この記事ではラジオボタンを作成する方法を紹介します。
目次
ラジオボタンの作り方
素材のダウンロード
今回使用する素材を以下からダウンロードします。
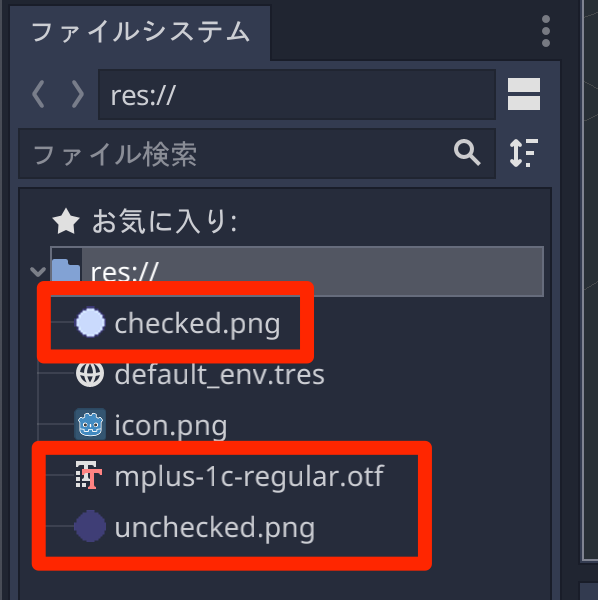
ダウンロードしたら、フォルダに含まれるデータをプロジェクトに追加します。

各データの説明は以下のとおりです。
- checked.png: ラジオボタンを選択したときの画像
- unchecked.png: ラジオボタンが非選択のときの画像
- mplus-1c-regular.otf: M+ FONTS (日本語フォント)
テーマを作成する
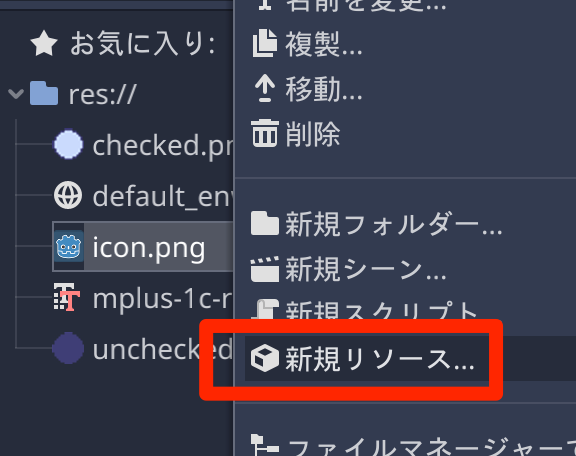
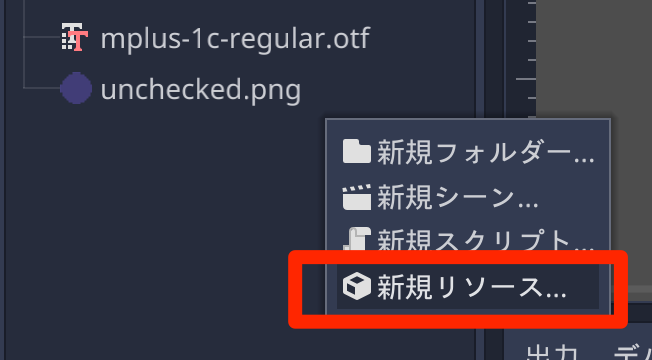
ファイルシステムを右クリックして「新規リソース…」を選びます。

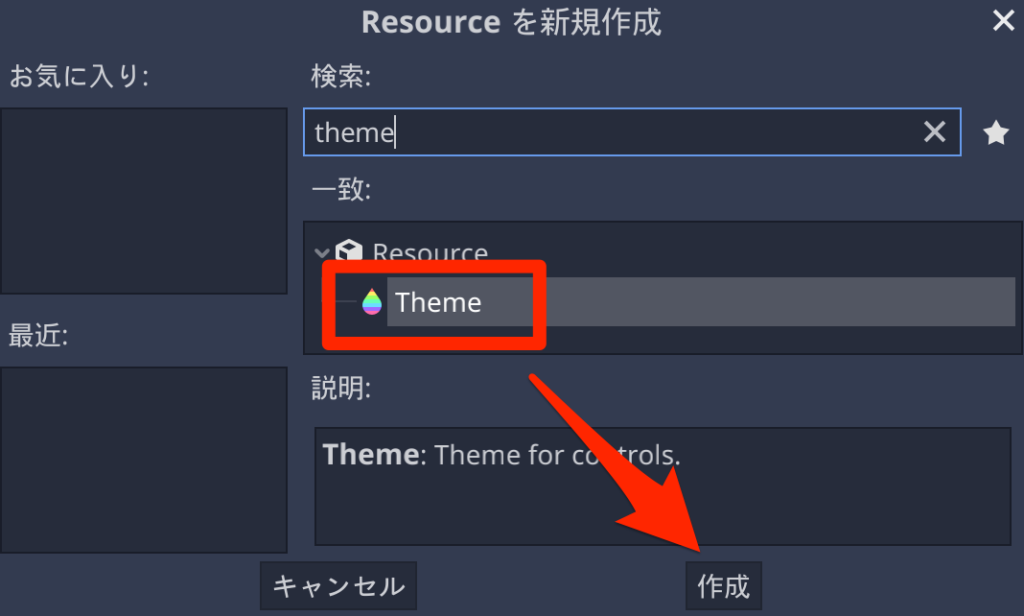
Theme リソースを作成します。

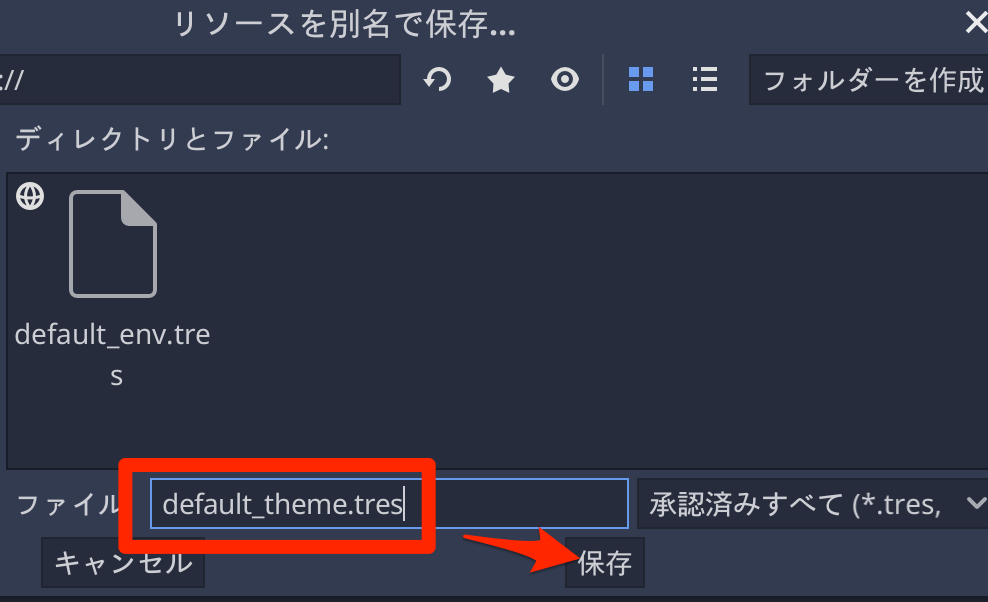
リソース名を指定します。ここでは「default_theme.tres」としました。

作成した Themeリソース をダブルクリックしてインスペクターから「Default Font > [空]」をクリックして「新規 Dynamic Font」を選びます。

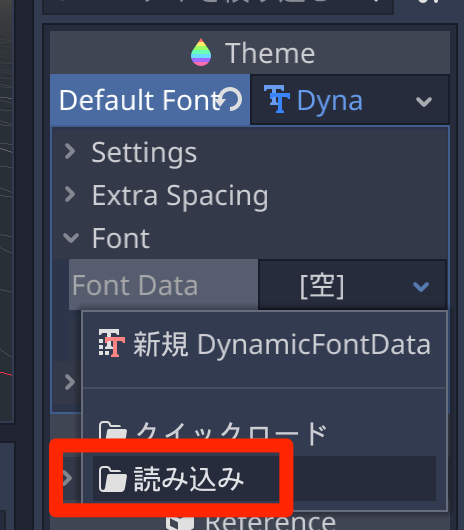
作成した Dynamic Font をクリックすると、フォント設定が表示されるので「Font > Font Data > [空]」をクリックして「読み込み」を選びます。

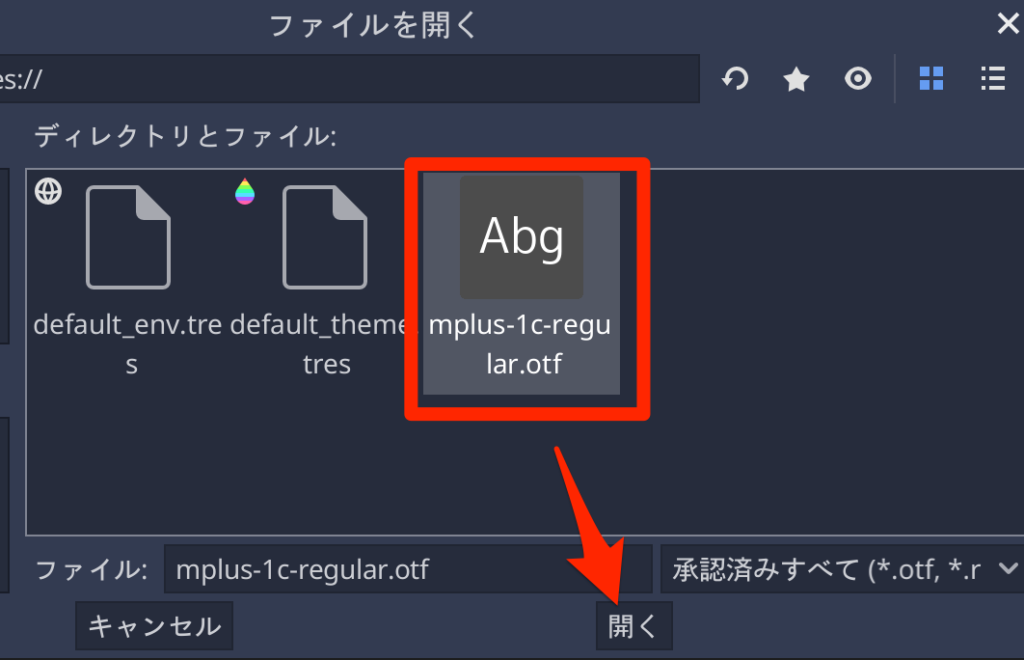
日本語フォントの「mplus-1c-regular.otf」を開きます。

ルートノードを作成する
まずはルートノードを作成します。今回はGUIということで Controlノードとしました。

名前は「Main」にしておきます。
VBoxContainerを作成する
次にラジオボタンを格納するコンテナとなるノードを作成します。
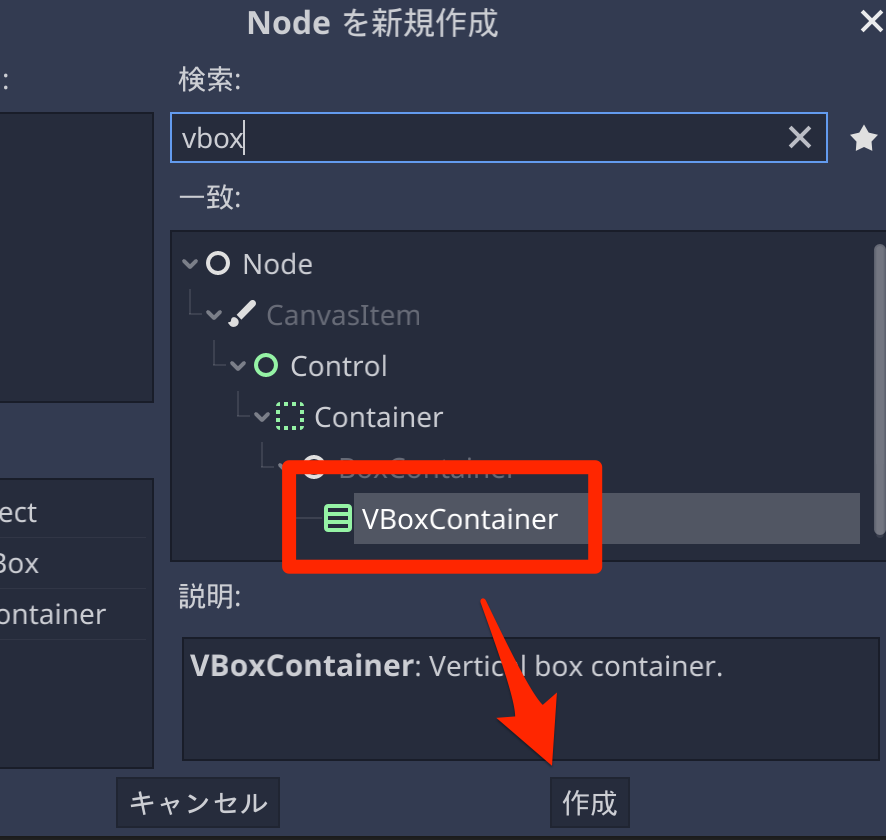
今回はラジオボタンを「縦」に並べるので「VBoxContainer」を使用することにします。

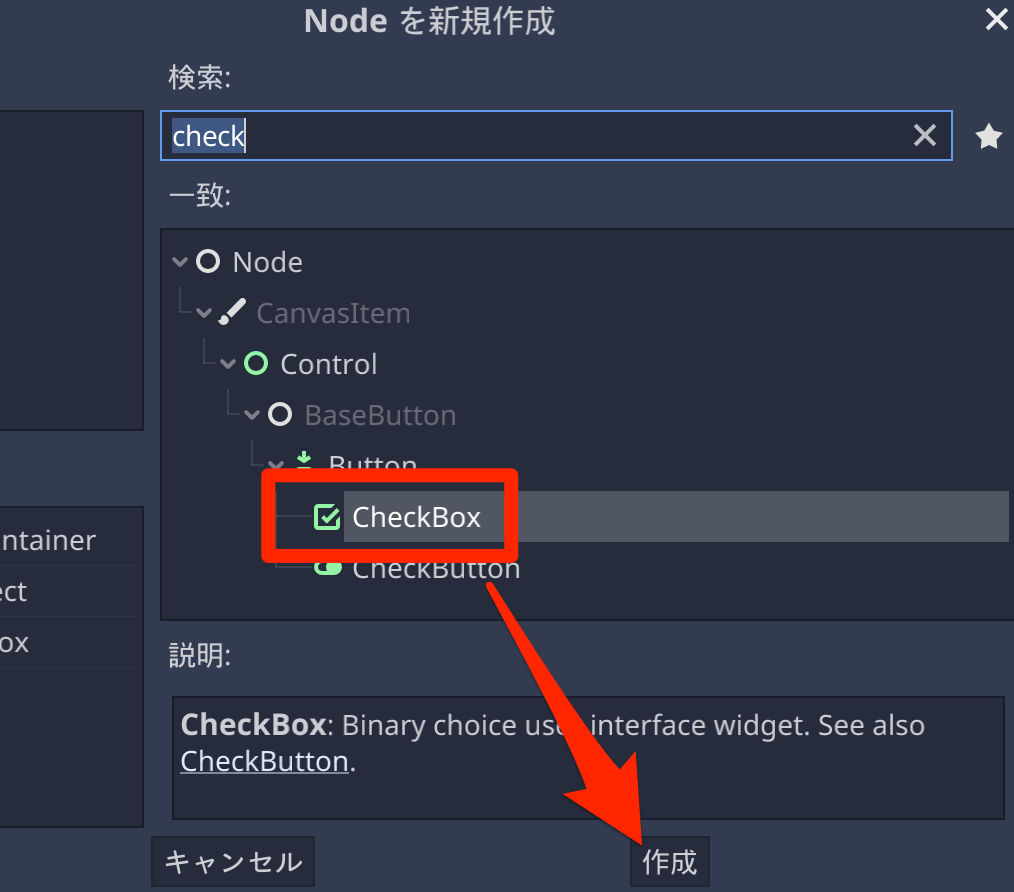
CheckBoxを作成する
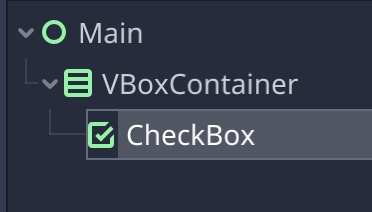
“VBoxContainer” の下の階層に「CheckBox」を作成します。

名前は「CheckBox」ですがこれをグループ化することでラジオボタンとなります。
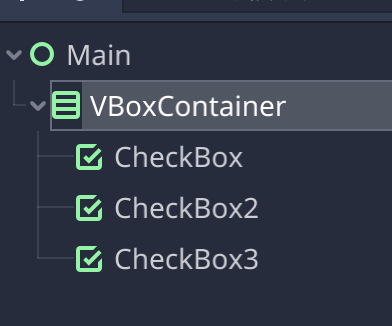
このようなノード階層となりました。

CheckBoxの設定をする
CheckBoxに先ほど作成した Theme リソースを設定します。
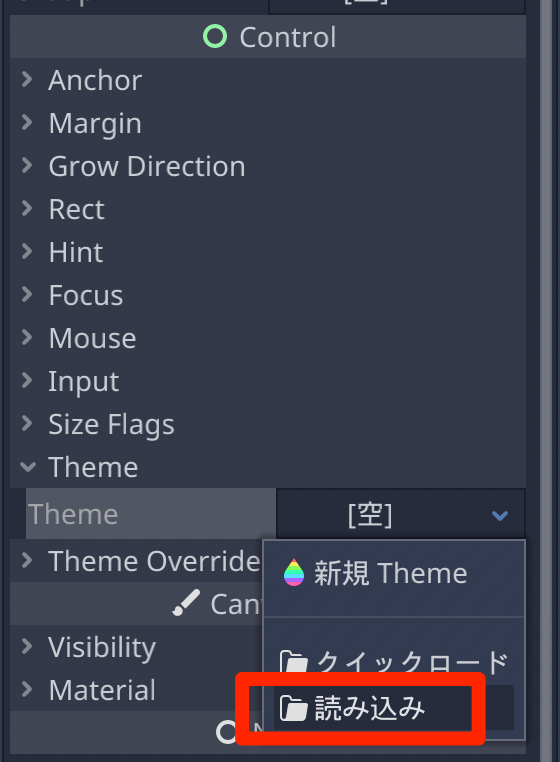
CheckBoxのインスペクターの「Control > Theme > Theme > [空]」をクリックして、「読み込み」を選びます。

先ほど作成した Theme リソースを読み込みます。

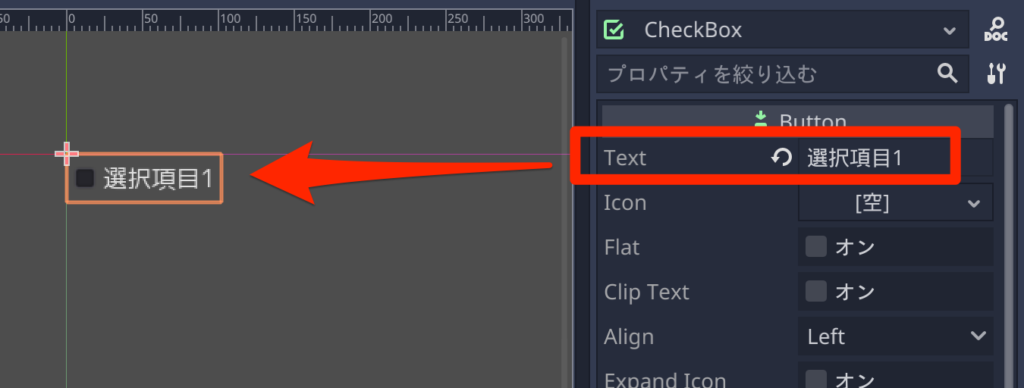
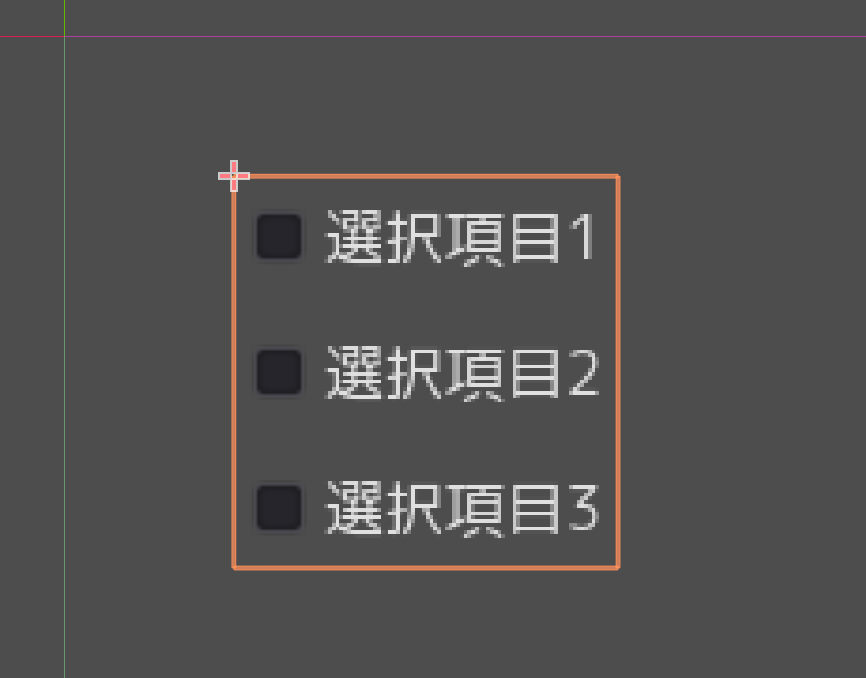
日本語フォントのテーマが設定されたので、「Button > Text」に日本語テキストを設定すると、キャンバス上のCheckBoxに日本語テキストが表示されます。

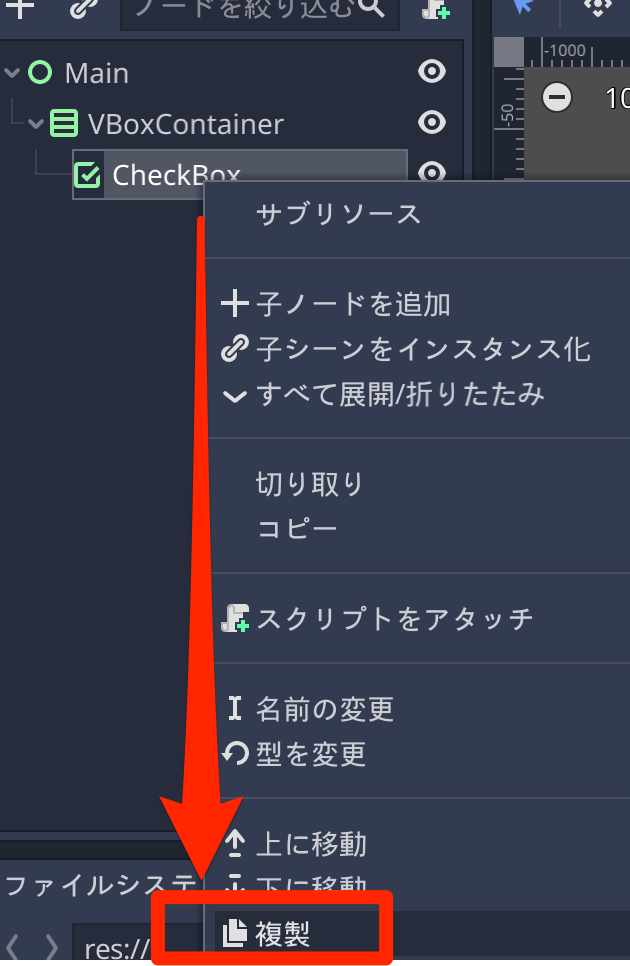
そしてこの CheckBox を右クリックして複製していきます。

とりあえず3つ複製しました。

それと違いがわかりやすいようにテキストの文字を変更しておきます。

では実行して動作を確認します。

しかしチェックボックスとなっており、ラジオボックスではないようです。
ボタングループリソースを作成する
ラジオボタンのように 1つのまとまりのあるグループとして動作するUIを作る場合には、「ButtonGroup」リソースが必要となります。
ファイルシステムを右クリックして「新規リソース…」を選びます。

“ButtonGroup” を作成します。

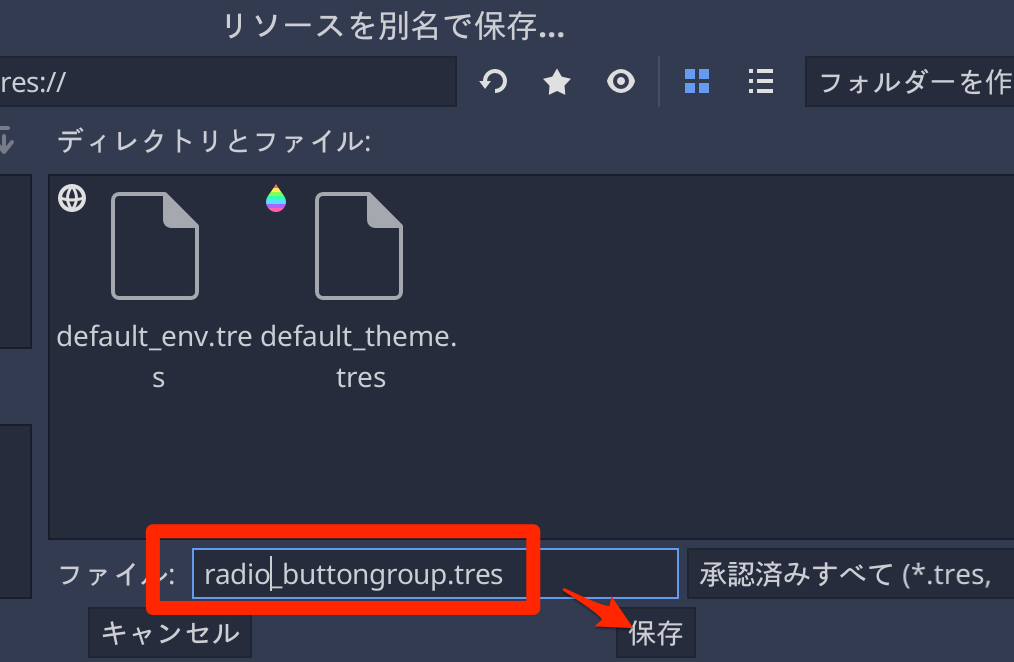
リソース名を指定します。ここでは「radio_buttongroup.tres」としました。

これで ButtonGroup リソースが作成できました。
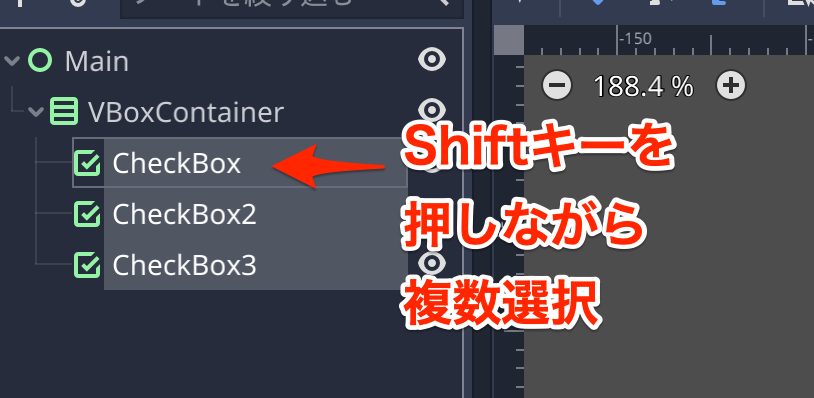
これをそれぞれのCheckBoxに指定していきます。1つずつ指定するのは手間なので、Shiftキーを押しながらノードを選択すると複数まとめて設定することができます。

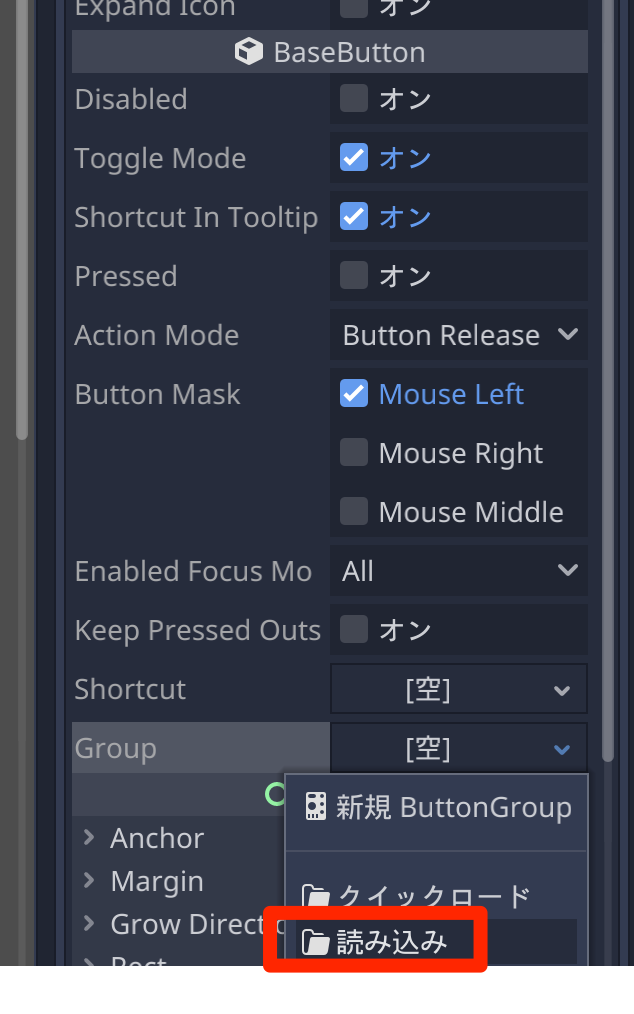
そうしたら CheckBox のインスペクターから「BaseButton > Group > [空]」をクリックして「読み込み」を選択します。

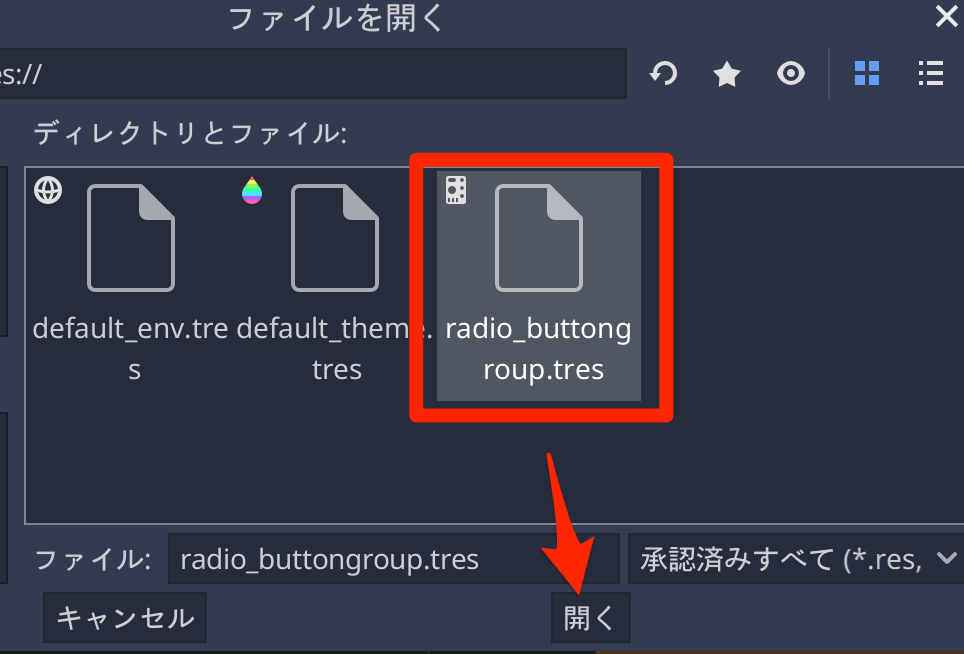
先ほど作成した “ButtonGroup” リソースを指定します。

すると CheckBox の表示が四角のチェックボックスから丸ボタンに変化します。(※複数のCheckBoxを選択してgroupをまとめて設定していない場合は、それぞれの group に ButtonGroupリソースを設定します)

実行してラジオボタンの挙動になっていることを確認します。

ラジオボタンの選択判定を行う
選択判定はシグナルで行います。
まずはルートノードにスクリプトをアタッチしておきます。
extends Control今回はシグナルを記述するだけなので、中身は型の定義のみとなります。
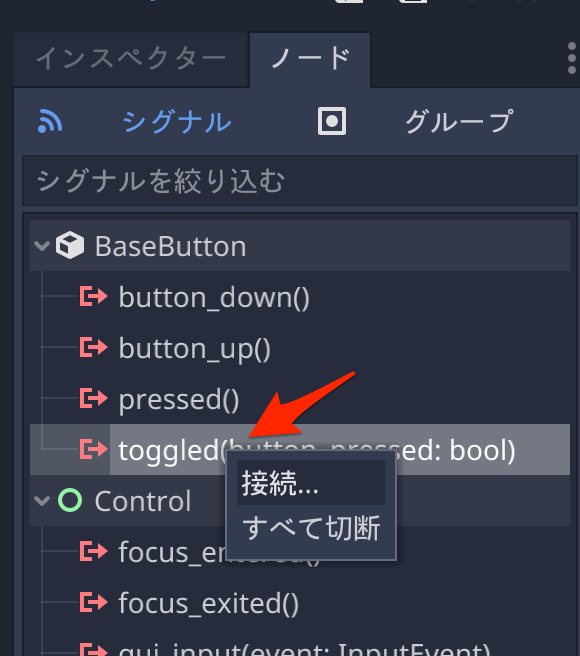
次に、CheckBoxノードを選択して、「ノード > シグナル」から「toggled()」を右クリックして「接続」を選びます。

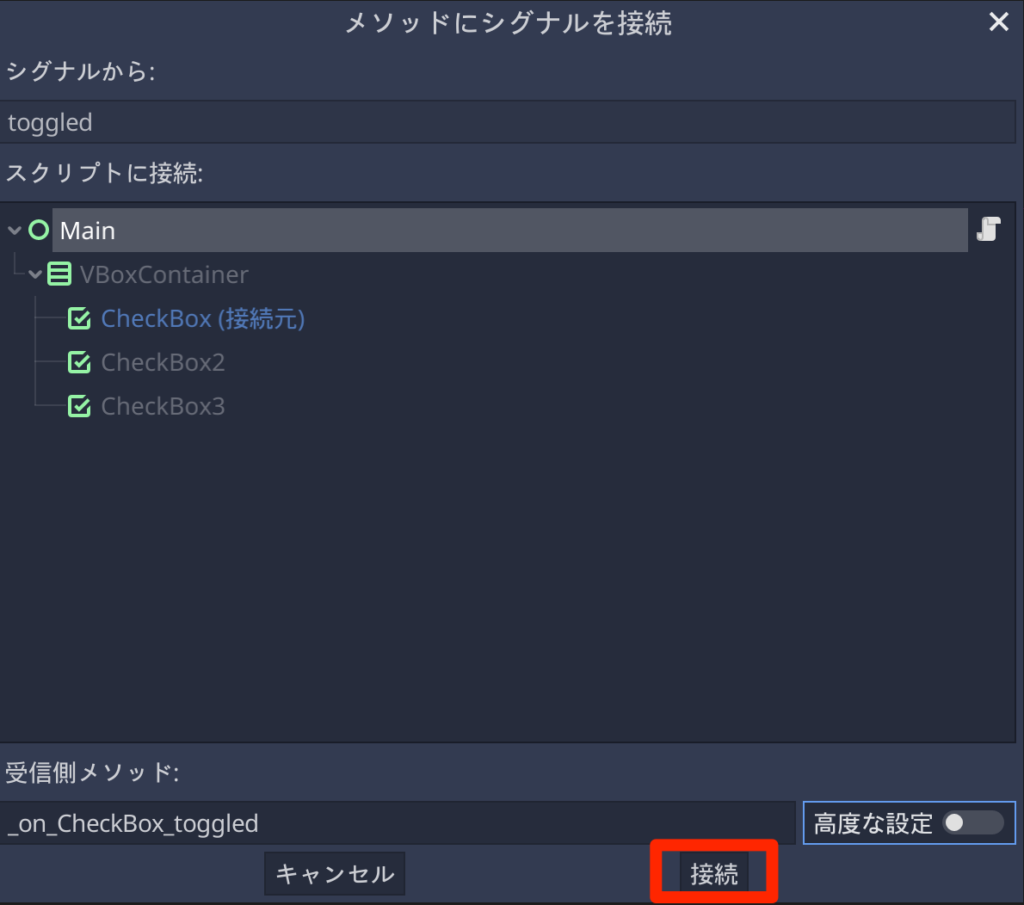
特に設定する項目はないのでそのまま「接続」します。

シグナル関数は以下のように記述します。
extends Control
func _on_CheckBox_toggled(button_pressed: bool) -> void:
if button_pressed:
# 有効になったときのみ処理する
print("選択項目1を選びました")注意点としては、ラジオボタンが有効になったときのみ処理を行いたいので、引数「buttion_pressed」が true のときのみ処理を行います。
ということで各CheckBoxにそれぞれシグナルを設定します。
extends Control
func _on_CheckBox_toggled(button_pressed: bool) -> void:
if button_pressed:
# 有効になったときのみ処理する
print("選択項目1を選びました")
func _on_CheckBox2_toggled(button_pressed: bool) -> void:
if button_pressed:
# 有効になったときのみ処理する
print("選択項目2を選びました")
func _on_CheckBox3_toggled(button_pressed: bool) -> void:
if button_pressed:
# 有効になったときのみ処理する
print("選択項目3を選びました")実行して各ラジオボタンを選択したときに、それぞれのシグナルが呼び出されることを確認します。
ラジオボタンの画像を修正する
ここからは個人的に気になったことですが、ラジオボタンが有効になったときに「黒抜き」のボタンとなり、無効の場合に「白」のボタンとなることに違和感があるのでこれを修正します。
特に気にならない場合は修正不要です。
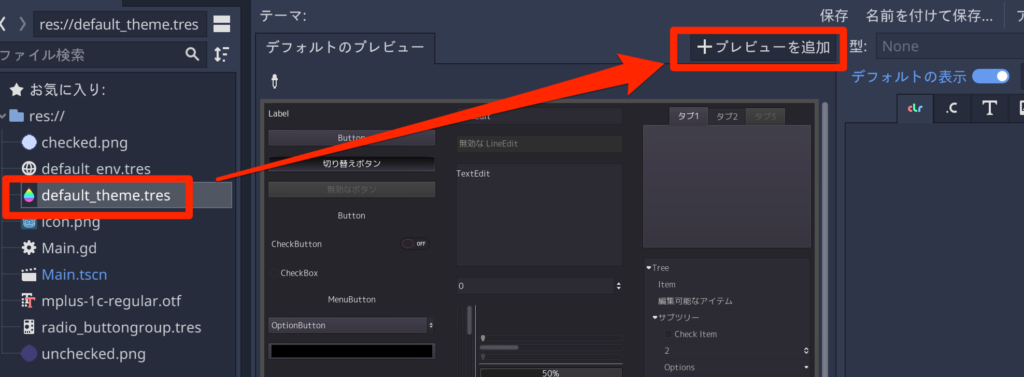
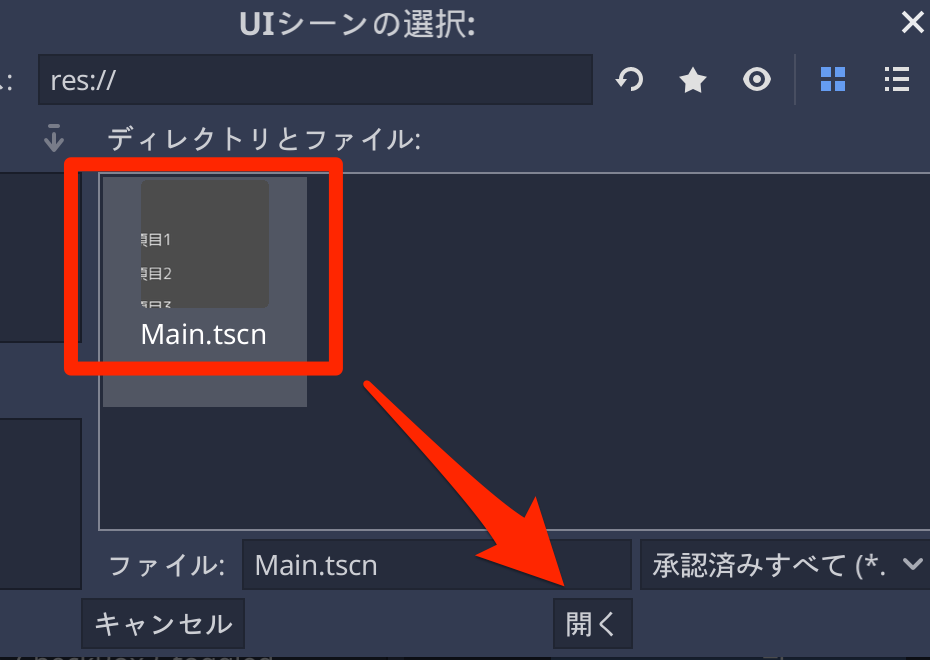
“default_theme.tres” をダブルクリックすると、テーマのプレビューが表示されるので「+プレビューを追加」を選びます。

UIシーンとして作成した “Mainシーン” (Main.tscn) を開きます。

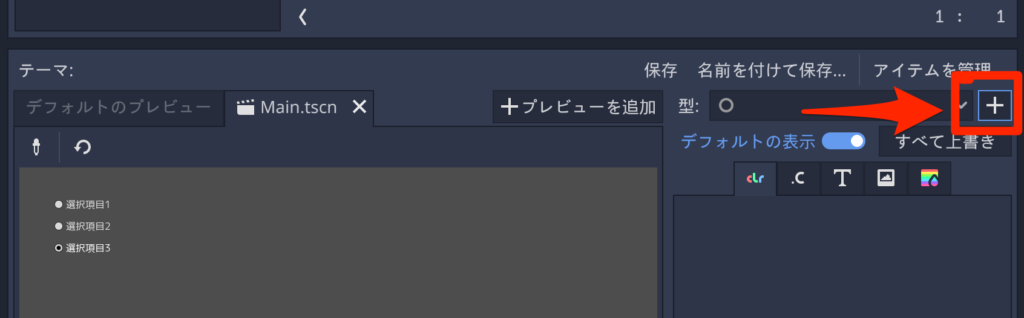
するとテーマプレビューに Mainシーンを直接表示させて確認できるようになります。

そうしたらテーマプレビューの右端にある「+」をクリックします。

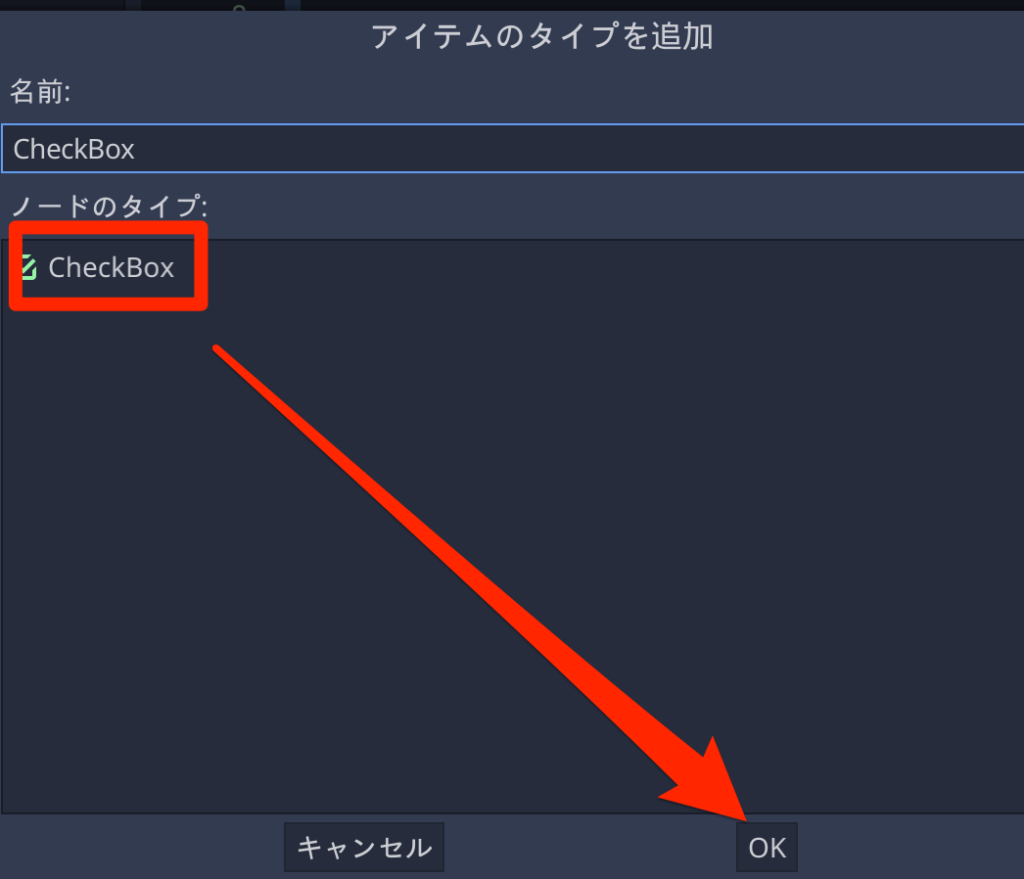
「CheckBox」を選びます。

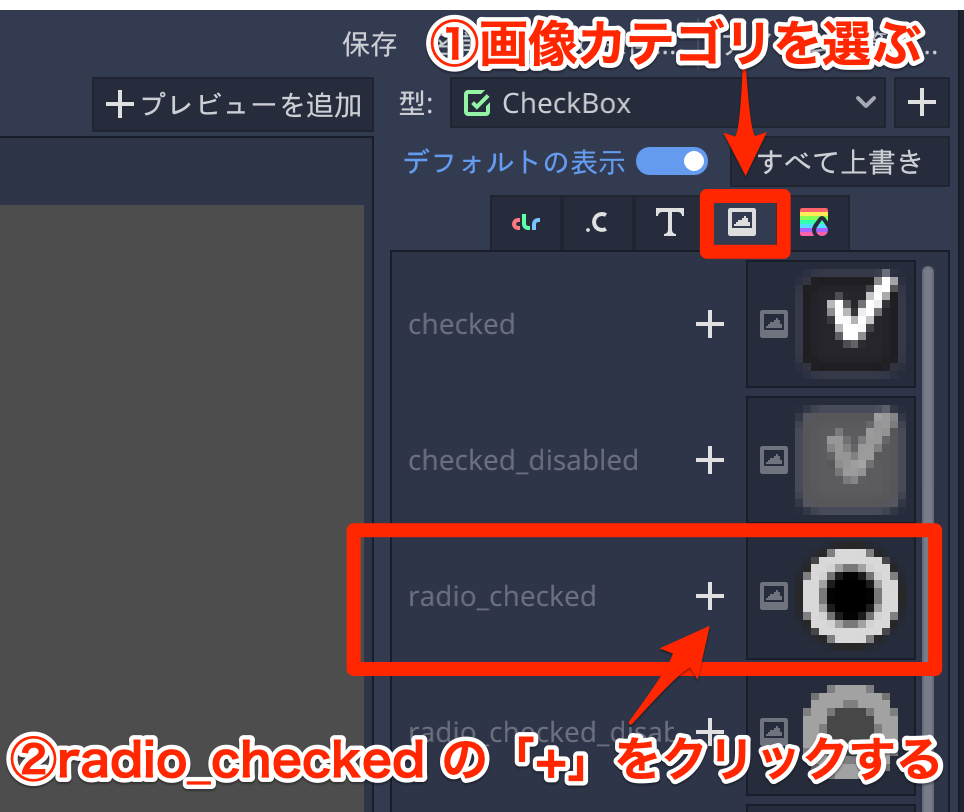
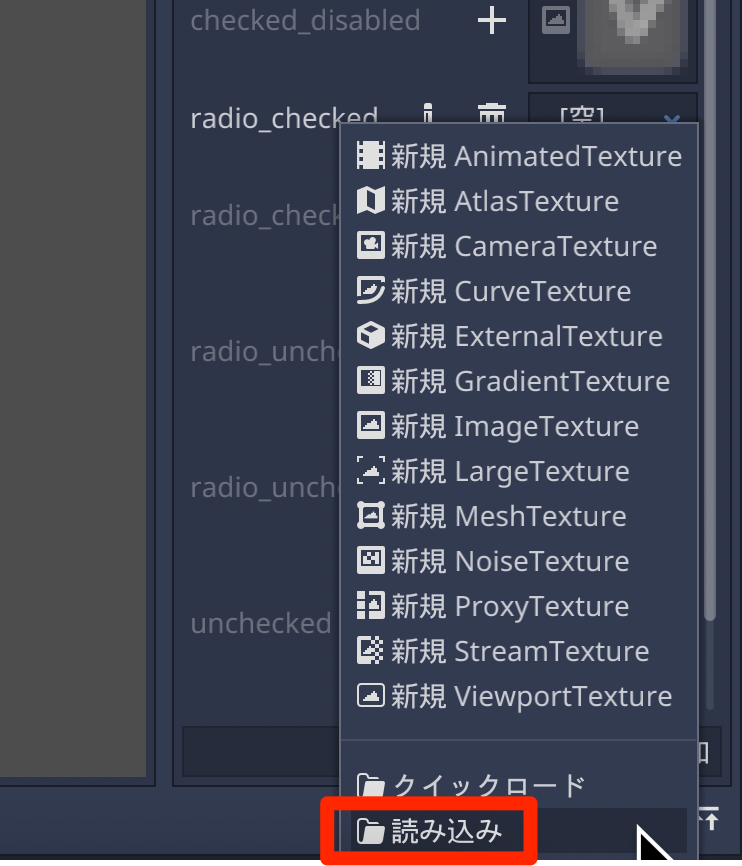
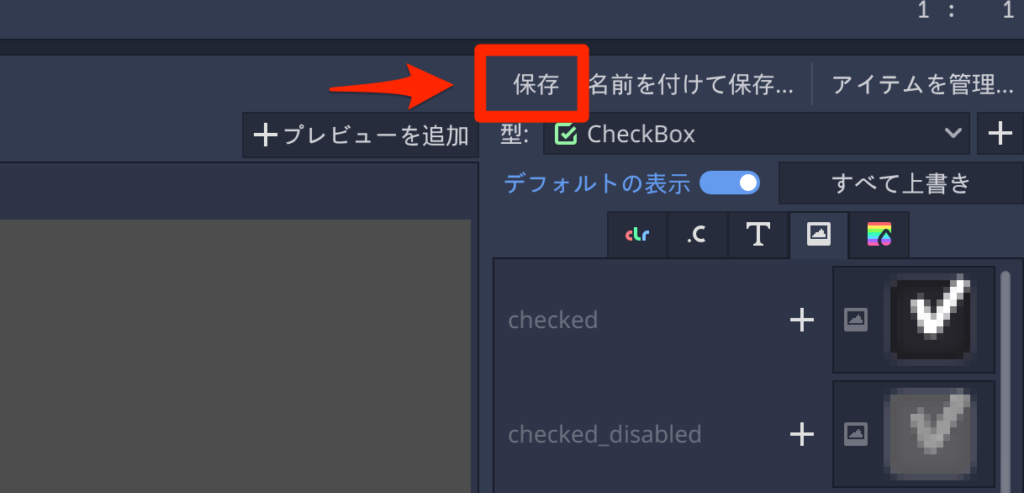
すると CheckBox のテーマが表示されるので、画像アイコンを選び “radio_checked” の「+」をクリックします。

すると “radio_checked” に [空] という項目が表示されるのでこれをクリックして「読み込み」を選びます。

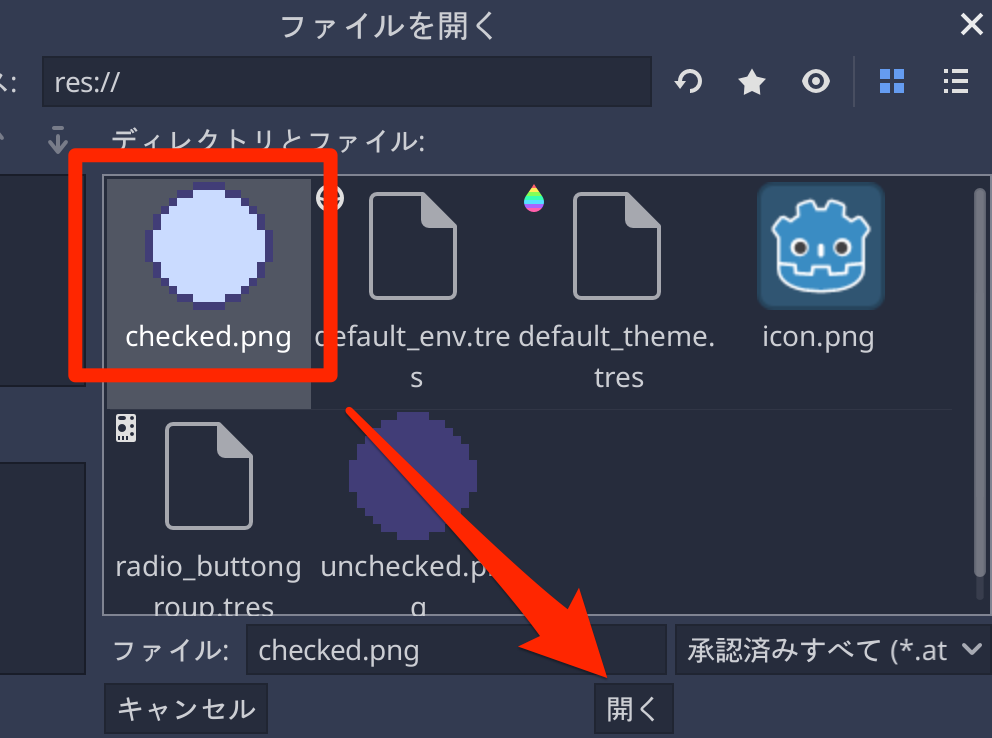
ラジオボタンの選択時の画像選択画面が表示されるので「checked.png」を開きます。

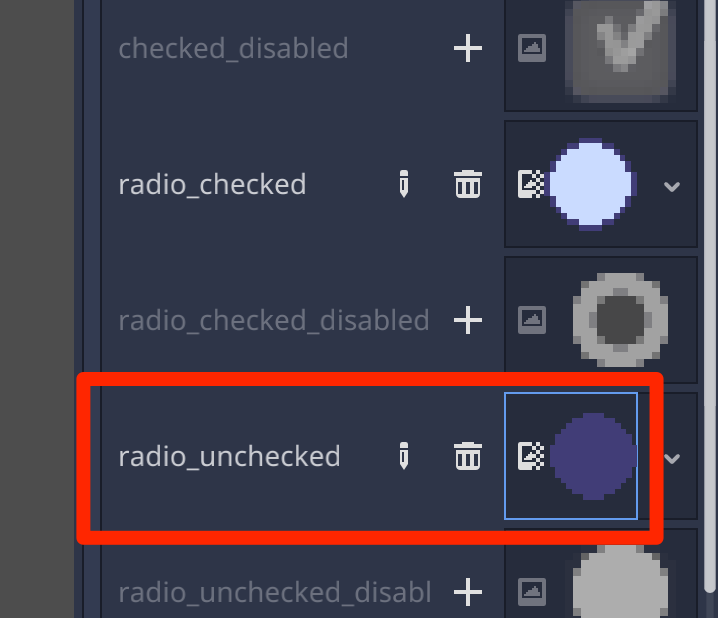
同じようにして “radio_unchecked” に “unchecked.png” を設定します。

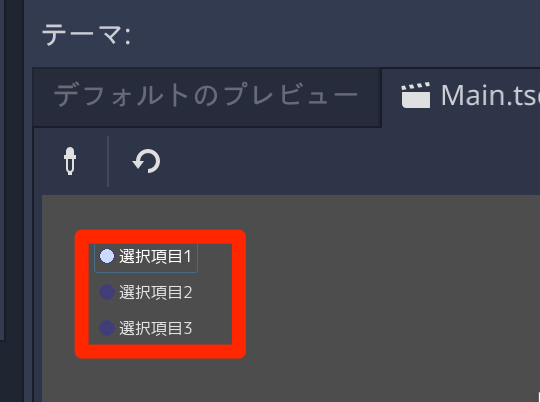
するとテーマプレビューの表示が変化していることが確認できます。

これでテーマが編集できたので、「保存」をクリックして変更を有効にしておきます。

では、実行してラジオボタンの選択・非選択の見た目が変わったことを確認します。

完成プロジェクト
今回作成したプロジェクトを添付しておきます。