Godot が v3.4 あたりになってからフォントの設定が少しややこしくなったので、設定方法をまとめておきます。
目次
日本語フォントの設定方法
フォントの指定がなぜややこしくなったのかというと、文字を表示する場合に直接フォントリソースを指定するのではなく、テーマリソースを指定するようになったためです。
データの階層としては以下のとおりです。
文字を表示したい
→ テーマリソースを指定
→ テーマリソースの中に指定されているフォントリソースを使用するこのようにデータ構造が1階層増えているようです。
フォントデータのダウンロード
今回は高品質なフリーフォント 「M+ FONTS」 を使用します。
このファイルをプロジェクトに追加しておきます
フォントリソースの作成
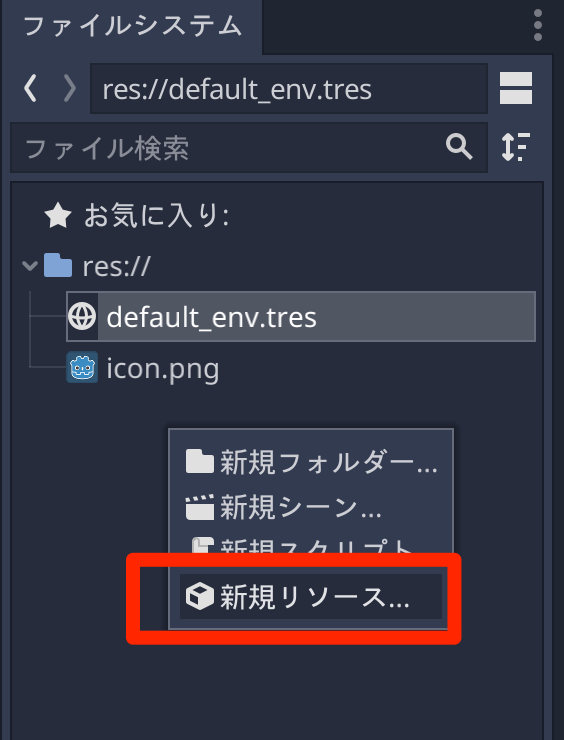
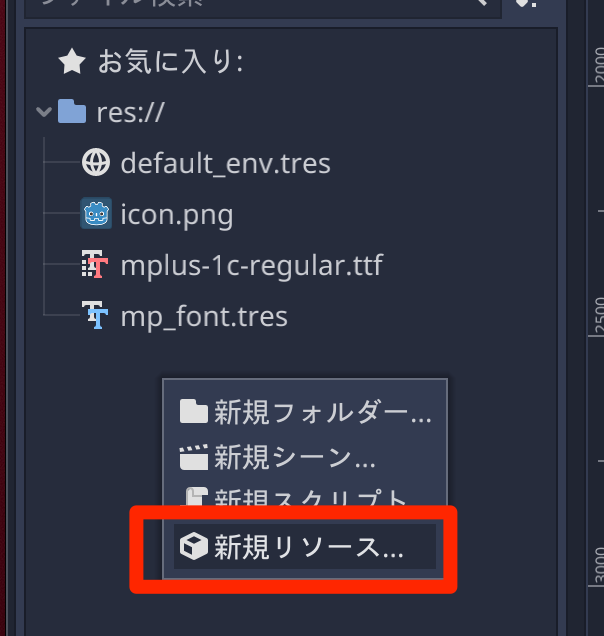
まずはフォントリソースを作成します。「ファイルシステム」の何もないところを右クリックして「新規リソース」を選びます。

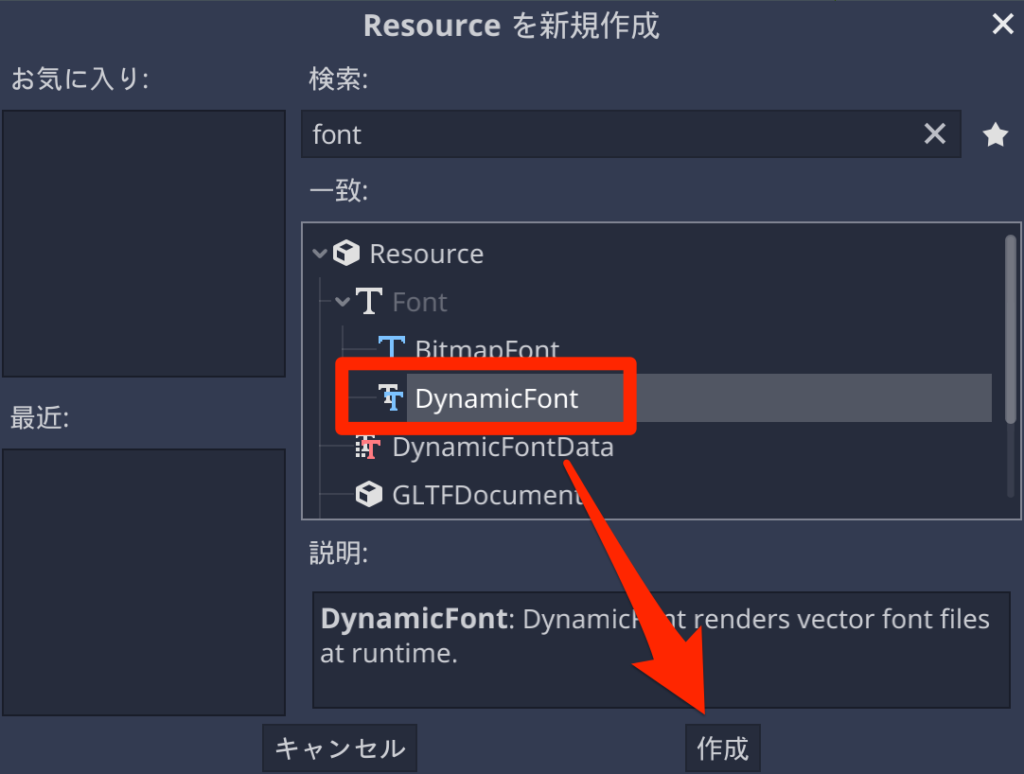
新規リソース作成のダイアログが表示されるので「DynamicFont」を選んで作成します。

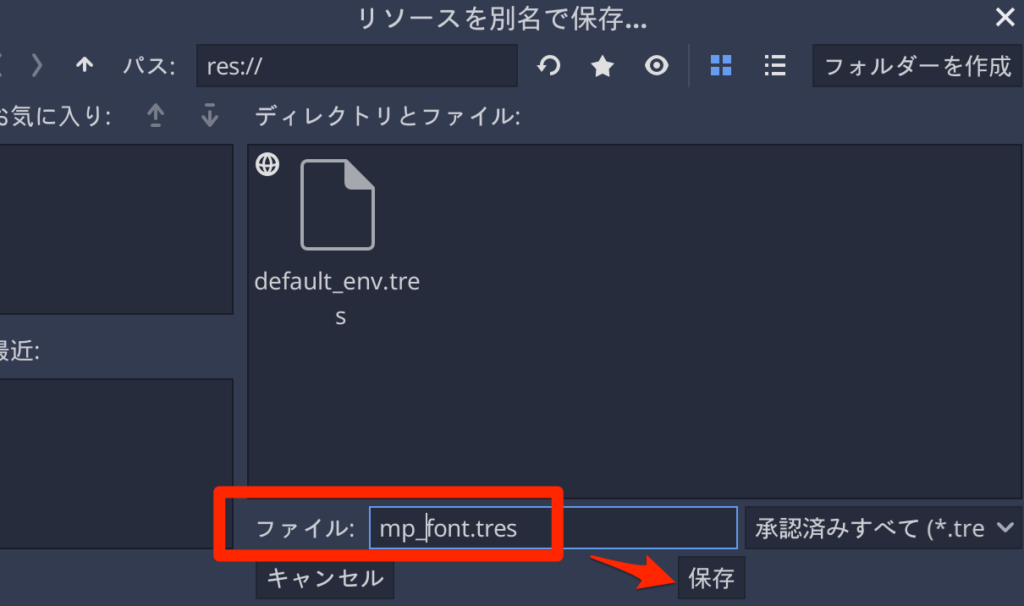
保存するリソース名を指定します。特に何でもよいですが、ここでは「mp_font.tres」としておきました。

フォントリソースの設定
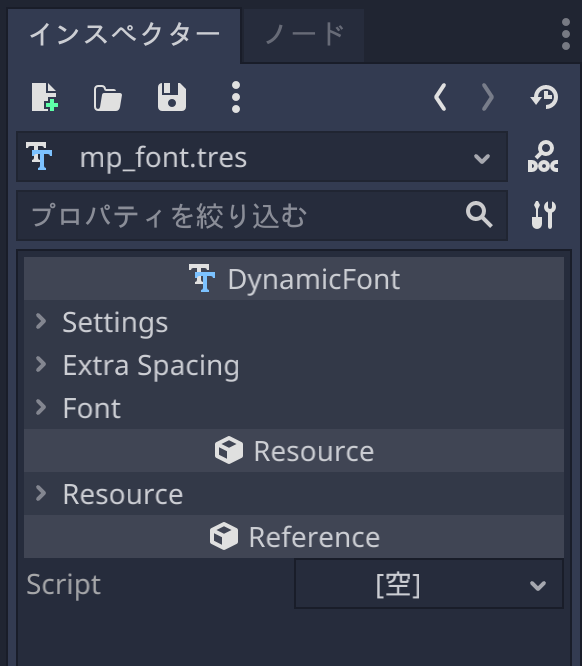
“mp_font.tres” が作成されたので、このファイルをダブルクリックします。

するとインスペクターにフォント設定が表示されます。

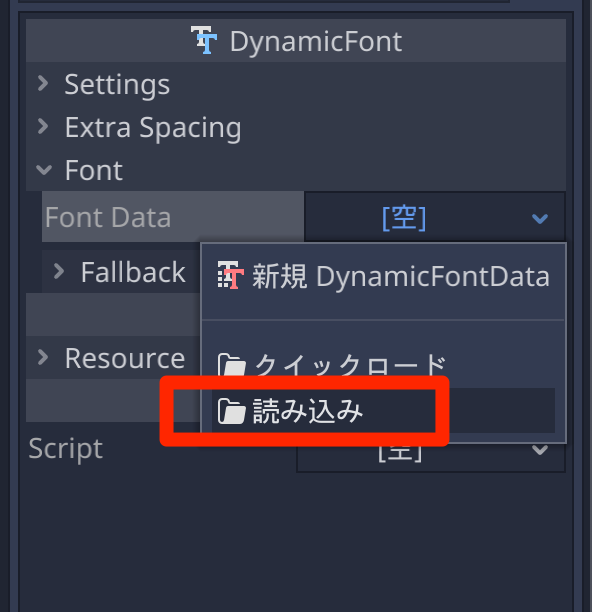
ここから「Font > FontData > [空]」をクリックすると、ドロップダウンリストが表示されるので「読み込み」を選びます。

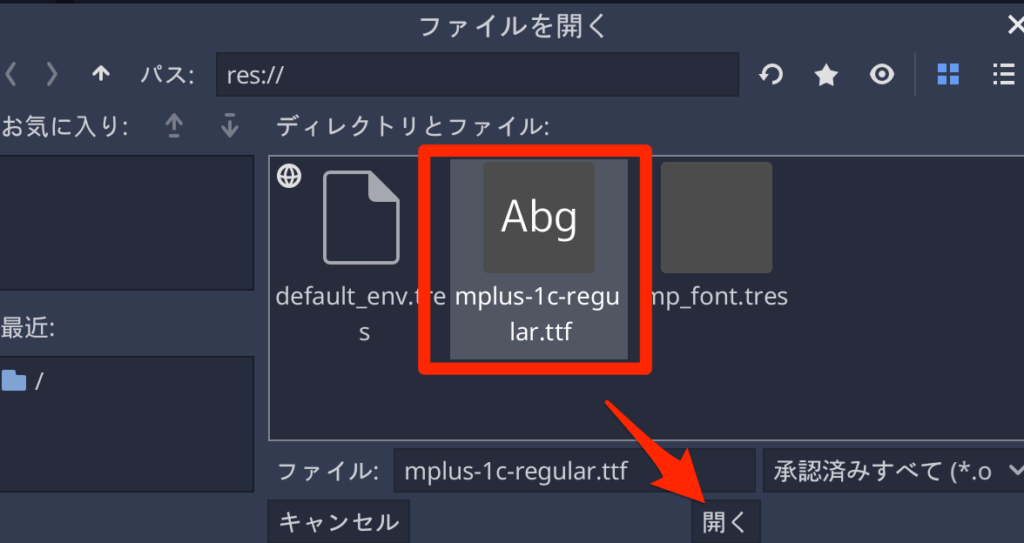
M+ FONTS (mplus-1c-regular.ttf) を選んで開きます。

これでフォントが指定されました。
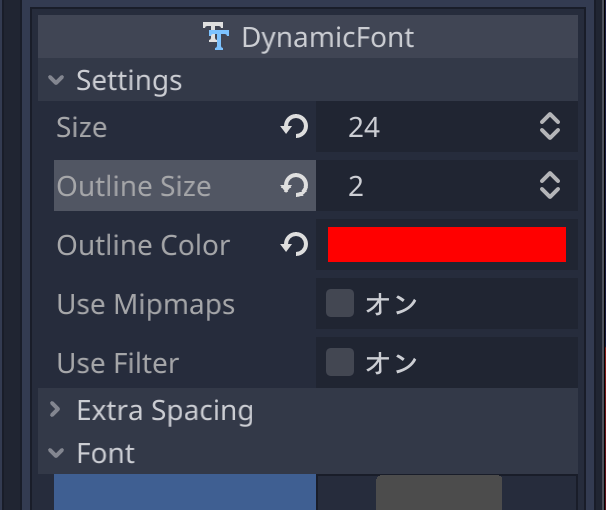
なお「Settings」からフォントの設定ができます。
- Size: フォントのサイズ
- Outline Size: アウトラインの幅
- Outline Color: アウトラインの色

例えばこのように設定すると、フォントサイズが24pt、アウトラインは赤色で幅が2pxとなります。
テーマリソースの作成
次にテーマリソースを作成します。
ファイルシステムの何もないところを右クリックして「新規リソース」を選びます。

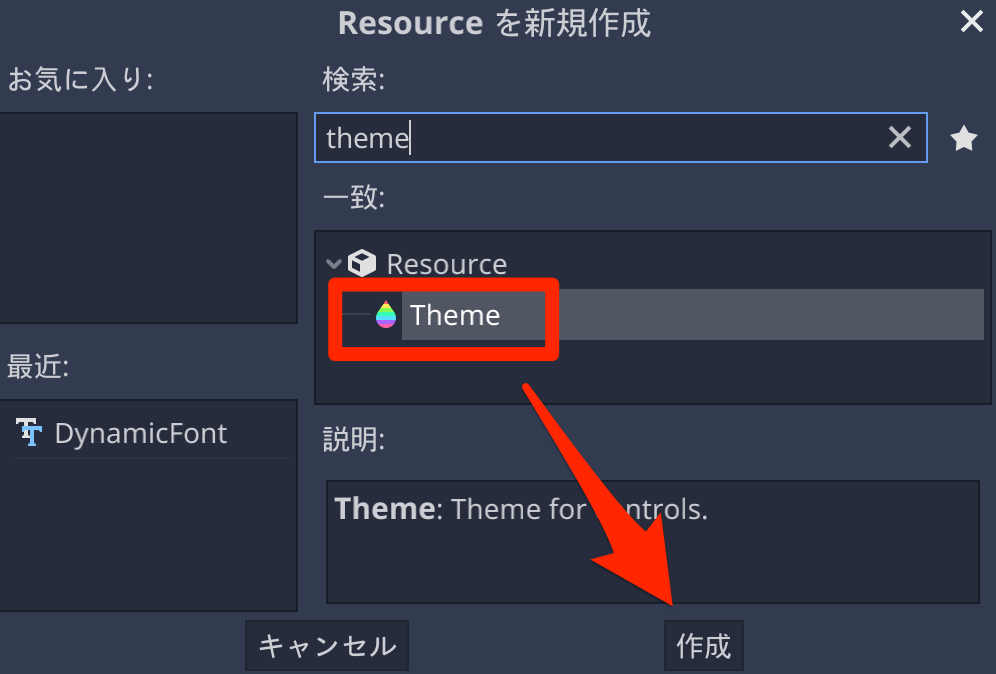
「Theme」を選んで作成します。

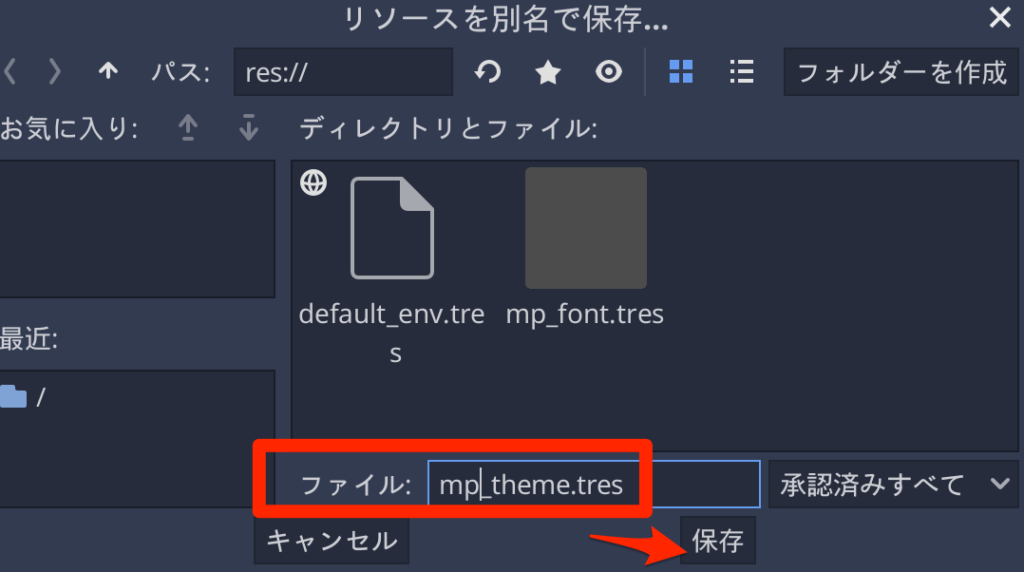
保存するテーマの名前を決めます。名前は何でもよいですが、ここでは「mp_theme.tres」としておきます。

テーマリソース “mp_theme.tres” が作成されました。このファイルをダブルクリックします。

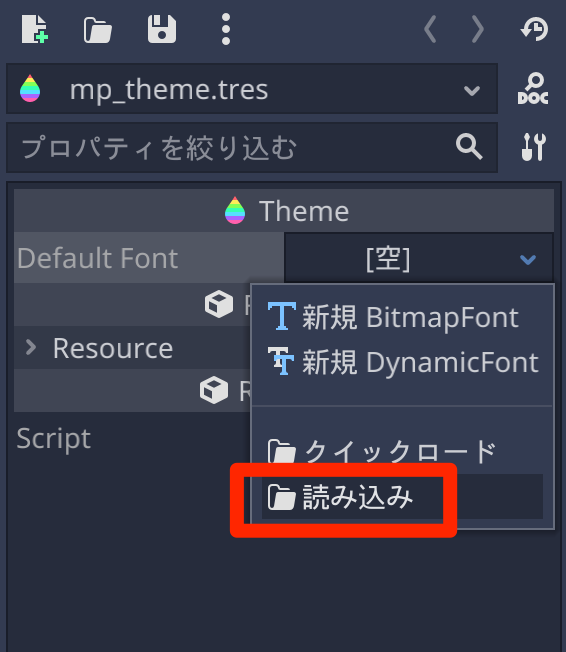
インスペクターから「Default Font > [空]」をクリックして「読み込み」を選びます。

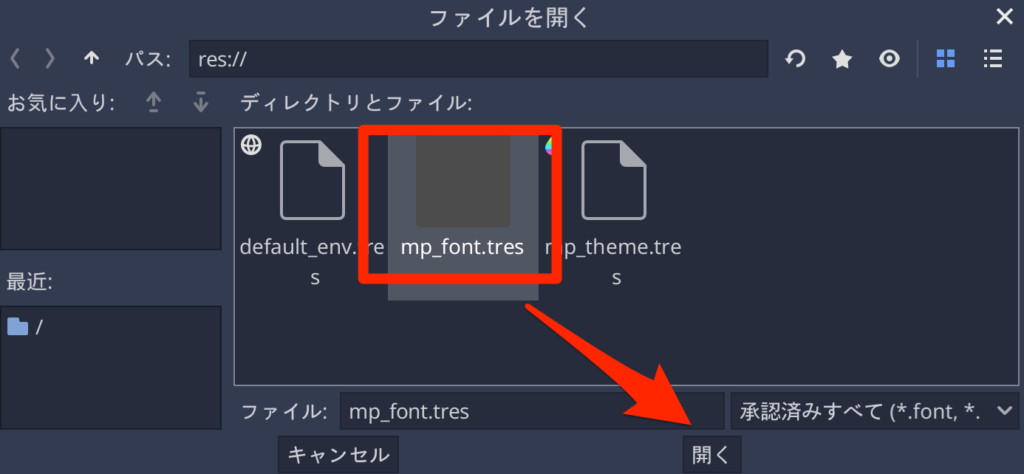
フォントリソース「mp_font.tres」を選んで開きます。

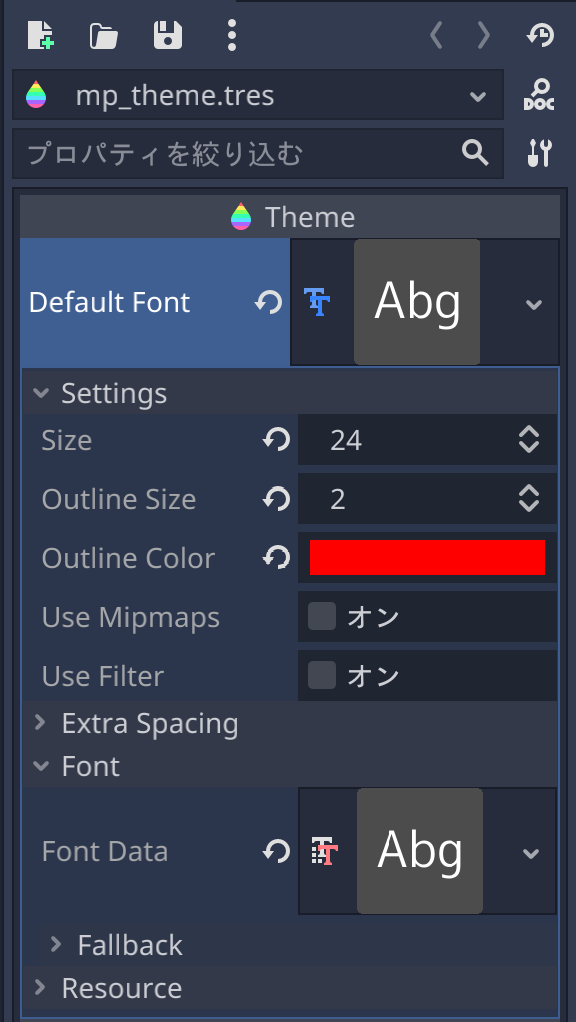
すると先ほど設定したフォントが反映されます。

なお、このテーマからフォントサイズやアウトラインの設定などの変更をすると “mp_font.tres” にも、フォント設定の変更が反映されるようなので、フォントリソースファイルを分ける必要性はあまりないのかもしれません。(テーマリソースにフォント情報を直接含める)
テーマを適用する
では作成したテーマを使用してみます。
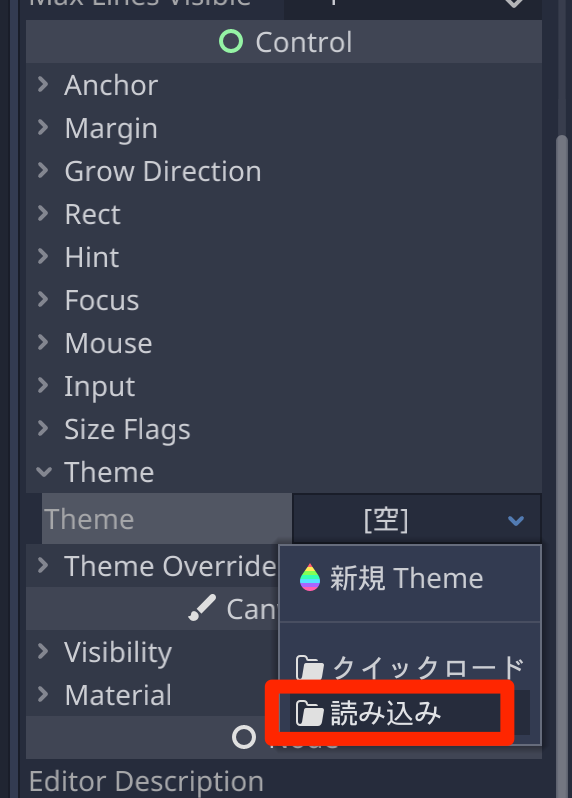
“Label” ノードなどを作成し、インスペクタから「Theme > Theme > [空]」をクリックして、「読み込み」を選びます。

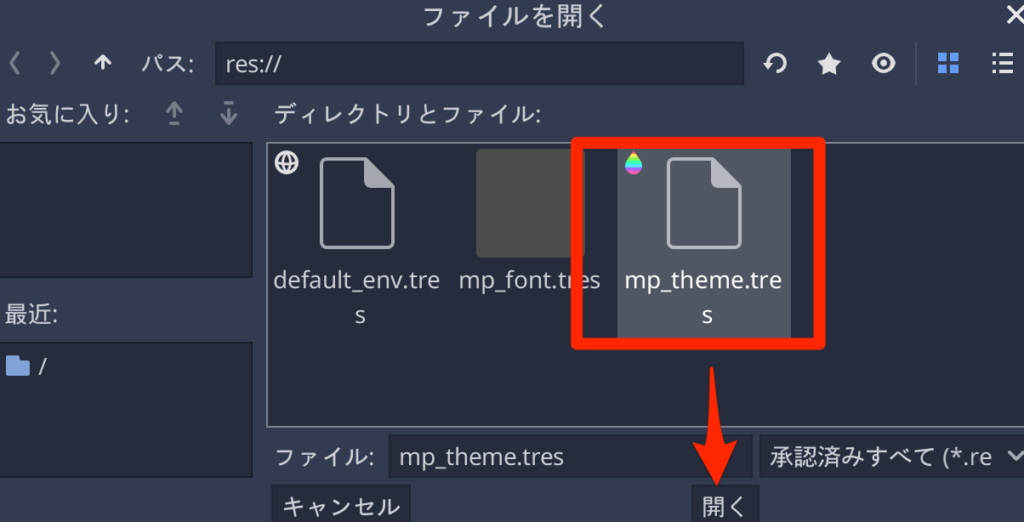
“mp_theme.tres」を選んで開きます。

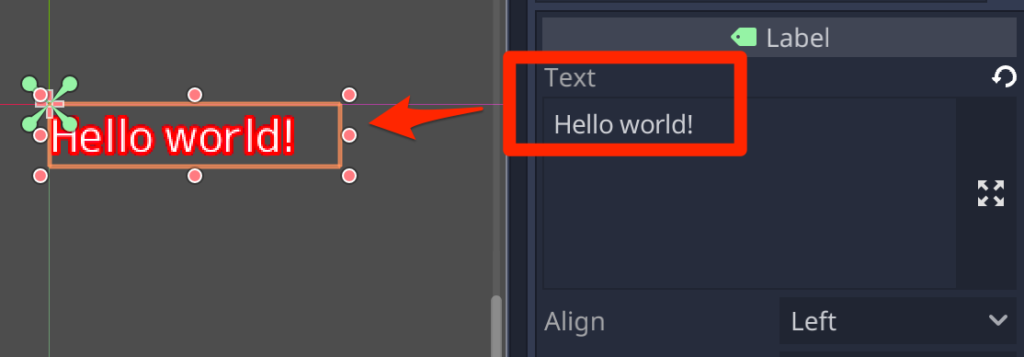
すると “Text” 項目に設定した文字が表示されるようになります。

プロジェクトファイル
今回作成したプロジェクトファイルを添付しておきます。