この記事では、アクションゲームなどで最近良く見かけるクールダウンアイコンの実装方法を紹介します。

目次
クールダウンアイコンの作り方
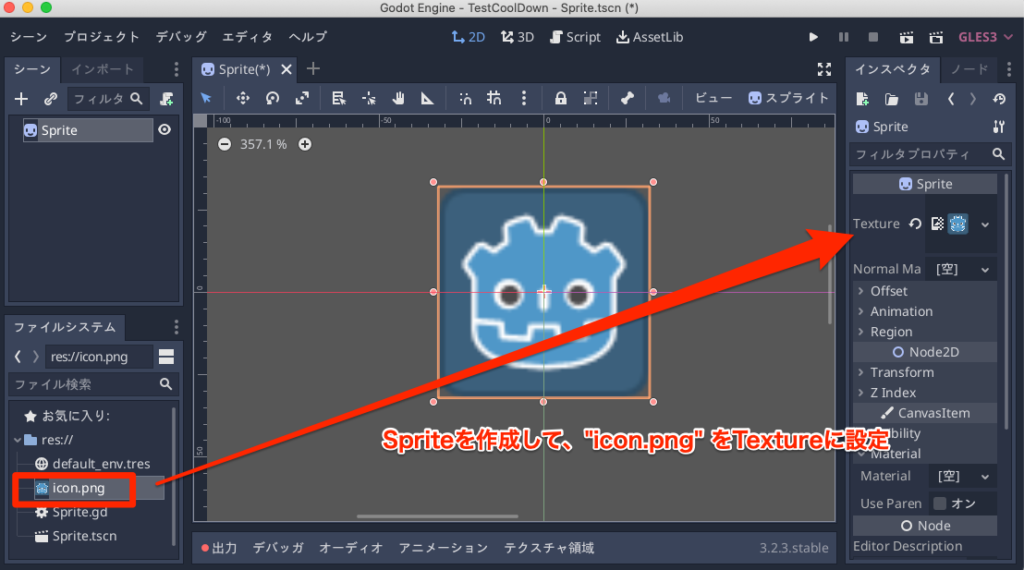
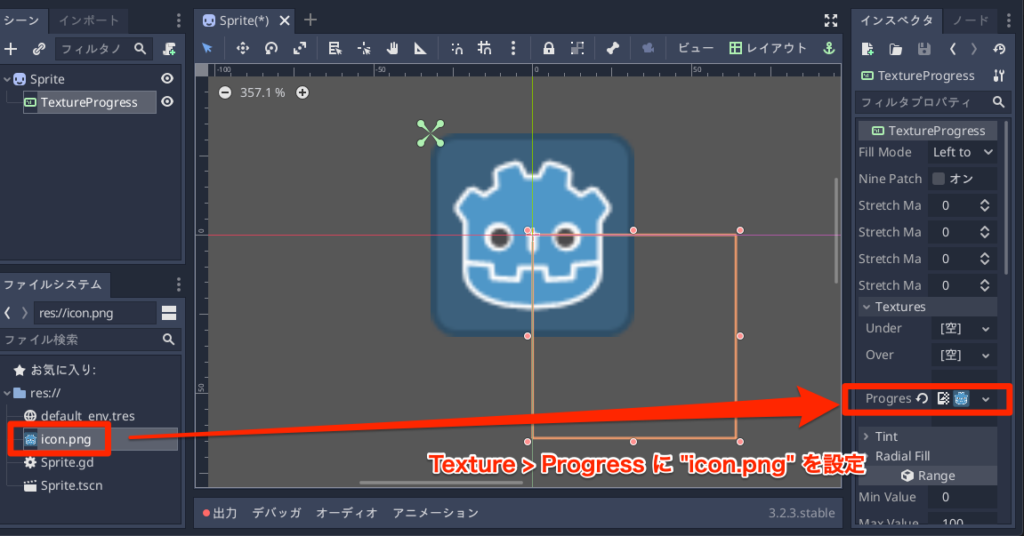
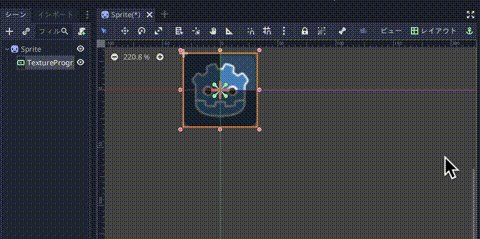
Spriteノードを追加して、”icon.png” を Textureに設定します。

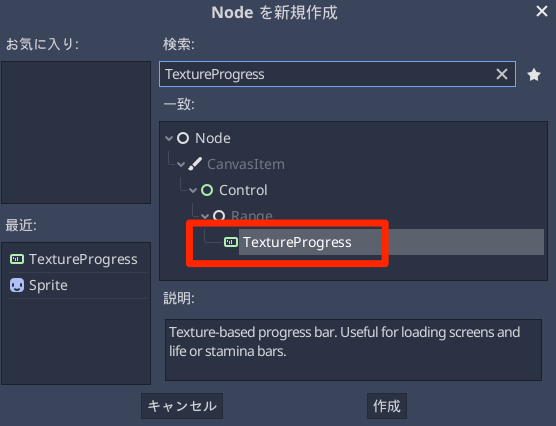
Spriteノードの下に TextureProgress を追加します。

そして、Texture > Progress に “icon.png” を設定します。

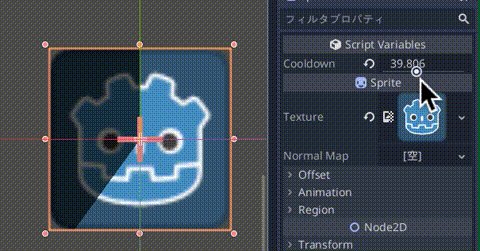
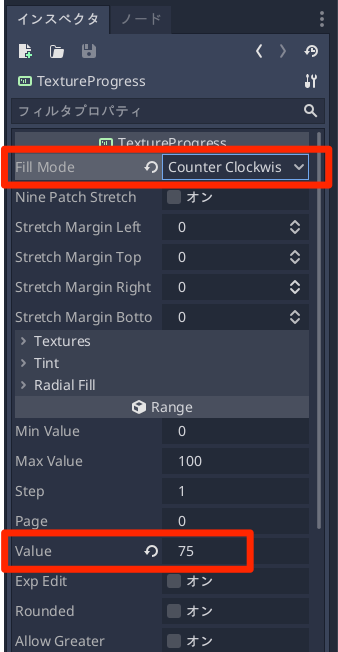
見た目をわかりやすくするために、ひとまず Range > Value を 75にしておきます。そして、Fill Modeを 「Counter ClockWise」に変更します。

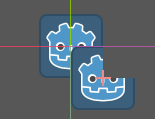
すると Godotくんの右上が欠けたような画像となります。

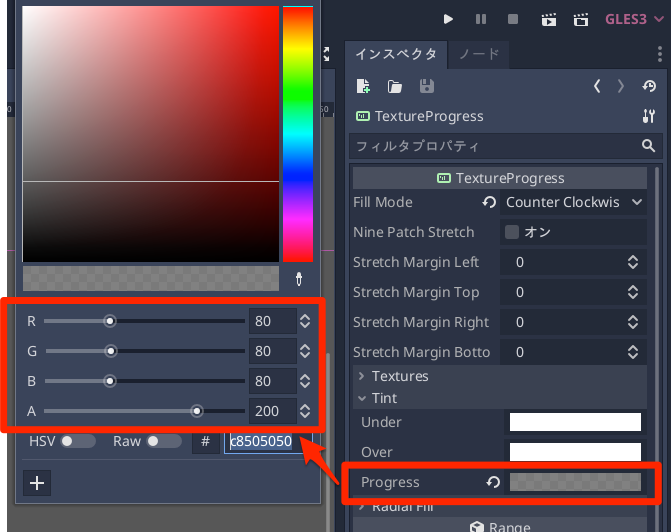
続けて Tint > Progress の色をクリックしてカラーパレットを表示し、(R,G,B,A)を(80, 80, 80, 200) あたりに設定します。グレーの色になっていれば良いと思います。

すると 欠けたGodotくんの色がグレーになります。

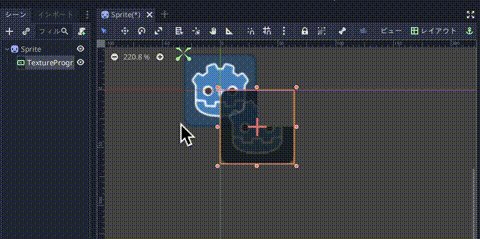
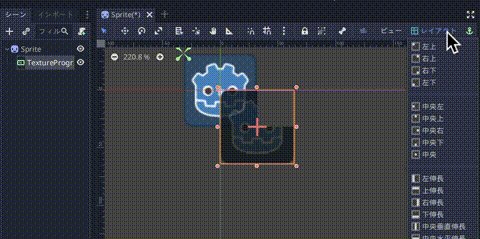
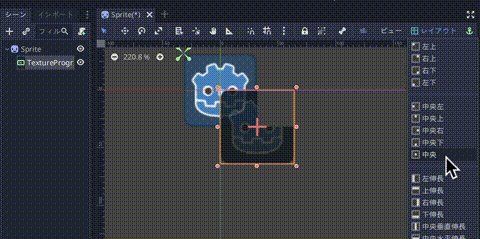
そしてTextureProgressを中央に移動しておきます。

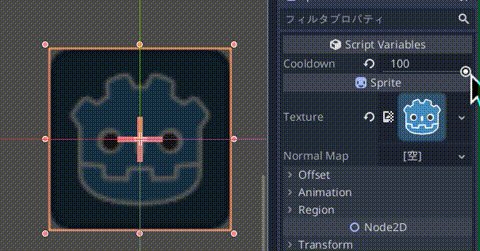
Spriteにスクリプトをアタッチして以下のように記述します
tool
extends Sprite
# クールダウン値 (0でクールダウン終了)
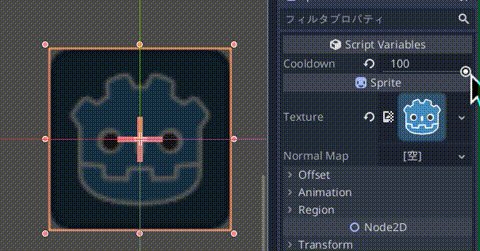
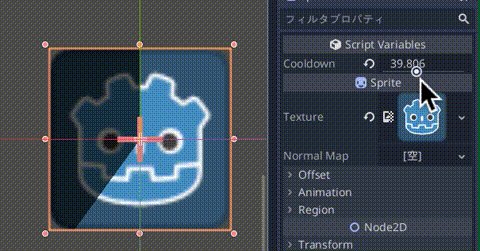
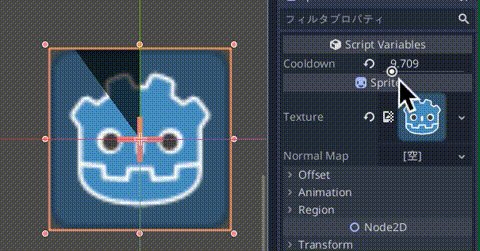
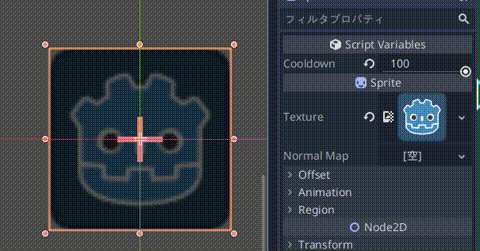
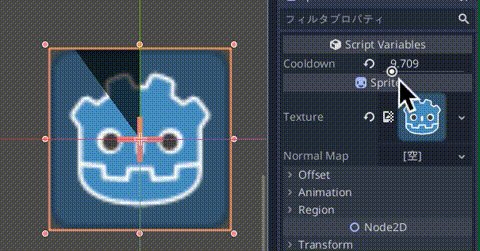
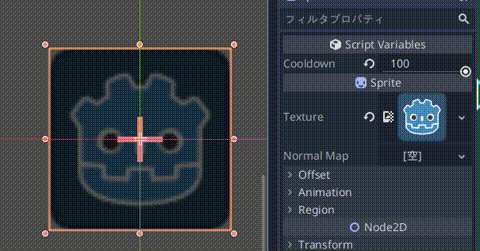
export(float, 0, 100) var cooldown = 0
onready var progress = $TextureProgress
func _process(delta: float) -> void:
# プログレスに値を反映
progress.value = cooldowntool宣言はシーンを開き直す必要があるので、シーンを保存して読み込みし直すと、エディタ上でクールダウンの動きが確認できます。