このページでは、Godot Engineでの2Dパーティクルの使い方を説明します。
目次
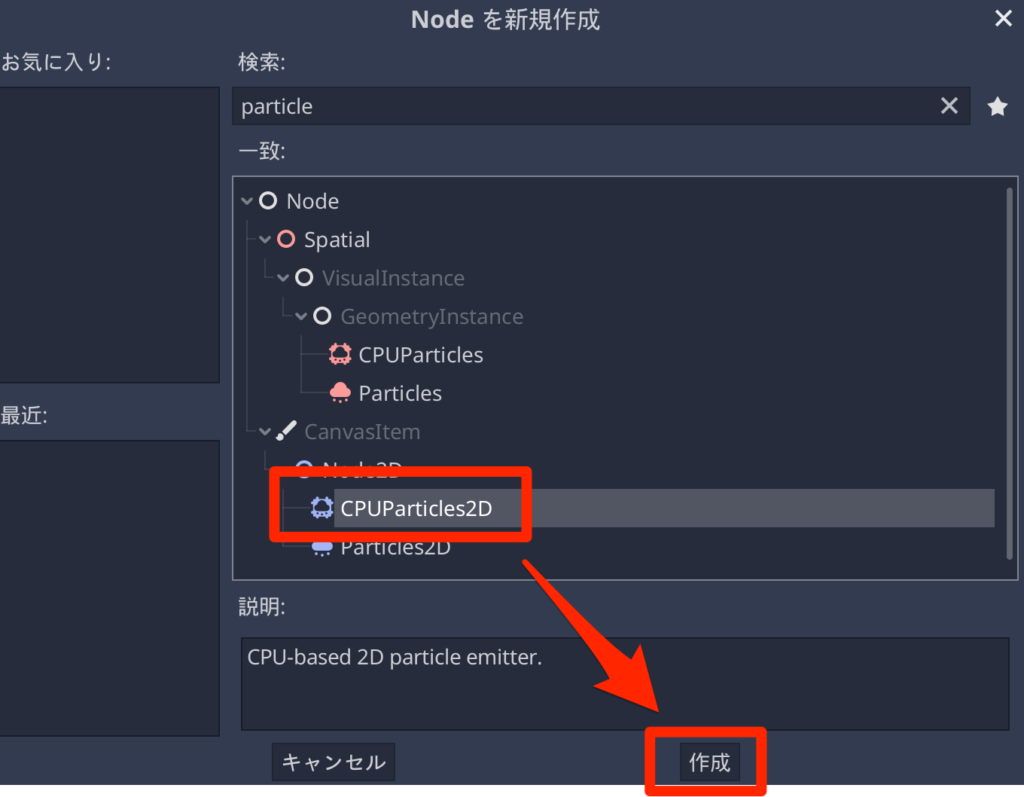
まずは CPUParticle2D ノードを作成します。

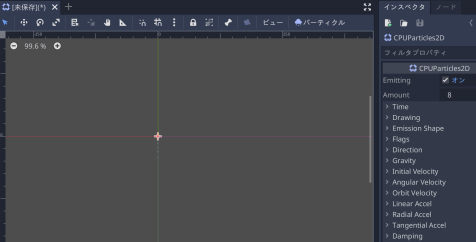
初期状態だと何も表示されていません

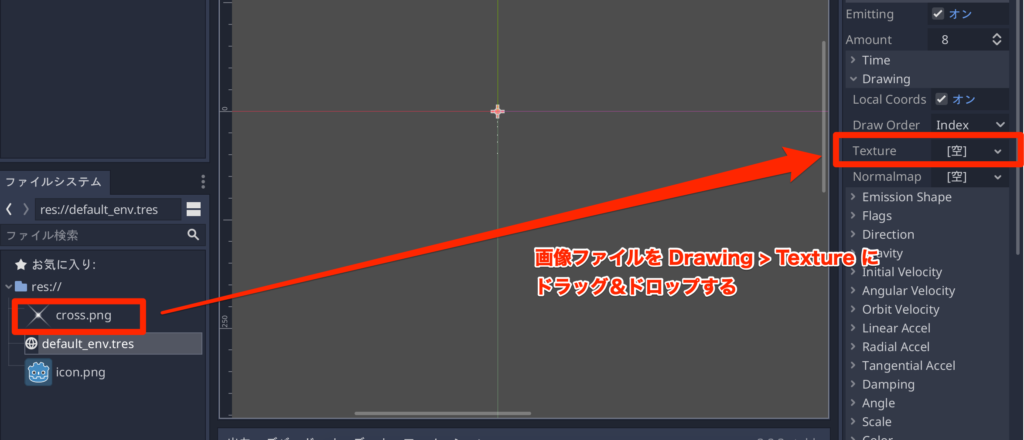
パーティクルに使用するテクスチャを登録します
画像をプロジェクトに登録したら、Drawing > Texture にドラッグ&ドロップします

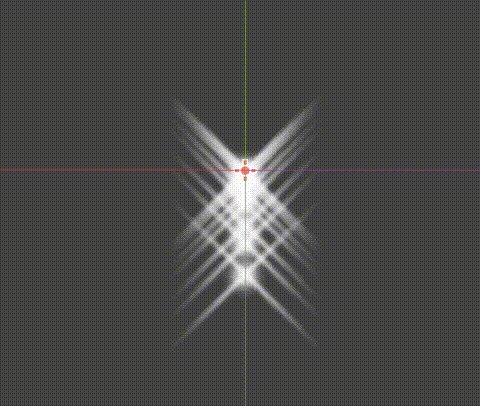
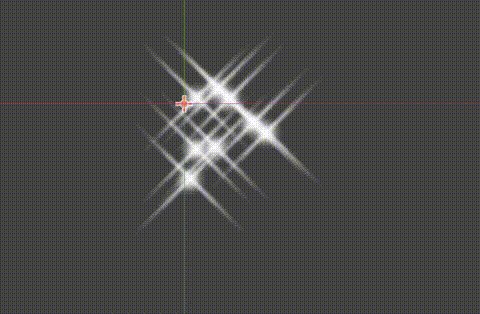
すると登録した画像がパーティクルとして連続で生成されるようになります

各パラメータの説明
パーティクルには多彩なパラメータがあり、それらの数値を変化させればおおよそどのような挙動になるかがわかると思います。
ここでは個人的によく使うパラメータを説明します。
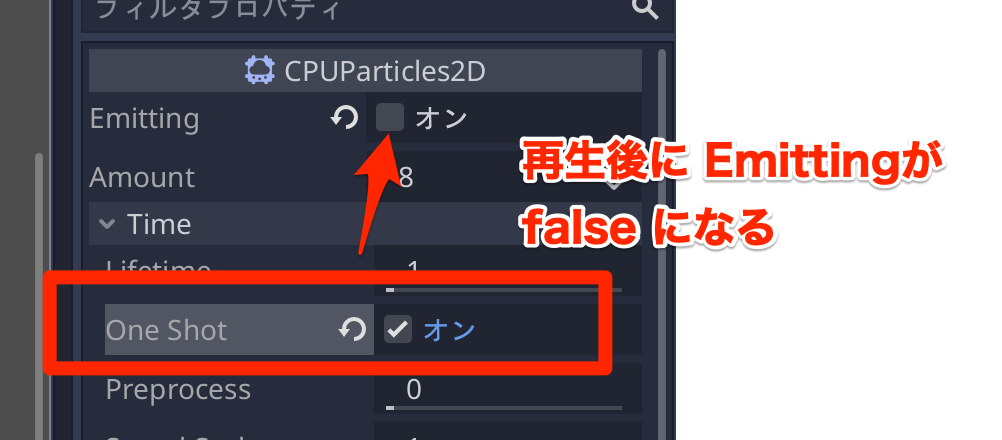
Time > One Shot にチェックを入れると、一度だけ放出を行います。その後は emitting が false となります。

なので、動作チェック中は One Shot にチェック入れず、動きができたらチェックを入れるようにします
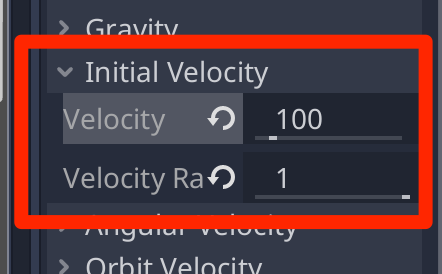
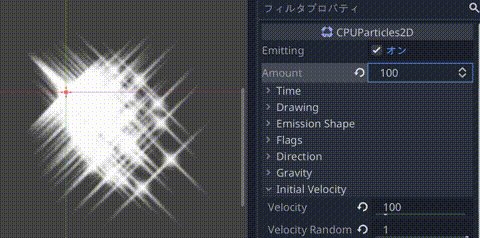
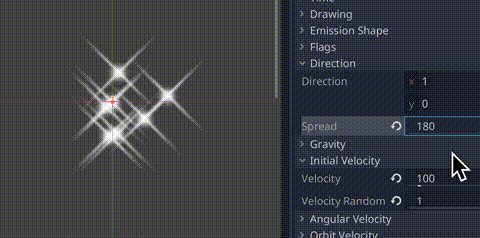
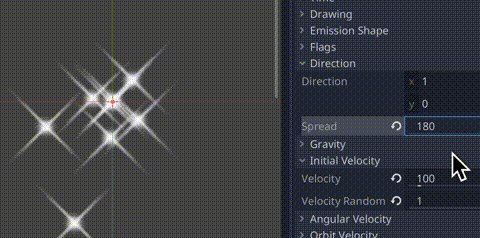
Initial Velocity は初期速度の設定です。
例えばパラメータを以下のように変更すると……

エフェクトがランダムな速度で放出されるようになります
- Initial Velocity > Velocity: 初期速度
- Initial Velocity > Velocity Random: 初期速度の乱数

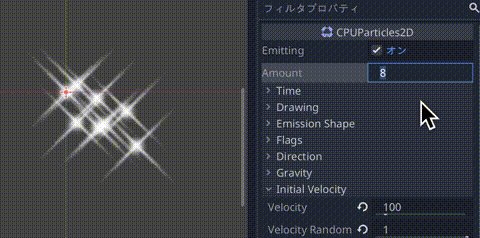
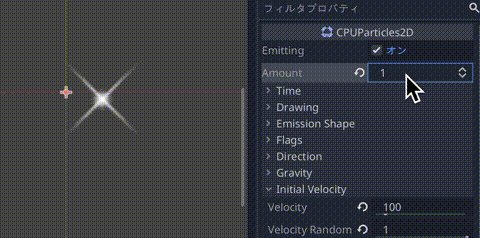
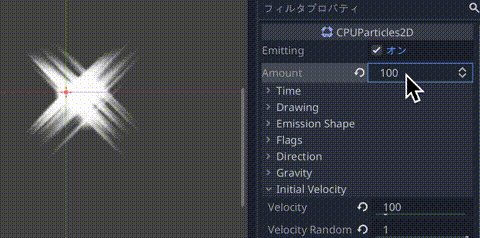
Amount の値を変更すると発生数が変化します

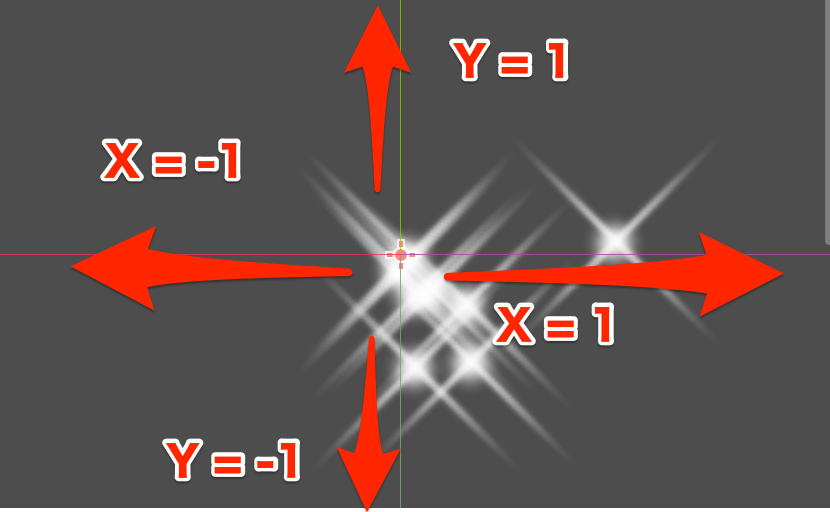
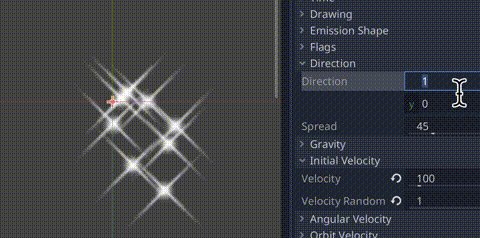
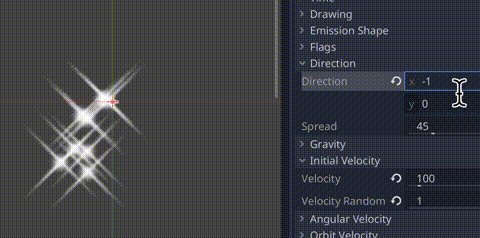
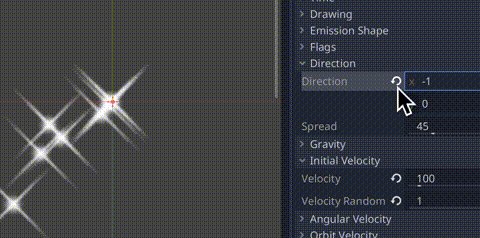
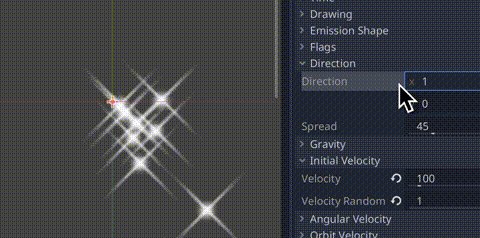
Direction > x/y で基準となる方向を指定します

例えば、(x,y) = (1, 0) では右方向が基準となり、(x,y) = (-1, 0) にすると左方向が基準となります。

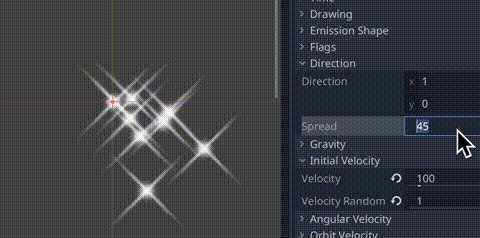
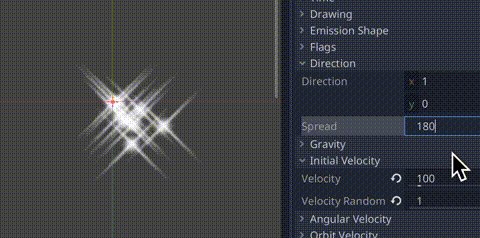
Direction > Spread で放出の広がる範囲を制御できます。
例えば、180を指定すると、±180(=360度)となるので、全方向に放出されるようになります。

Angular Velocity > Velocity: 回転速度Angular Velocity > Velocity Random: 回転速度の乱数
Scale > Scale Amount: 拡大倍率Scale > Scale Random: 拡大倍率の乱数
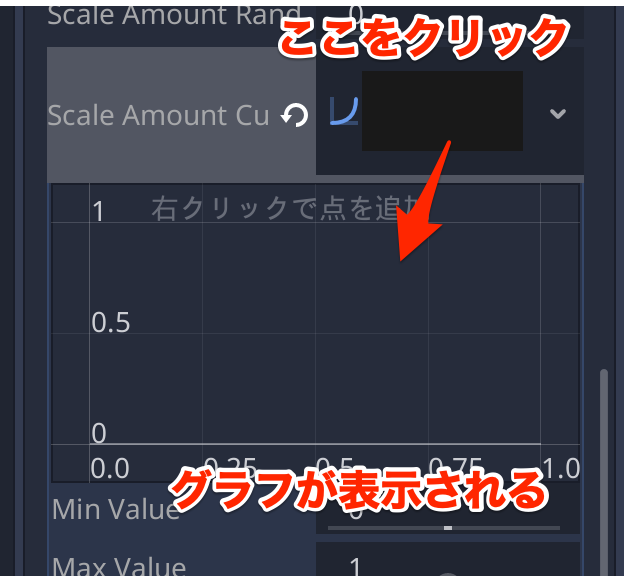
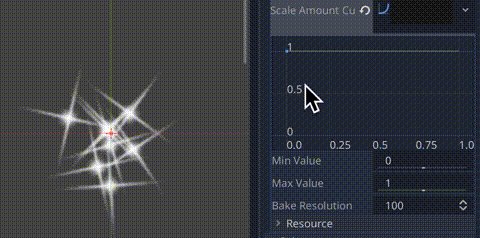
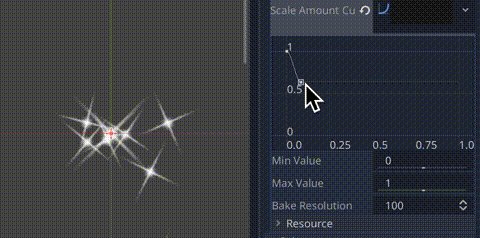
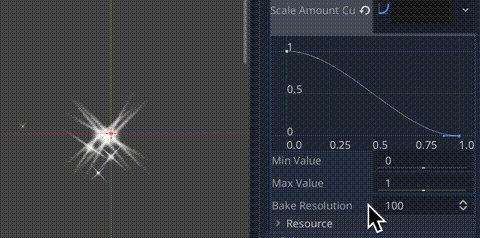
徐々にサイズを縮小するアニメーションを作るには、Scale Amount Curve を使います。
[空] という部分をクリックすると 「新規Curve」が表示されるのでこれをクリックします。

さらにクリックするとアニメーショングラフが表示されます。

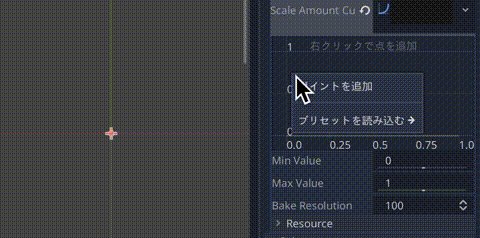
そしてグラフの上で右クリックして制御点を配置していくと、時間経過で拡大値が変化するアニメーションを作ることができるようになります。

最後にブレンドモードの設定です。
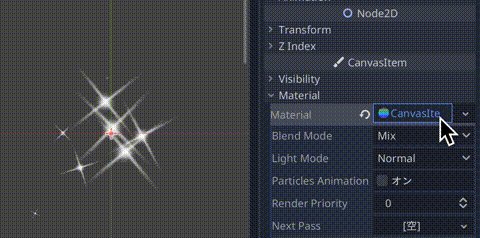
CanvasItem > Material の [空]をクリックして、新規CanvasItemMaterial を選びます。

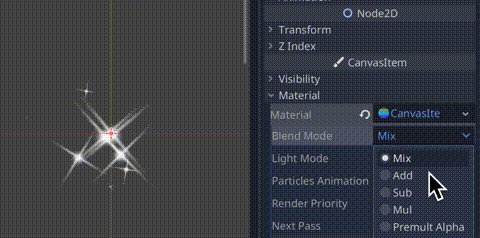
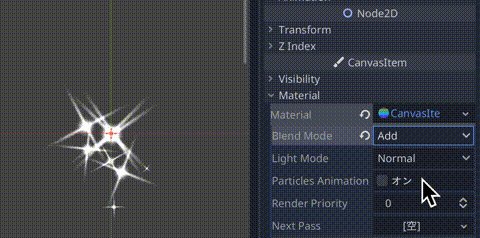
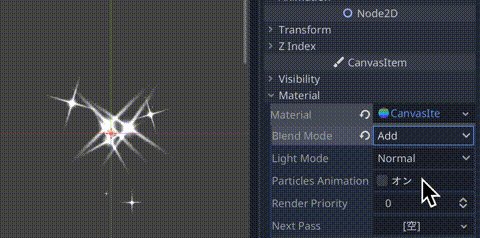
そして、CanvasItemをクリックして、Blend Mode を Add にすると加算ブレンドが有効になります。