今回はデバッグ時に役立ちそうなアドオン「HyperLog」を紹介します。
目次
HyperLogアドオンの使い方
HyperLogとは
HyperLogとは、ゲームオブジェクトのパラメータを短いコードで表示できるようにするアドオンとなります。
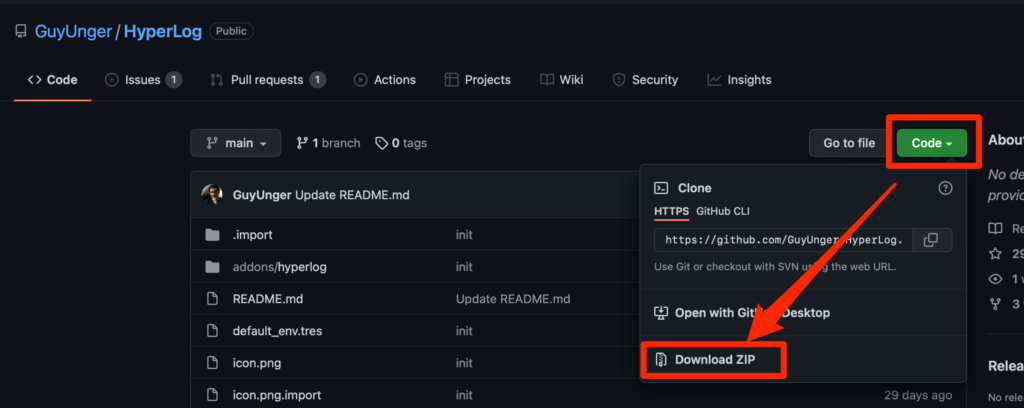
ダウンロードは以下のページから行います。

「Code」をクリックして「Download ZIP」を選びます。
プロジェクトを作成する
このアドオンを適用するプロジェクトを作成します。
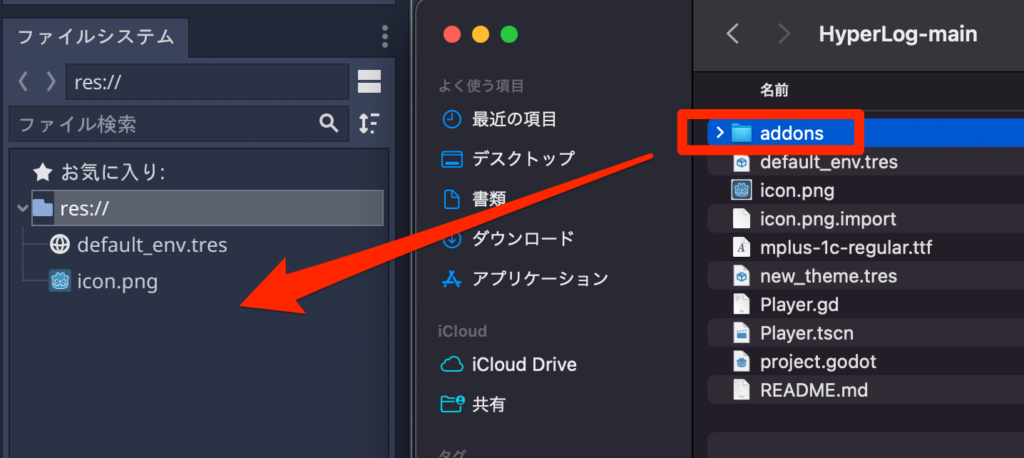
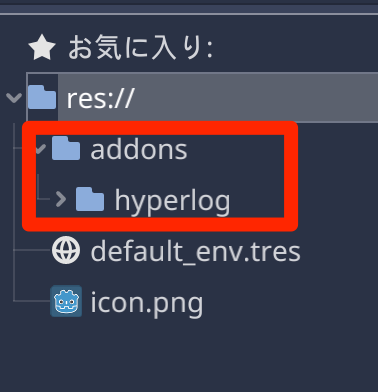
そして先ほどダウンロードしたアドオンのファルダ内に存在する「addons」フォルダを「ファイルシステム」にドラッグ&ドロップして追加します。

するとファイルシステム内に「addons/hyperlog」フォルダがコピーされます。

アドオンを使用する設定をする
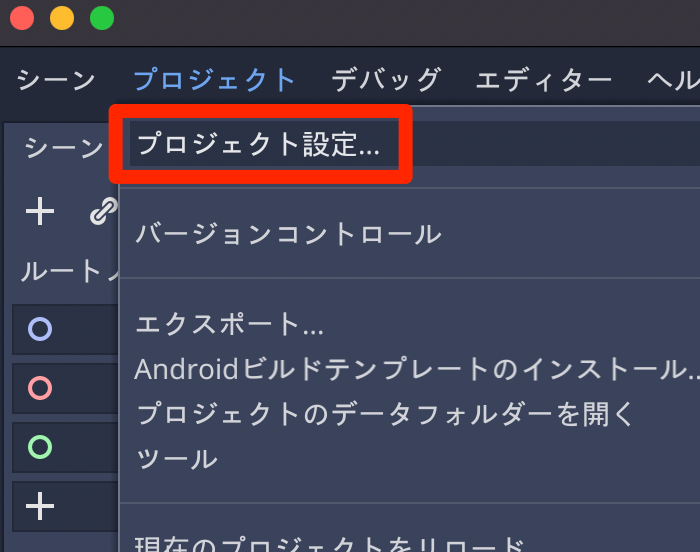
次にメニューの「プロジェクト > プロジェクト設定」を選びます。

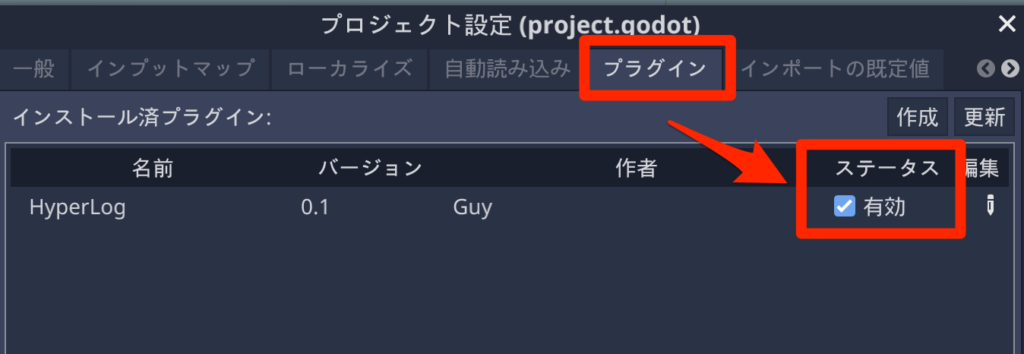
プラグイン設定
そして「プラグイン」タブを選び、HyperLogのステータス「有効」にチェックを入れます。

これでプラグインが有効となります。
HyperLogを使用するスクリプトの例
使い方は先ほどのページに書かれています。
が、ここでも簡単に使い方を説明しておきます。
まずは 2Dシーン(Node2D)を作成して名前を「Player」にリネームします。

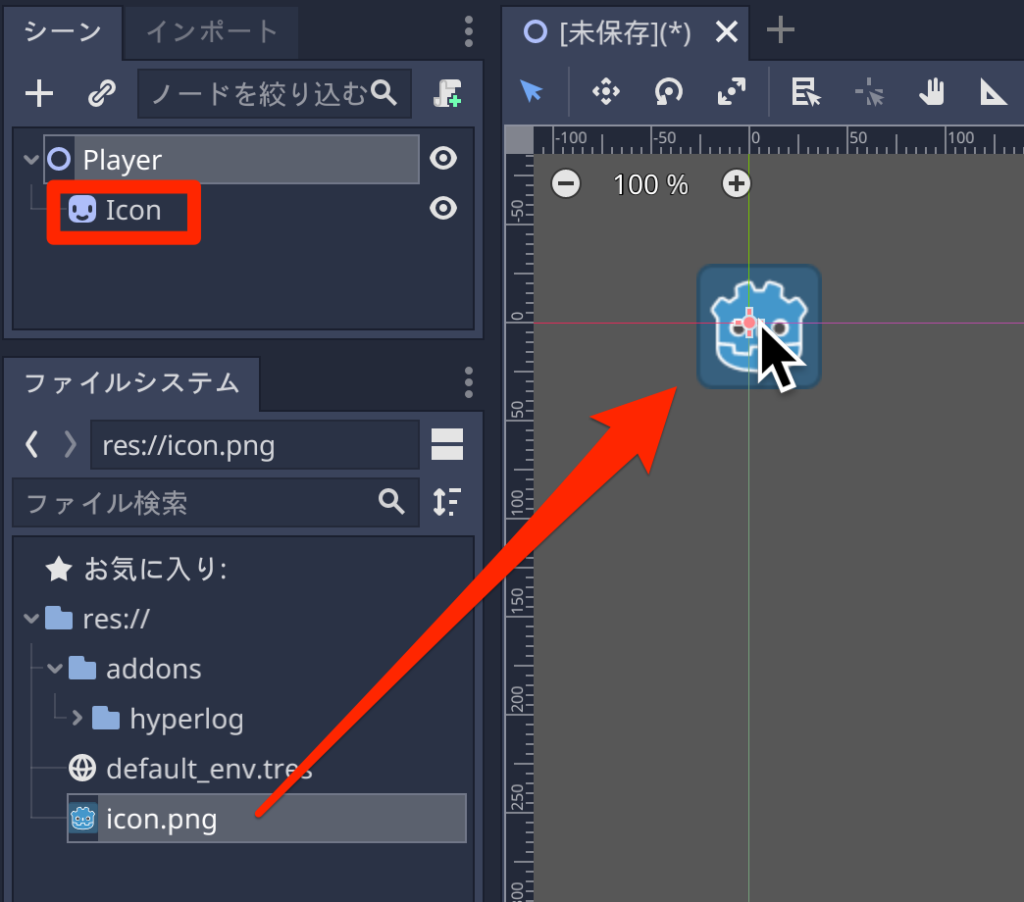
次に「icon.png」をドラッグ&ドロップして「Player」ノードの下にぶら下げます。

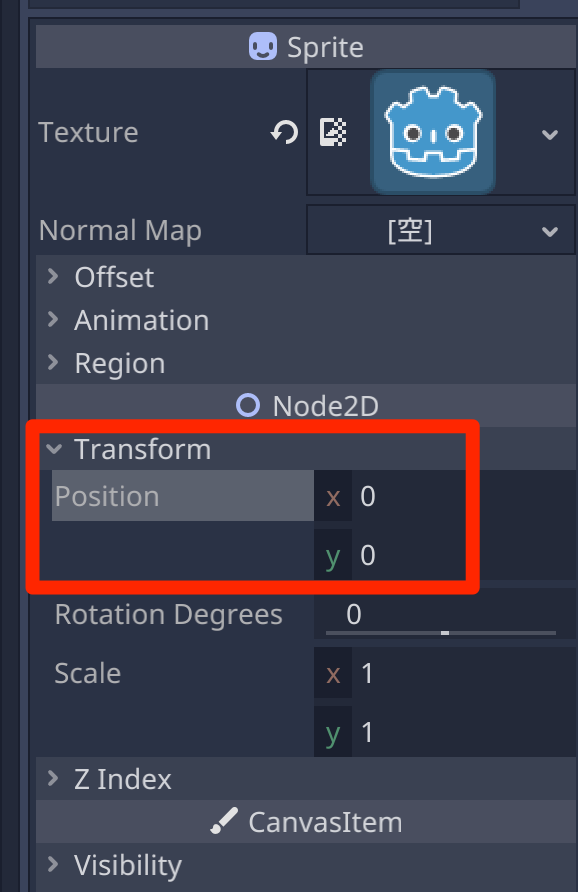
ドラッグ&ドロップで配置すると Iconスプライトの位置が原点 (0, 0) からずれていると思うので、(0, 0) にリセットしておきます。

スクリプトをアタッチする
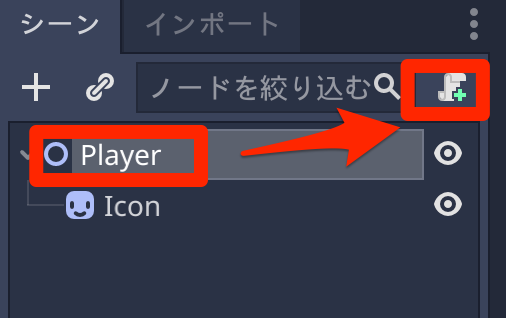
そうしたら「Player」ノードを選択してスクリプトをアタッチします。

extends Node2D
func _ready() -> void:
# ログを表示する
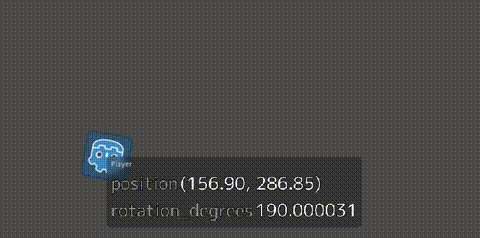
HyperLog.log(self).text("position>%0.2f") # 座標
HyperLog.log(self).text("rotation_degrees") # 回転角度
func _process(delta: float) -> void:
# 上下左右で移動する
var dir = Vector2()
if Input.is_action_pressed("ui_left"):
rotation_degrees -= 10
dir.x = -1
if Input.is_action_pressed("ui_right"):
rotation_degrees += 10
dir.x = 1
if Input.is_action_pressed("ui_up"):
dir.y = -1
if Input.is_action_pressed("ui_down"):
dir.y = 1
dir = dir.normalized()
position += dir * 500 * deltaHyperLog.log() にインスタンスを設定し、それにより返却されるインスタンスの text() 関数に表示したいプロパティを指定します。
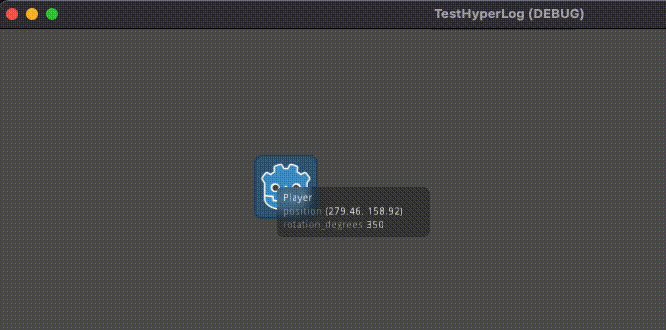
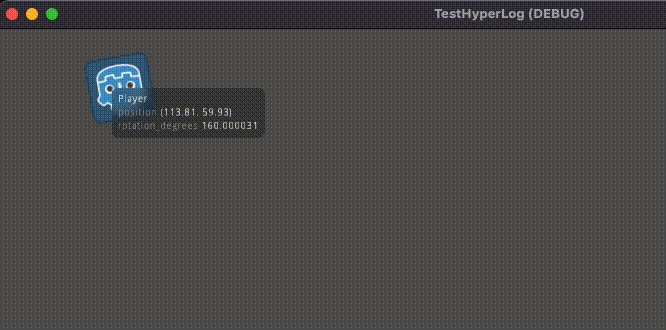
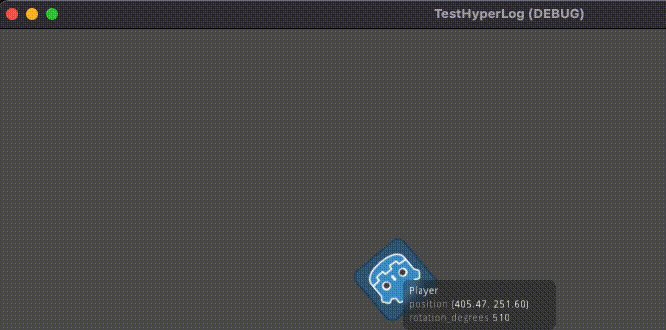
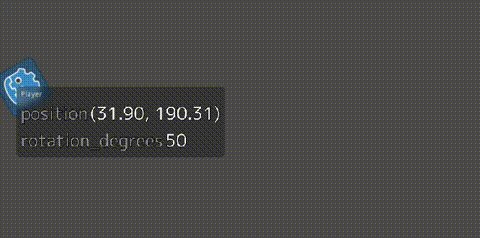
上記のスクリプトでは、座標と回転角度を表示する設定となります。
では実行して動作を確認します。

フォントを大きくする
という感じでとても便利なHyperLogですが、個人的に気になったのが、フォントサイズが小さい、ということです。(Godot のデフォルトフォントが小さいためなので、これは仕方がないですけれども…)
なのでフォントを大きくする設定をしてみます。
デフォルトのフォントは解像度が低いので、mplusフォントを使用します。
以下のデータをダウンロードします。
こちらのデータにはテーマファイルとTTFファイルが含まれています。
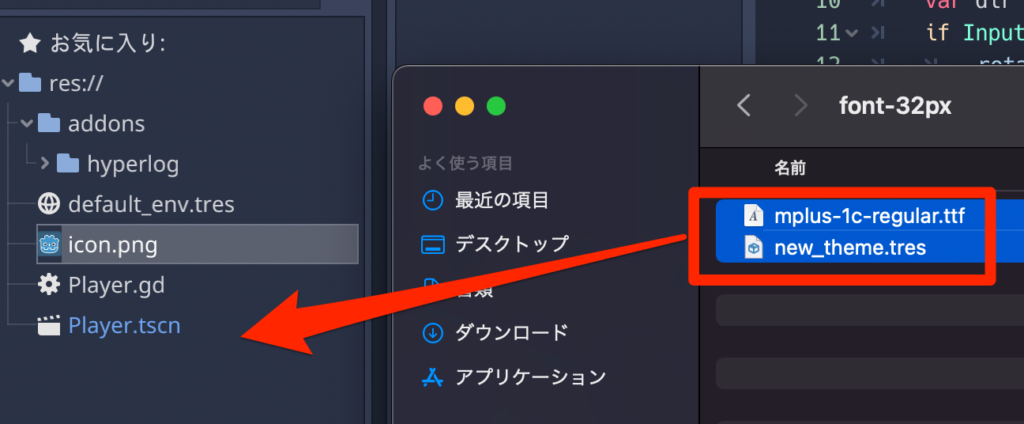
- plus-1c-regular.ttf
- new_theme.tres
をファイルシステムにドラッグ&ドロップして追加します。

なおフォントサイズは「32」px と大きめのサイズにしています。
大きすぎる場合は “new_theme.tres” ファイルをダブルクリックして、インスペクタからサイズを変更できます。
このあたりの設定方法は以下のページにまとめています
 【Godot】日本語フォントの設定方法 (Godot3.4〜3.5)
【Godot】日本語フォントの設定方法 (Godot3.4〜3.5)
次に HyperLogが Labelノードを生成している部分を書き換えます。
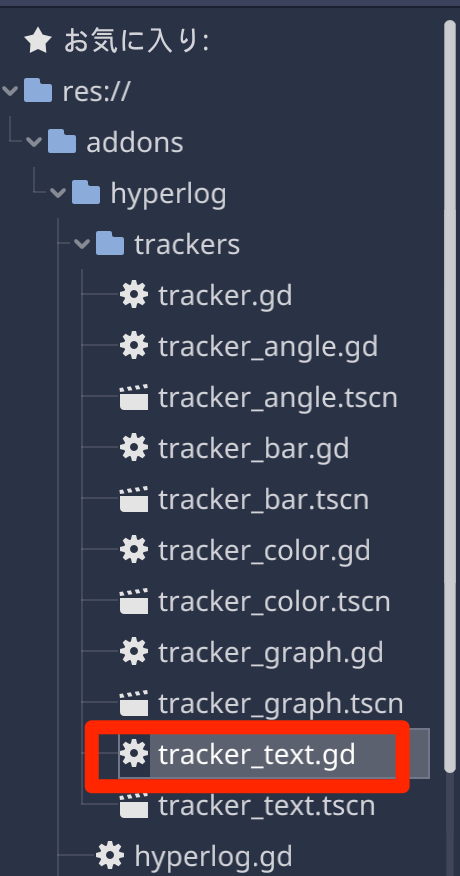
「adding/hyperlog/trackers/tracker_text.gd」を開きます。

“tracker_text.gd” の 28行目あたりに Labelノードを生成しているコードがあります。
func _add_label(parent):
var label = Label.new()
# 独自のテーマを適用する
label.theme = load("res://new_theme.tres")
parent.add_child(label)ここに “new_theme.tres” を読み込んでテーマを設定するコードを挟み込みます。
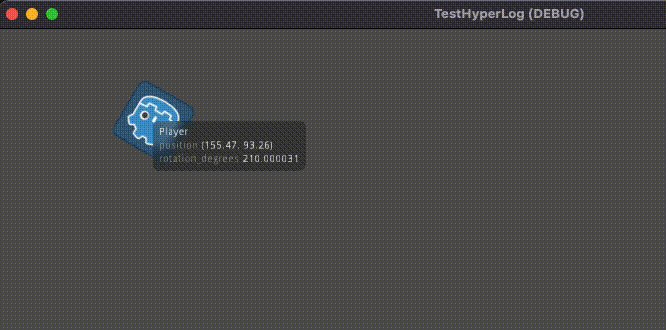
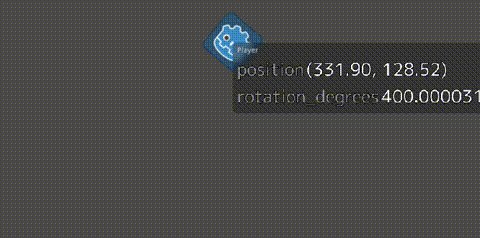
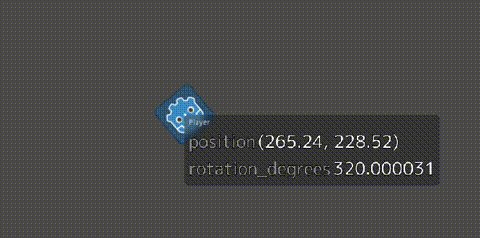
では実行してフォントサイズが大きくなっていることを確認します。

完成プロジェクトファイル
今回作成したプロジェクトファイルは以下からダウンロードできます。