Godot Engine で2Dゲームを作るチュートリアル 2/3 です。
前回のページはこちらです。
 【Godot】2Dクリックゲームチュートリアル (1/3)
【Godot】2Dクリックゲームチュートリアル (1/3)
目次
ゲームオブジェクトの作成
今回はクリックゲームということで、クリックの対象となるオブジェクトを作成します。
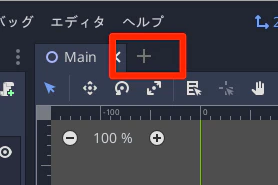
Mainタブのとなりにある「+」をクリックして、新しいシーンを作成します。

すると空のシーンが作成されます。

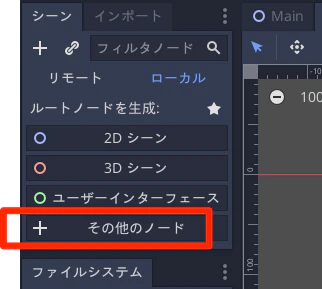
今度は2Dシーンではなく「その他のノード」を選びます。

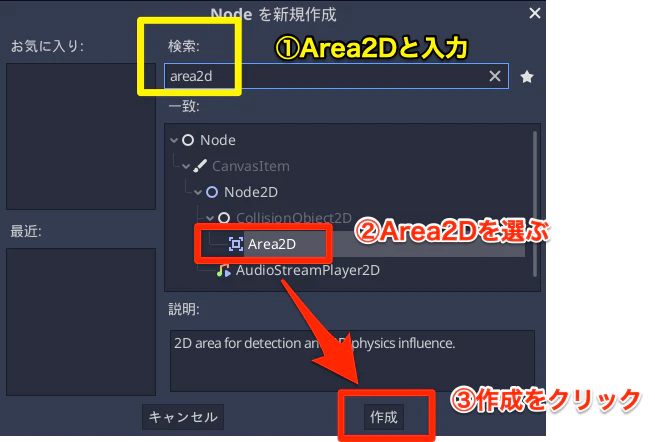
Nodeの新規作成画面では、検索のところに Area2Dと入力し「Area2D」を選び、「作成」をクリックします。

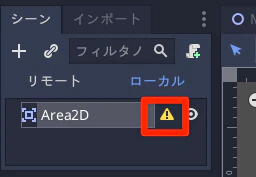
すると、Area2Dノードが作成されます。

警告が表示されているので、これをクリックしてみます。
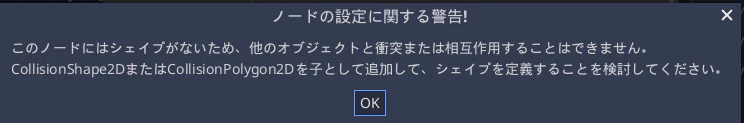
すると警告内容が表示されます。

Area2Dは、当たり判定用の CollisionShape2DまたはCollisionPolygon2D を必要とするノードです。Godotはノードに設定が足りていない場合、このように警告が表示されます。そのため、使ったことがないノードの機能を試してみたい場合は警告に注意しながら使用するとうまく動作することがあります。
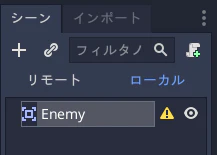
警告はさておき、とりあえずノード名を「Enemy」に変更しておきます。

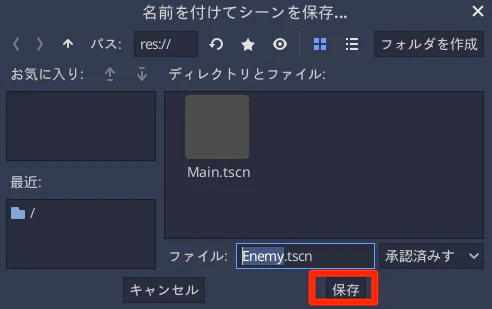
名前を変更したら、Ctrl+S(macOSの場合は Cmd+S) でシーンを保存します。
名前が Enemy.tscn となっていることを確認して「保存」で保存します。

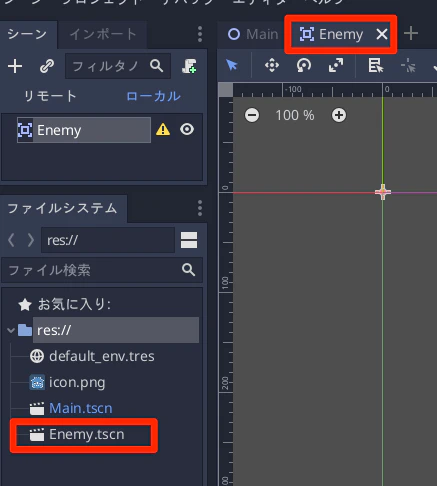
タブに「Enemy」、ファイルシステムに「Enemy.tscn」が表示されます。

敵画像の登録
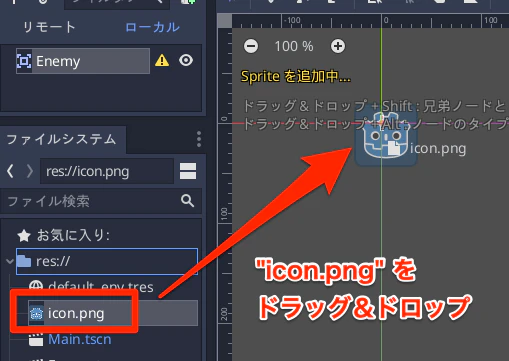
敵画像を登録します。Godotはプロジェクトに “icon.png” というデフォルトの素材が含まれているので、これをドラッグ&ドロップします。

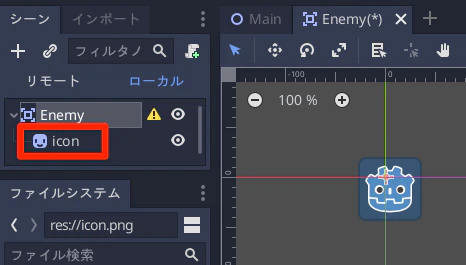
するとGodotくんの画像が配置され、Enemyノードの下に “icon” が追加されます。

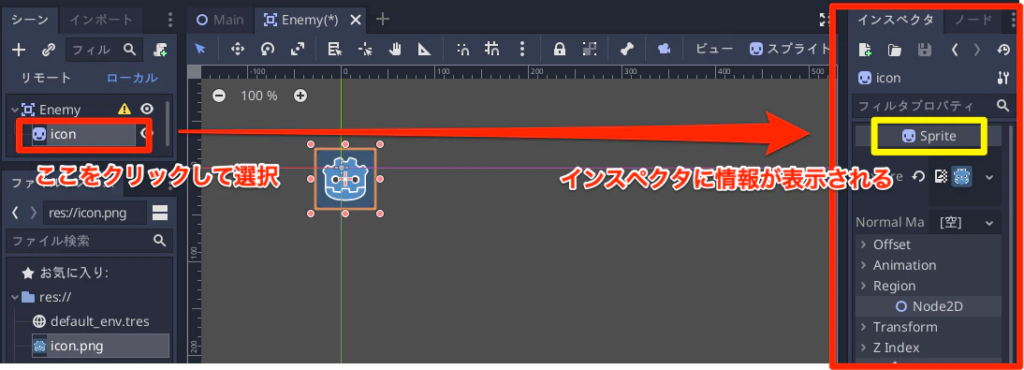
“icon”ノードをクリックして選択します。すると、右側に「インスペクタ」という項目が表示されます。

これは “icon”ノードの詳細な情報です。
よく見ると、Spriteと表示されおり、”icon”ノードは Sprite型であることがわかります。
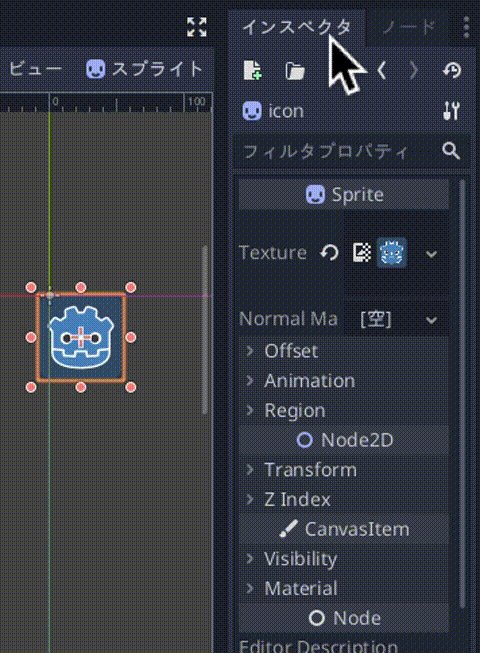
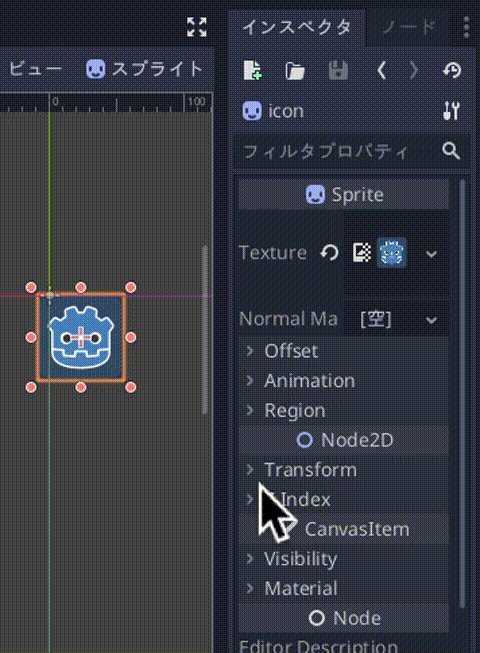
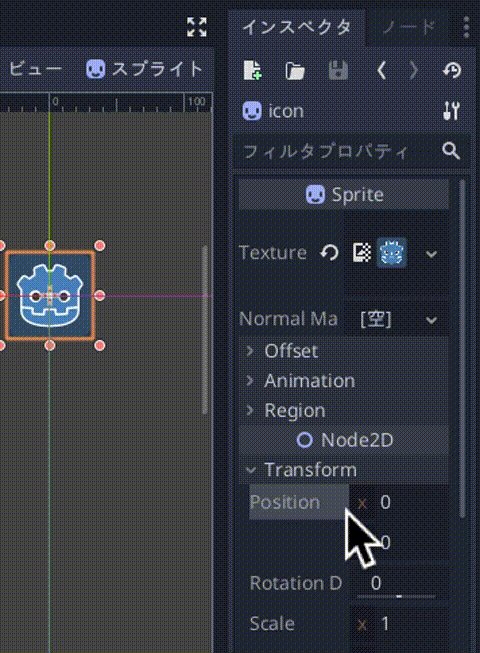
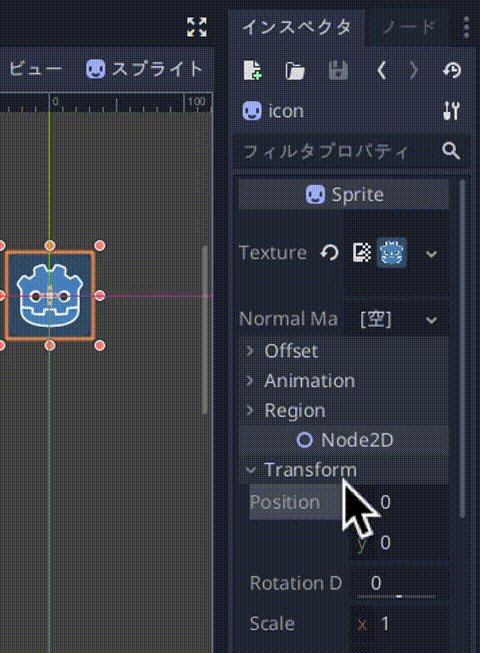
そうしたら、インスペクタの Node2D > Transform から回転矢印をクリックします。

すると、画像の位置が初期値(原点)にリセットされます。
Godotでは回転矢印をクリックすると値が初期値に戻るので、元の状態に戻したい場合は回転矢印を押せばとりあえず初期状態にできて便利です。
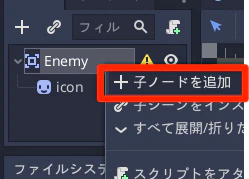
「Enemy」ノードを右クリックして「子ノードを追加」を選びます。

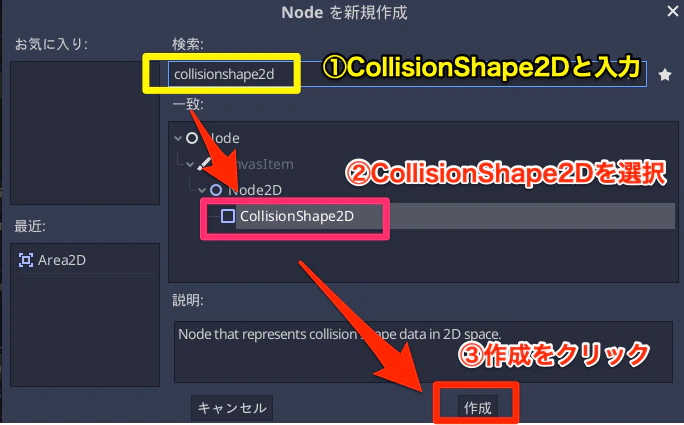
Nodeを新規追加画面が表示されるので、以下の手順でCollisionShape2Dを作成します。
- 検索に「CollisionShape2D」と入力
CollisionShape2Dを選択- 作成をクリック

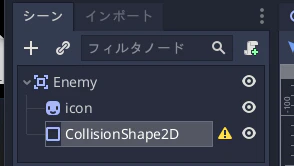
すると、「Enemy」ノードの下にCollisionShape2D が追加されます。

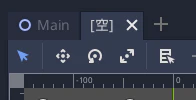
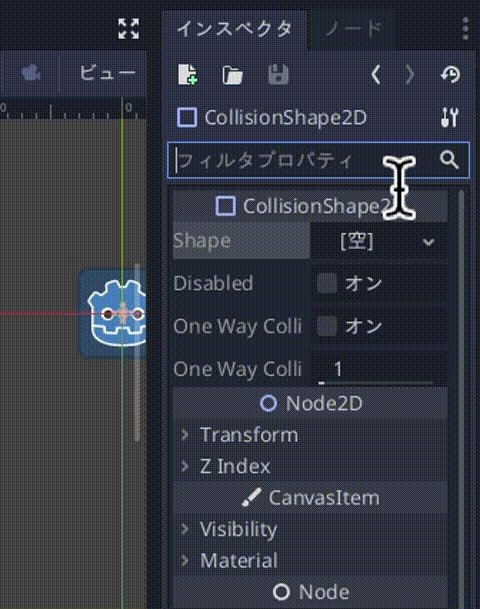
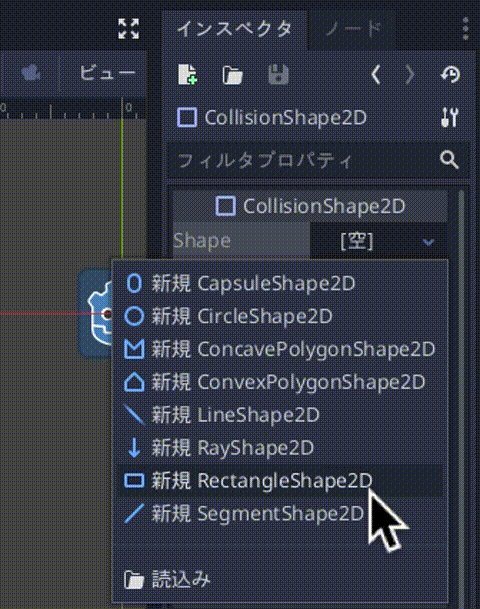
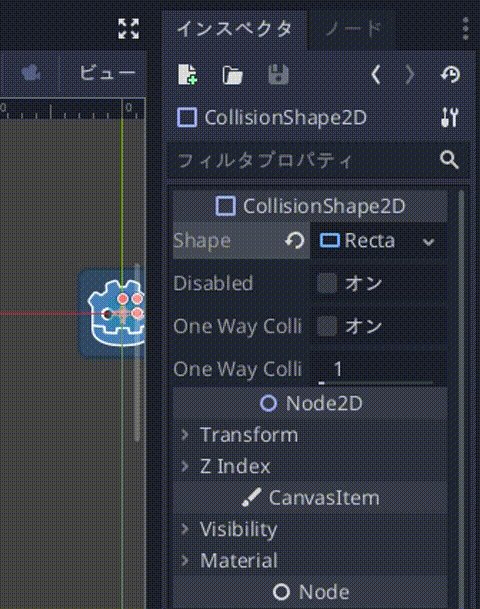
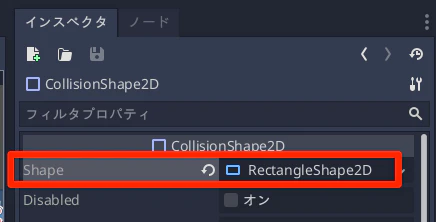
インスペクタから Shape > [空] をクリックして、「新規 RectangleShape2D」を選びます。

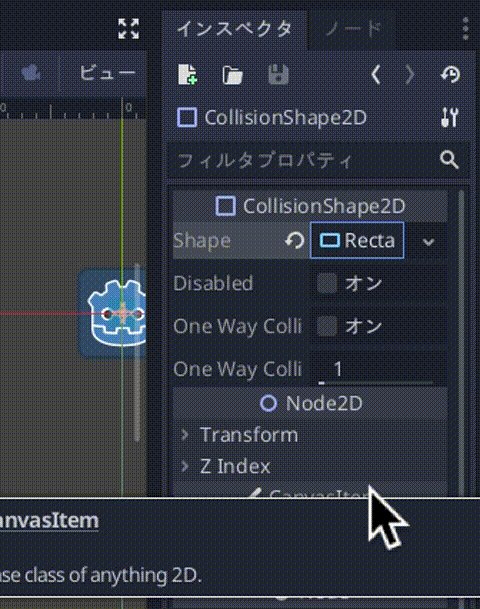
すると Shape に RectangleShape2D が設定されます。

これは当たり判定の形状を矩形(四角形)で行う設定となります。
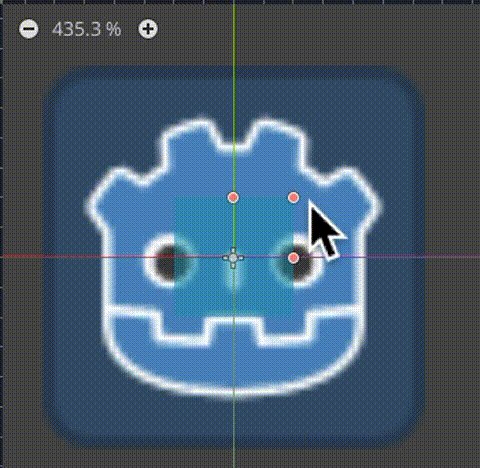
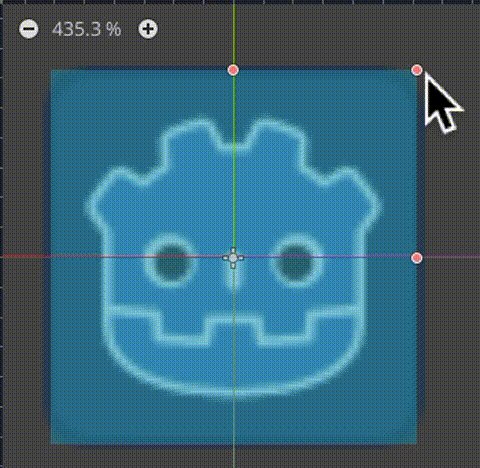
そうしたら中央にある画像をマウスホイールで拡大します。
「+」ボタンからも拡大できます。

すると画像の中央に当たり判定が表示されています。
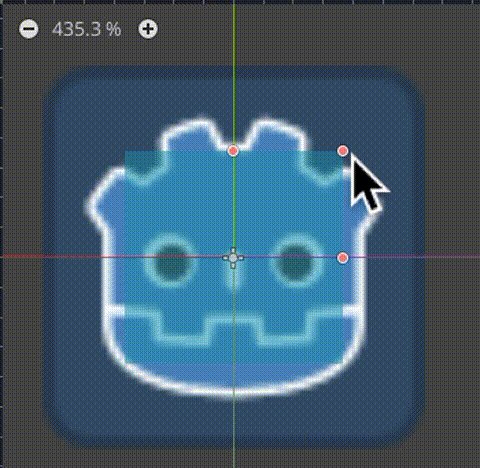
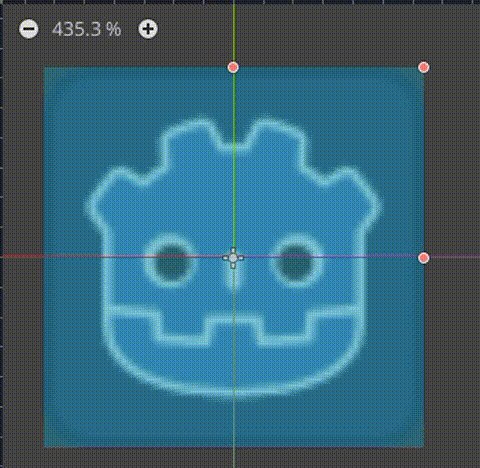
右上の赤い丸をマウスでドラッグして、画像サイズに合うように修正します。

動きのスクリプトを作成
このオブジェクトの動きを定義するためのスクリプトを実装します。
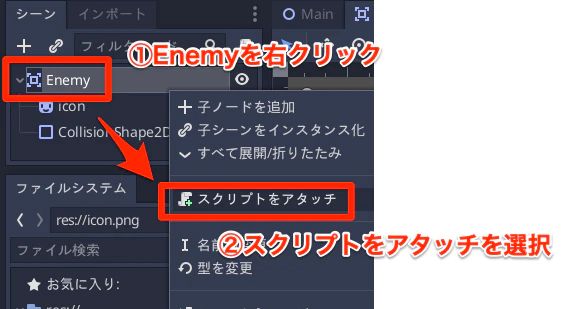
「Enemy」ノードを右クリックして、「スクリプトをアタッチ」を選択します。

スクリプトをアタッチするダイアログが表示されるので、そのまま「作成」をクリックします。

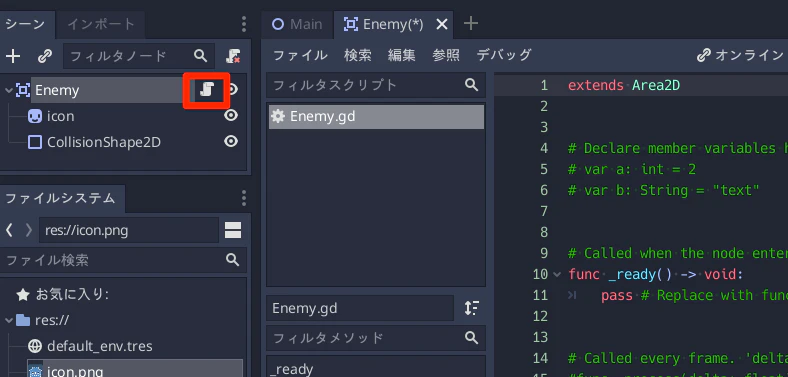
すると、ノードのとなりにスクリプトのアイコンが表示され、スクリプトエディタが表示されます。

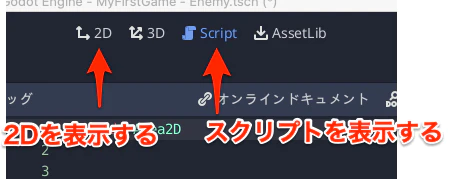
なお、2Dの編集とスクリプトの編集画面の切り替えは画面上にあるアイコンで切り替えます。

スクリプトには以下のように記述します。
extends Area2D
# 画面サイズ
var screen:Rect2
# 移動速度
var velocity:Vector2
func _ready():
# 画面サイズを取得
screen = get_viewport_rect()
# 移動速度をランダムで決定
velocity.x = rand_range(-300, 300)
velocity.y = rand_range(-300, 300)
func _process(delta):
# 移動処理
position += velocity * delta
# 画面のはしでバウンドさせる
if position.x < 0:
# 左側
position.x = 0
velocity.x *= -1
if position.y < 0:
# 上側
position.y = 0
velocity.y *= -1
if position.x > screen.size.x:
# 右側
position.x = screen.size.x
velocity.x *= -1
if position.y > screen.size.y:
# 下側
position.y = screen.size.y
velocity.y *= -1画面内を動き回るスクリプトとなります。_ready() というのがこのオブジェクトが生成した直後に呼び出される関数です。_process() が定期的に呼び出される関数で、delta には前回の呼び出しからの経過時間(秒)が入っています。
なので、速度 velocity に delta をかけ合わせることで動作している環境のスペックに依存しない一定の速度となります。
では、このスクリプトを動きを確認します。
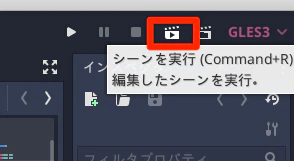
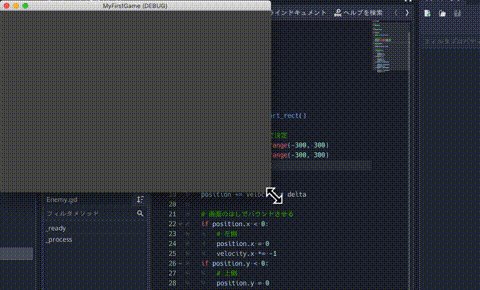
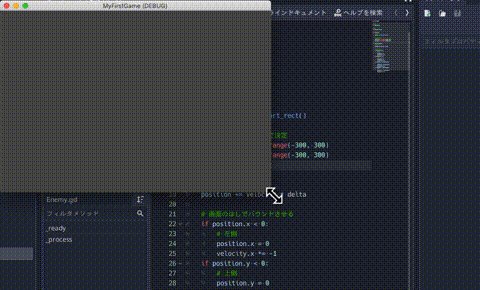
右上の「シーンを実行」ボタンをクリックします(※「▶」アイコンではないことに注意します)

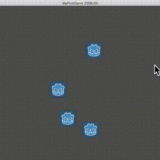
実行すると、Godotくんが画面内を動き回ります。

なお get_viewport_rect() で画面サイズを取得していますが、Viewportが必ず画面サイズとなるわけではなく、例えば画面をリサイズすると正しく判定ができなくなります。

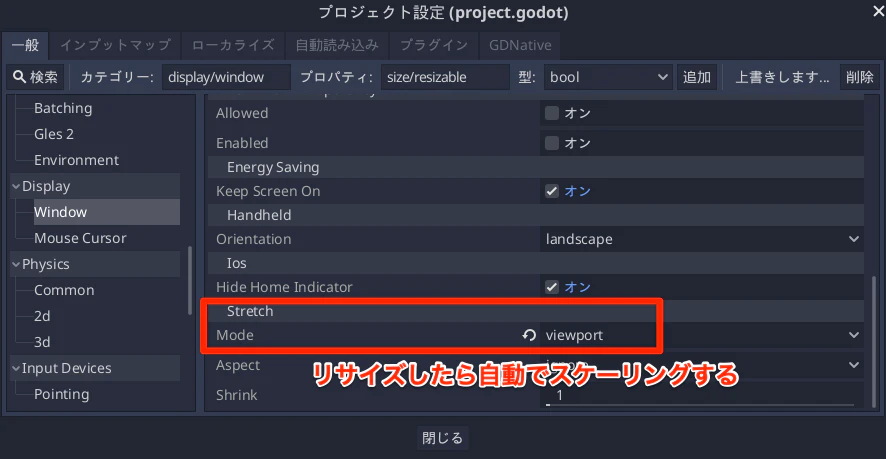
リサイズの問題については、メニュー > プロジェクト > プロジェクト設定 の Display > Window > Mode を viewportにして自動スケーリングする、Resizable を無効にしてリサイズできないようにする、などで対処できます。


Mainシーンに敵を配置する
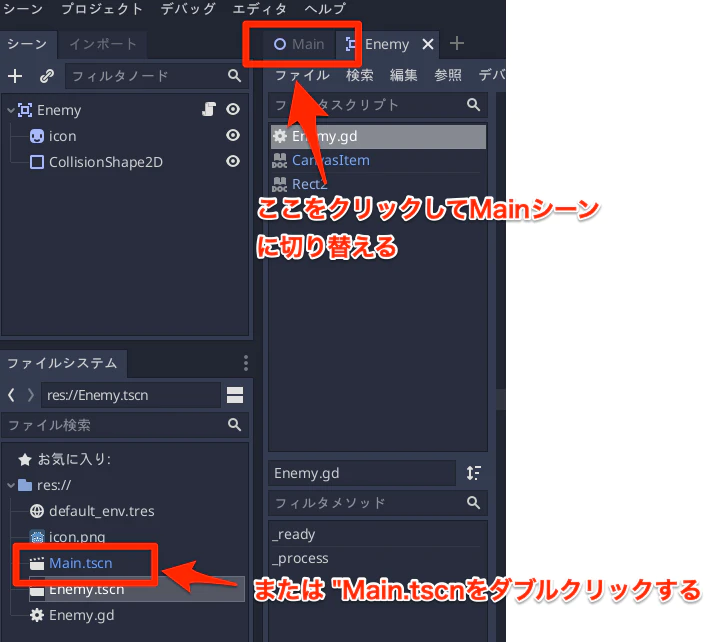
“Main”シーンのタブをクリック、またはファイルシステムから「Main.tscn」をダブルクリックして、Mainシーンを開きます。

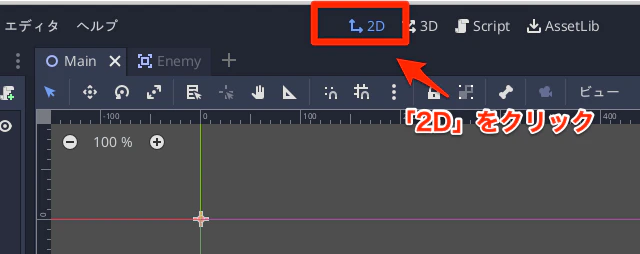
ただ、エディタがスクリプトのままなので、「2D」をクリックして2Dシーンの編集モードに切り替えます。

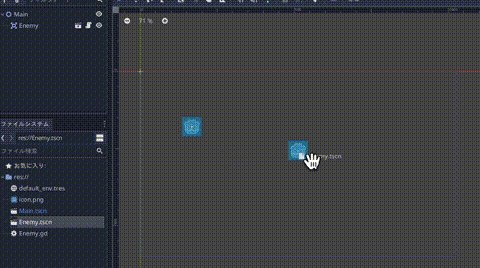
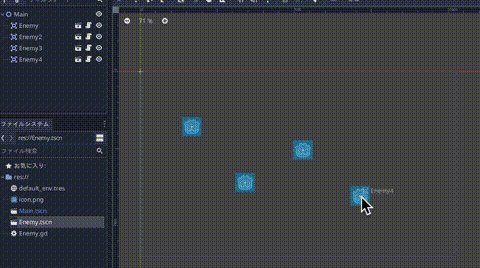
2Dシーンに切り替えたら、ファイルシステムから「Enemy.tscn」をドラッグ&ドロップして Godotくんを配置します。
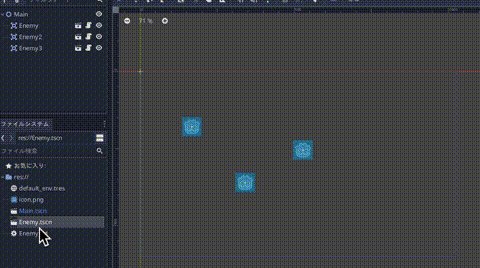
4つほど配置します。

シーンには “Enemy”、”Enemy2″、”Enemy3″、”Enemy4” が追加されます。

ちなみにうっすらと2Dシーンには青い線が表示されていて、これが画面サイズのガイドとなっています。

配置できたら、「▶」をクリックしてプロジェクトを実行します。

実行すると、複数のGodotくんが画面内を動き回ります。

次回
第三回(最終回)は以下のページとなります。
 【Godot】2Dクリックゲームチュートリアル (3/3)
【Godot】2Dクリックゲームチュートリアル (3/3)