この記事では、ノードをつないでシェーダーを作成する「VisualShader」の基本的な使い方について紹介します。
目次
シェーダー確認用のプロジェクトの作成
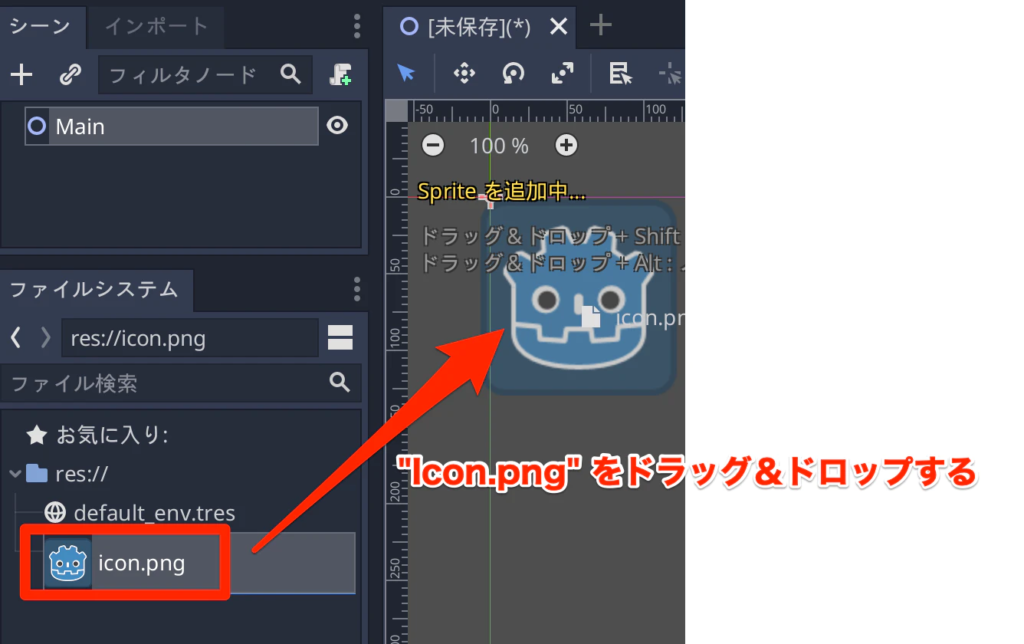
まずはプロジェクトを作成し、2Dシーン(Node2D)を追加して、”icon.png” をSpriteとして登録します。

VisualShaderエディタの起動
作成した iconノードのインスペクタから CanvasItem > Material > Material > [空] をクリックして、「新規 MaterialShader」を選びます。

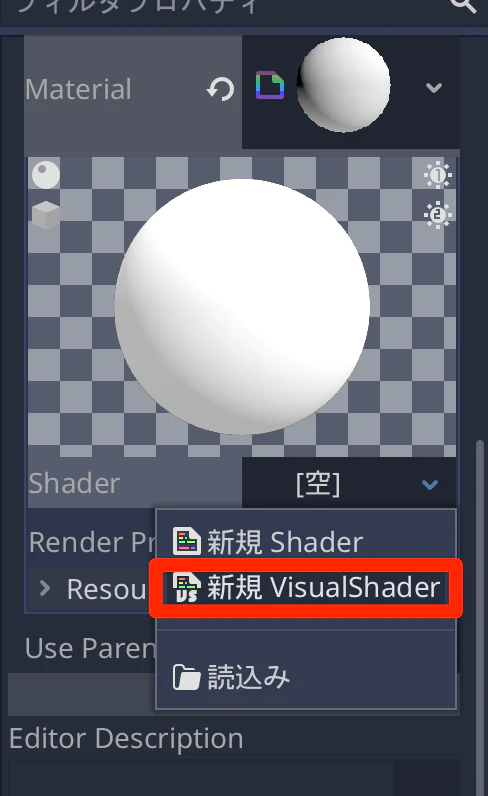
作成した MaterialShaderをクリックして、Shader > [空]をクリックして、「新規 VisualShader」を選びます。

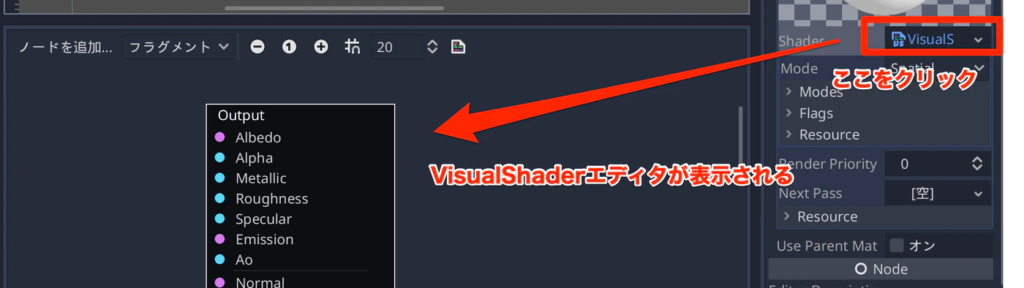
作成した VisualShaderをクリックすると、「VisualShaderエディタ」が表示されます。

VisualShaderエディタの設定
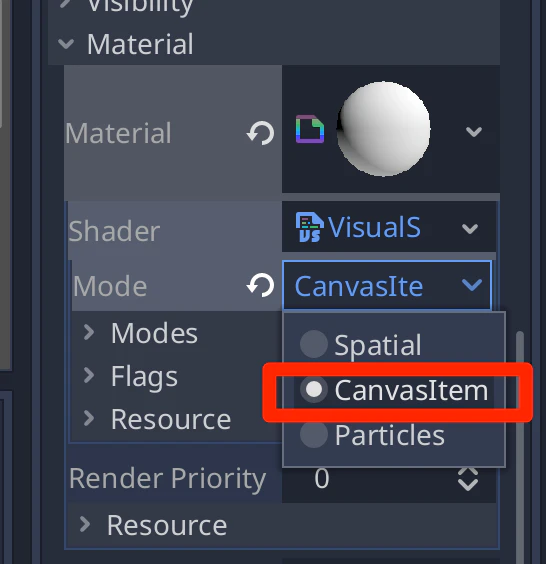
VisualShaderエディタを起動した直後は、Shader > Modeが「Spatial」(3D空間で有効)になっているので「CanvasItem」(2Dで有効)に変更しておきます。

点滅するアニメーションを作る
まずは画像が点滅するアニメーションを作ってみます。
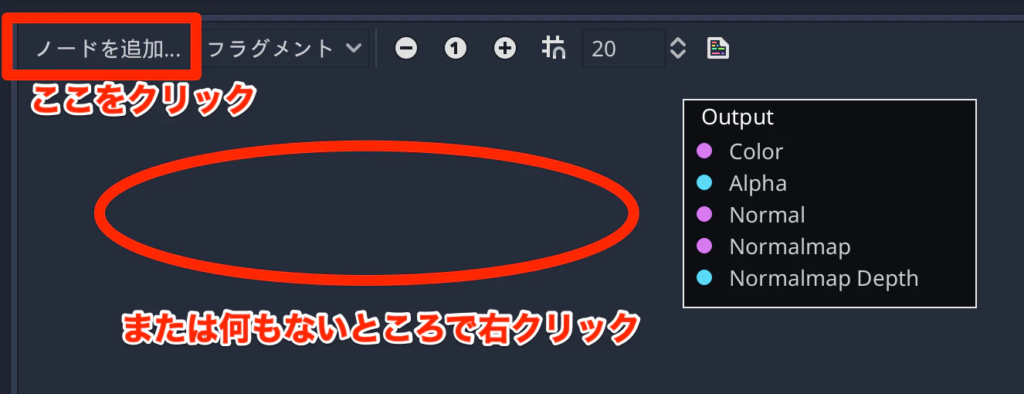
エディタ上の何もないところで右クリックするか、左上の「ノードを追加」をクリックします。

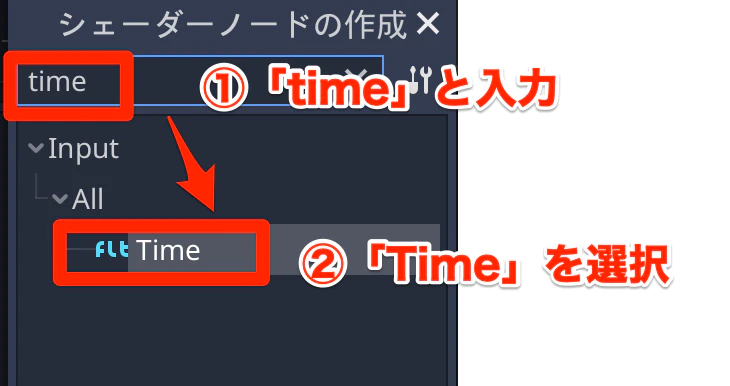
シェーダーノードの作成ダイアログが表示されるので、以下の操作を行います。
- 検索ボックスに「time」と入力します
- 「Time」ノードをダブルクリックで選択します

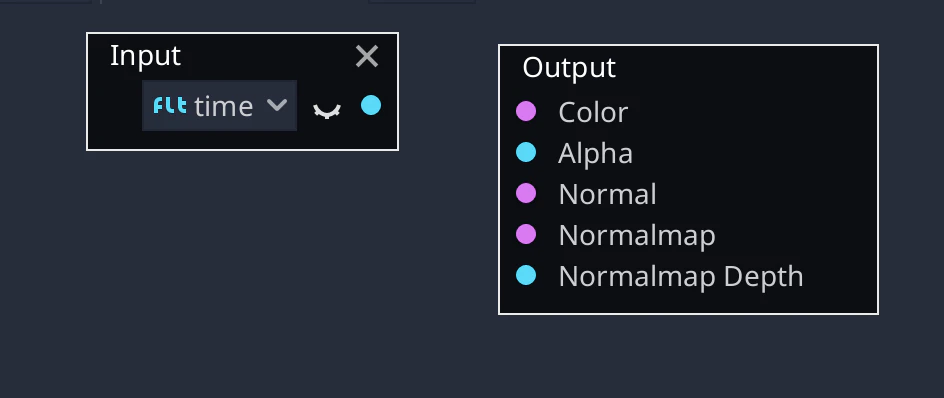
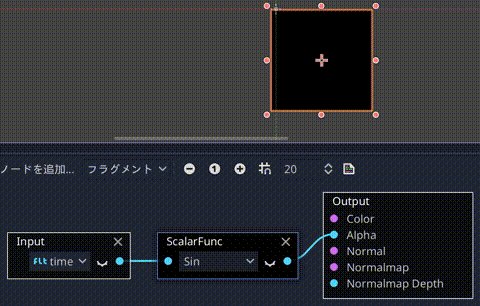
すると、Input > Timeノードが追加されます。

簡単にこれらのノードについて説明すると、「Input」は入力パラメータです。そして「Time」ノードは時間経過によって増加するパラメータなので、テスト用の値として動作を確認するパラメータとして最適です。
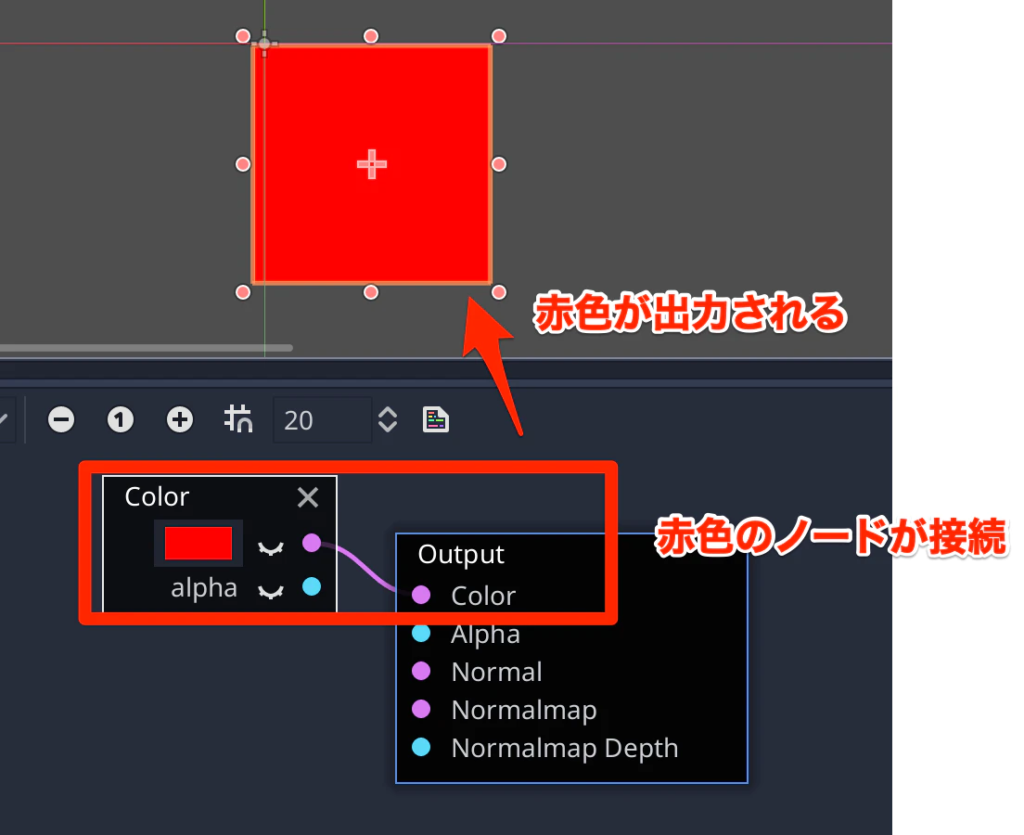
そして「Output」が最終的な出力値です。例えばOutput > Color に赤色を設定すると最終的な画像は「赤色」になります。

点滅アニメーションの続きに戻ると、Input > Timeノードの右側にある「青い丸」を右側にドラッグして離します。

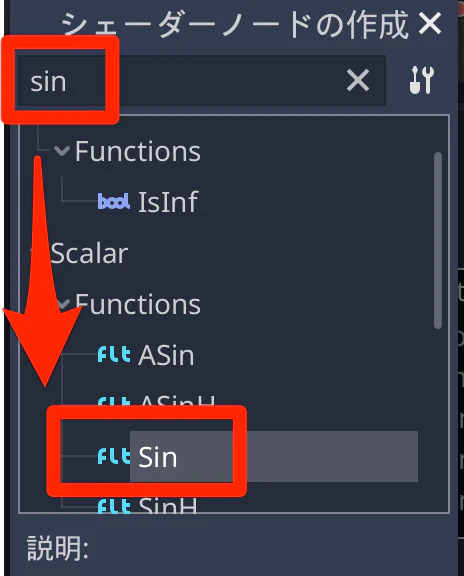
すると、シェーダーノード作成ダイアログが表示されるので、検索ボックスに「sin」と入力して、Scalar > Functions > Sinを選択します。

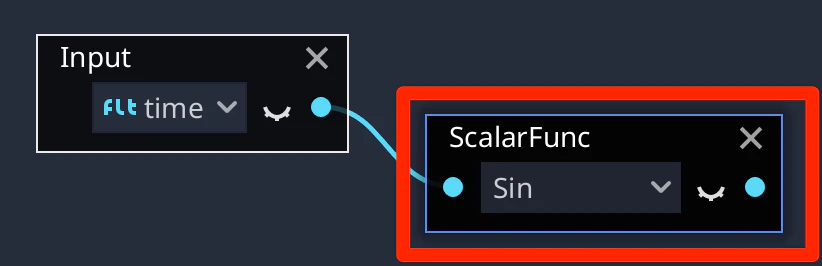
すると、ScalarFunc > Sin ノードが作成されます。

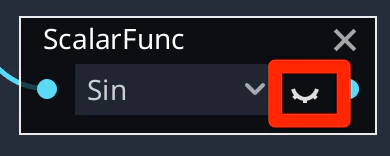
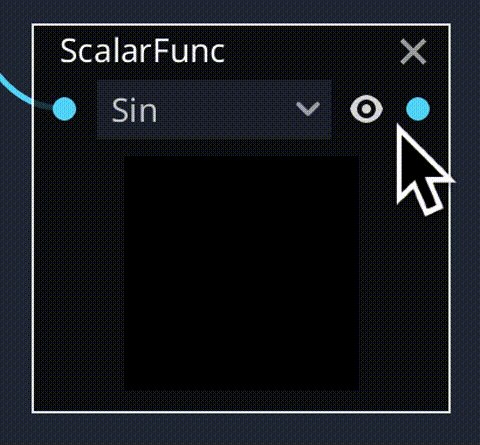
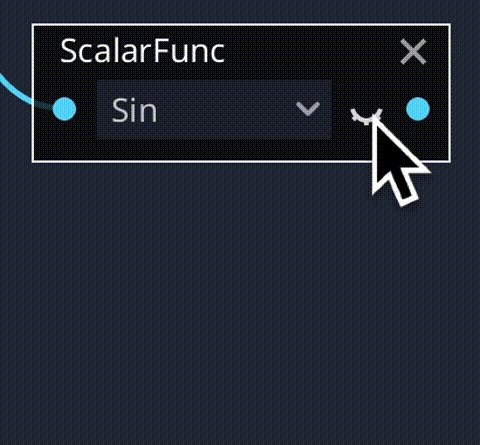
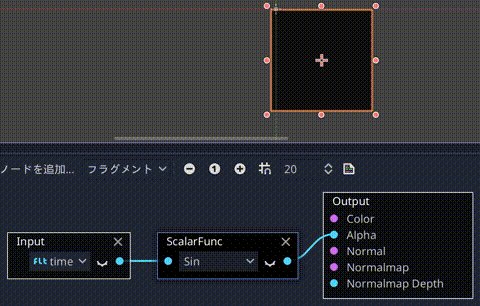
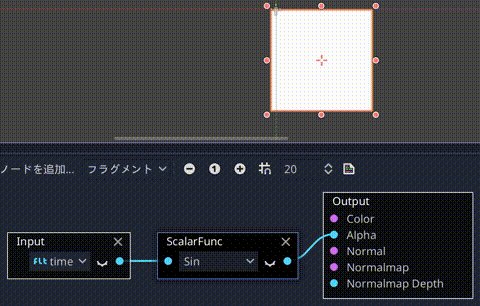
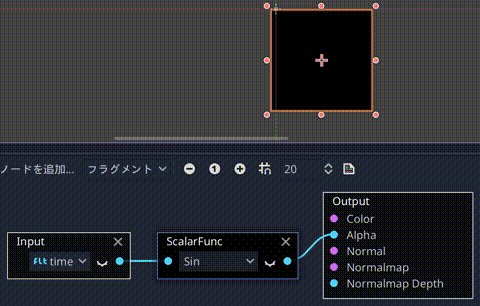
ここで、Sinのとなりにある「閉じている目アイコン」をクリックします。

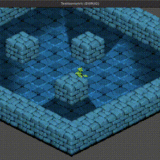
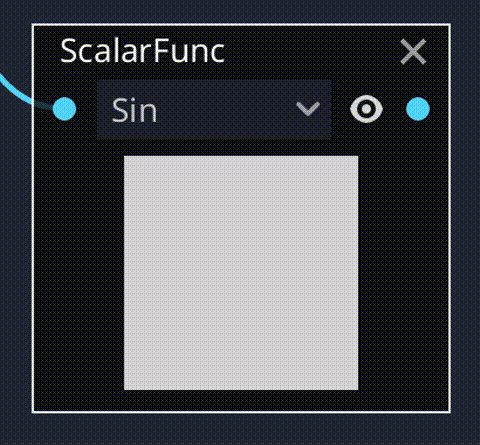
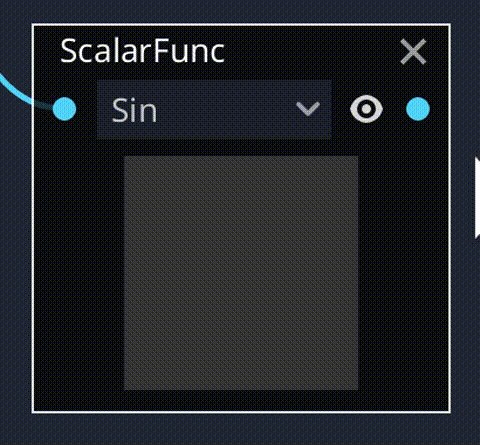
すると以下のように点滅状態が確認できます。これは Input > timeが時間経過で値が増加して、それをSinカーブで変化させることで、「-1.0〜1.0」の値となっているためです。

このように、VisualShaderを使うメリットは、計算途中の状態が見た目でわかることです。
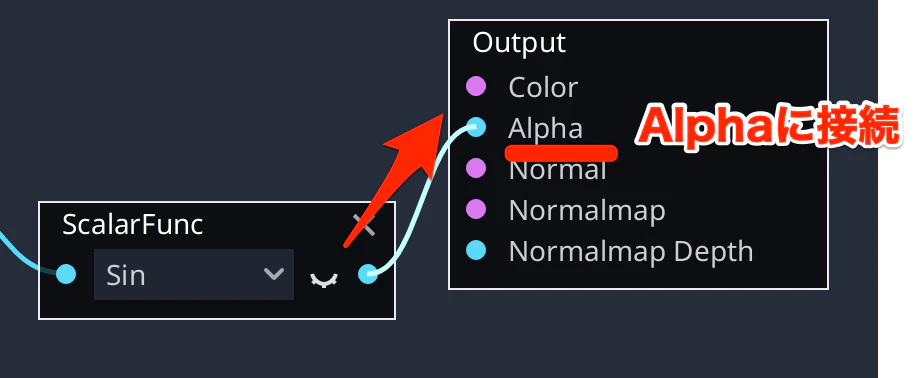
Sinの動きが確認できたところで、Sinノードを Output > Alpha に接続します。

すると画像が点滅するようになったのですが、単色になってしまっています。

これは色情報が設定されていないためです。
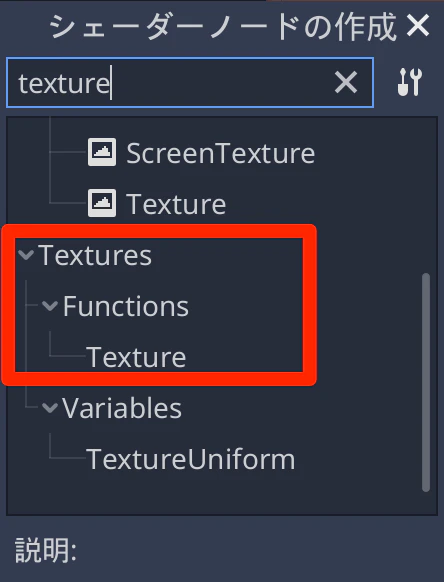
ノードエディタの何もないところで右クリックしてシェーダーノード作成ダイアログを表示します。
そして、”texture”で検索して、Textures > Functions > Texture を選択します。

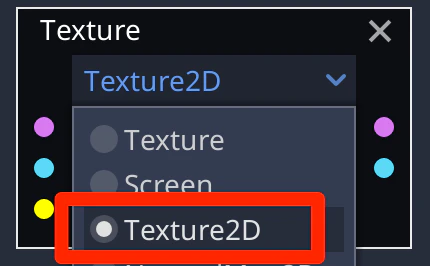
Textureのドロップダウンから「Texture2D」を選びます。

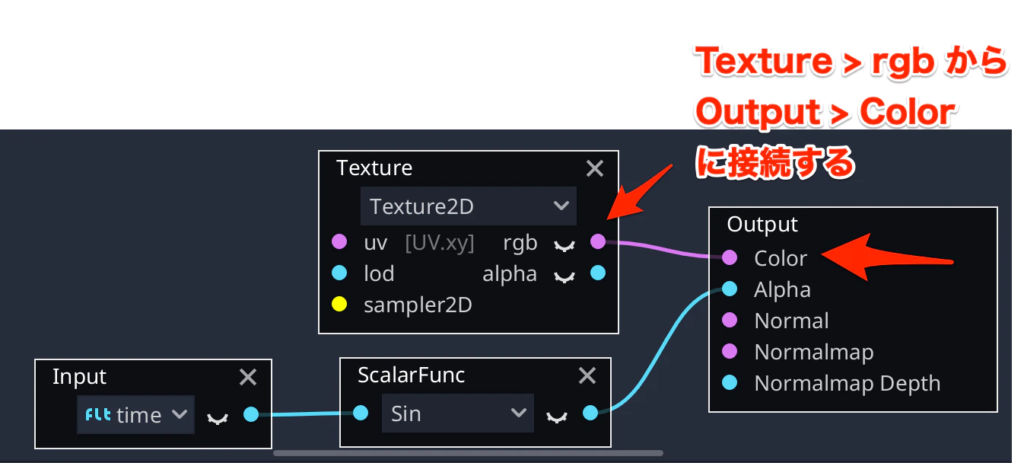
最後に、Texture > rgb から Output > Color に接続します。

これで点滅処理は実装できたのですが、色相が変わっていますね……。

これは Alpha の値がマイナスになっているためです(sin() の戻り値は -1.0〜1.0)
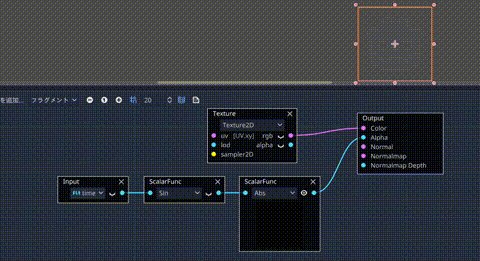
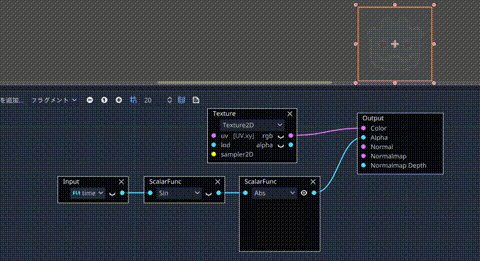
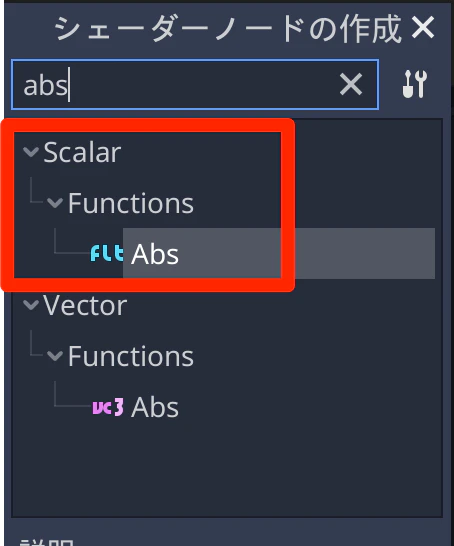
Alphaを 0.0〜1.0になるように修正します。Scalar > Functions > Absノードを追加します。

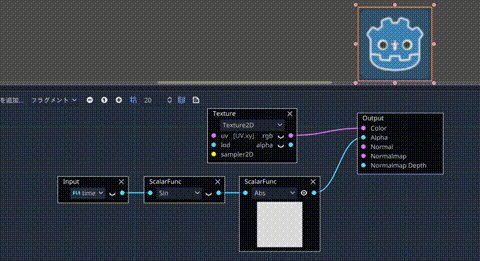
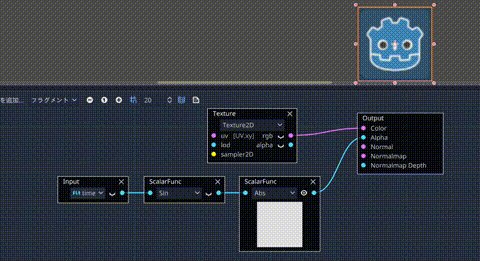
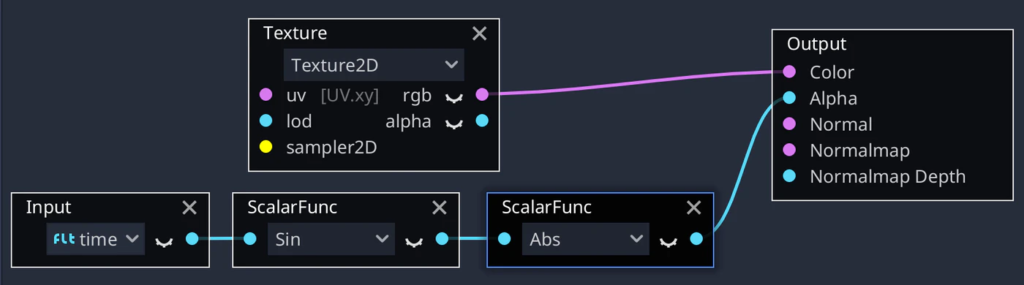
Sinノードから Absノードに接続し、 AbsノードからOutput > Color に接続するようにします。

すると、正しく点滅処理を行うようになります。