今回はタブメニューのUIを作成する方法について説明します。
目次
タブメニューの作り方
メインシーンの作成
プロジェクトを作成して、Mainシーン (Node2D) を作成します。

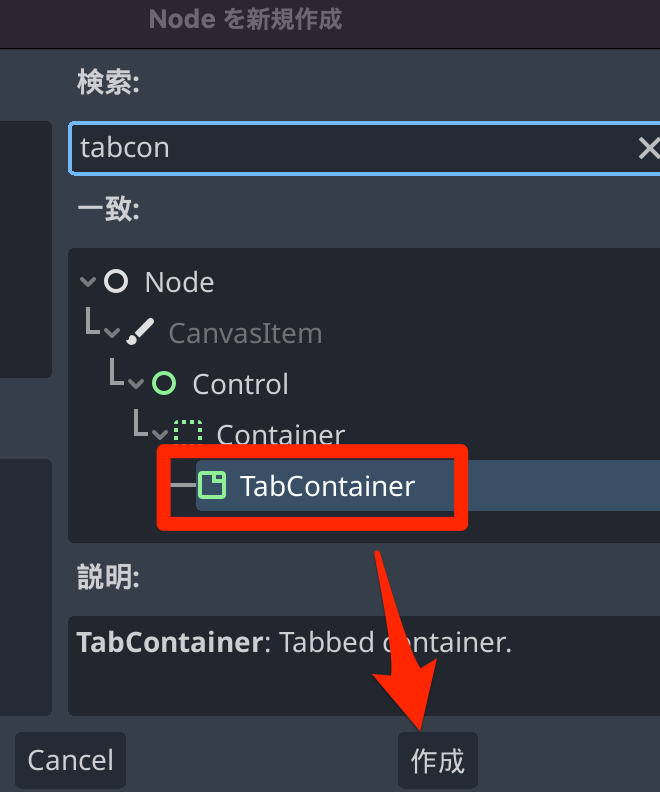
TabContainer ノードを作成する
続けて Mainノードの下に TabContainer ノードを追加します。


それと TabContainer のサイズが小さいので少し広げておきます。

VBoxContainer ノードの追加
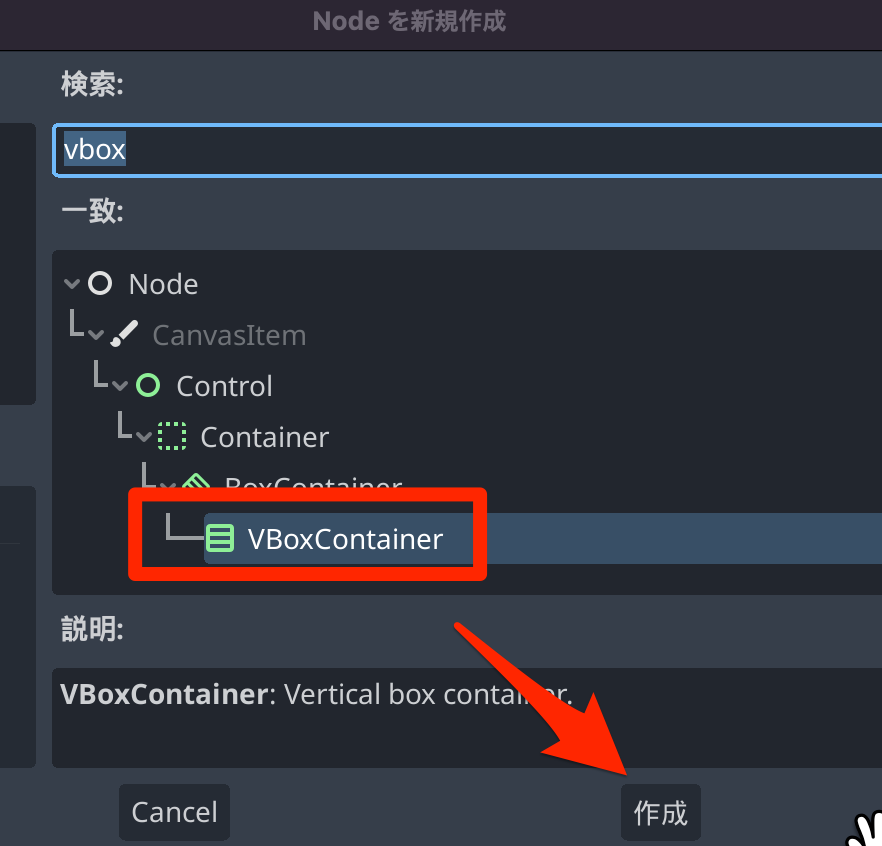
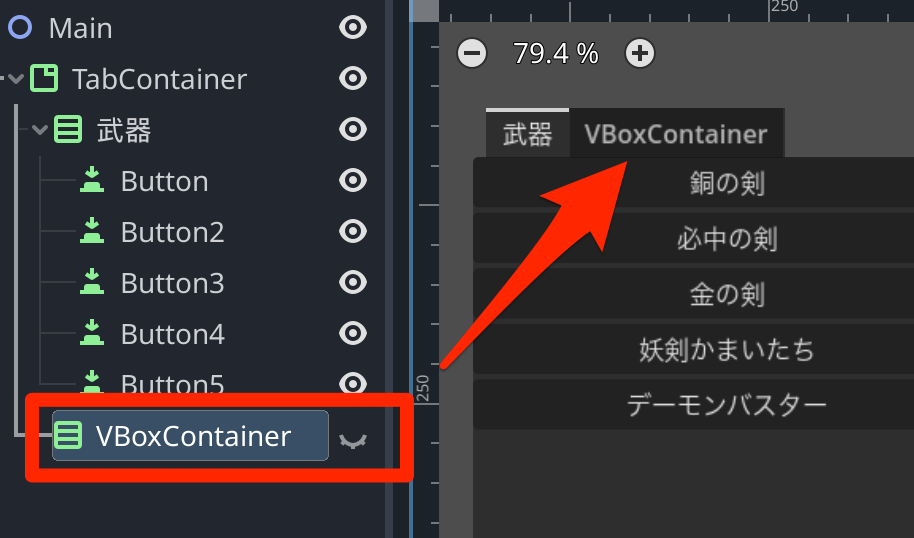
TabContainer の下に VBoxContainer ノードを追加します。これは縦方向に自動でノードを並べてくれるコンテナです。

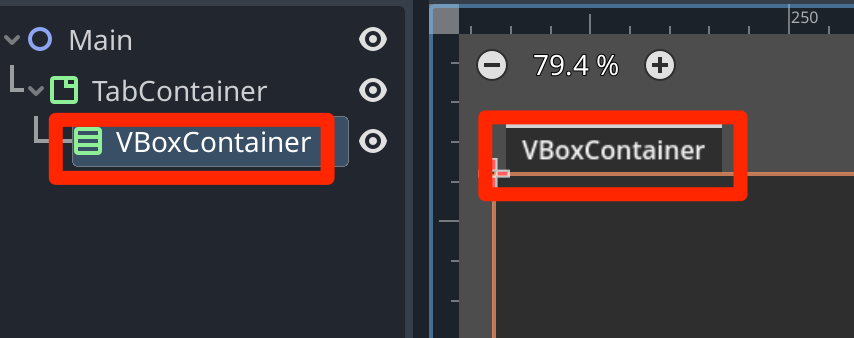
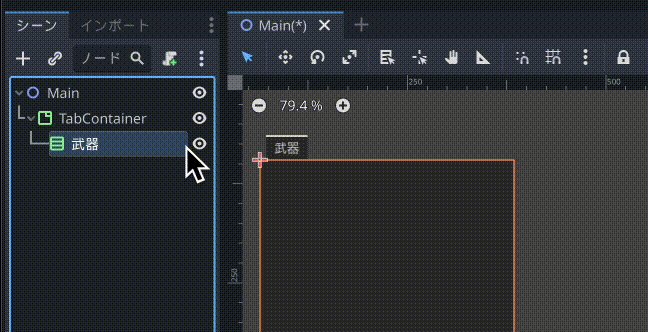
TabContainer の下にコンテナが追加されたことで、それがタブ名となりました。

TabContainer はこのようにノード名をそのままタブ名とする仕組みとなっているようです。

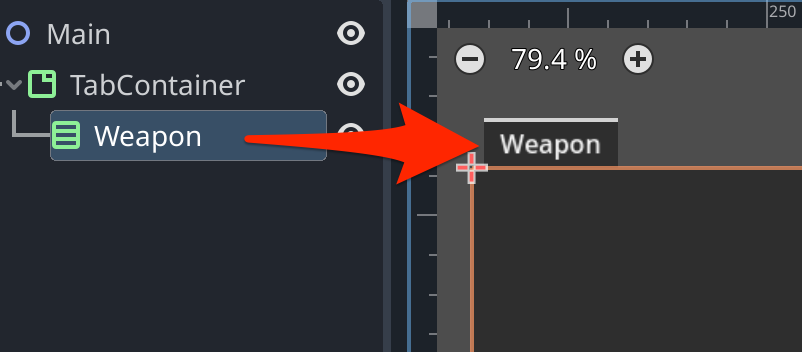
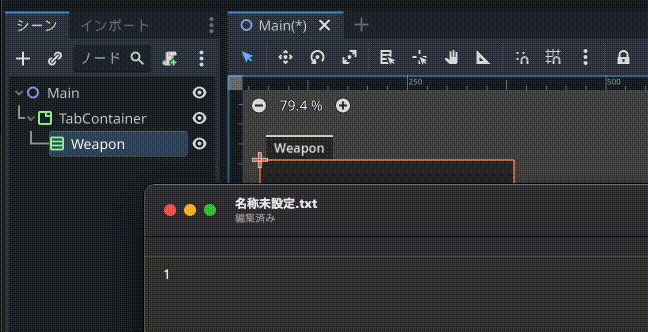
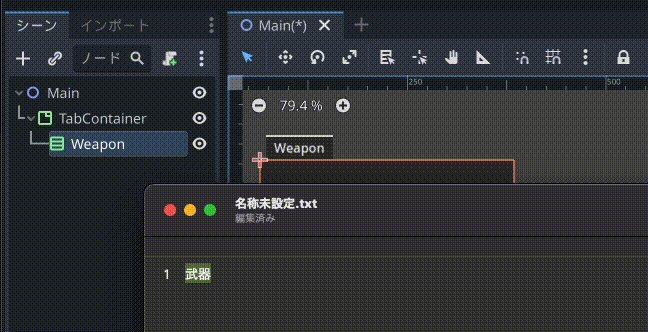
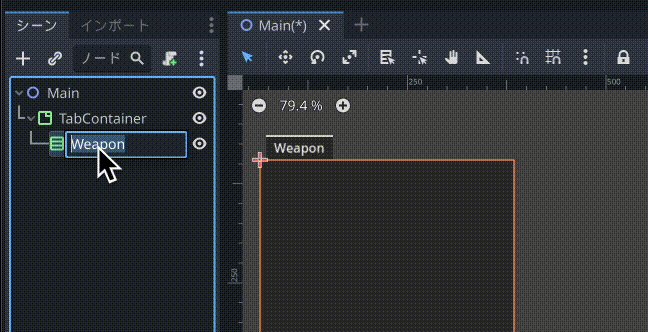
ちなみに Godot Engine のシーンビュー上では直接日本語をノード名にすることはできないため、テキストエディタなどからコピーして貼り付けることで、日本語ノード名を指定することができます。

VBoxContainer の下に Buttonノードを追加
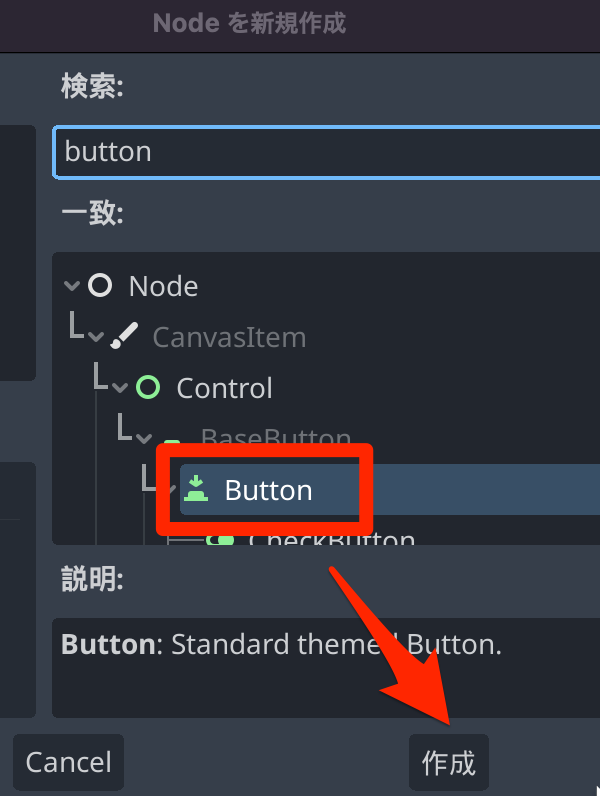
VBoxContainer ノードの下に Buttonノードを追加します。


インスペクタから Text に「銅の剣」と入れておきます。

このようになりました。

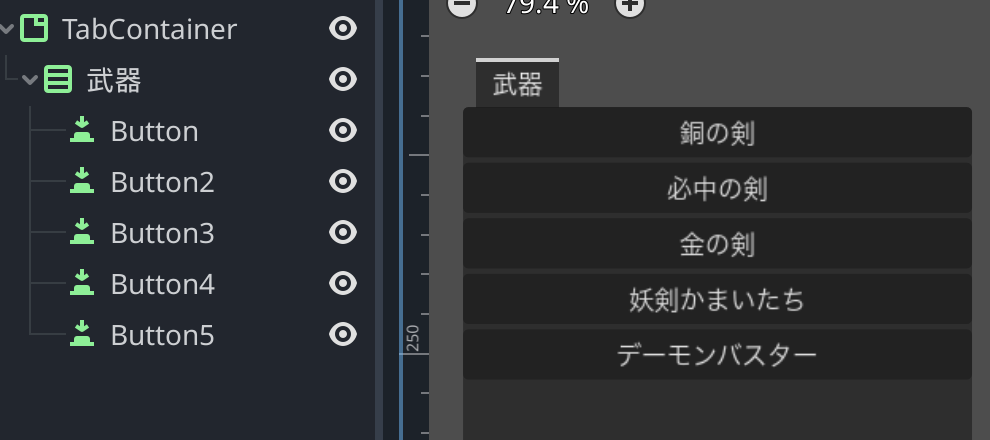
続けて Buttonノードを右クリック > 複製 (Ctrl+D / Cmd+D) で5つほど増やしておきます。
Textの文字は以下のようにしましたが、どんな文字でもOKです。

TabContainerの下にVBoxContainerを追加
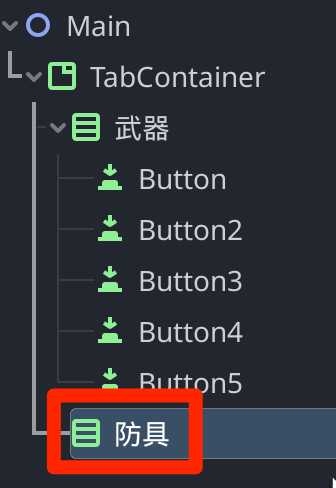
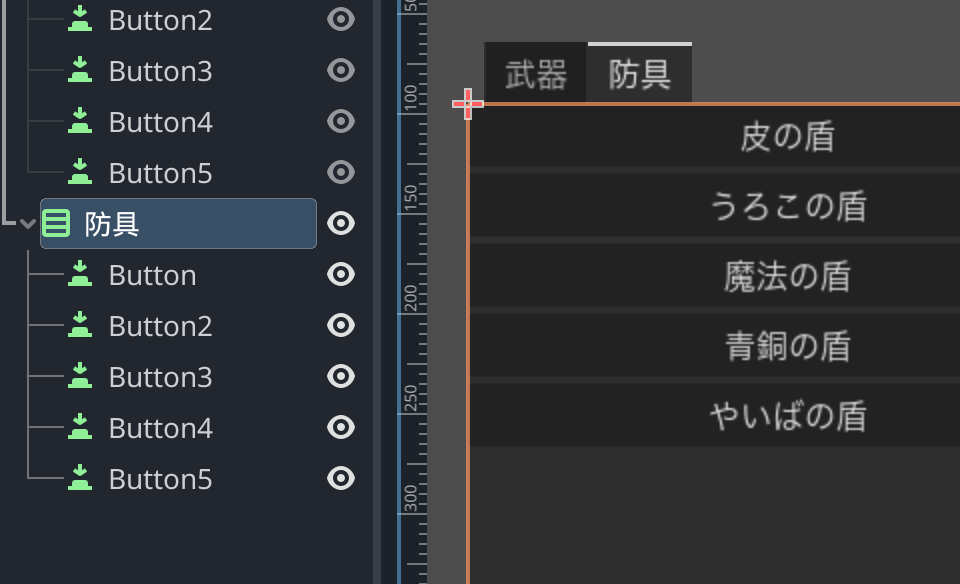
TabContainerの下にVBoxContainerを追加します。すると以下のように新しいタブが追加されました。

ノード名はテキストエディタで入力した文字をコピーすると、日本語名に変更できます。

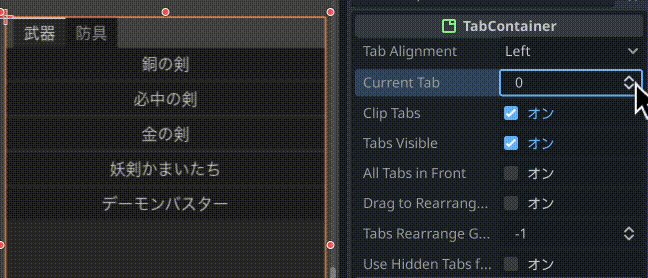
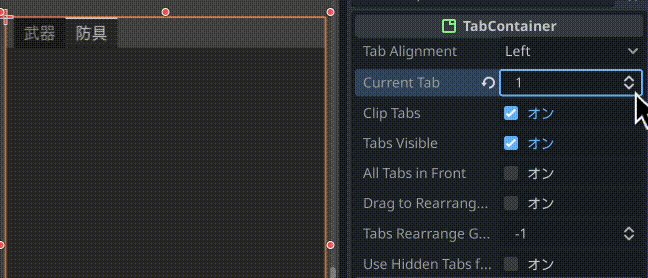
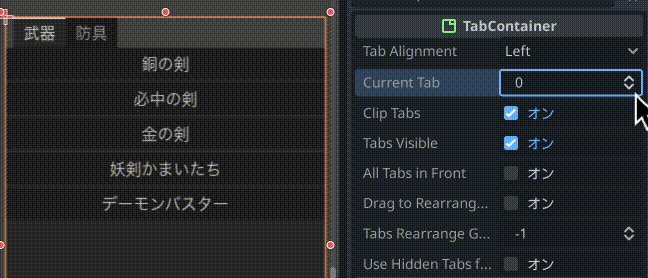
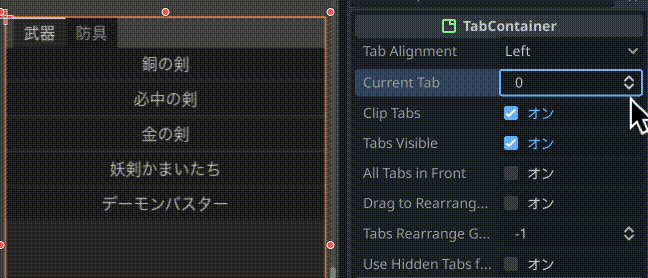
なおタブの切り替えですが、エディタ上では TabContainer のインスペクタの「Current Tab」の値を切り替えることで確認できます。

では、Buttonノードを追加して、Text に文字を設定してきます。

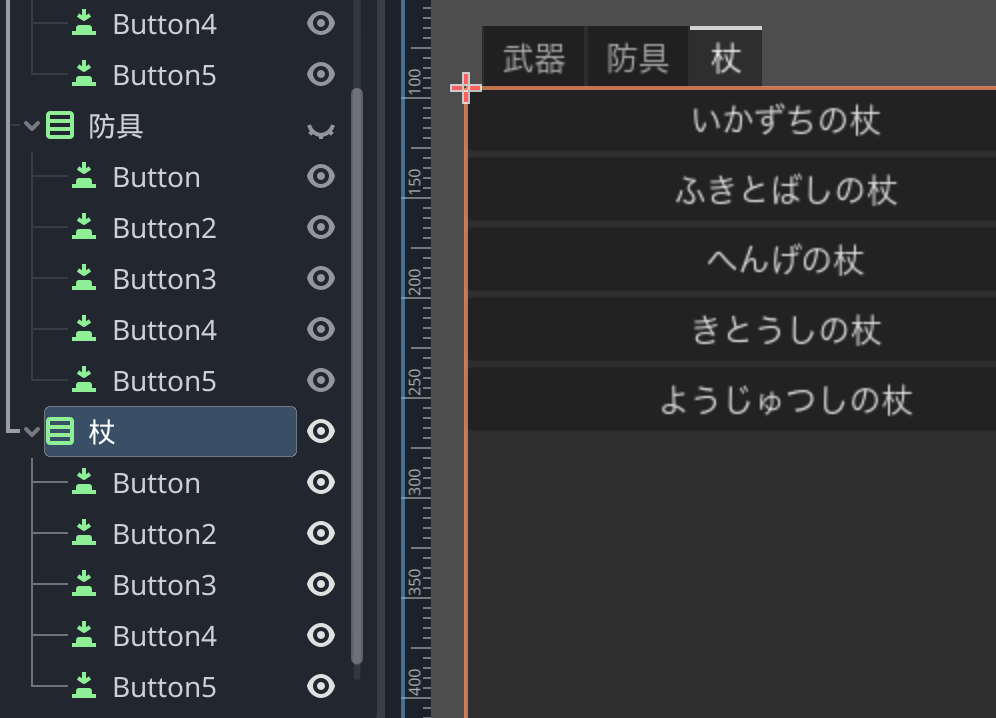
TabContainer に VBoxContainerを追加する
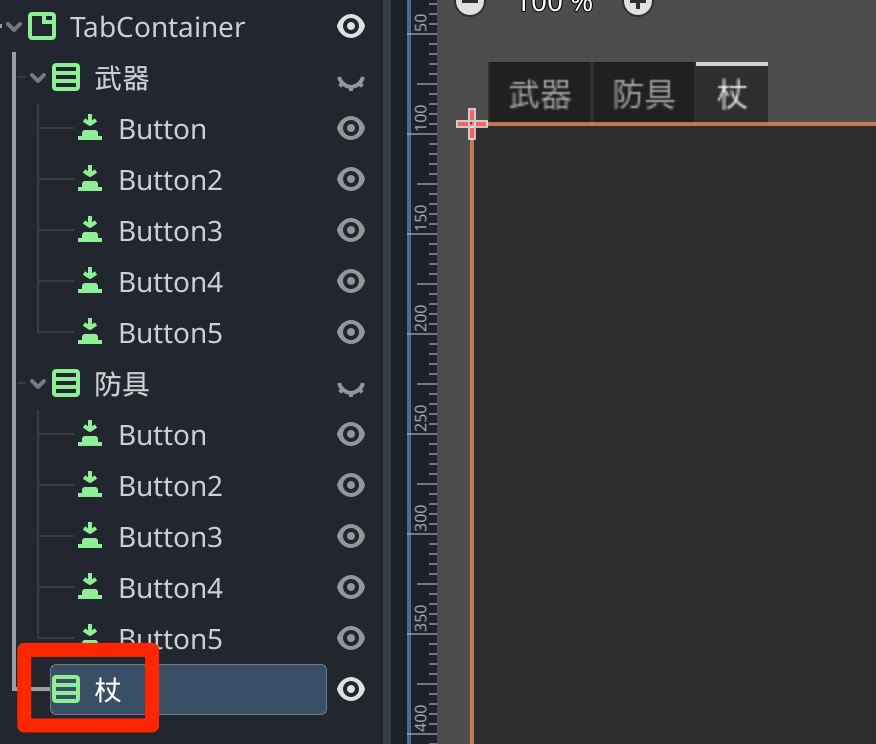
3つくらいタブがあったほうが良いような気がしたので、もう1つ追加していきます。

ノード名は「杖」にしておきました。
さらに Button ノードを追加します。

ボタンにSignalを設定する
最後にそれぞれの Button に Signal を設定します。手動で設定するのは大変なのでスクリプトから設定します。
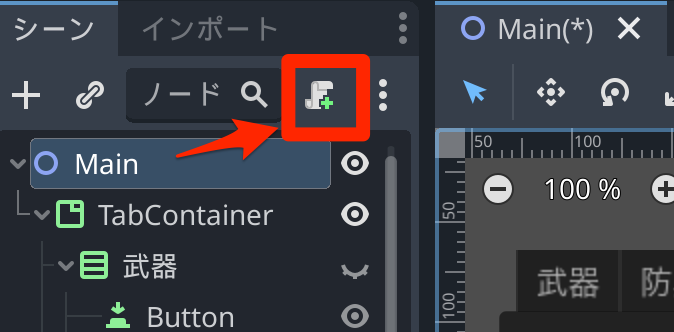
Mainノードを選択してスクリプトをアタッチします。

Main.gd スクリプトには以下のように記述します。
extends Node2D
## TabContainer.
@onready var _container = $TabContainer
## 開始.
func _ready() -> void:
# macOS版はなぜか画面が小さいのでリサイズする.
#DisplayServer.window_set_size(Vector2i(1152*2, 648*2))
for vbox in _container.get_children():
for button in vbox.get_children():
# buttonのpressedシグナルの呼び出し関数に _on_button_pressedを設定する
# 引数はボタンのテキスト名とする.
button.connect("pressed", _on_button_pressed.bind(button.text))
## ボタン押したときのシグナル.
func _on_button_pressed(name:String) -> void:
print("%s を押しました"%name)macOS版の場合は、現状(2023/3/20現在)のGodot 4ではなぜか画面が4分の1のサイズとなるので、リサイズ処理を入れました。(さらにプロジェクト設定から自動スケールを有効にしています)
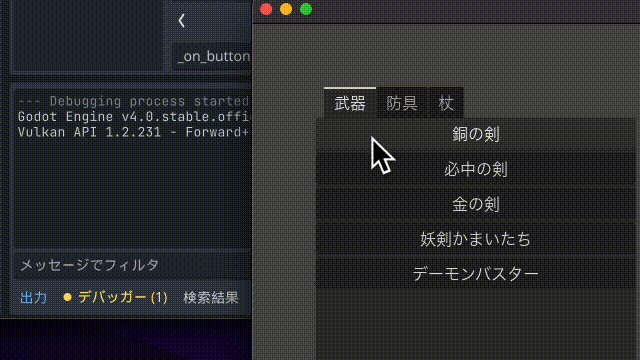
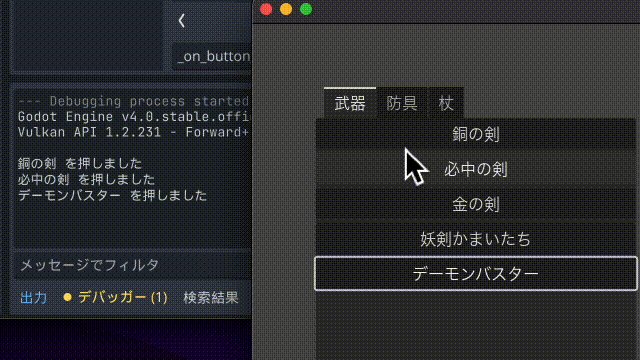
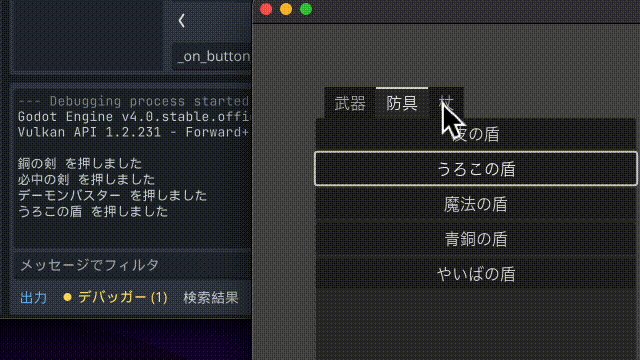
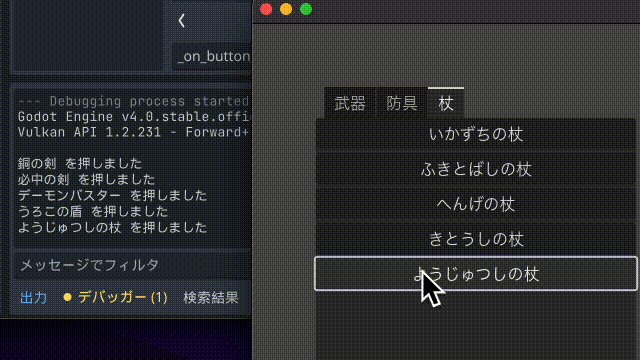
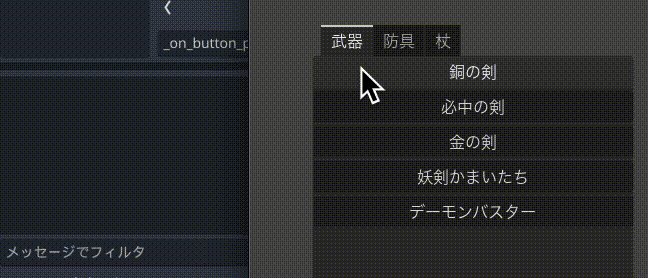
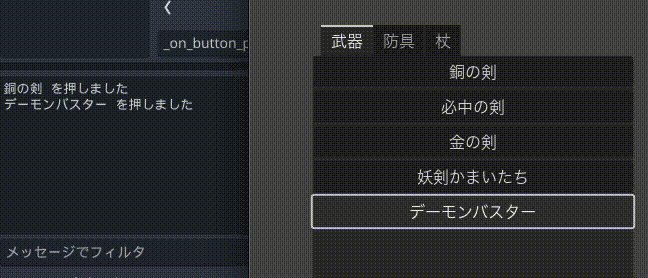
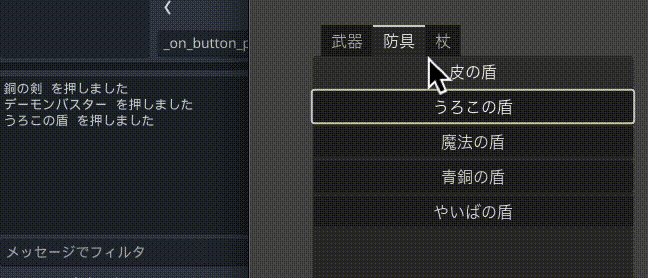
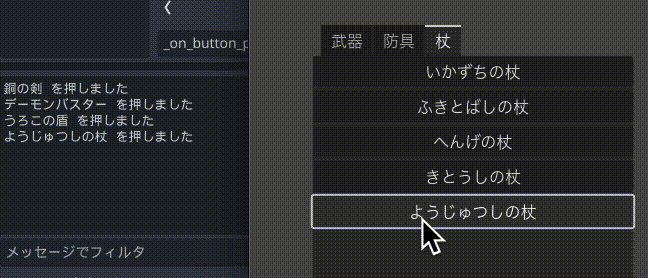
では実行して、クリックしたボタンに対応する文字が「出力ウィンドウ」に表示されることを確認します。

プロジェクトファイル
今回作成したプロジェクトファイルを添付しておきます。
参考
Godot 4での connect() の書き方は以下の記事を参考にしました。