今回は画像データからフォントとして利用する「ビットマップフォント」の作成方法について解説します。
なおビットマップフォントの使い道としては「スコアの数字だけ別フォントにしたい」といった場合に使える便利なフォントです。
目次
ビットマップフォントの作成方法
ビットマップフォントを作成するツールはいくつかあるのですが、他のツールと比べて自由度が高く使いやすそう、macOSでも使用可能、という選考基準で「ShoeBox」としました。
ShoeBox のインストール
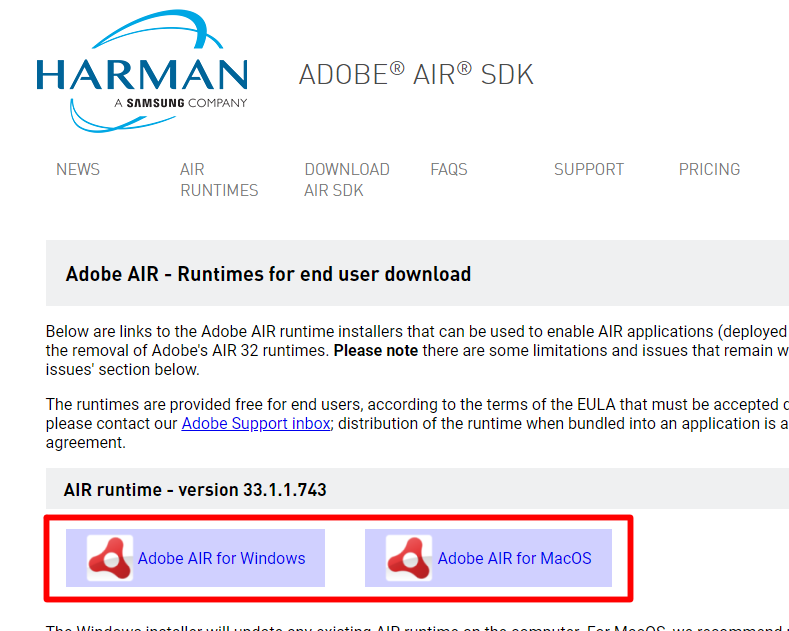
ShoeBox を利用するには「Adobe AIR」のインストールが必要となります。以下のサイトからプラットフォームに該当するランタイムをインストールします。

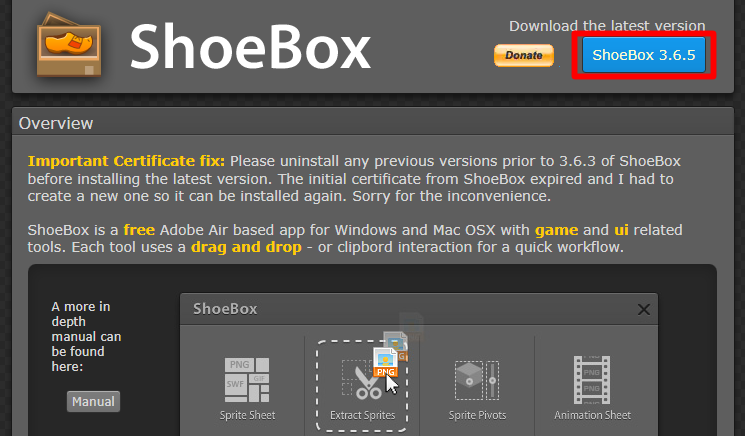
これでShoeBoxが使えるようになるので、ShoeBoxを以下のサイトからダウンロードします。

ShoeBox の起動
ShoeBox は Adobe AIR がインストールされていれば「ShoeBox_3.6.5.air」をダブルクリックして起動できます。

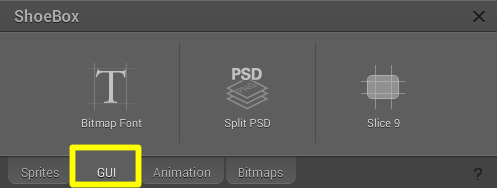
起動したら “GUI” タブをクリックします。

今回は以下の画像データをビットマップフォントとして使用しますので、こちらをダウンロードします。

なおこの画像データはこちらのロゴ作成サイトで作成しました
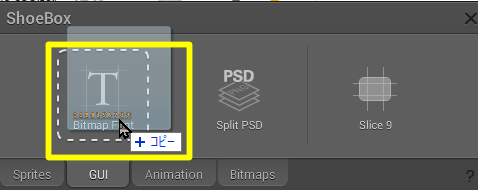
ダウンロードした画像 “number.png” をここの「Bitmap Font」と書かれているアイコンにドラッグ&ドロップします。

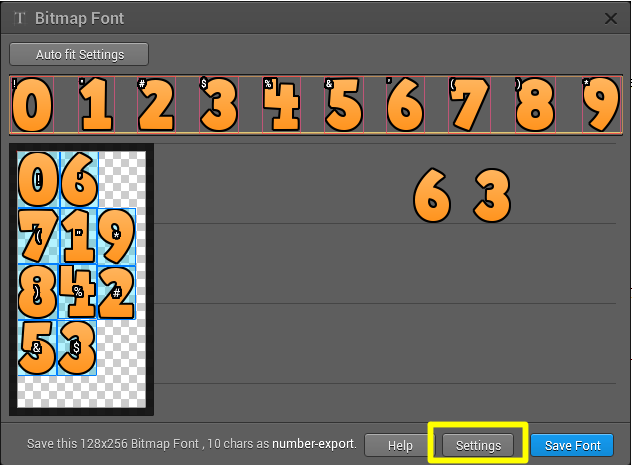
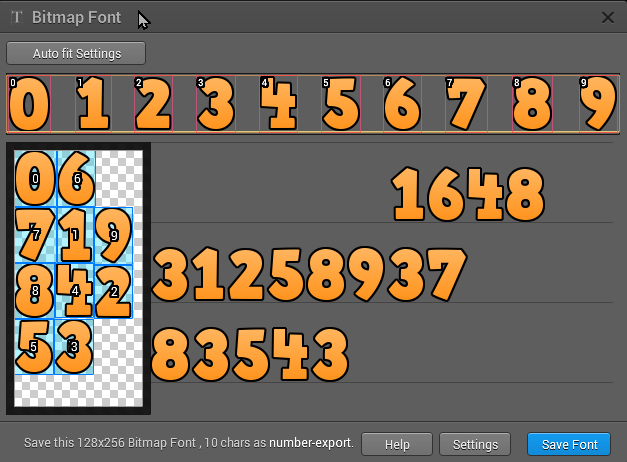
するとこのようにアトラス化してくれるのですが、文字の割り当てが「数値」ではなく「!」「#」などの記号となっています。

そのため「Settings」ボタンをクリックして設定を修正します。
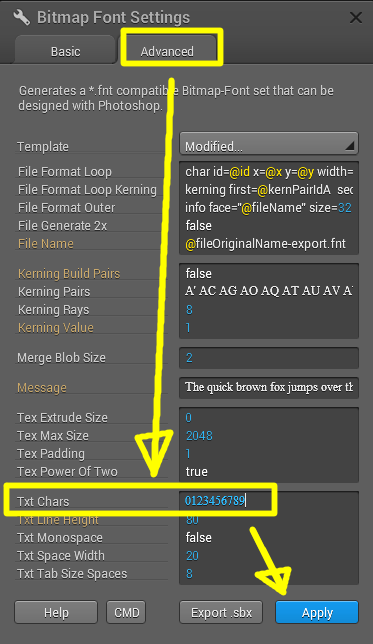
設定画面が表示されたら「Advanced」タブを選び、「Txt Chars」に「0123456789」と指定して「Apply」で確定します。

すると各数字画像に対応する数字の文字が割り当てられましたので、「Save Font」で保存します。

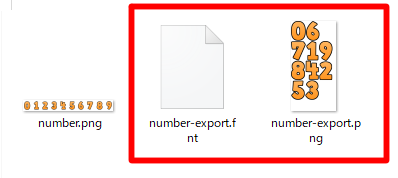
すると “number.png” が存在するフォルダに「number-export.fnt」「number-export.png」ファイルが出力されます。

これで、「.fnt」と「.png」を Godot などのビットマップフォントに対応しているゲームエンジンで動かすことができます。
(※ Unityの場合はデータフォーマットを「FNT-xml Starling」に変更する必要があるようです)
Godot Engine で表示する場合
私の環境では出力された “number-export.fnt” の “page file” 設定が絶対パスになっていました。
page id=0 file="C:\Users\syun77\Desktop number-export.png"
これだとパスを変えた場合に動作しなくなるので、以下のように相対パスに修正したら正常に動作するようになりました。
page id=0 file="number-export.png"
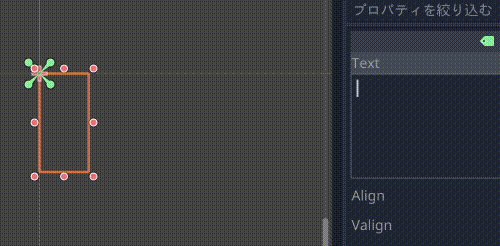
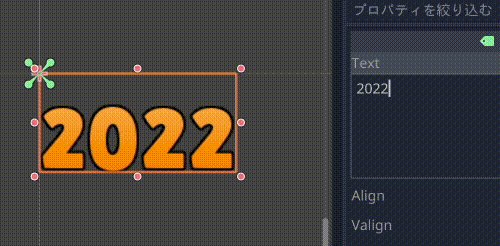
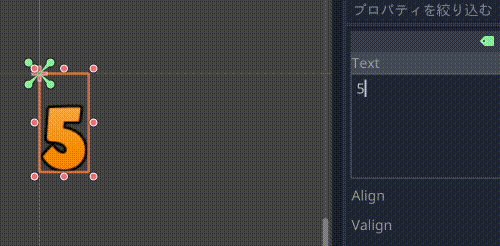
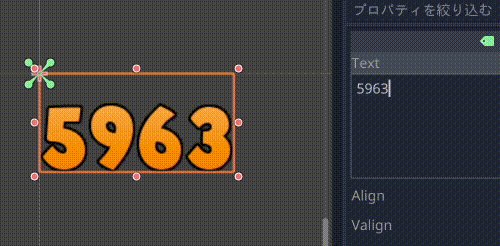
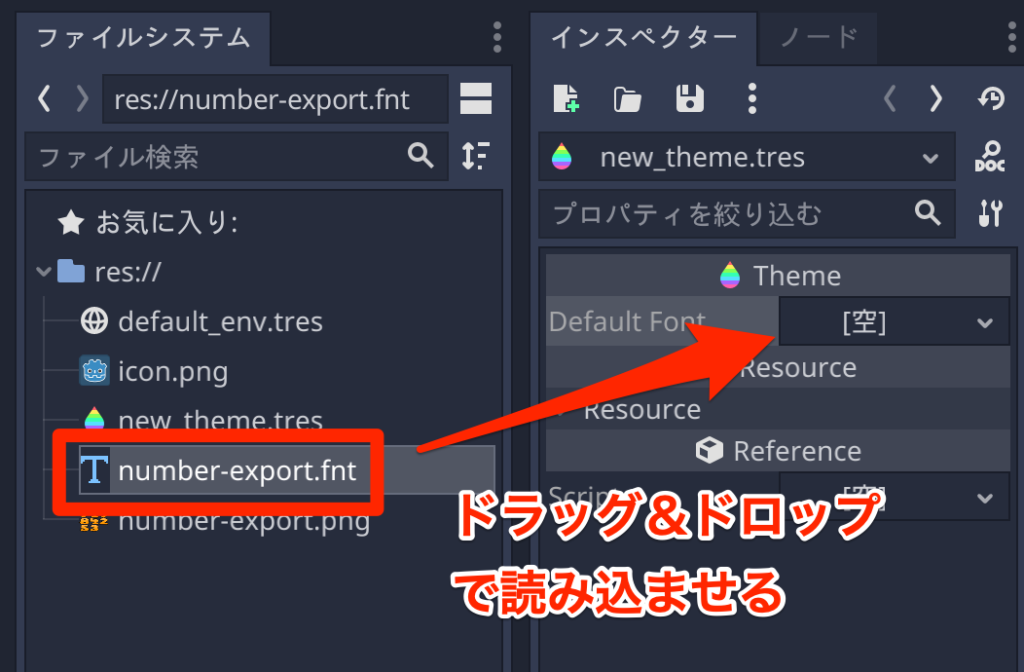
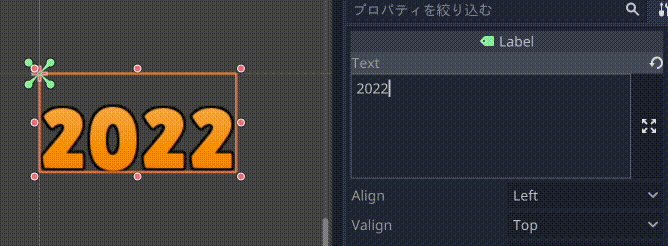
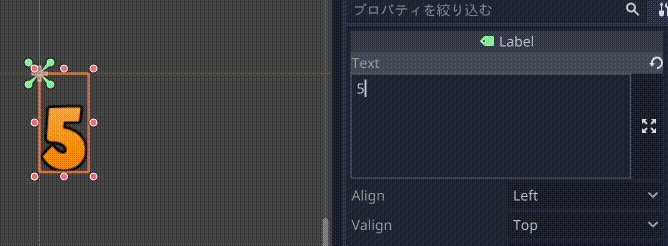
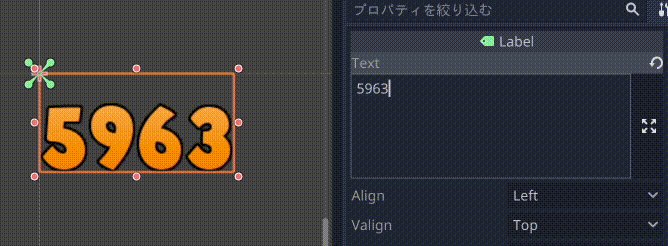
なお、GodotEngineでビットマップフォントを利用する場合は、テーマ作成時に指定する Default Font の項目にビットマップフォントファイル(.fnt)をドラッグ&ドロップして読み込ませるようです。

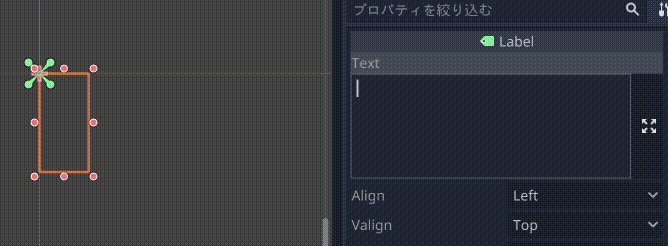
このテーマファイルを Labelなどの Theme に設定することでビットマップフォントを利用することができます。

プロジェクトファイル
参考用にGodot Engineのプロジェクトファイルを添付しておきます