今回は「会話イベント」が簡単に作れるようになるアドオン「Dialogic」の使い方を紹介します。
- 2022.7.24 注記: この記事は Dialogic v1.3 で動作確認をしています。そのため最新の v1.4 とは少し挙動が異なる可能性があります
目次
Dialogicの使い方
プロジェクトの作成
まずはプロジェクトを作成します。特に決まりはないですが、今回は「TestDialog」としました。

「Dialogic」のインストール
まずはアドオンの「Dialogic」をインストールします。
手順は以下のとおりです。

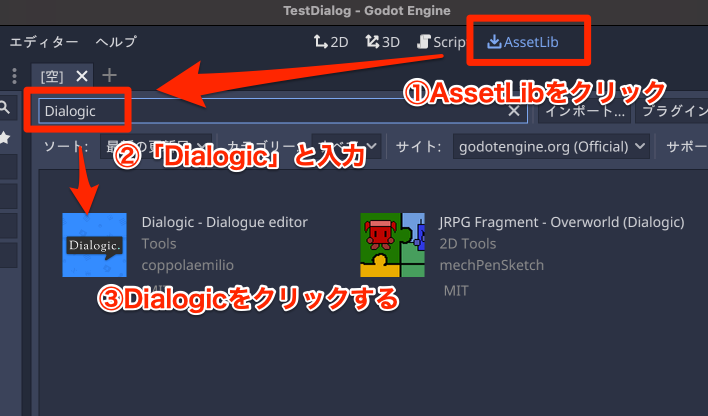
- AssetLibをクリックします
- 検索バーに「Dialogic」と入力します
- 検索結果から「Dialogic」をクリックします
すると Dialogicのダウンロード確認画面が表示されるので、「ダウンロード」をクリックします。

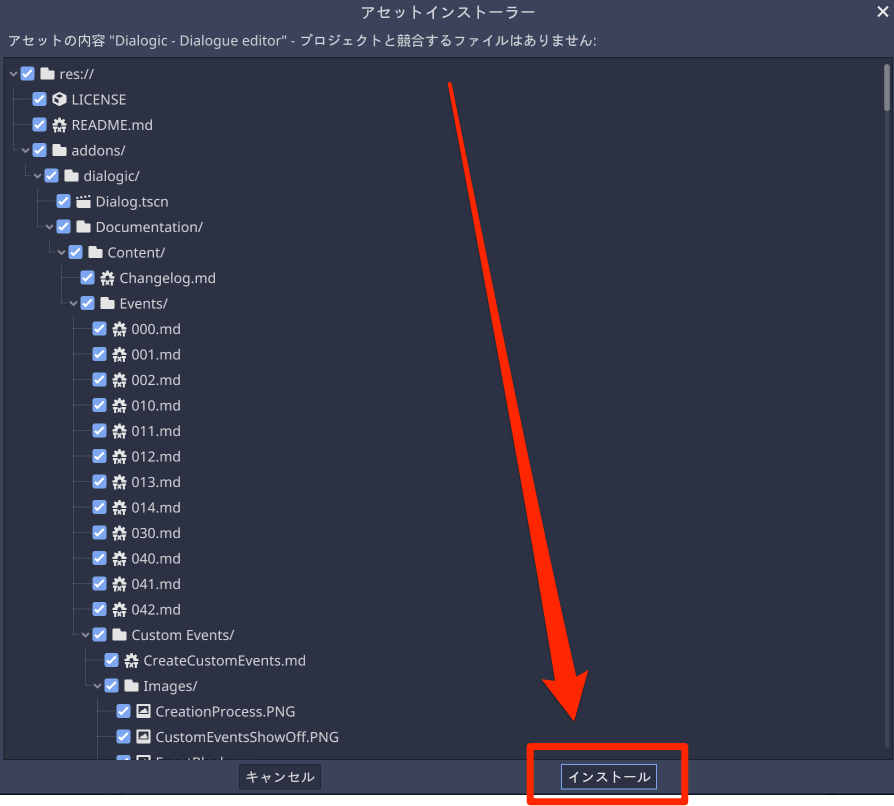
インストール確認画面が表示されるので「インストール」をクリックします。

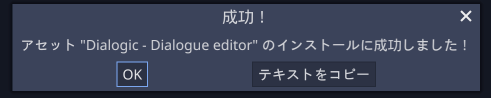
インストールが完了したら「OK」をクリックします。

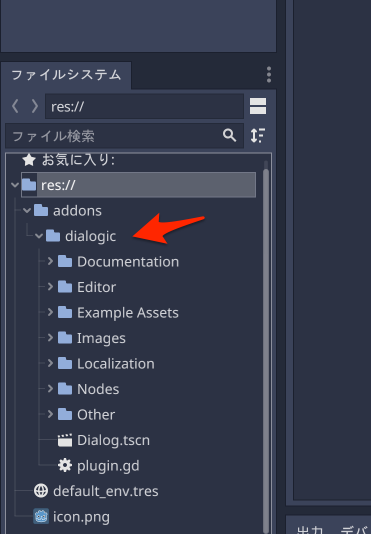
ファイルシステムに「addons > dialogic」のフォルダが存在していればインストール完了です。

Dialogicを有効にする
アドオンはインストールしただけでは有効とならないので、有効化します。
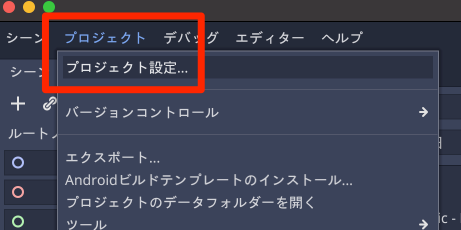
メニューから、「プロジェクト > プロジェクト設定…」を選びます。

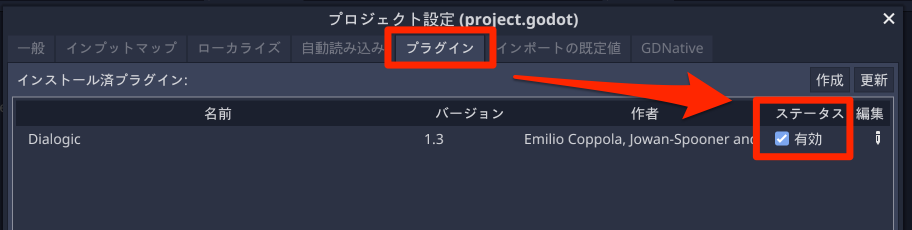
「プラグイン」のタブを選択して、Dialogicの「有効」にチェックを入れるとアドオンが有効となります。

動作確認
まだイベントの作成はできていないですが、動作確認をしてみます。
2Dシーン(Node2D)を作成して Main.tscn としてひとまず保存し、Main.gd のスクリプトをアタッチします。
extends Node2D
func _ready() -> void:
# タイムライン "scene_001" を生成
var dialog = Dialogic.start("scene_001")
# 開始
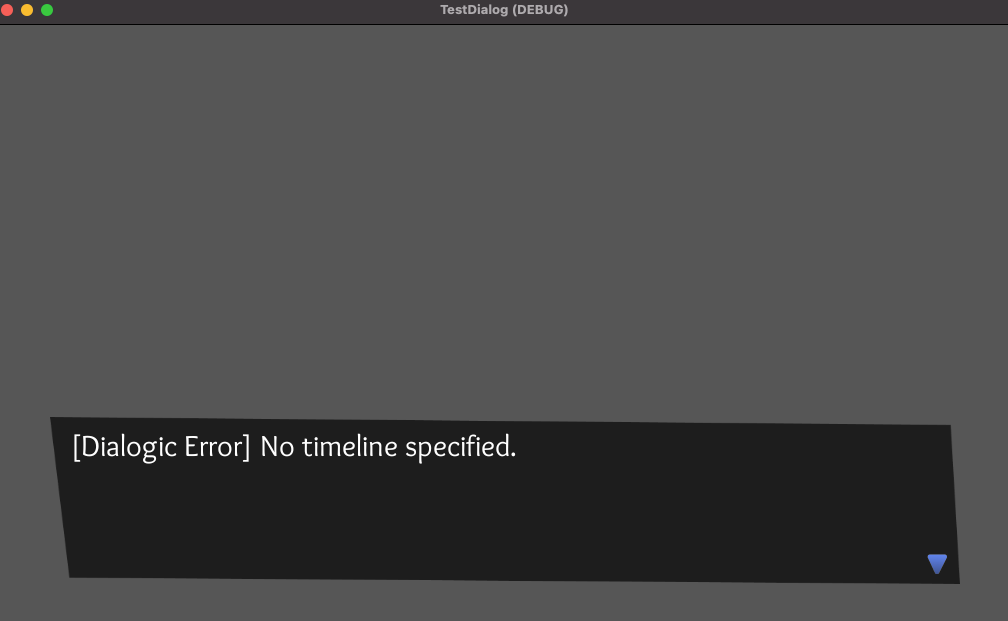
add_child(dialog)そしてこのシーンを実行すると、以下のような表示となります。

指定のタイムライン(イベント)は存在しません、というエラーメッセージが表示されます。
素材の登録
次に今回使用する素材をプロジェクトに追加します。
含まれるデータは以下のとおりです。
novel_sample_data
+-- bg001.jpg: 背景画像
+-- ch001.png: キャラクター1(通常)
+-- ch003.png: キャラクター1(笑顔)
+-- ch101.png: キャラクター2
+-- NotoSansJP-Regular.otf: 日本語フォント(Googleフォント)これらをプロジェクトに追加します。ひとまず「res://」以下に直接配置するものとします。(実際にプロジェクトに使用する場合は、データ用のフォルダを作成しておくことをおすすめします)

フォントリソースの作成
次に日本語フォントをリソースにしてGodotで使用できるようにします。
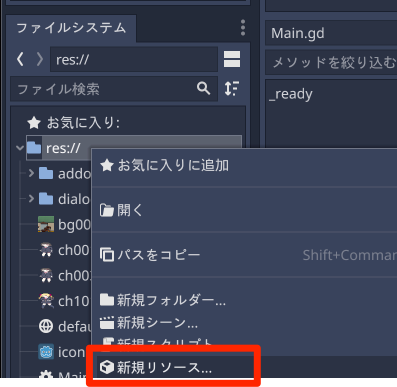
「res://」フォルダを右クリックして「新規リソース…」を選びます。

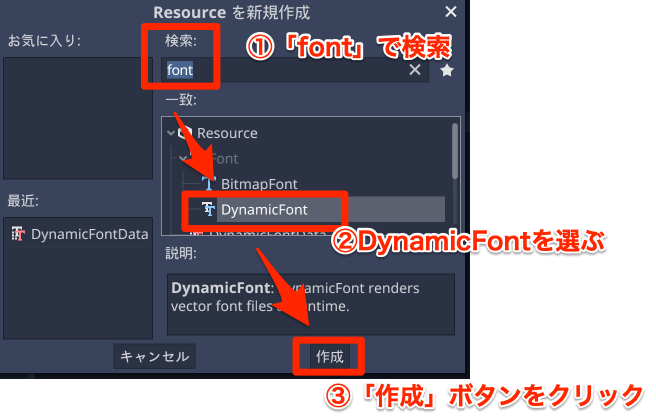
検索欄に「font」と入力し「DynamicFont」を選び「作成」ボタンをクリックします。

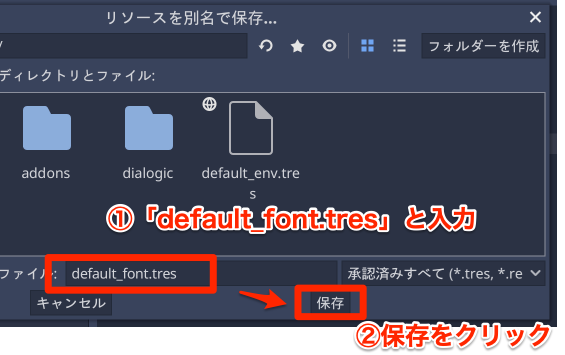
今回のファイル名は「default_font.tres」としました。「保存」ボタンをクリックします。

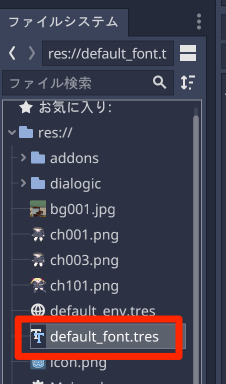
ファイルシステムに「default_font.tres」が追加されました。

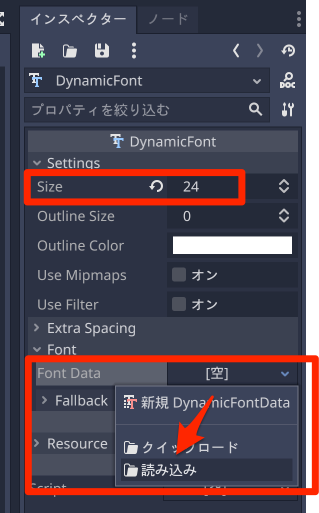
これをクリックしてインスペクタから「DynamicFont > Settings > Size」を「24」に変更します。
そして「Font > Font Data > [空]」をクリックし、「読み込み」を選びます。

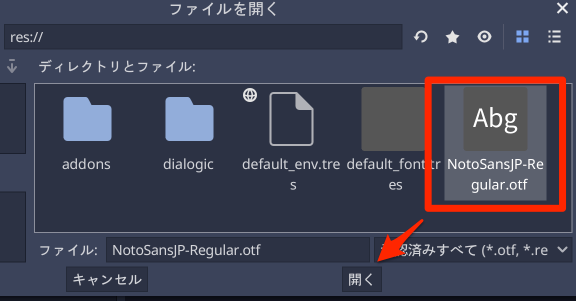
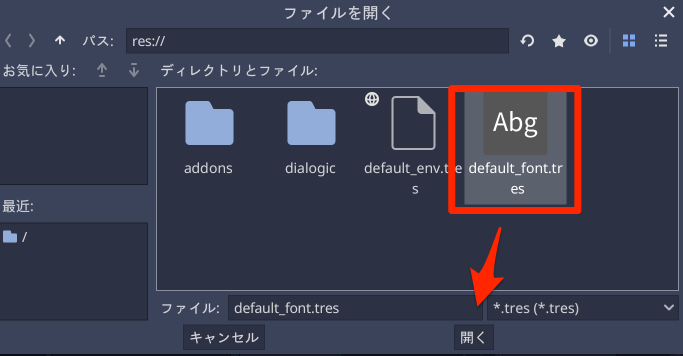
フォント選択画面が表示されるので「NotoSansJP-Regular.otf」を選び「開く」ボタンをクリックします。

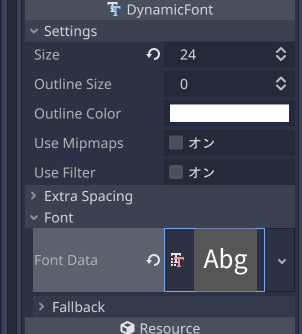
この設定により、日本語フォント・サイズ24pt のフォントリソースが作成されました。

ここまでの設定を行ったプロジェクトのファイルを添付しておきます。
Dialogicの設定を行う
フォント設定ができたので、Dialogic を使用していきます。
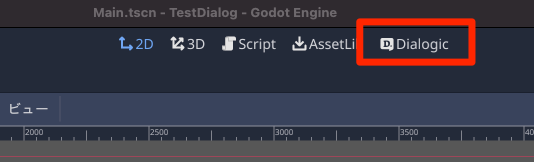
まずはエディタ上部にある「Dialogic」を選びます。

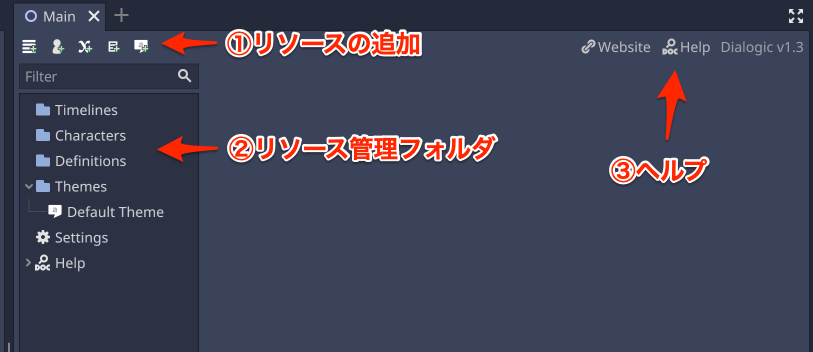
するとDialogicのエディタが表示されます。この状態での説明は大まかに以下のとおりです。

タイムラインの作成
まずはタイムラインを作成します。タイムラインというのは Dialogic におけるイベントの単位となります。
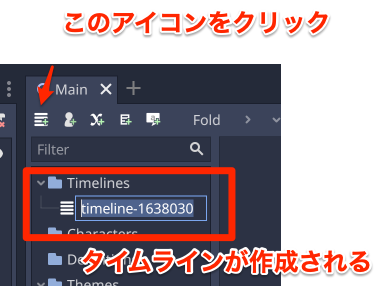
シーンタブの下にあるアイコンをクリックしてタイムラインを作成します。

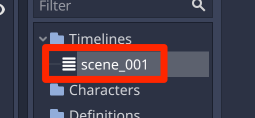
そしてタイムラインの名前を「scene_001」に変更しておきます。

この名前で外部からアクセスします。”Main.gd” で「Dialogic.start()」に指定した名称はこの名前と一致させます。
extends Node2D
func _ready() -> void:
# タイムライン "scene_001" を生成
var dialog = Dialogic.start("scene_001")
# 開始
add_child(dialog)会話テキストの表示
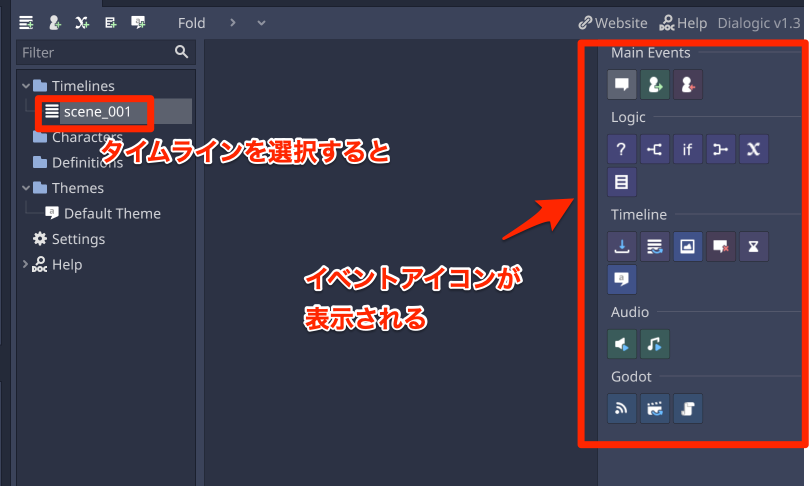
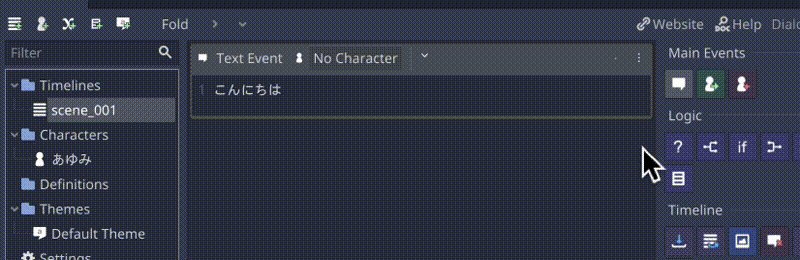
タイムラインを選択すると、右側にいくつかアイコンが表示されます。

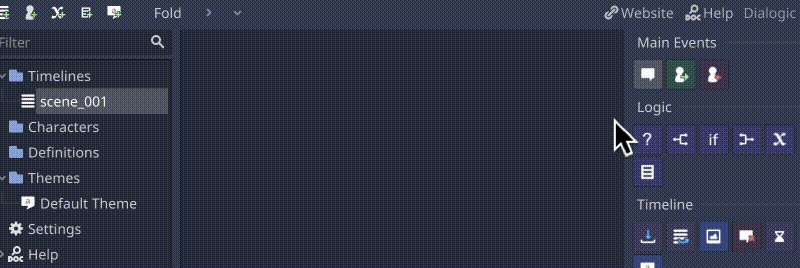
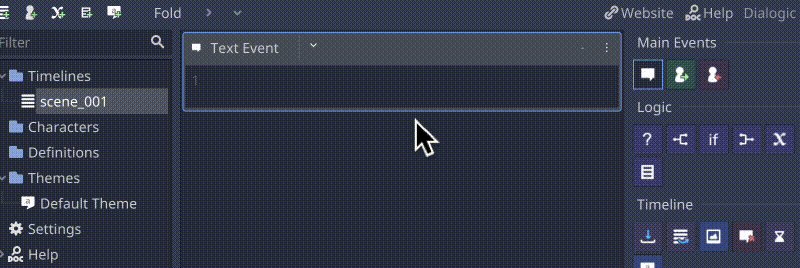
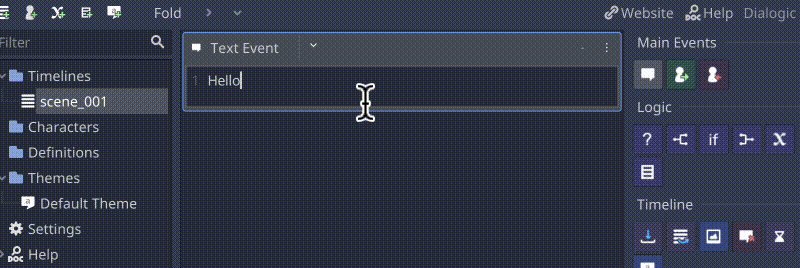
これらがイベントアイコンとなります。ここから会話テキストアイコン(吹き出し)をドラッグ&ドロップします。

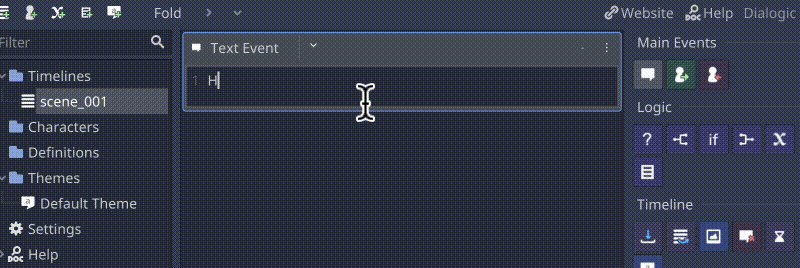
ひとまずテキストには「Hello」と入力しました。
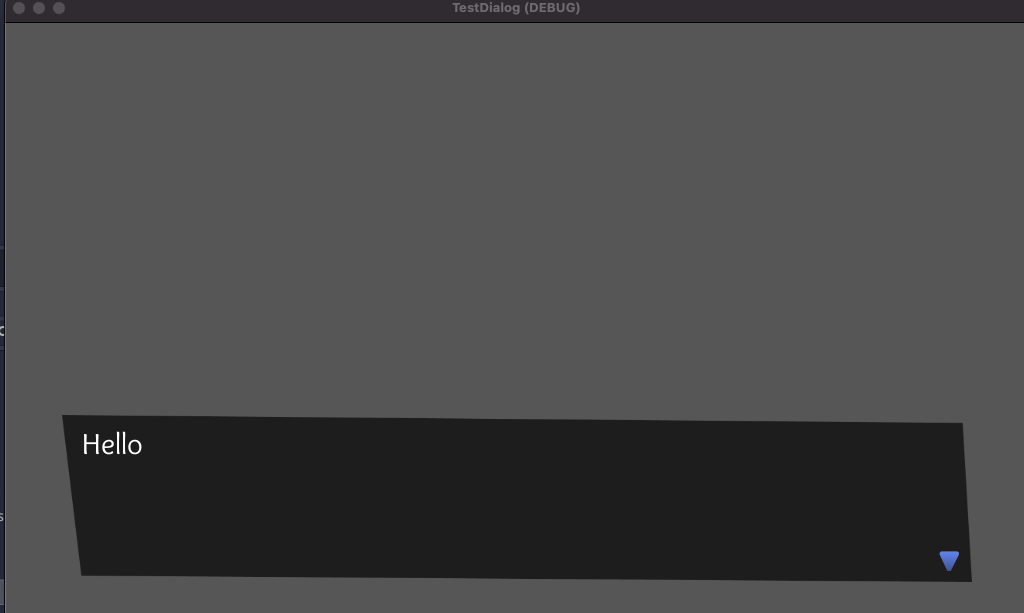
これでようやくタイムラインが実行できるようになりました。シーンを実行すると以下のウィンドウが表示されます。

ですが試しに日本語を入れると、実行しても何も表示されなくなります。

日本語フォントを使えるようにする
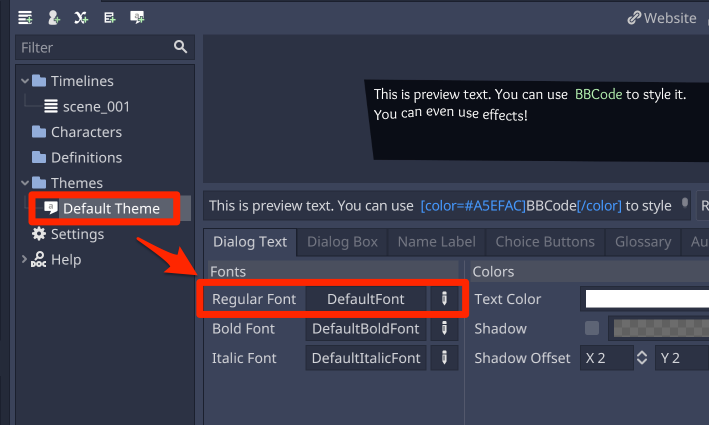
日本語を使えるようにするには、「Default Theme」を選び、「Regular Font > DefaultFont」をクリックします。

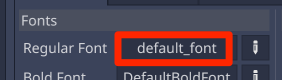
するとフォント選択画面が表示されるので、先程作成した日本語フォントリソースの「default_font.tres」を選んで「開く」ボタンをクリックします。

Regularフォントに「default_font」が設定されたことを確認してMainシーンを実行します。

するとこのように日本語フォントが表示できるようになります。

キャラクターの登録
次にキャラクターを登録します。
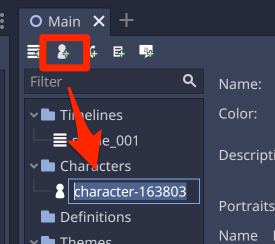
シーンタブの下にある「新規キャラクター追加」アイコンをクリックすると、Charactersフォルダにキャラクター定義が追加されます。

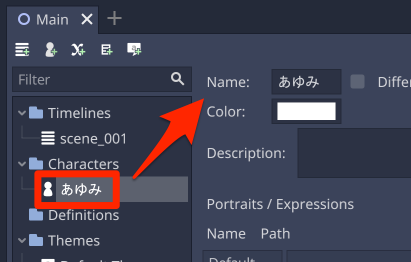
ここに例えば「あゆみ」と入力するとキャラクター名「あゆみ」が設定されます。

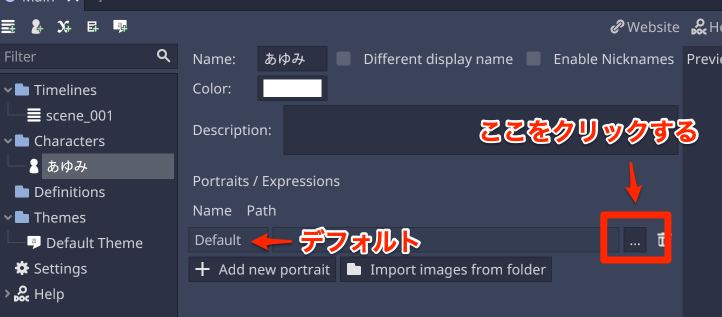
次に Portraits / Expressions のところにある Nameが “Default” であることを確認して、「…」の部分をクリックします。

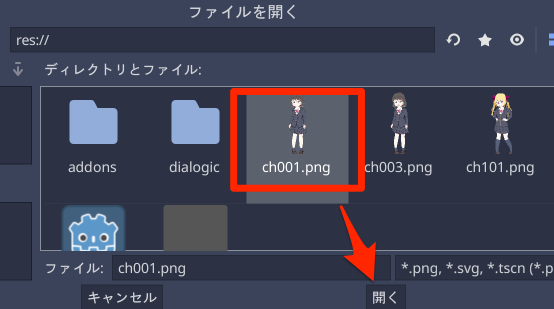
するとキャラ画像選択ダイアログが表示されるので「ch001.png」を選び、「開く」をクリックします。

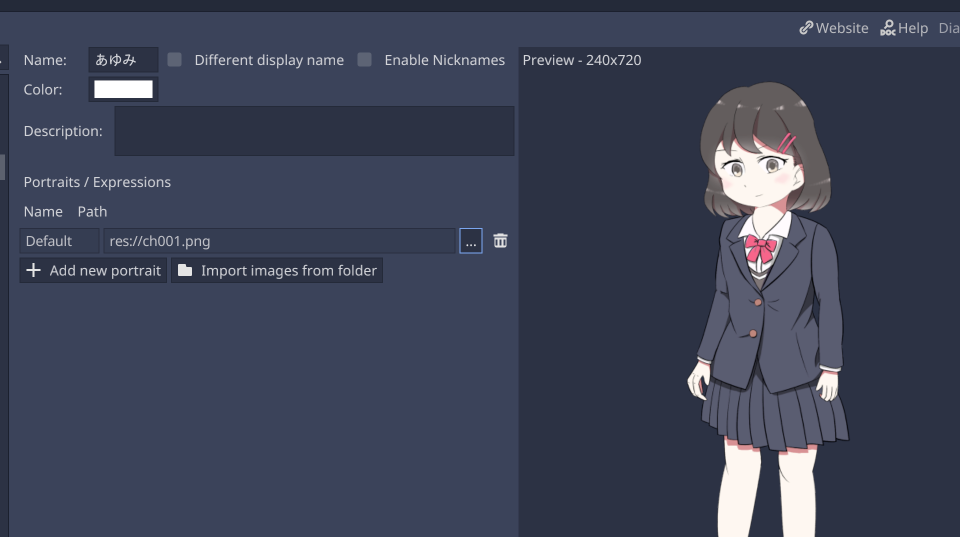
するとこのように立ち絵が表示されます。

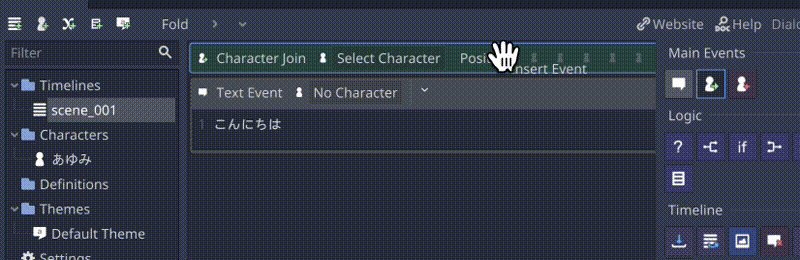
そうしたらタイムライン「scene_001」を選択し、キャラクター登場イベントをタイムライン上に配置します。
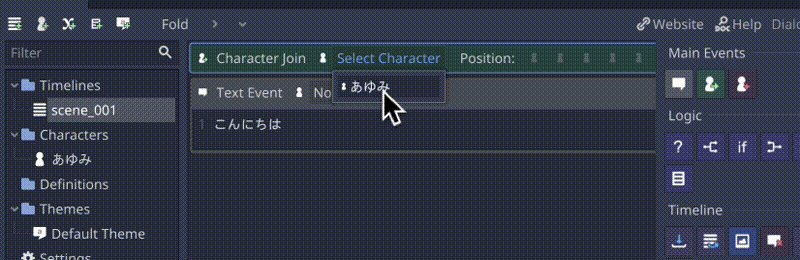
また “Select Character” から「あゆみ」を選びます。

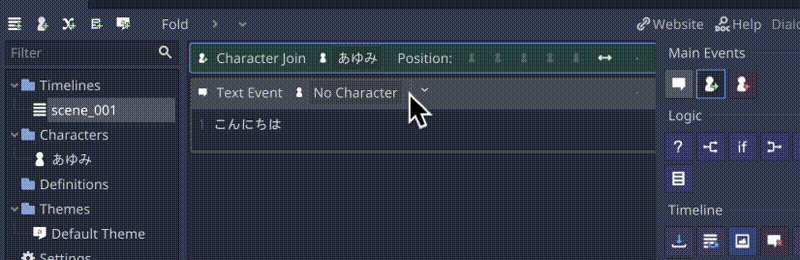
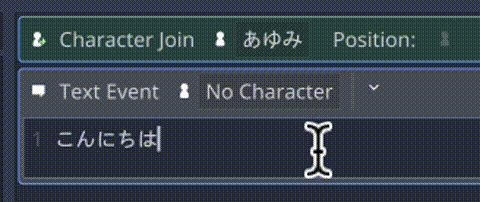
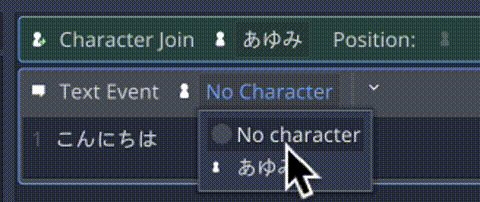
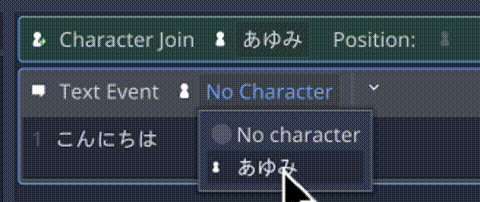
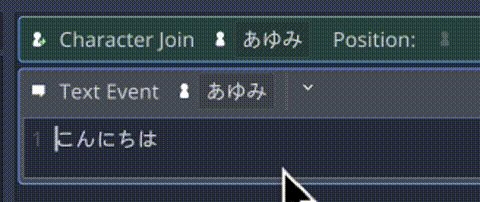
また、テキストイベントのキャラクターも「あゆみ」に変更しておきます。これによりテキスト表示時に話者名が「あゆみ」と表示されるようになります。

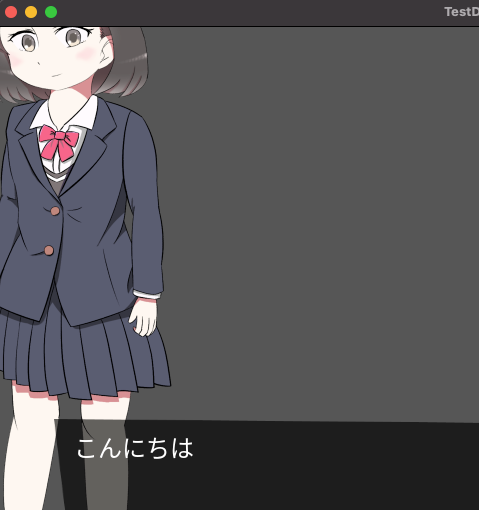
実行すると、キャラの立ち絵が表示されるのですが、位置が正しくありません。
またテキストイベントに「あゆみ」を設定したのですが話者名が何も表示されていません。これを修正します。

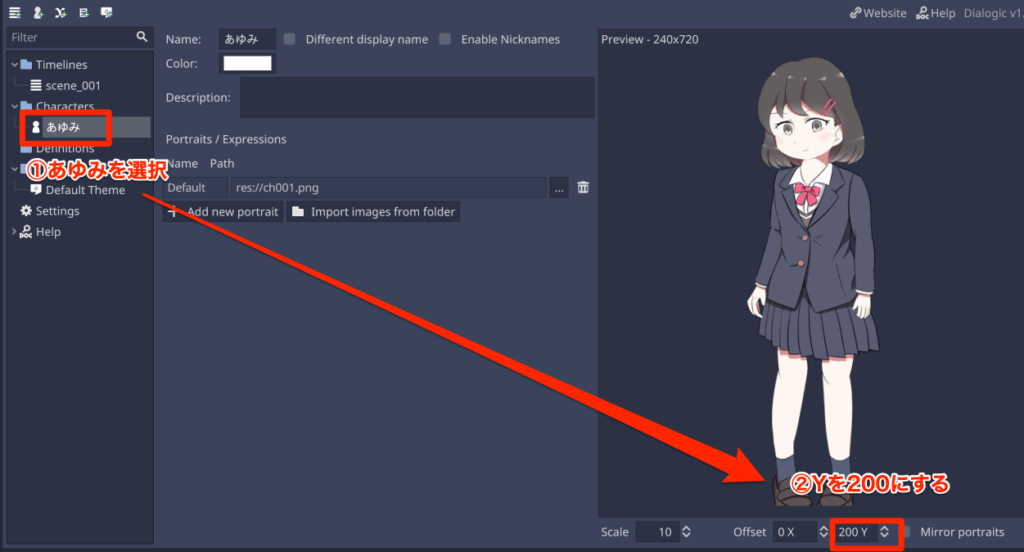
立ち絵の位置を調整する
立ち絵の位置は Offset から調整できます。

これでY方向に200px移動します。
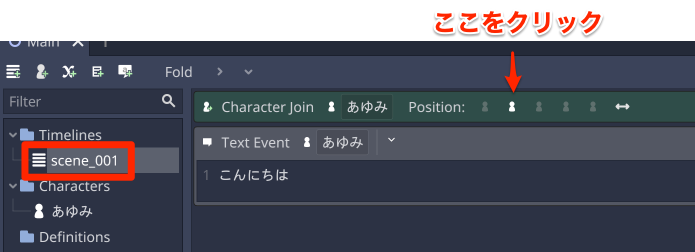
そしてキャラクター登場時の位置 “Position” を左から2番目の位置に移動します。

なお、この並びは「左」「中央左」「中央」「中央右」「右」という並びとなります。
「左」または「右」にする場合、現状では画像の左右の余白を大きくするしか調整方法はなさそうです。そのため今回は「中央左」に表示することにしました。
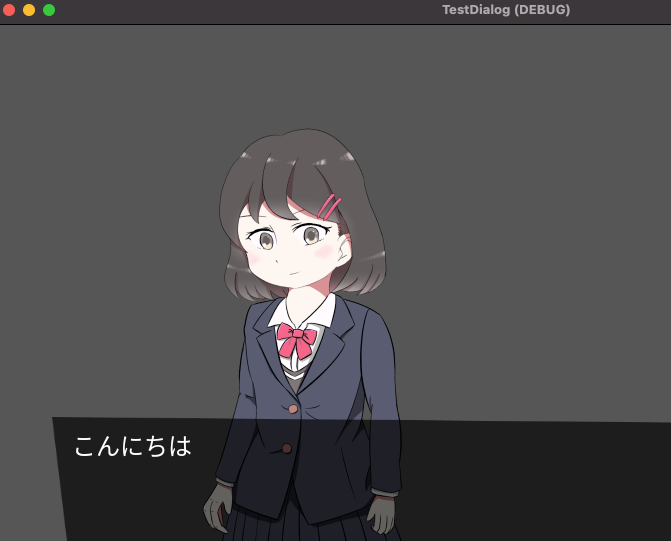
実行して、キャラ画像が適切な位置に表示されることを確認します。

話者名が表示されるようにする
次に話者名が表示されない不具合を修正します。
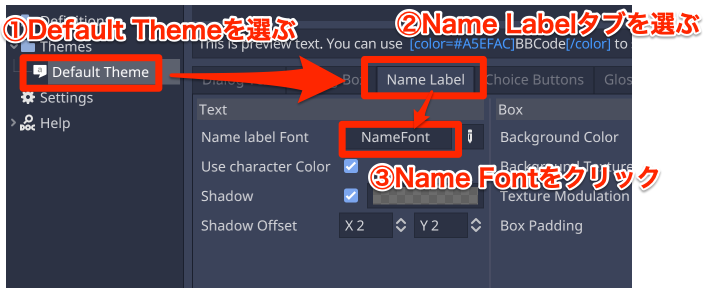
- Default Themeを選びます
- Name Labelタブを選びます
- Name Fontをクリックします

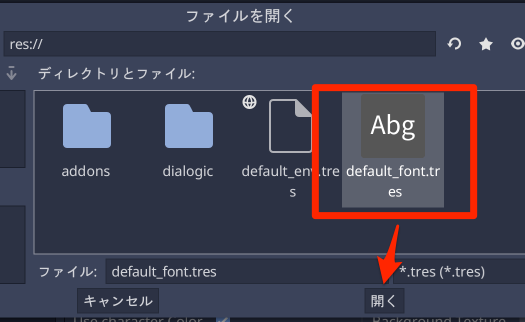
すると話者名のフォント選択ダイアログが表示されるので、「default_font.tres」を選んで「開く」をクリックします。

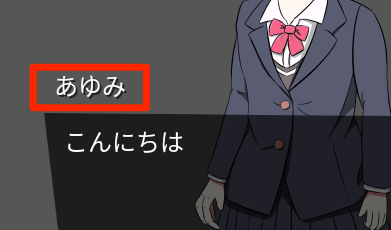
実行して話者名が表示されることを確認します。

背景画像の表示
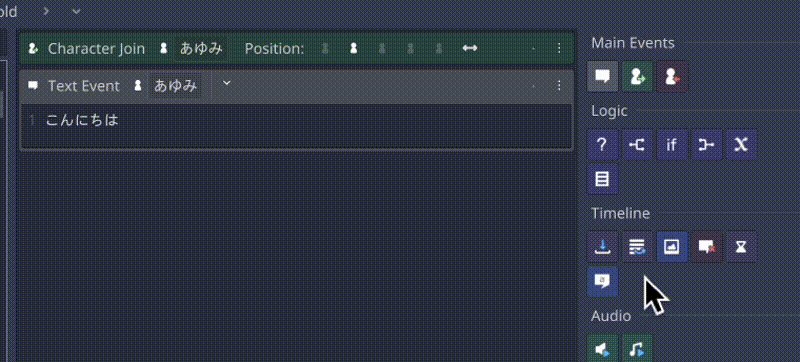
背景画像はタイムラインから直接指定できます。
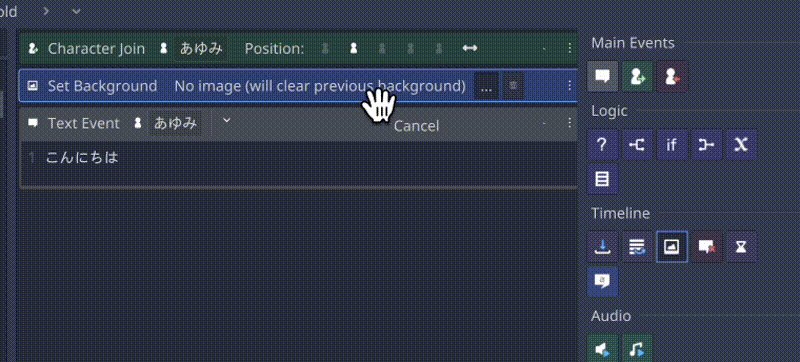
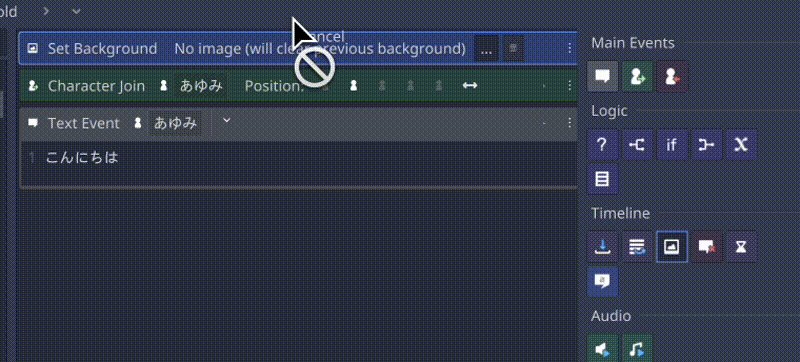
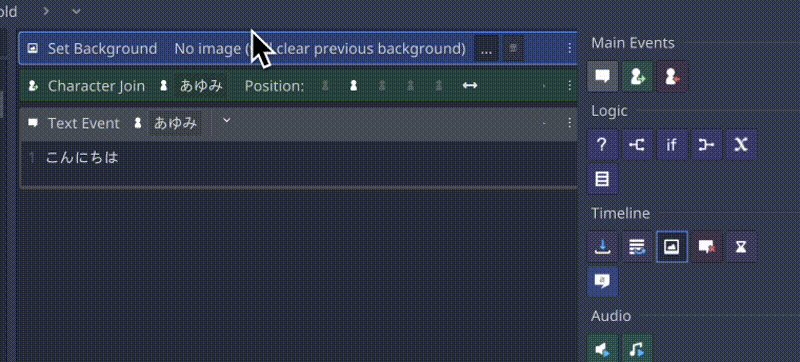
Timelineアイコンの左から3番めにあるアイコンをドラッグ&ドロップします。

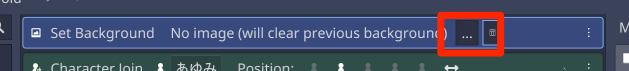
そして「…」から画像の指定を行います。

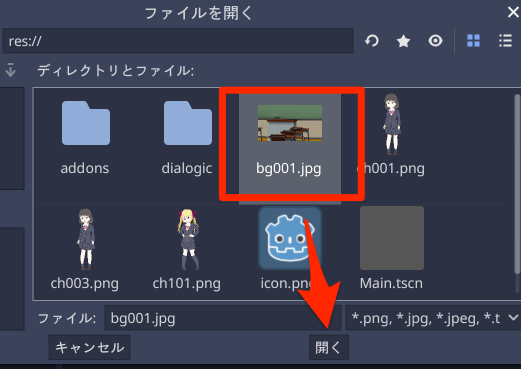
“bg001.jpg” を選び、「開く」をクリックします。

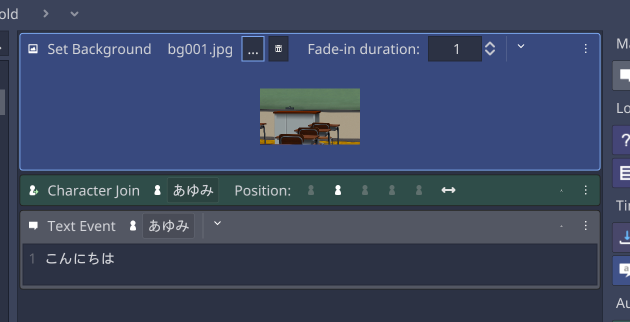
すると、”背景表示イベント” に “bg001.jpg” が設定されます。

実行して背景画像を表示されるのを確認します。

キャラクターの立ち絵を変更する
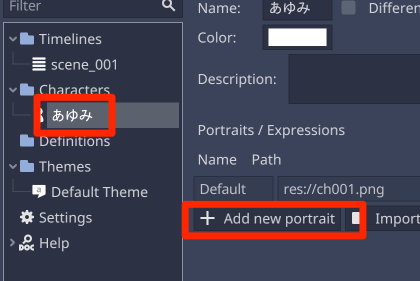
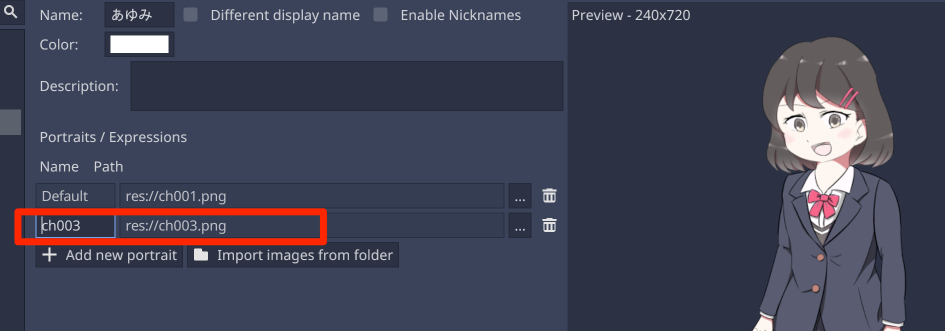
キャラクターから「あゆみ」を選択して、「Add new portrait」を選びます。

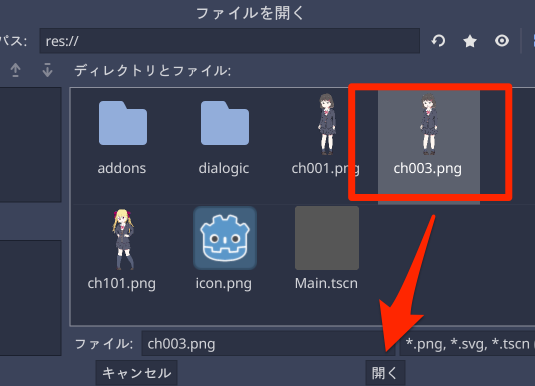
“ch003.png” を選び、「開く」をクリックします。

すると「Default」とは異なる画像 (ch003) が追加されました。

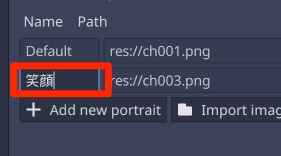
“ch003” を “笑顔” に修正します。

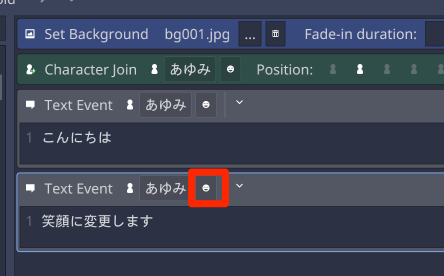
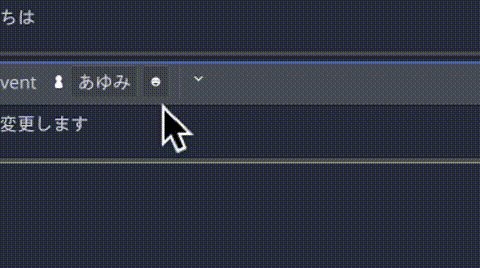
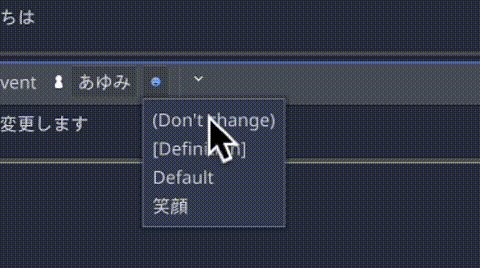
タイムライン “scene_001” に戻って、新たにテキストイベントを追加しキャラクターを「あゆみ」に変更するとキャラ名のとなりに「表情アイコン」が出現します。

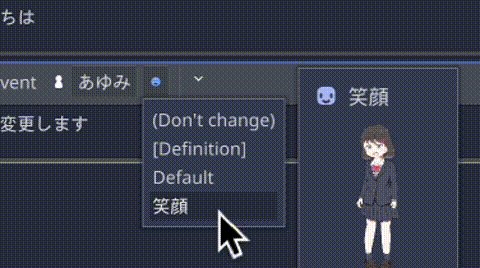
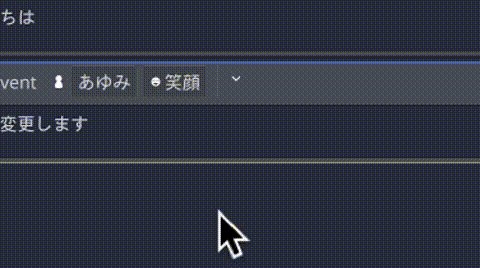
ここをクリックして「笑顔」に変更します。

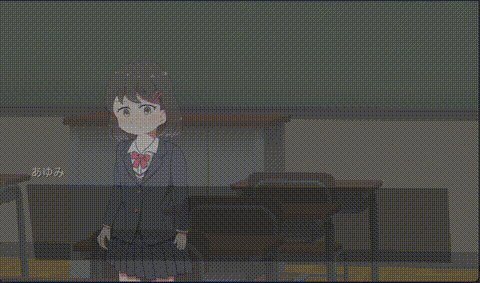
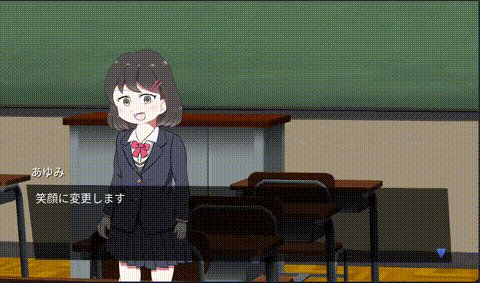
実行してみると、表情アイコンを変更したタイミングで立ち絵が変化します。

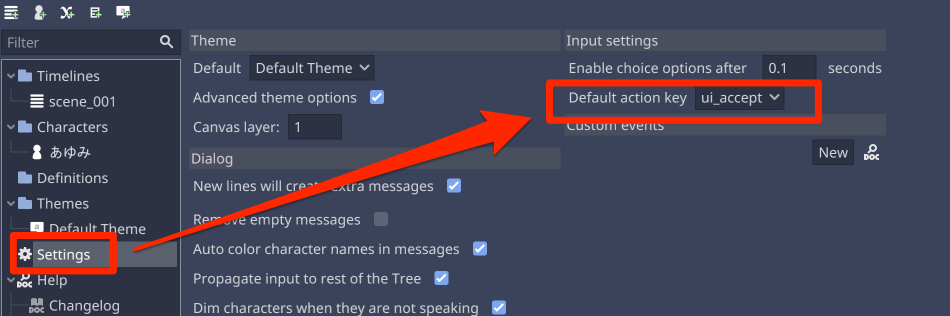
なお、テキスト送りは初期状態だと Spaceキーとなり、変更したい場合は「Settings > Default action key」から行います。

選択肢の実装
選択肢はタイムラインの「Logic」アイコンを組み合わせることで実装できます。

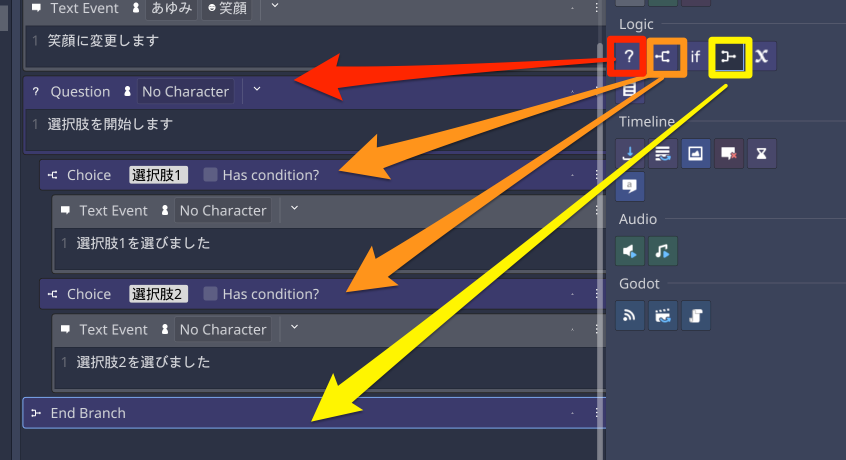
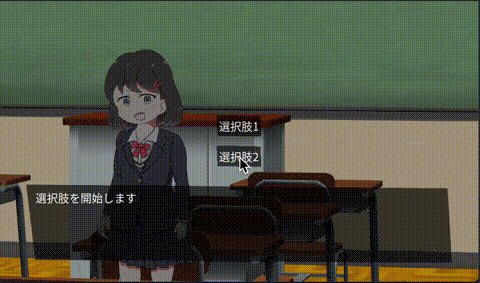
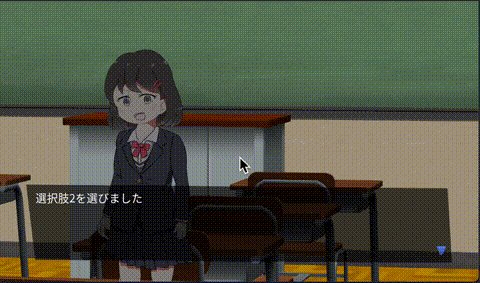
以下、実装例です。

「?」アイコンが選択肢の開始となります。次にオレンジで囲ったアイコンが選択肢となり、黄色で囲ったアイコンで終了となります。

完成プロジェクト
プロジェクトファイルを添付しておきます。
より詳しい機能について
より詳しい機能は公式ドキュメントを確認します。