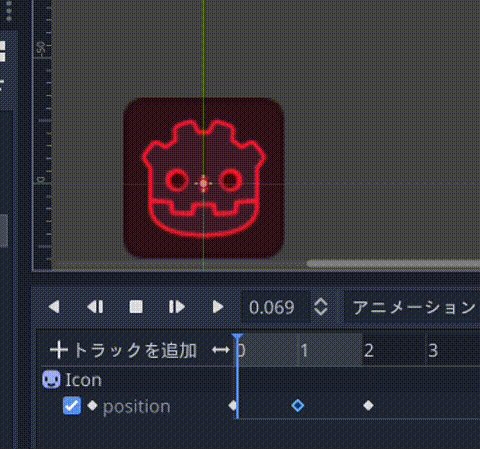
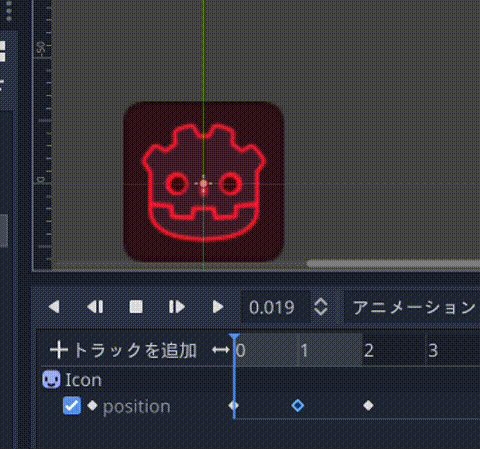
再生すると上下移動を繰り返すアニメーションが確認できます。

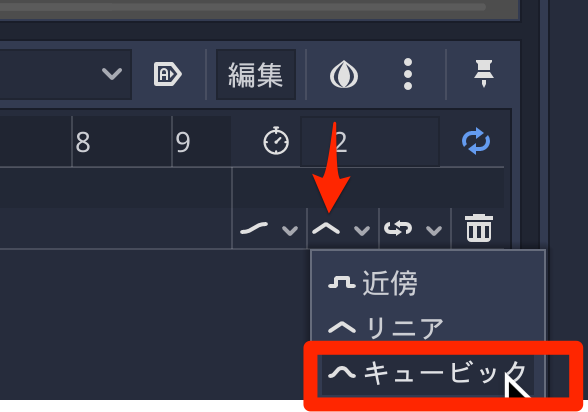
ただこれだと動きが今ひとつなので、「への字」のようなアイコンをクリックして、「キュービック」を選びます。

これはキーフレームの補完を曲線にするためのオプションです。これにより滑らかな上下運動となります。

ジャンプというよりは、ふわふわ浮かぶような動きですがひとまずこれで完成とします。
スクリプトからのアニメーション制御
スクリプトからアニメーションを制御します。
“Player” (ルートノード) を選択して以下のスクリプトをアタッチします。
extends Node2D
onready var anim = $AnimationPlayer
func _ready() -> void:
# (x, y) = (300, 400) に移動しておく
position = Vector2(300, 400)
func _process(delta: float) -> void:
if Input.is_action_just_pressed("ui_accept"):
print("stop")
anim.stop()
if Input.is_action_just_pressed("ui_up"):
print("play blink")
anim.play("blink")
if Input.is_action_just_pressed("ui_down"):
print("play jump")
anim.play("jump")
Animationノードの play() で再生を行い、stop() で停止を行います。なおアニメーションは同時に1つのみ再生が可能なので、複数のアニメーションを同時再生したい場合には、別々の AnimationPlayer を作成する必要がありそうです。

完成プロジェクト
今回作成したプロジェクトファイルを添付しておきます。
