この記事では実行中のゲームをPNG画像で保存する方法を解説します。
スクリーンショットをPNG画像で保存する方法
サンプルとして以下のようなオブジェクトが動き回るコードを書きます。

そのシーンに以下のコードを記述します。
extends Node2D
# ビューポートのパス
# 未指定の場合はルートを使います
export(NodePath) var viewport_path = null
# キャプチャするビューポート
onready var target_viewport = get_node(viewport_path) if viewport_path else get_tree().root.get_viewport()
# PNGファイルとして保存する
func save_to(path):
var img = target_viewport.get_texture().get_data()
img.flip_y()
return img.save_png(path)
func _process(delta: float) -> void:
if Input.is_action_just_pressed("ui_accept"):
# ユーザーパスに保存する場合
#var path = "user://capture.png"
# リソースパスに保存する場合
var path = "res://capture.png"
save_to(path)
print("SAVE PNG")スペースキーでPNGとしてスクリーンショットを保存するようにしました。また保存場所は「res://」としています。このパスはたいていはデバッグ時のみしか使うことができない(読み取り専用になる可能性があり、保存できないことがある)ので、配布した機能に実装する場合は「user://」に保存したほうが良いと思います。
 【Godot】リソースパス(res://)とユーザーデータパス(user://)の違いについて
【Godot】リソースパス(res://)とユーザーデータパス(user://)の違いについて
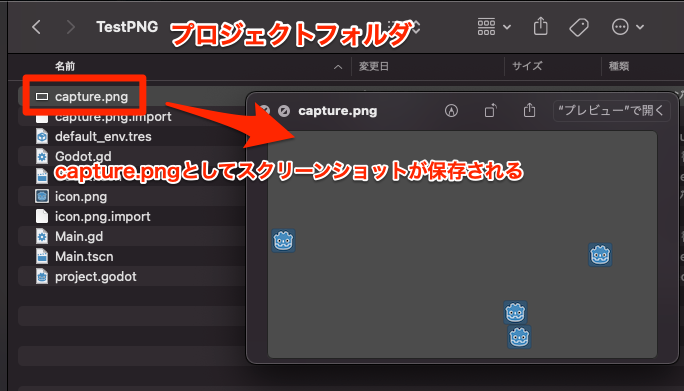
このコードを実行して、SPACEキーを押すとプロジェクトフォルダに「capture.png」がスクリーンショットとして保存されます。

プロジェクトファイル
今回作成したプロジェクトファイルを添付しておきます。
参考
以下のスレッドのコードを参考にしました